Валидация — это то, чего не хватает в базовой среде javafx. Чтобы заполнить этот пробел, уже есть сторонняя библиотека валидации, которая присутствует в controlsfx . Однако у меня есть одна проблема: она не была создана с учетом FXML. Нельзя сказать, что это не хорошая библиотека, она просто пропускает эту деталь, и для меня это не пойдет. Из-за этого я решил создать собственную платформу валидации: FXValidation .
Как это работает
Чтобы показать вам, как работает FXValidation, давайте начнем снизу вверх, показывая пример того, как может выглядеть файл FXML при использовании этой библиотеки. Это простой пример экрана входа в систему, где пользователю необходимо ввести как имя пользователя, так и пароль:
<Label>
<text>User Name:</text>
</Label>
<TextField fx:id="userName" id="userName"></TextField>
<Label>
<text>Password:</text>
</Label>
<PasswordField fx:id="password" id="password"></PasswordField>
<Button text="Submit" onAction="#submitPressed"></Button>
<fx:define>
<RequiredField fx:id="requiredField1" >
<srcControl>
<fx:reference source="userName"></fx:reference>
</srcControl>
</RequiredField>
<RequiredField fx:id="requiredField2" >
<srcControl>
<fx:reference source="password"></fx:reference>
</srcControl>
</RequiredField>
</fx:define>
<ErrorLabel message="Please enter your username">
<validator>
<fx:reference source="requiredField1"></fx:reference>
</validator>
</ErrorLabel>
<ErrorLabel message="Please enter your password">
<validator>
<fx:reference source="requiredField2"></fx:reference>
</validator>
</ErrorLabel>
В начале фрагмента FXML я определяю текстовое поле и поле пароля для ввода данных для входа. Помимо этого есть также кнопка отправки, чтобы пользователь мог отправить информацию для входа в систему. После этого начинается интересная часть. Сначала мы определим пару валидаторов типа RequiredField. Это валидаторы, проверяют, являются ли данные ввода пустыми, и если это так, они хранят, что валидация содержит ошибки во флаге. Есть также другие типы валидаторов, встроенные в FXValidation рамки, но мы вернемся к этому чуть позже. Наконец, мы определяем пару ErrorLabels. Это узлы, которые реализуют IValidationDisplay, любой класс, реализующий этот интерфейс, является классом, целью которого является отображение информации для пользователя при возникновении ошибки в процессе проверки. В настоящее время в структуре есть только один из этих классов: ErrorLabel. Наконец, нам нужно вызвать проверку, когда пользователь нажимает кнопку отправки, это делается в контроллере метода отправки:
public void submitPressed(ActionEvent actionEvent) {
requiredField1.eval();
requiredField2.eval();
}
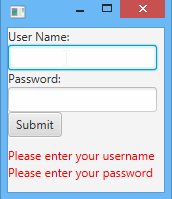
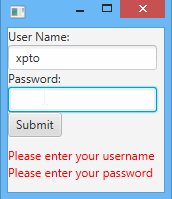
Это вызовет валидацию для определенных нами валидаторов. Если есть ошибки, ErrorLabels отобразит сообщение об ошибке, которое было определено в них. Есть также одна дополнительная вещь, которую делают валидаторы: они добавляют в класс стиля CSS «error» к каждому элементу управления, в котором произошла ошибка после того, как процесс валидации вступил в силу. Это позволяет программисту по-разному оформлять элементы управления с использованием css всякий раз, когда к этим элементам управления добавляется класс ошибок. Программист может проверять ошибки в процессе валидации, проверяя свойство hasErrors в валидаторах.
И вот наш пример в действии:
Детали
Из того, что я показал вам выше, мы видим, что в основном задействованы 2 типа классов:
- Валидатор: проверяет соответствие целевого элемента управления ( srcControl ) правилу валидации. Если нет, то он добавляет класс стиля «error» к целевому элементу управления, устанавливает для его свойства hasErrors значение true. Все валидаторы исходят из ValidatorBase .
- Отображаемая информация об ошибке: она заботится об информировании пользователя о том, что пошло не так с проверкой, может быть, что поле является обязательным, содержимое полей не имеет необходимого количества символов и т. Д. Все эти классы реализуют IValidationDisplay .
В библиотеке всего 3 валидатора и только один «обработчик ошибок» — ErrorLabel. Валидаторы следующие:
- RequiredField: проверяет, имеет ли целевой элемент управления ( srcControl ) содержимое, если нет, выдает ошибку.
- CardinalityValidator: проверяет, имеет ли целевой элемент управления ( srcControl ) хотя бы минимальное количество символов и максимальное максимальное количество символов.
- RegexValidator: проверяет содержимое целевого элемента управления ( srcControl ) по заданному регулярному выражению
Вот и все.
Я хотел бы сотрудничать с ControlsFX, или если кто-то еще хочет внести свой вклад, не стесняйтесь делать это. Так что мы можем достичь окончательной основы проверки.