После завершения 5-й части этого урока у нас было довольно простое, но простое приложение для микросервисов, способное работать локально на нашей машине. Однако наша конечная цель — не запускать приложение локально, а запускать его в облаке, ведь мы создаем облачное собственное приложение. Мое облако выбора — IBM Bluemix. Однако изменения, описанные в этом посте, должны работать в любом развертывании Cloud Foundry, но я только протестировал их в Bluemix. (Spring Cloud не склонен к какой-либо облачной платформе, однако способ настройки и развертывания приложений Spring Cloud может зависеть от целевого облака.)
Первый шаг в переносе нашего приложения в облако не предполагает написания кода, вместо этого мы рассмотрим настройку среды для обслуживания и развертывания нашего приложения, которая позволит нам максимально автоматизировать процесс. Если наше приложение является облачным приложением, то оно также должно быть 12-факторным . Первое правило 12-факторного приложения заключается в том, что наш код должен быть в управлении версиями. Другое свойство 12-факторных приложений состоит в том, что они имеют строго отдельные этапы сборки, выпуска и запуска. К счастью, Bluemix предоставляет услуги DevOps интегрирован в платформу, которая предоставляет нам Git-репозиторий для управления версиями и инструменты для сборки и развертывания, где мы можем настроить конвейер сборки и развертывания для сборки, выпуска и запуска нашего приложения в Bluemix.
У нас есть один критический выбор, который нужно сделать на этом этапе, прежде чем мы начнем рушиться, хотим ли мы поместить все наши сервисы в одно Git-репо или иметь отдельное Git-репо для каждого сервиса? Когда я впервые подумал о том, что делать, я хотел поместить все в один репозиторий Git, чтобы упростить вещи. Однако, пройдя этот путь, я понял, что это было неправильное решение, и вместо этого решил, что размещение каждого сервиса в собственном Git-репо — правильный путь. Хотя изначально это потребует большего времени на настройку, оно позволяет каждому сервису развиваться независимо друг от друга в истинном микросервисном и облачном стиле. Возьмем, к примеру, если нам нужно создать ветку для работы с дефектом для одного сервиса, мы не хотим, чтобы и ветвь для всех других сервисов, единственный способ сделать это, если каждый сервис находится в своем Git-репо ,
В этом посте мы рассмотрим, как развернуть наш сервер Eureka в облаке, поскольку он несколько отличается от других служб в нашем приложении. В следующем посте мы развернем остальные сервисы.
Создайте репозиторий Git для нашего сервера Eureka
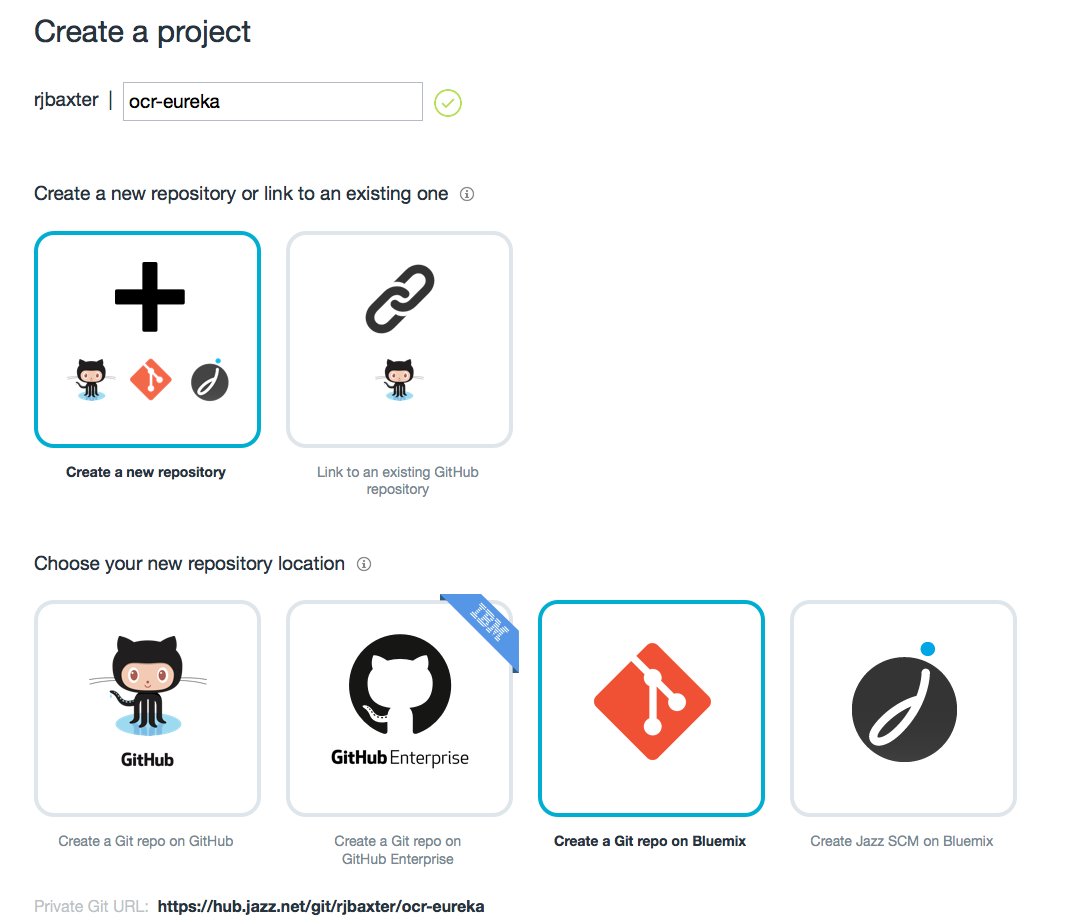
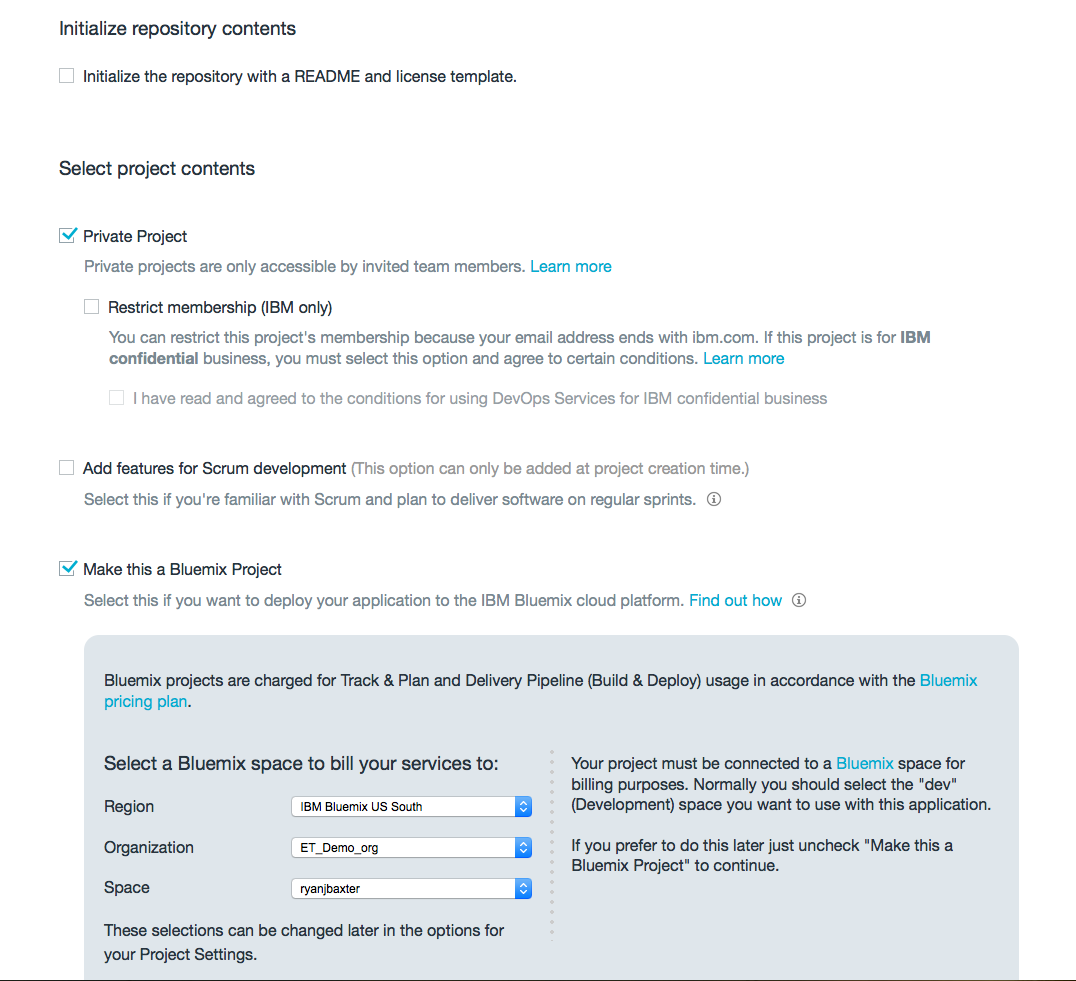
Начнем с создания нового проекта в сервисах IBM DevOps . Зайдите на jazzhub.com , войдите в систему и нажмите кнопку «Создать проект». Дайте вашему проекту название ocr-eureka . Выберите опцию « Создать новый репозиторий» , затем выберите ваше местоположение. Я предлагаю вам либо создать репозиторий Git на Bluemix, либо на GitHub. Если вы хотите инициализировать репозиторий с README и файлом лицензии, который вы можете, я решил не выбирать эту опцию. Вы также можете сделать проект закрытым, если хотите, и добавить функции разработки Scrum, однако это не очень важно для этого упражнения. Вы должны отметить Сделать проект Bluemix а затем выберите регион, организацию и пространство, в котором вы хотите развернуть приложение. Этот шаг будет важен позже, когда мы настроим конвейер сборки и развертывания. Ниже приведены скриншоты конфигурации для моего проекта.
Наконец, нажмите кнопку «Создать», чтобы создать новое Git-репо.
Теперь мы хотим получить наш код в этом новом репозитории Git. Откройте окно терминала и перейдите в каталог, содержащий проект ocr-eureka . (Вы должны перейти в корневой каталог проекта, в папку, содержащую ваш файл POM.) Прежде чем мы что-либо сделаем с Git, мы захотим создать файл .gitignore, чтобы мы не добавляли файлы, которые нам не нужны, в наше хранилище. Используя ваш любимый текстовый редактор, создайте файл с именем .gitignore и добавьте в него следующее содержимое.
.settings
target
.classpath
.projectПосле сохранения этого файла запустите следующий набор команд.
$ git init
$ git add .
$ git commit -m "initial commit"
$ git remote add origin <url to git repo on Bluemix>
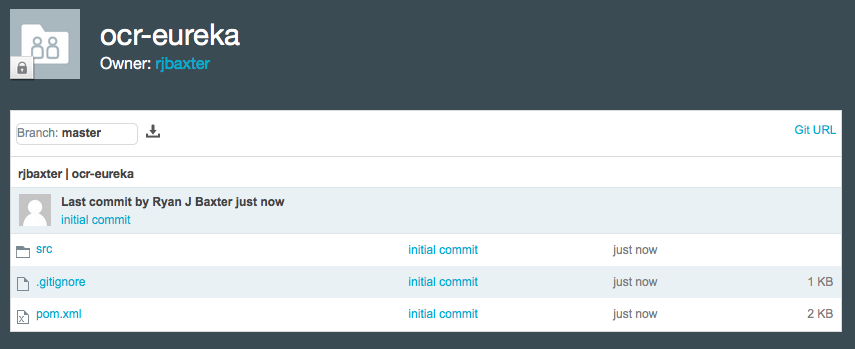
$ git push origin masterВсе, что мы делаем выше, — это инициализация локального репозитория Git, добавление в него всего нашего кода, его фиксация, добавление нашего нового удаленного репозитория Git и затем передача всего кода, который мы зафиксировали локально, в наше удаленное репозиторий Git в Bluemix. В этом не должно быть ничего нового, если вы знакомы с Git. Как только код будет передан в удаленное хранилище Git в Bluemix, вы можете обновить страницу репозитория в IBM DevOps Services и увидеть весь свой код.
Настройка Eureka для запуска в облаке
Если вы посмотрите файл application.yml для нашего сервера Eureka, вы заметите, что имя хоста жестко задано как localhost . Очевидно, нам нужно будет это изменить, когда Eureka будет развернута в Bluemix. К счастью, это должно быть простое изменение, но как мы узнаем правильный URL для использования?
Существует несколько решений для определения правильного URL для использования. Одним из решений было бы установить переменную среды на URL-адрес вашего сервера Eureka при развертывании приложения в Bluemix, а затем использовать эту переменную среды в файле application.yml . Однако Bluemix (и Cloud Foundry) уже предоставляют нам переменную среды с URL-адресами приложения. VCAP_APPLICATION переменная среды, доступны к приложению Bluemix (Cloud Foundry), имеет URIS свойство , содержащее массив всех URI , отображенных в приложении. Таким образом, вместо создания нашей собственной переменной среды мы можем просто использовать значение в VCAP_APPLICATION . Ниже приведен пример того, что Переменная среды VCAP_APPLICATION выглядит следующим образом.
"VCAP_APPLICATION": {
"application_name": "ocr-eureka",
"application_uris": [
"ocr-eureka.mybluemix.net"
],
"application_version": "a20e5183-2627-48af-90bf-d11e4248a2f8",
"limits": {
"disk": 1024,
"fds": 16384,
"mem": 1024
},
"name": "ocr-eureka",
"space_id": "10d307d3-8f7e-4d5c-8d95-6e3785e90738",
"space_name": "ryanjbaxter",
"uris": [
"ocr-eureka.mybluemix.net"
],
"users": null,
"version": "a20e5183-2627-48af-90bf-d11e4248a2f8"
}
}Откройте файл application.yml для вашего сервера Eureka и скопируйте приведенный ниже YAML в свой файл.
server:
port: 8761
eureka:
instance:
hostname: ${vcap.application.uris[0]:localhost}
client:
registerWithEureka: false
fetchRegistry: false
serviceUrl:
defaultZone: http://${eureka.instance.hostname}:${server.port}/eureka/Некоторые из вас могут не знать синтаксис, используемый в свойстве hostname . $ {Значение} синтаксис является заполнителем , который позволяет нам ссылаться на переменные окружения. Spring Boot творит чудеса, когда работает в среде Cloud Foundry, чтобы сгладить JSON переменной среды VCAP_APPLICATION, чтобы мы могли ссылаться на значения через синтаксис точка (.) В имени заполнителя. Двоеточие между vcap.application.uris [0] и localhost похоже на оператор if else. Это в основном говорит, содержит ли переменная окружения VCAP_APPLICATION uris Свойство использовать первый элемент в этом массиве в качестве значения имени хоста, если не использовать localhost. Используя этот синтаксис if-else, мы можем без особых усилий запускать наше приложение локально или в облаке (при условии, что в вашей локальной среде разработчика не установлена переменная среды VCAP_APPLICATION ). Вы можете использовать Spring Profiles, чтобы делать то же самое, но это делает наш YAML-файл немного чище, поэтому мне больше нравится этот синтаксис.
Убедитесь, что вы зафиксировали эти изменения и отправили их в удаленное хранилище Git в Bluemix.
Настройка сборки и развертывания конвейера для Eureka
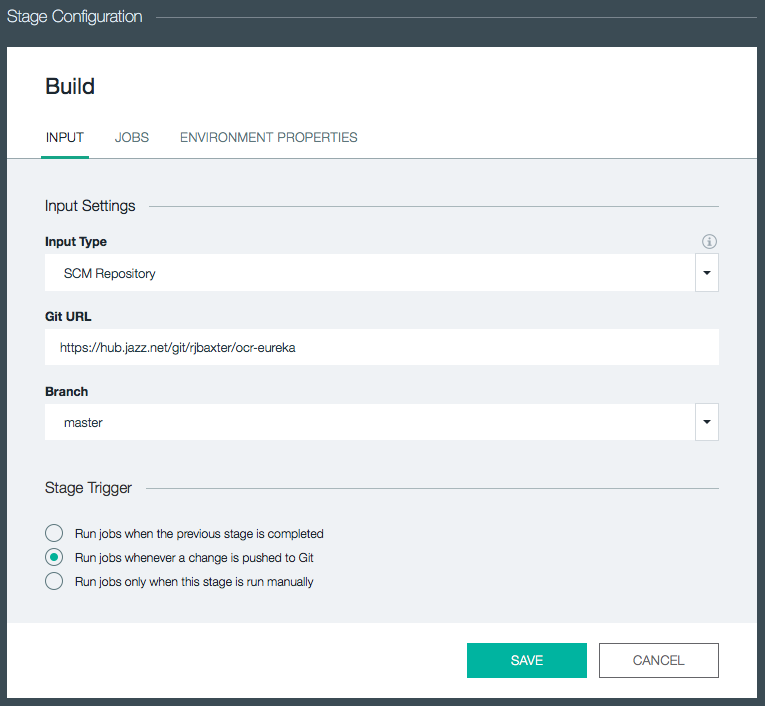
Теперь давайте настроим этапы сборки и развертывания для нашего сервиса Eureka в Bluemix. Вернувшись в проект на IBM DevOps Services, нажмите кнопку Build and Deploy. Нажмите кнопку Добавить этап, чтобы добавить новый этап. Дайте сцене название Build . Для Типа входа выберите Репозиторий SCM , это должно автоматически заполнить поле Git URL. Убедитесь, что мастер выбран в раскрывающемся списке. В разделе Stage Trigger выберите «Запускать задания каждый раз, когда изменения передаются в Git» .
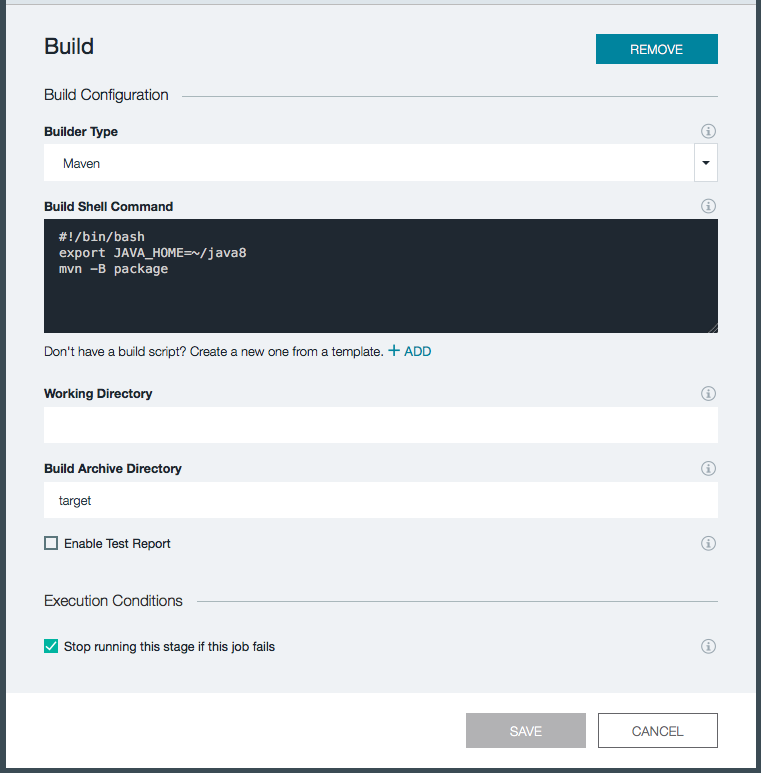
Next click on the Jobs tab. Click the ADD JOB button and select Build. Under the Builder Type select Maven. The defaults for the build should be fine, we just need to make a small change to the shell script. Our code is using Java 1.8 but by default the build will use Java 1.7. To fix this problem change we need to change the JAVA_HOME environment variable to point to Java 1.8.
#!/bin/bash
export JAVA_HOME=~/java8
mvn -B package
Click Save to save the Build stage.
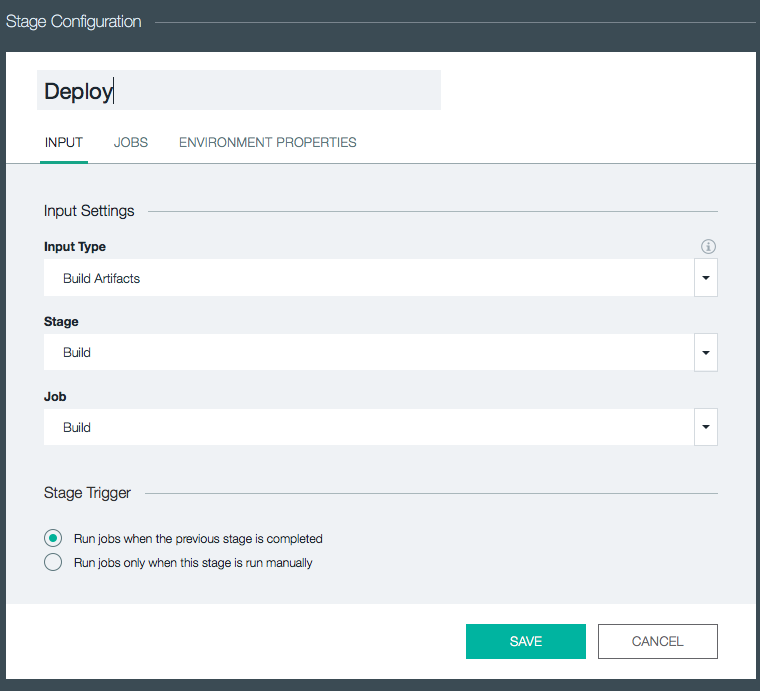
Back on the Build and Deploy page click the Add Stage button again to add another stage. Give the stage a name of Deploy. Under Input Type select Build Artifacts. By selecting Build Artifacts for the Input Type this stage will be provided with the build artifacts from another stage. In the Stage and Job drop downs select Build. Under stage trigger, select “Run jobs when the previous stage is completed” so that our deploy stage will run automatically after the Build stage finishes.
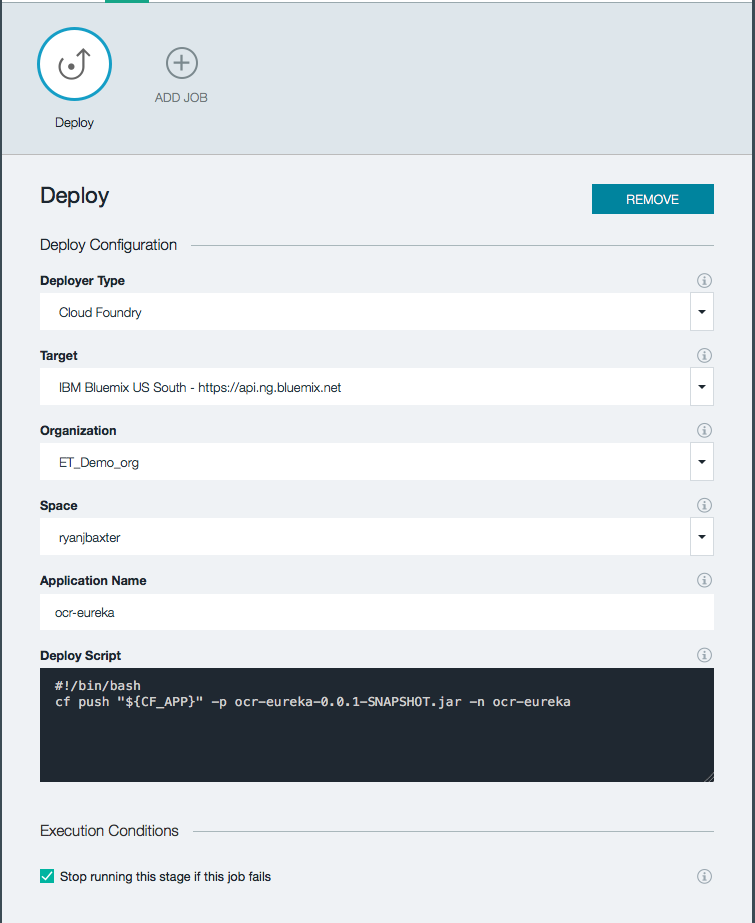
Next click the JOBS tab. Click ADD JOB and select Deploy. Under Deployer Type selectCloud Foundry. Under Target pick the datacenter you want to deploy to. Then select the Organization and Space you want to deploy the application to. We will need to modify the deploy script slightly to point at the Jar file we want to deploy. In addition to adding the Jar to deploy you probably will also want to configure the hostname for the Eureka server. If you don’t you can run into failures when you deploy the application if the hostname is already in use. Change the Deploy Script as follows.
#!/bin/bash
cf push "${CF_APP}" -p ocr-eureka-0.0.1-SNAPSHOT.jar -n ocr-eureka -m 512MYou will want to change the value of the -n option in your script to be a unique hostname of your choosing.
Click Save to return to the Build and Deploy screen.
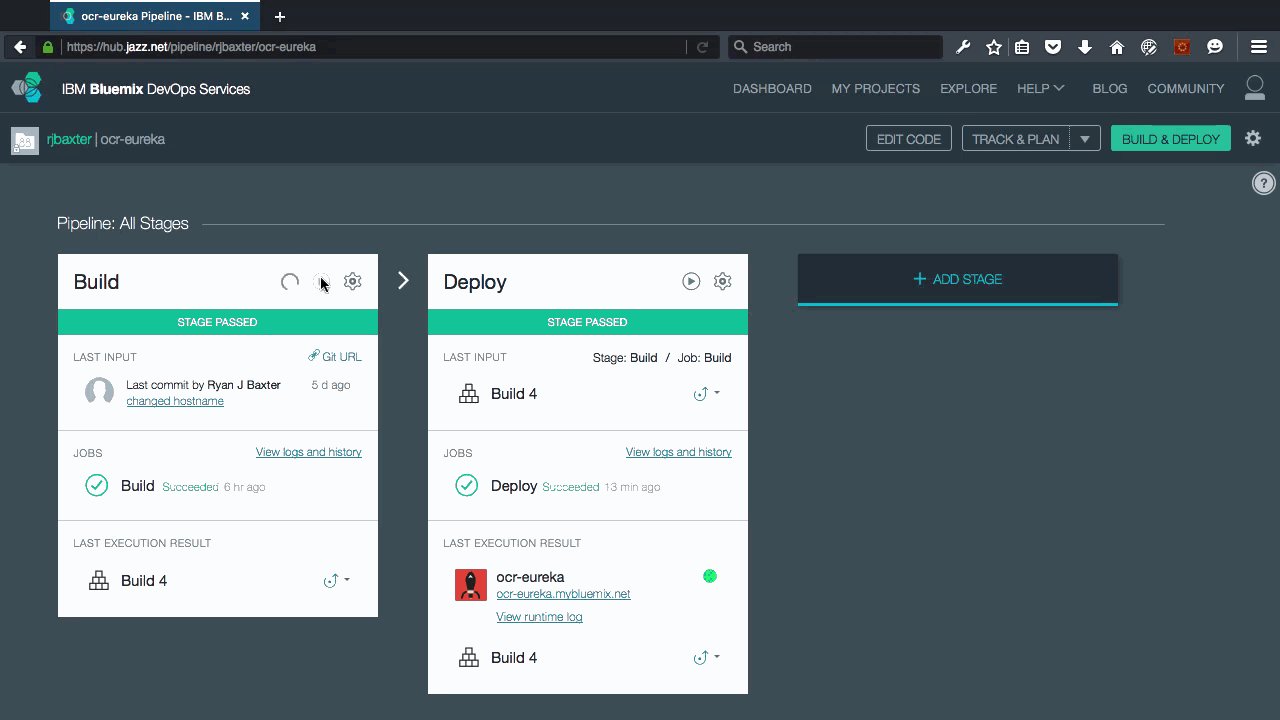
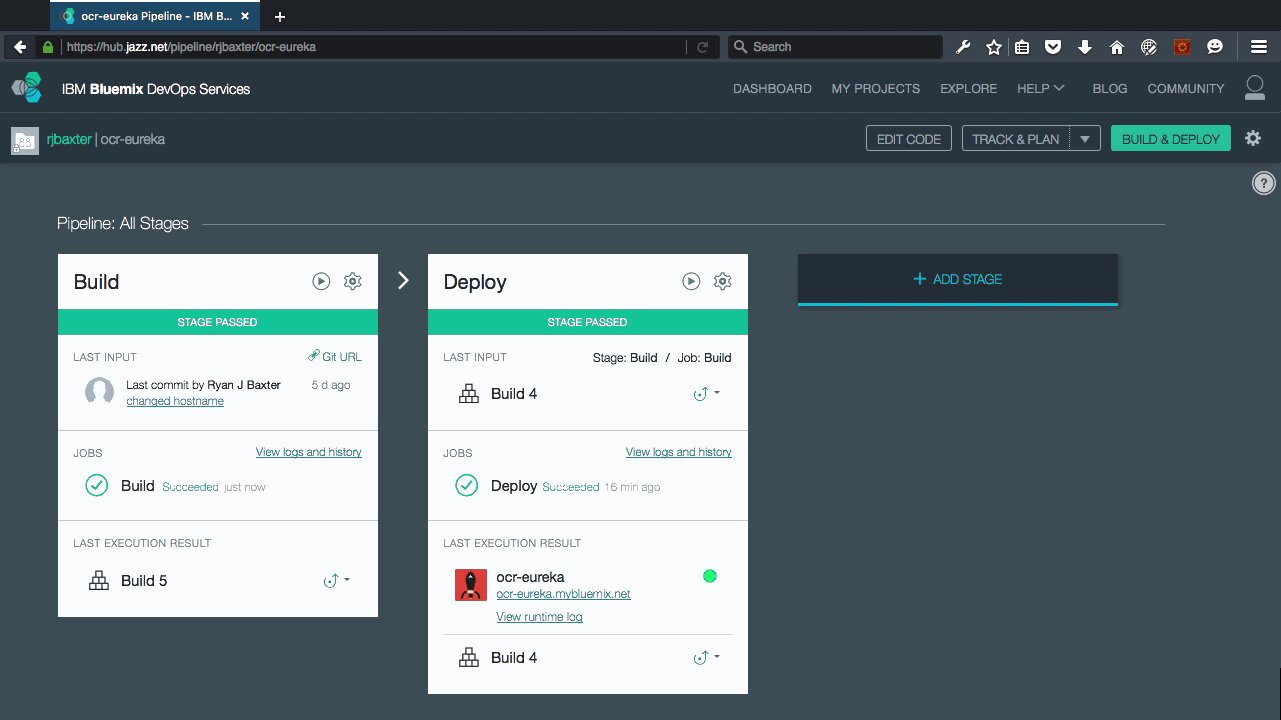
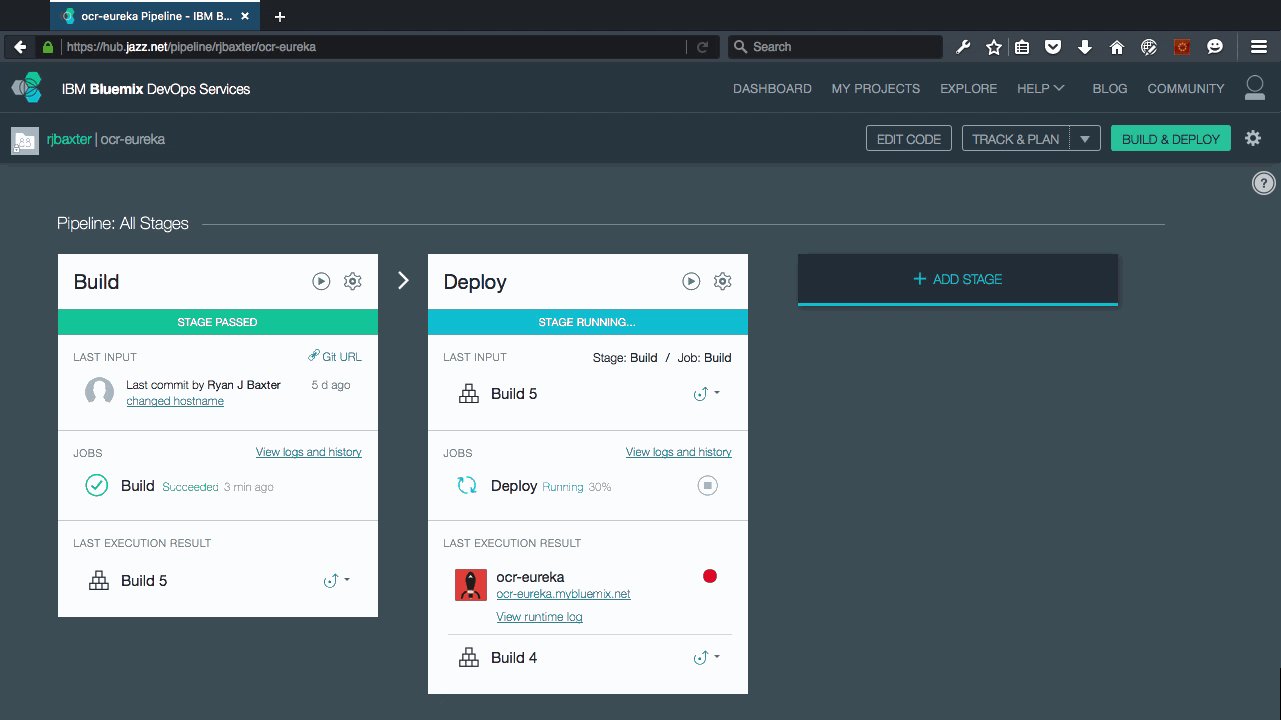
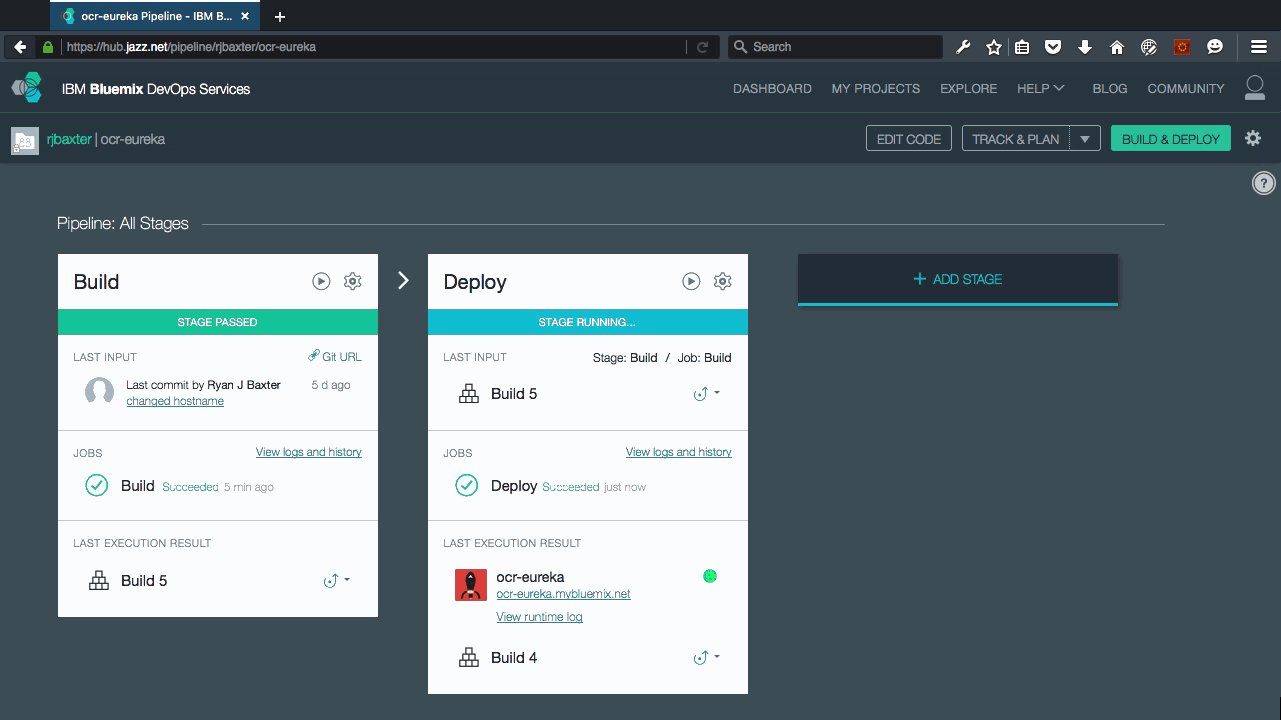
Now you can test everything out by clicking the play button on the Build stage. This will preform the build and then do the deployment to Bluemix. If you would like to watch the Build and Deploy stages you can click the View logs and history links to see realtime logs of what is happening during each stage. After the deployment finishes the Deploy stage will contain a link to the running Eureka server. Click it to make sure the app is running. You should see the familiar Eureka UI.
Eureka User Provided Service
Our other services (Races, Participants, Web, and Hystrix/Turbine) will all need to use Eureka. Up until this point we just hard coded the URL to the Eureka server in theapplication.yml files of these services, however in the cloud we want to do something a little more resilient. Bluemix (and Cloud Foundry) have a concept of services, somewhat different than a microservice, but along the same lines (the term service is overloaded these days). These are things like Databases, message queues, etc. Besides the services provided by the cloud platform, users can also create their own services for use in apps they deploy to the platform, these are called user-provided services. For our cloud deployment, we will create a user-provided service for our Eureka server that other apps (microservices) can then bind to. This gives us a nice abstraction layer between our Eureka server and the apps using that server. To create a user provided service we need to use theCloud Foundry command line tool. Once you have the Cloud Foundry CLI installed, run the following command to authenticate with Bluemix and target the space and organization your Eureka server is deployed to.
$ cf login -a api.ng.bluemix.netThen run the cf cups command to create a user-provided service called ocr-eureka.
$ cf cups ocr-eureka -p '{"uri": "http://ocr-eureka.mybluemix.net/eureka/"}'Make sure you replace the hostname in the uri property in the command above with the correct URI to your Eureka server. IT IS VERY IMPORTANT THAT YOUR URI ENDs IN“/eureka/”. If you don’t construct the URI properly your microservices will fail to register themselves with Eureka.
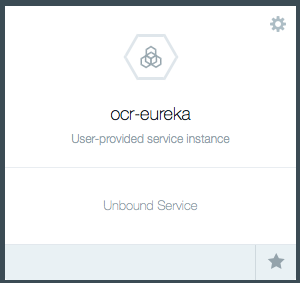
You should now be able to see the service in your Bluemix dashboard or if you do $ cf services from the command line.
In the next step in the tutorial we will look at how we deploy the other services in our app to Bluemix.