В этой главе мы рассмотрим некоторые базовые концепции RichFaces и узнаем, как RichFaces справляется с обработкой запросов AJAX и многими другими функциями.
Обработка AJAX-запроса
Как упоминалось ранее, RichFaces предоставляет богатые компоненты пользовательского интерфейса, которые обеспечивают функциональные возможности AJAX в веб-приложении даже без реализации каких-либо кодов AJAX. Все эти возможности AJAX представлены через библиотеку тегов a4: j . <a4j: commandLink>, <a4j: commandButton>, <a4j: support> и <a4j: poll> — это четыре тега, которые помогают разработчику включать функции AJAX в веб-приложение. Мы узнаем больше о библиотеках тегов в следующей главе.
Частичная обработка дерева
В обычном AJAX-приложении все поля ввода будут обрабатываться как разные узлы дерева, однако в RichFaces у нас есть опция частичной отправки узлов дерева и проверки обязательных полей.
Давайте рассмотрим пример, чтобы понять больше об этом. Предположим, что в HTML есть пять элементов: «Имя», «Идентификатор сотрудника», «Зарплата сотрудника», «Адрес сотрудника» и «Отдел сотрудника». Теперь вы хотите проверить или обработать только идентификатор сотрудника, что возможно при использовании RichFaces, но невозможно при использовании AJAX. Вам необходимо отправить всю форму на сервер. RichFaces предоставляет атрибут execute, который может идентифицировать конкретный компонент и обрабатывать его. Ниже приведены различные уровни доступных атрибутов исполнения.
-
@all — этот атрибут будет обрабатывать все ваши данные.
-
@none — это можно использовать, когда вы не хотите обрабатывать какие-либо данные.
-
@this — это обработает только запрашивающий компонент.
-
@form — это обработает всю форму, которая содержит запрашивающий компонент.
-
@region — это будет обрабатывать определенный регион веб-страницы.
@all — этот атрибут будет обрабатывать все ваши данные.
@none — это можно использовать, когда вы не хотите обрабатывать какие-либо данные.
@this — это обработает только запрашивающий компонент.
@form — это обработает всю форму, которая содержит запрашивающий компонент.
@region — это будет обрабатывать определенный регион веб-страницы.
Частичное обновление
Как и поля ввода, RichFaces предоставляет аналогичные опции для обновления разных представлений. Разработчики могут настроить вид в соответствии с их выбором. Как и атрибут execute, существует атрибут render, который работает аналогично атрибуту execute. Все эти атрибуты работают на основе идентификатора идентификатора веб-страницы.
Ниже приведены различные уровни доступных атрибутов рендеринга.
-
@all — это обновит весь компонент.
-
@none — это не обновит ни один из ваших компонентов.
-
@this — обновит только запрашивающий компонент.
-
@from — обновит форму, содержащую запрашивающие данные.
-
@region — это обновит определенный регион веб-страницы.
@all — это обновит весь компонент.
@none — это не обновит ни один из ваших компонентов.
@this — обновит только запрашивающий компонент.
@from — обновит форму, содержащую запрашивающие данные.
@region — это обновит определенный регион веб-страницы.
Другие теги a4j
До сих пор мы обсуждали концептуальные свойства приложения RichFaces. В этом разделе мы узнаем о них подробно на практических примерах.
<A4j: AJAX>
Это один из основных компонентов, которые предлагает RichFaces. Это не что иное, как расширяющаяся часть тега JSF2.0 f: AJAX. Этот тег запускает запрос AJAX всякий раз, когда на веб-страницах происходит событие JS. Следующий пример описывает больше об этом теге. Создайте страницу «xhtml» в папке веб-страницы и назовите ее «a4jAJAXExample.xhtml». Затем вставьте следующий фрагмент кода.
<!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://xmlns.jcp.org/jsf/html" xmlns:a4j = "http://richfaces.org/a4j"> <h:head> <title>a4j:AJAX Tag Example</title> </h:head> <h:body> <h:form id = "form"> <h:inputText value = "#{managedBean.message}"> <a4j:AJAX render = "ShowMessage" /> </h:inputText> <h:outputText value = "#{managedBean.message}" id = "ShowMessage" style = "animation-duration"/> </h:form> </h:body> </html>
Нам также необходимо создать управляемый компонент для хранения входных данных с веб-страницы. Идите дальше и создайте класс Java в каталоге с исходным кодом. Ниже приведен код класса managedbean.java .
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
Сохраните оба файла и запустите, что приведет к следующему выводу в браузере.
<A4j: PARAM>
a4j: param является расширением тега f: param. Он используется для присвоения значения свойству или переменной экземпляра. Этот тег способен постоянно присваивать значение переменной экземпляра. Ниже приведен код «a4jparamExample.html».
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>
Ниже приведен соответствующий код класса управляемого компонента.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}
Идите вперед и запустите файл. Ниже приведен вывод в браузере.
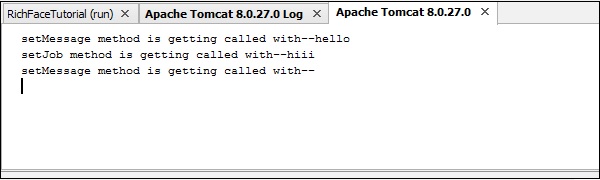
Теперь в консоли сервера вы увидите следующий вывод, который доказывает, что файл xhtml обменивается данными с управляемым компонентом, чтобы установить переменную экземпляра во время выполнения.
<A4j: CommandButton>
Мы уже использовали тег командной кнопки в нашем предыдущем примере. Он используется для создания кнопки внутри страницы xhtml, которая будет генерировать и взаимодействовать с механизмом AJAX для обработки конкретного запроса. Он принимает входные данные, обрабатывает их и выводит выходные данные в веб-браузере.
В предыдущем примере мы создали две кнопки — «TutorialsPoint» и «RichFace Tutorials». Наш тег командной кнопки внутренне связывается с управляемым компонентом и устанавливает необходимые переменные экземпляра. Это также ответственно за предоставление значения.
<A4j: commandLink>
Командная ссылка работает как компонент <h: commandlink> в JSF 2.0. Командная кнопка генерирует AJAX-запрос на основе отправки всякий раз, когда ссылка на команду работает для события щелчка JS. Это единственное различие, которое мы имеем в командной кнопке и командной ссылке. Следующий пример поможет вам лучше понять тег lib. Создайте файл «a4jCommandLink.xhtml» и вставьте в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>
Не нужно ничего менять в классе управляемых бинов. Запустите этот файл, и следующий будет вывод в браузере.
<A4j: outputPanel>
Панель вывода работает как область HTML-страницы. Он используется для группировки различных компонентов веб-страницы, а не для их индивидуального указания. В предыдущем примере мы использовали панель вывода для отображения сообщения, представленного в текстовом поле ввода. Ниже приведен синтаксис панели вывода.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
<A4j: область>
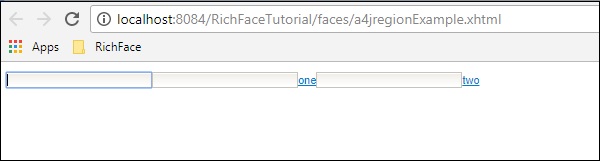
Это ключевая особенность RichFaces, которая позволяет обрабатывать некоторые части веб-страницы. Используя этот тег, в RichFaces происходит частичная обработка дерева. Он в основном используется для увеличения процесса рендеринга. Следующий пример поможет вам понять это в деталях. Создайте файл «a4jregionExample.xhtml», используя следующий код.
<? xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns: h = "http://java.sun.com/jsf/html" xmlns: a4j = "http://richfaces.org/a4j"> <Ч: голова> <title> Пример региона </ title> </ ч: голова> <Ч: корпус> <Ч: форма> <h: inputText value = "# {managedBean.message}" /> <h: inputText value = "# {managedBean.job}" /> <a4j: commandLink id = "one" value = "one" /> <A4j: область> <h: inputText value = "# {managedBean.message}" /> <a4j: commandLink id = "two" value = "two" /> </ A4j: область> </ ч: форма> </ Ч: корпус> </ Html>
Наряду с этой страницей в формате HTML, пожалуйста, обновите наш managedBean соответствующим образом.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
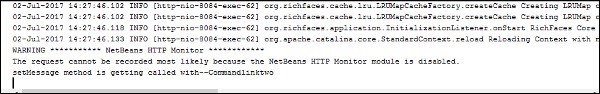
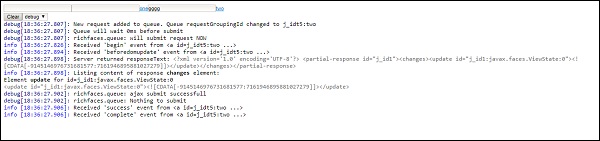
При щелчке по ссылке на команду «one» она обрабатывает всю форму, однако, когда мы щелкаем по ссылке на команду «two», обрабатывается только экземпляр сообщения, поскольку он заключен в тег региона. Точно так же, если мы заключим командную ссылку ‘one’ в другой тег региона, он обработает только первые два входных параметра. Ниже приведен снимок экрана консоли сервера при каждом щелчке по ссылке «два».
Всякий раз, когда щелкает командная ссылка «один», последующим будет вывод.
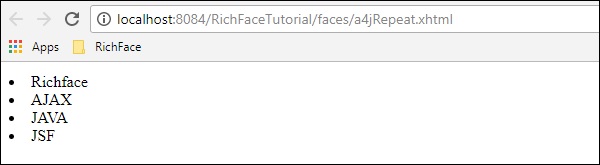
<A4j: повторить>
Тег повторения работает точно так же, как тег <ui: repeat> JSF. Это помогает перебирать список на веб-странице. В следующем примере файла «a4jRepeat.xhtml» мы перебираем список из нашего класса управляемых бинов.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>
Запустив этот конкретный файл в браузере, вы получите следующий вывод.
<A4j: состояние>
Как следует из названия, этот тег полезен всякий раз, когда вы хотите отобразить состояние вашего запроса AJAX во внешнем интерфейсе. Вы можете включить обычное текстовое сообщение или GIF или изображение на основе статуса по вашему выбору. Для небольшого приложения, такого как следующее, вы получите представление о состоянии в интерфейсе, однако всякий раз, когда вы выполняете сложный запрос AJAX, это состояние очень хорошо видно. Пожалуйста, измените «a4jregionExample.xhtml», как показано ниже.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
Всякий раз, когда вы запускаете это приложение, вы можете увидеть два состояния «работает …» и «Готово». Эти статусы автоматически исчезают при каждом выполнении запроса.
<A4j: включают> / <a4j: Keepalive>
Include и keepAlive, оба тега были введены в RichFaces 3.0, но в RichFaces 4 эти теги были объявлены устаревшими, так как эти функциональные возможности можно легко реализовать с помощью других других тегов, используемых в Facelets, таких как <ui: include> и <ui: insert>. Как следует из названия, include был введен для включения одной страницы в другую, а keepAlive был введен для управления областью связи управляемого компонента со страницей JSF. Рекомендуется использовать обновленную версию любых программных API и использовать компонент <UI> и реализацию «аннотаций» для достижения бизнес-целей.
<A4j: войти>
Как следует из названия, этот компонент a4j помогает генерировать информацию о регистрации в веб-браузере. В следующем примере объясняется больше об этом теге. Отредактируйте файл «a4jregionExample.xhtml» следующим образом.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
Теперь запустите приведенный выше код в браузере, и следующий будет вывод. a4j: log будет генерировать необходимые журналы всех уровней, когда это необходимо.
<A4j: Функция JsFunction>
Это наиболее продвинутая функция RichFaces, где автоматическая функция JS может быть создана без какого-либо кода JavaScript. CDK сгенерирует автоматический код JavaScript на основе любого события JS.
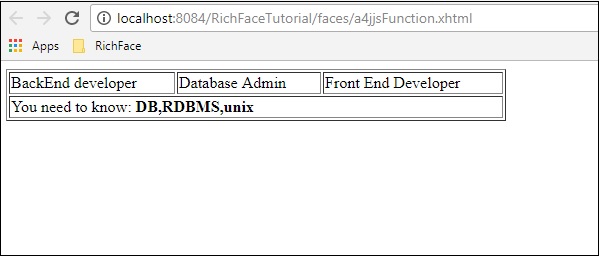
В следующем примере мы создаем функцию JavaScript, которая будет вызываться при наведении указателя мыши на указанное значение.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>
Приведенный выше код сгенерирует следующий вывод в браузере. В зависимости от события JS CDK переопределит метод с именем «showMySkill ()», и необходимые значения будут напечатаны в браузере.
<A4j: AJAXListener>
Этот тег используется, когда вы хотите выполнить определенного слушателя непосредственно перед отображением результата в браузере. Этот тег недоступен в RichFaces 4, потому что те же функции доступны в где вы можете создать AJAX-запрос на любое событие JS. Хотя рекомендуется использовать обновленную версию программного обеспечения, если вы все еще используете RichFaces 3, этот тег можно использовать следующим образом.
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>
В приведенном выше примере, по нажатию кнопки «Отправить», будет создано событие JS, которое вызовет метод «областей», реализованный внутри класса бина, и соответствующий результат будет представлен в результате.