Одной из постоянно высокоразвитых и иногда трудных операций в веб-развертывании является развертывание веб-приложения, и, тем не менее, многие люди, работающие в небольших группах, застряли в земле ковбоев, потому что задача автоматического развертывания кажется слишком сложной, слишком много времени для настройки или воспринимается как ненужное. Я собираюсь попытаться доказать все эти вещи неправильно, и в то же время позволить вам вернуться к тому, что вы делаете лучше всего: писать код.
В зависимости от компании, в которой вы работаете, у вас либо есть заблокированный автоматизированный процесс для развертываний, либо какой-то чувак развертывается со своего локального компьютера с помощью перетаскивания в FTP-клиент. Это может сработать, если проект малоподвижен или если вы знаете, что вам нужно сделать это только один раз. К счастью, это почти всегда не так: большинство проектов содержат более одного файла и, вероятно, будут расти по мере того, как ваш клиент возвращается к изменениям, потому что он так доволен заменой вашего твиттера, которая стоит денег .
В чем проблема?
Развертывание веб-сайта означает изменение конфигурации сайта, возможно, добавление некоторых новых элементов в среду вашего сайта — кто знает, каждое приложение отличается. Это может быть сделано вручную, но лучше, если это будет сделано автоматически, поэтому меньше шансов ошибиться. Это то, что мы собираемся решить.
Существует много вещей, которые могут усложнить развертывание вашего проекта, но мы начнем с того, что даже самые простые веб-сайты могут получить ценность;
- Различные настройки приложения между локальным и живым серверами
- Различная строка соединения между локальным и живым серверами
Некоторые другие вещи, которые вы можете автоматизировать, которые я добавлю в следующем посте, будут охватывать некоторые более сложные темы, такие как;
- Изменения схемы базы данных между локальным и живым серверами
- Синхронизация динамических ресурсов, таких как загруженные изображения и т. Д., Между локальными и действующими серверами.
Это настройки, которые вам нужно изменить при развертывании вашего повседневного базового веб-сайта . Как я уже сказал, это действительно очень простые вещи, но самое важное, что можно получить, имея автоматическую настройку развертывания, это одна золотая вещь превыше всего:
стабильность

Вам нужно помнить, что каждый раз, когда вы развертываете, вероятность возникновения проблем уменьшается, вы избавляетесь от множества потенциальных проблем, которые могут изменить бизнес:
- Вы всегда развертываете последние из своего исходного кода, чтобы, если кто-то забыл получить последние на своем локальном компьютере, они случайно не создали некоторые исправления ошибок.
- Если вы находитесь за пределами офиса, и один из ваших коллег должен развернуться для вас, процесс прост.
- Вы возлагаете большую ответственность на качество проверенного кода — если вы регистрируетесь, его нужно построить, он должен работать и ничего не сломать.
- Никто случайно не загружает настройки сайта, которые устарели или потенциально не подходят для среды развертывания.
- Плюс еще много потенциальных Гремлинов.
Что мы будем делать с этим
Я собираюсь показать вам следующее:
- Настройка Team City для непрерывной интеграции
- Добавьте проекты веб-развертывания на свои сайты
- Получите Team City для создания и развертывания вашего сайта локально при каждой регистрации
Эта развернутая папка будет той, с которой все будут использовать развертывания, а не с вашего локального компьютера.
Обратите внимание, что я использую Visual Studio 2008 для этой демонстрации, и Visual Studio 2010 имеет несколько замечательных новых возможностей, которые могут сделать то, что я собираюсь показать вам, еще проще — Скотт Хансельман говорит о них здесь .
Давайте к этому — установить программное обеспечение
Итак, первое, что вам нужно сделать, это загрузить и установить на компьютер, который вы хотите использовать в качестве компьютера для сборки, следующие компоненты — это не обязательно должен быть отдельный компьютер, который может быть установлен на вашем локальном компьютере, или даже внутри локальной виртуальной машины.
- Team City (на сборочной машине)
http://www.jetbrains.com/teamcity/ - Проекты ASP.Net Web Deployment (как на компьютере сборки, так и на компьютере разработчика)
http://www.microsoft.com/downloads/details.aspx?familyId=0AA30AE8-C73B-4BDD-BB1B-FE697256C459&displaylang=en
Вам также понадобится некоторая форма управления исходным кодом, для настройки я собираюсь показать вам, что я использую сервер Visual SVN, который я предварительно настроил. Team City поддерживает множество различных типов контроля версий через аддоны, но из коробки он поддерживает следующее (не маленький список):
- ClearCase
- CVS
- Гит
- ртутный
- насильственный
- StarTeam
- диверсия
- Team Foundation Server
- Visual Source Safe
Поэтому, независимо от того, что вы используете для управления исходным кодом, Team City должна предоставить вам покрытие.
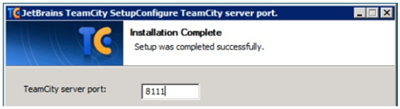
Во время установки Team City он установит веб-сервер на указанный вами порт. Обратите внимание на этот порт для нашей конфигурации позже.

После завершения установки TeamCity запустите службы Build Agent и Server. После завершения установки вам будет представлено лицензионное соглашение и будет предложено создать первую учетную запись пользователя с правами администратора. Запомните эти детали, чтобы вы могли войти позже.
Шаг 1. Добавление проектов развертывания на ваши веб-сайты
Так что здесь все становится интересным. Вы установили поддержку проекта веб-развертывания на локальном компьютере разработчика и готовы к работе. Теперь все, что нам нужно сделать, это добавить новый тип проекта на ваш сайт.
Начните с открытия веб-приложения / веб-сайта в Visual Studio.
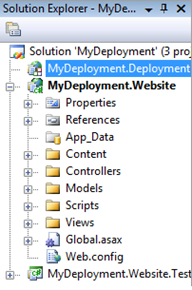
Затем щелкните правой кнопкой мыши проект, для которого вы хотите настроить автоматическое развертывание, и нажмите «Добавить проект веб-развертывания», чтобы добавить новый тип проекта в ваше решение, введите имя для своего проекта развертывания. Я обычно называю мой «[SolutionName]. [WebAppName] .Deployment».

Если вы никогда не добавляли проект веб-развертывания на веб-сайт до этого, все это будет для вас новым. Чтобы дать вам действительно краткое изложение проектов веб-развертывания, я просто скажу следующее: проекты веб-развертывания — это просто сценарии сборки для MSBUILD.
Теперь вы хотите создать новую конфигурацию сборки для вашего развертывания. Это позволяет нам настроить сборку для TeamCity на более позднюю и предотвратить запуск проекта развертывания при локальном построении вашего здания.
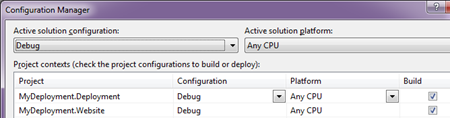
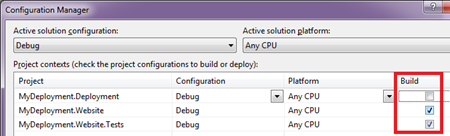
В меню Build нажмите « Configuration Manager », чтобы открыть экран ниже:

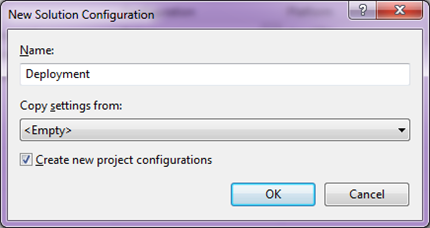
Щелкните раскрывающееся меню конфигурации решения, в данный момент выбрано « Отладка » и выберите «<Новый…>».
В новых окнах введите имя конфигурации как « Развертывание » и нажмите « ОК».

Теперь, используя тот же выпадающий список, выберите конфигурации сборки Debug и Release и снимите флажок с проекта развертывания, который вы только что создали, из сборки.

Переместите выпадающий список обратно в конфигурацию развертывания, которую вы только что создали, чтобы мы могли настроить ее для запуска Team City. Теперь закройте это окно.
Теперь вам нужно создать альтернативные файлы конфигурации для ваших
конфигураций ApplicationSettings и
ConnectionStrings . Итак, создайте два новых файла конфигурации. я сохраняю мои как
/Configs/AppSettings.Live.config и
/Configs/ConnectionStrings.Live.config. Содержимое этих файлов должно быть вашими живыми или промежуточными настройками, которые будут развернуты, когда TeamCity создаст развертывание.
<appSettings>
<add key="MySetting" value="Different from local settings"/>
</appSettings>
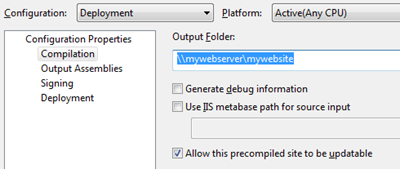
Сохраните файлы. Теперь щелкните правой кнопкой мыши проект веб-развертывания и выберите свойства, чтобы открыть его конфигурацию. Убедитесь, что вы выбрали « Развертывание » в раскрывающемся списке конфигурации, затем выберите опцию « Компиляция» слева и введите расположение для сервера развертывания, на котором нужно выполнить развертывание. Это должен быть локальный адрес, как если бы он запускался на сервере сборки . Не локально. В моем случае я ввел UNC-путь к сетевому ресурсу моего веб-сервера для развертывания, просто чтобы показать вам, что это возможно. Возможно, вы предпочтете ввести локальный путь, например C: \ builds \ mywebsite . Помните, это как-будто путь был введен на самом сервере сборки, так как этот проект будет запущен на сервере сборки, как только он загрузит его из системы контроля версий.

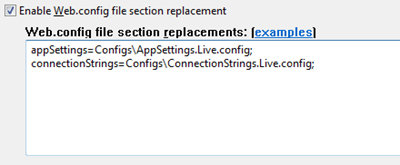
Затем выберите опцию « Развертывание» слева. Здесь вы можете настроить некоторые базовые преобразования для ваших файлов web.config . Мы хотим заменить наши разделы applicationSettings и connectionStrings . Вы можете просто ввести раздел для замены и путь к файлу для его замены. Введите ваш, чтобы указать на файл, который вы только что создали.

Сохраните это, нажав OK, и все готово с настройками Visual Studio для ваших развертываний. Теперь на стороне автоматизации вещей.
Шаг 2. Создание нового проекта Team City
Войдите в Team City, используя IP-адрес вашего сервера Team City, следуя порту, который вы ввели ранее, и используя пользователя, созданного вами ранее, в веб-браузере.
то есть http: // mybuildserver: 80

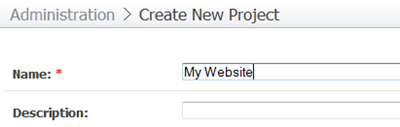
После входа в систему нажмите Администрирование в правом верхнем углу. После загрузки этой страницы нажмите на ссылку « Создать проект» .
Введите имя и описание для вашего нового проекта. Сохраните этот диалог.

На следующей странице будут две дополнительные вкладки. Одна из этих вкладок помечена как корни VCS . Нажмите на эту ссылку, чтобы мы могли добавить настройки серверов управления исходным кодом в город команды. Затем нажмите Создать корень VCS .
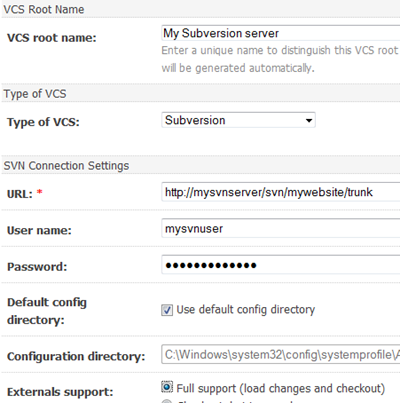
Введите имя для своего корня VCS и выберите провайдера. Как я уже говорил, я использую Visual SVN, но ваша конфигурация может измениться — расширенная конфигурация вашего поставщика управления версиями выходит за рамки этого поста — обратитесь к справке Team City по настройке вашей. Для меня я просто ввожу URL для моего репозитория SVN и имя пользователя и пароль, которые я хочу использовать, и я также выбираю полную поддержку в настройке поддержки Externals .

Убедитесь, что вы также установили флажок Сделать этот корень VCS доступным для всех проектов, если вы хотите выполнить несколько проектов с этим SVN-сервером (хотя это не обязательно для нашей конфигурации), затем нажмите Сохранить. Теперь вернитесь на вкладку Общие . Теперь нажмите ссылку Создать новую конфигурацию сборки .
На этой странице введите имя для вашей сборки — я называю мой Local Deployment. Оставьте все остальные настройки как есть и нажмите кнопку с надписью VCS settings >>
На следующей странице выберите недавно созданный репозиторий SVN из выпадающего списка выше. Оставьте все как есть и нажмите кнопку « Выбрать сборку ».
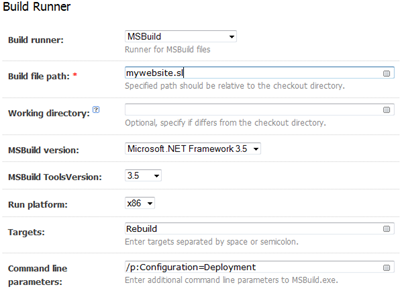
On the Build Runner configuration page, select MSBUILD from the list.
Then enter the project or solution file to run from within your project into the Build file path. My solution filename is called MyWebsite.sln
Leave everything else as is, except for two important textboxes labelled “Targets” and “Command line parameters”.
In these two enter Targets: “Rebuild” and Command line parameters: “/p:Configuration=Deployment”
Its really important to note the second one, as this setting tells MSBUILD to run the “Deployment” configuration we created earlier when a build is fired.

Click Save.
On the next page there will be a bunch of new navigation items on the right. Click on the link titled Build triggering. This page will take you to the configuration of when builds should be run. I want a new deployment to fire every time i check in. This way whatever is running on my staging server is always up to date.
To do this, tick the box labelled Enable triggering when files are checked into VCS.
Click Save and your done!
To test the deployment is very simple. Click Build queue to take you to the build queue watching page.
Now open visual studio on your development machine, make a change and check it in. This should now fire a build. refresh your build queue page a few times and you should be able to watch the build/deployment happen in real-time.
Any errors that occur will be very easy to fix as the build will give you a full report if it fails.
Troubleshooting
A common error that may happen if you have not installed the web deployment project types onto the build server is:
Microsoft.WebDeployment.targets» was not found.
This can be fixed by either installing the project types on the build server or copying the folder C:\program files\MSBuild\Microsoft\WebDeployment\v9.0\Microsoft.WebDeployment.targets to the build server from your local development machine.
Further Reading
A few other posts i have written that take what we’ve learned above further: