Если вы занимаетесь «бизнесом по автоматизации тестирования», скорее всего, вы знакомы с Selenium IDE . Selenium предоставляет инструмент записи / воспроизведения для создания тестов без изучения языка сценариев тестирования ( Selenium IDE ). Это дает вам возможность экспортировать ваши тесты во множество популярных языков программирования, включая Java , C # , Groovy , Perl , PHP , Python и Ruby., Тем не менее, встроенные средства форматирования не могут быть настроены и обычно генерируют не очень полезный код (не следуя вашей структуре фреймворка). В этой статье я расскажу вам, как вы можете расширить Selenium IDE и добавить свой собственный шаблон формата экспорта Selenium IDE .
Используйте расширения Firefox
Существует множество уже созданных экспортных плагинов Selenium IDE, которые вы всегда можете увидеть, если некоторые из них работают на вас.
Это позволяет пользователям использовать WebDriver без необходимости изменять свои тесты. Вы можете скачать его с официальной страницы дополнения .
Создание пользовательского экспорта Selenium IDE в WebDriver
Вы можете добавить любой формат, который вам нравится, написав код JavaScript. Следуйте инструкциям ниже:
-
Откройте Firefox и Selenium IDE
-
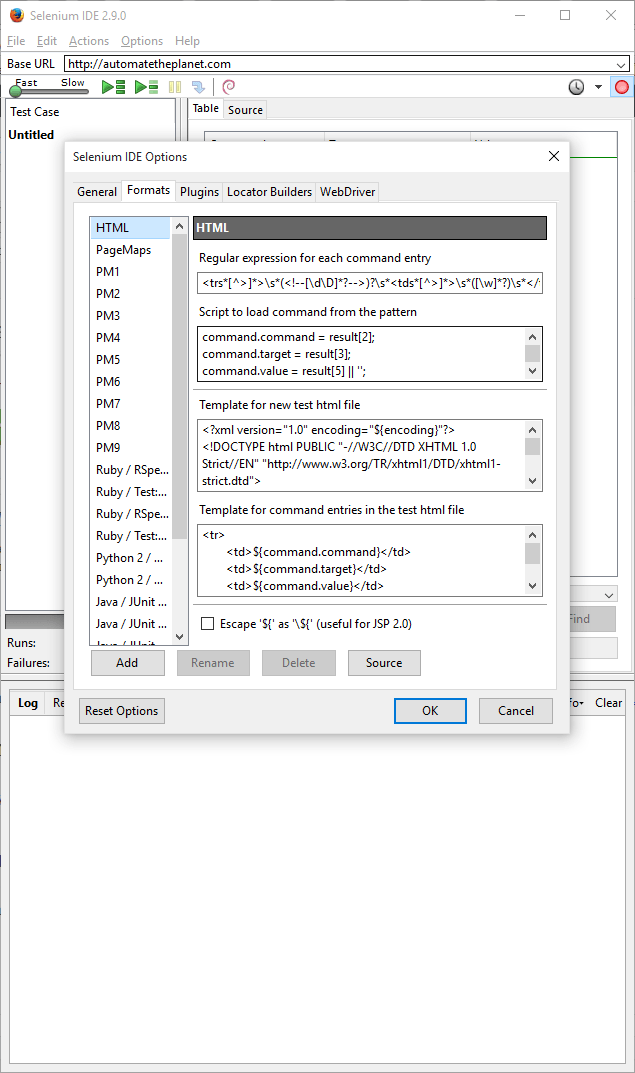
Open Options диалогового
-
Нажмите вкладку Форматы
-
Создайте новый формат, нажав кнопку « Добавить »
Есть три пустых функции — анализ , форматирование , форматирование , команды .
Функция разбора
Функция разбора почти противоположна формату . Эта функция анализирует строку и обновляет контрольный пример.
function parse(testCase, source) {
var doc = source;
var commands = [];
while (doc.length > 0) {
var line = /(.*)(\r\n|[\r\n])?/.exec(doc);
var array = line[1].split(/,/);
if (array.length >= 3) {
var command = new Command();
command.command = array[0]; command.target = array[1];
command.value = array[2]; commands.push(command);
}
doc = doc.substr(line[0].length);
}
testCase.setCommands(commands);
}Функция FormatCommands
Функция formatCommands аналогична функции format . Вы можете добавить дополнительную логику к нему. В моем коде формат будет называть formatCommands .
Функция формата
Функция «format» создает массив команд, содержащий командный объект (Command, Target, Value).
function format(testCase, name) {
var result = '';
var commands = testCase.commands;
for (var i = 0; i < commands.length; i++) {
var command = commands[i];
if (command.type == 'command') {
result += command.command + ',' + command.target + ',' + command.value + "\n";
}
}
return result;
}Создание полного формата Selenium IDE для платформы WebDriver C #
Если у нас есть следующий образец базового теста класса. Нашей целью может быть экспорт наших тестов Selenium IDE в код C #, который использует методы, предоставляемые этим базовым тестовым классом.
public class BaseWebDriverTest
{
private static readonly ILog log = LogManager.GetLogger(MethodBase.GetCurrentMethod().DeclaringType);
public void TestInit(IWebDriver driver, string baseUrl, int timeOut)
{
this.Driver = driver;
this.BaseUrl = baseUrl;
this.Wait = new WebDriverWait(driver, TimeSpan.FromSeconds(timeOut));
this.TimeOut = timeOut;
}
public IWebDriver Driver { get; set; }
public string BaseUrl { get; set; }
public WebDriverWait Wait { get; set; }
public int TimeOut { get; set; }
public IWebElement GetElement(By by)
{
IWebElement result = null;
try
{
result = this.Wait.Until(x => x.FindElement(by));
}
catch (TimeoutException ex)
{
log.Error(ex.Message);
throw new NoSuchElementException(by, this, ex);
}
return result;
}
public bool IsElementPresent(By by)
{
try
{
this.Driver.FindElement(by);
return true;
}
catch (NoSuchElementException ex)
{
log.Error(ex.Message);
return false;
}
}
public void WaitForElementPresent(By by)
{
this.GetElement(by);
}
}Здесь вы можете найти полный исходный код нового формата экспорта Selenium IDE .
Есть несколько интересных частей представленного кода. Большая часть магии происходит внутри функции setCommand . Там с помощью оператора switch функция генерирует строку для соответствующего кода C # для используемой команды Selenium IDE. Выражения локатора сделаны в searchContext .
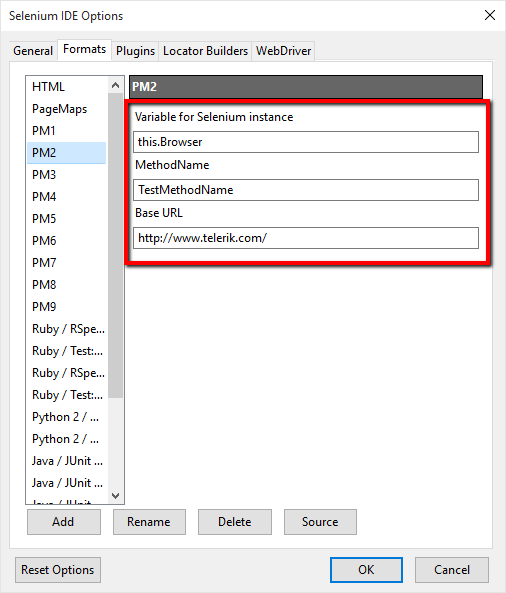
Еще одна вещь, вы можете использовать XUL XML (язык интерфейса пользователя XML), чтобы описать, как будет выглядеть форма настроек формата .
this.configForm = '<description>Variable for Selenium instance</description>' +
'<textbox id="options_receiver" value="this.Browser"/>' +
'<description>MethodName</description>' +
'<textbox id="options_methodName" value="TESTMETHODNAME" />' +
'<description>Base URL</description>' +
'<textbox id="options_baseUrl" value="http://home.telerik.com"/>';После добавления различных текстовых полей и других элементов управления вы можете позже использовать значения по умолчанию, установленные в них в формате экспорта Selenium IDE.
Создание экспорта Selenium IDE для генерации карты объекта страницы
Как вы, наверное, знаете, я большой поклонник шаблона проектирования объектов страницы . До сих пор я представлял вам несколько различных способов использования шаблона проектирования. Обычно наиболее утомительной частью является создание классов карты элементов . Мы можем упростить процесс с помощью Selenium IDE и нового формата экспорта Selenium IDE . Этот формат собирается экспортировать в новый файл только элементы в следующем формате.
public partial class BingMainPage : BasePage
{
public IWebElement SearchBox
{
get
{
return this.driver.FindElement(By.Id("sb_form_q"));
}
}
public IWebElement GoButton
{
get
{
return this.driver.FindElement(By.Id("sb_form_go"));
}
}
public IWebElement ResultsCountDiv
{
get
{
return this.driver.FindElement(By.Id("b_tween"));
}
}
}Я не нашел умного способа назвать сгенерированные элементы, потому что первая версия производит их с увеличивающимся индексным суффиксом, добавленным к имени элемента.