Перед тем, как начать — пожалуйста, пожалуйста, пожалуйста , обратите внимание на дату этого поста (март 30, 2015). Как видно из названия, это ранний взгляд на новую функцию, которую добавляет Ionic . Функция меняется довольно быстро (она уже немного изменилась с тех пор, как я написал демо!), Поэтому обязательно ознакомьтесь с документацией для получения последней информации. С этим из пути, давайте посмотрим на Ionic Push.
Мои читатели уже знают, что Ionic предоставляет чертовски много удивительного для разработчиков Cordova. У вас есть элементы пользовательского интерфейса, элементы UX, любовь к AngularJS (да, это так) и другие функции, такие как прямая перезагрузка на устройстве и предварительный просмотр на нескольких устройствах. Хотя это круто, они также работают над созданием платформы Ionic — набора сервисов, которые приложения Ionic могут использовать для улучшения функциональности своих приложений. Первым из этих новых сервисов является Ionic Push. Пока еще не выпущен публично, вы можете зарегистрироваться сейчас и, возможно, получить ранний доступ. Со временем они постепенно добавляют больше бета-тестеров.
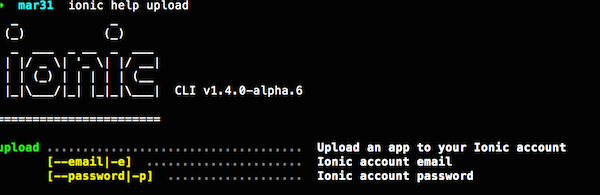
Для использования Ionic Push необходимо использовать серверную часть приложений. Если вы понятия не имеете, что это такое — не волнуйтесь. Его основное использование было с сервисом Ionic View . Возможно, вы заметили, что Ionic CLI поддерживает команду «upload»:
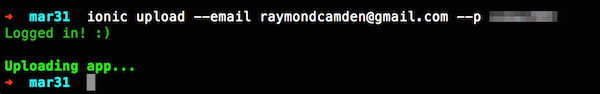
Для загрузки приложения необходимо использовать View, а также такие службы, как Push. Итак, для начала вы должны загрузить свое приложение в CLI:
Как краткое примечание, перед загрузкой обязательно добавьте платформу. В CLI есть ошибка, из-за которой, если вы загружаете без платформы, она молча завершается неудачей Вы можете отследить эту ошибку здесь: https://github.com/driftyco/ionic-cli/issues/325 .
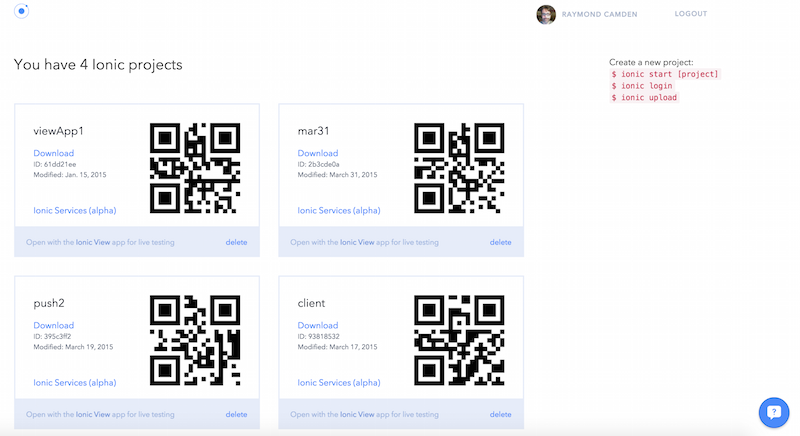
После этого вы можете перейти на apps.ionic.io, чтобы увидеть ваше новое приложение (а также все остальные):
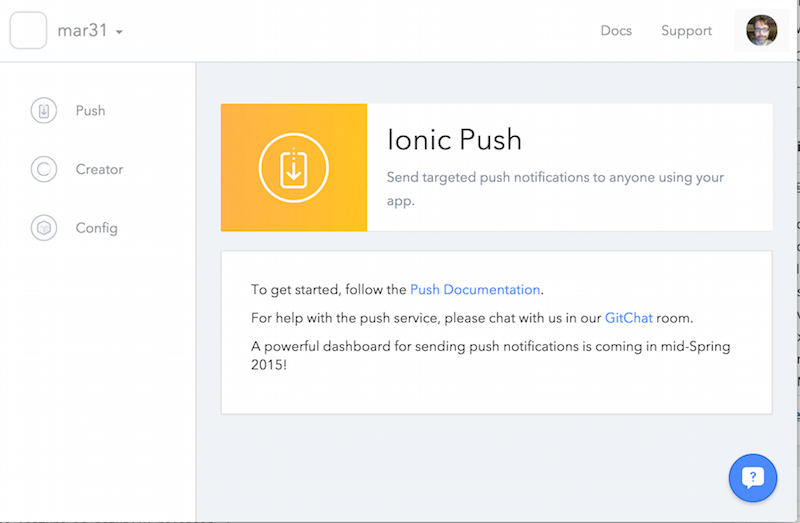
Ссылка «Ionic Services» не будет отображаться для вас, если вы не находитесь в альфа-версии Push, или если вы не читаете это в будущем, когда функция будет фактически выпущена. Нажав, что приведет вас к панели инструментов для вашего приложения.
На этом этапе вы можете просто следовать документам, чтобы начать работать. Я расскажу о деталях высокого уровня, чтобы дать вам представление о процессе, но опять же, это рано, и вы можете ожидать, что некоторые вещи изменятся в будущем.
Во-первых, вам необходимо установить базовую библиотеку «Ionic Service». Как вы можете себе представить, это универсальная библиотека, которая будет поддерживать будущие сервисы за пределами Push. Вы используете CLI для добавления библиотеки, ionic add ionic-service-coreа затем включаете библиотеку JavaScript в свой HTML. Далее — вы идентифицируете свое приложение (этот код прямо из документов):
// Add the 'ionic.service.core' module to your main angular module:
angular.module('test', ['ionic.service.core'])
// Identify App
.config(['$ionicAppProvider', function($ionicAppProvider) {
// Identify app
$ionicAppProvider.identify({
// The App ID for the server
app_id: 'YOUR_APP_ID',
// The API key all services will use for this app
api_key: 'YOUR_PUBLIC_API_KEY'
});
}])
Ваш ключ API находится на панели инструментов, а также идентификатор приложения, и вы также можете найти идентификатор приложения в файле ionic.project в корне вашего проекта.
Следующим шагом является добавление специального кода Push в ваш локальный проект. Вы добавите плагин ngCordova, а затем библиотеку Ionic Push. Все это можно быстро и красиво сделать из CLI:
ionic plugin add https://github.com/phonegap-build/PushPlugin.git ionic add ngCordova ionic add ionic-service-push
Затем вы добавляете ngCordova и библиотеки Push JavaScript, а затем внедряете зависимость Ionic Push.
Теперь — использование Ionic Push может быть немного сложнее, если вы не будете внимательно следовать руководству. Вы должны идентифицировать текущего пользователя, прежде чем можно будет использовать Push. Теперь вы можете задаться вопросом — что если вы не используете систему входа в систему? Вы все еще можете зарегистрировать пользователя, но можете сделать это анонимно. Идентификация пользователя обеспечивается API базовых сервисов и относительно проста для вызова:
$ionicUser.identify({
user_id: '0',
name: 'Test User',
message: 'I come from planet Ion'
});
Этот вызов возвращает обещание, и после этого успеха вы можете зарегистрироваться для push. API регистра предоставляет несколько опций, включая возможность прослушивания событий. Эти события включают начальную регистрацию и последующие push-уведомления. Вот пример:
$ionicPush.register({
canShowAlert: false,
onNotification: function(notification) {
console.log('onNotification', JSON.stringify(notification) );
// Called for each notification for custom handling
$scope.lastNotification = JSON.stringify(notification);
}
},
// Some metadata to send through the webhook for your own
// linking of device token and user
{
"user_id": 0,
"email": "tester@example.com"
}).then(function(deviceToken) {
console.log("deviceToken",deviceToken);
$scope.token = deviceToken;
});
Это охватывает основы кода — хотя это только начало. Вам потребуется правильный код для обработки идентификации пользователя и уведомлений. Вы также должны фактически настроить push на провайдера. Ionic предоставляет документацию о том, как сделать это с Google и Apple. Я рекомендую сначала попробовать Google / Android, так как это проще. Если вы это сделаете, обязательно обратите внимание, что вам нужно добавить определенный ключ Google в вашу конфигурацию. (См. Первый фрагмент кода выше. Это еще один ключ.) Затем вам нужно использовать командную строку для регистрации вашего ключа API Google в службе Ionic:
ionic push --google-api-key [your-google-api-key]
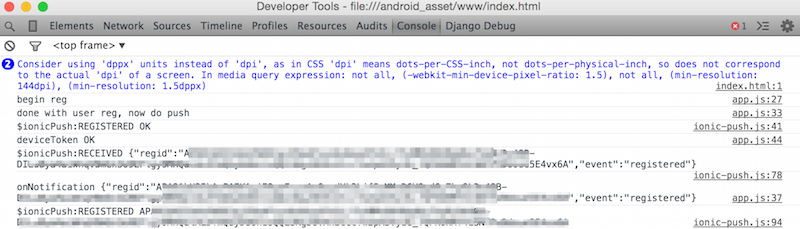
Ok – so at this point – you can test on a device (this may be obvious, but I swear I forget half the time – you can only test push on a real device). You want to use your Chrome Remote debug to pick up the registration ids sent back. This can take about 10 seconds or so.
You want to copy out that device token because testing, currently, is done via CLI. Ionic will be adding a proper dashboard soon, but at the moment, sending a push notification requires using curl:
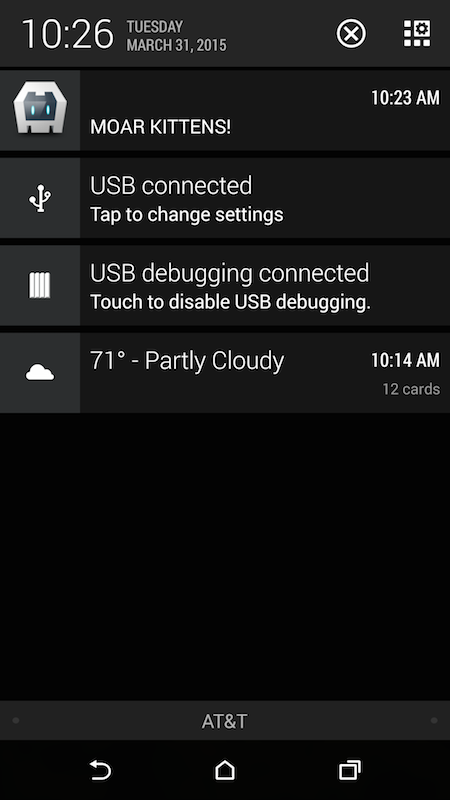
curl -u 3ec834b08thisisecretf53: -H "Content-Type: application/json" -H "X-Ionic-Application-Id: myappid" https://push.ionic.io/api/v1/push -d '{"tokens":["devicetoken"],"notification":{"alert":"MOAR KITTENS!"}}'
So – that’s push. It still feels a bit rough to me, but as I said, this is an early build of the service. When I first tried to get this working, it took me a while to get things setup, and I can see that documentation updates have already been made to help correct the issues I ran into. If your interested in checking this out yourself, don’t forget you can register now!