WordPress — Обзор
WordPress — это система управления контентом с открытым исходным кодом (CMS), которая позволяет пользователям создавать динамические веб-сайты и блоги. WordPress является самой популярной системой ведения блогов в сети и позволяет обновлять, настраивать и управлять сайтом с помощью его внутренней CMS и компонентов.
Что такое система управления контентом (CMS)?
Система управления контентом (CMS) — это программное обеспечение, которое хранит все данные, такие как текст, фотографии, музыка, документы и т. Д., И доступно на вашем веб-сайте. Помогает в редактировании, публикации и изменении содержимого сайта.
WordPress был первоначально выпущен 27 мая 2003 года Мэттом Малленвегом и Майком Литтлом. WordPress был объявлен открытым исходным кодом в октябре 2009 года.
Характеристики
-
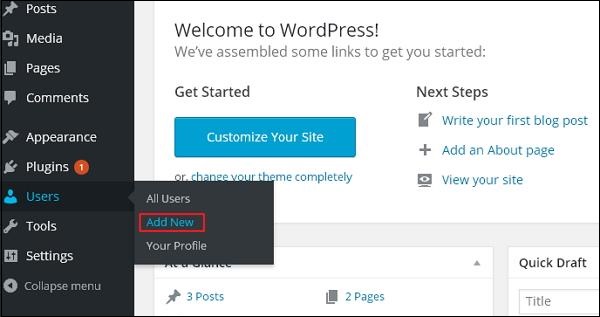
Управление пользователями — позволяет управлять пользовательской информацией, такой как изменение роли пользователей (подписчик, участник, автор, редактор или администратор), создание или удаление пользователя, изменение пароля и информации о пользователе. Основная роль менеджера пользователей — Аутентификация .
-
Управление мультимедиа — это инструмент для управления мультимедийными файлами и папками, в котором вы можете легко загружать, организовывать и управлять мультимедийными файлами на своем веб-сайте.
-
Система тем — позволяет изменять вид и функциональность сайта. Он включает в себя изображения, таблицы стилей, файлы шаблонов и пользовательские страницы.
-
Расширение с помощью плагинов — доступно несколько плагинов, которые предоставляют пользовательские функции и функции в соответствии с потребностями пользователей.
-
Поисковая оптимизация — предоставляет несколько инструментов поисковой оптимизации (SEO), которые упрощают SEO на месте.
-
Многоязычность — позволяет переводить весь контент на язык, который предпочитает пользователь.
-
Импортеры — позволяет импортировать данные в виде постов. Он импортирует пользовательские файлы, комментарии, посты и теги.
Управление пользователями — позволяет управлять пользовательской информацией, такой как изменение роли пользователей (подписчик, участник, автор, редактор или администратор), создание или удаление пользователя, изменение пароля и информации о пользователе. Основная роль менеджера пользователей — Аутентификация .
Управление мультимедиа — это инструмент для управления мультимедийными файлами и папками, в котором вы можете легко загружать, организовывать и управлять мультимедийными файлами на своем веб-сайте.
Система тем — позволяет изменять вид и функциональность сайта. Он включает в себя изображения, таблицы стилей, файлы шаблонов и пользовательские страницы.
Расширение с помощью плагинов — доступно несколько плагинов, которые предоставляют пользовательские функции и функции в соответствии с потребностями пользователей.
Поисковая оптимизация — предоставляет несколько инструментов поисковой оптимизации (SEO), которые упрощают SEO на месте.
Многоязычность — позволяет переводить весь контент на язык, который предпочитает пользователь.
Импортеры — позволяет импортировать данные в виде постов. Он импортирует пользовательские файлы, комментарии, посты и теги.
преимущества
-
Это платформа с открытым исходным кодом и доступна бесплатно.
-
CSS-файлы могут быть изменены в соответствии с дизайном в соответствии с потребностями пользователей.
-
Есть много плагинов и шаблонов, доступных бесплатно. Пользователи могут настроить различные плагины в соответствии с их потребностями.
-
Редактировать содержимое очень легко, так как он использует редактор WYSIWYG (то, что вы видите, это то, что вы получаете — это пользовательский интерфейс, который позволяет пользователю напрямую манипулировать макетом документа без использования команды макета).
-
Медиа-файлы могут быть загружены легко и быстро.
-
Он предлагает несколько инструментов SEO, которые делают SEO на месте простым.
-
Настройка проста в соответствии с потребностями пользователя.
-
Это позволяет создавать разные роли для пользователей сайта, таких как администратор, автор, редактор и участник.
Это платформа с открытым исходным кодом и доступна бесплатно.
CSS-файлы могут быть изменены в соответствии с дизайном в соответствии с потребностями пользователей.
Есть много плагинов и шаблонов, доступных бесплатно. Пользователи могут настроить различные плагины в соответствии с их потребностями.
Редактировать содержимое очень легко, так как он использует редактор WYSIWYG (то, что вы видите, это то, что вы получаете — это пользовательский интерфейс, который позволяет пользователю напрямую манипулировать макетом документа без использования команды макета).
Медиа-файлы могут быть загружены легко и быстро.
Он предлагает несколько инструментов SEO, которые делают SEO на месте простым.
Настройка проста в соответствии с потребностями пользователя.
Это позволяет создавать разные роли для пользователей сайта, таких как администратор, автор, редактор и участник.
Недостатки
-
Использование нескольких плагинов может сделать сайт тяжелым для загрузки и запуска.
-
Знание PHP требуется для внесения изменений или изменений на веб-сайте WordPress.
-
Иногда необходимо обновить программное обеспечение, чтобы WordPress был в курсе текущих браузеров и мобильных устройств. Обновление версии WordPress приводит к потере данных, поэтому требуется резервная копия сайта.
-
Изменение и форматирование графических изображений и таблиц затруднительно.
Использование нескольких плагинов может сделать сайт тяжелым для загрузки и запуска.
Знание PHP требуется для внесения изменений или изменений на веб-сайте WordPress.
Иногда необходимо обновить программное обеспечение, чтобы WordPress был в курсе текущих браузеров и мобильных устройств. Обновление версии WordPress приводит к потере данных, поэтому требуется резервная копия сайта.
Изменение и форматирование графических изображений и таблиц затруднительно.
WordPress — Установка
Системные требования для WordPress
-
База данных — MySQL 5.0+
-
Веб-сервер —
-
WAMP (Windows)
-
ЛАМПА (Linux)
-
XAMP (мультиплатформенный)
-
MAMP (Macintosh)
-
Операционная система — кроссплатформенная
-
Поддержка браузеров — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
-
Совместимость с PHP — PHP 5.2+
База данных — MySQL 5.0+
Веб-сервер —
WAMP (Windows)
ЛАМПА (Linux)
XAMP (мультиплатформенный)
MAMP (Macintosh)
Операционная система — кроссплатформенная
Поддержка браузеров — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Совместимость с PHP — PHP 5.2+
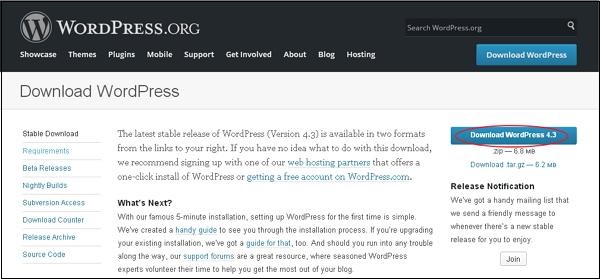
Скачать WordPress
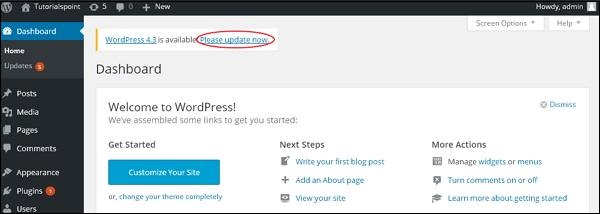
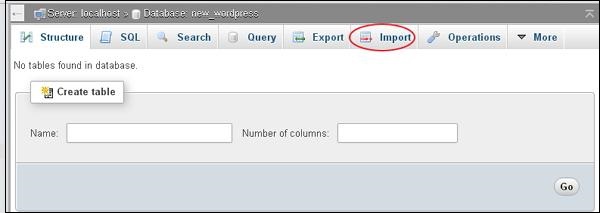
Когда вы откроете ссылку https://wordpress.org/download/ , вы увидите экран в виде следующего снимка —
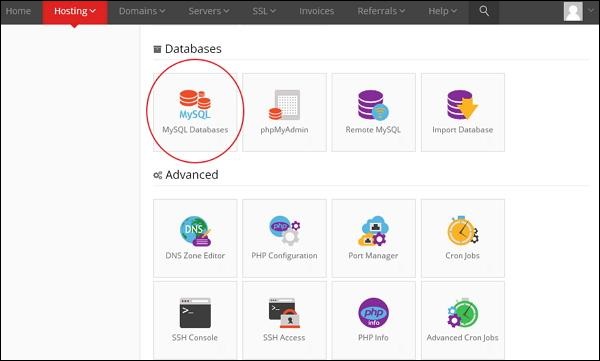
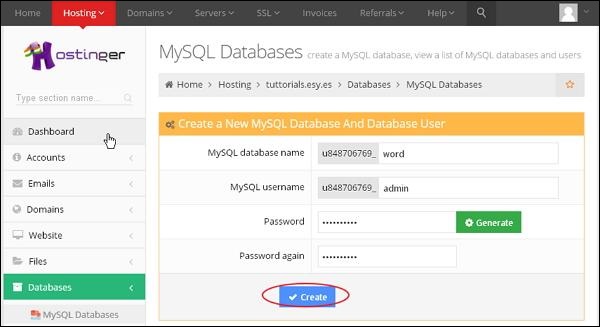
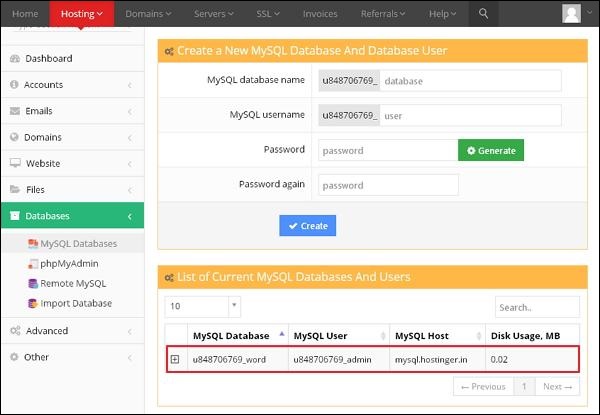
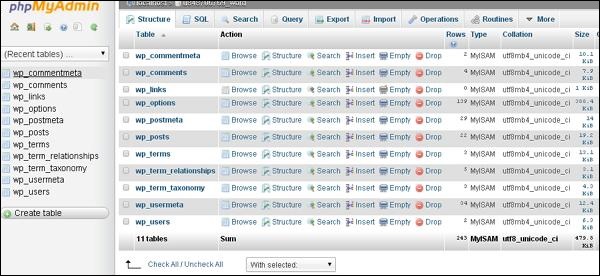
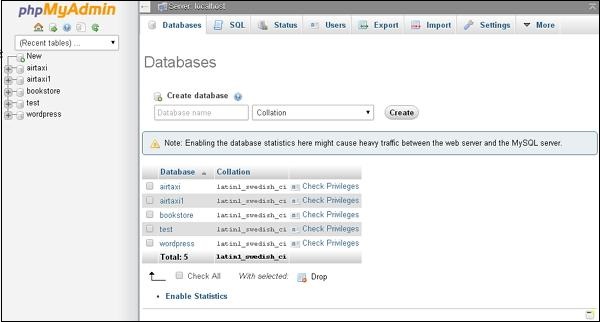
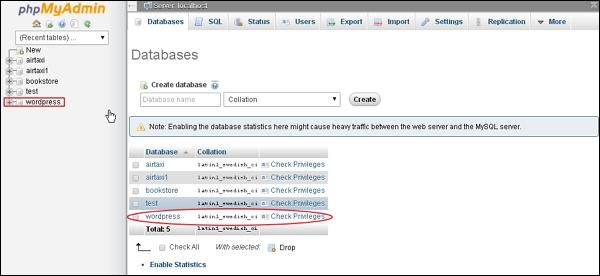
Создать базу данных магазина
-
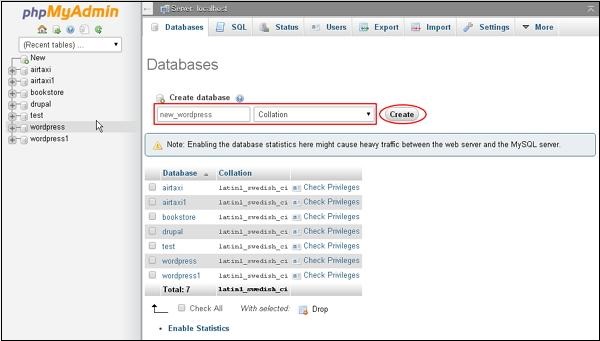
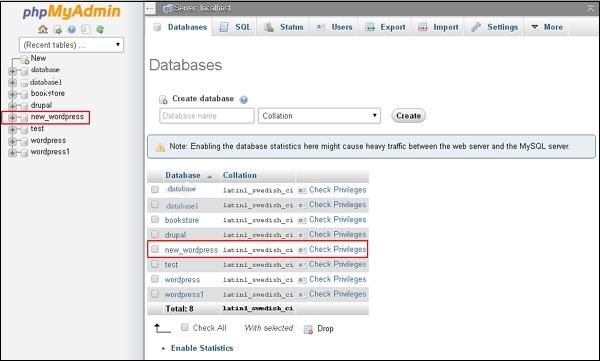
WordPress требует базы данных MySQL. Поэтому создайте новую пустую базу данных с именем пользователя / паролем (например, пользователь в качестве «root» и пароль в качестве «root», иначе вы можете установить их по своему усмотрению).
-
Затем вы можете продолжить процесс установки, как описано далее.
WordPress требует базы данных MySQL. Поэтому создайте новую пустую базу данных с именем пользователя / паролем (например, пользователь в качестве «root» и пароль в качестве «root», иначе вы можете установить их по своему усмотрению).
Затем вы можете продолжить процесс установки, как описано далее.
Мастер установки
Это очень легко настроить WordPress в вашей системе. Следующие шаги описывают, как настроить WordPress локально в вашей системе.
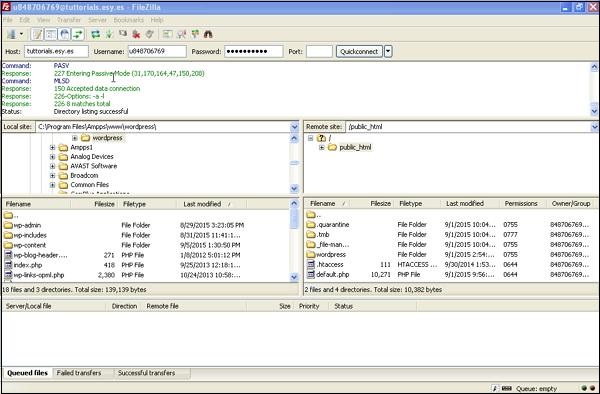
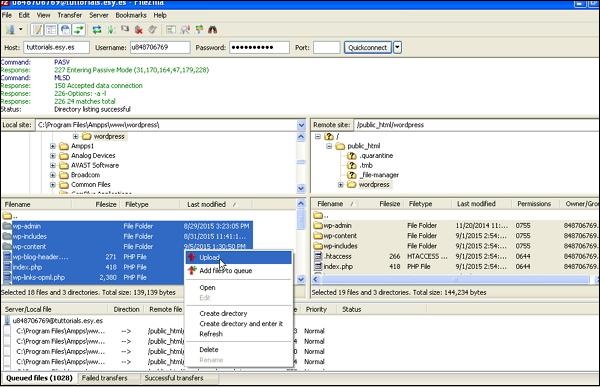
Шаг (1) — Извлеките загруженную папку WordPress и загрузите ее на свой веб-сервер или локальный хост.
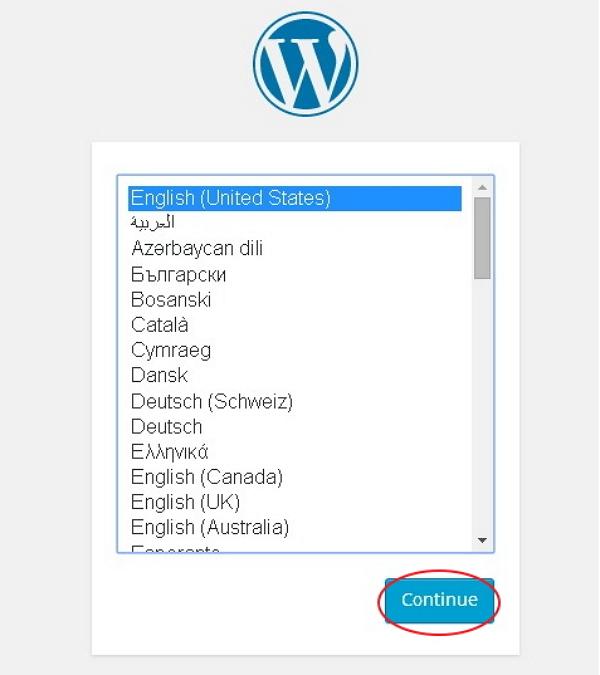
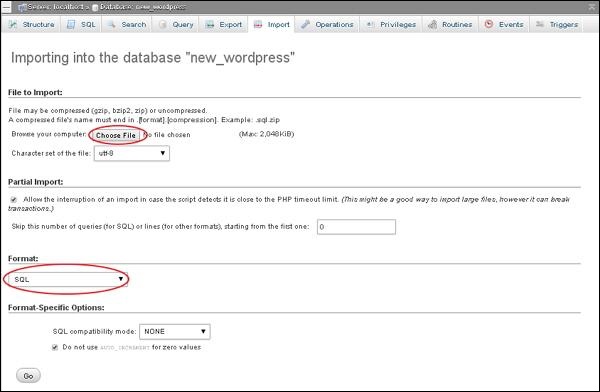
Шаг (2). Откройте браузер и перейдите к пути к файлу WordPress, после чего вы получите первый экран установщика WordPress, как показано на следующем экране. В нашем случае это localhost / <Your_wordpress_folder> .
Выберите ваш язык для WordPress и нажмите « Продолжить» .
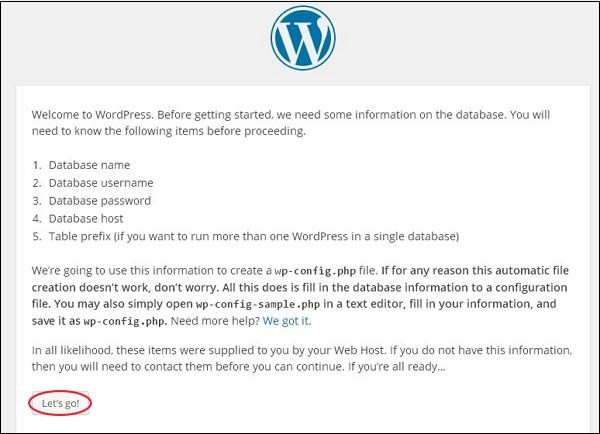
Шаг (3). На этом этапе вы можете просмотреть информацию, необходимую для базы данных, прежде чем приступить к установке WordPress.
Нажмите на Пойдем!
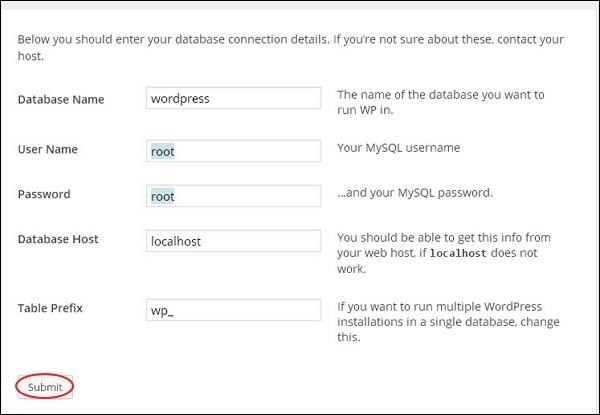
Шаг (4) — Здесь вы должны ввести информацию о базе данных MySQL, как описано на следующем экране.
-
Имя базы данных — введите имя базы данных, которое вы создали в базе данных MySQL для WordPress.
-
Имя пользователя — введите имя пользователя вашей базы данных MySQL.
-
Пароль — введите пароль, который вы установили для базы данных MySQL.
-
Хост базы данных — введите имя хоста, по умолчанию это будет localhost.
-
Префикс таблицы — используется для добавления префикса в таблицы базы данных, который помогает запускать несколько сайтов в одной базе данных. Он принимает значение по умолчанию.
Имя базы данных — введите имя базы данных, которое вы создали в базе данных MySQL для WordPress.
Имя пользователя — введите имя пользователя вашей базы данных MySQL.
Пароль — введите пароль, который вы установили для базы данных MySQL.
Хост базы данных — введите имя хоста, по умолчанию это будет localhost.
Префикс таблицы — используется для добавления префикса в таблицы базы данных, который помогает запускать несколько сайтов в одной базе данных. Он принимает значение по умолчанию.
После заполнения всей информации, нажмите на кнопку Отправить .
Шаг (5) — WordPress проверяет настройки базы данных и выдает экран подтверждения, как показано на следующем снимке.
Нажмите на Запустить установку
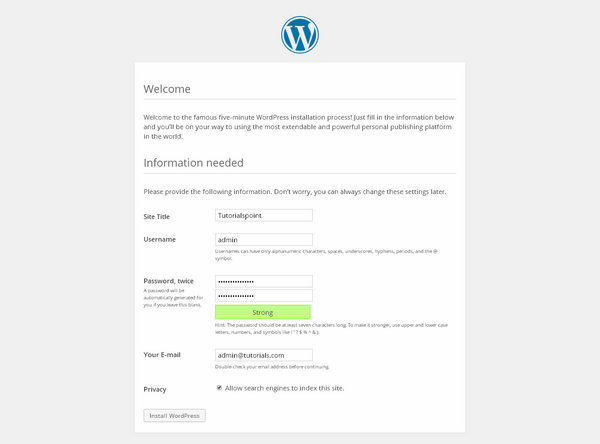
Шаг (6) — введите административную информацию.
Он содержит следующие поля —
-
Название сайта — введите название сайта, который вы собираетесь создать в WordPress.
-
Имя пользователя — введите имя пользователя по вашему выбору при входе в WordPress.
-
Пароль дважды — введите пароль два раза, чтобы защитить свой сайт.
-
Ваш E-mail — введите свой адрес электронной почты, который поможет восстановить пароль или любое обновление.
-
Конфиденциальность — позволяет поисковой системе индексировать этот сайт после установки флажка.
Название сайта — введите название сайта, который вы собираетесь создать в WordPress.
Имя пользователя — введите имя пользователя по вашему выбору при входе в WordPress.
Пароль дважды — введите пароль два раза, чтобы защитить свой сайт.
Ваш E-mail — введите свой адрес электронной почты, который поможет восстановить пароль или любое обновление.
Конфиденциальность — позволяет поисковой системе индексировать этот сайт после установки флажка.
После заполнения всей информации, нажмите на кнопку « Установить WordPress» .
Шаг (7). После успешной установки вы получите экран с информацией об успехе, как показано на следующем экране.
Вы можете просмотреть свое имя пользователя и пароль, добавленные в WordPress.
Нажмите на кнопку Войти .
Шаг (8). После нажатия на кнопку «Войти» вы получите панель администратора WordPress, как показано на следующем экране.
Введите имя пользователя и пароль, которые вы упомянули во время установки, как показано в шаге 6, и нажмите кнопку « Войти» .
WordPress — Панель инструментов
Панель управления WordPress — это первый экран, который будет отображаться при входе в область администрирования вашего блога, где будет отображаться обзор веб-сайта. Это коллекция гаджетов, которые предоставляют информацию и предоставляют обзор того, что происходит с вашим блогом. Вы можете настроить свои потребности, используя несколько быстрых ссылок, таких как написание быстрого черновика, ответ на последний комментарий и т. Д.
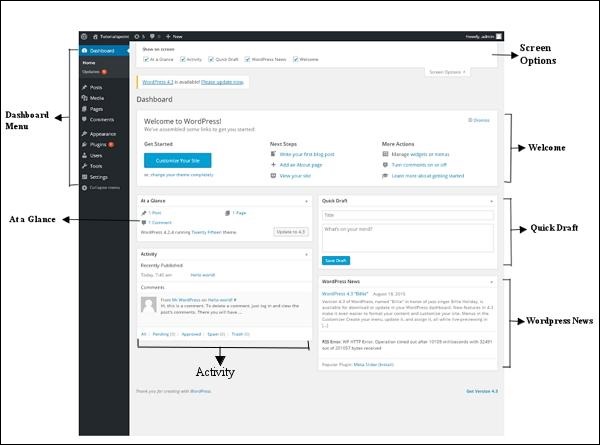
Панель инструментов можно распределить по категориям, как показано на следующем снимке. Каждая из этих категорий обсуждается в следующих разделах —
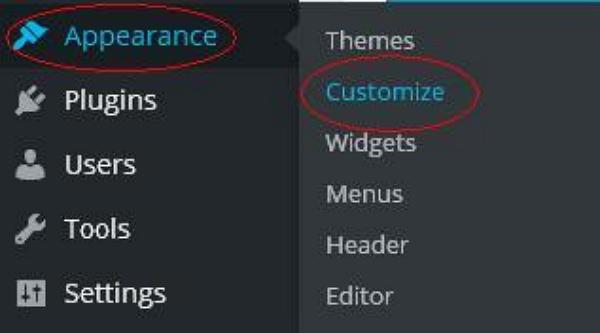
Панель инструментов Меню
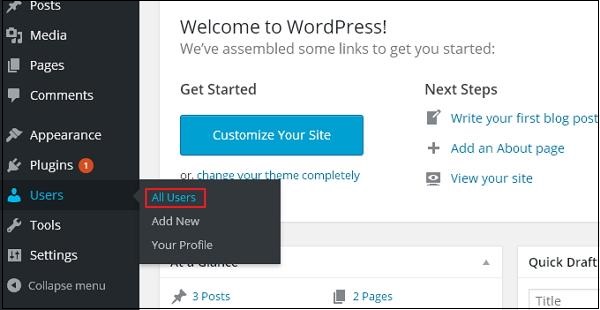
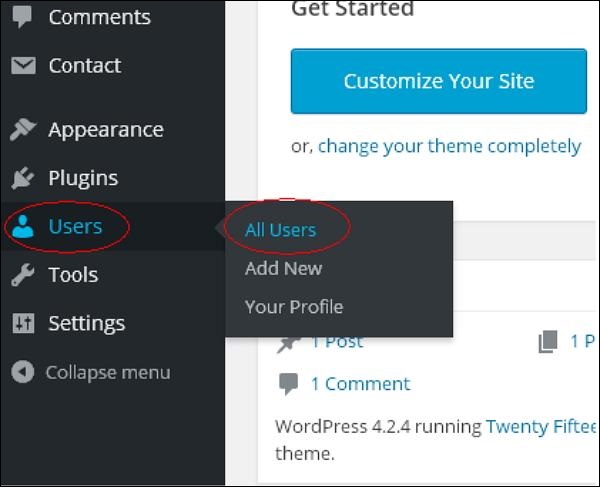
Панель инструментов WordPress предоставляет меню навигации, которое содержит некоторые пункты меню, такие как сообщения, медиатека, страницы, комментарии, параметры внешнего вида, плагины, пользователи, инструменты и настройки слева.
Параметры экрана
Панель инструментов содержит различные типы виджетов, которые могут отображаться или скрываться на некоторых экранах. Он содержит флажки для отображения или скрытия параметров экрана, а также позволяет настраивать разделы на экране администратора.
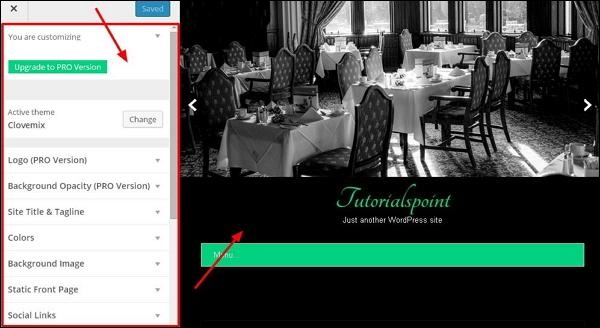
желанный
Он включает в себя кнопку « Настроить свой сайт» , которая позволяет настроить тему WordPress. Центральный столбец содержит некоторые полезные ссылки, такие как создание сообщения в блоге, создание страницы и просмотр внешнего интерфейса вашего веб-сайта. Последний столбец содержит ссылки на виджеты, меню, настройки, относящиеся к комментариям, а также ссылку на страницу Первые шаги с WordPress в кодексе WordPress.
Быстрый проект
Quick Draft — это мини-редактор сообщений, который позволяет писать, сохранять и публиковать сообщения из панели администратора. Он включает название для черновика, некоторые примечания о черновике и сохраняет его как черновик.
Новости WordPress
Виджет WordPress News отображает последние новости, такие как последняя версия программного обеспечения, обновления, оповещения, новости о программном обеспечении и т. Д. Из официального блога WordPress.
Деятельность
Виджет « Активность» содержит последние комментарии к вашему блогу, последние сообщения и недавно опубликованные сообщения. Это позволяет вам одобрять, отклонять, отвечать, редактировать или удалять комментарии. Это также позволяет вам переместить комментарий в спам.
С одного взгляда
В этом разделе представлен обзор сообщений в вашем блоге, количество опубликованных сообщений и страниц, а также количество комментариев. При нажатии на эти ссылки вы попадете на соответствующий экран. Он отображает текущую версию запущенного WordPress вместе с текущей запущенной темой на сайте.
WordPress — Общие настройки
В этой главе мы рассмотрим общие настройки в WordPress. Общие настройки WordPress используются для настройки основных параметров конфигурации вашего сайта. На экране администрирования настроек это экран настроек по умолчанию.
Ниже приведены шаги для доступа к общим настройкам —
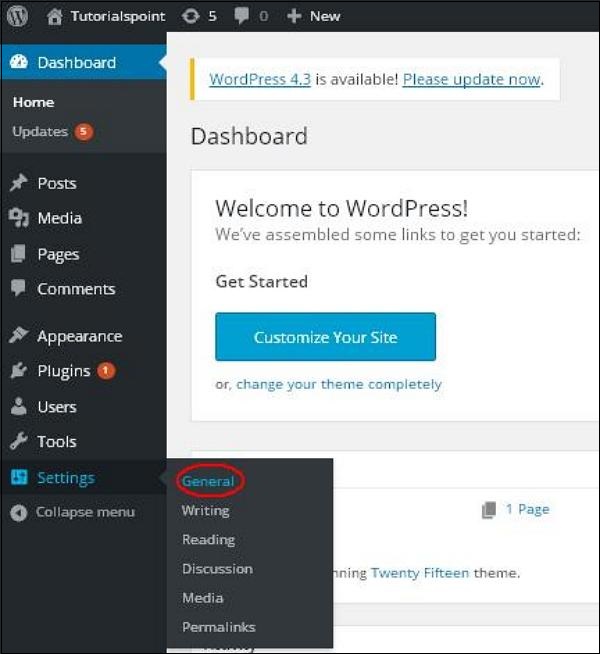
Шаг 1 — Нажмите Настройки → Общие в WordPress.
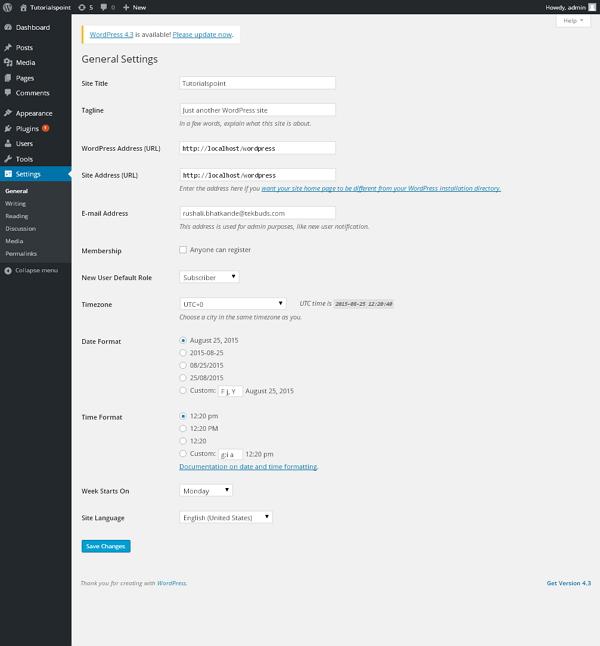
Шаг 2 — Страница общих настроек отображается, как показано на следующем снимке.
Ниже приведены подробные сведения о полях на странице общих настроек.
-
Название сайта — отображает название сайта в заголовке шаблона.
-
Слоган — отображает краткое предложение о вашем сайте.
-
Адрес WordPress (URL) — это URL-адрес каталога WordPress, в котором находятся все основные файлы приложения.
-
Адрес сайта (URL) — введите URL сайта, который вы хотите, чтобы ваш сайт отображал в браузере.
-
Адрес электронной почты — введите свой адрес электронной почты, который поможет восстановить ваш пароль или любое обновление.
-
Членство. Любой может зарегистрировать учетную запись на вашем сайте после того, как вы отметите этот флажок.
-
Роль по умолчанию для нового пользователя — роль по умолчанию устанавливается для вновь зарегистрированного пользователя или участников.
-
Часовой пояс — Устанавливает часовой пояс в зависимости от конкретного города.
-
Формат даты — Устанавливает формат даты, необходимый для отображения на сайте.
-
Формат времени — Устанавливает формат времени, который необходимо отображать на сайте.
-
Неделя начинается с — выберите день недели, который вы предпочитаете начать для календаря WordPress. По умолчанию это установлено как понедельник.
-
Язык сайта — Устанавливает язык для панели инструментов WordPress.
Название сайта — отображает название сайта в заголовке шаблона.
Слоган — отображает краткое предложение о вашем сайте.
Адрес WordPress (URL) — это URL-адрес каталога WordPress, в котором находятся все основные файлы приложения.
Адрес сайта (URL) — введите URL сайта, который вы хотите, чтобы ваш сайт отображал в браузере.
Адрес электронной почты — введите свой адрес электронной почты, который поможет восстановить ваш пароль или любое обновление.
Членство. Любой может зарегистрировать учетную запись на вашем сайте после того, как вы отметите этот флажок.
Роль по умолчанию для нового пользователя — роль по умолчанию устанавливается для вновь зарегистрированного пользователя или участников.
Часовой пояс — Устанавливает часовой пояс в зависимости от конкретного города.
Формат даты — Устанавливает формат даты, необходимый для отображения на сайте.
Формат времени — Устанавливает формат времени, который необходимо отображать на сайте.
Неделя начинается с — выберите день недели, который вы предпочитаете начать для календаря WordPress. По умолчанию это установлено как понедельник.
Язык сайта — Устанавливает язык для панели инструментов WordPress.
Шаг 3 — После заполнения всей информации об общих настройках, нажмите кнопку « Сохранить изменения» . Это сохраняет всю вашу общую информацию о настройке.
WordPress — Настройка записи
Параметры записи контролируют процесс написания и предоставляют параметры для настройки сайта WordPress. Эти параметры управляют функциями добавления и редактирования сообщений, страниц и типов сообщений, а также дополнительными функциями, такими как удаленная публикация, публикация по электронной почте и службы обновления.
Ниже приведены шаги для доступа к настройкам записи.
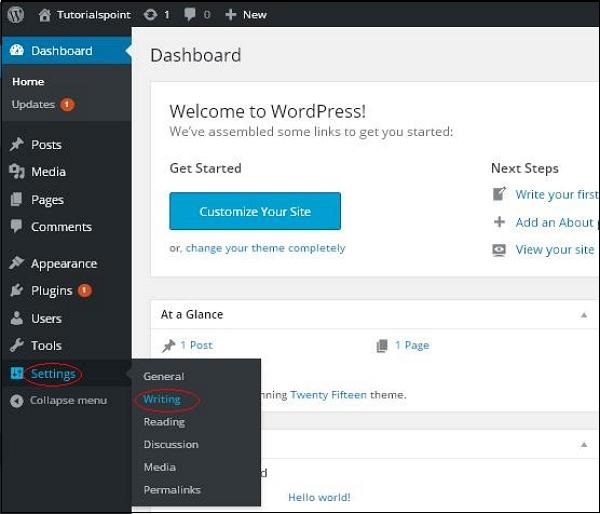
Шаг (1) — Чтобы изменить параметры записи, перейдите в « Настройки» → «Параметры записи» .
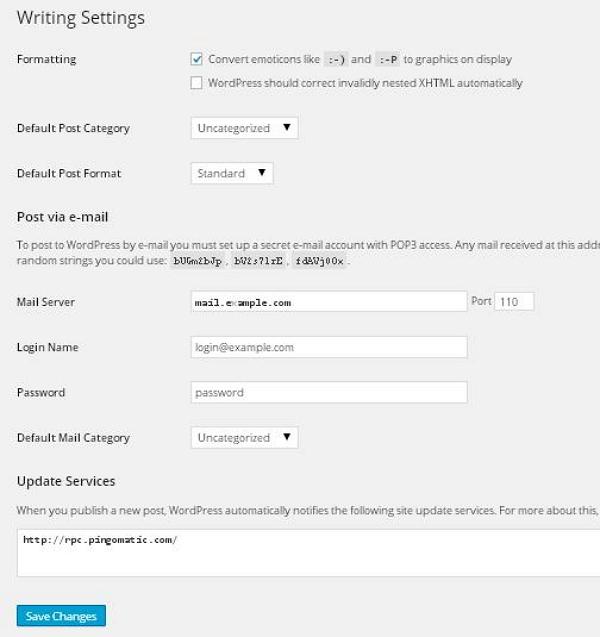
Шаг (2) — Страница настройки записи отображается, как показано на следующем экране.
Ниже приведены подробные сведения о полях на странице.
-
Форматирование — это поле определяет два дополнительных параметра для лучшего взаимодействия с пользователем.
-
Первый вариант Преобразование смайликов, таких как 🙂 и :-P, в отображаемую графику превратит текстовые смайлики в графические смайлики.
-
Второй вариант WordPress должен исправлять недопустимо вложенный XHTML, автоматически исправляет недействительный XHTML, помещенный в сообщения или страницы.
-
-
Категория сообщений по умолчанию — это категория, которая будет применяться к сообщению, и вы можете оставить ее как некатегоризованную .
-
Формат сообщения по умолчанию — используется темами для выбора формата сообщения, который будет применен к сообщению, или для создания различных стилей для различных типов сообщений.
-
Публиковать по электронной почте — эта опция использует адрес электронной почты для создания сообщений и публикует сообщения в вашем блоге по электронной почте. Чтобы использовать это, вам нужно настроить секретную учетную запись электронной почты с доступом по протоколу POP3, и любая почта, полученная на этот адрес, будет опубликована.
-
Почтовый сервер — позволяет читать электронные письма, которые вы отправляете в WordPress, и сохраняет их для поиска. Для этого вам нужно иметь POP3-совместимый почтовый сервер, и у него будет URI-адрес, такой как mail.example.com, который вы должны ввести здесь.
-
Имя для входа — для создания сообщений WordPress потребуется собственная учетная запись электронной почты. Имя для входа будет использовать этот адрес электронной почты и должно храниться в секрете, поскольку спаммеры будут публиковать ссылки, перенаправляющие на их собственные веб-сайты.
-
Пароль — Установите пароль для указанного выше адреса электронной почты.
-
Категория почты по умолчанию — позволяет выбрать пользовательскую категорию для всех сообщений, которые публикуются с помощью функции «Отправить по электронной почте».
-
Службы обновления — при публикации нового сообщения WordPress автоматически уведомляет службы обновления сайта в поле. Посмотрите Сервисы Обновления на кодексе для длинного списка возможных сервисов.
Форматирование — это поле определяет два дополнительных параметра для лучшего взаимодействия с пользователем.
Первый вариант Преобразование смайликов, таких как 🙂 и :-P, в отображаемую графику превратит текстовые смайлики в графические смайлики.
Второй вариант WordPress должен исправлять недопустимо вложенный XHTML, автоматически исправляет недействительный XHTML, помещенный в сообщения или страницы.
Категория сообщений по умолчанию — это категория, которая будет применяться к сообщению, и вы можете оставить ее как некатегоризованную .
Формат сообщения по умолчанию — используется темами для выбора формата сообщения, который будет применен к сообщению, или для создания различных стилей для различных типов сообщений.
Публиковать по электронной почте — эта опция использует адрес электронной почты для создания сообщений и публикует сообщения в вашем блоге по электронной почте. Чтобы использовать это, вам нужно настроить секретную учетную запись электронной почты с доступом по протоколу POP3, и любая почта, полученная на этот адрес, будет опубликована.
Почтовый сервер — позволяет читать электронные письма, которые вы отправляете в WordPress, и сохраняет их для поиска. Для этого вам нужно иметь POP3-совместимый почтовый сервер, и у него будет URI-адрес, такой как mail.example.com, который вы должны ввести здесь.
Имя для входа — для создания сообщений WordPress потребуется собственная учетная запись электронной почты. Имя для входа будет использовать этот адрес электронной почты и должно храниться в секрете, поскольку спаммеры будут публиковать ссылки, перенаправляющие на их собственные веб-сайты.
Пароль — Установите пароль для указанного выше адреса электронной почты.
Категория почты по умолчанию — позволяет выбрать пользовательскую категорию для всех сообщений, которые публикуются с помощью функции «Отправить по электронной почте».
Службы обновления — при публикации нового сообщения WordPress автоматически уведомляет службы обновления сайта в поле. Посмотрите Сервисы Обновления на кодексе для длинного списка возможных сервисов.
Шаг (3) — После заполнения всей вышеупомянутой информации, нажмите на кнопку Сохранить изменения , чтобы сохранить вашу информацию.
WordPress — Настройка чтения
В этой главе мы будем изучать настройки чтения в WordPress. Настройка чтения используется для установки содержимого, связанного с главной страницей. Вы можете установить номер поста, который будет отображаться на главной странице.
Ниже приведены шаги для доступа к настройкам чтения.
Шаг (1) — Нажмите Настройки → Чтение в WordPress.
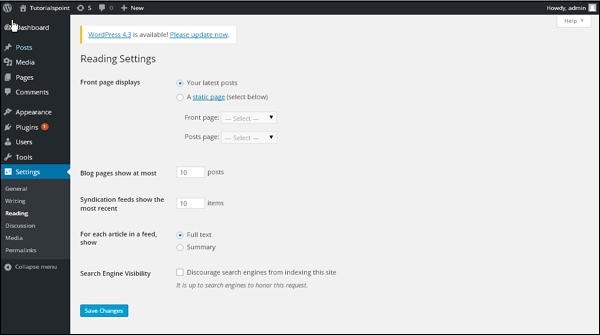
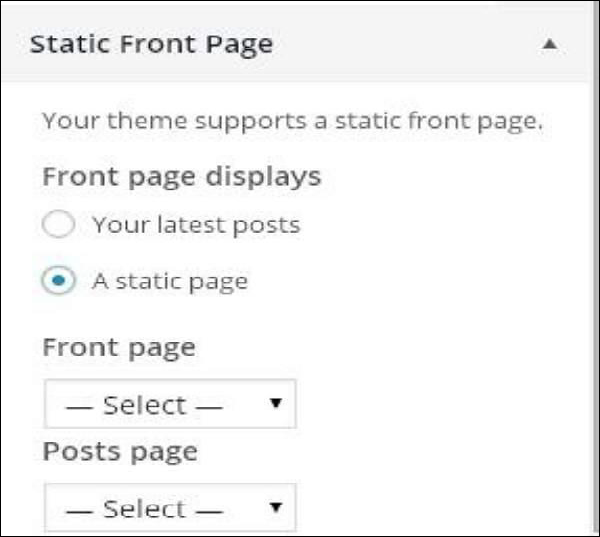
Шаг (2) — Страница настроек чтения отображается, как показано на следующем экране.
Ниже приведены подробные сведения о полях настройки чтения.
-
Отображение главной страницы — этот раздел используется для отображения передней страницы в любом из следующих форматов —
-
Ваши последние сообщения — отображает последние сообщения на главной странице.
-
Статическая страница — отображает статические страницы на первой странице.
-
Front Page — Вы можете выбрать фактическую страницу, которую хотите отобразить на первой странице, из выпадающего списка.
-
Страница сообщений — Вы можете выбрать страницу из выпадающего списка, которая содержит сообщения.
-
Страницы блога показывают не более — количество постов, отображаемых на странице или сайте. По умолчанию установлено 10.
-
Фиды синдикации показывают самые последние — пользователь может просматривать количество постов при загрузке одного из фидов сайта. По умолчанию установлено 10.
-
Показать для каждой статьи в ленте — этот раздел используется для отображения сообщения, выбрав любой из следующих форматов —
-
Полный текст — отображает полный пост. Это установлено по умолчанию.
-
Сводка — отображает сводку поста.
-
Видимость поисковой системы — После того, как вы отметите флажок, не позволяйте поисковым системам индексировать этот сайт , ваш сайт будет игнорироваться поисковой системой.
Отображение главной страницы — этот раздел используется для отображения передней страницы в любом из следующих форматов —
Ваши последние сообщения — отображает последние сообщения на главной странице.
Статическая страница — отображает статические страницы на первой странице.
Front Page — Вы можете выбрать фактическую страницу, которую хотите отобразить на первой странице, из выпадающего списка.
Страница сообщений — Вы можете выбрать страницу из выпадающего списка, которая содержит сообщения.
Страницы блога показывают не более — количество постов, отображаемых на странице или сайте. По умолчанию установлено 10.
Фиды синдикации показывают самые последние — пользователь может просматривать количество постов при загрузке одного из фидов сайта. По умолчанию установлено 10.
Показать для каждой статьи в ленте — этот раздел используется для отображения сообщения, выбрав любой из следующих форматов —
Полный текст — отображает полный пост. Это установлено по умолчанию.
Сводка — отображает сводку поста.
Видимость поисковой системы — После того, как вы отметите флажок, не позволяйте поисковым системам индексировать этот сайт , ваш сайт будет игнорироваться поисковой системой.
Шаг (3) — После заполнения всей информации нажмите кнопку « Сохранить изменения» , чтобы сохранить информацию о настройках чтения.
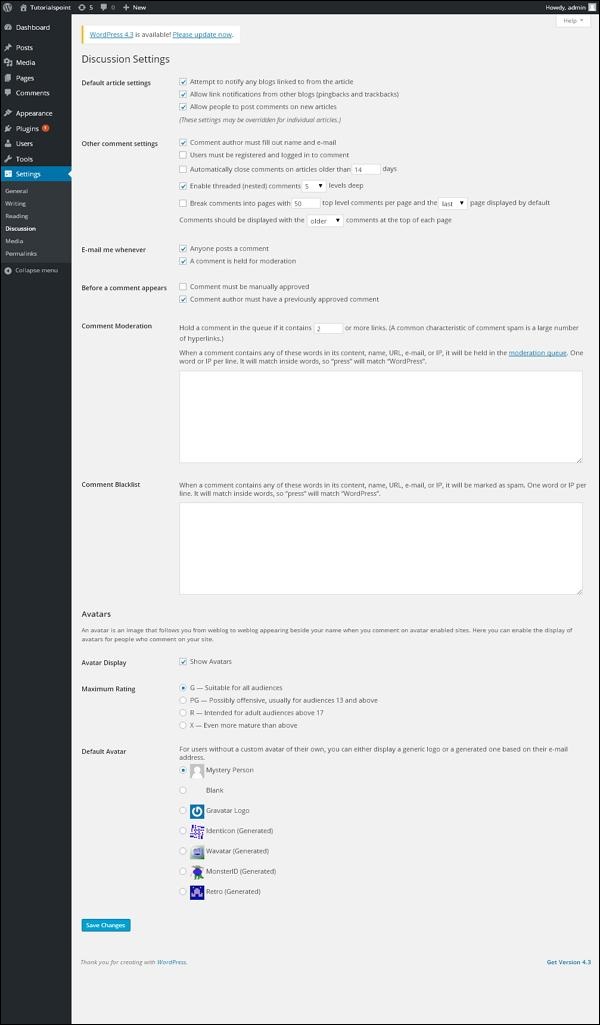
WordPress — настройка обсуждения
В этой главе мы будем изучать настройки обсуждения в WordPress. Параметр обсуждения WordPress можно определить как взаимодействие между блоггером и посетителями. Эти настройки выполняются администратором для контроля над сообщениями / страницами, которые приходят через пользователей.
Ниже приведены шаги для доступа к настройке обсуждения.
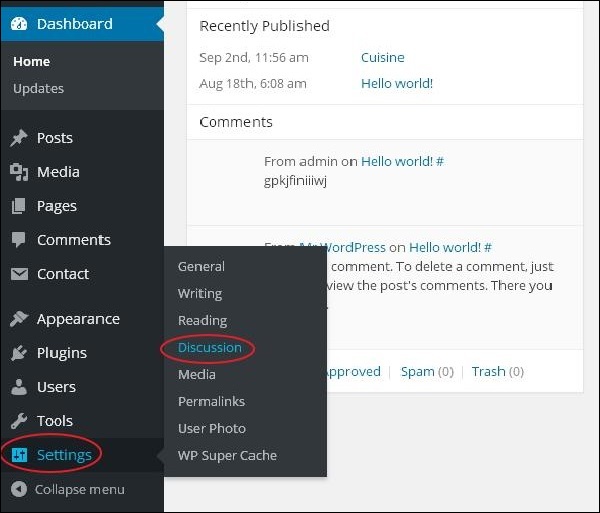
Шаг (1) — Нажмите « Настройки» → «Обсуждение» в WordPress.
Шаг (2) . Страница настроек обсуждения отображается, как показано на следующем снимке.
Следующие поля видны в настройках обсуждения.
-
Настройки статьи по умолчанию — эти настройки по умолчанию для новых страниц, которые вы создаете, или новых сообщений. Это содержит еще три настройки. Они —
-
Попытайтесь уведомить любые блоги, на которые есть ссылки в статье. Когда вы публикуете статьи, он отправляет уведомление (отправляет пинг и трекбек) другим блогам.
-
Разрешить уведомления о ссылках из других блогов (пингбэки и трекбеки) — Принимает пинг из других блогов.
-
Разрешить людям оставлять комментарии к новым статьям — вы можете разрешить или запретить другим людям комментировать вашу статью, используя этот параметр.
-
Другие настройки комментариев — этот параметр имеет следующие параметры —
-
Автор комментария должен указать имя и адрес электронной почты. Если вы отметите этот флажок, посетители обязательно должны указать свое имя и адрес электронной почты.
-
Пользователи должны быть зарегистрированы и авторизованы, чтобы оставлять комментарии. Если вы отметите этот флажок, комментарии могут оставлять только зарегистрированные посетители. Если этот флажок не установлен, любой может оставить любое количество комментариев.
-
Автоматически закрывать комментарии к статьям старше, чем дни — эта опция позволяет вам принимать комментарии только в течение определенного периода времени по вашему желанию.
-
Включить многопоточные (вложенные) комментарии. Когда вы выбираете эту опцию, посетители могут отвечать или обсуждать и получать ответы.
-
Разбивайте комментарии на страницы с комментариями верхнего уровня на странице и страницей, отображаемой по умолчанию. Если ваши страницы получают много комментариев, вы можете разделить их на разные страницы, установив этот флажок.
-
Комментарии должны отображаться с комментариями вверху каждой страницы. Вы можете расположить комментарии в порядке возрастания или убывания.
-
Пишите мне всякий раз, когда этот параметр содержит две опции, а именно:
-
Любой публикует комментарий. Когда вы устанавливаете этот флажок, автор получает электронное письмо за каждый опубликованный комментарий.
-
Комментарий удерживается для модерации — используется, если вы не хотите, чтобы ваш комментарий обновлялся до того, как он модерируется администратором.
-
-
Перед появлением комментария — этот параметр позволяет контролировать ваши сообщения. Далее следуют две настройки:
-
Комментарий должен быть одобрен вручную — если вы установите этот флажок, то только сообщения, одобренные администратором, могут отображаться на сообщениях или страницах.
-
Автор комментария должен иметь предварительно одобренный комментарий — это можно проверить, если вы хотите одобрить комментарий автора, чей комментарий и его адрес электронной почты совпадает с адресом электронной почты предыдущего опубликованного комментария. В противном случае комментарий будет оставлен на модерацию.
-
-
Модерация комментариев — содержит только определенное количество ссылок, которые разрешены в комментарии.
-
Черный список комментариев — вы можете ввести свои собственные спам-слова, которые вы не хотите, чтобы ваши посетители вводили в комментарии, URL, электронную почту и т. Д .; позже это отфильтровывает комментарии.
-
Аватары — Аватар — это небольшое изображение, которое отображается в верхнем правом углу экрана панели инструментов рядом с вашим именем. Это как ваш аватар. Здесь у вас есть еще несколько вариантов, где вы можете установить свой аватар для сайта WordPress.
-
Отображение аватара — отображает ваш аватар, кроме вашего имени, когда он отмечен.
-
Максимальный рейтинг — у вас есть четыре других варианта аватаров, которые вы можете использовать. Это G, PG, R и X. Это возрастной раздел, в котором вы выбираете в зависимости от того, какой тип аудитории вы хотите показывать.
-
Аватар по умолчанию — в этом варианте есть еще несколько типов аватаров с изображениями; Вы можете хранить эти аватары в соответствии с адресом электронной почты вашего посетителя.
-
Вы можете изменить настройки согласно вашей воле для отдельных статей.
Настройки статьи по умолчанию — эти настройки по умолчанию для новых страниц, которые вы создаете, или новых сообщений. Это содержит еще три настройки. Они —
Попытайтесь уведомить любые блоги, на которые есть ссылки в статье. Когда вы публикуете статьи, он отправляет уведомление (отправляет пинг и трекбек) другим блогам.
Разрешить уведомления о ссылках из других блогов (пингбэки и трекбеки) — Принимает пинг из других блогов.
Разрешить людям оставлять комментарии к новым статьям — вы можете разрешить или запретить другим людям комментировать вашу статью, используя этот параметр.
Вы можете изменить настройки согласно вашей воле для отдельных статей.
Другие настройки комментариев — этот параметр имеет следующие параметры —
Автор комментария должен указать имя и адрес электронной почты. Если вы отметите этот флажок, посетители обязательно должны указать свое имя и адрес электронной почты.
Пользователи должны быть зарегистрированы и авторизованы, чтобы оставлять комментарии. Если вы отметите этот флажок, комментарии могут оставлять только зарегистрированные посетители. Если этот флажок не установлен, любой может оставить любое количество комментариев.
Автоматически закрывать комментарии к статьям старше, чем дни — эта опция позволяет вам принимать комментарии только в течение определенного периода времени по вашему желанию.
Включить многопоточные (вложенные) комментарии. Когда вы выбираете эту опцию, посетители могут отвечать или обсуждать и получать ответы.
Разбивайте комментарии на страницы с комментариями верхнего уровня на странице и страницей, отображаемой по умолчанию. Если ваши страницы получают много комментариев, вы можете разделить их на разные страницы, установив этот флажок.
Комментарии должны отображаться с комментариями вверху каждой страницы. Вы можете расположить комментарии в порядке возрастания или убывания.
Пишите мне всякий раз, когда этот параметр содержит две опции, а именно:
Любой публикует комментарий. Когда вы устанавливаете этот флажок, автор получает электронное письмо за каждый опубликованный комментарий.
Комментарий удерживается для модерации — используется, если вы не хотите, чтобы ваш комментарий обновлялся до того, как он модерируется администратором.
Перед появлением комментария — этот параметр позволяет контролировать ваши сообщения. Далее следуют две настройки:
Комментарий должен быть одобрен вручную — если вы установите этот флажок, то только сообщения, одобренные администратором, могут отображаться на сообщениях или страницах.
Автор комментария должен иметь предварительно одобренный комментарий — это можно проверить, если вы хотите одобрить комментарий автора, чей комментарий и его адрес электронной почты совпадает с адресом электронной почты предыдущего опубликованного комментария. В противном случае комментарий будет оставлен на модерацию.
Модерация комментариев — содержит только определенное количество ссылок, которые разрешены в комментарии.
Черный список комментариев — вы можете ввести свои собственные спам-слова, которые вы не хотите, чтобы ваши посетители вводили в комментарии, URL, электронную почту и т. Д .; позже это отфильтровывает комментарии.
Аватары — Аватар — это небольшое изображение, которое отображается в верхнем правом углу экрана панели инструментов рядом с вашим именем. Это как ваш аватар. Здесь у вас есть еще несколько вариантов, где вы можете установить свой аватар для сайта WordPress.
Отображение аватара — отображает ваш аватар, кроме вашего имени, когда он отмечен.
Максимальный рейтинг — у вас есть четыре других варианта аватаров, которые вы можете использовать. Это G, PG, R и X. Это возрастной раздел, в котором вы выбираете в зависимости от того, какой тип аудитории вы хотите показывать.
Аватар по умолчанию — в этом варианте есть еще несколько типов аватаров с изображениями; Вы можете хранить эти аватары в соответствии с адресом электронной почты вашего посетителя.
Шаг (3) — Нажмите кнопку Сохранить изменения , чтобы сохранить изменения.
WordPress — настройка медиа
В этой главе мы рассмотрим настройки мультимедиа в WordPress. Он используется для установки высоты и ширины изображений, которые вы собираетесь использовать на своем сайте.
Шаг (1) — Нажмите « Настройки» → «Медиа» в WordPress.
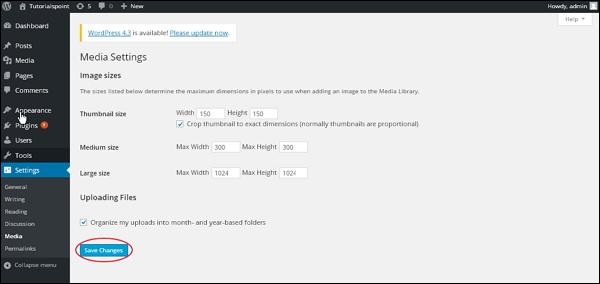
Шаг (2) . Страница настроек мультимедиа отображается, как показано на следующем снимке экрана.
Ниже приведены подробные сведения о полях в настройках мультимедиа.
-
Размер миниатюры — Установите размер миниатюры.
-
Средний размер — установите высоту и ширину изображений среднего размера.
-
Большой размер — установите ширину и высоту больших изображений.
-
Загрузка файлов — после установки этого флажка загруженное изображение будет упорядочено по годам и месяцам.
Размер миниатюры — Установите размер миниатюры.
Средний размер — установите высоту и ширину изображений среднего размера.
Большой размер — установите ширину и высоту больших изображений.
Загрузка файлов — после установки этого флажка загруженное изображение будет упорядочено по годам и месяцам.
Шаг (3) — После установки размера в пикселях, нажмите кнопку « Сохранить изменения» . Это сохраняет информацию о настройках медиа.
WordPress — Постоянная ссылка
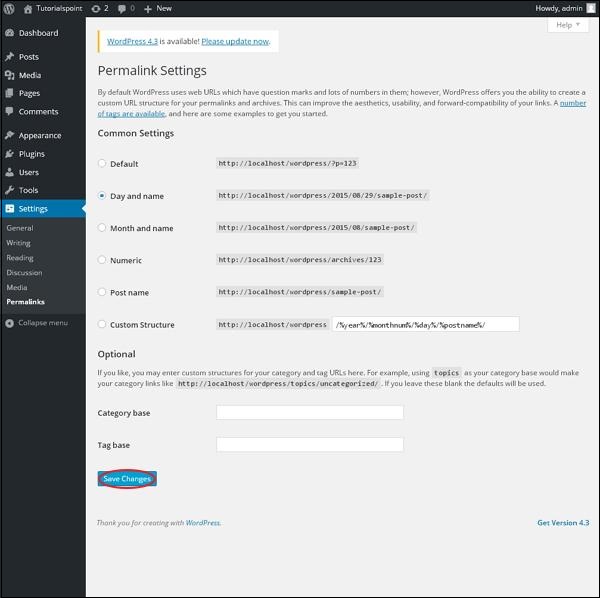
В этой главе мы узнаем о настройках постоянной ссылки в WordPress. Постоянная ссылка — это постоянная ссылка на определенный пост или категорию в блоге. Это позволяет установить постоянную структуру по умолчанию. Эти настройки используются для добавления постоянных ссылок к вашим сообщениям в WordPress. Ниже приведены шаги для доступа к настройкам постоянной ссылки.
Шаг (1) — Нажмите « Настройки» → «Постоянные ссылки» в левом меню навигации.
Шаг (2) — При нажатии на Постоянные ссылки на экране появляется следующая страница.
Вот несколько настроек, которые вы можете сделать:
-
Общие настройки —
Выберите любую из переключателей, чтобы выбрать постоянную структуру ссылок для своих блогов.
-
По умолчанию — устанавливает структуру URL по умолчанию в WordPress.
-
День и имя — Устанавливает структуру URL в соответствии с датой и именем в ваших сообщениях.
-
Месяц и имя. Устанавливает структуру URL в соответствии с месяцем и именем в сообщении.
-
Числовой — устанавливает числа в структуре URL в вашем посте.
-
Название сообщения — устанавливает имя сообщения в структуре URL вашего сообщения.
-
Custom Structure (Пользовательская структура). Устанавливает структуру URL по вашему выбору, написав желаемое имя в указанном текстовом поле.
-
-
Необязательный
Это необязательно. Вы можете добавить пользовательскую структуру для главной категории или тега URL. Если ваше текстовое поле пусто, тогда используются настройки по умолчанию. Здесь у вас есть два варианта.
-
Категория База — Добавьте пользовательский префикс для URL вашей категории.
-
База тегов — добавьте свой префикс к URL тегов.
-
Общие настройки —
Выберите любую из переключателей, чтобы выбрать постоянную структуру ссылок для своих блогов.
По умолчанию — устанавливает структуру URL по умолчанию в WordPress.
День и имя — Устанавливает структуру URL в соответствии с датой и именем в ваших сообщениях.
Месяц и имя. Устанавливает структуру URL в соответствии с месяцем и именем в сообщении.
Числовой — устанавливает числа в структуре URL в вашем посте.
Название сообщения — устанавливает имя сообщения в структуре URL вашего сообщения.
Custom Structure (Пользовательская структура). Устанавливает структуру URL по вашему выбору, написав желаемое имя в указанном текстовом поле.
Необязательный
Это необязательно. Вы можете добавить пользовательскую структуру для главной категории или тега URL. Если ваше текстовое поле пусто, тогда используются настройки по умолчанию. Здесь у вас есть два варианта.
Категория База — Добавьте пользовательский префикс для URL вашей категории.
База тегов — добавьте свой префикс к URL тегов.
Шаг (3). Когда вы закончите вносить изменения, нажмите кнопку « Сохранить изменения» , чтобы сохранить настройки постоянной ссылки.
WordPress — Настройка плагинов
В этой главе мы изучим, как использовать плагины на вашем сайте WordPress. Плагин позволяет легко модифицировать, настраивать или улучшать блог или пост WordPress. Плагин WordPress — это программное обеспечение, которое может быть загружено для расширения функциональности сайта. Они добавляют сервисы или функции в блог WordPress. Плагины используются для облегчения вашей работы. Ниже приведены простые шаги для добавления плагинов.
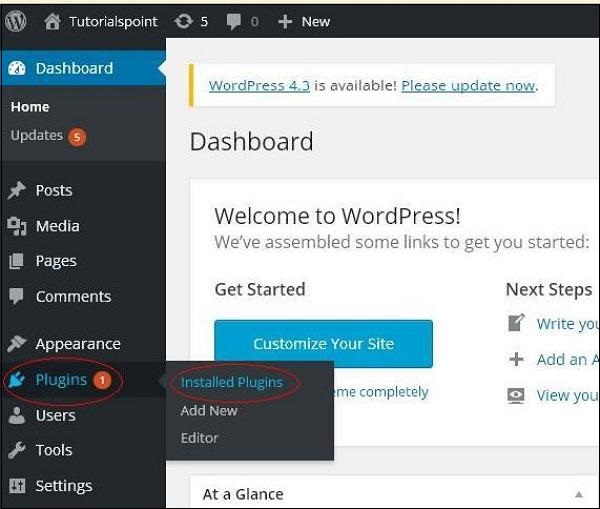
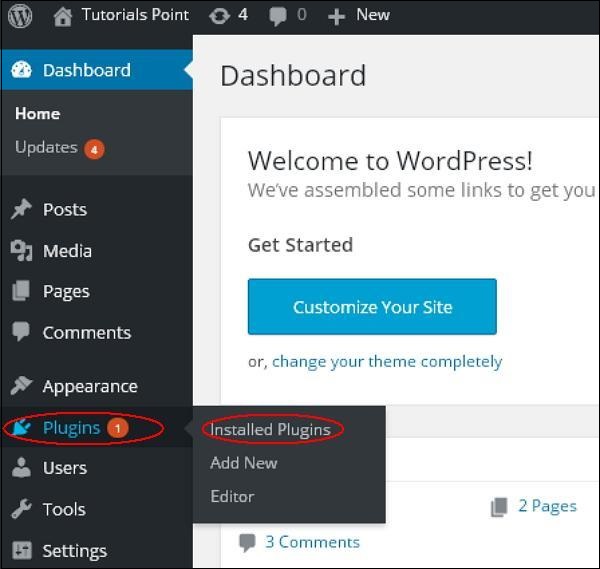
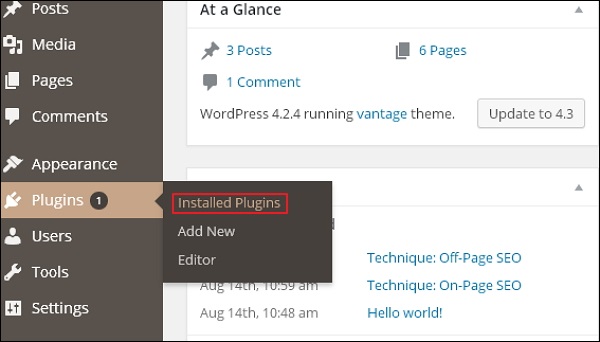
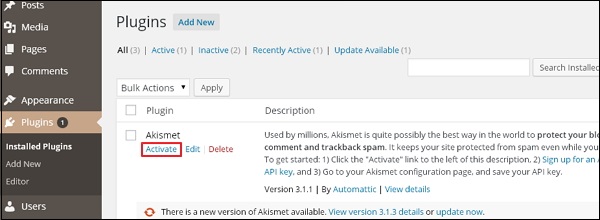
Шаг (1) — На левой боковой панели нажмите Плагины → Установленные плагины, как показано на экране.
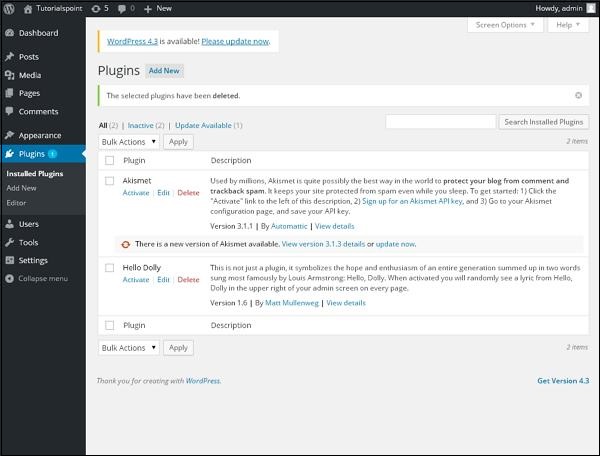
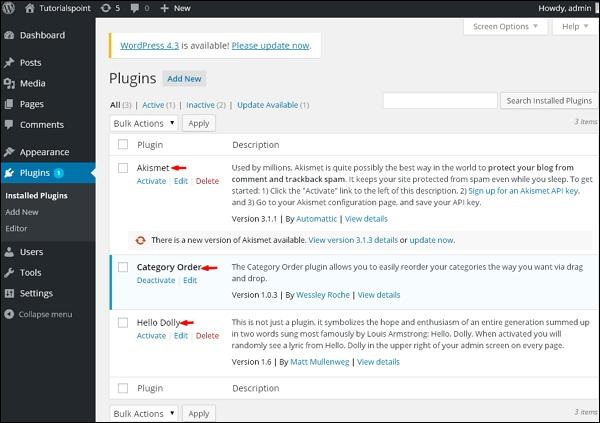
Шаг (2) — появится следующая страница.
В этом разделе вы можете просмотреть уже установленные плагины.
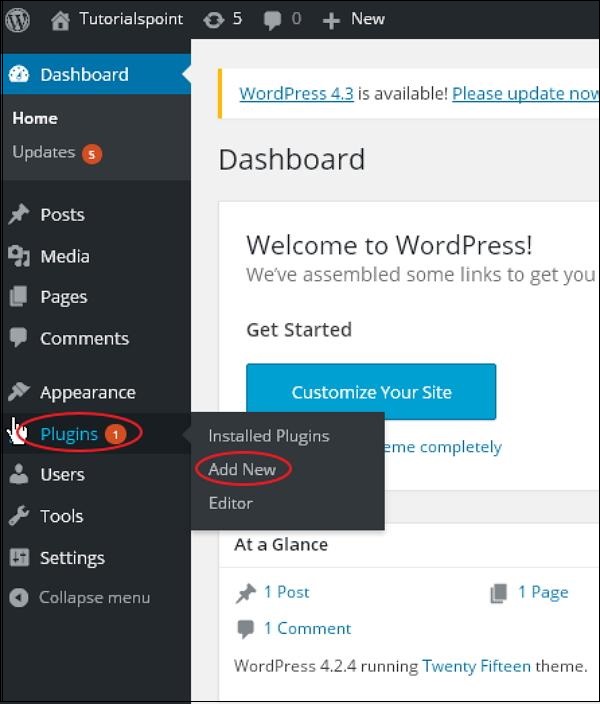
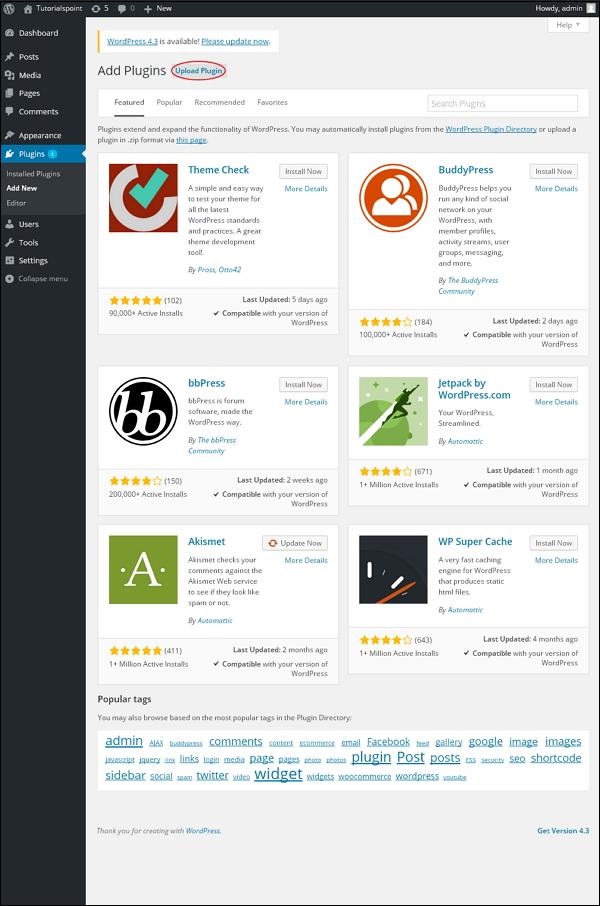
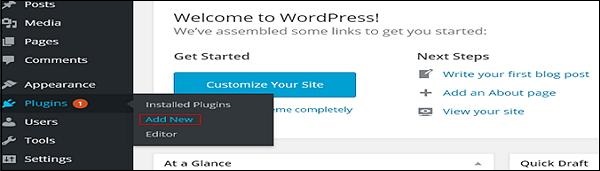
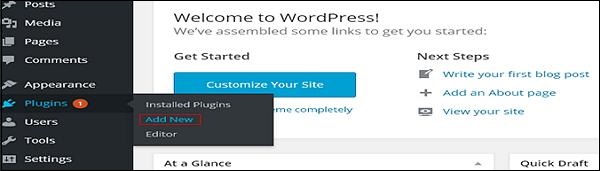
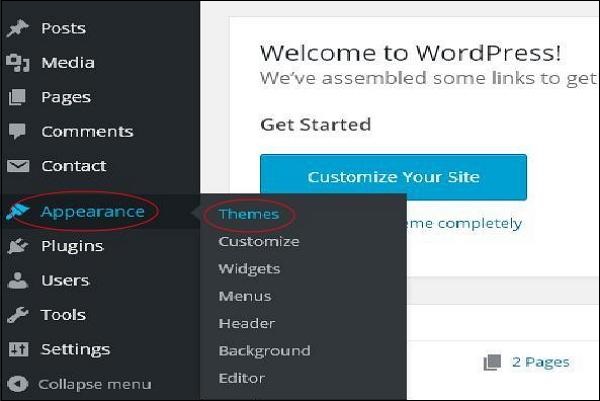
Шаг (3) — Нажмите на → Плагины → Добавить новое меню, как показано на следующем экране.
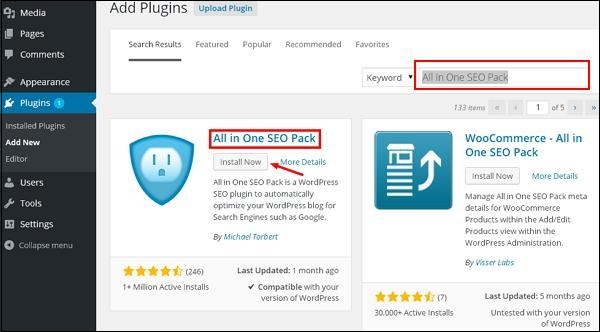
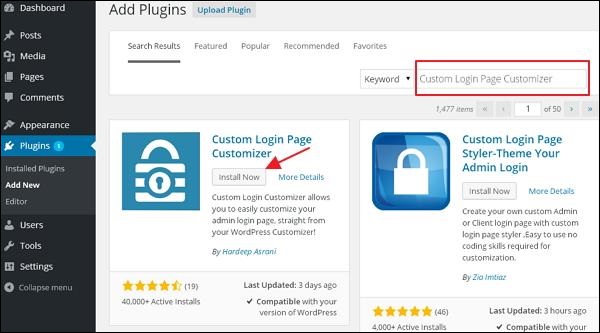
Шаг (4) — Появляется список плагинов, которые используются в WordPress. Здесь вы можете напрямую установить плагины из доступного списка или загрузить их, нажав « Загрузить плагин» .
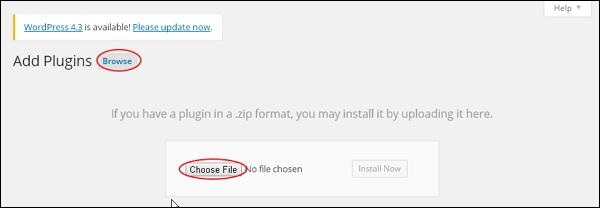
Когда вы нажмете на «Загрузить плагин», вы получите следующую страницу.
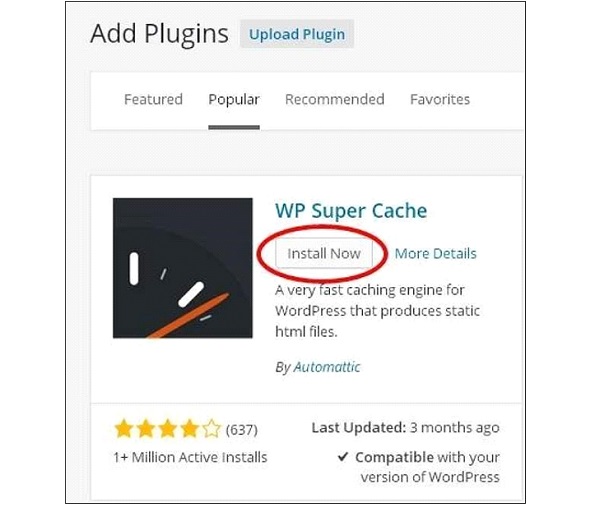
Нажмите кнопку « Обзор» , чтобы вернуться на страницу, где вы можете выбрать плагины с сайта WordPress. И если вы нажмете « Выбрать файл» , вы сможете добавить файлы из вашей системы. В противном случае вы можете напрямую выбрать нужный плагин и нажать « Установить сейчас», как показано на следующем снимке экрана.
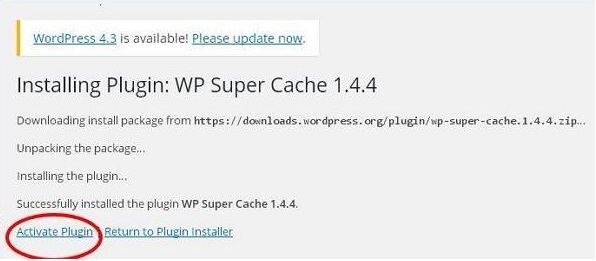
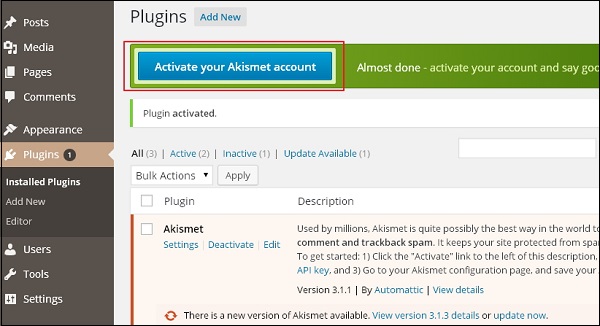
Когда вы нажимаете «Установить сейчас», пакет начинает загружаться и устанавливается. Затем нажмите « Активировать плагин», чтобы активировать этот плагин для использования в WordPress, как показано на следующем экране.
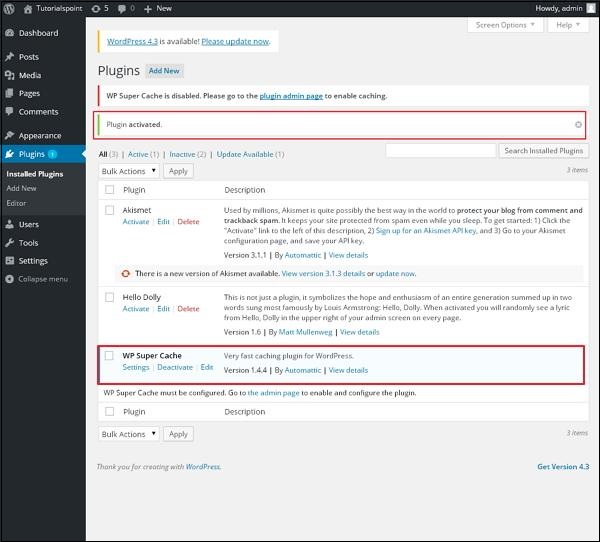
После нажатия на «Активировать плагин» вы получите сообщение о том, что плагин активирован, и вы также можете найти установленный плагин в списке.
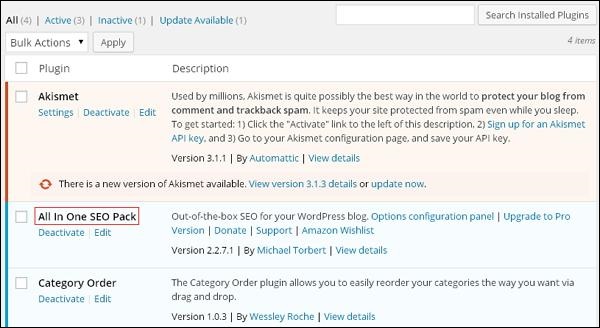
Под активированным плагином сообщением вы можете просмотреть несколько вариантов, таких как Все, Активно, Неактивно и Доступно обновление .
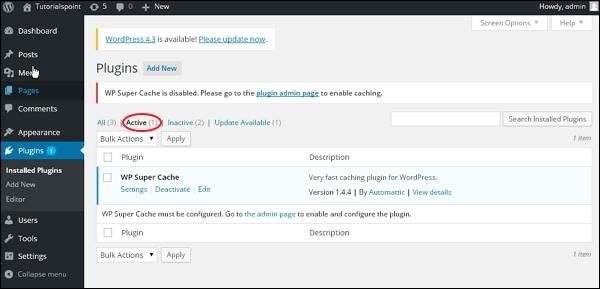
Когда вы нажимаете на Active, появляется следующая страница. Здесь вы можете просмотреть все активированные плагины.
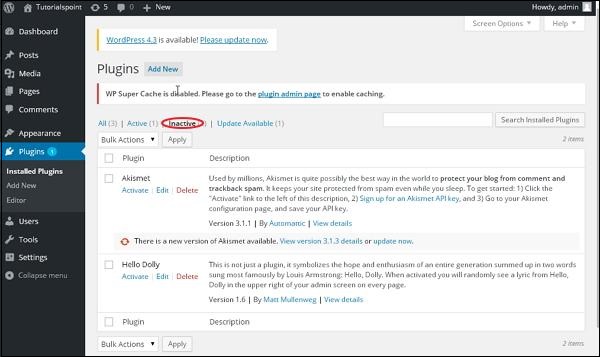
Когда мы нажимаем « Неактивно» , отображаются плагины, которые доступны, но не активированы. Вы можете активировать этот плагин, нажав Активировать .
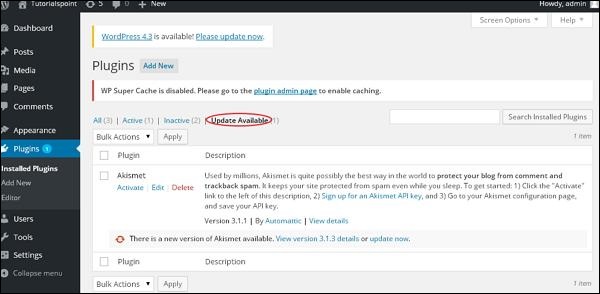
Когда вы нажмете « Доступно обновление» , вы получите список плагинов, которые необходимо обновить. Нажмите на обновление, и вы получите сообщение как обновленное .
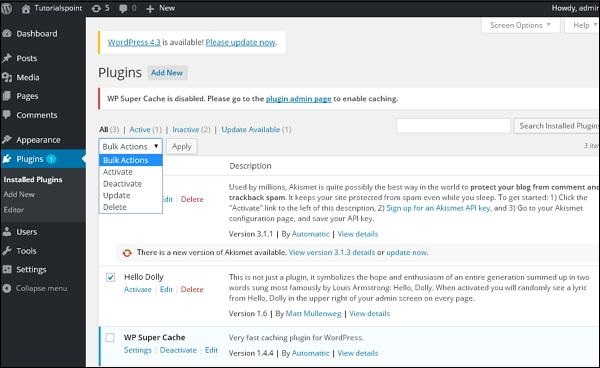
Нажмите на Bulk Actions и выберите любой из вариантов. Нажмите кнопку Применить , чтобы обновить, удалить, активировать или деактивировать каждый из плагинов, установив флажки.
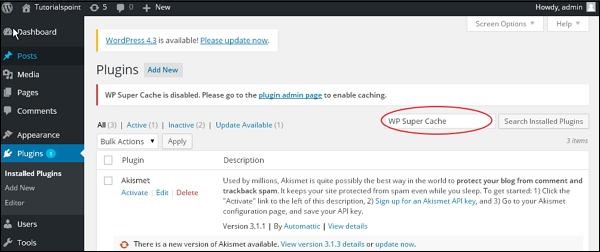
В разделе « Поиск установленных плагинов» вы можете просто ввести имя вашего плагина в текстовом поле, которое уже установлено, и нажать кнопку « Поиск установленных плагинов» .
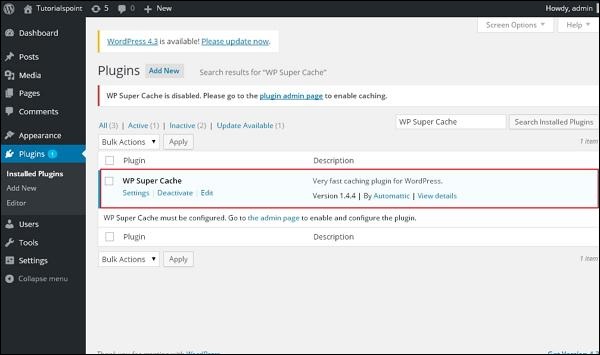
Когда вы нажимаете кнопку « Поиск установленного плагина» , вы получаете следующую страницу с соответствующим плагином.
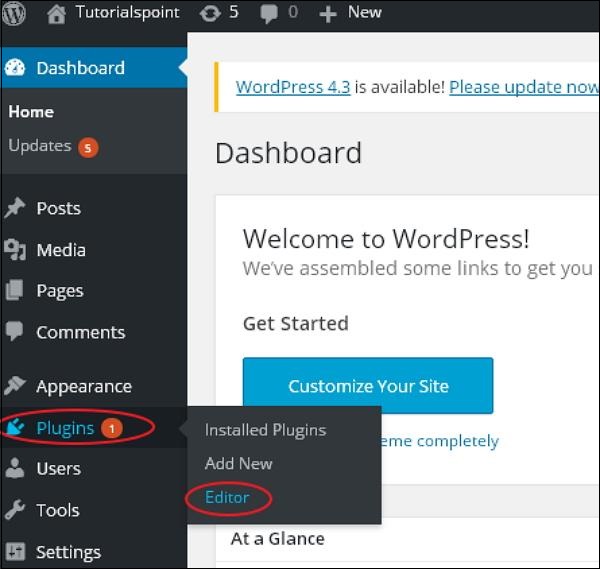
Шаг (5) — Нажмите на Плагины → Редактор на боковой панели.
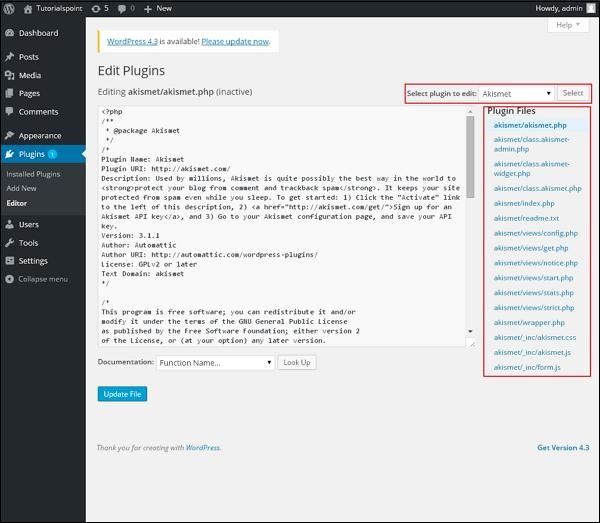
Шаг (6) — отображается следующая страница.
Эта страница позволяет вам редактировать ваши плагины. Несколько вариантов объясняются.
-
Выбрать плагин для редактирования — позволяет выбрать плагин из выпадающего списка и редактировать его.
-
Документация — позволяет выбрать инструменты из выпадающего списка для редактирования плагина.
-
Файлы плагинов — позволяет выбирать файлы из списка и редактировать соответственно.
Выбрать плагин для редактирования — позволяет выбрать плагин из выпадающего списка и редактировать его.
Документация — позволяет выбрать инструменты из выпадающего списка для редактирования плагина.
Файлы плагинов — позволяет выбирать файлы из списка и редактировать соответственно.
Наконец, после редактирования файлов плагинов, нажмите « Обновить файл».
WordPress — Добавить категорию
В этой главе мы рассмотрим, как добавлять категории в WordPress. Категория используется для обозначения разделов вашего сайта и групповых сообщений. Он сортирует групповой контент по разным разделам. Это очень удобный способ организовать сообщения.
Чтобы получить доступ к разделу «Категория», выполните следующие действия:
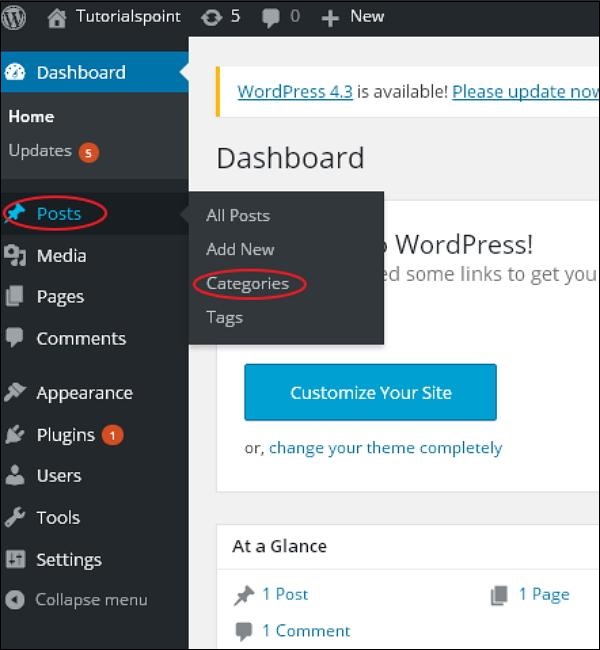
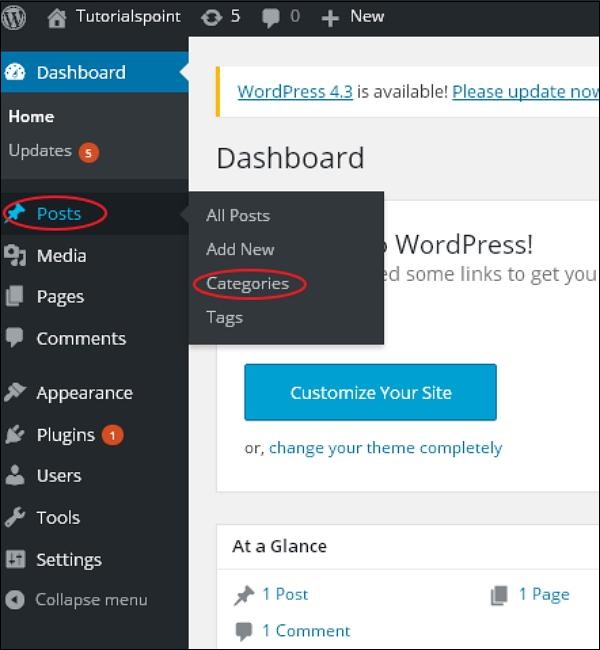
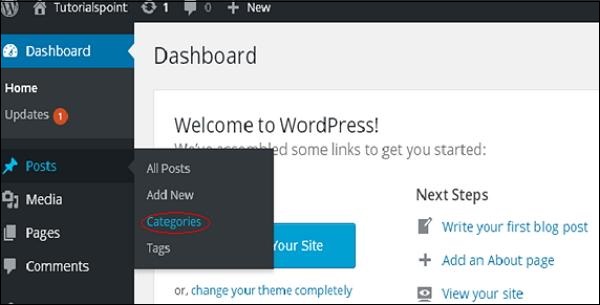
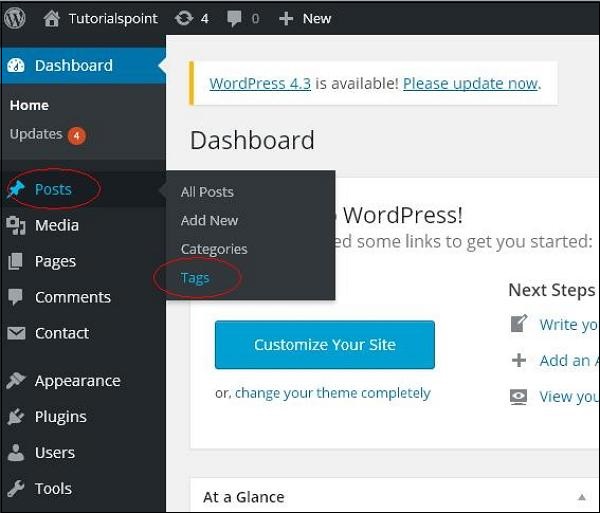
Шаг (1) — Нажмите « Сообщения» → «Категории» в WordPress.
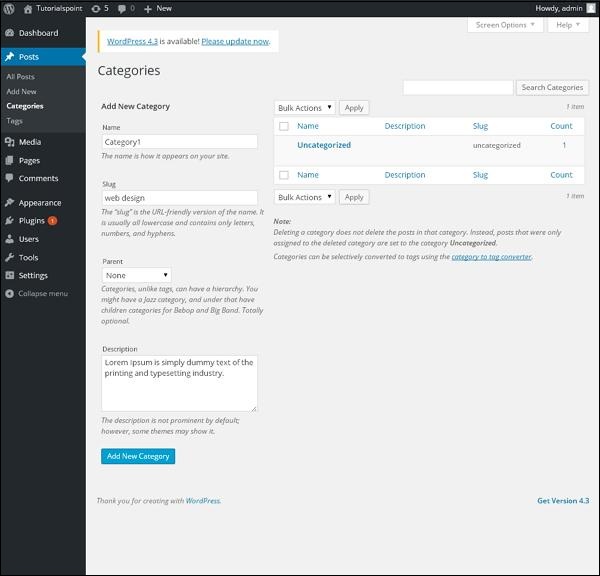
Шаг (2) . Страница категорий отображается, как показано на следующем снимке экрана.
Ниже приведены подробные сведения о полях категорий.
-
Имя — введите уникальное имя категории.
-
Slug — слово, выбранное для описания вашего поста. Это указано в тегах URL.
-
Родитель — выбрав родительскую категорию из раскрывающегося списка, вы можете установить конкретную категорию в качестве подкатегории или оставить ее как Нет.
-
Описание — Добавить краткое описание вашей категории. Это необязательно.
Имя — введите уникальное имя категории.
Slug — слово, выбранное для описания вашего поста. Это указано в тегах URL.
Родитель — выбрав родительскую категорию из раскрывающегося списка, вы можете установить конкретную категорию в качестве подкатегории или оставить ее как Нет.
Описание — Добавить краткое описание вашей категории. Это необязательно.
Шаг (3) — После заполнения всей информации о категориях, нажмите кнопку Добавить новую категорию .
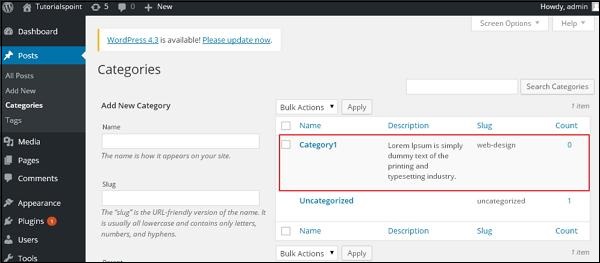
Шаг (4). После нажатия кнопки « Добавить новую категорию» новая созданная категория отобразится в правой части страницы, как показано на следующем экране.
WordPress — Редактировать категорию
В этой главе мы рассмотрим простые шаги по редактированию категорий в WordPress.
Ниже приведены простые шаги для редактирования категорий в WordPress.
Шаг (1) — Нажмите на сообщения → Категории в WordPress.
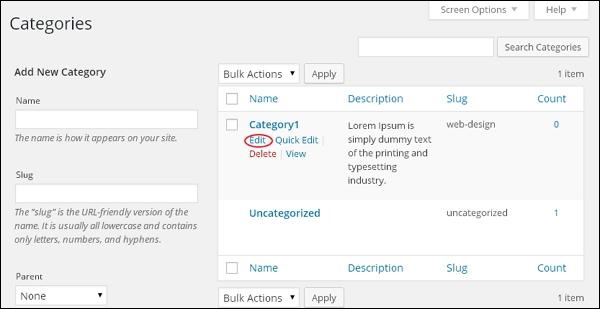
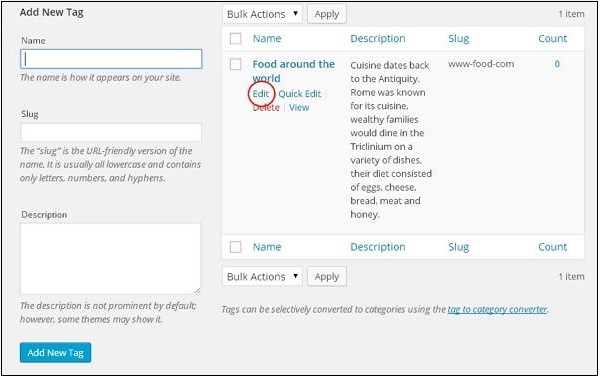
Шаг (2) — Вы можете просмотреть Category1 (Category1 была создана в главе WordPress — Добавить категорию ). Когда курсор находится над категориями, под названием категории отображается несколько параметров. Существует два способа редактирования категорий: « Редактировать» и « Быстрое редактирование».
Редактировать — нажмите кнопку « Изменить» в разделе «Категории», как показано на следующем снимке экрана.
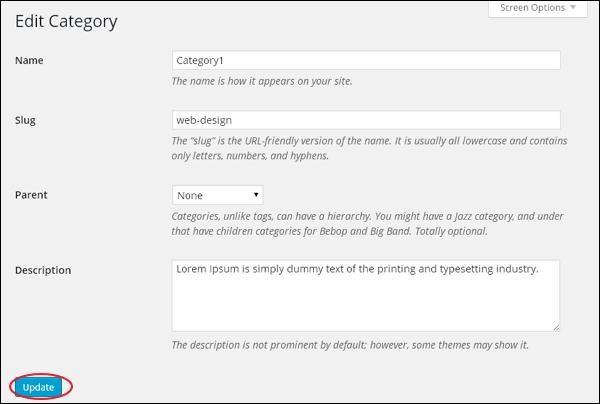
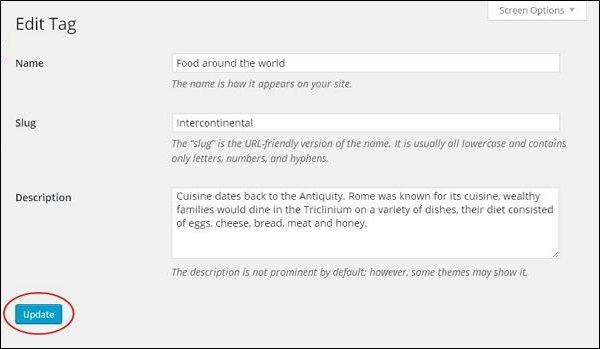
Вы можете отредактировать любое обязательное поле и затем нажать кнопку « Обновить» , как показано на следующем экране.
Поля категорий такие же, как в главе WordPress — Добавить категорию .
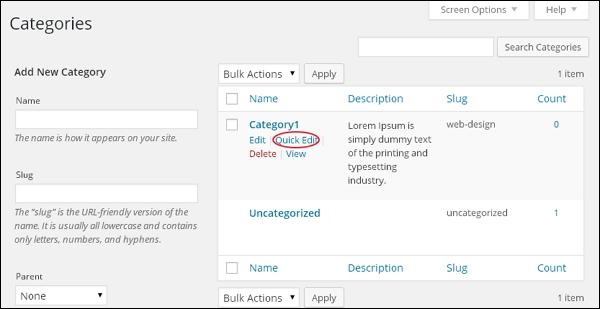
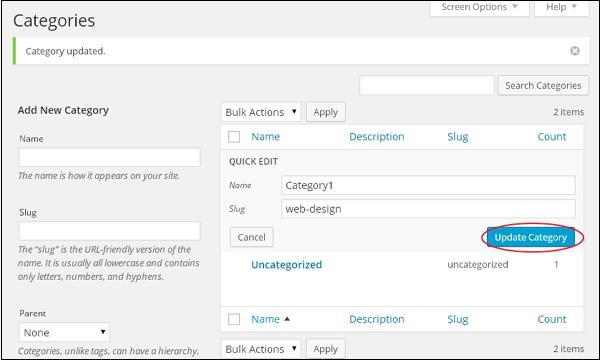
Быстрое редактирование. Выберите пункт « Быстрое редактирование» в разделе «Категории», как показано на следующем экране.
Здесь вы можете редактировать только Имя и Плагин категории, как показано на следующем экране, а затем, наконец, нажать кнопку Обновить категорию .
WordPress — Удалить категорию
В этой главе мы рассмотрим, как удалять категории в WordPress.
Ниже приведены простые шаги по удалению категорий в WordPress.
Шаг (1) — Нажмите на сообщения → Категории в WordPress.
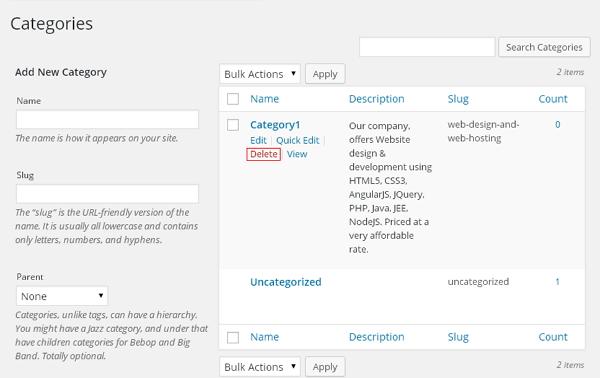
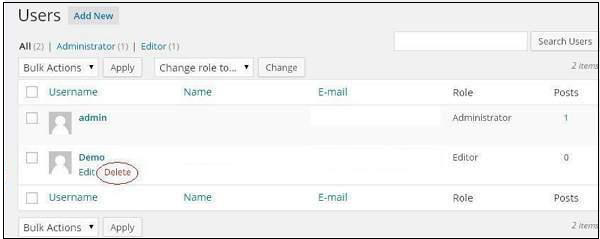
Шаг (2) — Вы можете удалить Category1 (Category1 была создана в главе WordPress — Добавить категорию ). Когда курсор находится над категориями, под названием категории отображается несколько параметров. Нажмите кнопку Удалить , как показано на следующем экране.
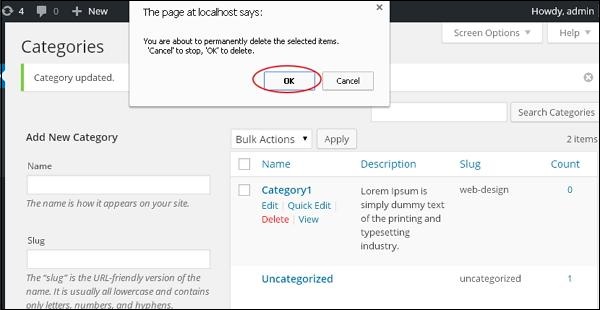
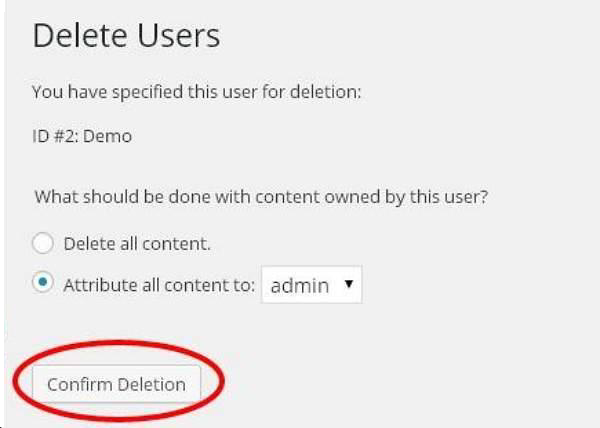
Когда вы нажмете «Удалить», вы получите всплывающее сообщение с просьбой подтвердить удаление определенной категории, как показано на следующем снимке экрана.
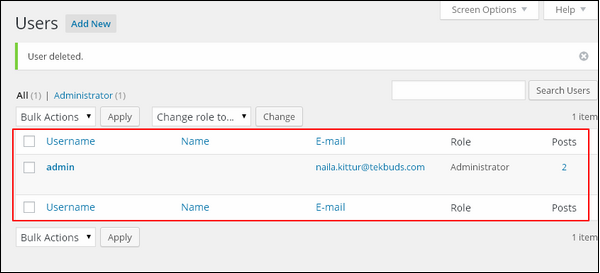
Вы можете нажать на кнопку ОК и удалить категорию навсегда.
WordPress — Упорядочить категории
В этой главе мы рассмотрим, как упорядочить категории в WordPress. Вы не можете расположить категории непосредственно в WordPress. Следовательно, вам нужно будет установить плагин Category Order, чтобы упорядочить созданные категории определенным образом.
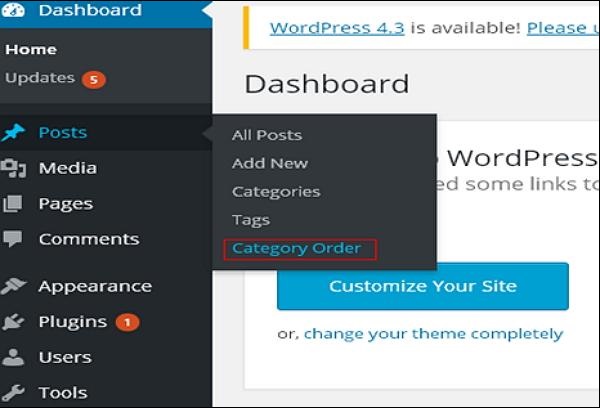
Шаг (1) — Нажмите на сообщения → Порядок категорий в WordPress. Меню « Порядок категорий» отображается после добавления плагина « Порядок категорий» . Вы можете изучить, как установить плагины в главе Установка плагинов .
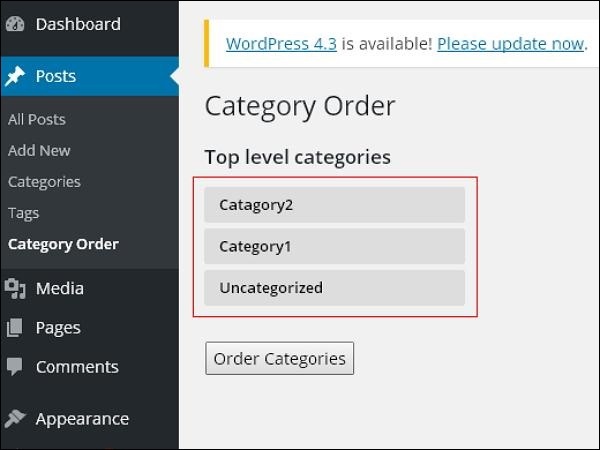
Шаг (2). На следующем экране вы видите, что раздел создания категорий не в порядке.
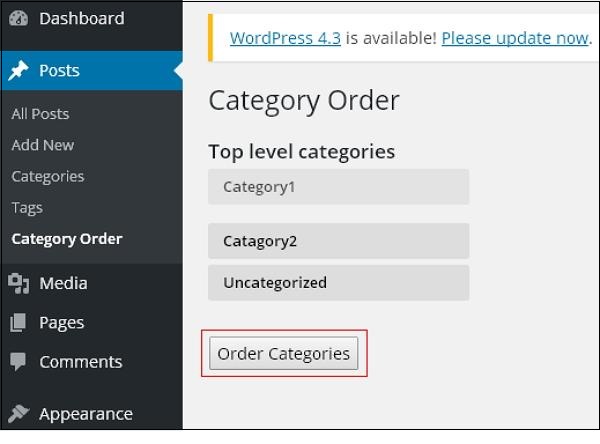
Шаг (3). Теперь вы можете изменить свои категории, просто перетаскивая категории по своему выбору. Нажмите кнопку « Заказать категории» , чтобы сохранить упорядоченные категории.
WordPress — Добавить сообщения
В этой главе мы изучим, как добавлять сообщения в WordPress. Сообщения также называются статьями и иногда упоминаются как блоги или сообщения в блогах. Они используются для популяризации ваших блогов.
Ниже приведены простые шаги для добавления сообщений в WordPress.
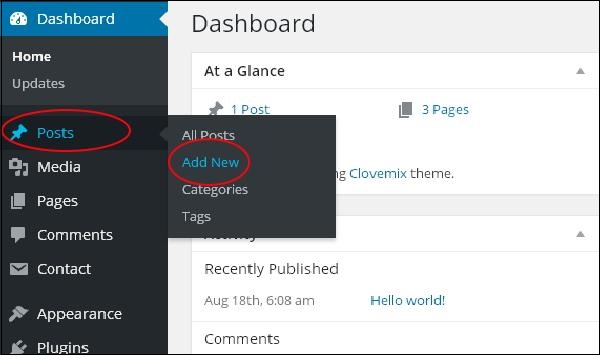
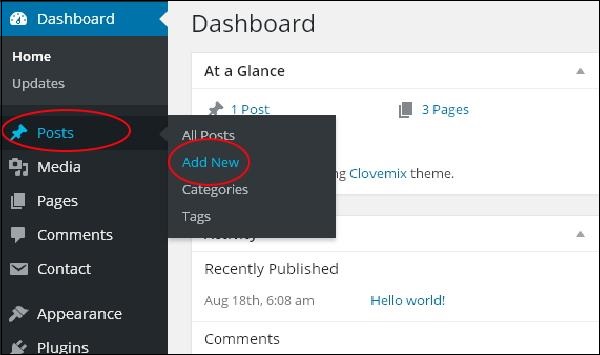
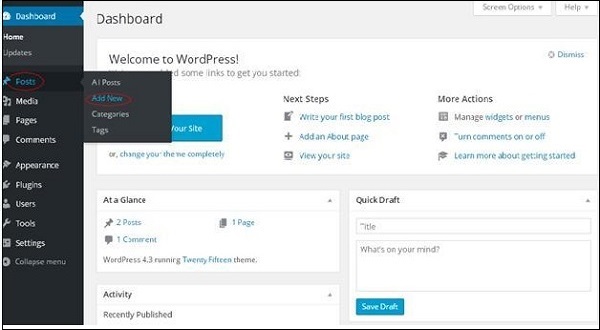
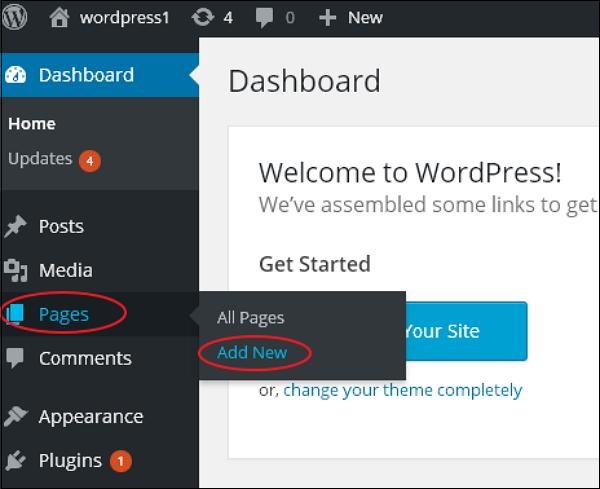
Шаг (1) — Нажмите на сообщения → Добавить новый в WordPress.
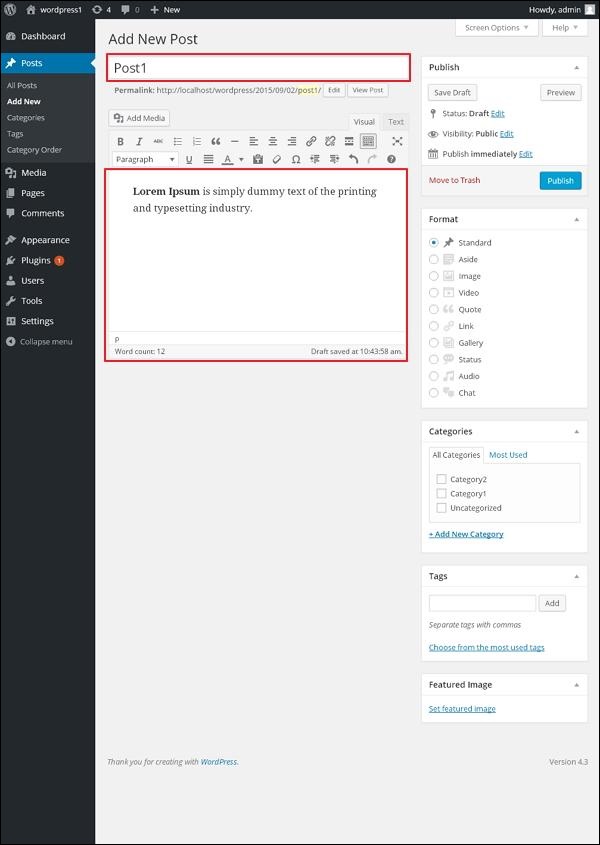
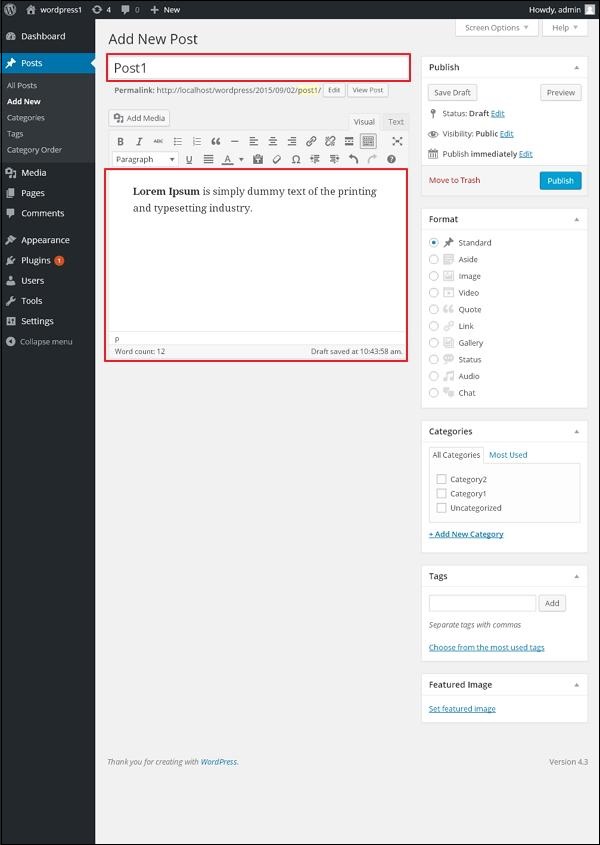
Шаг (2) — Вы получите страницу редактора Поста, как показано на следующем экране. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержание вашего сообщения. Мы подробно изучим WYSIWYG-редактор в главе WordPress — Добавить страницы .
Ниже приведены поля на странице редактора страницы добавления сообщений.
-
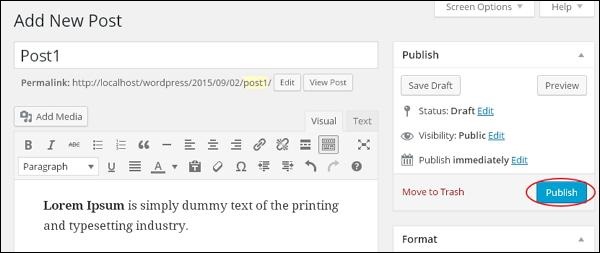
Заголовок сообщения — введите заголовок сообщения, т. Е. Post1 .
-
Содержание сообщения — введите содержание вашего сообщения.
Заголовок сообщения — введите заголовок сообщения, т. Е. Post1 .
Содержание сообщения — введите содержание вашего сообщения.
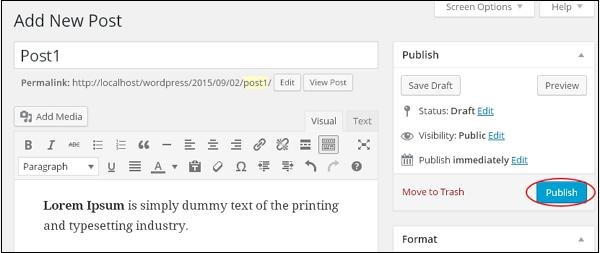
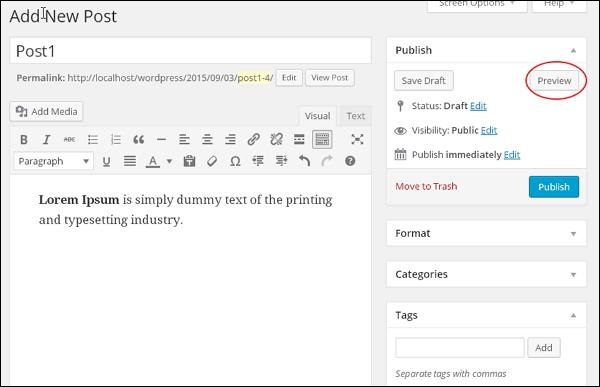
Шаг (3) — Нажмите кнопку « Опубликовать» , чтобы опубликовать свой пост.
Ниже приведены несколько других параметров, представленных в разделе «Публикация».
-
Сохранить черновик — сохраняет сообщение как черновик.
-
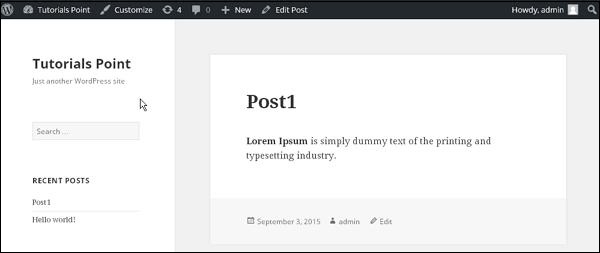
Предварительный просмотр — вы можете просмотреть свой пост перед публикацией.
-
Переместить в корзину — удаляет сообщение.
-
Статус — измените статус вашего сообщения на Опубликованный, Ожидающий или Черновик рецензента .
-
Видимость — измените видимость поста на Публичный, Личный или Защищенный паролем .
-
Опубликовать — изменить дату и время опубликованного сообщения.
Сохранить черновик — сохраняет сообщение как черновик.
Предварительный просмотр — вы можете просмотреть свой пост перед публикацией.
Переместить в корзину — удаляет сообщение.
Статус — измените статус вашего сообщения на Опубликованный, Ожидающий или Черновик рецензента .
Видимость — измените видимость поста на Публичный, Личный или Защищенный паролем .
Опубликовать — изменить дату и время опубликованного сообщения.
WordPress — редактировать сообщения
В этой главе мы изучим, как редактировать сообщения в WordPress.
Ниже приведены простые шаги для редактирования сообщений в WordPress.
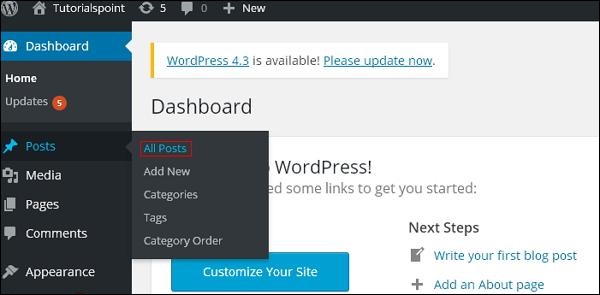
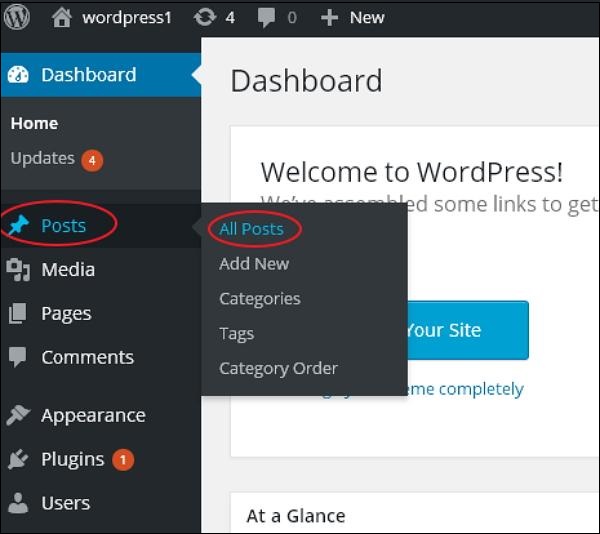
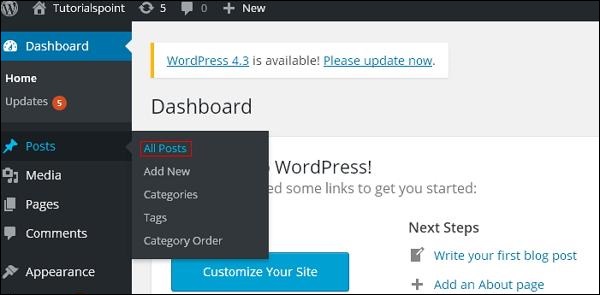
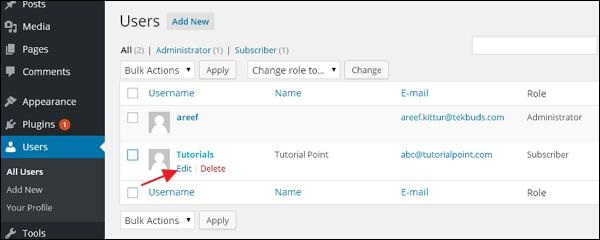
Шаг (1) — Нажмите на сообщения → Все сообщения в WordPress.
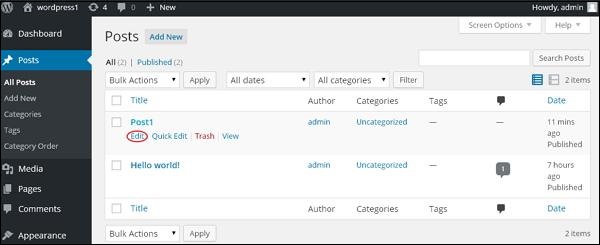
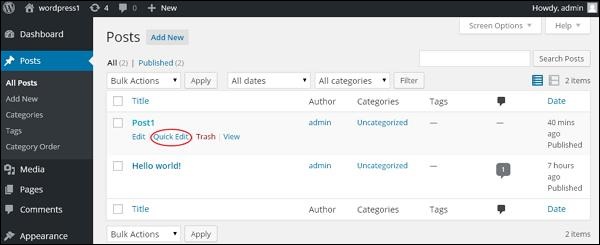
Шаг (2) — Вы можете просмотреть Post1 (Post1 был создан в главе WordPress — Добавить сообщения ). Когда курсор находится над сообщением, под названием сообщения отображается несколько параметров. Существует два способа редактирования сообщения: редактирование и быстрое редактирование .
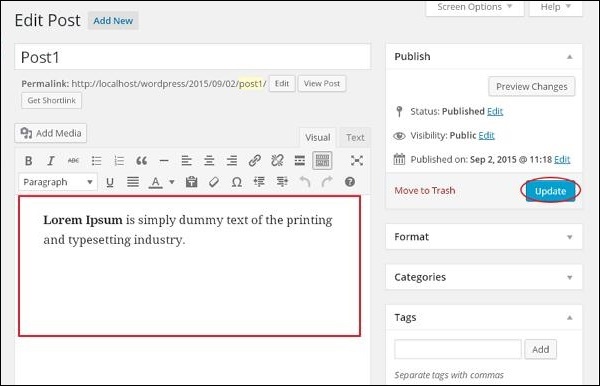
Редактировать — Нажмите на опцию Изменить в Post1, как показано на следующем экране.
Вы можете редактировать или изменять содержимое или заголовок сообщения в соответствии с вашими потребностями, а затем нажмите кнопку Обновить , как показано на следующем экране.
Быстрое редактирование — щелкните опцию Быстрое редактирование в Post1, как показано на следующем снимке экрана.
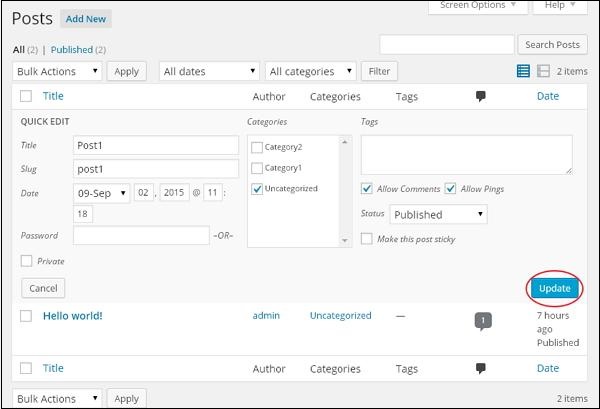
Здесь вы можете отредактировать Заголовок, Слаг и дату постов, а также выбрать категории для вашего поста, как показано на следующем снимке экрана, а затем нажать кнопку Обновить , чтобы подтвердить редактирование постов.
WordPress — Удалить сообщения
В этой главе мы изучим, как удалять сообщения в WordPress.
Ниже приведены шаги для удаления сообщений в WordPress.
Шаг (1) — Нажмите на сообщения → Все сообщения в WordPress.
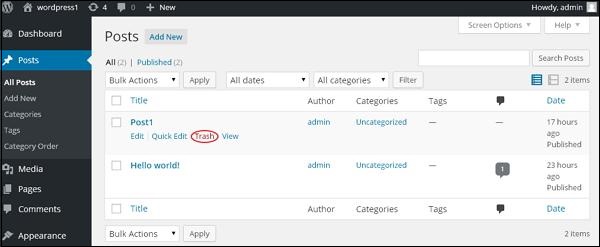
Шаг (2) — Вы можете удалить Post1 (Post1 был создан в главе WordPress — Добавить сообщения ). Когда курсор находится на сообщении, под сообщением 1 отображаются несколько параметров. Нажмите на корзину, чтобы удалить сообщение.
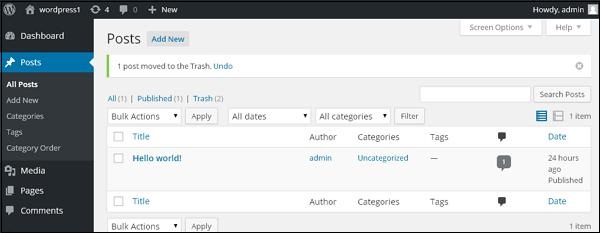
Шаг (3). Вы можете просмотреть свои списки сообщений, чтобы подтвердить, что вышеуказанное сообщение удалено.
WordPress — Предварительные сообщения
В этой главе мы изучим, как просматривать сообщения в WordPress. Предварительный просмотр сообщения предназначен для просмотра сообщения до его публикации пользователю. Безопаснее просмотреть свой пост и проверить, как он выглядит на сайте. Вы можете редактировать или изменять сообщение в соответствии с вашими потребностями после предварительного просмотра.
Ниже приведены простые шаги для предварительного просмотра сообщений в WordPress.
Шаг (1) — Нажмите на сообщения → Все сообщения в WordPress.
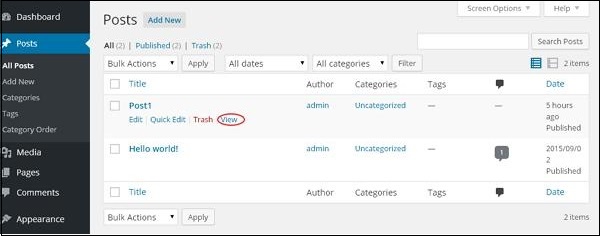
Шаг (2) — Вы можете просмотреть Post1 (Post1 был создан в главе WordPress — Добавить сообщения ). Когда курсор находится над сообщением, под именем сообщения отображается несколько параметров. Нажмите на опцию View, как показано на следующем скриншоте.
Или же вы можете просмотреть свое сообщение непосредственно во время редактирования или добавления сообщения, нажав кнопку « Просмотр» , как показано на следующем экране.
Шаг (3). Вы можете просмотреть свое сообщение, нажав « Просмотреть» или « Предварительный просмотр» .
WordPress — публиковать сообщения
В этой главе мы изучим, как публиковать сообщения в WordPress. Публикация используется для того, чтобы сделать публикацию доступной для всех пользователей, причем каждый пользователь может просматривать эту публикацию. Публикация нового поста в WordPress — это простой процесс.
Ниже приведены шаги для публикации сообщений в WordPress.
Шаг (1) — Нажмите на сообщения → Добавить новый в WordPress.
Шаг (2) — Вы получите страницу редактора Поста, как показано на следующем скриншоте. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержание вашего сообщения.
Шаг (3) — Нажмите кнопку « Опубликовать» , чтобы опубликовать свой пост.
После нажатия на публикацию ваши публикации публикуются для просмотра пользователем.
WordPress — Медиатека
В этой главе мы узнаем о библиотеке мультимедиа в WordPress. Медиатека состоит из изображений, аудио, видео и файлов, которые вы можете загружать и добавлять к контенту при написании Поста или Страницы. Здесь вы можете просматривать, добавлять, редактировать или удалять любые медиа-объекты, если они не нужны.
Ниже приведены шаги, чтобы понять о библиотеке мультимедиа .
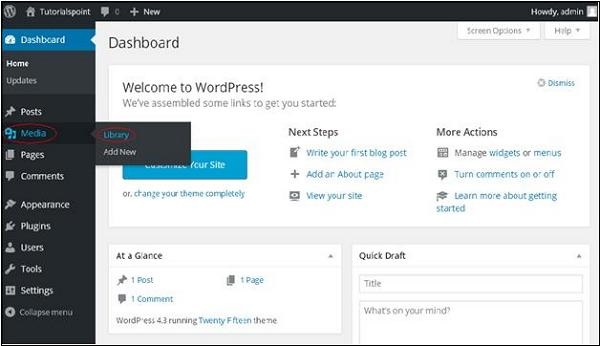
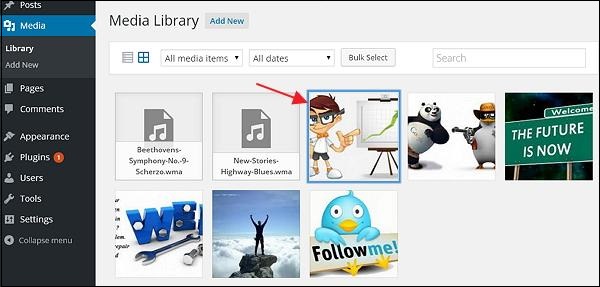
Шаг (1) — Нажмите Медиа → Библиотека в WordPress.
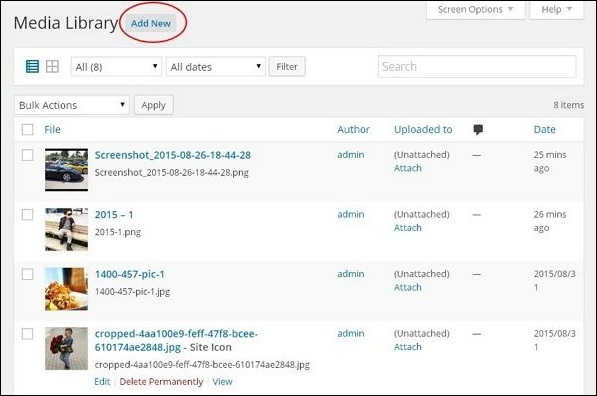
Шаг (2) — Вы можете просматривать медиа-файлы, такие как изображения, аудио, видео. Нажмите на кнопку Добавить медиа .
Шаг (3) — отобразится страница загрузки нового медиа . Вы можете узнать, как добавить медиа в следующей главе.
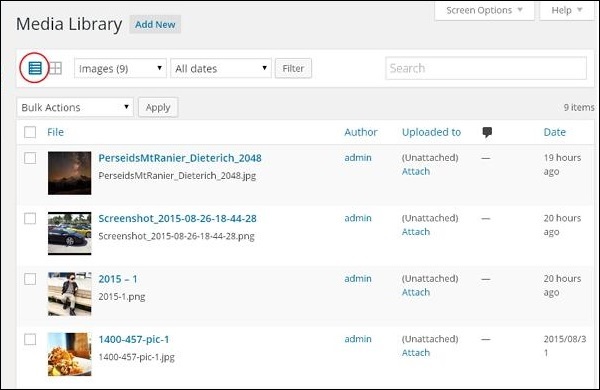
Шаг (4). Вы можете просмотреть панель, как показано на следующем снимке экрана.
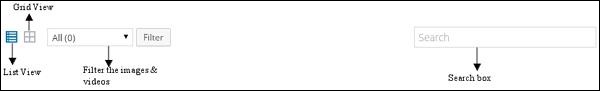
Различные вкладки, которые появляются, имеют следующие функции —
Список просмотра — отображает изображения и видео в виде списка.
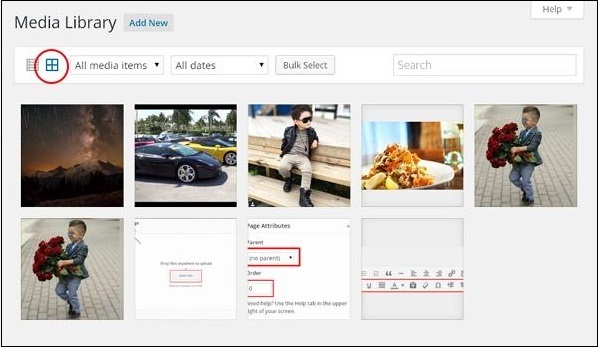
Вид сетки — отображает все изображения в формате сетки, как показано на следующем экране.
Фильтровать изображения и видео — Фильтрует изображения и видео.
Поле поиска — Помогает найти определенное изображение, вставив имя в поле.
WordPress — Добавить медиа
В этой главе мы рассмотрим, как добавлять файлы мультимедиа в WordPress. WordPress позволяет добавлять все виды медиа-файлов, такие как видео, аудио и изображения.
Ниже приведены шаги для добавления медиа .
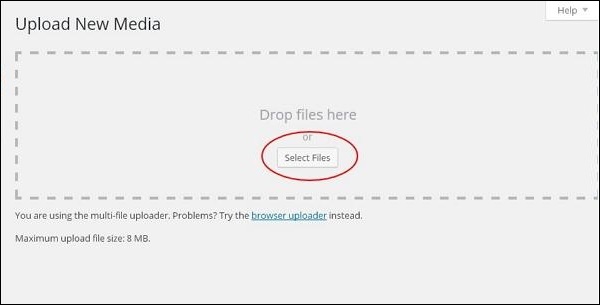
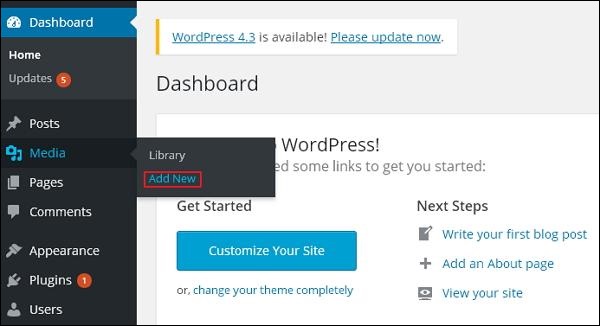
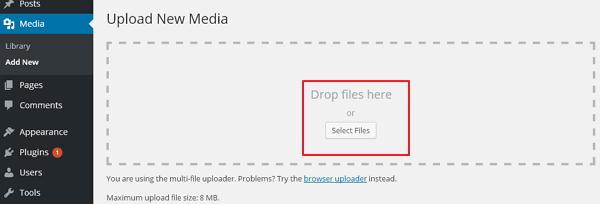
Шаг (1) — Нажмите на Медиа → Добавить новый в WordPress.
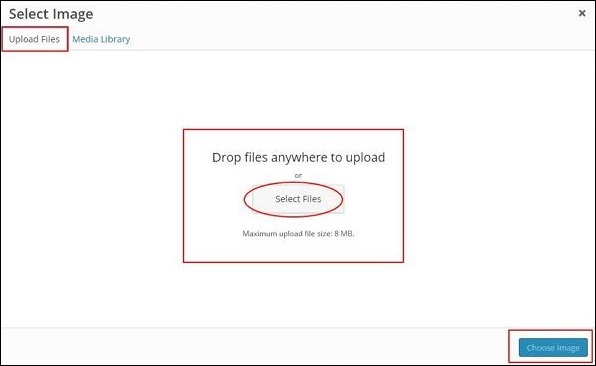
Шаг (2) — Затем нажмите на опцию Select Files, чтобы выбрать файлы из локального хранилища, как показано на следующем рисунке.
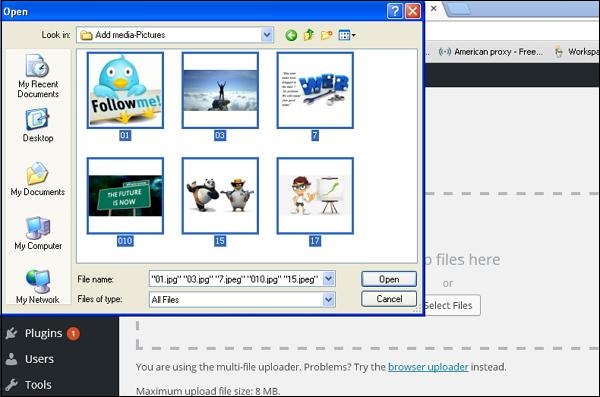
Шаг (3). Добавьте файлы мультимедиа, например изображения и аудиозаписи, выбрав их, и нажмите «Открыть», как показано на следующем снимке экрана.
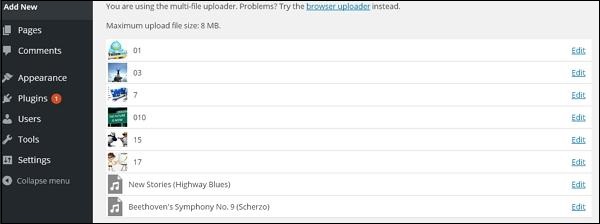
Шаг (4). Вы можете просмотреть список добавленных медиа-файлов, как показано на следующем снимке экрана.
WordPress — Вставка Медиа
В этой главе мы будем изучать, как вставить медиа в WordPress. Медиа-файлы могут быть вставлены в ваши страницы или сообщения из библиотек, из локального хранилища или из URL-адресов.
Ниже приведены шаги для вставки медиа в WordPress.
Шаг (1) — Нажмите на сообщения → Добавить новый в WordPress.
Шаг (2) — Нажмите на Добавить медиа .
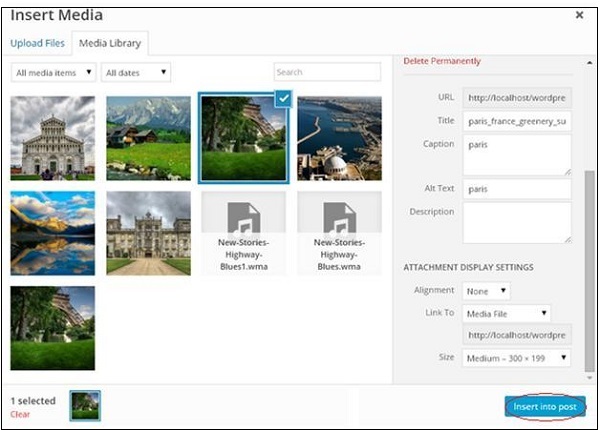
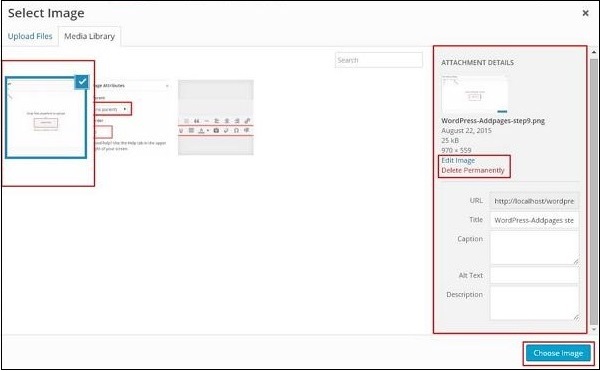
Шаг (3). Вы можете выбрать файлы на вкладке « Медиатека », как показано на следующем снимке экрана.
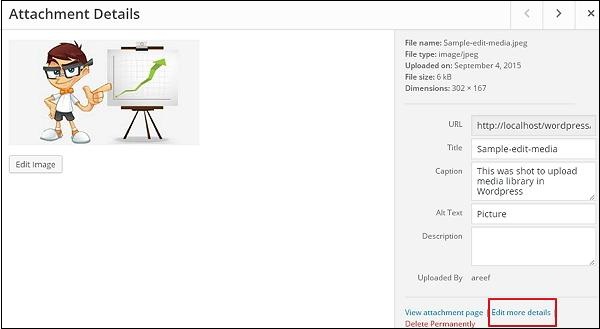
Информация о выбранном медиафайле будет отображаться в правой части экрана под подробным описанием вложения . Нажмите на кнопку Вставить сообщение , изображение будет вставлено в сообщение. В разделе « Сведения о вложении» вы найдете информацию об изображениях, такую как URL, заголовок, подпись, альтернативный текст и описание.
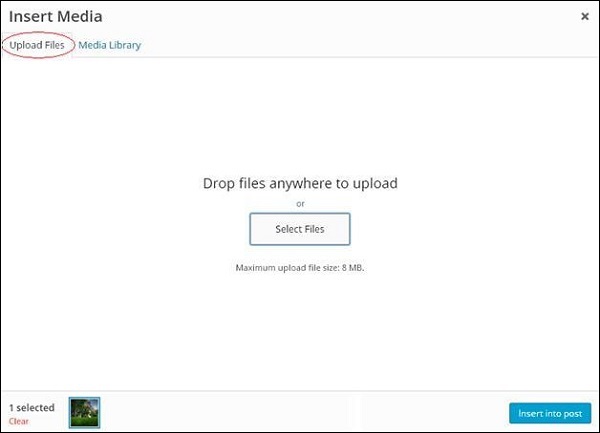
Вы также можете вставить изображение прямо из вашей системы, нажав на вкладку « Загрузить файлы ». Нажмите на кнопку Вставить в сообщение .
WordPress — Редактировать Медиа
В этой главе мы изучим, как редактировать медиа в WordPress. Вы можете управлять всей информацией о вашем носителе, которая сохраняется в библиотеке мультимедиа.
Ниже приведены шаги для редактирования медиа в WordPress.
Шаг (1) — Нажмите Медиа → Библиотека и нажмите на название медиа-элемента или ссылку для редактирования.
Шаг (2) — Вы увидите список медиа-файлов. Выберите любое изображение для редактирования.
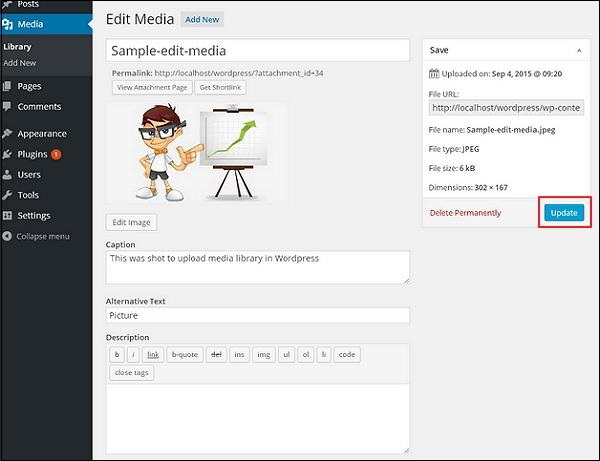
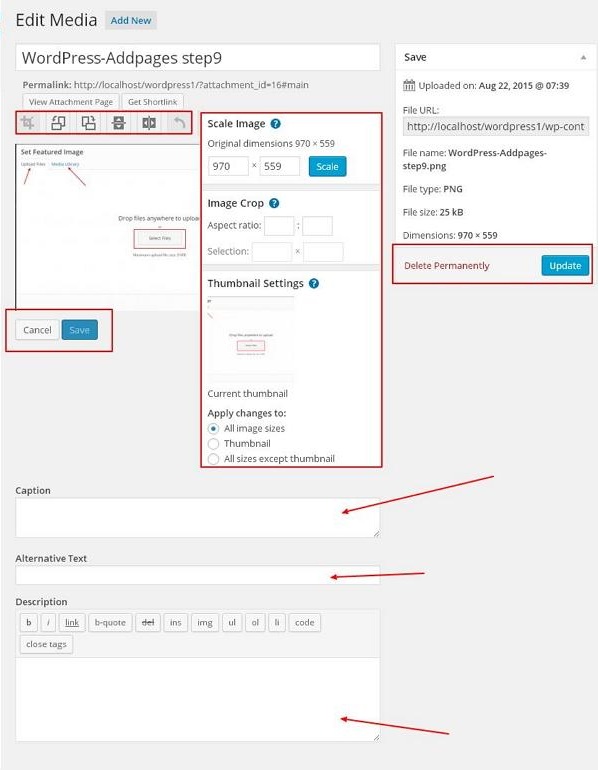
Шаг (3). Вы можете просмотреть страницу редактирования мультимедиа с несколькими опциями справа.
-
URL — Вы можете прочитать только ссылку из медиа-файла.
-
Заголовок — отображает название носителя. Заголовок часто отображается в галереях и на вложенных страницах, если темы или плагины предназначены для его отображения.
-
Постоянная ссылка — Постоянная ссылка — это URL-адрес страницы с вложением мультимедиа. Это также ссылка для просмотра страницы вложения.
-
Кнопка «Редактировать изображение» — позволяет редактировать положение изображения, например вращать против часовой стрелки, вращать по часовой стрелке, масштабировать, обрезать, перевернуть по вертикали и перевернуть по горизонтали.
-
Подпись — краткое описание СМИ.
-
Альтернативный текст — альтернативный текст для изображения, который используется для описания медиа. Используется для доступности.
-
Описание — объяснение вашего медиа-файла.
-
Удалить навсегда — Удалить медиафайл навсегда.
URL — Вы можете прочитать только ссылку из медиа-файла.
Заголовок — отображает название носителя. Заголовок часто отображается в галереях и на вложенных страницах, если темы или плагины предназначены для его отображения.
Постоянная ссылка — Постоянная ссылка — это URL-адрес страницы с вложением мультимедиа. Это также ссылка для просмотра страницы вложения.
Кнопка «Редактировать изображение» — позволяет редактировать положение изображения, например вращать против часовой стрелки, вращать по часовой стрелке, масштабировать, обрезать, перевернуть по вертикали и перевернуть по горизонтали.
Подпись — краткое описание СМИ.
Альтернативный текст — альтернативный текст для изображения, который используется для описания медиа. Используется для доступности.
Описание — объяснение вашего медиа-файла.
Удалить навсегда — Удалить медиафайл навсегда.
Шаг (4). После завершения редактирования необходимых полей нажмите кнопку « Обновить» , чтобы сохранить изменения, внесенные в изображение.
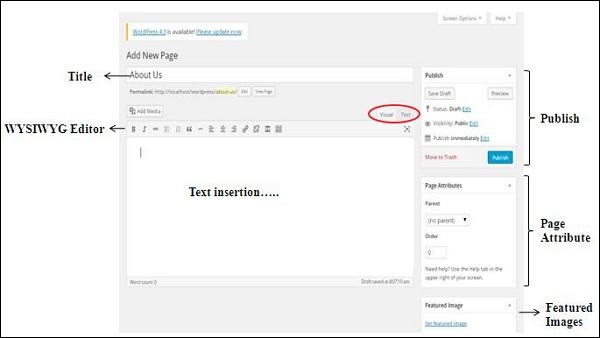
WordPress — Добавить страницы
В этой главе мы изучим, как добавить страницы в WordPress. Добавление страниц аналогично добавлению сообщений в WordPress. Страницы являются статическим контентом и часто не меняют отображаемую информацию.
Ниже приведены простые шаги для добавления страниц в WordPress.
Шаг (1) — Нажмите « Страницы» → «Добавить новый», как показано на следующем снимке экрана.
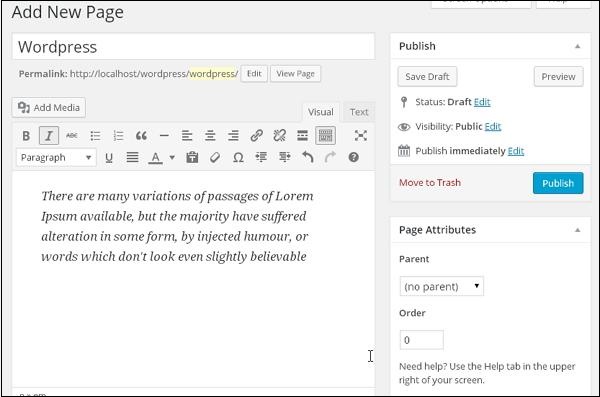
Шаг (2) — Вы получите страницу редактора, как показано на следующем скриншоте. Страница редактора имеет две вкладки, Визуальная и Текстовая. Вы можете вставить текст в любой из них. Здесь мы будем учиться вставлять текст в визуальный формат.
Ниже приведены подробные сведения о полях на странице редактора Добавить новую страницу .
заглавие
Он используется для написания заголовка статьи, который впоследствии отображается на странице.
Постоянная ссылка показывает потенциальный URL для страницы под заголовком. URL генерируется в соответствии с заданным названием.
WYSIWYG редактор
Это WYSIWYG-редактор, который похож на интерфейс текстового процессора, где вы можете редактировать содержание статьи.
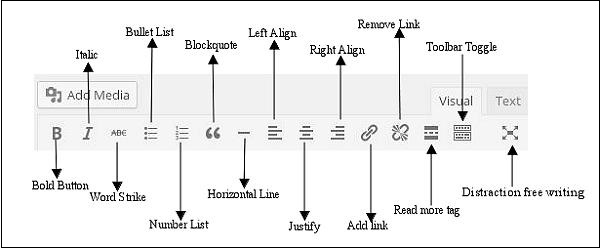
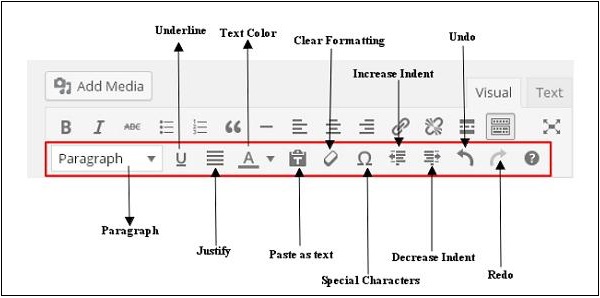
Ниже приведены параметры, доступные для редактора WYSIWYG.
-
Кнопка Bold — используется для полужирного шрифта.
-
Курсив — используется для выделения шрифта курсивом.
-
Word Strike — наносит удар по содержанию.
-
Bullet List — Добавляет маркеры к контенту.
-
Числовой список — добавляет номера в список содержимого.
-
Blockquote — цитирует текст.
-
Горизонтальная линия — создает горизонтальную линию между предложениями.
-
Выровнять по левому краю — Устанавливает содержимое на левой стороне страницы.
-
Выравнивание по правому краю — устанавливает содержимое на правой стороне страницы.
-
Justify — Оправдывает содержание страницы.
-
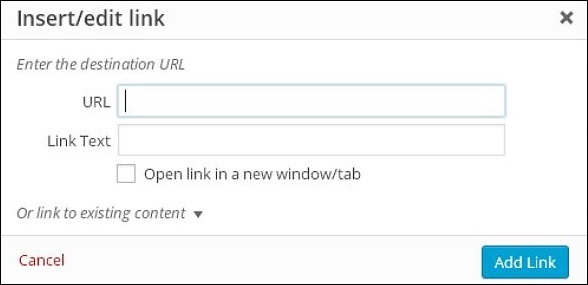
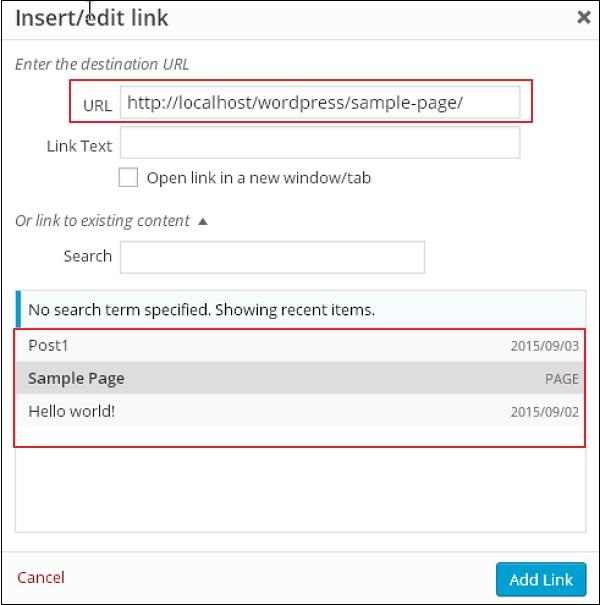
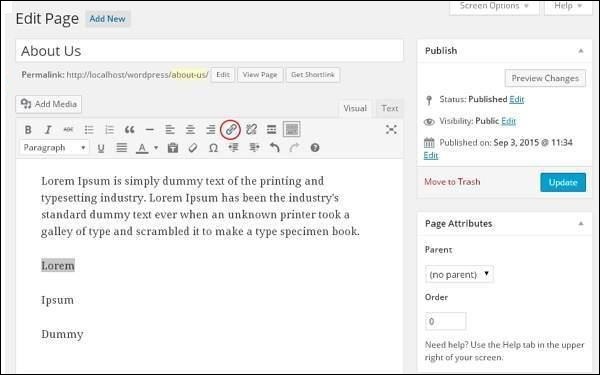
Добавить ссылку — добавляет ссылку на ваш контент. Когда вы нажимаете на эту кнопку, появляется следующая страница.
Кнопка Bold — используется для полужирного шрифта.
Курсив — используется для выделения шрифта курсивом.
Word Strike — наносит удар по содержанию.
Bullet List — Добавляет маркеры к контенту.
Числовой список — добавляет номера в список содержимого.
Blockquote — цитирует текст.
Горизонтальная линия — создает горизонтальную линию между предложениями.
Выровнять по левому краю — Устанавливает содержимое на левой стороне страницы.
Выравнивание по правому краю — устанавливает содержимое на правой стороне страницы.
Justify — Оправдывает содержание страницы.
Добавить ссылку — добавляет ссылку на ваш контент. Когда вы нажимаете на эту кнопку, появляется следующая страница.
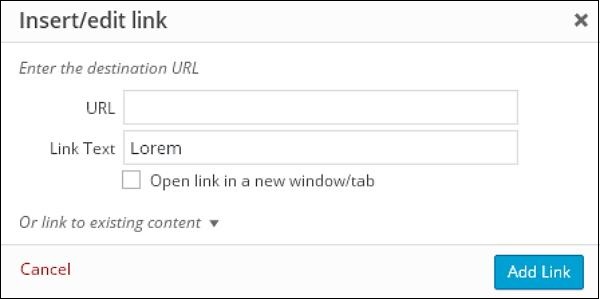
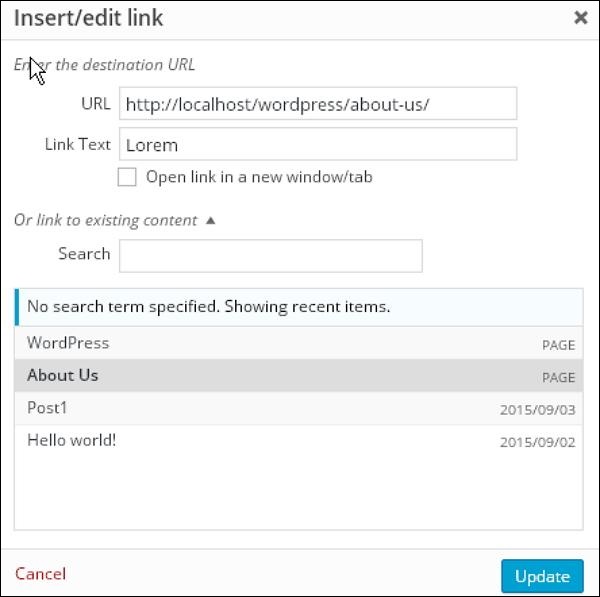
Ниже приведены поля, присутствующие в ссылке Вставить / изменить.
-
URL — введите URL, который вы хотите связать.
-
Текст ссылки — введите текст, который вы хотите ввести в ссылку.
-
Открыть ссылку в новом окне / вкладке — откройте страницу ссылок в новой вкладке или окне. Установите флажок при необходимости.
-
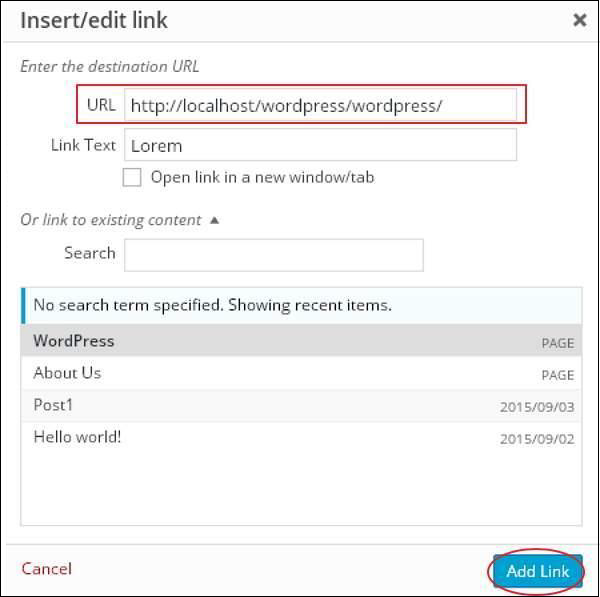
Или ссылка на существующую учетную запись — Ссылки на существующую страницу содержимого, выбрав страницу из данного списка. Когда вы нажимаете на существующую страницу, вы получаете ссылку, созданную в разделе URL, как показано на следующем снимке экрана.
URL — введите URL, который вы хотите связать.
Текст ссылки — введите текст, который вы хотите ввести в ссылку.
Открыть ссылку в новом окне / вкладке — откройте страницу ссылок в новой вкладке или окне. Установите флажок при необходимости.
Или ссылка на существующую учетную запись — Ссылки на существующую страницу содержимого, выбрав страницу из данного списка. Когда вы нажимаете на существующую страницу, вы получаете ссылку, созданную в разделе URL, как показано на следующем снимке экрана.
-
Удалить ссылку — удаляет конкретную ссылку, добавленную для текста или содержимого.
-
Подробнее тег — добавляет тег Подробнее на вашей странице.
-
Переключение панели инструментов — нажав на нее, вы получите еще один список панели инструментов, как показано на следующем рисунке.
Удалить ссылку — удаляет конкретную ссылку, добавленную для текста или содержимого.
Подробнее тег — добавляет тег Подробнее на вашей странице.
Переключение панели инструментов — нажав на нее, вы получите еще один список панели инструментов, как показано на следующем рисунке.
-
Абзац — выбирает заголовки в соответствии с текстом для раскрывающегося списка.
-
Подчеркивание — подчеркивает предложения.
-
Justify — Оправдывает ваш контент.
-
Цвет текста — Устанавливает цвет слов или предложений.
-
Вставить как текст — вставляет ваш текст.
-
Очистить форматирование — удаление выбранного содержимого.
-
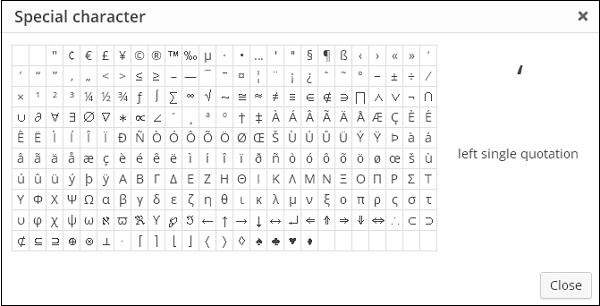
Специальный символ — вставляет специальные символы, необходимые в вашем контенте.
Абзац — выбирает заголовки в соответствии с текстом для раскрывающегося списка.
Подчеркивание — подчеркивает предложения.
Justify — Оправдывает ваш контент.
Цвет текста — Устанавливает цвет слов или предложений.
Вставить как текст — вставляет ваш текст.
Очистить форматирование — удаление выбранного содержимого.
Специальный символ — вставляет специальные символы, необходимые в вашем контенте.
-
Увеличить отступ — увеличивает отступ страницы.
-
Уменьшить отступ — Уменьшает отступ страницы.
-
Отменить — отмена самой последней команды редактирования.
-
Повторить — напротив отмены, восстанавливает самую последнюю команду редактирования.
Увеличить отступ — увеличивает отступ страницы.
Уменьшить отступ — Уменьшает отступ страницы.
Отменить — отмена самой последней команды редактирования.
Повторить — напротив отмены, восстанавливает самую последнюю команду редактирования.
Вставка текста
Для написания содержания статьи.
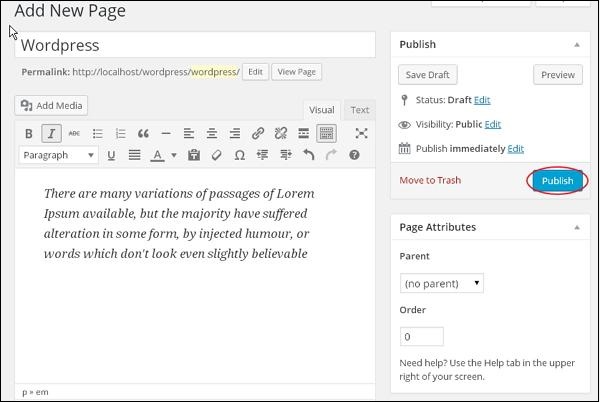
Публиковать
Опубликовать страницу пользователю на сайте.
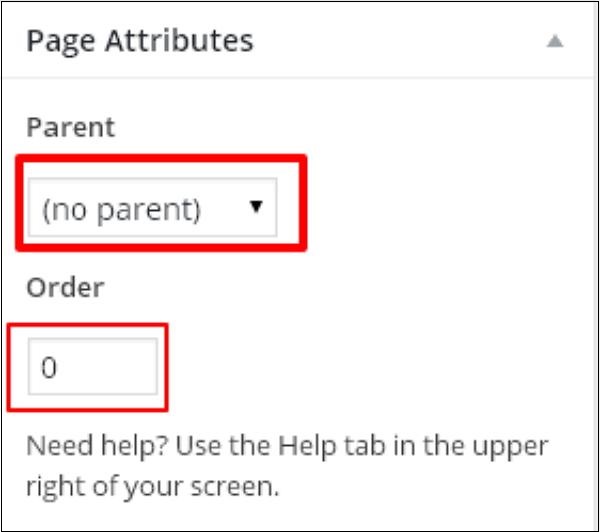
Атрибут страницы
Модуль атрибутов страницы позволяет выбрать родителей для конкретной страницы. Вы также можете установить порядок страниц.
-
Родитель — позволяет выбрать родительскую страницу.
-
Порядок — устанавливает порядок страницы.
Родитель — позволяет выбрать родительскую страницу.
Порядок — устанавливает порядок страницы.
Избранные изображения
Включает изображения на страницах.
WordPress — публиковать страницы
В этой главе мы научимся публиковать страницы в WordPress. Команда «Опубликовать» используется для того, чтобы сделать страницы доступными для всех пользователей, причем каждый пользователь может просматривать эту конкретную страницу. Публикация новой страницы в WordPress — это простой процесс.
Ниже приведены шаги для публикации страниц в WordPress.
Шаг (1) — Нажмите на Страницы → Добавить новый в WordPress.
Шаг (2) — Вы получите редактор, как показано на следующем скриншоте. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержание вашей страницы.
Шаг (3) — Нажмите кнопку « Опубликовать» , как показано на следующем экране.
После нажатия на публикацию ваши публикации публикуются для просмотра пользователем.
WordPress — Редактировать страницы
В этой главе мы научимся редактировать страницы в WordPress.
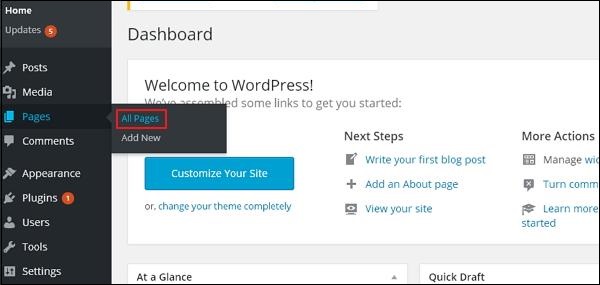
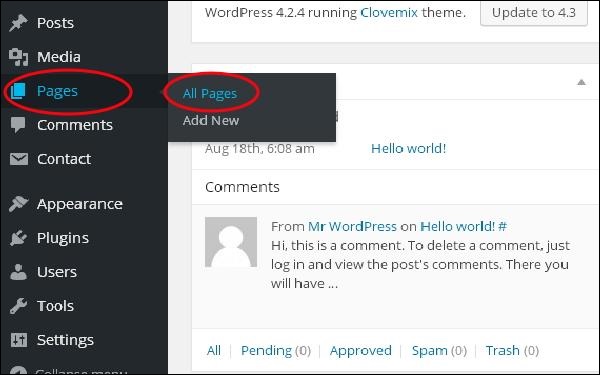
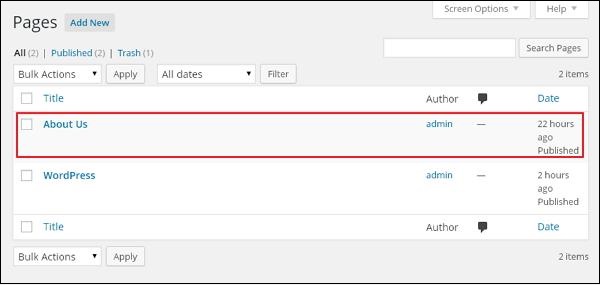
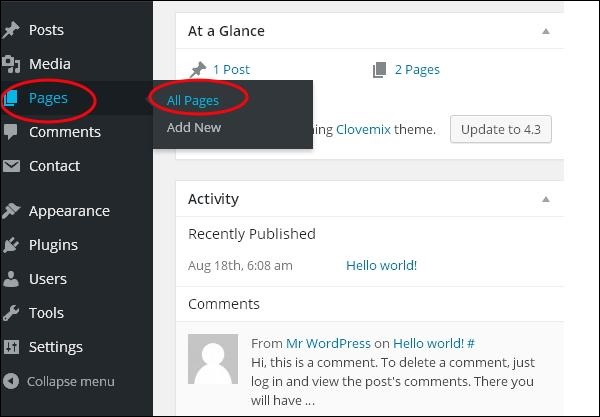
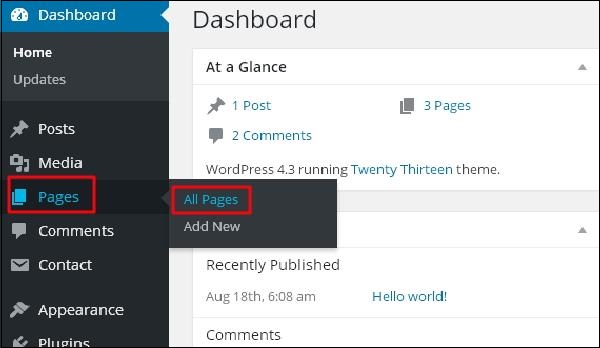
Шаг (1) — Нажмите Страницы → Все страницы в WordPress, как показано на следующем экране.
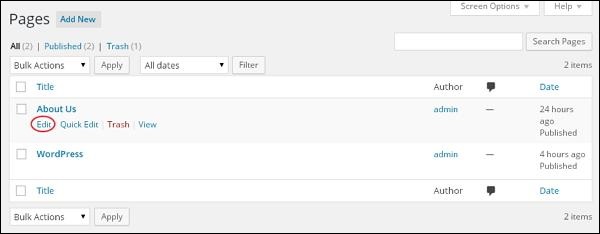
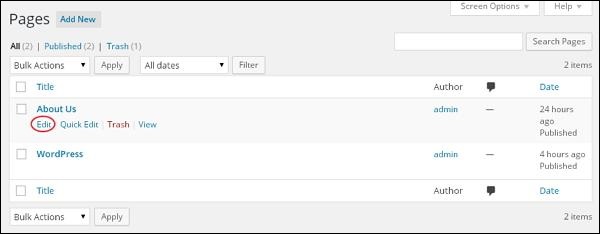
Шаг (2) — Вы можете просмотреть О нас (О нас было создано в главе WordPress — Добавить страницы ). Когда курсор перемещается по страницам, ниже отображаются несколько параметров «О нас». Существует два способа редактирования сообщения: редактирование и быстрое редактирование .
Редактировать. Нажмите « Изменить» в разделе «О нас», как показано на следующем снимке экрана.
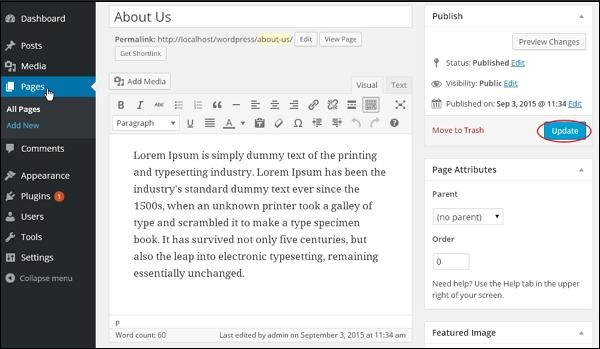
Вы можете редактировать или изменять содержимое или заголовок со страницы в соответствии с вашими потребностями, а затем нажать кнопку Обновить , как показано на следующем экране.
Быстрое редактирование. Выберите пункт « Быстрое редактирование» в разделе «О нас», как показано на следующем экране.
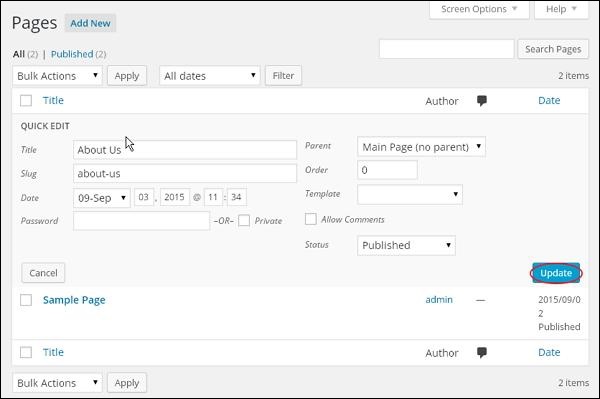
Вы можете отредактировать Заголовок, Слаг и дату на странице О нас, а также выбрать родителя для своей страницы, как показано на следующем снимке, а затем нажать кнопку Обновить .
WordPress — Удалить страницы
В этой главе мы научимся удалять страницы в WordPress.
Ниже приведены шаги по удалению страниц в WordPress.
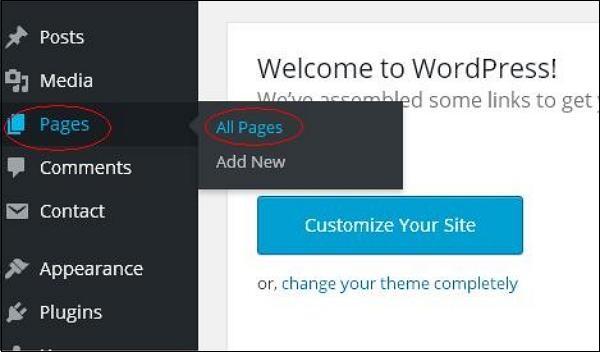
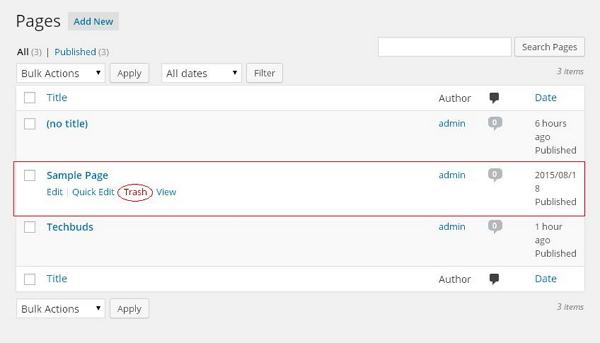
Шаг (1) — Нажмите на Страницы → Все страницы в WordPress.
Шаг (2) — Вы можете удалить Sample Page (Sample Page создается по умолчанию в WordPress). Когда курсор перемещается по страницам, под образцом страницы отображается несколько параметров. Нажмите на корзину, чтобы удалить сообщение.
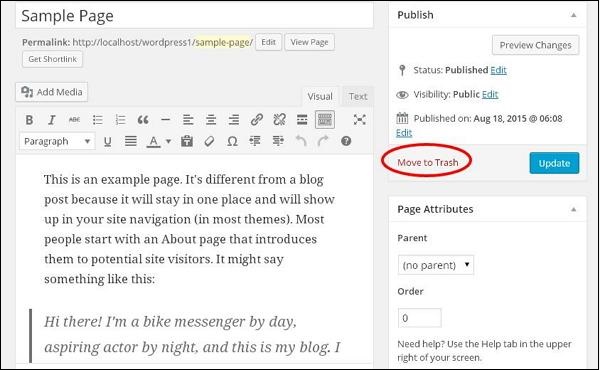
Или же вы также можете удалить свою страницу непосредственно во время редактирования или добавления страницы, нажав кнопку « Переместить в корзину» , как показано на следующем экране.
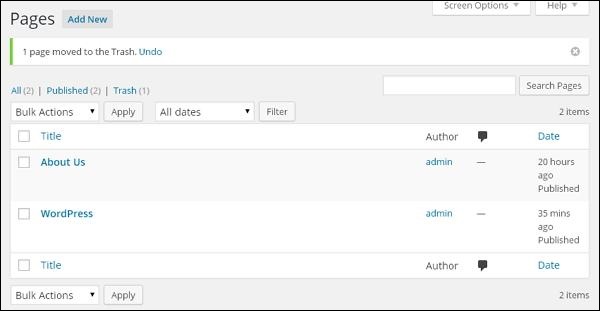
Шаг (3). Чтобы подтвердить, что вы удалили страницу, просмотрите список страниц.
WordPress — Добавить теги
Тег — это небольшая информация, прикрепленная к основному контенту или сообщению с целью идентификации. Он рассказывает посетителям, о чем на самом деле этот пост. Если тег упоминается правильно, это помогает очень легко найти контент.
Ниже приведены шаги для добавления тегов в WordPress.
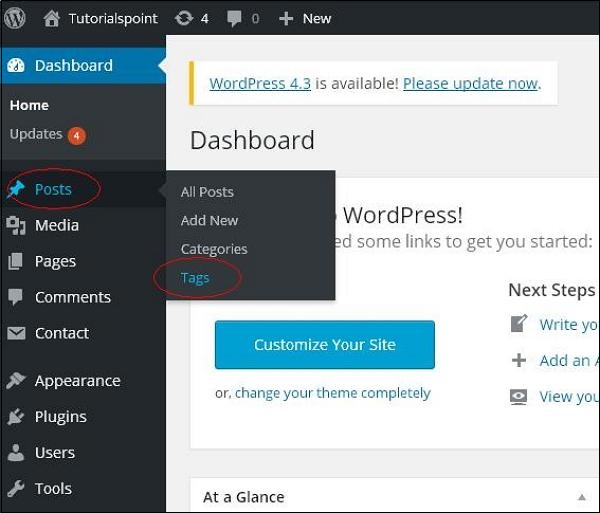
Шаг (1) — Нажмите на сообщения → Теги в WordPress.
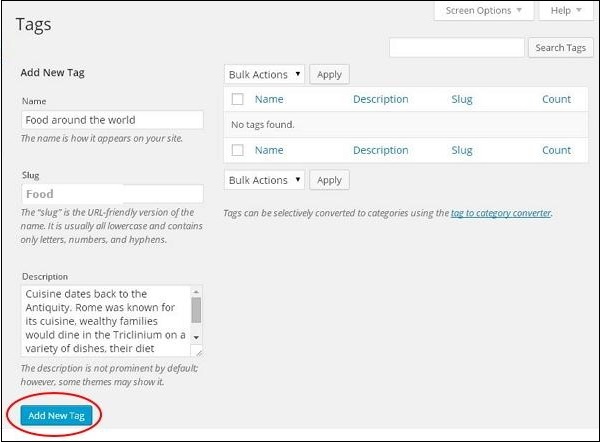
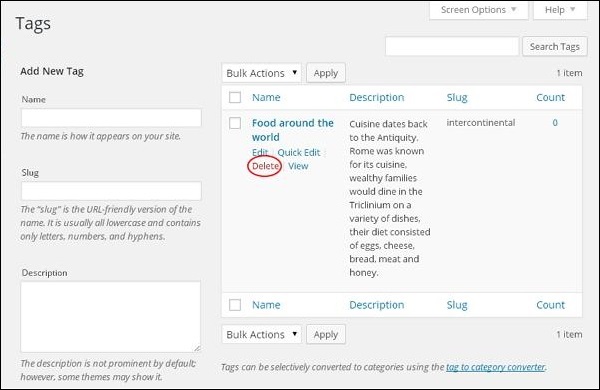
Шаг (2) — Отображается страница тегов.
Ниже приведены подробные данные полей в тегах.
-
Имя — введите имя тега.
-
Slug — слово, выбранное для описания вашего поста. Это указано в тегах URL.
-
Описание — Добавить краткое описание вашего тега. Он отображается при наведении курсора на тег.
Имя — введите имя тега.
Slug — слово, выбранное для описания вашего поста. Это указано в тегах URL.
Описание — Добавить краткое описание вашего тега. Он отображается при наведении курсора на тег.
После заполнения всей информации о тегах, нажмите кнопку Добавить новый тег .
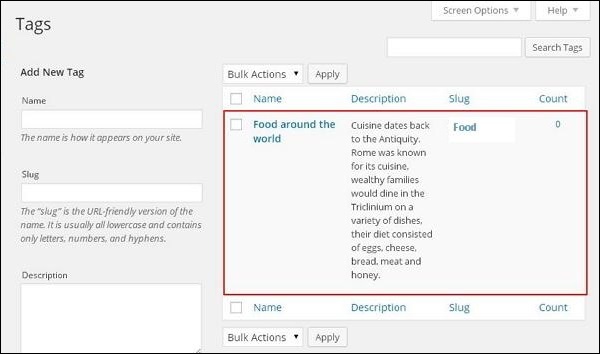
Шаг (3) . Новые созданные теги будут отображаться в правой части страницы, как показано на следующем снимке экрана.
WordPress — Редактировать теги
В этой главе мы научимся редактировать теги в WordPress. Вы можете узнать, как добавить теги в главе WordPress — Добавить теги .
Ниже приведены простые шаги для редактирования тегов в WordPress.
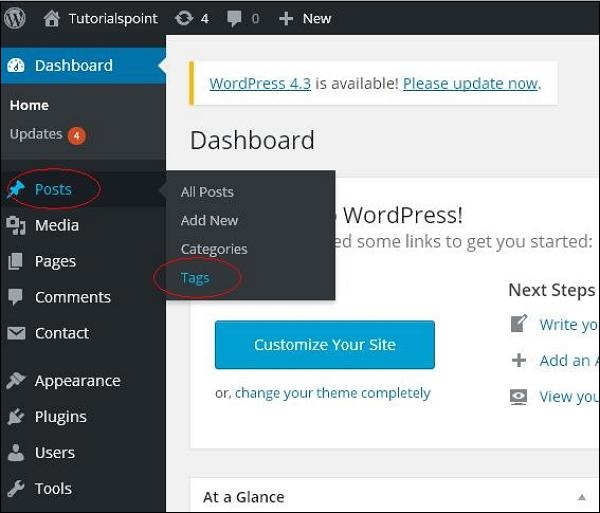
Шаг (1) — Нажмите на сообщения → Теги в WordPress.
Шаг (2) — Вы можете просмотреть тег Food по всему миру ( Food по всему миру был создан в главе WordPress — Добавить теги ). Когда курсор находится над тегами, под именем тега отображаются несколько параметров. Есть два способа редактировать теги: Редактировать и Быстрое Редактирование.
Редактировать — нажмите кнопку « Изменить» в разделе «Теги», как показано на следующем экране.
Вы можете отредактировать любое из обязательных полей, а затем нажать кнопку « Обновить» , как показано на следующем экране.
Здесь поля тегов совпадают с главой WordPress — Добавить теги .
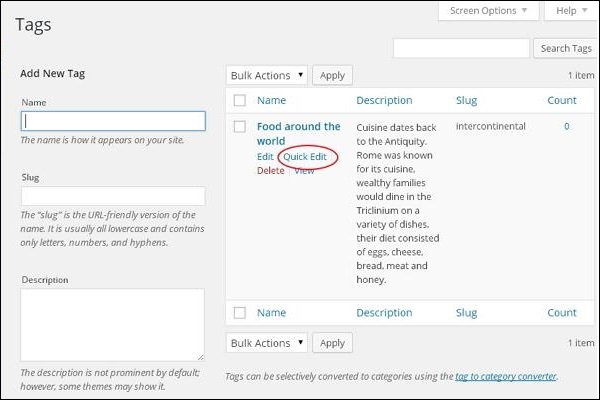
Быстрое редактирование. Выберите пункт « Быстрое редактирование» в разделе «Теги», как показано на следующем снимке экрана.
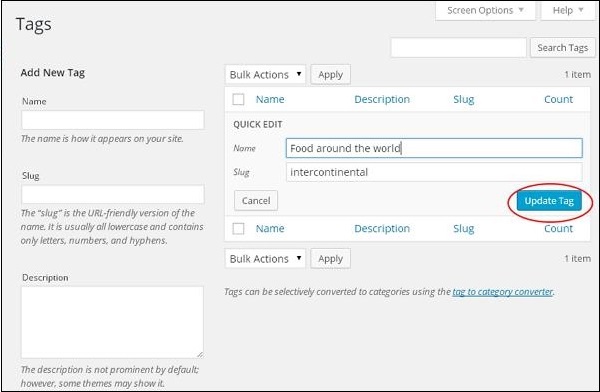
Здесь вы можете редактировать только имя и фрагмент тегов, как показано на следующем экране, а затем нажмите кнопку « Обновить тег» .
WordPress — Удалить теги
В этой главе мы научимся удалять теги в WordPress.
Ниже приведены шаги по удалению тегов в WordPress.
Шаг (1) — Нажмите на сообщения → Теги в WordPress.
Шаг (2). Вы можете удалить тег Food по всему миру ( Food по всему миру был создан в главе WordPress — Добавить теги ), когда курсор находится над тегами, затем под именем тегов отображается несколько параметров. Нажмите « Удалить в разделе тегов», как показано на следующем экране.
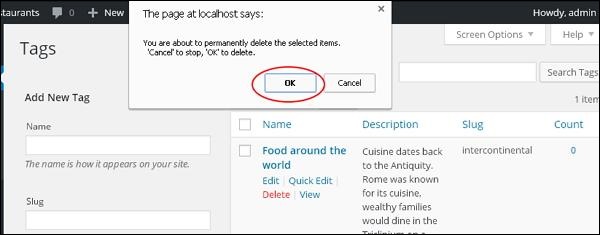
Когда вы нажмете на «Удалить», вы получите всплывающее сообщение с запросом подтверждения удаления.
Вы можете нажать на кнопку ОК и удалить тег навсегда.
WordPress — Добавить ссылки
В этой главе мы научимся добавлять ссылки на страницы WordPress. Ссылка — это соединение одного ресурса с другим. Добавление ссылок на ваши страницы или сообщения в блоге поможет вам подключиться к другим страницам.
Ниже приведены простые шаги для добавления ссылок в WordPress.
Шаг (1) — Нажмите на Страницы → Все страницы в WordPress.
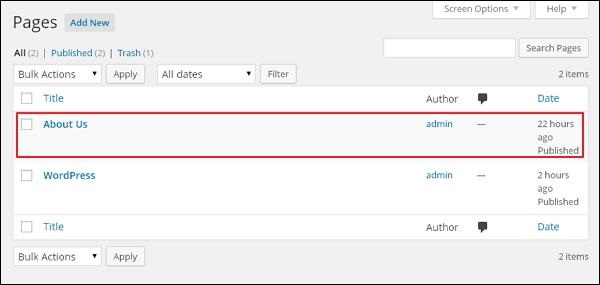
Шаг (2). Список страниц, созданных в WordPress, будет отображаться, как показано на следующем экране. Выберите любую из страниц, чтобы добавить ссылки внутри нее. Здесь мы собираемся добавить ссылки на странице О нас .
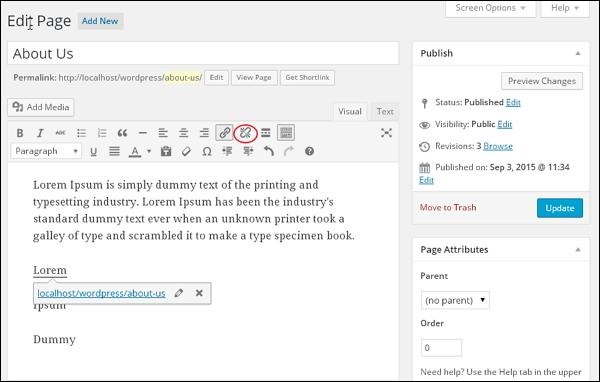
Шаг (3) — Выберите любое предложение или слово, где вы хотите добавить ссылку. Здесь мы добавим ссылку на слово Lorem .
Шаг (4) — Когда вы нажимаете на символ ссылки Вставить / Редактировать, появляется следующее всплывающее окно.
Ниже приведены поля, присутствующие в ссылке Вставить / изменить.
-
URL — введите URL, который вы хотите связать.
-
Текст ссылки — введите текст, который вы хотите ввести в ссылку.
-
Открыть ссылку в новом окне / вкладке — откройте страницу ссылок в новой вкладке или окне. Установите флажок при необходимости.
-
Или ссылка на существующую учетную запись — добавьте ссылки на существующую контентную страницу, выбрав страницу из данного списка. Нажмите Или ссылку на существующую учетную запись, и отобразится список страниц и сообщений, как показано на следующем экране.
URL — введите URL, который вы хотите связать.
Текст ссылки — введите текст, который вы хотите ввести в ссылку.
Открыть ссылку в новом окне / вкладке — откройте страницу ссылок в новой вкладке или окне. Установите флажок при необходимости.
Или ссылка на существующую учетную запись — добавьте ссылки на существующую контентную страницу, выбрав страницу из данного списка. Нажмите Или ссылку на существующую учетную запись, и отобразится список страниц и сообщений, как показано на следующем экране.
После выбора конкретной страницы или публикации из списка ссылки создаются в поле URL, как показано на предыдущем экране. Нажмите на ссылку Добавить .
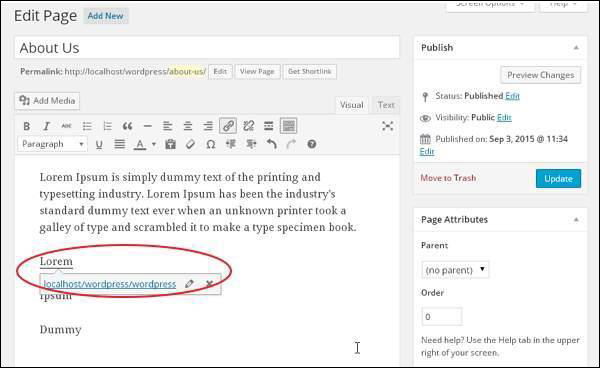
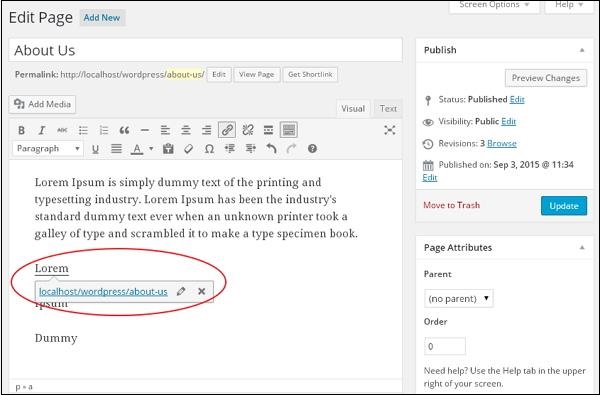
Шаг (5). При наведении курсора на слово Lorem отображается всплывающая подсказка, как показано на следующем экране.
Нажмите кнопку Обновить , чтобы обновить изменения на вашей странице или в публикации.
WordPress — редактировать ссылки
В этой главе мы изучим, как редактировать ссылку в WordPress.
Ниже приведены простые шаги для редактирования ссылок в WordPress.
Шаг (1) — Нажмите Страницы → Все страницы, как показано на следующем экране.
Шаг (2) — Вы можете просмотреть список страниц. Когда курсор находится на странице « О нас» , ниже отображаются несколько вариантов « О нас» . Нажмите на Edit, как показано.
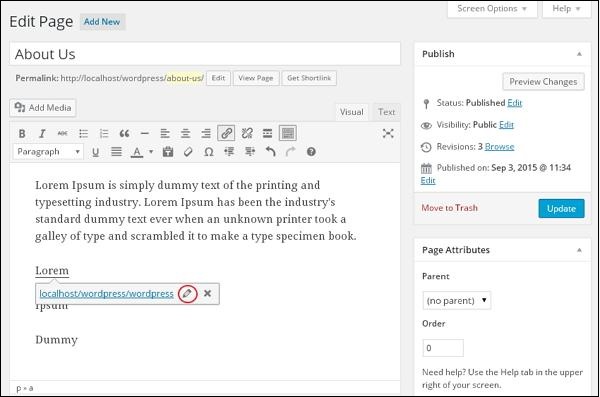
Шаг (3) — Наведите указатель мыши на слово Lorem (ссылка на слово Lorem было создано в главе WordPress — Добавить ссылки ) и нажмите на символ карандаша, чтобы отредактировать ссылку, как показано на следующем экране.
Шаг (4). Вы можете изменить или отредактировать свою ссылку, выбрав страницу из существующего списка. В этом случае мы выбрали страницу « О нас» .
После выбора определенной страницы или сообщения из списка, затем нажмите кнопку Обновить .
Шаг (5) — При наведении курсора на слово Lorem появляется всплывающая подсказка ссылки, как показано на следующем экране.
Нажмите кнопку Обновить , чтобы обновить изменения на вашей странице или в публикации.
WordPress — Удалить ссылки
В этой главе мы научимся удалять ссылки из WordPress. Вы можете удалить ненужные ссылки, которые вам не нужны для вашего сайта или статьи.
Ниже приведены шаги для удаления ссылок в WordPress.
Шаг (1) — Нажмите на Страницы → Все страницы в WordPress.
Шаг (2) — Вы можете просмотреть список страниц. Когда курсор находится на странице « О нас» , отображается несколько параметров. Нажмите на кнопку Изменить , как показано на следующем экране.
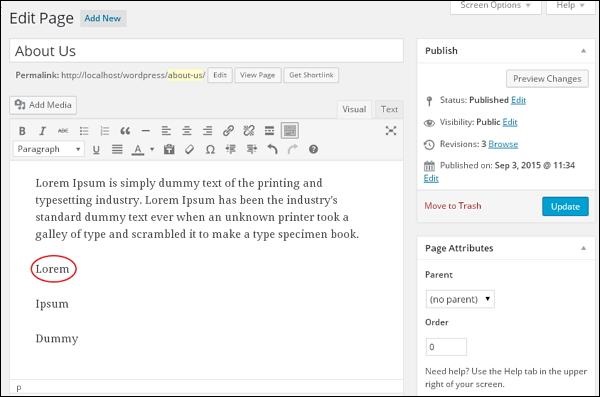
Шаг (3). Выберите слово, которое вы уже связали, т.е. Lorem (ссылка для слова Lorem была создана в главе WordPress — Добавить ссылки ), и нажмите на значок « Удалить ссылку», как показано на следующем экране.
Шаг (4). При наведении указателя мыши на слово Lorem не будет всплывающей подсказки для существующего URL. На следующем снимке экрана показано, что ссылка была удалена.
WordPress — Добавить комментарии
В этой главе мы научимся добавлять комментарии в WordPress. Добавление комментариев позволяет вашим посетителям обсудить с вами. Комментарии утверждаются администратором, а затем публикуются для дальнейшего обсуждения.
Ниже приведены инструкции по добавлению комментариев к сообщениям в блоге.
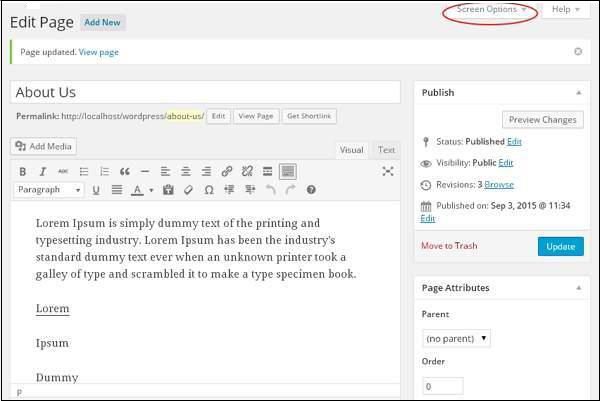
Шаг (1) — Нажмите на Страницы → Все страницы в WordPress.
Шаг (2) . Список страниц, созданных в WordPress, будет отображаться, как показано на следующем экране. Выберите любую страницу, на которую вы хотите добавить комментарий. Здесь мы собираемся добавить комментарий на странице О нас . Нажмите на О нас .
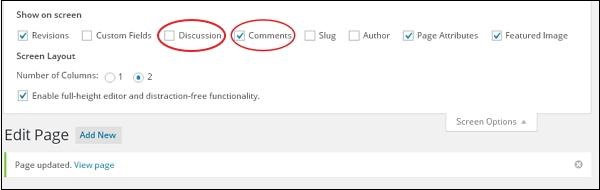
Шаг (3). Чтобы добавить комментарий на этой странице, нажмите « Параметры экрана» в верхнем правом углу.
Шаг (4). Появится раскрывающийся список параметров экрана . Установите флажок Обсуждение и комментарии, как показано на следующем экране.
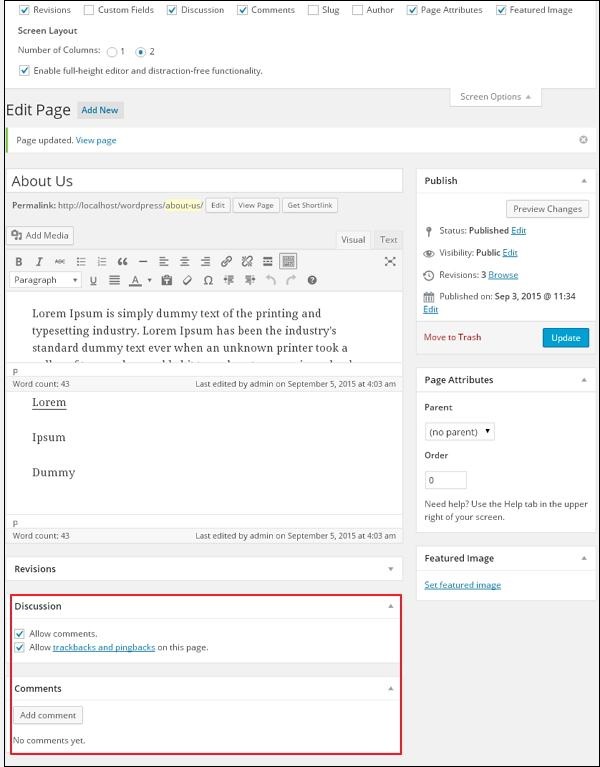
Шаг (5). Теперь вы можете просматривать поле «Обсуждение и комментарии» внизу страницы.
В разделе «Обсуждение» есть два варианта:
-
Разрешить комментарии — позволяет посетителям комментировать ваши сообщения и страницы в блоге.
-
Разрешить трекбэки и пингбэки на этой странице — позволяет посетителям пинговать и трекбэки.
Разрешить комментарии — позволяет посетителям комментировать ваши сообщения и страницы в блоге.
Разрешить трекбэки и пингбэки на этой странице — позволяет посетителям пинговать и трекбэки.
В разделе «Комментарии» вы можете добавить комментарии, нажав кнопку « Добавить комментарий» .
Шаг (6) — Нажмите кнопку Обновить после добавления поля для комментариев.
WordPress — редактировать комментарии
В этой главе мы узнаем о том, как редактировать комментарии в WordPress. Редактировать комментарии может только администратор.
Ниже приведены шаги для редактирования комментариев в WordPress.
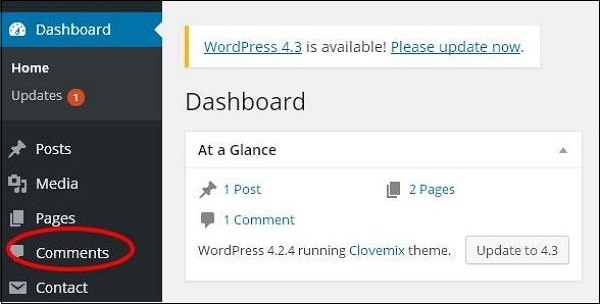
Шаг (1) — Нажмите на Комментарии в WordPress.
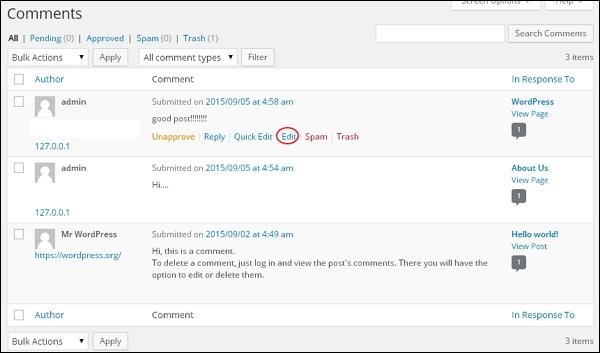
Шаг (2) — Вы можете просмотреть список комментариев для различных страниц. Выберите любой комментарий, который вы хотите редактировать. Нажмите на редактировать .
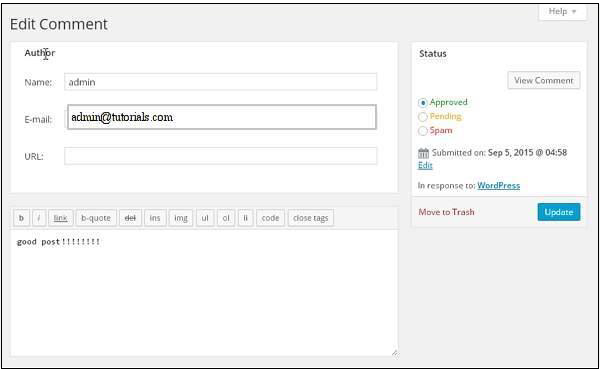
Шаг (3) — Откроется страница редактирования комментария. Вы можете отредактировать комментарий и нажать кнопку « Обновить» .
Здесь вы можете отредактировать имя, адрес электронной почты, URL или комментарий из поля для комментариев.
WordPress — Умеренные комментарии
В этой главе мы научимся модерировать комментарии в WordPress. Модерация комментариев — это процесс, при котором, когда посетители комментируют сообщения, комментарий не публикуется напрямую до тех пор, пока администратор не одобрит его публикацию. Он управляет вашими комментариями, чтобы не было спама в комментариях.
Шаг (1) — Нажмите Настройки → Обсуждение в WordPress.
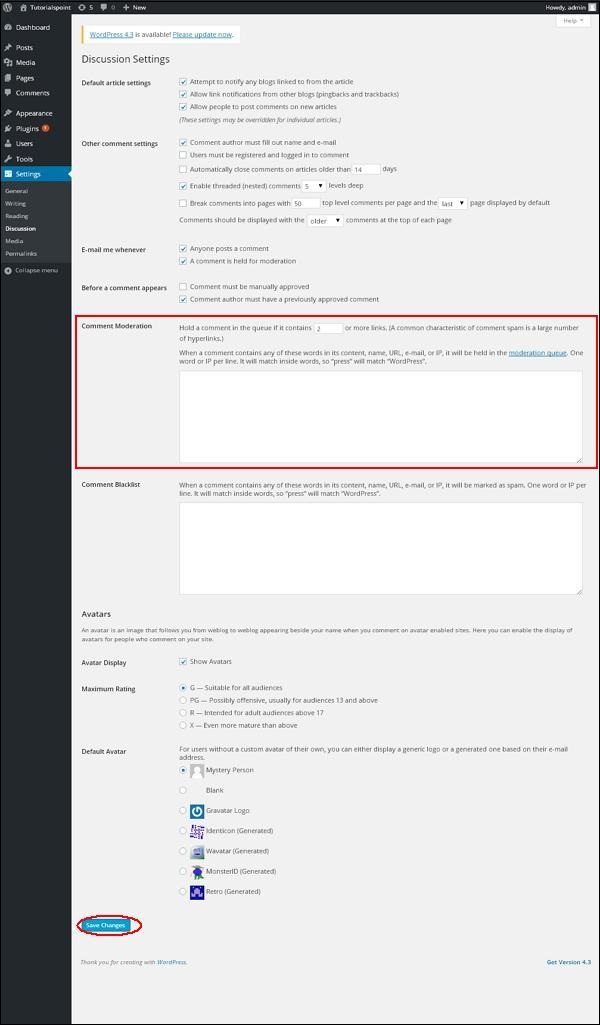
Шаг (2) — Откроется страница настроек обсуждения.
В поле «Модерация комментариев» введите те слова или URL-адреса, которые вы не хотите, чтобы посетители добавляли в комментарии. Всякий раз, когда посетитель дает какие-либо комментарии, он сначала модерируется администратором, а затем публикуется.
Шаг (3) — Нажмите Сохранить изменения .
WordPress — Просмотр плагинов
В этой главе мы изучим, как просматривать плагины в WordPress. Это поможет вам включить и отключить плагины WordPress. Это добавляет уникальные функции к существующему веб-сайту. Плагины расширяют и расширяют функциональность WordPress.
Ниже приведены простые шаги для просмотра плагинов в WordPress.
Шаг (1) — Нажмите на Плагины → Установленные плагины в администраторе WordPress.
Шаг (2). Вы увидите список существующих плагинов на вашем сайте, как показано на следующем экране.
Таблица плагинов и описание отображается. Названия плагинов определены в столбце плагинов, а краткое описание плагинов — в столбце «Описание».
Панель инструментов
Следующие функции отображаются в виде параметров панели инструментов плагина на странице —
-
Активный — показывает активные плагины на сайте.
-
Неактивный — показывает установленные, но неактивные плагины на сайте.
-
Доступно обновление — показывает, доступна ли новая версия или запрашивает ли обновление сейчас.
Активный — показывает активные плагины на сайте.
Неактивный — показывает установленные, но неактивные плагины на сайте.
Доступно обновление — показывает, доступна ли новая версия или запрашивает ли обновление сейчас.
WordPress — Установить плагины
В этой главе мы будем изучать, как устанавливать плагины в WordPress. Это действительно легко установить плагины. Все плагины бесплатны для скачивания; Единственное условие — плагин должен находиться в каталоге WordPress.
Ниже приведены простые шаги по установке плагинов в WordPress.
Шаг (1) — Нажмите на Плагины → Добавить новый в WordPress.
Шаг (2). Введите нужное имя плагина в поле поиска, как показано на следующем экране. Список плагинов, которые имеют отношение к названию плагинов, отобразится, как показано на следующем экране.
Выберите необходимый плагин, который вы хотите использовать. Здесь мы выполнили поиск плагина All in one SEO Pack , который оказался первым плагином, как показано на предыдущем экране. Нажмите кнопку Установить сейчас , чтобы установить плагин на свой сайт.
Шаг (3) — Плагины автоматически начинают загрузку и установку.
Нажмите « Активировать плагин», чтобы активировать плагин на вашем сайте, что значительно упрощает вашу задачу с помощью этого плагина.
Шаг (4) — После активации вы увидите установленный плагин в списке плагинов, как показано на следующем экране.
WordPress — настройка плагинов
В этой главе мы научимся настраивать плагины в WordPress без написания HTML или CSS. Обычно это большое дополнение для многопользовательских сайтов. Этот новый метод позволяет настроить страницу входа в систему с помощью настройщика тем WordPress (навыки кодирования не требуются).
Ниже приведены простые шаги для настройки плагинов в WordPress.
Шаг (1) — Нажмите на Плагины → Добавить новый .
Шаг (2) — Установите и активируйте плагин Customizer Page Login Customizer .
Шаг (3) — Нажмите « Внешний вид» → «Настройка входа в систему ».
Шаг (4) — Нажмите кнопку « Начать настройку» , чтобы продолжить.
Шаг (5) — Он запустит встроенный настройщик тем WordPress. Вы можете настроить тему и сделать так, как вы хотите.
Нажмите на новую вкладку Настройщика входа в систему на боковой панели. Откроется страница настройки входа. На странице настройки входа в систему вы можете настроить свою страницу входа в систему так же, как вы настраиваете свою тему WordPress.
Шаг (6) — настроенная страница входа появится, как показано на следующем экране.
-
Логотип — Загрузить логотип по вашему выбору, чтобы заменить логотип WordPress по умолчанию.
-
Фон — Добавить фоновое изображение или вы можете выбрать цвет фона на ваш выбор.
-
Фон формы — выберите фоновое изображение формы или цвет для контейнера формы входа по вашему выбору.
Логотип — Загрузить логотип по вашему выбору, чтобы заменить логотип WordPress по умолчанию.
Фон — Добавить фоновое изображение или вы можете выбрать цвет фона на ваш выбор.
Фон формы — выберите фоновое изображение формы или цвет для контейнера формы входа по вашему выбору.
Большинство элементов на панели настройки являются прозрачными. Вы можете проверить все выбранные параметры в настройщике, чтобы настроить параметры в соответствии с вашими требованиями на странице входа. Нажмите на кнопку Сохранить и опубликовать .
WordPress — Роли пользователей
В этой главе мы узнаем о ролях пользователей в WordPress. У каждого пользователя своя роль в WordPress. Роли подобны разрешениям, данным конкретному пользователю для доступа к сайту WordPress. Эти роли могут быть назначены только администратором.
Вот несколько предопределенных ролей, доступных в WordPress —
-
Администратор — Администратор имеет все права. Администратор может делать все и вся на сайте WordPress, например, создавать больше администраторов, приглашать больше пользователей, а также удалять их.
-
Редактор . Редактор имеет доступ ко всем сообщениям, страницам, комментариям, категориям, тегам и ссылкам. Они могут создавать, публиковать, редактировать или удалять любые сообщения или страницы.
-
Автор — Автор может только писать сообщения, загружать изображения, редактировать и публиковать свои собственные сообщения.
-
Участник — Автор может только писать и редактировать свои сообщения до публикации. Они могут создавать свои собственные сообщения и страницы, но не могут публиковать их. Они не могут загружать изображения или файлы, но могут видеть статус вашего сайта. Когда они хотят опубликовать какое-либо сообщение, оно должно быть сначала уведомлено лично администратору для просмотра. Когда сообщение одобрено, участник не может вносить изменения после публикации.
-
Подписчик — Подписчик может только читать и комментировать сообщения. Подписчики — это те, кто вошел в вашу учетную запись, чтобы получать обновления.
-
Зритель — Зрители могут просматривать только ваши сообщения; они не могут редактировать, но могут только комментировать сообщения.
Администратор — Администратор имеет все права. Администратор может делать все и вся на сайте WordPress, например, создавать больше администраторов, приглашать больше пользователей, а также удалять их.
Редактор . Редактор имеет доступ ко всем сообщениям, страницам, комментариям, категориям, тегам и ссылкам. Они могут создавать, публиковать, редактировать или удалять любые сообщения или страницы.
Автор — Автор может только писать сообщения, загружать изображения, редактировать и публиковать свои собственные сообщения.
Участник — Автор может только писать и редактировать свои сообщения до публикации. Они могут создавать свои собственные сообщения и страницы, но не могут публиковать их. Они не могут загружать изображения или файлы, но могут видеть статус вашего сайта. Когда они хотят опубликовать какое-либо сообщение, оно должно быть сначала уведомлено лично администратору для просмотра. Когда сообщение одобрено, участник не может вносить изменения после публикации.
Подписчик — Подписчик может только читать и комментировать сообщения. Подписчики — это те, кто вошел в вашу учетную запись, чтобы получать обновления.
Зритель — Зрители могут просматривать только ваши сообщения; они не могут редактировать, но могут только комментировать сообщения.
WordPress — Добавить пользователей
В этой главе мы рассмотрим, как добавлять пользователей в свой блог или веб-сайт WordPress. Когда пользователи регистрируются в вашем блоге или на веб-сайте WordPress, вы получаете уведомление по электронной почте, чтобы вы всегда знали, когда регистрируются новые пользователи, а затем вы можете войти в свою панель инструментов и редактировать роль пользователей.
Ниже приведены простые шаги для добавления пользователей в WordPress.
Шаг (1) — Нажмите « Пользователи» → «Добавить новый» в WordPress.
Шаг (2) — Вы можете заполнить пользовательские данные на странице Добавить нового пользователя . Заполните все необходимые поля (как показано на следующем экране), чтобы продолжить.
-
Имя пользователя (обязательно) — введите уникальное имя пользователя, которое вы хотите отобразить на сайте.
-
E-mail (обязательно) — введите действительный адрес электронной почты. Пользователь получает уведомления с сайта на этот адрес электронной почты.
-
Имя — введите имя пользователя.
-
Фамилия — введите фамилию пользователя.
-
Веб-сайт — введите URL-адрес веб-сайта пользователя.
-
Пароль (обязательно) — введите пароль.
-
Повторить пароль (обязательно) — Повторите тот же пароль, что и предыдущий пароль для аутентификации.
-
Send Password — Отправить пароль новому пользователю по электронной почте. Пользователь получит электронное письмо с новым паролем.
-
Роль — выберите конкретную роль в раскрывающемся списке: подписчик, автор, автор, редактор или администратор.
Имя пользователя (обязательно) — введите уникальное имя пользователя, которое вы хотите отобразить на сайте.
E-mail (обязательно) — введите действительный адрес электронной почты. Пользователь получает уведомления с сайта на этот адрес электронной почты.
Имя — введите имя пользователя.
Фамилия — введите фамилию пользователя.
Веб-сайт — введите URL-адрес веб-сайта пользователя.
Пароль (обязательно) — введите пароль.
Повторить пароль (обязательно) — Повторите тот же пароль, что и предыдущий пароль для аутентификации.
Send Password — Отправить пароль новому пользователю по электронной почте. Пользователь получит электронное письмо с новым паролем.
Роль — выберите конкретную роль в раскрывающемся списке: подписчик, автор, автор, редактор или администратор.
Нажмите кнопку Добавить нового пользователя , чтобы добавить пользователя в список пользователей.
Шаг (3) — Вы можете просмотреть список пользователей, чтобы увидеть, были ли пользователи добавлены. Сообщение будет отображаться как « Новый пользователь создан», как показано на следующем экране.
WordPress — Фотография пользователя
В этой главе мы будем изучать User Photo в WordPress. Чтобы добавить фотографию пользователя в WordPress, необходимо установить плагин User Photo из плагинов WordPress. Это поможет вам добавить свою фотографию в свой профиль WordPress.
Ниже приведены простые шаги для добавления фотографии пользователя .
Шаг (1) — Нажмите Настройки → Фотография пользователя .
Шаг (2) — Откроется страница параметров фотографии пользователя .
Установите размер для миниатюр и внесите необходимые изменения, а затем нажмите кнопку « Обновить параметры» .
Шаг (3) — Для просмотра плагина User Photo активирован, перейдите в Пользователи → Ваш профиль . На странице вашего профиля вы можете увидеть раздел « Ваши фото ». Здесь вы можете загрузить свою фотографию для отображения в качестве изображения профиля.
WordPress — редактирование пользователей
В этой главе мы изучим, как редактировать пользователей в WordPress.
Ниже приведены простые шаги по редактированию пользователей в WordPress.
Шаг (1) — Нажмите на Пользователи → Все пользователи .
Шаг (2) — вы увидите список пользователей.
На панели инструментов видны еще две вкладки —
-
Администратор — будет отображен список администраторов.
-
Подписчик — список подписчиков будет отображаться.
Администратор — будет отображен список администраторов.
Подписчик — список подписчиков будет отображаться.
Когда мы нажимаем на поле « Изменить роль на» , появляется раскрывающийся список, как показано на предыдущем снимке экрана.
-
Подписчик — человек, который может управлять только своим профилем.
-
Участник — человек, который может писать и контролировать свои сообщения, но не может их публиковать.
-
Автор — человек, который может публиковать и управлять своими сообщениями.
-
Редактор — человек, который может публиковать и управлять сообщениями, включая сообщения других пользователей.
-
Администратор — лицо, которое имеет доступ ко всем функциям администрирования на одном веб-сайте.
Подписчик — человек, который может управлять только своим профилем.
Участник — человек, который может писать и контролировать свои сообщения, но не может их публиковать.
Автор — человек, который может публиковать и управлять своими сообщениями.
Редактор — человек, который может публиковать и управлять сообщениями, включая сообщения других пользователей.
Администратор — лицо, которое имеет доступ ко всем функциям администрирования на одном веб-сайте.
Нажмите на флажок имени пользователя, чтобы изменить роль пользователя. Затем нажмите кнопку « Изменить» , и роль пользователя будет изменена соответствующим образом.
Шаг (3) — Нажмите на опцию Edit, как показано на следующем экране, чтобы отредактировать пользователя.
Шаг (4) — Отображается страница редактирования пользователя . Здесь вы можете отредактировать или изменить все поля в соответствии с вашими потребностями и нажать « Обновить пользователя», чтобы сохранить изменения.
WordPress — Удалить пользователей
В этой главе мы узнаем, как удалять пользователей в WordPress.
Ниже приведены шаги по удалению пользователей.
Шаг (1) — Нажмите на Пользователи → Все пользователи .
Шаг (2) — список пользователей отображается, как показано на следующем экране.
Шаг (3) — выберите тот, который вы хотите удалить. И нажмите на Удалить .
Шаг (4) — Когда вы нажимаете « Удалить», вы получаете следующую страницу.
Шаг (5). Выберите необходимые параметры и нажмите « Подтвердить удаление» . Ваш пользователь будет удален.
Шаг (6). У нас есть другой способ удаления пользователей. Появится экран, показанный на следующем снимке.
Здесь вы можете выбрать пользователей для удаления, установить флажки, нажать « Удалить» в раскрывающемся списке и нажать « Применить» .
Шаг (7). После нажатия кнопки « Применить» выбранные пользователи будут удалены.
WordPress — Личный профиль
В этой главе мы узнаем, как создать личный профиль в WordPress.
Ниже приведены шаги для личного профиля.
Шаг (1) — Нажмите « Пользователи» → «Ваш профиль» на левой навигационной панели.
Шаг (2). При нажатии на «Ваш профиль» отобразится следующий экран.
На экране появляются следующие личные параметры:
-
Визуальный редактор. Когда вы добавляете посты / страницы на свой сайт, вы можете включить этот параметр, если хотите создавать, форматировать или редактировать пост. Если вы отключите этот параметр, вы не сможете использовать этот параметр.
-
Цветовая схема администратора — Вы можете изменить цвет вашего сайта WordPress, выбрав любой из следующих.
-
Сочетания клавиш — если вы слишком быстры в выполнении своей работы и вам нужны сочетания клавиш, тогда вы можете установить этот флажок.
-
Панель инструментов — если вы установите этот флажок, вы можете просматривать панель инструментов при использовании WordPress.
Визуальный редактор. Когда вы добавляете посты / страницы на свой сайт, вы можете включить этот параметр, если хотите создавать, форматировать или редактировать пост. Если вы отключите этот параметр, вы не сможете использовать этот параметр.
Цветовая схема администратора — Вы можете изменить цвет вашего сайта WordPress, выбрав любой из следующих.
Сочетания клавиш — если вы слишком быстры в выполнении своей работы и вам нужны сочетания клавиш, тогда вы можете установить этот флажок.
Панель инструментов — если вы установите этот флажок, вы можете просматривать панель инструментов при использовании WordPress.
название
-
Имя пользователя — введите ваше имя пользователя.
-
Имя / Фамилия — введите ваше имя и фамилию.
-
Псевдоним — введите псевдонимы, если они есть.
-
Отображать имя как: установите флажок, если хотите, чтобы ваше имя отображалось публично.
Имя пользователя — введите ваше имя пользователя.
Имя / Фамилия — введите ваше имя и фамилию.
Псевдоним — введите псевдонимы, если они есть.
Отображать имя как: установите флажок, если хотите, чтобы ваше имя отображалось публично.
Контактная информация
-
Электронная почта — введите действительный адрес электронной почты.
-
Веб-сайт — введите свой веб-адрес.
Электронная почта — введите действительный адрес электронной почты.
Веб-сайт — введите свой веб-адрес.
О себе
-
Биографическая информация — некоторые подробности о вас.
-
Новый пароль — введите пароль по вашему выбору.
-
Повторите пароль — введите пароль еще раз для аутентификации. Пароль должен содержать 7 символов.
-
Ваша фотография. Вы можете загрузить собственное изображение со своего компьютера. Это будет ваша фотография профиля.
Биографическая информация — некоторые подробности о вас.
Новый пароль — введите пароль по вашему выбору.
Повторите пароль — введите пароль еще раз для аутентификации. Пароль должен содержать 7 символов.
Ваша фотография. Вы можете загрузить собственное изображение со своего компьютера. Это будет ваша фотография профиля.
Шаг (3) — После того, как вы обновили все изменения, нажмите « Обновить профиль» .
WordPress — управление темами
В этой главе мы узнаем об управлении темами . Он включает в себя файлы изображений, шаблоны, таблицы стилей CSS и т. Д., Которые могут помочь сделать ваш веб-сайт великолепным. В этой главе рассказывается, как устанавливать, добавлять новые или настраивать темы в WordPress.
Ниже приведены шаги для управления темой .
Шаг (1) — Выберите Внешний вид → Темы на приборной панели.
Шаг (2) — появится следующий экран. Наведите курсор на любую тему и нажмите « Детали темы» .
Шаг (3) — Когда вы нажимаете на Детали темы, появляется следующая страница. Он состоит из деталей, связанных с темой. Детали, такие как версия, описание, теги и т. Д.
Если вы хотите добавить эту тему на свою страницу / веб-сайт, нажмите « Активировать» , а если вы хотите просто проверить тему, то нажмите « Просмотр в реальном времени» .
Если вы нажмете на активировать, то вы получите всплывающее сообщение как —
Шаг (4) — Нажмите на Настроить .
Шаг (5). В левой части страницы вы можете настроить свою тему. Любые изменения, которые вы делаете, или что-то новое, что вы добавляете, отображаются в правой части страницы.
Мы узнаем о настройке внешнего вида тем в следующей главе, т.е. WordPress настроить тему .
WordPress — настроить тему
В этой главе мы научимся настраивать темы. Настройка тем поможет вам по-новому взглянуть на ваш сайт. Здесь вы можете изменить фоновые изображения / цвета, добавить заголовки и многое другое.
Ниже приведены шаги настройки темы .
Шаг (1) — Нажмите на Внешний вид → Настройка .
Шаг (2) — появится следующий экран.
Как видно, с левой стороны у нас есть раздел настройки, а с правой стороны — тема, которую вы выбрали. Таким образом, любые изменения, которые вы делаете в левой части, будут отображаться в правой части страницы. Вот несколько вариантов, которые вы должны знать —
Активная тема. В этом разделе вы можете изменить текущую тему, просто нажав «Изменить» .
Когда вы нажимаете «Изменить», вы получаете список тем, нажимаете любую из тем, а затем нажимаете «Сохранить и продолжить» . Ваша тема будет сохранена.
Заголовок сайта и слоган — в этом разделе вы можете добавить заголовок сайта и слоган, который хотите добавить на свой сайт.
Добавьте свое название в разделе «Название сайта» . И ваш слоган в поле « Слоган » .
Цвета — Вы можете изменить цвет текста заголовка, используя этот раздел. Когда вы прокручиваете цвета, вы видите изменения, происходящие в правой части вашей страницы. Вы даже можете добавить свой собственный цвет в поле, расположенное между «Текущий цвет» и «По умолчанию» .
Изображение заголовка — добавьте изображение заголовка, выбрав один из вариантов, или вы можете добавить собственное изображение, нажав «Добавить новое изображение» .
Виджеты — Добавьте виджеты на ваш сайт отсюда.
Когда вы нажимаете на стрелку, появляется следующее изображение.
Здесь есть два варианта —
Первый — это «Основная область виджетов» , когда вы нажимаете на нее, вы получаете другой список виджетов, которые должны отображаться в области нижнего колонтитула.
Когда вы нажимаете на любой из виджетов, появляется выпадающий список, где вы можете редактировать больше или добавлять больше. Например, если вы хотите добавить категории, появится следующее изображение.
На этом изображении вы можете добавить свою категорию в раздел «Заголовок» . Отметьте любой из обязательных полей. Если вы не хотите добавлять что-либо, скажите «Удалить» . То же самое относится и к другим виджетам.
Вторичный виджет — здесь вы должны нажать «Добавить виджет», и вы получите боковую панель со списком различных виджетов. Нажмите на любой, и он добавится в ваш список виджетов.
Если вы хотите добавить больше виджетов, нажмите «Добавить виджет» еще раз, и вы можете добавить столько виджетов, сколько захотите.
Статический фронт — выберите либо последние сообщения, либо статический титульный лист для вашего сайта.
WordPress — Управление виджетами
В этой главе мы изучим управление виджетами . Виджеты — это небольшие блоки, которые выполняют определенные функции. Они дают дизайн и управление структурой теме WordPress. Некоторые специфические особенности виджета —
- Они помогают вам добавлять контент и функции.
- Их можно легко перетащить в область виджетов.
- Они варьируются от темы к теме. Они не одинаковы для каждой темы.
Шаг (1) — Нажмите на Внешний вид → Виджеты .
Шаг (2) — Появится следующий экран, показывающий доступные виджеты.
Следующие функции появляются на странице —
-
Доступные виджеты — Вы можете использовать их, чтобы добавить в боковую панель.
-
Неактивная боковая панель (не используется) — они не используются и могут быть навсегда удалены из списка виджетов.
-
Неактивные виджеты — удаляет виджеты с боковой панели, но сохраняет их в настройках.
-
Главная боковая панель — любой виджет, который вы добавите сюда, появится на вашем сайте.
-
Управление в настройщике — возвращает вас на страницу настройки.
Доступные виджеты — Вы можете использовать их, чтобы добавить в боковую панель.
Неактивная боковая панель (не используется) — они не используются и могут быть навсегда удалены из списка виджетов.
Неактивные виджеты — удаляет виджеты с боковой панели, но сохраняет их в настройках.
Главная боковая панель — любой виджет, который вы добавите сюда, появится на вашем сайте.
Управление в настройщике — возвращает вас на страницу настройки.
Шаг (3) — Перетащите в боковую панель Main . Любой виджет, который вы добавите сюда, появится на вашем сайте.
WordPress — Фон
В этой главе мы будем изучать фоновые изображения, цвета фона и прозрачность фона.
Шаг (1) — Нажмите на Внешний вид → Фон .
Шаг (2) — появляется следующая страница, где отображается раздел « Фоновое изображение ».
Шаг (3). Для фона не выбрано изображение. Если вы хотите сделать это, нажмите « Выбрать изображение» . Вы получаете следующую страницу.
Здесь вы можете загрузить изображения, используя два варианта.
- Загрузить файлы
- Медиа библиотека
Шаг (4) — Загрузка файлов. Когда вы нажимаете кнопку «Загрузить файлы», отображается следующий экран. Выберите файлы на рабочем столе и затем нажмите « Выбрать изображение», если изображение удовлетворено.
Шаг (5) — Медиатека — Когда вы нажимаете на Медиатеку, появляется следующая страница. Выберите файлы в медиатеке WordPress. Это означает, что если у вас уже есть обновленные изображения, вы можете выбрать любой из них напрямую.
После выбора изображения, на правой стороне вы получите несколько вариантов —
-
Редактировать изображение — когда вы нажимаете на эту кнопку, вы попадаете на другую страницу, где вы можете редактировать масштабное изображение, размеры, обрезанное изображение, настройки миниатюр и т. Д. Как показано на следующем изображении, внесите необходимые изменения, нажмите Сохранить, а затем нажмите на обновление .
Редактировать изображение — когда вы нажимаете на эту кнопку, вы попадаете на другую страницу, где вы можете редактировать масштабное изображение, размеры, обрезанное изображение, настройки миниатюр и т. Д. Как показано на следующем изображении, внесите необходимые изменения, нажмите Сохранить, а затем нажмите на обновление .
-
Удалить навсегда — если вы хотите, чтобы ваше изображение не попало в библиотеку, нажмите эту кнопку.
-
URL — введите URL вашего изображения в это поле.
-
Заголовок — если вы хотите внести какие-либо изменения в заголовок изображения, вы можете сделать это прямо здесь.
-
Подпись. Вы можете кратко объяснить свое изображение в этом разделе.
-
Альтернативный текст. Дайте альтернативный текст вашему изображению, чтобы оно было легко доступно пользователям во время поиска.
-
Описание — Небольшое описание вашего изображения.
Удалить навсегда — если вы хотите, чтобы ваше изображение не попало в библиотеку, нажмите эту кнопку.
URL — введите URL вашего изображения в это поле.
Заголовок — если вы хотите внести какие-либо изменения в заголовок изображения, вы можете сделать это прямо здесь.
Подпись. Вы можете кратко объяснить свое изображение в этом разделе.
Альтернативный текст. Дайте альтернативный текст вашему изображению, чтобы оно было легко доступно пользователям во время поиска.
Описание — Небольшое описание вашего изображения.
Шаг (6) — Нажмите Цвета → Цвет фона на той же странице. Измените свой цвет фона соответственно. Непрозрачность фона используется не для всех тем. Настройка темы не одинакова для каждой используемой нами темы. Это меняется от темы к теме.
WordPress — передача хоста
В этой главе мы изучим, как перенести WordPress на новую хостинговую платформу.
Здесь мы использовали хостинг Hostinger для переноса сайта WordPress на другой хост.
Просто следуйте простым шагам, приведенным ниже, чтобы перенести ваш сайт WordPress на другой хост.
Шаг (1) — Сохраните резервную копию файлов WordPress и экспортируйте базу данных. Подробнее об этом мы поговорим в главе WordPress — Резервное копирование и восстановление.
Шаг (2) — Войдите в свою cPanel и нажмите на Базы данных MySQL, как показано на следующем экране.
Шаг (3). Создайте новую базу данных и пользователя MySQL, как показано на следующем экране. На странице есть следующие поля —
-
MySQL Database Name — введите имя вашей базы данных.
-
MySQL Username — введите ваше имя пользователя.
-
Пароль — Установите пароль для вашей базы данных.
-
Пароль еще раз — еще раз установите тот же пароль, что и предыдущий для аутентификации.
MySQL Database Name — введите имя вашей базы данных.
MySQL Username — введите ваше имя пользователя.
Пароль — Установите пароль для вашей базы данных.
Пароль еще раз — еще раз установите тот же пароль, что и предыдущий для аутентификации.
После заполнения всех полей нажмите кнопку « Создать» .
Шаг (4). Вы можете просмотреть созданную базу данных MySQL, пользователя и хоста, как показано на следующем экране.
Шаг (5) — Нажмите на символ +.
Шаг (6) — Нажмите на phpMyAdmin .
Шаг (7). Нажмите вкладку « Импорт » на странице phpMyAdmin.
Шаг (8). Нажмите кнопку « Выбрать файл» , чтобы выбрать файл резервной копии в вашей системе, и нажмите кнопку « Перейти» .
Шаг (9). Вы можете просмотреть таблицы загруженной базы данных, как показано на следующем экране.
Шаг (10). Загрузите файлы WordPress с помощью протокола передачи файлов (FileZilla), как показано в главе WordPress — Резервное копирование и восстановление в разделе « Восстановление файлов WordPress ».
Шаг (11). Отредактируйте файл wp-config.php, как указано в разделе «Восстановление файлов WordPress» в главе WordPress — «Резервное копирование и восстановление» .
Шаг (12). В разделе «Веб-сайт» хостингера нажмите «Автоинсталлятор».
Шаг (13) — Вы можете просмотреть загруженный файл WordPress. Нажмите на ссылку URL, как показано на следующем экране.
Шаг (14) — Вы можете просмотреть страницу входа в WordPress.
WordPress — обновление версии
В этой главе мы изучим, как обновить версию в WordPress. Здесь мы обновим WordPress до последней версии через панель администратора.
Ниже приведены несколько простых шагов для обновления версии в WordPress.
Шаг (1) — Нажмите « Пожалуйста, обновите сейчас», как показано на следующем экране.
Вы получите уведомления в админ-панели WordPress, когда для WordPress будет доступна более новая версия. Перед обновлением рекомендуется сохранить резервную копию WordPress.
Шаг (2). После нажатия на ссылку обновления отобразится следующая страница. Нажмите кнопку Обновить сейчас .
Шаг (3) — Следующее сообщение отображается во время обновления WordPress.
Примечание — при обновлении версии, если вы получаете сообщение об ошибке
Неустранимая ошибка: максимальное время выполнения 30 секунд превышено в C: \ вашей папке WordPress \ wp-includes \ class-http.php в строке 1597
тогда вам нужно предпринять следующие действия —
-
Откройте папку WordPress → папка wp-includes
-
Откройте файл class-http.php и добавьте в начале следующую строку: set_time_limit (0);
-
Сохраните файл.
Откройте папку WordPress → папка wp-includes
Откройте файл class-http.php и добавьте в начале следующую строку: set_time_limit (0);
Сохраните файл.
Теперь ваш WordPress успешно обновлен.
WordPress — защита от спама
В этой главе мы узнаем, как защитить ваш блог или веб-сайт WordPress от спама . Убедитесь, что ваш скрипт WordPress обновлен до последней стабильной версии. WordPress поставляется с предустановленным антиспам-решением — Akismet .
Вы можете активировать Akismet, для чего у вас должен быть ключ WordPress API. Вы должны зарегистрироваться на официальном сайте WordPress. Ключ будет отправлен на ваш почтовый ящик.
Ниже приведены шаги, которые необходимо выполнить, чтобы включить плагин Akismet Spam Protection для вашего сайта или блога.
Шаг (1) — Зайдите в админку WordPress → Плагины → Установлено . Появится следующий экран.
Шаг (2) — Нажмите кнопку « Активировать» , как показано на следующем экране.
Шаг (3) . Плагин Akismet будет активирован, а затем нажмите кнопку « Активировать учетную запись Akismet» , как показано на следующем экране.
Шаг (4). Нажмите « Получить ключ API», как показано на следующем экране, чтобы получить новый ключ, или введите его вручную, если у вас уже есть ключ API.
Шаг (5). Если у вас нет ключа API, нажмите вкладку GET AN AKISMET API KEY, чтобы двигаться дальше.
Шаг (6) — Заполните обязательные поля и нажмите кнопку Зарегистрироваться , как показано на следующем экране.
Шаг (7) — После завершения процесса регистрации . Вы получите ключ API в своем зарегистрированном адресе электронной почты. Введите ключ API вручную и нажмите кнопку « Использовать этот ключ» , как показано на следующем экране.
Шаг (8). Если вы ввели правильный ключ API , он будет проверен, и вы получите подтверждающее сообщение, как показано на следующем экране.
Шаг (9) — Теперь ваш блог будет защищен от спама Akismet. Вы сможете проверить комментарии в своем блоге на наличие спама, а также вручную пометить комментарии как спам из админки блога → Комментарии .
Вы можете отслеживать, сколько спам- сообщений было остановлено Akismet, и вы можете защитить свои посты, блоги, комментарии и т. Д. Кроме того, вы можете защитить свой веб-сайт от спамеров, которые могут нанести вред вашему сайту.
WordPress — Резервное копирование и восстановление
В этой главе мы рассмотрим, как выполнять резервное копирование и восстановление файлов и базы данных в WordPress. В WordPress есть две части резервного копирования, такие как —
- Резервное копирование файлов WordPress
- Резервное копирование базы данных WordPress
- Восстановление WordPress файлов
- Восстановление базы данных WordPress
Резервное копирование файлов WordPress
Чтобы получить файлы резервных копий WordPress, вам нужно установить FileZilla Client в вашей системе.
Ниже приведены простые шаги, используемые для операции резервного копирования файлов в WordPress.
Шаг (1) — Откройте клиент FileZilla, как показано на следующем снимке экрана.
Шаг (2). Введите хост, имя пользователя, пароль и порт, как вы использовали для входа в cPanel.
Заполнив все поля, нажмите кнопку Quickconnect .
Шаг (3). Вы получите все файлы и папки вашего сайта WordPress с правой стороны, как показано на следующем экране.
Шаг (4). Выберите все файлы и папки, щелкните правой кнопкой мыши и выберите « Загрузить» .
После загрузки файлов WordPress из cPanel, они будут сохранены в вашей системе.
Резервное копирование базы данных WordPress
Ниже приведены простые шаги для резервного копирования базы данных в WordPress.
Шаг (1) — Введите путь http: // localhost / phpmyadmin в вашем браузере. Вы получите следующий экран.
Шаг (2) — Нажмите на название базы данных «WordPress», которое вы создали для WordPress.
Шаг (3) — После нажатия на базу данных WordPress , откроется следующая страница. Нажмите на вкладку « Экспорт ».
Шаг (4) — Вы получите два метода для экспорта базы данных, то есть Quick и Custom . Выберите любой из методов и нажмите кнопку « Перейти» .
После экспорта файла базы данных он будет сохранен в вашей системе.
Восстановление файлов WordPress
Ниже приведены простые шаги, используемые для восстановления файлов в WordPress с использованием ftp —
Шаг (1) — Откройте клиент FileZilla и войдите на свой сайт, используя ftp, как показано на следующем экране.
Шаг (2) — Откройте локальный каталог в ftp и загрузите все файлы WordPress на свой сайт, как показано на следующем экране.
Шаг (3) — Затем перейдите в папку WordPress → файл wp-config.php . Скопируйте и переименуйте файл wp-config.php перед редактированием, в случае ошибки вы можете восстановить этот файл обратно.
Откройте файл wp-config.php и найдите следующий код.
define('DB_NAME', 'db_name');
Замените db_name именем вашей базы данных, которое вы создали.
define('DB_USER', 'db_user');
Замените db_user вашим именем пользователя MySql.
define('DB_PASSWORD', 'db_password');
Замените пароль db_password своим паролем MySql.
Сохраните файл wp-config после редактирования и загрузите его на свой сайт WordPress через ftp.
Восстановление базы данных WordPress
Ниже приведены шаги, используемые для восстановления базы данных в WordPress.
Шаг (1) — Введите путь http: // localhost / phpmyadmin в браузере. Появится следующий экран.
Вы можете создать новую базу данных или импортировать резервную копию в существующую базу данных.
Здесь мы создадим новое имя базы данных, т.е. new_wordpress, и нажмем кнопку « Создать» .
Шаг (2). Вы можете просмотреть созданную базу данных, как показано на следующем экране. Нажмите на имя базы данных new_wordpress .
Шаг (3) — Нажмите на Импорт .
Шаг (4) — Нажмите кнопку « Выбрать файл» , чтобы выбрать файл резервной копии в вашей системе. После загрузки файла SQL выберите формат SQL, как показано на следующем экране.
Нажмите на кнопку Go .
Шаг (5). После того, как вы нажмете Go, вы получите сообщение после успешной загрузки файла sql.
WordPress — Оптимизация
В этой главе мы рассмотрим, как оптимизировать сайт WordPress.
Вот несколько простых советов по оптимизации вашего сайта WordPress.
- Обеспечить высокое качество и содержательный контент.
- Иметь правильные имена для изображений.
- Используйте короткие постоянные ссылки, которые содержат ключевые слова.
- Оптимизированы темы.
- Карта сайта должна быть в формате XML.
- Подключайте посты к социальным сетям.
- Остерегайтесь техники черной шляпы.
- Удалите свой ящик для мусора.
- Продолжайте проверять статистику вашего сайта
- Продолжайте проверять свои плагины.
- Используйте CSS и JavaScript эффективно.
Обеспечить высокое качество и содержательный контент
Любая страница, которую вы создаете, самая важная вещь, которая имеет значение, это содержание. Вы должны иметь хороший контент с ключевыми словами, которые могут быть полезны для пользователей, а не для поисковых систем. Содержание должно быть понятным, а не сложным или трудным для чтения.
Иметь правильные названия для изображений
Имена, которые вы выбираете для своих изображений, должны быть уникальными; рассмотрите выбор изображений, помня пользователя. Используйте ключевые слова, которые могут быть полезны для пользователей. У вас есть определенные имена для ваших изображений, и не забудьте добавить свои alt-теги и теги заголовков к вашим изображениям.
Например, если ваше изображение относится к мороженому с шоколадным мороженым, не упоминайте его как DSC12346, вместо этого укажите его как «Шоколад-мороженое-High-street-restaurant-new-york.jpg». Это было бы намного проще для поиска.
Используйте короткие постоянные ссылки, которые содержат ключевые слова
Постоянные ссылки, которые вы используете, должны быть понятными. Например — http://www.mywebsite.com/tutorialspoint/telangana/ вместо http://www.mywebsite.com/page-id?5631456325
Оптимизированы темы
Используйте те темы, которые являются быстрыми и оптимизированы для WordPress, чтобы при применении к веб-сайту они не имели низкой скорости.
Карта сайта должна быть в формате XML
У Google есть много инструментов, которые могут быть полезны. Такие инструменты, как Оптимизатор веб-сайтов, Центр веб-мастеров и Google XML, очень просты в использовании.
Подключите сообщения в социальных сетях
Социальные сети сегодня очень важный аспект. Так что подключите их к своим постам в блоге, страницам и т. Д., Чтобы иметь хорошие оценки и популярность. Помогите продвигать посты и страницы других людей, и они сделают то же самое в ответ.
Остерегайтесь техники черной шляпы
Не обманывайте Google, так как он быстро вас найдет. Не создавайте себе проблем и создавайте проблемы для своего сайта, используя методы черной шляпы. Обязательно используйте подлинные методы SEO.
Удалить ящик для мусора
Всегда подумайте о том, чтобы очистить свой мусор для большей скорости и иметь хороший поток на вашем сайте.
Продолжайте проверять статистику вашего сайта
Размер страницы имеет большое значение. Чем больше изображений, флеш, видео или медиа-сообщений на вашей странице, тем медленнее будет загружаться. Плагин модуля Yslowi> рекомендуется, чтобы помочь вам быстрее просматривать страницы.
Проверьте плагины
Наличие множества плагинов в WordPress также может быть причиной замедления загрузки вашей страницы. Так что следите за плагинами, над которыми вы работаете. Рассмотрите возможность проверки своих плагинов перед их добавлением.
Используйте CSS и JavaScript эффективно
Всегда держите свой CSS вверху страницы, а JavaScript внизу. Пусть сначала загрузится CSS, а затем JavaScript. Вот плагин, который поможет вам получить ваши JavaScript в нижней части страницы. Это нижний колонтитул javaScript .
WordPress — сброс пароля
В этой главе мы узнаем, как сбросить ваши пароли в WordPress. У нас есть два способа сброса паролей в WordPress —
-
пользователь
-
Забыли пароль
пользователь
Забыли пароль
Давайте посмотрим, как установить пароль через раздел « Пользователь ».
Шаг (1) — Войдите в вашу админ панель WordPress и нажмите « Пользователи» → «Все пользователи» на панели инструментов.
Шаг (2) — Когда вы нажимаете на All Users, вы получаете страницу со списком пользователей. Из этого выберите тот, из которого вы хотите сбросить пароль, и нажмите на кнопку «Изменить».
Когда вы нажимаете кнопку «Изменить», появляется следующая страница.
Теперь давайте посмотрим, как сбросить пароль, используя раздел « Забыли пароль ».
Шаг (3). На этой странице вы можете ввести новый пароль, который должен содержать 7 символов. Когда вы закончите настройку нового пароля, нажмите « Обновить профиль» .
Шаг (3.1) — Когда вы пытаетесь войти в вашу админ-панель WordPress, вы забыли свой пароль и вам нужно сбросить его, вы получите следующее сообщение на странице.
Шаг (3.2) — Нажмите на Забыли пароль? Появится следующая страница. Обновите свою электронную почту и скажите « Получить новый пароль» .
Шаг (3.3) — После нажатия вы получите сообщение о том , что на указанный вами адрес электронной почты была отправлена ссылка .
Шаг (3.4) — Перейдите на свою электронную почту и откройте (Сброс пароля WordPress) почту и нажмите на предоставленную ссылку.
Шаг (3.5) — Введите новый пароль, подтвердите еще раз, если требуется, а затем нажмите « Сбросить пароль» .