«Я думаю, вы согласитесь со мной, когда я скажу … Проверьте ваш код, а не ваше терпение».
«Я думаю, вы согласитесь со мной, когда я скажу … Проверьте ваш код, а не ваше терпение».
Под вышеприведенной линией я подразумеваю то, что мы находимся в эпохе, когда веб чрезвычайно развивается благодаря развертыванию веб-приложений на основе angular.js , Reaction.js , Vue.js и p5.js. Эти современные веб-приложения отзывчивы, общительны (используют чат-ботов) и построены на материальном дизайне.

Мы, как инженеры по автоматизации программного обеспечения, традиционно следуем подходу, начатому десять лет назад. Да, вы правильно поняли! Я говорю о Селене здесь. Кроме того, десять лет назад сеть не была такой, как сегодня. С тех пор сеть сильно изменилась; следовательно, тестирование тоже должно!
Тестирование является одним из важнейших процессов в разработке приложений. Успех или неудача приложения полностью зависит от него. Однако тестирование веб-сайта полностью отличается от обычного тестирования программного обеспечения. Ниже приведены некоторые факторы, которые могут стать серьезным препятствием для усилий по тестированию и сделать веб-тестирование более сложным для тестировщиков.
Проблемы в современном веб-тестировании
- Работа с звонками XHR и веб-сервисами
- Короткие спринты по развертыванию и основное время, затрачиваемое на тестирование
- Безопасность данных
- Очень дорогой в обслуживании из-за отсутствия инфраструктуры для тестирования
- Динамическое поведение приложения благодаря современным средам разработки
- Многое еще предстоит в будущем ….?
Это некоторые из них, связанные с селеном. Selenium уже 10 лет является основным игроком в тестировании веб-приложений E2E, но современный интернет сегодня другой. Чтобы преодолеть эти недостатки Selenium, Cypress входит в картину здесь.
Почему кипарис?
Cypress — это комплексная среда тестирования на основе JavaScript, которая вообще не использует Selenium. Он построен поверх Mocha, который снова является многофункциональной тестовой средой JavaScript, работающей в браузере и в ней, что делает асинхронное тестирование простым и увлекательным. Cypress также использует библиотеку утверждений BDD / TDD и браузер, который может быть связан с любой средой тестирования JavaScript.
Разработчик Cypress.io Брайан Манн в ходе опроса собрал данные о проблемах тестирования и устранил большинство недостатков, разработав Cypress. Хотя у Cypress есть много полезных преимуществ, я хочу выделить только те, которые показались мне поразительными:
-
Автоматическое ожидание — Cypress автоматически ожидает загрузки DOM, видимых элементов, завершения анимации, завершения вызовов XHR и AJAX и многого другого. Следовательно, нет необходимости определять неявные и явные ожидания.
-
Перезагрузка в реальном времени — Cypress достаточно умен, чтобы знать, что после сохранения тестового файла (файл xyz_spec.js) вы собираетесь запустить его снова, поэтому он автоматически запускает запуск рядом с вашим браузером, как только вы нажимаете, чтобы сохранить ваш файл. файл. Следовательно, нет необходимости вручную запускать запуск.
Больше преимуществ кипариса

Отладка — Cypress дает вам возможность непосредственно отлаживать тестируемое приложение с помощью Chrome Dev-tools. Оно не только дает вам простые сообщения об ошибках, но и подсказывает, как вам следует к ним подходить.
Что отличает кипарис от других?
-
Архитектура. Большинство инструментов тестирования работают за пределами браузера и выполняют удаленные команды по сети. Кипарис — полная противоположность. Cypress выполняется в том же цикле выполнения, что и ваше приложение.
-
Работает на сетевом уровне — Cypress также работает на сетевом уровне, считывая и изменяя веб-трафик на лету. Это позволяет Cypress не только изменять все входящие и исходящие данные браузера, но также изменять код, который может помешать его способности автоматизировать браузер. В конечном итоге Cypress контролирует весь процесс автоматизации сверху вниз.
-
Новый вид тестирования. Полный контроль над вашим приложением, сетевым трафиком и собственным доступом к каждому хост-объекту открывает новый способ тестирования, который раньше был невозможен. Вместо того, чтобы «блокировать» свое приложение и не иметь возможности легко им управлять, Cypress вместо этого позволяет вам изменить любой аспект работы вашего приложения.
Проверьте, как ваше приложение реагирует на ошибки на вашем сервере, изменив коды состояния ответа на 500, чтобы таймеры или опросы запускались автоматически, не дожидаясь требуемого времени в ваших тестах.

Cypress не позволяет вам всегда «вести себя как пользователь», чтобы генерировать состояние данной ситуации. Это означает, что вам не нужно посещать страницу входа в систему, вводить имя пользователя и пароль и ждать загрузки страницы и / или перенаправления для каждого запускаемого теста. Cypress дает вам возможность использовать ярлыки и программно войти в систему.
Установка Cypress
Установка Cypress — довольно простая задача. Это все о двух командах:
1.npm init
2.npm install cypress --save-dev
Установка Cypress займет около 2-3 минут, в зависимости от скорости вашей сети.
Первая команда создаст файл package.json, а вторая команда установит cypress в виде массива devDependencies в файле дескриптора пакета ( package.json ).
Cypress теперь установлен в вашем ./node_modulesкаталоге. Когда вы закончите установку, вы впервые откроете Cypress, выполнив эту команду в том месте, где у вас есть файл package.json —
./node_modules/.bin/cypress open
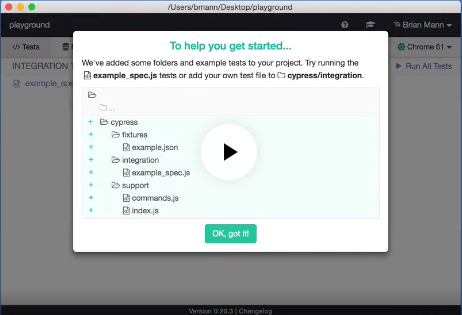
Это откроет Cypress GUI:

Чтобы просмотреть полное видео по установке, нажмите здесь .

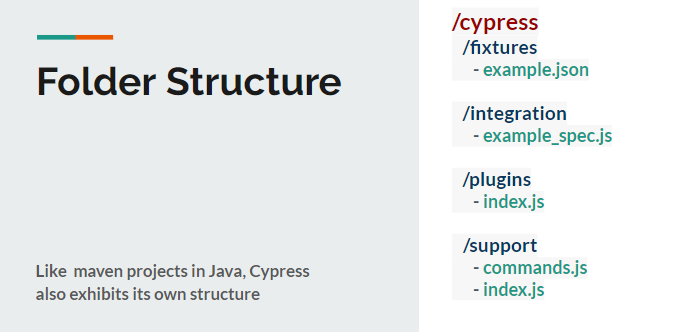
Cypress имеет собственную структуру папок. Эта папка автоматически создается при первом открытии Cypress в этом месте. Он поставляется с готовыми рецептами, которые показывают, как тестировать распространенные сценарии в Cypress.
Мы храним наши тестовые данные в формате JSON в папке фикстуры и пишем тесты в папке интеграции в соответствии с тем же соглашением об именах. Любая пользовательская команда появится в папке поддержки.
Написание вашего первого теста
Давайте создадим новый файл в kitchensink_spec.js, в cypress/integrationпапке. Откройте вашу любимую IDE и добавьте приведенный ниже код в ваш kitchensink_spec.jsтестовый файл:
/**
* @author Shivam Bharadwaj
* @description Cypress Demo
*/
//This is where your test suite starts
describe('My First Test', function () {
//This function will execute before each test (i.e it())
beforeEach(function () {
//Visiting the url
cy.visit('https://example.cypress.io')
})
//Here you actually writes your test (it() is similar to @Test annotaion of TestNG)
it('Visits the Kitchen Sink', function () {
//Click on type button
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})В строке 7 создается набор тестов с именем «Мой первый тест». Строка 10 создает функцию, которая запускается перед каждым тестом. Строка 12 содержит простую команду, передающую URL, который мы хотим посетить. В строке 16 мы на самом деле пишем тест с именем «Посещение кухонной раковины», а внутри него, в строке 19, мы сначала делаем утверждение, а затем, если DOM содержит слово «тип» в пользовательском интерфейсе. , он вызывает событие щелчка на нем.
В строке 22 мы проверяем, что после нажатия на новый URL-адрес, он должен содержать /commands/cations.И наконец, в строках 25-27 мы сначала находим элемент по имени класса, вводим fake@email.comего и, наконец, проверяем, что введено правильное значение ,
Для просмотра короткого видео кода нажмите здесь .
Вывод
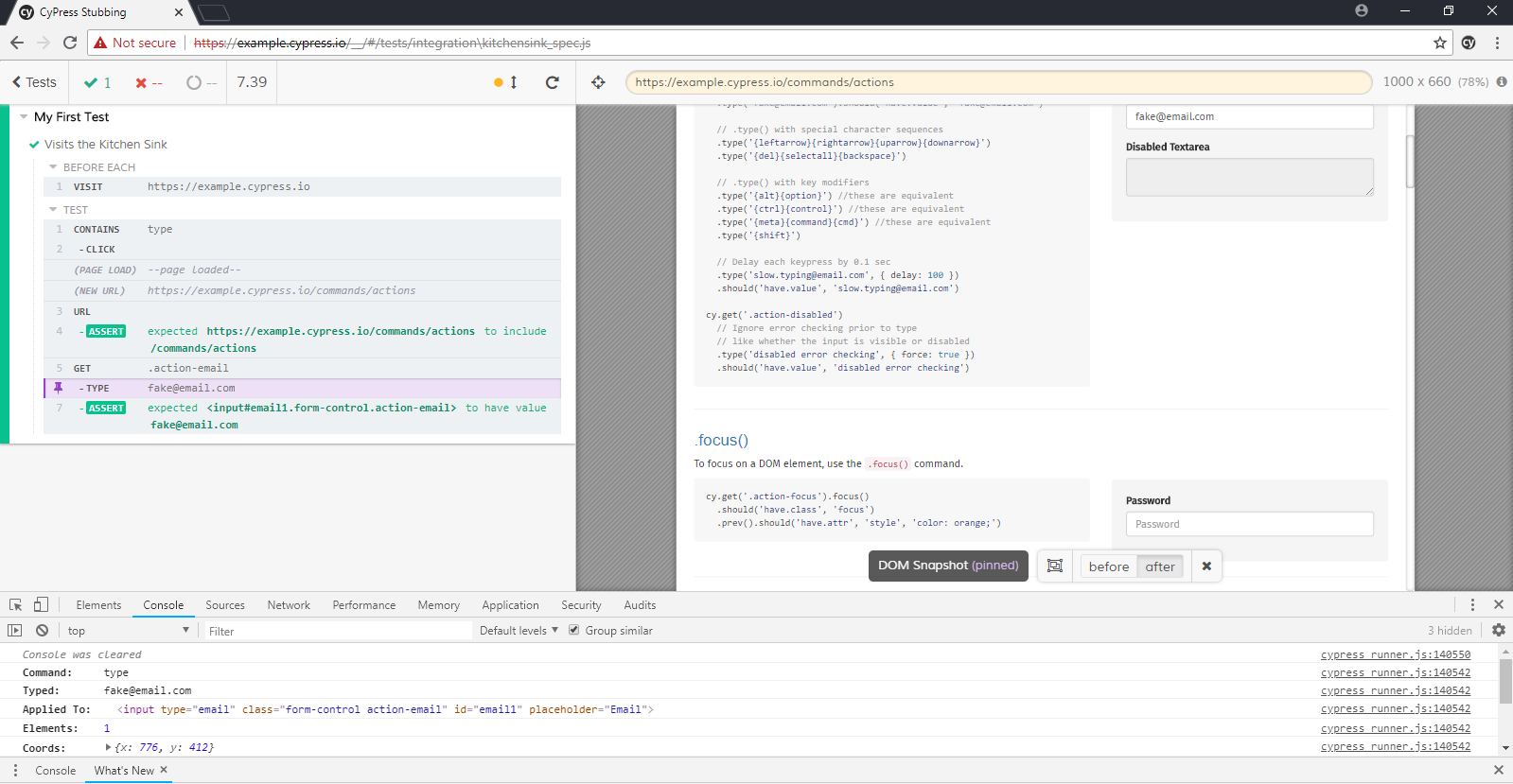
Вот это да! Загрузка приложения заняла всего 7,89 секунд, введите значение и подтвердите утверждение. Невероятно!

Используя Cypress, мы можем автоматически перемещаться назад во времени, просто наводя курсор мыши на событие в нашем тестируемом приложении таким образом, что он перенесет вас в тот момент, когда приложение было в момент запуска события. Когда мы наведем курсор на CONTAINS, Cypress возвращается к URL, который присутствовал при создании нашего снимка.
Обратите внимание, что есть также забавно выглядящий журнал, (PAGE LOAD)за которым следует еще одна запись (NEW URL). Ни одна из них не была командой, которую мы дали. Скорее Cypress сам будет регистрировать важные события из вашего приложения, когда они происходят.
Поздравляем! Вы проверили свое приложение с Cypress.
Как вы можете видеть, это вид консоли внизу изображения выше, где вы можете найти всю информацию о событии, такую как команда, селектор, значение, сопоставленные элементы и результат.
Заключение
Мы могли бы подумать о том, чтобы сменить тактику и использовать Cypress в качестве основного инструмента E2E. Это работает, как ожидалось, и делает нашу жизнь намного проще. Я слишком мало использовал Cypress, чтобы сильно его полюбить, и думаю, что это именно тот инструмент, который нам нужен. В любом случае, попробуйте Cypress.
Чтобы узнать больше о Cypress, перейдите по ссылкам ниже: