Если вы работаете с базами данных NoSQL и Graph, такими как Neo4j , то вы, вероятно, склонны работать над серверной разработкой. Если вам повезло работать в команде специалистов, какой-то пользователь UX придумает требования пользователя, передаст их дизайнеру пользовательского интерфейса, который затем передаст его ниндзя Javascript для нарезки, и они Я просто попрошу вас предоставить данные и поместить их в объект JSON.
Если вам не так повезло, и вы работаете над любимыми проектами самостоятельно, вам придется все это делать Итак, я хотел бы немного подтолкнуть вас к изучению основы визуализации. Так как мой самый популярный пост в блоге до сих пор был Graph Visualization и Neo4j, и мы уже видели один пример, который вы, вероятно, захотите настроить в своих проектах, мы будем придерживаться processing.js , и в будущем я смогу сделать немного интро на D3.js , Unveil.js и , возможно , что — то немного сумасшедшее как VVVV.js .
Так что начать очень легко. Мы создадим HTML-документ, добавим минимизированную библиотеку обработки JavaScript и создадим элемент canvas для размещения нашей визуализации.
01 <!DOCTYPE html> 02 <html> 03 <head> 04 <title>Hello World - Processing.js</title> 05 <script src="processing-1.3.6.min.js"></script> 06 </head> 07 <body> 08 <canvas data-src="helloworld.pjs"></canvas> 09 </body> 10 </html>
Хорошо, давайте создадим helloworld.pjs, на который мы ссылаемся как на источник данных canvas
1 void setup() {
2 size(200, 200);
3 ellipse(50, 50, 10, 10);
4 }
Метод size устанавливает квадрат 200 пикселей на 200 пикселей, и мы рисуем эллипс. Первые два значения — это координаты x и y для центра нашего эллипса, вторые два значения — это радиус x и y.
1 void setup() {
2 size(200, 200); // 0,0 starts at top left
3 background(120,140,160); // individual RGB values
4 stroke(0); // apply 0 to all values
5 ellipse(50, 50, 25, 25); // x, y cntr and x, y radius
6 }
При обработке используются стандартные цвета: красный, зеленый, синий, поэтому мы изменим серый фон по умолчанию на приятный синий Штрих — это контур пера наших чертежей, и при передаче только одного значения он устанавливает для него все значения RGB. В этом случае 3 нуля дадут нам черный цвет.
01 void setup() {
02 size(200, 200);
03 background(120,140,160);
04 stroke(0);
05 frameRate(30);
06 }
07
08 void draw() {
09 ellipse(mouseX, mouseY, 25, 25);
10 }
Обработка учитывает мышь и автоматически заполняет значения mouseX и mouseY для вас. Обработка вызовов draw () сразу после setup (), который затем непрерывно выполняет строки кода, содержащиеся в его блоке. Метод frameRate устанавливает количество вызовов в секунду, которые будет вызываться.
01 void setup() {
02 size(200, 200);
03 noStroke();
04 frameRate(30);
05 }
06
07 void draw() {
08 background(120,140,160);
09 ellipse(mouseX, height/2, mouseY/2+10, mouseY/2+10);
10 ellipse(width-mouseX,
11 height/2,
12 ((height-mouseY)/2)+10,
13 ((height-mouseY)/2)+10);
14 }
Вы можете избавиться от контура с помощью noStroke и проявить изобретательность с помощью координат мыши и использовать их для управления размером и положением ваших объектов.
1 void setup() {
2 size(200, 200);
3 noStroke();
4 background(120,140,160);
5 ellipse(width/2, height/2, 50, 50);
6 fill(50,50,180);
7 arc(width/2, height/2, 50, 50, 0, PI/4);
8 }
Метод arc принимает координаты x и y, высоту и ширину, например, эллипс, а также начальную и конечную точки в радианах или градусах.
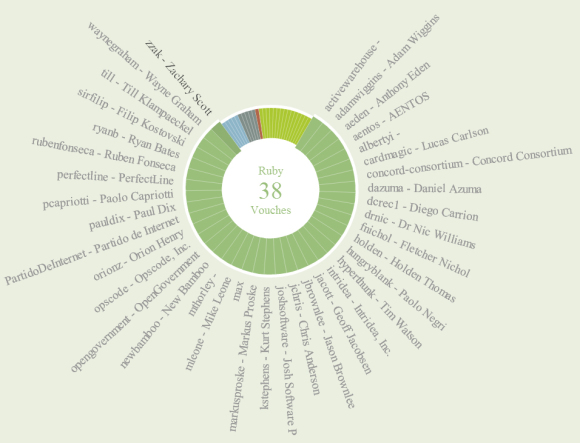
01 void setup() {
02 size(200, 200);
03 noStroke();
04 background(120,140,160);
05 float arc_start;
06 float arc_end;
07 for(int i=0; i < 8; i = i + 1) {
08 fill(i * 20, 120 + ((4-i) * 20),250 - (i * 20));
09 arc_start = radians(i * 45);
10 arc_end = radians((i + 1) * 45);
11 arc(width/2, height/2,
12 100, 100,
13 arc_start, arc_end);
14 }
15 fill(255);
16 ellipse(width/2, height/2, 50, 50);
17 }
Метод fill окрашивает наши объекты, и мы можем использовать цикл for для создания нескольких дуг, а также для поворота их углов. В конце мы добавляем белый эллипс, и теперь мы начинаем напоминать то, что мы видели раньше.
Вы можете посмотреть живые версии этих полотен на Heroku и загрузить весь код с https://github.com/maxdemarzi/processing_js_intro .
Это был на самом деле просто небольшой вкус processing.js. Вы можете прочитать руководство Pomax по Processing.js, чтобы получить более полное представление, посмотреть серию видеороликов Processing 101 или получить еще одно краткое введение в processing.js в этом видео:
Источник: http://maxdemarzi.com/2012/02/02/graph-visualization-and-neo4j-part-two/