WebSockets является известной веб-технологией, которая обеспечивает установление непрерывного полнодуплексного соединения между клиентом и сервером, чтобы двунаправленные сообщения могли быть мгновенно переданы с минимальными издержками. Связь по этому протоколу на основе TCP приводит к очень низкой задержке соединения и быстрому взаимодействию, что делает ваши приложения более быстрыми и эффективными.
Используя WebSockets, вы можете получить следующие преимущества:
- Сокращение задержек ответа и ненужного потребления сетевого трафика благодаря полнодуплексному распределению через одно соединение
- Потоковая передача через прокси-серверы и брандмауэры, как вверх, так и вниз по течению
- Обратная совместимость с миром до WebSocket, путем переключения с HTTP-соединения на WebSockets
Jelastic предоставляет вам расширенную и дополненную поддержку WebSockets посредством интеграции этой технологии в узел Jelastic Shared Resolver и NGINX-балансировщик , так что вы можете использовать его даже без внешнего IP-адреса, подключенного к вашему серверу приложений.
Самый простой способ активировать поддержку WebSockets — разместить балансировщик NGINX перед вашим приложением, сделав его точкой входа в среду и избавившись от любых дополнительных настроек. Кроме того, этот сервер также можно использовать для простого изменения настроек по умолчанию на ваши, например, для изменения номеров портов слушателей.
А в приведенном ниже руководстве вы узнаете, как настроить поддержку WebSockets для вашего приложения, размещенного в Jelastic Cloud, с помощью узла NGINX-балансировщика . В качестве примера мы будем использовать простое приложение для чата, написанное на PHP. Итак, начнем и будем двигаться шаг за шагом с самого начала.
Создание среды и развертывание приложений
1. Войдите в панель управления Jelastic со своими учетными данными и нажмите кнопку « Новая среда» в левом верхнем углу.
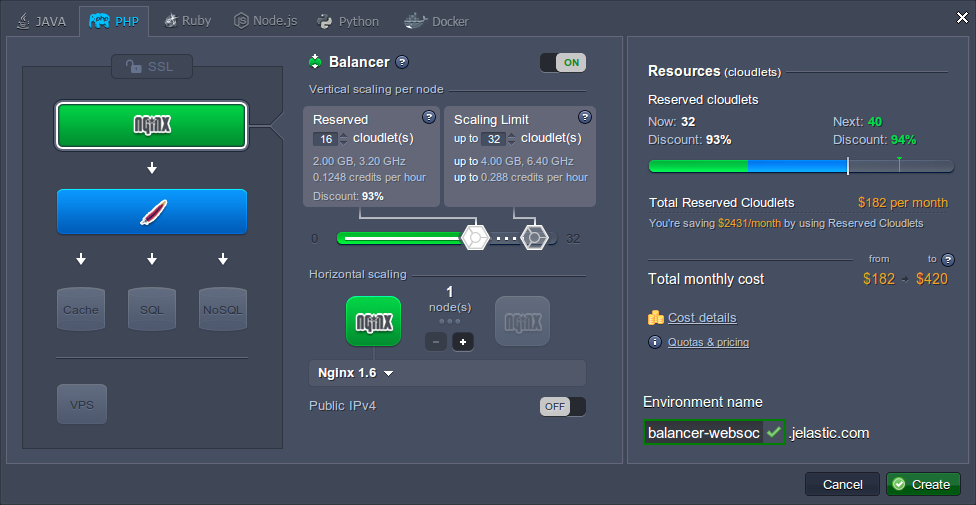
2. В появившемся фрейме Environment Topology вам необходимо создать соответствующую среду в соответствии с требованиями вашего приложения (например, мы выбрали сервер приложений Apache для нашего приложения PHP ). Единственный обязательный элемент — узел балансировки NGINX .
Затем установите ограничения использования ресурсов для выбранных узлов с помощью ползунков облачных вычислений, введите имя среды (например, balancer-websockets ) и нажмите « Создать» .
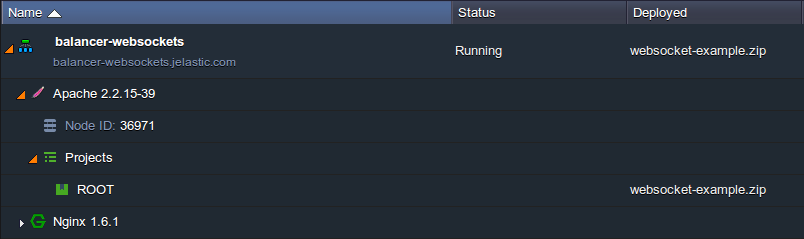
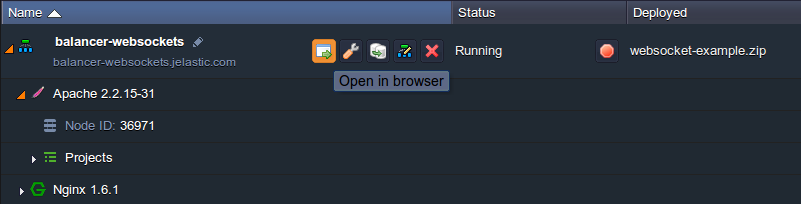
3. Через несколько минут ваша новая среда появится на панели инструментов.
4. Загрузите и разверните свое приложение в нужном контексте (мы будем использовать ROOT по умолчанию ), используя архив / URL или через удаленный репозиторий VCS — ссылку на соответствующую инструкцию можно найти в нашем Руководстве по развертыванию .
После этого имя источника проекта появится в столбце « Развернутая панель».
Конфигурации балансировщика NGINX
Теперь вам нужно изменить настройки прокси-сервера по умолчанию на вашем сервере NGINX-балансировщика, чтобы определить, куда следует перенаправлять входящие запросы и включить потоковую передачу WebSockets.
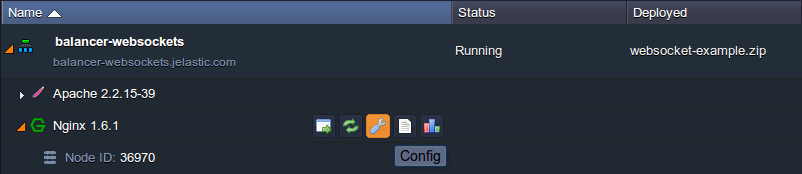
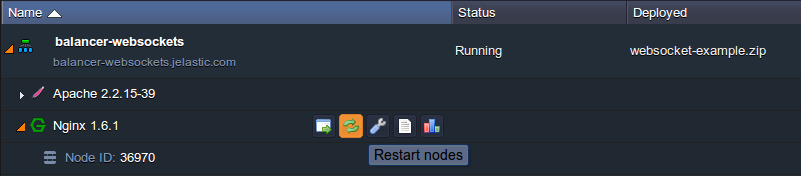
1. Перейдите на вкладку Configuration Manager, нажав кнопку « Config» для вашего узла балансировщика.
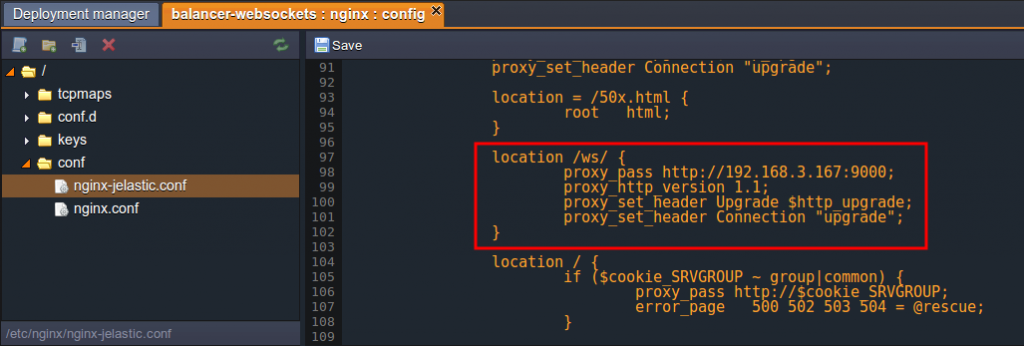
2. Затем откройте файл nginx-jelastic.conf в каталоге conf , найдите блок location в первом разделе кода сервера и вставьте перед ним следующие строки:
location /ws/ {
proxy_pass http://{appserver_ip}:{port};
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
Где:
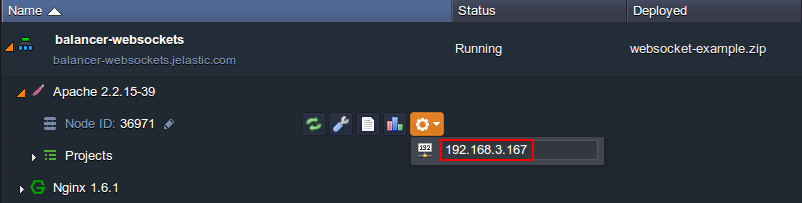
{appserver_ip} — IP-адрес узла сервера приложений с развернутым приложением WebSockets. Его можно найти, нажав кнопку « Дополнительно» для требуемого экземпляра.
{порт} — номер порта, прослушиваемого вашим приложением
В нашем случае необходимые настройки будут выглядеть как на изображении ниже:
Примечание: обратите внимание, что обычно мы рекомендуем изменить конфигурации в файле nginx.conf и оставить содержимое файла nginx-jelastic.conf в качестве настроек по умолчанию / резервного копирования. Но в этом случае, поскольку требуемые изменения довольно просты, и мы уверены, что знаем, что делаем, будет проще работать напрямую с файлом nginx-jelastic .
3. Это все для конфигураций NGINX, просто не забудьте сохранить внесенные изменения и перезапустить балансировщик с помощью кнопки с тем же именем.
Конфигурации приложения
Как только поддержка WebSockets включена, остается только настроить приложение. Вам необходимо настроить его код аналогично приведенным ниже шагам, чтобы указать правильную строку подключения в соответствии с расположением нового файла WebSocket:
-
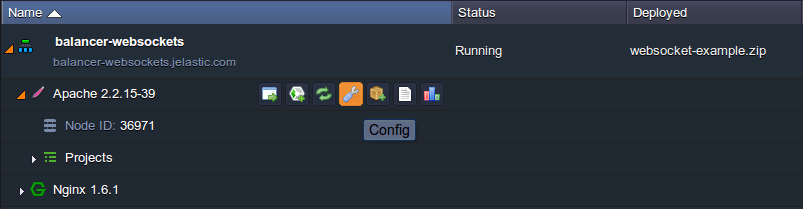
Нажмите кнопку Config рядом с выбранным сервером приложений.
2. На открытой вкладке Configuration Manager вы можете получить доступ к файлам вашего приложения, перейдя в папку webroot / ROOT (или имя последней может отличаться, если вы указали свой пользовательский контекст во время развертывания приложения).
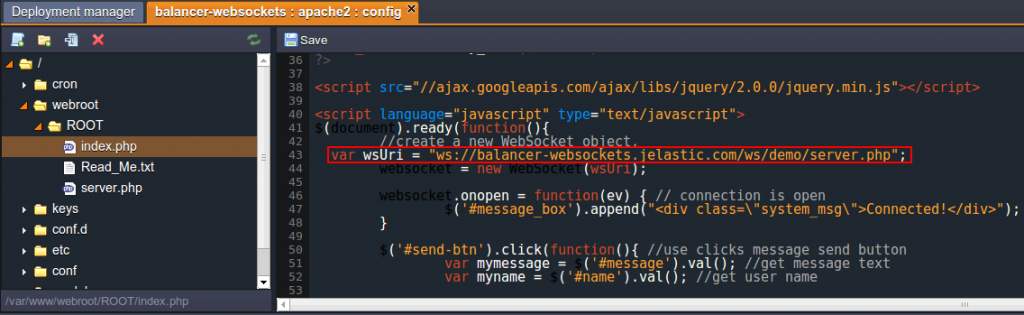
Откройте файл с указанными настройками WebSockets и настройте путь ws в соответствии со следующим форматом:
ws://{env_domain}{path_to_ws_file}При этом значение {env_domain} должно быть заменено вашим доменом среды (его можно увидеть под именем среды на приборной панели), а значение {path_to_ws_file} должно указывать на файл, к которому необходимо получить доступ при установлении соединения WebSockets.
Например, в нашем случае эта строка выглядит следующим образом:
Не забудьте сохранить выполненные изменения.
3. Наконец, перезапустите сервер приложений с помощью соответствующей кнопки, чтобы применить новые конфигурации.
4. Как только служба снова заработает, вы можете нажать Открыть в браузере рядом с вашей средой и получить доступ к вашему приложению.
5. Отлично, мы сделали!
Как видите, наше крошечное окно чата работает, позволяя отправлять и получать сообщения в режиме реального времени, не обновляя вкладку браузера.
Тем не менее, если этот метод противоречит вашим требованиям, использование протокола WebSockets также поддерживается всеми серверами приложений Java , предоставляемыми в Jelastic. При этом реализация WebSockets для Java обычно выполняется посредством настройки самого приложения и не требует каких-либо специальных конфигураций сервера, поэтому вы ограничены только вашими текущими навыками программирования, настойчивостью и воображением.
Единственным исключением является GlassFish , поскольку для активации поддержки WebSockets требуются некоторые конфигурации на стороне сервера .
Соответствующие примеры конфигурации доступны в нашей документации здесь .
Если вы хотите проверить преимущества использования веб-сокетов с Jelastic, просто подпишитесь на двухнедельную бесплатную пробную версию и поделитесь своим опытом в комментариях ниже
В этом посте описывается более сложное решение, а более простой метод показан в следующей статье — поддержка Websockets для Apache и NGINX для PHP, Ruby и Node.js.
Обязательно подпишитесь на наш блог, чтобы не пропустить информативный новый контент.