Загрузите исходный код демо здесь …
Вступление
В этой статье объясняется, как можно реализовать код C # с использованием ASP.NET на вашем веб-сайте и веб-странице, чтобы сделать лучший поиск в Интернете для вашего веб-сайта, используя всего несколько строк. В этой статье объясняется, какой алгоритм вы можете использовать для поиска содержимого в вашей базе данных и предоставления его пользователю, относящемуся практически к каждому полю в вашей базе данных.
Фон
Я видел много людей, которые просили создать лучшую поисковую систему, но я не могу предоставить им исходный код для Google или Bing, но я могу сказать им, что на самом деле делает поисковая система (только часть базы данных, так как я не буду работать с метатегами, пауками, сканерами и т. д.) и как он предоставляет результаты обратно пользователю в зависимости от запроса, который он предоставил серверу.
Возможно, в будущем эта статья поможет другим разработчикам создать поисковую систему для своего собственного веб-сайта ASP.NET или для своей компании.
Требования к окружающей среде
Этот проект был построен с использованием WebMatrix, если он уже установлен в вашей системе, не беспокойтесь, просто продолжайте и пропустите этот раздел статьи. Если у вас почему-то нет WebMatrix, вы всегда можете получить его из установщика веб-платформы Microsoft.
Просто зайдите на веб-сайт Microsoft ( http://www.microsoft.com/web ) и загрузите установщик из этого места. После этого программное обеспечение установит программное обеспечение на ваш компьютер. Не волнуйтесь, просто примите и продолжите процесс, это установит WebMatrix и все сопутствующее программное обеспечение, необходимое для запуска этого веб-сайта на вашем компьютере. В противном случае этот проект веб-сайта не будет работать, и вы не сможете протестировать этот проект на своем компьютере.
SQL Server CE является обязательным условием, так как мы работаем с базами данных, SQL Server CE является бесплатной файловой базой данных, которую вы можете получить бесплатно и работать с ней. Если вы собираетесь работать с SQL Server Express или любым другим выпуском, не стесняйтесь делать это, просто убедитесь, что строка подключения добавлена в файл web.config проекта.
Что такое поисковая система
Как и все другие интернет-термины, этот термин также является причудливым термином, в котором пользователи испытывают весьма спровоцированное чувство о чем-то, принадлежащем к какому-то инопланетному материалу, но помните, что это просто английский термин «поисковая система». На самом деле, это просто программное обеспечение, логика или алгоритм для поиска контента, который вы ищете.
Например, Google, это не Alien Company, а просто компания, которая предоставляет вам результат, который вы пытаетесь найти. Они запрашивают у вас запрос, а затем запускают код для своей базы данных и ищут наиболее подходящие для этого. То есть они извлекают и используют какой-то особый вид ASP.NET (C #) кодов, которые они получают, и результаты которых вам подходят лучше всего.
Аналогичное можно сделать и на персональном сайте. Вы можете создать базу данных для вашей работы и после того, как это будет сделано. Вы можете создать таблицу, в которой будет сохранен контент. После этого, как только вы закончите. Вы бы знали, где и как искать данные, которые запрашивает пользователь. Это то, что делают другие компании, они используют ваш запрос и просматривают свою базу данных, чтобы получить соответствующие данные.
Например, когда вы ищете «Рождество», они ищут каждую вещь, в которой есть Рождество, например, «Счастливого Рождества», и они предоставляют вам результат «Счастливого Рождества». На веб-сервере нет чёрной магии. Это всего лишь код и некоторые данные на их жестком диске.
Использование проекта
В этом проекте все настроено для вас, простое поле поиска (хотя не поле поиска, а поле ввода) и кнопка для работы. После отправки он отправляется на сервер (IIS) и запрашивает чтение данных базы данных. IIS делает это и предоставляет данные обратно на запрос. Затем генерируется ответ с содержимым из базы данных, которое соответствует (или не соответствует) запросу.
После этого этапа оставшаяся работа обрабатывается кодом, который мы имеем внутри body элемента. Там, где мы проверяем, есть ли какие-либо данные или нет, если они есть, мы находим значения и другой контент и так далее.
Построение базы данных
База данных, которую я использовал в этом проекте, — это SQL Server CE, которую вы можете получить у Microsoft и использовать бесплатно. Но помните, что это (или будет скоро) устарело. Поэтому я бы предпочел, чтобы вы самостоятельно сделали апгрейд сервера до SQL Server Express. Это также бесплатная база данных от Microsoft, и вы можете пользоваться всеми функциями SQL Server.
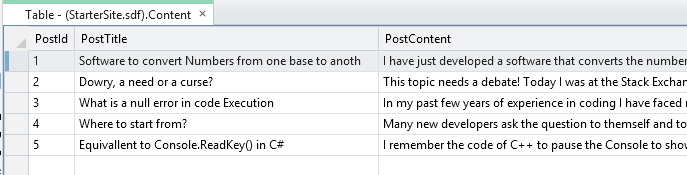
В этой базе данных только одна таблица. Он содержит идентификатор, который мы извлечем при наличии совпадения, столбец PostTitle для поиска по названию и столбец PostContent для поиска по содержимому. Мы будем искать их обоих для любого совпадения, в которое мы можем попасть.

Использование сайта
Как уже упоминалось, этот веб-сайт использует простую HTML-форму, которая получает от пользователя следующие данные:
Это пустая форма, и она не была заполнена каким-либо значением. Заполните его следующим значением и посмотрите, что произойдет,
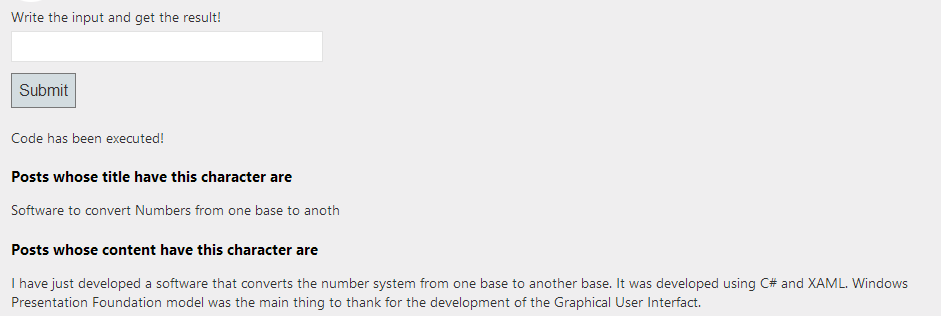
Эта форма была заполнена с достаточным количеством деталей, теперь вы можете двигаться вперед и нажать кнопку «Отправить». Как только вы это сделаете, вы увидите следующие результаты.

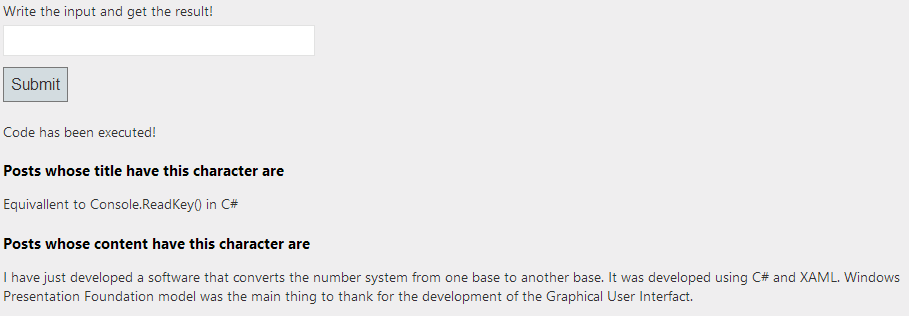
Now let’s try another query, why not try a special character one? Try writing «C#» to the query box, and hit the search button, you’ll see the following result this time

What about the terms that we don’t have in our database?
Well, this is another feature of this website, that doesn’t show you any exception or error or any bad UX. It tells you politely about the error that you’re facing. It tells you that there is no result for Query you entered, simple as that.
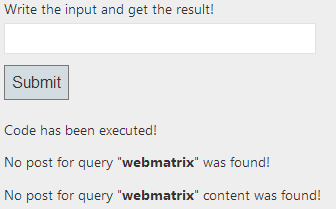
You can try to write «WebMatrix» in the search box and search for it, the following page would generate
This would be the result provided by the ASP.NET code and you can understand that currently you don’t have any of the content that works with WebMatrix so you need to write some content to the database so that the user can get some results for the WebMatrix thing from your website.
Code for the website
The code for the website is pretty simple, it actually works as a search engine but not as much powerfull since there are only a few of the lines of the server side ASP.NET code. Which handles the Database handling, Query extraction and the UI HTML rendering too.
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Home Page";
}
@{
bool executed = false;
List<int> titleResultStrings = new List<int>();
List<int> contentResultStrings = new List<int>();
if(IsPost) {
// request was made, get the input and search the database.
var query = "%" + Request.Form["input"] + "%";
var db = Database.Open("StarterSite");
// select the Query, parameters on
var selectTitleQuery = "SELECT * FROM Content WHERE PostTitle LIKE @0";
var selectContentQuery = "SELECT * FROM Content WHERE PostContent LIKE @0";
var titleResult = db.Query(selectTitleQuery, query);
var contentResult = db.Query(selectContentQuery, query);
// append the post id to the list
foreach (var row in titleResult) {
titleResultStrings.Add(row.PostId);
}
foreach (var row in contentResult) {
contentResultStrings.Add(row.PostId);
}
// got the content, now do the C# on it!
executed = true;
}
}
<form method="post">
Write the input and get the result!<br />
<input type="text" name="input" /><br />
<input type="submit" value="Submit" />
</form>
// code executed
@if(executed) {
<p>Code has been executed!</p>
// if the code was executed show the result.
if(titleResultStrings.Count() != 0) {
var db2 = Database.Open("StarterSite");
<h4>Posts whose title have this character are</h4>
int i = 0;
foreach (var item in titleResultStrings) {
// get the data for each item!
var post = db2.Query("SELECT * FROM Content WHERE PostId = @0", titleResultStrings[i]);
i++;
foreach (var row in post) {
<p>@row.PostTitle</p>
}
}
} else {
<p>No post for query "<b>@Request.Form["input"]</b>" was found!</p>
}
if(contentResultStrings.Count() != 0) {
var db2 = Database.Open("StarterSite");
<h4>Posts whose content have this character are</h4>
int i = 0;
foreach (var item in contentResultStrings) {
// get the data for each item!
var post = db2.Query("SELECT * FROM Content WHERE PostId = @0", contentResultStrings[i]);
i++;
foreach (var row in post) {
<p>@row.PostContent</p>
}
}
} else {
<p>No post for query "<b>@Request.Form["input"]</b>" content was found!</p>
}
}The code is pretty easy once you go through it. It is just 20% algorithm, 30% database extraction and query management and 50% HTML rendering for viewing the results.
Preventing SQL Injection
SQL injection is a method used by hacker user to break your SQL query and do bad to your database. There are many types of injection that might edit the content in your database, update it, or even delete your tables. The example query for the Database search is
var result = db.Query("SELECT * FROM table_name WHERE column_name = value");If you pass values that are valid, then it would execute correctly. But user attempts to pass a value that might break the query, entire database might be exposed to him by the server. Suppose value to be: «‘; DROP TABLE table_name —«.
Above value would break the query, delete the table and comment out (— is comment in SQL) the remaining query code.
One thing that you can do to handle this kind of situation is to prevent the Query from breaking. Untill the query is OK, the Database won’t be exposed even if there is no match for the data.
I have made up a new variable that the code would fill up! Since the ASP.NET Web Pages don’t allow the parametrization inside the query, the variable is filled with the data and passed on.
var query = "%" +Request.Form["input"] + "%";
var selectTitleQuery = "SELECT * FROM Content WHERE PostTitle LIKE @0";
var selectContentQuery = "SELECT * FROM Content WHERE PostContent LIKE @0";
This above code does the job.
Points of Interest
I have learned a new thing today, that I can convert from IEnumerable to List object by adding each of the object frm IEnumberable to the List object! Second thing I learned is that it is not necessary to always use a Class in the List object, you can use any data type since it is a generic data type object.
Another thing, that I have learned is the user of @ operator, I already did know, but I kind of forgot it and so today I learned it. That you cannot use @ inside @.