Некоторое время я наивно думал, что невозможно (или, по крайней мере, очень трудно) заставить ASP.NET MVC работать с проектом веб-сайта. Но мой последний взлом MVC открыл другие перспективы. Нет никаких трудностей с ASP.NET MVC на веб-сайтах. Я поделюсь опытом интеграции ASP.NET MVC в мой прежний веб-сайт с рабочим проектом.
Предпосылки
В моем случае я интегрировал ASP.NET MVC2, так как мы все еще работаем на .NET 3.5. Если вы работаете в .NET 4.0, лучше всего уже использовать ASP.NET MVC3. Разница в настройке не будет огромной, только в правильных версиях сборок.
Я предполагаю, что у вас уже есть фреймворк ASP.NET MVC2 на вашем компьютере (если у вас VS2010 — у вас он точно есть), если нет, просто перейдите по этой ссылке и установите ее.
Изменения веб-конфигурации
Сборка MVC должна быть добавлена в web.config. Поскольку инфраструктура MVC сильно зависит от режима маршрутизации, ее также необходимо поместить в web.config.
Зарегистрировать сборки MVC:
<compilation defaultLanguage="c#" debug="true">
<assemblies>
<add assembly="System.Core, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Data.DataSetExtensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Xml.Linq, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
<add assembly="System.Design, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
<!-- Your application specific assemblies-->
...
<!-- ASP.NET MVC -->
<add assembly="System.Web.Abstractions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
</compilation>
Пространства имен:
<pages enableViewStateMac="false" enableViewState="false" validateRequest="true" viewStateEncryptionMode="Never">
<controls>
<add tagPrefix="asp" namespace="System.Web.UI" assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add tagPrefix="asp" namespace="System.Web.UI.WebControls" assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</controls>
<-- ASP.NET MVC -->
<namespaces>
<add namespace="System.Web.Mvc"/>
<add namespace="System.Web.Mvc.Ajax"/>
<add namespace="System.Web.Mvc.Html"/>
<add namespace="System.Web.Routing"/>
<add namespace="System.Linq"/>
<add namespace="System.Collections.Generic"/>
<add namespace="Microsoft.Web.Mvc"/>
</namespaces>
</pages>
Зарегистрируйте модуль URLRouting и обработчик.
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules>
...
<!-- ASP.NET MVC -->
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</modules>
<handlers>
...
<!-- ASP.NET MVC -->
<add name="UrlRoutingHandler" preCondition="integratedMode" verb="*" path="UrlRouting.axd" type="System.Web.HttpForbiddenHandler, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</handlers>
</system.webServer>
Global.asax изменения
Вы бы, вероятно, имели global.asax без класса code-behind. Это не проблема, все, что вам нужно, это немного изменить метод Application_Start (). В основном вы можете пойти и зарегистрировать маршруты там, как вы делаете в любом приложении ASP.NET MVC. Но я этого не делал. Вместо этого я использовал преимущества функции Области в MVC2, поскольку она улучшает логическую группировку. Итак, мой global.asax:
public void Application_Start()
{
AreaRegistration.RegisterAllAreas();
}
Модели, Представления, Контроллеры
В типичном приложении ASP.NET MVC у вас есть 3 папки, для — Модели, Представления, Контроллеры. Модели / контроллеры — это код C #, представления — страницы ASPX. На веб-сайте вы обычно помещаете код в папку App_Code. Но вы не должны этого делать. Вместо этого лучше создать отдельный проект библиотеки классов, который будет содержать ваши модели и контроллеры. Представления будут размещены в соответствующей папке области.
Новый проект для моделей / контроллеров
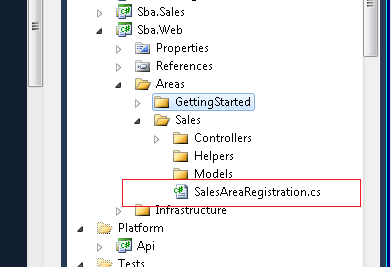
Просто создайте новый проект библиотеки классов с такой структурой папок:
Самое главное — внутри него должен содержаться класс Area Registration. Это тот, который предполагает регистрацию всего маршрутизатора для вашего приложения:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.Mvc;
namespace Sba.Web.Areas.Sales
{
public class SalesAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Sales";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
// All routes are here..
context.MapRoute(
"Sba_Sales",
"sba/sales/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
Вот и все. Теперь вы реализуете Controller / Models обычным способом и можете добавить проект модульных тестов для новой сборки.
Убедитесь, что сборка будет помещена в папку Web Site / Bin. Я просто добавил ../Site/Bin в качестве выходного каталога проекта. При инициализации сайта и вызове Application_Start () Global.asax будут созданы все экземпляры AreaRegistration и будут зарегистрированы маршруты.
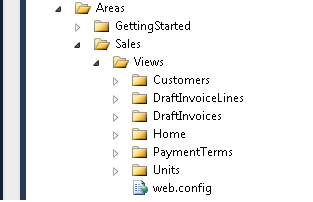
Просмотры
Представления должны быть размещены в самой папке веб-сайта. MVC имеет несколько правил размещения просмотров, поэтому вы должны следовать им. Представления для контроллеров, которые являются частью Area, должны быть размещены в Site / Areas / AreaName / Views, главные страницы общих линий находятся в Site / Views / Shared. Очень важно, чтобы в каждой папке View был файл web.config. Вы можете забрать его из приложения по умолчанию MVC2 справедливого захват от сути .
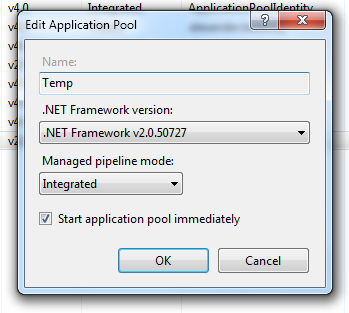
Конфигурация IIS
Наше приложение ранее работало в «Классическом» режиме. Даже подумав, что можно запустить MVC на «Классическом», я бы не советовал этого делать, и, если позволяет производственная среда, просто переключите пул приложений в «Интегрированный режим».
После того, как вы это сделали, вы можете пойти и запустить приложение. Если вы настроили базовый контроллер Home и просмотр, вы сможете получить доступ к нему по заданному маршруту. Если вы получаете сообщение об ошибке 403 HTTP:
- Вы действительно в интегрированном режиме?
- Существуют ли какие-либо физические папки, которые вы используете для маршрутизации, например, / sba / sales route и / site / sba / sales? В этом случае вам следует либо исправить маршрутизацию, либо изменить структуру папок сайта.
Сессия является нулевой проблемой
Двигаясь вперед и приступая к реализации некоторых реальных контроллеров, у нас возникла очень странная проблема NullReferenceException. После битовой отладки выяснилось, что HttpContext.Current.Session является нулевым в действиях контроллера. Это общая проблема для устаревших веб-сайтов. Это очень хорошо описано в этом ответе stackoverflow . Итак, вам просто нужно добавить еще один раздел в файл web.config.
<configuration>
...
<system.webServer>
...
<modules>
<remove name="Session" />
<add name="Session" type="System.Web.SessionState.SessionStateModule"/>
...
</modules>
</system.webServer>
</configuration>
После всех этих изменений конфигурации ваш веб-сайт полностью адаптирован к использованию платформы ASP.NET MVC. Так что, просто иди и почувствуй удивительность MVC!