В этом посте подробно описываются функции, используемые Earthquake Explorer , приложением Windows 8, которое отображает информацию о землетрясениях на картах Bing Earthquake Explorer был основан на стартовом наборе коллажей от Earthquakes на github . Прочитайте часть 1 здесь . Прочитайте часть 2 здесь .
Мы остановились на части 2, в которой говорилось о создании привлекательной живой плитки в Windows 8. Это действительно обязательная функция в Windows 8, в первую очередь потому, что живая плитка создает более привлекательные возможности приложения. Это побуждает пользователя держать «живую» плитку «прикрепленной влево» (то есть, скорее всего, на основном экране), и побуждает пользователя чаще открывать приложение. Это соответствует более широкому использованию приложения, большему количеству показов рекламы и т. Д.
Поскольку приложение землетрясения использует данные о землетрясениях на нашем сервере с помощью мобильных служб Windows Azure, отправка уведомлений при обнаружении новых землетрясений тривиальна. Мы можем отправить симпатичную живую плитку, которая выглядит так:
Понятно, что это лучше, чем отображение _nothing_, и карта придает ему профессиональный вид. Мы также можем комбинировать это со значками — например, в Dark Skies я делаю нечто подобное, когда пользователи добавляют новые местоположения на карту, добавляя уведомление о значке, которое отображает, сколько новых местоположений находится поблизости:
Первый шаг в этом — определить, какой шаблон плитки использовать. Поскольку карта является основным изображением, это довольно просто, так как мы бы хотели, чтобы карта занимала основную плитку. Место для поиска — каталог шаблонов плиток в MSDN. В этом случае TileWideImageAndText02, по- видимому, соответствует требованиям для широких плиток, а TileSquareImage — ставка для меньших плиток квадратного размера. Со страницы шаблона:
 |
 |
Ключевым моментом здесь является плитка XML — это то же самое, если мы делаем push-уведомление, если приложение обновляет свою собственную плитку, или если Windows обновляет плитку с помощью TileUpdater с использованием периодических обновлений. Чтобы получить изображение, мы будем использовать API REST Bing Maps , для которого требуется действительный ключ Bing Maps с сайта портала .
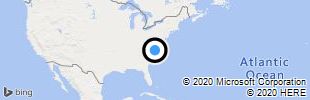
Для широкой плитки мы можем получить статическую карту, используя URL-адрес, например, с указанием уровня масштабирования (2), центрированного местоположения (36 широты, –79 долготы), положения метки (также на 36 широте, –79 долготы) и размер 310х100:
Который возвращает изображение так:
Из службы Windows Azure Mobile довольно просто отправить уведомление с кодом, подобным приведенному ниже. Я удаляю часть динамического текста, чтобы немного его укоротить, но реально мы бы динамически установили расположение выводов и текста самой плитки:
function sendNotification(channelUri) {
var baseImageUrl = "http://dev.virtualearth.net/" +
"REST/v1/Imagery/Map/Road/36,-79/2?[mapsize]" +
"&pushpin=36,-79;48&key={your_api_key}";
var smallImage = baseImageUrl.replace("[mapsize]", "mapSize=150,150");
var bigImage = baseImageUrl.replace("[mapsize]", "mapSize=310,100");
var payload = "<tile><visual><binding template='TileWideImageAndText02'>" +
"<image id='1' src='" + xmlEscape(bigImage) + "' alt='map'/>" +
"<text id='1'>Some top line text here</text>" +
"<text id='2'>Some bottom line text here</text>" +
"</binding>" +
"<binding template='TileSquareImage' branding='none'>" +
"<image id='1' src='" + xmlEscape(smallImage) +
"' alt='map'/></binding></visual></tile>";
var theTag = 'some_identifier';
push.wns.send(channelUri, payload, 'wns/tile',
{
client_id: 'your ms-app:// id',
client_secret: 'your client secret',
headers: { 'X-WNS-Tag': theTag }
},
function (error, result) {
if (error) {
console.log("(" + error.statusCode + ") Error sending notification");
}
}
);
}
(Примечание: метод xmlEscape опущен, но это простой метод, который экранирует специальные символы для документа XML.) Здесь мы используем объект push.wns (служба уведомлений Windows) для прямой отправки XML-фрагмента . Если вы просматриваете ссылку на скрипт, то, конечно, проще использовать метод push.wns.sendTileWideImageAndText02, но я обычно предпочитаю создавать XML напрямую, как это было сделано выше. Причина в том, что он позволяет объединять несколько уведомлений вместе, например, включая как широкие, так и узкие версии плиток. (Другое преимущество заключается в том, что это позволяет вам вводить идентификатор и секретный код пакета приложения, что должно позволять одному WAMS отправлять уведомления нескольким приложениям.)
Мы рассмотрим другие примеры мэшапа в следующих постах!