Для людей, которые спешат, вот код и некоторые шаги для запуска нескольких демонстрационных примеров .
Отказ от ответственности: я все еще изучаю Play 2.0, пожалуйста, укажите мне, если что-то не так.
Play 2.0 — это стек веб-приложений, который поставляется вместе с Netty для HTTP Server , Akka для слабосвязанной обработки бэкэнда и Comet / Websocket для асинхронного рендеринга в браузере. Сама Play 2.0 не выполняет никакого управления состоянием сеанса, но использует куки для управления сеансами пользователя и данными Flash . Play 2.0 поддерживает Reactive Model, основанную на Iteratee IO . Также смотрите мой блог о том, как Play 2.0 противостоит Spring MVC .
В этом блоге я расскажу о некоторых из этих моментов, а также о том, как Akka и Comet дополняют Play 2.0. Чем больше я понимаю стек Play 2.0, тем больше понимаю, что Scala лучше подходит для использования преимуществ возможностей Play 2.0 по сравнению с Java. Есть блог о том, как веб-разработчики смотрят на Play 2.0 . Вы можете понять, как актер Akka противостоит JMS, ссылаясь на эту запись Stackoverflow . Хорошая документация об актере Акки здесь .
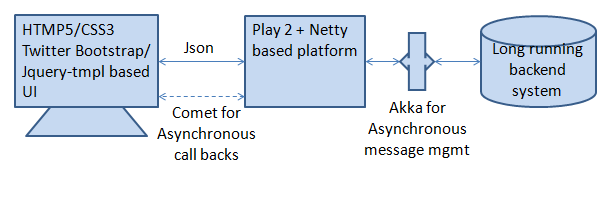
Play 2.0, Netty, Akka, Commet: как это подходит
Контейнер сервлетов, такой как Tomcat, блокирует каждый запрос до завершения серверной обработки. Стек Play 2.0 поможет в достижении такого варианта использования, как, например, необходимость обхода в Интернете и получения всего списка продуктов из различных источников неблокирующим и асинхронным способом с использованием слабосвязанной архитектуры, ориентированной на сообщения.
Например, приведенный ниже код не будет масштабируемым в стеке Play 2.0, поскольку Play имеет только 1 основной поток и код блокирует другие запросы, которые должны быть обработаны. В Play 2.0 / Netty приложение регистрируется с помощью обратного вызова в длительном процессе с использованием сред, таких как Akka, когда он завершен, в реактивном режиме.
public static Result index() {
//Here is where you can put your long running blocking code like getting
// the product feed from various sources
return ok("Hello world");
}
Код контроллера для использования Akka для неблокирующей работы с асинхронным обратным вызовом, как показано ниже,
public static Result index() {
return async(
future(new Callable<Integer>() {
public Integer call() {
//Here is where you can put your long running blocking code like getting
//the product feed from various sources
return 4;
}
}).map(new Function<Integer,Result>() {
public Result apply(Integer i) {
ObjectNode result = Json.newObject();
result.put("id", i);
return ok(result);
}
})
);
}
И более чистым и предпочтительным способом является модель актера Акки, как показано ниже,
public static Result sayHello(String data) {
Logger.debug("Got the request: {}" + data);
ActorSystem system = ActorSystem.create("MySystem");
ActorRef myActor = system.actorOf(new Props(MyUntypedActor.class), "myactor");
return async(
Akka.asPromise(ask(myActor, data, 1000)).map(
new Function<Object,Result>() {
public Result apply(Object response) {
ObjectNode result = Json.newObject();
result.put("message", response.toString());
return ok(result);
}
}
)
);
}
static public class MyUntypedActor extends UntypedActor {
public void onReceive(Object message) throws Exception {
if (message instanceof String){
Logger.debug("Received String message: {}" + message);
//Here is where you can put your long running blocking code like getting
//the product feed from various sources
getSender().tell("Hello world");
}
else {
unhandled(message);
}
}
}
Если вы хотите понять, как мы можем использовать Comet для асинхронной визуализации данных в браузере, используя Play, Akka и Comet ссылаются на код в Github . Вот хорошая запись, сравнивающая Comet и Websocket в Stackoverflow .