В течение 2015 года приложение Sketch продолжало завоевывать популярность в сообществе дизайнеров благодаря своим простым в использовании функциям и простому интерфейсу. Но даже несмотря на то, что это мощный инструмент прямо из коробки, через некоторое время вы можете захотеть немного подправить вещи по своему вкусу. К счастью, теперь существует отличный набор плагинов, которые позволяют настраивать и расширять работу Sketch. В этой статье я выбрал десять лучших плагинов для повышения производительности Sketch.
Если вы еще не уверены в Sketch App, сделайте шаг назад и начните с основ. Наше видео, «Руководство по инструменту Sketch Inspector» (ниже), описывает, как стилировать слои, и представляет собой потрясающий способ начать изучение Sketch. На самом деле он составляет одно видео из нашей 4,5 / 5-звездочной (не хвастовство или что-то еще) Разработка пользовательского интерфейса с курсом Sketch .
Press shift question mark to access a list of keyboard shortcuts
Набор инструментов Sketch
Прежде чем мы углубимся в Sketch, я предлагаю вам загрузить и установить Sketch Toolbox. Это простой менеджер плагинов, не похожий на те, которые мы привыкли видеть в таких редакторах кода, как Sublime Text или Atom .
Панель инструментов позволяет легко просматривать самые популярные плагины, доступные для Sketch, и одним щелчком мыши автоматически загружает и устанавливает новые плагины, а также обновляет ранее загруженные плагины. Это супер эффективное время и надежность, даже если технически он все еще находится в бета-версии. Вы можете скачать Sketch Toolbox здесь .
Ссылка: http://sketchtoolbox.com/
1. Day Player — Добавить заполнитель изображения
Добавление изображений-заполнителей вручную в ваши проекты может стать настоящей проблемой. Поиск стоковых фотографий, их обрезка и то, что не занимает много времени, особенно когда вы находитесь в сжатые сроки и приближаетесь к сроку.
Day Player дает возможность сократить эту борьбу, позволяя вам выбирать из множества различных поставщиков сервисов изображений-заполнителей (таких, которые обычно используют веб-разработчики) и добавлять их в свои проекты. Доступные варианты включают placehold.it, lorempixel.com и fillmurray.com среди других.
Самое приятное то, что, основываясь на выбранном вами сервисе, вы можете настроить такие параметры, как ширина, высота, текст категории изображения или другие параметры, которые вы можете захотеть увидеть в своем заполнителе.
Ссылка: https://github.com/tylergaw/day-player
2. Генератор контента
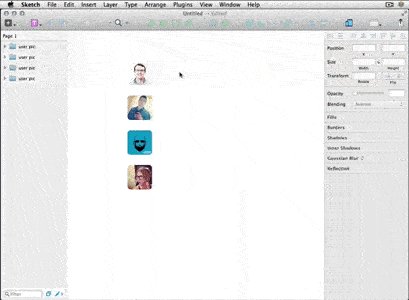
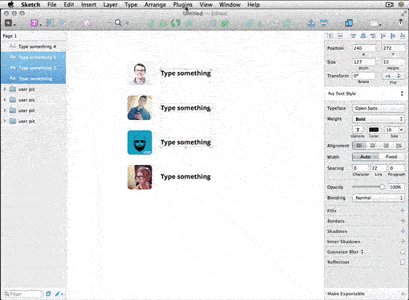
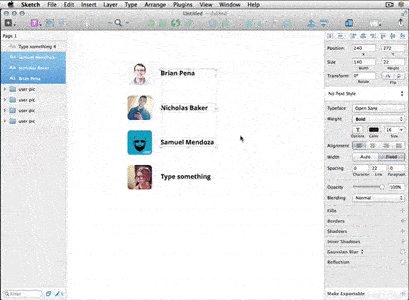
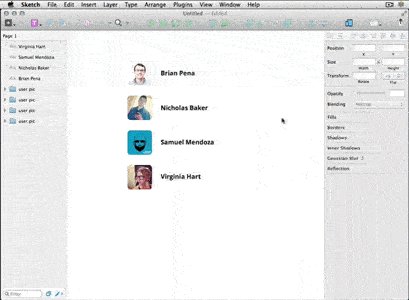
Content Generator для Sketch — безусловно, самый полезный плагин, который я нашел, когда дело доходит до создания прототипов и создания фиктивных данных. Это экономит вам огромное количество времени и очень прост в использовании.
Он может генерировать почти любые типы фиктивных данных, которые вам могут понадобиться из аватаров, имен и простого текстового содержимого. Просто выберите слой, который вы хотите заполнить фиктивными данными, выберите нужный тип данных из выпадающего меню плагина и «Вуаля»! Там у вас есть это.
Ссылка: https://github.com/timuric/Content-generator-sketch-plugin
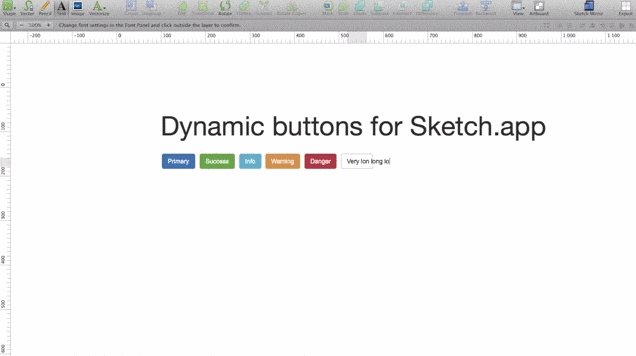
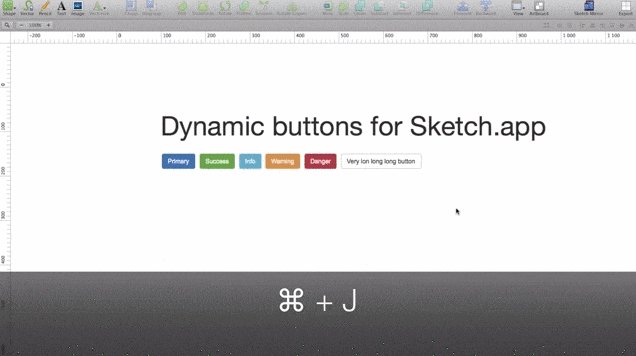
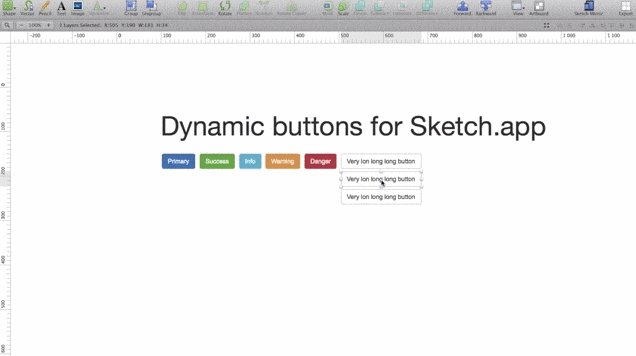
3. Динамические кнопки
Один большой недостаток современных дизайнерских приложений заключается в том, что они не являются изначально адаптивными — они не адаптируются.
Давайте возьмем CSS для примера. Когда вы разрабатываете кнопку в CSS, форма текста надписи автоматически адаптируется, так что она сохраняет заполнение, заданное вами в свойствах, без каких-либо дополнительных усилий.
Плагин «Динамические кнопки» делает то же самое. Это позволяет кнопкам автоматически расширяться на основе текста, который они содержат с предустановленным заполнением. Динамические кнопки — ваш дорогой друг, когда вы создаете большие и сложные дизайны пользовательского интерфейса, так как это экономит много времени и избавляет от разочарований.
Ссылка: https://github.com/ddwht/sketch-dynamic-button
4. AEIconizer
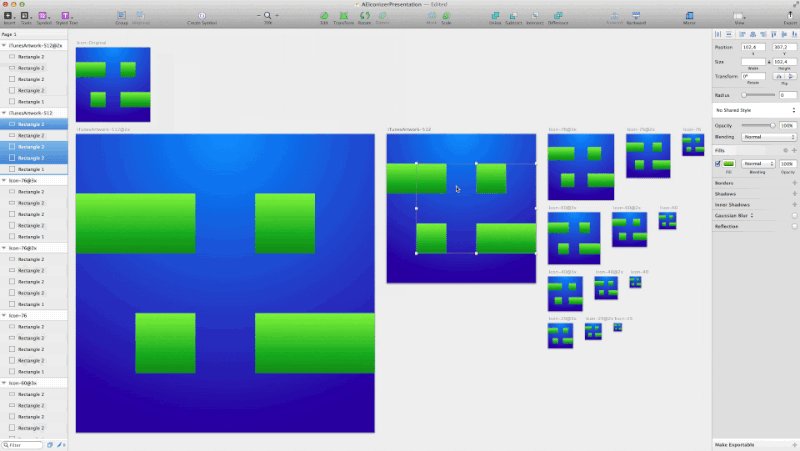
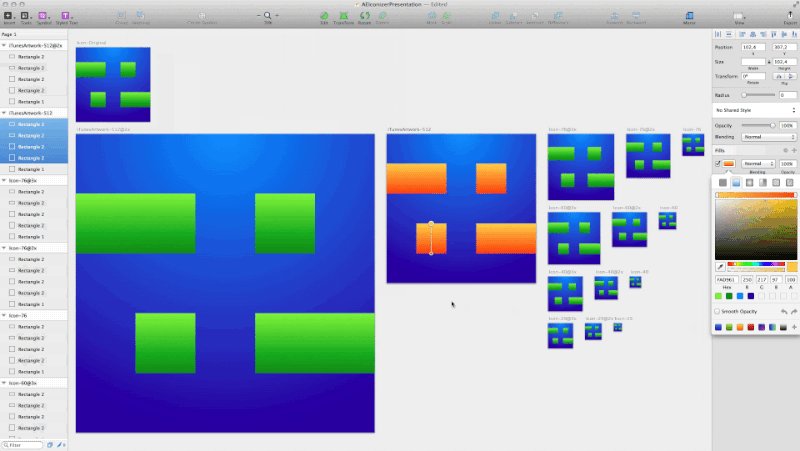
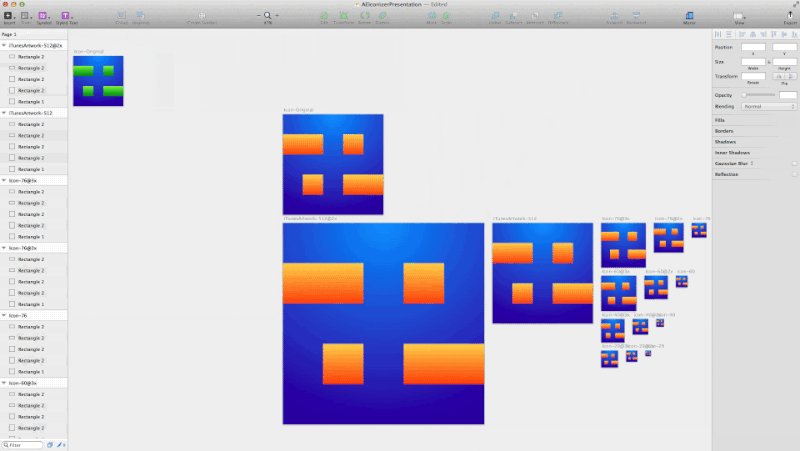
Плагин AEIconzier мой личный фаворит. Это устраняет неудобства проектирования или изменения размера разных версий одного значка приложения iOS. После того, как вы создали свою иконку на артборде любого квадратного размера, запустите этот плагин, чтобы сгенерировать все необходимые размеры для ваших иконок iOS.
AEIconizer восстанавливает и заменяет все артборды, которые были созданы ранее, каждый раз, когда он выполняется, но он никогда не удалит исходный артборд, с которым вы работали в начале. Он отлично подходит для тестирования и экспорта значков приложений iOS без необходимости использования другого подключаемого модуля экспорта.
Ссылка: https://github.com/tadija/aeiconizer
5. Эскиз Мера
Измерительный плагин для Sketch, безусловно, лучший инструмент для измерения и проектирования. Вы можете легко измерить и получить размеры, поля или отступы, а также координаты любого отдельно взятого слоя и двух или более слоев одновременно, в зависимости от типа измерения, с которым вы работаете.
Этот плагин действительно прост и прост в использовании. Вы можете взаимодействовать с ним через интерфейс или с помощью сочетаний клавиш. Это очень удобно, когда вы сотрудничаете с другими дизайнерами, работающими над большими проектами, проектами UX.
Ссылка: https://github.com/utom/sketch-measure
6. Переключатель страницы эскиза
Это может показаться глупой идеей для плагина, но не спешите судить. Есть все шансы удивить вас временем, которое вы сэкономите, просто позволяя быстро переключать страницы с помощью сочетаний клавиш. Странно, что Sketch не поддерживает эту функцию «из коробки», ну да ладно … для этого и нужны плагины.
Ссылка: https://github.com/mauehara/sketch-page-switch
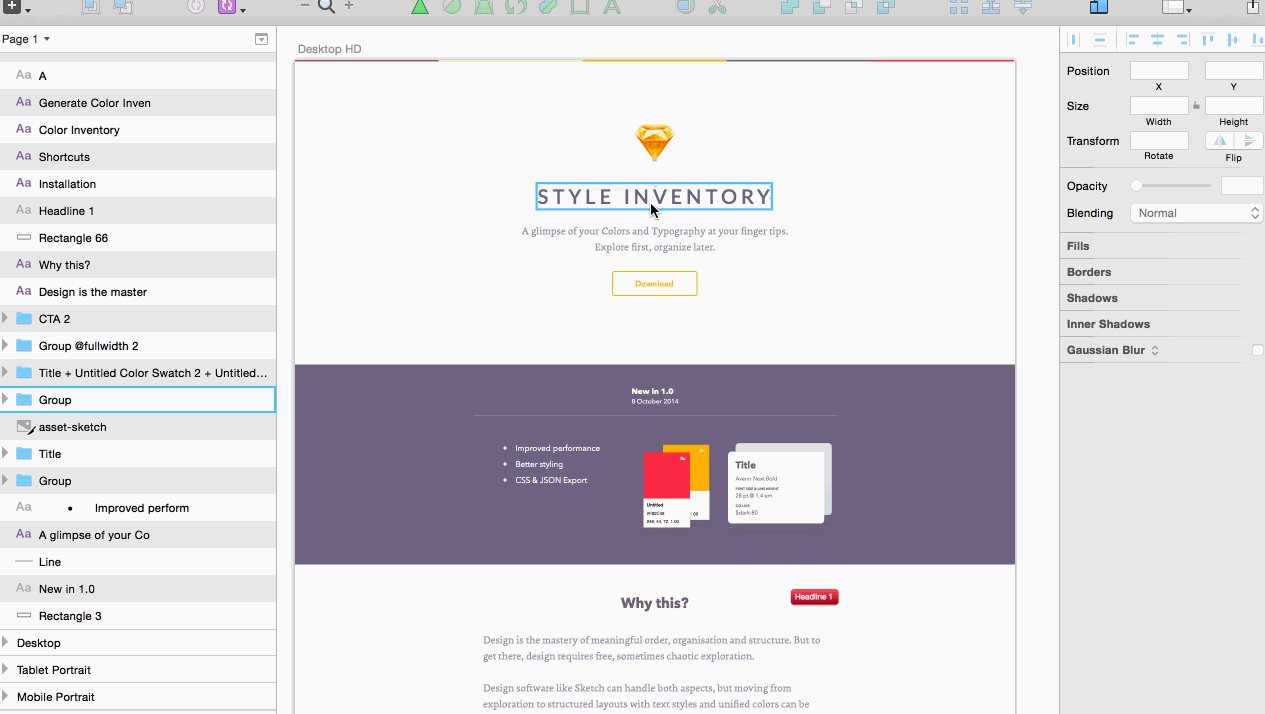
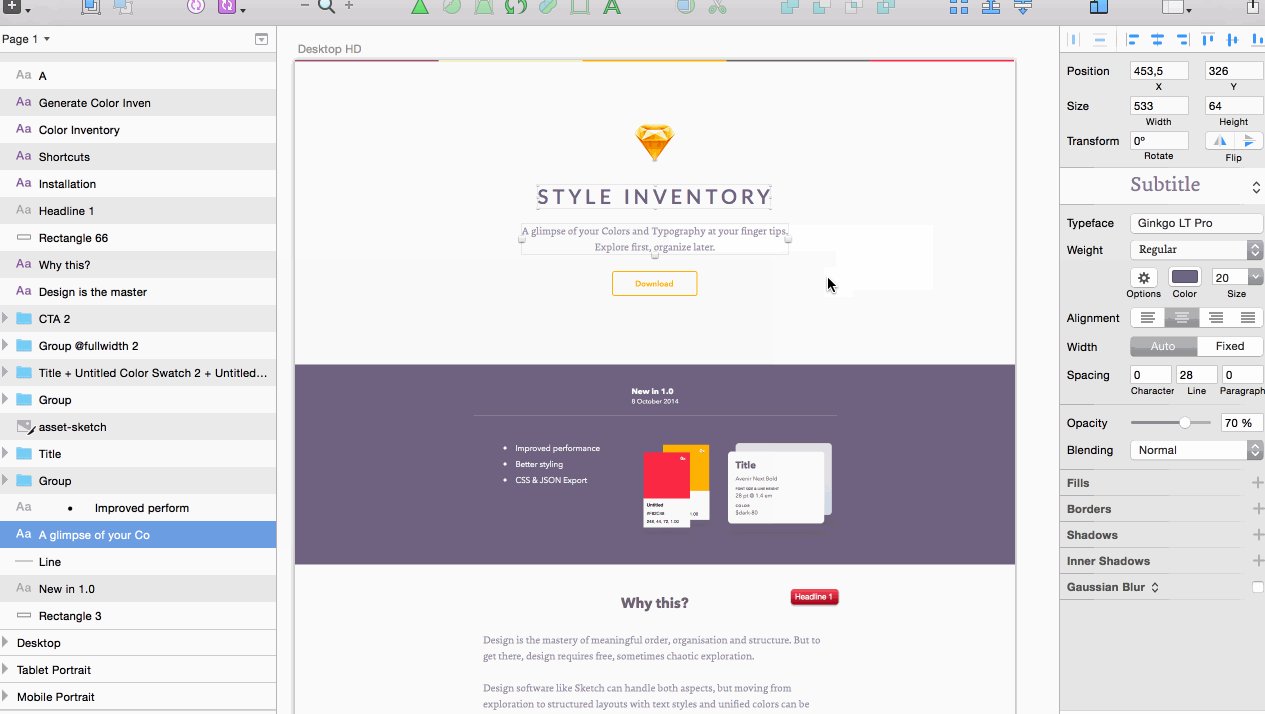
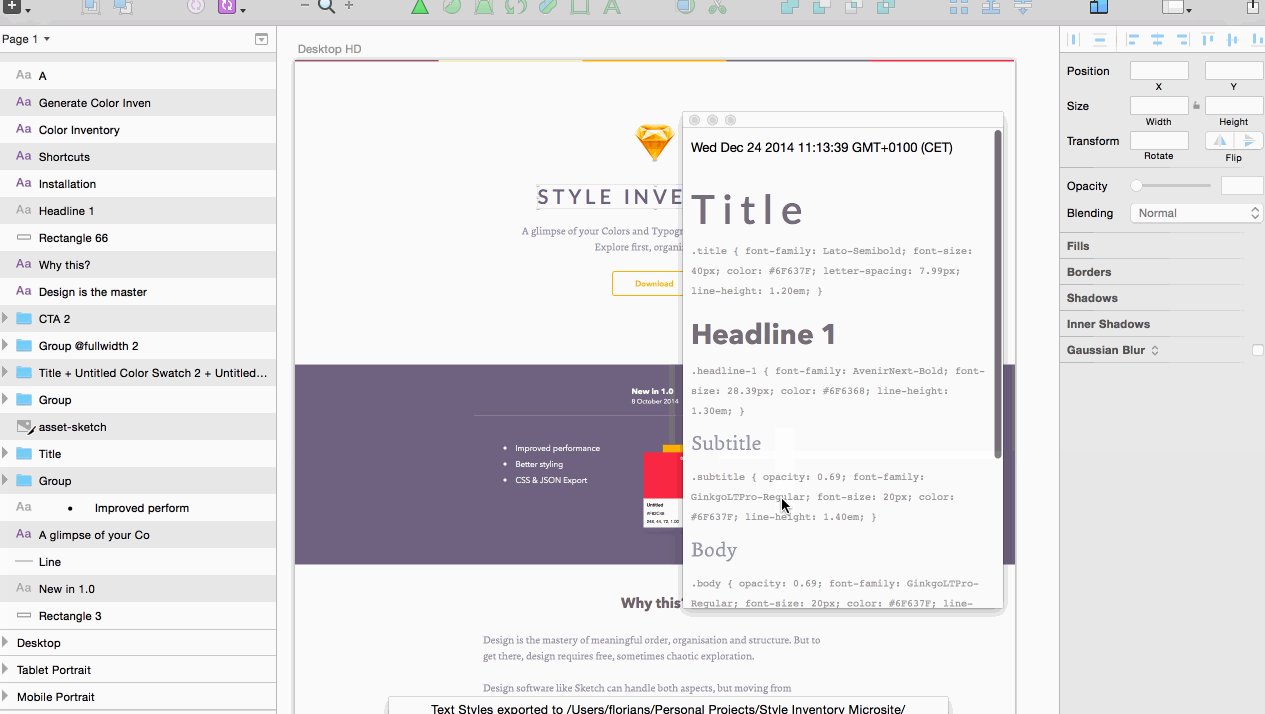
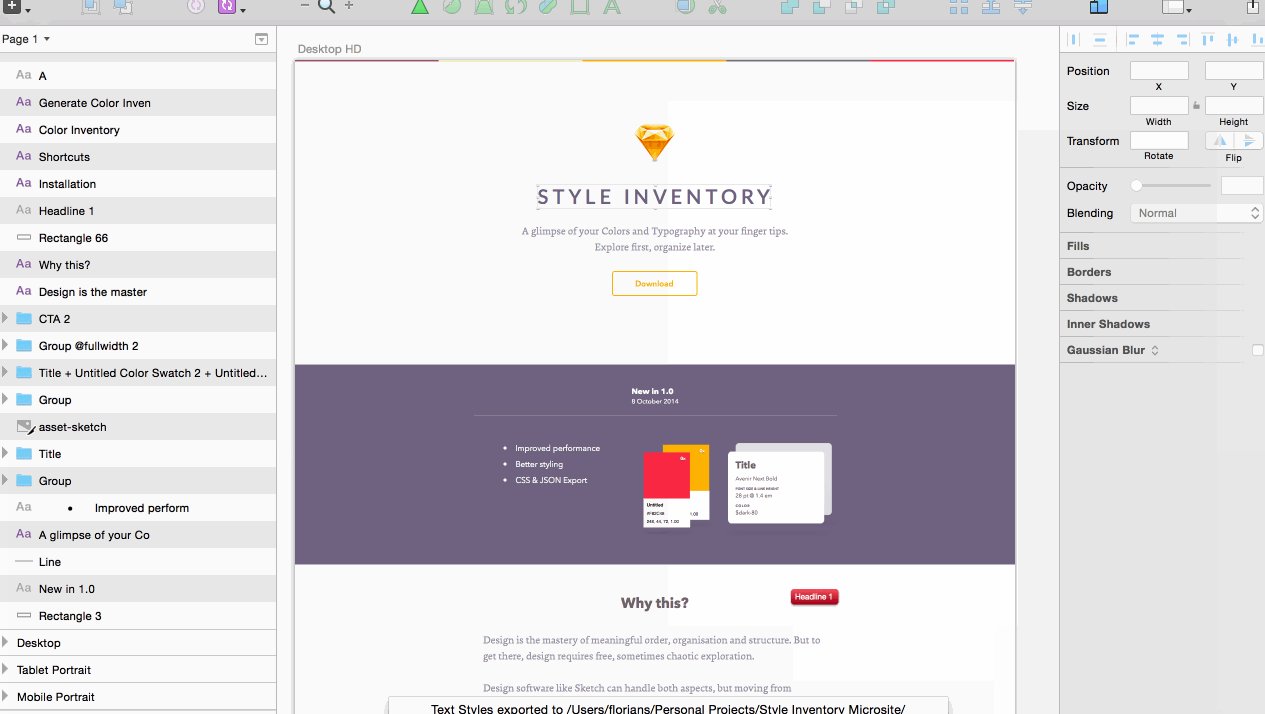
7. Инвентарь стиля для эскиза
Inventory Style помогает придать структуру хаотической природе дизайна. Это может быть плагин Sketch с большинством дополнительных функций.
Используя инвентарь стиля, вы можете легко выбирать слои по цвету, имени и стилю. Он также обладает впечатляющей возможностью легко создавать руководство по стилю путем создания монтажных областей всех стилей и цветов текста, на которые есть ссылки, в любом заданном дизайне Sketch.
Более подробную информацию о широких возможностях Style Inventory можно найти здесь.
Ссылка: https://github.com/getflourish/Sketch-Style-Inventory
8. Лучше Вставить Плагин
В Sketch есть действительно замечательные функции, но, если честно, классическое копирование / вставка не входит в их число. Обычно Ctrl + V вставляет содержимое буфера обмена в неожиданно случайное место на артборде.
Функция Better Paste автоматически определит, какая область, в которой артборд находится в центре вашего окна просмотра, и вставит ее прямо здесь — обычно это гораздо более полезный результат.
Ссылка: https://github.com/kenmoore/sketch-better-paste
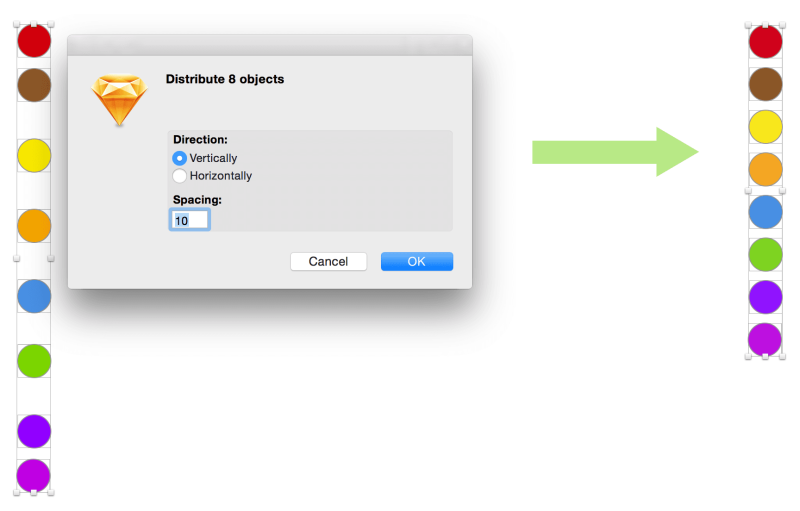
9. SketchDistributor
SketchDistributor — это подключаемый модуль, который поможет вам идеально выровнять слои относительно друг друга. Это идеальный инструмент для использования при создании горизонтальных или вертикальных панелей навигации.
Ссылка: https://github.com/pez/sketchdistributor
10. Эскиз Экспорт Активов
Sketch Export Assets предназначен для экспорта графических ресурсов для iOS, Android и Windows Phone, созданных в Sketch. Он изменяет размеры и добавляет метаданные к изображениям, в то же время готовя их к использованию и распространению в приложениях.
Плагин предполагает, что вы создаете макеты в формате «mdpi», что означает 1px = 1dp. Это сэкономит вам массу времени, поскольку оно работает безупречно прямо из коробки, и с ним можно быстро работать с помощью сочетаний клавиш.
Ссылка: https://github.com/geertwille/sketch-export-assets
Вывод
В конце концов, все сводится к тому, чтобы дразнить творческого гения внутри каждого из нас. Я обнаружил, что Sketch — приятный инструмент для создания творческих соков.
Но иногда наши инструменты — включая Sketch — работают не так, как мы хотим, чтобы они были из коробки, и нам нужно заполнить эти пробелы с помощью плагинов. Я надеюсь, что вы найдете несколько вариантов выше
И, конечно же, если вы встретите другие плагины, которые должны войти в список, не стесняйтесь сообщить нам в комментариях ниже.