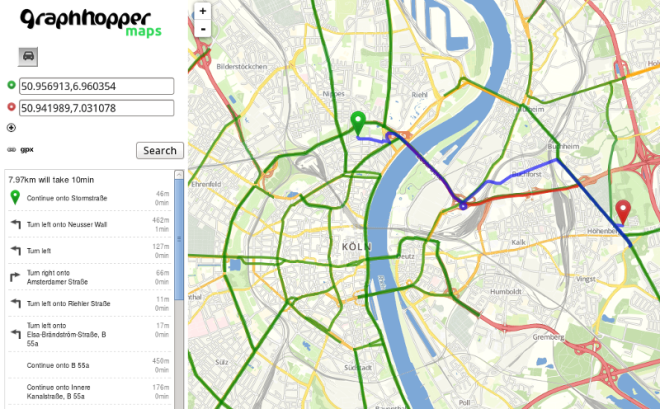
Поскольку наш API маршрутов в настоящее время не включает данные о трафике, мы все еще показываем в этом сообщении в блоге, что можно интегрировать данные о трафике в GraphHopper, если у вас есть данные. Несколько дней назад я писал о простом способе кормить GraphHopper общими данными о трафике из других источников. Сегодня мы рассмотрим один конкретный пример: Кельн.
В этом немецком городе есть прекрасное сообщество открытых данных и портал открытых данных. Там я нашел данные о трафике, и было отмечено, что обновление выполняется каждые 5-10 минут, поэтому у нас есть приблизительная информация о трафике в реальном времени. Для других открытых данных или других городов загляните в codefor.de
Исходный репозиторий для необходимых изменений также находится на Github . Самое важное изменение заключалось в том, чтобы визуализировать информацию о трафике непосредственно в браузере, это очень помогает при отладке, но у вас еще много возможностей для ее улучшения. Использование leaflet.canvas немного сложнее, так как нам нужно разделить информацию о трафике на структуру тайлов. Вместо этого я использую решение большого холста от CartoDB, делающее все действительно простым. Смотрите здесь вопрос о d3js .
Для расширения старого примера необходимы еще три простых шага:
- Периодически получать данные
- Разбор и интерпретация данных правильно
- Блокировка при записи данных и блокировка при маршрутизации
Извлечение данных и их анализ — простая процедура, выполняемая в DataUpdater.fetch. Также легко окружить метод подачи данных блокировкой записи:
public void feed(RoadData data) {
writeLock.lock();
try {
lockedFeed(data);
} finally {
writeLock.unlock();
}
}И, наконец, нам нужно окружить каждый запрос маршрута блокировкой чтения:
GraphHopper tmp = new GraphHopper() {
@Override public GHResponse route(GHRequest request) {
lock.readLock().lock();
try {
return super.route(request);
} finally {
lock.readLock().unlock();
}
}
}.forServer().init(args);Теперь нам просто нужно получить дорожную сеть для этой области и запустить сервер:
- wget http://download.geofabrik.de/europe/germany/nordrhein-westfalen/koeln-regbez-latest.osm.pbf
- ./td.sh datasource = koeln-regbez-latest.osm.pbf
- Посетите http: // localhost: 8989, чтобы попробовать маршрутизацию и увидеть информацию о трафике.
И вы будете регулярно видеть обновления скорости, на которую должна влиять маршрутизация, по крайней мере, продолжительность маршрута:
Speed change at 50.94432295851602, 7.057916495227443. Old: 30.0, new:5.0
Speed change at 50.944496505815735, 7.057842025768907. Old: 60.0, new:45.0
Speed change at 50.94422920435813, 6.982818132995898. Old: 65.0, new:45.0
Speed change at 50.96702284992454, 7.03188984955171. Old: 45.0, new:20.0
Speed change at 50.90650702086146, 7.0605028341376235. Old: 70.0, new:45.0
Updated 86 street elements. Errors:0
Чтобы начать с нуля, вы можете удалить папку кеша графа и использовать старые значения скорости. Тем не менее, это только грубый прототип. Например:
- Соответствие карты еще не интегрировано
- Откат к старым значениям -> либо хранить в RoadData, либо в отдельном экземпляре GH
- Пользовательский интерфейс: артефакт при масштабировании. Никакая конкретная информация не отображается при наведении мыши
- Используйте два направления для скорости, если нет улицы с односторонним движением
- Конечно, лучше всего попробовать систему в ранние немецкие времена и надеяться, что там будет много событий пробок;)
Это только один город, но мы собираем больше здесь! Теперь получайте удовольствие от тестирования и настройки системы!
Опубликовано Timetabling первоначально на karussell.wordpress.com