В течение последних нескольких недель я участвовал в очень интересном проекте с большим потенциалом, используя Windows Azure Media Services . В двух словах, Windows Azure Media Services поддерживает кодирование, управление и потоковую передачу мультимедиа из Windows Azure в полностью размещенном решении.
Клиент запросил комплексное решение для проверки концепции, которое включает в себя загрузку существующих мультимедийных ресурсов в Windows Azure, кодирование их в гладкие потоковые форматы и доставку их аудитории с помощью компьютеров Windows, устройств iOS и устройств Android. (Текущее решение клиента включает доставку мультимедийных файлов сторонней компании, которая заботится о заданиях кодирования и доставляет обратные URL-адреса для потоковой передачи.)
Архитектура
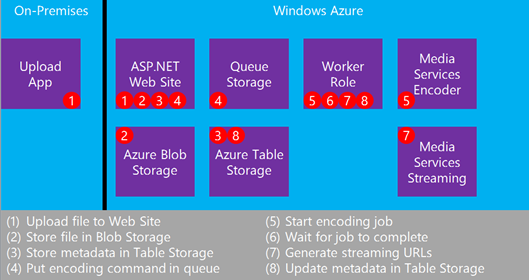
Архитектура, которую я реализовал поверх Windows Azure, следующая:
С точки зрения клиента, единственным локальным компонентом является приложение-загрузчик, которое загружает файлы H264 MP4 в веб-приложение ASP.NET, размещенное на веб-сайтах Windows Azure (1). Веб-приложение создает ресурс служб Windows Azure Media и передает клиенту поток загрузки в хранилище BLOB-объектов Windows Azure (2). Метаданные о загрузке, такие как имя файла, описание, URL-адрес эскиза и другая информация, хранятся в хранилище таблиц Windows Azure (3). После завершения загрузки приложение ASP.NET помещает сообщение в хранилище очередей Windows Azure (4), которое освобождает рабочую роль и запускает задание кодирования с помощью служб Windows Azure Media Services (5). Когда задание кодирования завершается (6), рабочая роль генерирует потоковые URL-адреса с исходными серверами Windows Azure Media Services и сохраняет эти URL-адреса для использования веб-приложением (8).
Этот сквозной процесс потенциально может заменить текущее решение клиента для кодирования и доставки мультимедиа. Хотя полная информация о ценах на Windows Azure Media Services пока не разглашается (например, стоимость потоковых модулей по требованию), наши оценки указывают на значительную экономию средств при переносе всего решения на Windows Azure.
Поддержка нескольких устройств Для поддержки как можно большего количества устройств необходимо было закодировать исходное видео MP4 в два потоковых формата: IIS Smooth Streaming, легко поддерживаемый проигрывателями Silverlight, и Apple HLS, изначально поддерживаемый устройствами iOS, а также более новыми Android устройства.
На компьютерах с Windows и Mac мы могли транслировать видео с помощью проигрывателя Silverlight, который я позаимствовал у CodePlex .
На устройствах iOS и Android все, что нам нужно было сделать, это встроить потоковый URL в элемент <video>:
<video width="640" height="480" controls> <source src="..." /> </video>
Наконец, для «неподдерживаемых» устройств мы решили использовать элемент <video>, указывающий на исходный файл MP4, который постепенно загружается из хранилища BLOB-объектов Windows Azure. Хотя это не обеспечивает преимущества плавной потоковой передачи (адаптивный битрейт), оно работает сразу после установки на любом устройстве, которое поддерживает элемент <video> в браузере.
Основные моменты реализации
В целом, развертывание вышеуказанного решения заняло всего несколько дней. Я интегрировал большинство движущихся частей локально, а затем начал загружать части системы в Windows Azure. Сначала я загрузил веб-приложение ASP.NET на веб-сайты Windows Azure, что было очень просто. Затем я обернул консольное приложение (которое позаботилось о запуске и мониторинге процесса кодирования) в рабочей роли. Наконец, после решения нескольких оставшихся проблем, решение было готово к запуску в Windows Azure. Ниже приведены некоторые основные моменты реализации:
Создание ресурса Windows Azure Media Services и загрузка файла MP4 в хранилище BLOB-объектов Windows Azure:
Stream inputStream = Request.InputStream;
var blobClient = storageAccount.CreateCloudBlobClient();
var asset = mediaContext.Assets.Create(
assetName, AssetCreationOptions.None);
var writePolicy = mediaContext.AccessPolicies.Create(
"policy for copying", TimeSpan.FromMinutes(30),
AccessPermissions.Write | AccessPermissions.List);
var destination = mediaContext.Locators.CreateSasLocator(
asset, writePolicy, DateTime.UtcNow.AddMinutes(-5));
var destContainer = blobClient.GetContainerReference(
new Uri(destination.Path).Segments[1]);
var destBlob = destContainer.GetBlockBlobReference(file);
dest.UploadFromStream(inputStream);
destBlob.Properties.ContentType = "video/mp4";
destBlob.SetProperties();
Получение общедоступного URL для загруженного статического файла MP4:
var assetFile = asset.AssetFiles.Create(file);
assetFile.Update();
asset = mediaContext.Assets.Where(
a => a.Id == asset.Id).FirstOrDefault();
var readPolicy = mediaContext.AccessPolicies.Create(
"policy for access", TimeSpan.FromDays(365 * 3),
AccessPermissions.Read | AccessPermissions.List);
var readLocator = mediaContext.Locators.CreateSasLocator(
asset, readPolicy, DateTime.UtcNow.AddMinutes(-5));
string[] parts = readLocator.Path.Split('?');
string staticUrl = parts[0] + "/" + file + "?" + parts[1];
Запуск задания кодирования, которое сначала кодирует файл MP4 в формат IIS Smooth Streaming, а затем кодирует результат в формат Apple HLS, подходящий для потоковой передачи с устройств iOS:
var job = mediaContext.Jobs.Create(
"Encoding Job for " + asset.Name);
var encoder = mediaContext.MediaProcessors.Where(
m => m.Name == "Windows Azure Media Encoder").First();
var encodingTask = job.Tasks.AddNew(
"Encoding Task for " + asset.Name, encoder,
"H264 Smooth Streaming 720p", TaskOptions.None);
encodingTask.InputAssets.Add(asset);
var ssOutput = encodingTask.OutputAssets.AddNew(
"output-Silverlight-" + asset.Name,
AssetCreationOptions.None);
var packager = mediaContext.MediaProcessors.Where(
m => m.Name == "Windows Azure Media Packager").First();
var conversionTask = job.Tasks.AddNew(
"Conversion Task for " + asset.Name, packager,
File.ReadAllText("MediaPackager_SmoothToHLS.xml"),
TaskOptions.None);
conversionTask.InputAssets.Add(ssOutput);
conversionTask.OutputAssets.AddNew(
"output-HLS-" + asset.Name, AssetCreationOptions.None);
job.Submit();
Что нас ждет в будущем?
Если это подтверждение концепции окажется успешным, мы могли бы говорить о петабайтах данных, размещенных аналогичным образом в Windows Azure и передаваемых миллионам зрителей.
Нам все еще нужно найти лучшие решения для старых устройств Android, которые изначально не поддерживают Apple HLS; Следует также рассмотреть возможность прямой трансляции, которую службы Windows Azure Media в настоящее время не поддерживают.
В заключение
Это был проект, который продемонстрировал гибкость и простоту использования, которые были настолько типичны для Windows Azure с тех пор, как я впервые его коснулся. Является ли это приложение Node.js на Windows Azure веб — сайтов , Windows Azure Mobile Service доступ к IOS и Android приложений , или более полное решение , как выше, Windows Azure интересно использовать и легко понять.
Когда я впервые представил это решение клиенту, я столкнулся с большим беспокойством по поводу размещения данных в Windows Azure или потоковой передачи мультимедиа из центра обработки данных далеко. Позже в этом проекте меня приветствовали менее технические специалисты, которые напевали виртуальные машины Windows Azure, настраивали брандмауэры для базы данных SQL Azure Windows и экспериментировали с публикацией приложений ASP.NET на веб-сайтах Windows Azure.
Спасибо Maor David и Noam King из Microsoft Israel за поддержку этого проекта.
Я публикую короткие ссылки и обновления в Твиттере, а также в этом блоге. Вы можете следовать за мной: @goldshtn