В этой главе мы узнаем о различных компонентах выбора, предоставляемых технологией RichFaces.
<Богатые: PickList>
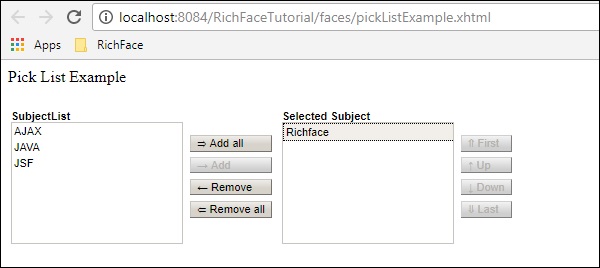
Используя этот тег, мы можем выбрать одно значение из заполненного списка. Это также позволяет нам добавлять и удалять компонент списка в другой список. Следующий пример демонстрирует, как это работает. Создайте один файл xhtml, назовите его «pickListExample.xhtml» и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <h:head> <title>PickList Example</title> </h:head> <h:body> <h:form> <h:outputText value = "Pick List Example"/> <br/> <br/> <rich:pickList value = "#{managedBean.subjectList}" sourceCaption = "SubjectList" targetCaption = "Selected Subject" listWidth = "170px" listHeight = "120px" orderable = "true"> <f:selectItems value = "#{managedBean.subjectList}" itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/> </rich:pickList> </h:form> </h:body> </html>
Нам нужно изменить наш файл managedBean.java, чтобы заполнить список компонентов в файле xhtml. Ниже приведен снимок нашего измененного файла Java.
import java.util.Arrays; import java.util.List; import javax.faces.bean.ManagedBean; import javax.faces.bean.RequestScoped; @ManagedBean @RequestScoped public class managedBean { String message; String job; private List<String> SubjectList = Arrays.asList( "Richface","AJAX","JAVA","JSF","DOTNET","python"); public String getMessage() { return message; } public void setMessage(String message) { System.out.println("setMessage method is getting called with--"+message); this.message = message; } public String getJob() { return job; } public void setJob(String job) { System.out.println("setJob method is getting called with--"+job); this.job = job; } public List<String> getSubjectList() { return SubjectList; } public void setSubjectList(List<String> SubjectList) { this.SubjectList = SubjectList; } }
Приведенный выше фрагмент кода выдаст следующий вывод в браузере. Атрибут «value» тега pickList — это не что иное, как «getSubjectList ()» класса компонента. «ItemValue» — это аббревиатура класса объекта, а соответствующий «itemLabel» — это имя значения экземпляра. В этом примере наш тег pickList автоматически создает два отдельных списка с именами «sourceCaption» и «targetCaption». Атрибут orderable используется для поддержания порядка выбора в целевом списке.
<Богатые: orderingList>
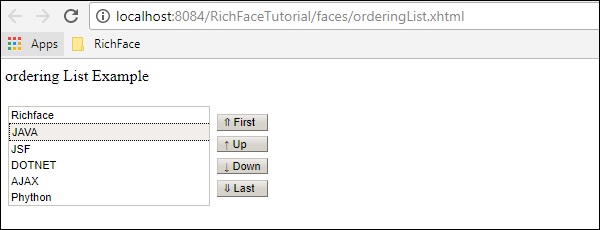
Этот тег используется для отображения списка в целом. <orderingList> автоматически предоставит некоторую функцию, подобную кнопке, для распространения по списку и поможет упорядочить выбранный элемент. В следующем примере мы создадим один orderingList, используя следующий код для «OrderingListExample.xhtml».
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>
Нам не нужно менять наш класс bean-компонентов, поскольку мы снова заполняем один и тот же список, используя разные теги для разных представлений. Как и в предыдущем примере, даже здесь атрибуты значения содержат весь список, полученный из «getSubjectList ()». «ItemValue» и «itemLabel» содержат значение класса объекта и соответствующей переменной экземпляра соответственно.
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
<Богатые: ListShuttle>
Тег ListShuttle доступен в RichFaces 3. Он помогает распространяться по одному списку и помещает то же значение в другой. В RichFaces 4 этот тег был подавлен, потому что та же функциональность может быть достигнута другим новым тегом с именем <rich: pickList>, как описано выше. Если вы используете RichFaces 3.0, этот тег можно использовать следующим образом.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>
Очень удобно использовать pickList вместо использования этого тега, поскольку ту же функциональность можно получить с помощью pickList, написав только две строки кода.