RichFaces — Обзор
RichFaces — это библиотека компонентов с открытым исходным кодом для технологии JSF. Он разработан и спроектирован JBoss. RichFaces предоставляет повторно используемую разметку и возможности AJAX разработчику JSF без каких-либо предварительных знаний внешнего интерфейса. RichFaces был разработан над JSF 2, следовательно, он следует тому же жизненному циклу JSF. Встроенная поддержка AJAX и настраиваемые функции внешнего вида открыли новый горизонт для приложений Enterprise Java.
Преимущества и недостатки
Ниже приведены некоторые преимущества использования RichFaces.
Поддержка AJAX — RichFaces исключает старый шаблон AJAX, JavaScript-коды для включения разметки в веб-страницы. Используя RichFaces, разработчик может включать наценки на лету, не имея каких-либо предварительных знаний об AJAX.
Component Development Kit (CDK) — Как было описано ранее, разработчику не нужно концентрироваться на разметках, используемых в приложении, все, что им нужно включить, — это теги RichFaces для использования этих функций. Это автоматическое создание разметок будет выполняться средой выполнения под названием CDK.
Обработка ресурсов — RichFaces предоставляет дополнительную поддержку для создания различных двоичных файлов, таких как изображения, Excel, электронные таблицы и т. Д.
Skinning — Skinning — это современный подход, представленный в JSF, который позволяет очень легко контролировать внешний вид приложения. Специально централизованное управление цветом с использованием других настраиваемых параметров делает его очень удобным для разработчика.
Ниже приведены некоторые недостатки использования RichFaces.
Ресурс — это довольно новая технология, поэтому получение качественного ресурса — огромная проблема для богатого разработчика.
Сложный — переход через различные фазы и создание динамических разметок — это полная ответственность CDK. Понимание внутренней обработки CDK является немного сложным и запутанным для традиционного фронтенд-разработчика.
RichFaces — Настройка среды
В этой главе вы настроите нашу среду разработки и настройте свою систему так, чтобы вы могли приступить к разработке RichFaces.
Технические требования
В соответствии с техническими требованиями вы узнаете, как настроить JDK, сервер приложений или любую IDE по вашему выбору.
Системные Требования
Вы можете использовать любую работающую систему, никаких ограничений на память, оперативную память и операционную систему нет.
Установка JDK
Прежде чем продолжить, в вашей системе должен быть настроен JDK. Пожалуйста, обратитесь к официальному сайту oracle, чтобы загрузить и установить JDK 7 или более позднюю версию. Возможно, вам придется установить переменную среды для Java так, чтобы она могла работать правильно. Чтобы проверить вашу установку в операционной системе Windows, нажмите «java –version» в командной строке, и в качестве результата вы увидите версию Java, установленную в вашей системе.
Установка IDE
В интернете есть номера IDE. Вы можете использовать любой по своему усмотрению. Для этого руководства давайте использовать NetBeans 8.2. Вы можете найти ссылку для загрузки другой IDE в следующей таблице.
| Имя IDE | Ссылка для установки |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Затмение | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Всегда рекомендуется использовать последнюю версию программного обеспечения, чтобы вытянуть из нее максимум возможностей. В этом руководстве мы будем использовать среду IDE NetBeans 8.2 вместе с JDK 8.
Требования к серверу
В качестве сервера приложений вы будете использовать Tomcat. В этой главе вы настроите сервер Tomcat в системе. Если вы устанавливаете последнюю версию NetBeans, вы можете напрямую установить Apache Tomcat вместе с IDE NetBeans. Если вы этого не делаете, пожалуйста, загрузите последнюю версию Tomcat с официального сайта TOMCAT . Сохраните извлеченные файлы Tomcat на диске C или в программных файлах. Эти файлы будут использованы на следующем этапе.
Требования к клиенту
RichFaces является компонентом пользовательского интерфейса. Таким образом, как и любой компонент пользовательского интерфейса, интернет-браузер будет выступать в качестве клиента для вашего приложения. Вы можете использовать любой современный интернет-браузер, такой как IE, Safari, Chrome и т. Д.
Требования к разработке
Загрузка необходимых jar-файлов: посетите официальный веб-сайт JBOSS и загрузите последнюю стабильную версию Jar-файлов JBoss. Распакуйте файлы. Для разработки приложения RichFaces вам понадобятся следующие jar-файлы.
- RichFaces-a4j-4.5.17.Final.jar
- RichFaces-ядро-4.5.17.Final.jar
- RichFaces богатый-4.5.17.Final.jar
- cssparser-0.9.18.jar
- гуавы-19.0.jar
- бурса-1.3.jar
Создание проекта
В этом разделе мы создадим демонстрационное приложение, которое будет использоваться позже, чтобы узнать больше о RichFaces. Прежде чем продолжить, настоятельно рекомендуется загрузить и установить все необходимое программное обеспечение и файлы JAR, упомянутые ранее.
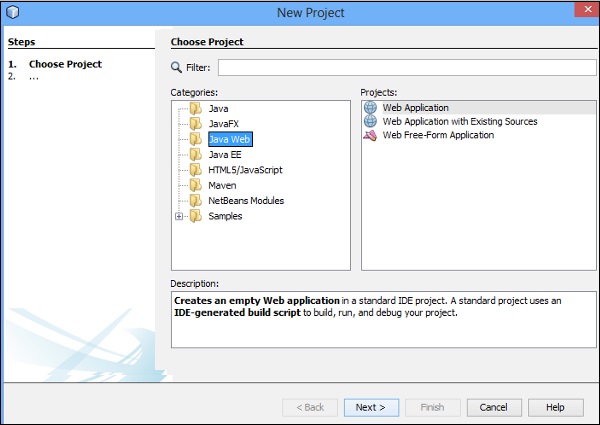
Шаг 1. Откройте IDE NetBeans. Перейдите в Файл → Новый проект. Вы будете перенаправлены на следующий снимок экрана.
Шаг 2 — Выберите «Java Web» и «Web Application» на вкладках «Categories» и «Projects» соответственно и нажмите «Next».
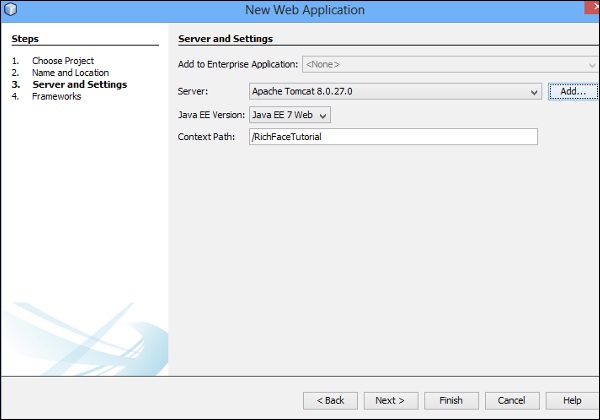
Шаг 3 — На следующей вкладке вы должны указать название проекта. Здесь давайте назовем его «RichFaceTutorial». Затем нажмите «Далее». Вы будете перенаправлены на следующий снимок экрана. где вы будете настраивать детали сервера.
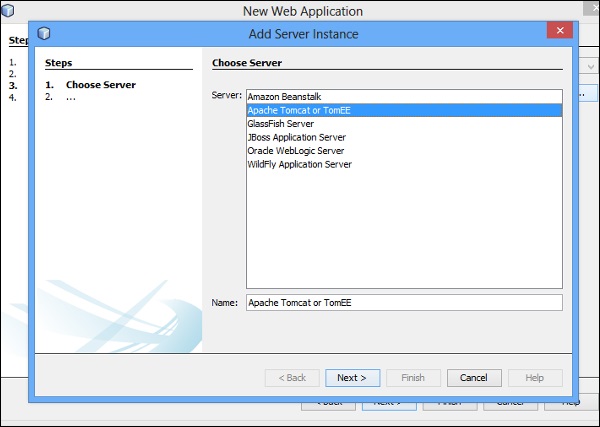
Шаг 4 — Выберите «Apache Tomcat» из выпадающего списка и нажмите «Добавить». Как только вы нажмете «Добавить», вы будете перенаправлены на отдельный экран, где вам нужно настроить свой сервер. Для настройки сервера вам понадобятся файлы сервера, загруженные в предыдущем разделе.
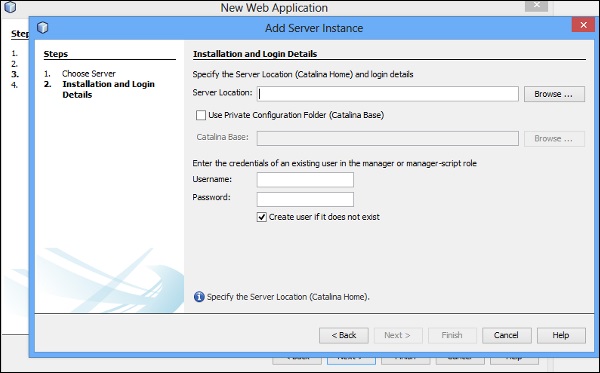
Шаг 5 — Выберите «Apache Tomcat или TomEE» из списка, как показано на скриншоте выше, и нажмите «Далее». Вы будете перенаправлены на следующий экран.
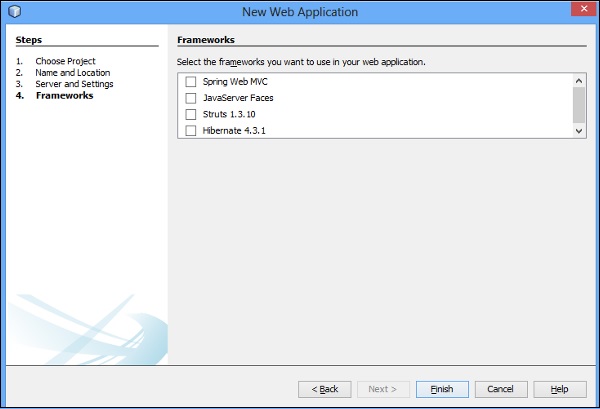
Шаг 6 — В расположении сервера вам нужно указать местоположение загруженных файлов Tomcat. Нажмите «Обзор», перейдите к нужному пути к папке и нажмите «Готово». Как только ваш сервер будет успешно добавлен, вы будете перенаправлены на первый экран. Нажмите «Далее», и вы получите возможность выбрать различные фреймворки для добавления в приложение, как показано на следующем снимке экрана.
Шаг 7 — Выберите «JavaServer Faces» и в «JavaServer Faces Configuration» вы должны выбрать «RichFaces» и нажать «Готово».
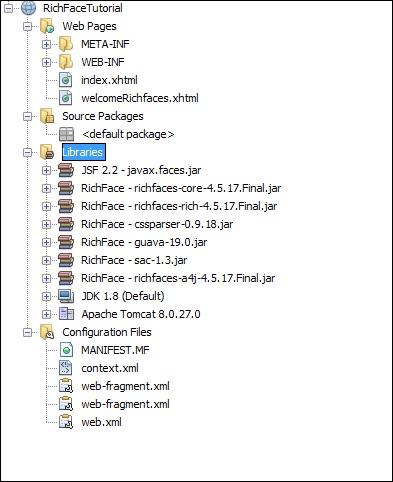
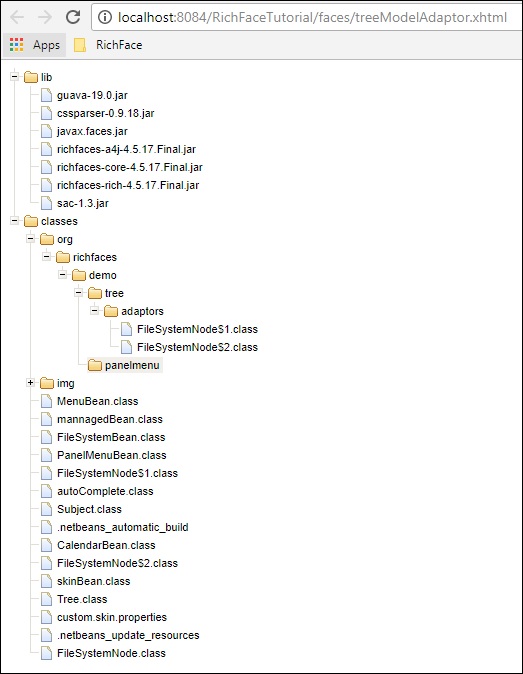
Если вы не получаете «RichFaces» в качестве опции, вы можете добавить требуемый файл jars из пути сборки. После этого шага ваше приложение готово к развертыванию на сервере приложений. Ниже приведена структура каталога проекта приложения после выполнения всех вышеупомянутых шагов.
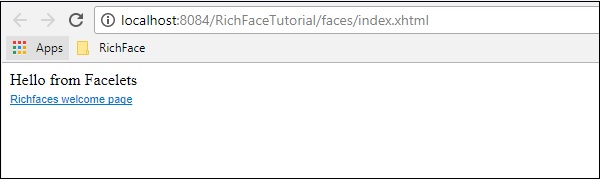
Шаг 8 — Продолжайте, щелкните левой кнопкой мыши файл «index.xhtml» и запустите файл. Вы увидите следующий вывод в браузере.
В реальных приложениях вам может потребоваться сгенерировать требуемый файл war и развернуть его на сервере приложений, поскольку все страницы будут связаны между собой.
Тем не менее, для этого урока мы будем мудро запускать страницу приложения, поскольку нам нужно показать различные функции различных тегов.
RichFaces — Архитектура
Согласно официальному документу Red Hat, существует всего пять компонентов, которые работают внутри, чтобы обеспечить богатый пользовательский опыт. Ниже приведены пять компонентов.
-
Фильтр AJAX — Фильтр AJAX используется для различения различных типов запросов, поступающих от клиентского браузера. Чтобы включить этот компонент в приложение, вам необходимо зарегистрировать RichFaces Filter в файле web.xml вашего приложения. Фильтр AJAX действует по-разному на разных этапах приложений JSF.
-
Компоненты AJAX Action — Компоненты Action отвечают за отправку клиентских запросов из браузера в AJAX Engine, откуда он будет обрабатывать запрос и отображать требуемое представление в качестве ответа.
-
Контейнеры AJAX — Контейнер AJAX концептуально похож на контейнер с пружиной. Это в основном распознавание определенной области клиентского браузера для обработки запроса AJAX.
-
Скинируемость — Кожа и тема вместе упоминаются как Скинируемость. Этот модуль действует независимо, чтобы обеспечить всестороннюю поддержку внешнего вида.
-
Механизм JavaScript RichFaces — Механизм JavaScript запускается на стороне клиента, который отправляет обновления в механизм AJAX для подготовки ответа. Этот механизм работает автоматически, поэтому нам не нужно писать дополнительную строку кода для управления им.
Фильтр AJAX — Фильтр AJAX используется для различения различных типов запросов, поступающих от клиентского браузера. Чтобы включить этот компонент в приложение, вам необходимо зарегистрировать RichFaces Filter в файле web.xml вашего приложения. Фильтр AJAX действует по-разному на разных этапах приложений JSF.
Компоненты AJAX Action — Компоненты Action отвечают за отправку клиентских запросов из браузера в AJAX Engine, откуда он будет обрабатывать запрос и отображать требуемое представление в качестве ответа.
Контейнеры AJAX — Контейнер AJAX концептуально похож на контейнер с пружиной. Это в основном распознавание определенной области клиентского браузера для обработки запроса AJAX.
Скинируемость — Кожа и тема вместе упоминаются как Скинируемость. Этот модуль действует независимо, чтобы обеспечить всестороннюю поддержку внешнего вида.
Механизм JavaScript RichFaces — Механизм JavaScript запускается на стороне клиента, который отправляет обновления в механизм AJAX для подготовки ответа. Этот механизм работает автоматически, поэтому нам не нужно писать дополнительную строку кода для управления им.
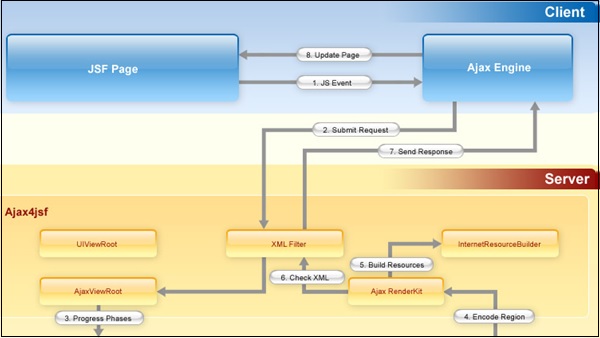
Ниже приведена архитектурная схема приложения RichFaces в парадигме MVC.
На изображении выше действия пользователя будут обрабатываться как «событие JS». Позднее «событие JS» будет передано в «XML-фильтр», который является не чем иным, как компонентом AJAX-фильтра. «XML Filter» отвечает за генерацию и обработку пользовательских запросов. Все остальные компоненты являются внутренними для различных файлов JAR. Нам нужно использовать соответствующую библиотеку тегов, чтобы использовать эти функциональные возможности.
RichFaces — Основные понятия
В этой главе мы рассмотрим некоторые базовые концепции RichFaces и узнаем, как RichFaces справляется с обработкой запросов AJAX и многими другими функциями.
Обработка AJAX-запроса
Как упоминалось ранее, RichFaces предоставляет богатые компоненты пользовательского интерфейса, которые обеспечивают функциональные возможности AJAX в веб-приложении даже без реализации каких-либо кодов AJAX. Все эти возможности AJAX представлены через библиотеку тегов a4: j . <a4j: commandLink>, <a4j: commandButton>, <a4j: support> и <a4j: poll> — это четыре тега, которые помогают разработчику включать функции AJAX в веб-приложение. Мы узнаем больше о библиотеках тегов в следующей главе.
Частичная обработка дерева
В обычном AJAX-приложении все поля ввода будут обрабатываться как разные узлы дерева, однако в RichFaces у нас есть опция частичной отправки узлов дерева и проверки обязательных полей.
Давайте рассмотрим пример, чтобы понять больше об этом. Предположим, что в HTML есть пять элементов: «Имя», «Идентификатор сотрудника», «Зарплата сотрудника», «Адрес сотрудника» и «Отдел сотрудника». Теперь вы хотите проверить или обработать только идентификатор сотрудника, что возможно при использовании RichFaces, но невозможно при использовании AJAX. Вам необходимо отправить всю форму на сервер. RichFaces предоставляет атрибут execute, который может идентифицировать конкретный компонент и обрабатывать его. Ниже приведены различные уровни доступных атрибутов исполнения.
-
@all — этот атрибут будет обрабатывать все ваши данные.
-
@none — это можно использовать, когда вы не хотите обрабатывать какие-либо данные.
-
@this — это обработает только запрашивающий компонент.
-
@form — это обработает всю форму, которая содержит запрашивающий компонент.
-
@region — это будет обрабатывать определенный регион веб-страницы.
@all — этот атрибут будет обрабатывать все ваши данные.
@none — это можно использовать, когда вы не хотите обрабатывать какие-либо данные.
@this — это обработает только запрашивающий компонент.
@form — это обработает всю форму, которая содержит запрашивающий компонент.
@region — это будет обрабатывать определенный регион веб-страницы.
Частичное обновление
Как и поля ввода, RichFaces предоставляет аналогичные опции для обновления разных представлений. Разработчики могут настроить вид в соответствии с их выбором. Как и атрибут execute, существует атрибут render, который работает аналогично атрибуту execute. Все эти атрибуты работают на основе идентификатора идентификатора веб-страницы.
Ниже приведены различные уровни доступных атрибутов рендеринга.
-
@all — это обновит весь компонент.
-
@none — это не обновит ни один из ваших компонентов.
-
@this — обновит только запрашивающий компонент.
-
@from — обновит форму, содержащую запрашивающие данные.
-
@region — это обновит определенный регион веб-страницы.
@all — это обновит весь компонент.
@none — это не обновит ни один из ваших компонентов.
@this — обновит только запрашивающий компонент.
@from — обновит форму, содержащую запрашивающие данные.
@region — это обновит определенный регион веб-страницы.
Другие теги a4j
До сих пор мы обсуждали концептуальные свойства приложения RichFaces. В этом разделе мы узнаем о них подробно на практических примерах.
<A4j: AJAX>
Это один из основных компонентов, которые предлагает RichFaces. Это не что иное, как расширяющаяся часть тега JSF2.0 f: AJAX. Этот тег запускает запрос AJAX всякий раз, когда на веб-страницах происходит событие JS. Следующий пример описывает больше об этом теге. Создайте страницу «xhtml» в папке веб-страницы и назовите ее «a4jAJAXExample.xhtml». Затем вставьте следующий фрагмент кода.
<!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://xmlns.jcp.org/jsf/html" xmlns:a4j = "http://richfaces.org/a4j"> <h:head> <title>a4j:AJAX Tag Example</title> </h:head> <h:body> <h:form id = "form"> <h:inputText value = "#{managedBean.message}"> <a4j:AJAX render = "ShowMessage" /> </h:inputText> <h:outputText value = "#{managedBean.message}" id = "ShowMessage" style = "animation-duration"/> </h:form> </h:body> </html>
Нам также необходимо создать управляемый компонент для хранения входных данных с веб-страницы. Идите дальше и создайте класс Java в каталоге с исходным кодом. Ниже приведен код класса managedbean.java .
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
Сохраните оба файла и запустите, что приведет к следующему выводу в браузере.
<A4j: PARAM>
a4j: param является расширением тега f: param. Он используется для присвоения значения свойству или переменной экземпляра. Этот тег способен постоянно присваивать значение переменной экземпляра. Ниже приведен код «a4jparamExample.html».
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>
Ниже приведен соответствующий код класса управляемого компонента.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}
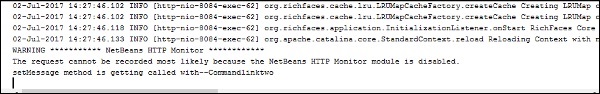
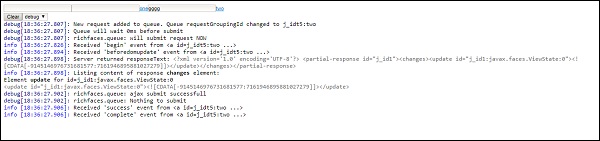
Идите вперед и запустите файл. Ниже приведен вывод в браузере.
Теперь в консоли сервера вы увидите следующий вывод, который доказывает, что файл xhtml обменивается данными с управляемым компонентом, чтобы установить переменную экземпляра во время выполнения.
<A4j: CommandButton>
Мы уже использовали тег командной кнопки в нашем предыдущем примере. Он используется для создания кнопки внутри страницы xhtml, которая будет генерировать и взаимодействовать с механизмом AJAX для обработки конкретного запроса. Он принимает входные данные, обрабатывает их и выводит выходные данные в веб-браузере.
В предыдущем примере мы создали две кнопки — «TutorialsPoint» и «RichFace Tutorials». Наш тег командной кнопки внутренне связывается с управляемым компонентом и устанавливает необходимые переменные экземпляра. Это также ответственно за предоставление значения.
<A4j: commandLink>
Командная ссылка работает как компонент <h: commandlink> в JSF 2.0. Командная кнопка генерирует AJAX-запрос на основе отправки всякий раз, когда ссылка на команду работает для события щелчка JS. Это единственное различие, которое мы имеем в командной кнопке и командной ссылке. Следующий пример поможет вам лучше понять тег lib. Создайте файл «a4jCommandLink.xhtml» и вставьте в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>
Не нужно ничего менять в классе управляемых бинов. Запустите этот файл, и следующий будет вывод в браузере.
<A4j: outputPanel>
Панель вывода работает как область HTML-страницы. Он используется для группировки различных компонентов веб-страницы, а не для их индивидуального указания. В предыдущем примере мы использовали панель вывода для отображения сообщения, представленного в текстовом поле ввода. Ниже приведен синтаксис панели вывода.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
<A4j: область>
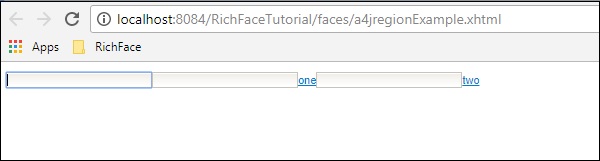
Это ключевая особенность RichFaces, которая позволяет обрабатывать некоторые части веб-страницы. Используя этот тег, в RichFaces происходит частичная обработка дерева. Он в основном используется для увеличения процесса рендеринга. Следующий пример поможет вам понять это в деталях. Создайте файл «a4jregionExample.xhtml», используя следующий код.
<? xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns: h = "http://java.sun.com/jsf/html" xmlns: a4j = "http://richfaces.org/a4j"> <Ч: голова> <title> Пример региона </ title> </ ч: голова> <Ч: корпус> <Ч: форма> <h: inputText value = "# {managedBean.message}" /> <h: inputText value = "# {managedBean.job}" /> <a4j: commandLink id = "one" value = "one" /> <A4j: область> <h: inputText value = "# {managedBean.message}" /> <a4j: commandLink id = "two" value = "two" /> </ A4j: область> </ ч: форма> </ Ч: корпус> </ Html>
Наряду с этой страницей в формате HTML, пожалуйста, обновите наш managedBean соответствующим образом.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
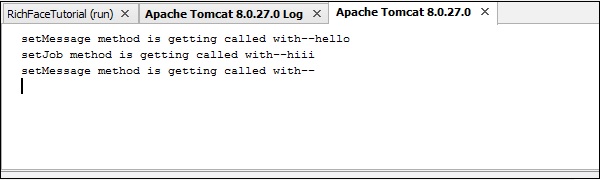
При щелчке по ссылке на команду «one» она обрабатывает всю форму, однако, когда мы щелкаем по ссылке на команду «two», обрабатывается только экземпляр сообщения, поскольку он заключен в тег региона. Точно так же, если мы заключим командную ссылку ‘one’ в другой тег региона, он обработает только первые два входных параметра. Ниже приведен снимок экрана консоли сервера при каждом щелчке по ссылке «два».
Всякий раз, когда щелкает командная ссылка «один», последующим будет вывод.
<A4j: повторить>
Тег повторения работает точно так же, как тег <ui: repeat> JSF. Это помогает перебирать список на веб-странице. В следующем примере файла «a4jRepeat.xhtml» мы перебираем список из нашего класса управляемых бинов.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>
Запустив этот конкретный файл в браузере, вы получите следующий вывод.
<A4j: состояние>
Как следует из названия, этот тег полезен всякий раз, когда вы хотите отобразить состояние вашего запроса AJAX во внешнем интерфейсе. Вы можете включить обычное текстовое сообщение или GIF или изображение на основе статуса по вашему выбору. Для небольшого приложения, такого как следующее, вы получите представление о состоянии в интерфейсе, однако всякий раз, когда вы выполняете сложный запрос AJAX, это состояние очень хорошо видно. Пожалуйста, измените «a4jregionExample.xhtml», как показано ниже.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
Всякий раз, когда вы запускаете это приложение, вы можете увидеть два состояния «работает …» и «Готово». Эти статусы автоматически исчезают при каждом выполнении запроса.
<A4j: включают> / <a4j: Keepalive>
Include и keepAlive, оба тега были введены в RichFaces 3.0, но в RichFaces 4 эти теги были объявлены устаревшими, так как эти функциональные возможности можно легко реализовать с помощью других других тегов, используемых в Facelets, таких как <ui: include> и <ui: insert>. Как следует из названия, include был введен для включения одной страницы в другую, а keepAlive был введен для управления областью связи управляемого компонента со страницей JSF. Рекомендуется использовать обновленную версию любых программных API и использовать компонент <UI> и реализацию «аннотаций» для достижения бизнес-целей.
<A4j: войти>
Как следует из названия, этот компонент a4j помогает генерировать информацию о регистрации в веб-браузере. В следующем примере объясняется больше об этом теге. Отредактируйте файл «a4jregionExample.xhtml» следующим образом.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
Теперь запустите приведенный выше код в браузере, и следующий будет вывод. a4j: log будет генерировать необходимые журналы всех уровней, когда это необходимо.
<A4j: Функция JsFunction>
Это наиболее продвинутая функция RichFaces, где автоматическая функция JS может быть создана без какого-либо кода JavaScript. CDK сгенерирует автоматический код JavaScript на основе любого события JS.
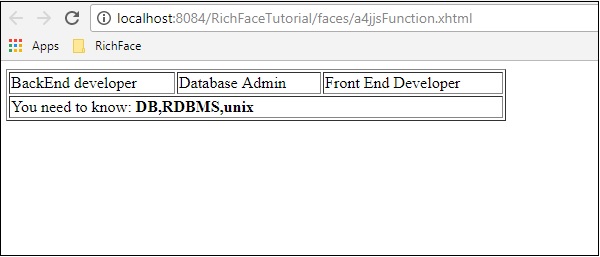
В следующем примере мы создаем функцию JavaScript, которая будет вызываться при наведении указателя мыши на указанное значение.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>
Приведенный выше код сгенерирует следующий вывод в браузере. В зависимости от события JS CDK переопределит метод с именем «showMySkill ()», и необходимые значения будут напечатаны в браузере.
<A4j: AJAXListener>
Этот тег используется, когда вы хотите выполнить определенного слушателя непосредственно перед отображением результата в браузере. Этот тег недоступен в RichFaces 4, потому что те же функции доступны в где вы можете создать AJAX-запрос на любое событие JS. Хотя рекомендуется использовать обновленную версию программного обеспечения, если вы все еще используете RichFaces 3, этот тег можно использовать следующим образом.
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>
В приведенном выше примере, по нажатию кнопки «Отправить», будет создано событие JS, которое вызовет метод «областей», реализованный внутри класса бина, и соответствующий результат будет представлен в результате.
RichFaces — Rich Skin
RichFaces поставляется с новой функцией централизованного управления внешним видом вашего веб-сайта под названием Rich Skin. Скин — это высокоуровневая реализация старых CSS-файлов, которая удобнее для внутреннего разработчика контролировать внешний вид сайта. Есть несколько встроенных скинов, которые можно настроить по вашему выбору.
Встроенная кожа
В jar-файле компонента RichFaces есть несколько встроенных скинов. Ниже приведены некоторые доступные встроенные скины.
- По умолчанию
- гладкий
- emeraldTown
- синее небо
- вино
- japanCherry
- Рубин
- классический
- deepMarine
- НОЛЬ
В следующем примере мы реализуем «классический» скин. Это очень легко реализовать любой из вышеупомянутых скинов. Прежде чем продолжить, добавьте обложку в файл «web.xml», используя строку кода, приведенную ниже. Мы можем добавить любой скин по нашему выбору из списка выше. Нам просто нужно изменить тег <param-value> с соответствующим именем скина.
<context-param> <param-name>org.richfaces.skin</param-name> <param-value>classic</param-value> </context-param>
После добавления этого, пожалуйста, создайте файл «SkinExample.xhtml» и добавьте в него следующую строку кода.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
После того, как мы запустим эту страницу, в браузере будут отображаться следующие данные, в которых каждая вкладка динамически распространяется, создавая различные выходные данные. Как только вы нажмете следующую вкладку, она покажет другой вывод.
В приведенном выше примере <rich: panel> создает панель, на которой мы создаем различные вкладки, используя <rich: tab>. <Rich: tabPanel switchType = «AJAX»> обеспечивает AJAX-переход используемой вкладки.
Создание / изменение скина
Скин — это не что иное, как расширенная версия CSS-дизайна, которая будет применяться к веб-странице во время выполнения. В предыдущем разделе мы узнали некоторые основные встроенные функции скина. В этом разделе мы создадим наш собственный скин или изменим существующий скин. Скин в RichFaces может быть настроен на следующих трех уровнях.
Файл свойств скина — все скины создаются с помощью различных файлов свойств, упомянутых в jar-файле «rechfaces-a4j-4.5.17.Final». Все, что нам нужно сделать, это создать один и тот же файл свойств, оставить его в нашей исходной папке и отредактировать его свойство. Нам нужно соответствующим образом изменить наш «web.xml», чтобы отразить наше новое свойство скина на веб-сайте.
Таблица стилей компонента — Реализация нового CSS-файла на выбор и использование его в приложении.
Класс стилей перезаписи. Стиль можно перезаписать, напрямую упомянув свойства стиля в файле xhtml.
Давайте рассмотрим пример. Мы настроим наш предыдущий «классический» скин. Создайте файл свойств внутри пакета «source» и назовите его «custom.skin.properties». Ниже приведены записи этого файла свойств, которые были скопированы из других файлов свойств, доступных в упомянутом выше файле jar.
#Colors headerBackgroundColor = #black headerGradientColor = #DF5858 headerTextColor = #FFFFFF headerWeightFont = bold generalBackgroundColor = #f1f1f1 generalTextColor = #000000 generalSizeFont = 10px generalFamilyFont = Arial, Verdana, sans-serif controlTextColor = #000000 controlBackgroundColor = #ffffff additionalBackgroundColor = #F9E4E4 shadowBackgroundColor = #000000 shadowOpacity = 1 panelBorderColor = #C0C0C0 subBorderColor = #ffffff tabBackgroundColor = #EDAEAE tabDisabledTextColor = #C47979 trimColor = #F7C4C4 tipBackgroundColor = #FAE6B0 tipBorderColor = #E5973E selectControlColor = #FF9409 generalLinkColor = #CF0000 hoverLinkColor = #FF0000 visitedLinkColor = #CF0000 # Fonts headerSizeFont = 11px headerFamilyFont = Arial, Verdana, sans-serif tabSizeFont = 11 tabFamilyFont = Arial, Verdana, sans-serif buttonSizeFont = 11 CHAPTER 11 ■ SKINS 223 buttonFamilyFont = Arial, Verdana, sans-serif tableBackgroundColor = #FFFFFF tableFooterBackgroundColor = #cccccc tableSubfooterBackgroundColor = #f1f1f1 tableBorderColor = #C0C0C0 tableBorderWidth = 1px #Calendar colors calendarWeekBackgroundColor = #f5f5f5 calendarHolidaysBackgroundColor = #FFF1F1 calendarHolidaysTextColor = #980808 calendarCurrentBackgroundColor = #808080 calendarCurrentTextColor = #ffffff calendarSpecBackgroundColor = #f1f1f1 calendarSpecTextColor = #000000 warningColor = #FFE6E6 warningBackgroundColor = #FF0000 editorBackgroundColor = #F1F1F1 editBackgroundColor = #FEFFDA #Gradients Gradient Type = plain
В зависимости от уровня квалификации, мы можем изменить любой атрибут в этом файле свойств. Мы можем добавить новый класс Style или отредактировать существующий. Как только мы закончили с созданием нового файла свойств, пришло время добавить его в файл «web.xml». Ниже приведена запись файла «web.xml», который должен указывать на наш скин.
<context-param> <param-name>org.richfaces.skin</param-name> <param-value>custom</param-value> </context-param>
Примечание. Убедитесь, что новый файл свойств находится внутри исходного каталога, в противном случае он выдаст ошибку времени выполнения с сообщением «NoClassFound Exception».
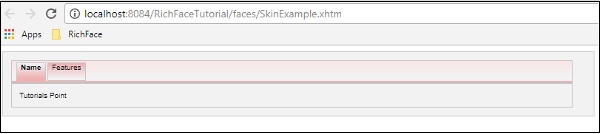
Продолжайте и запустите предыдущий файл с именем «SkinExample.xhtml». Далее будет вывод в браузере, где мы сможем увидеть, что весь внешний вид сайта изменился на «Ruby», поскольку новый файл свойств был скопирован из файла ruby.properties.
Изменение кожи во время выполнения
В этом примере мы изменим скин во время выполнения. Создайте класс скина, как показано ниже.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}
Затем измените файл «web.xml» следующим образом, чтобы заполнить имя скина во время выполнения.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>
После этого нам нужно изменить файлы конфигурации приложения JSF. Файлы могут быть расположены в папке web-INF. Добавьте следующее свойство bean к нему.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>
Ниже приведен код файла xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
</html>
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
В приведенном выше примере изначально мы выбираем «обычный», следовательно, он указывает на обычный. Как только вы перейдете через переключатель, он изменит цвет соответственно.
RichFaces — Компоненты ввода
До сих пор мы узнали много нового о различных компонентах AJAX RichFaces, а также о новой функциональности под названием «Skin». В этой главе мы изучим различные «Rich» компоненты, которые предлагает RichFaces для разработки современного веб-приложения. Ниже приведены различные компоненты ввода, предоставляемые «RichFaces».
<Богатые: inplaceInput>
Rich inplaceInput дает возможность создать редактируемое текстовое поле вместо обычного текстового поля ввода. В следующем примере мы создадим редактируемое текстовое поле, используя этот компонент. Создайте файл xhtml и назовите его «richinplaceInput.xhtml». Напишите следующий код в этом файле.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>
Сохраните этот файл и запустите его. Ниже будет вывод в браузере.
Идите вперед и введите что-нибудь по вашему выбору в этом текстовом поле и нажмите Enter. Этот тег также предоставляет встроенную возможность редактирования. Следующее будет выведено после редактирования.
<rich: inplaceSelect>
Это еще одна разметка ввода, предоставляемая RichFaces, где пользователь может выбрать значение ввода из раскрывающегося списка, которое также является встроенным и редактируемым по своей природе. Нам нужно заполнить выпадающий список из внутреннего класса бинов. Пожалуйста, создайте файл «xhtml» и назовите его «richinplaceSelectExample.xhtml». Поместите следующий фрагмент кода в этот файл.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>
В приведенном выше примере мы заполним раскрывающиеся опции из серверной части. Вот класс бинов с именем ”subject.java”.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}
Все имена субъектов, которые мы проходим через список, будут отображаться в выпадающем меню. Ниже будет вывод после запуска этого приложения.
<Богатые: SuggestionBox>
<rich: SuggestionBox> используется для предоставления предложений пользователю в зависимости от ввода, введенного в поле ввода. Этот тег создает внутреннее событие JS и вызывает требуемый класс istener для предоставления подсказки из серверной части. К сожалению, оба элемента SuggestionBox и ComboBox объединены в отдельный тег «<rich: autocomplete>» в RichFaces 4, однако, если вы используете RichFaces 3, вы можете использовать этот тег, как показано ниже.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>
Где «capitalsBean» будет классом Java с другими параметрами, а класс слушателя с именем «autocomplete» установит значение переменной экземпляра «capital» во время выполнения и предоставит требуемые выходные данные. Настоятельно рекомендуется использовать RichFaces 4 «автозаполнение» вместо использования этого тега, так как дизайнеры больше не поддерживают этот тег.
<Богатые: ComboBox>
<rich: comboBox> работает точно так же, как и <rich: SuggestionBox>, однако вместо вызова класса слушателя этот тег предварительно отображает некоторые предложения в клиентском браузере, который взаимодействует друг с другом и обеспечивает желаемый результат. Как и <rich: sugegstionBox>, эта функция также не поддерживается в новой версии с другим тегом, называемым «<rich: autocomplete>», описанным в следующем коде.
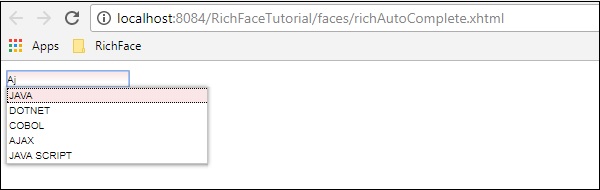
Создайте отдельный файл и назовите его «richAutoComplete.xhtml». Поместите следующий код в этот файл.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>
В приведенном выше примере мы заполняем список тем с помощью функции автозаполнения RichFaces. Создайте другой класс Java и назовите его «autoComplete.java».
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}
Приведенный выше файл действует как класс bean-компонента, а SubjectList () — это метод, который фактически отображает ответ в браузере. В теге <SuggestionBox>, <ComboBox> нам нужно реализовать класс слушателя, однако в случае тега <autocomplete> это создание класса слушателя было автоматизировано, что проще для разработчика. Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
<Богатые: inputNumberSlider>
Это очень простой тег, который помогает разработчику создать числовую ползунок в зависимости от числового интервала. Создайте файл «inputNumberSlider.xhtml» и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>
В приведенном выше примере атрибуты в значительной степени описательны. Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
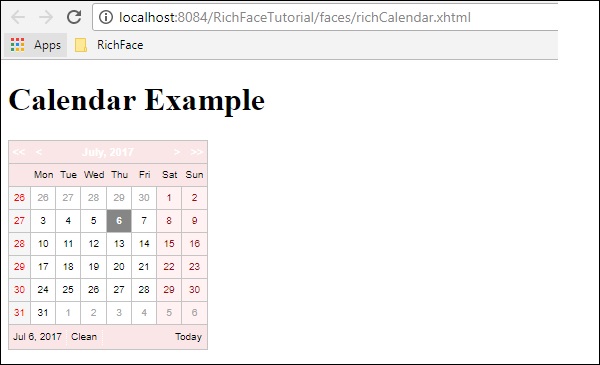
<Богатые: календарь>
Как следует из названия, этот тег поможет создать календарь в браузере. Создайте отдельный файл и назовите его «richCalendar.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>
Нам нужно создать еще один класс с именем «calendarBean.java», чтобы хранить все значения календаря, такие как «Дата», «Локаль», «Шаблон даты» и т. Д. Ниже приведен код для «calendarBean.java».
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}
Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.
<Богатые: InputNumberSpinner>
Этот тег помогает разработчику создать счетчик для заполнения экземпляра компонента. Ниже приведен пример, который поможет вам понять тег Spinner в деталях. Пожалуйста, создайте отдельный файл xhtml и назовите его «InputNumberSpinner.xhtml» и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
RichFaces — Компоненты вывода
В предыдущей главе мы узнали о различных полях ввода или тегах, которые помогают пользователю вводить данные через браузер. В этой главе мы узнаем о различных компонентах вывода, предоставляемых RichFaces.
<Богатые: Группа>
В некоторых наших предыдущих примерах мы уже встречали тег панели. <rich: panel> создает прямоугольную область внутри веб-страницы, которая может содержать любую информацию. Вы можете включить другие панели, изображения и любые другие многофункциональные компоненты в одну панель.
В следующем примере мы создадим пользовательскую панель в соответствии с выбором и предоставим заголовок нашей панели, используя атрибут «header». Пожалуйста, создайте файл xhtml и назовите его «richPanelExamlple.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
<Богатые: simpleTogglePanel>
SimpleTogglePanel предоставляет разработчикам возможность динамически изменять содержимое панели. Однако в RichFaces 4 этот тег был подавлен. JBoss представил расширенные теги, такие как <rich: togglePanel>, <rich: tab> и <rich: tabPanel>. Рекомендуется использовать обновленную версию тегов RichFaces для большего количества функций и возможностей. Если вы все еще используете RichFaces 3, вы можете использовать следующий тег.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition>
<Богатые: tabPanel>
Этот тег помогает разработчикам создавать различные вкладки внутри панели. Мы использовали этот тег в нашей главе о скинах, где мы создали два отдельных тега внутри другой панели. Следующий код опишет, как мы используем <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
В этом примере мы создали две вкладки с разными заголовками под названием «Имя» и «Функции». Эти два тега будут созданы внутри <rich: panel>. Приведенный выше код даст следующий вывод.
<Богатые: panelBar>
Как и simpleToggleBar, он позволяет разработчикам реализовывать вертикальное переключение в зависимости от какого-либо события JS. Этот тег также подавлен в RichFaces 4. Однако вы можете использовать его, как показано ниже, если вы используете RichFaces 3.0. ,
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >
В RichFaces 4 та же функциональность была реализована с использованием тега <rich: PanelMenu>.
<Богатые: вкладка>
Мы уже знакомы с этим тегом. В примере <rich: tabPanel> мы создали разные вкладки с этим тегом. В следующем примере мы создали два тега.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.
<Богатые: panelMenu>
Меню панели помогает разработчикам создать вертикальный переключатель в области панели. Следующий пример поможет нам лучше понять этот тег. Создайте файл «richPanelMenu.xhtml» и поместите в него следующий фрагмент кода.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>
Как видно из приведенного выше примера, panelMenu поставляется с некоторыми другими связанными тегами, которые помогают другим способом. <panelGrid> помогает создать сетку внутри панели. <panelMenuGroup> помогает группировать различные компоненты, которые мы собираемся заполнить. <panelMenuItem> — это фактический элемент, который будет отображаться в браузере. Используя атрибут «действие», вы можете вызывать различные методы действия в зависимости от выбранного элемента. Атрибут «label» используется для заполнения значения во внешнем интерфейсе, и отображаемое значение будет обработано во внутреннем интерфейсе после вызова указанного класса действия.
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
<Богатые: TogglePanel>
Этот тег используется для отображения различных выходных данных, которые можно переключать или переключать с помощью метода управления Toggle. Этот метод управления переключением может быть реализован или настроен. В следующем примере мы реализуем этот метод.
Создайте файл xhtml и назовите его «richTogglePanel.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>
Нам также нужно создать класс bean-компонентов для управления переходом веб-сайта. Создайте класс «MenuBean.java», как показано ниже.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}
Приведенный выше код выдаст следующий вывод в браузере.
В приведенном выше примере содержимое веб-страницы будет изменено в зависимости от кнопки, которую нажимает пользователь. «UpdateCurrent ()» — это метод, который обрабатывает содержимое события JS и устанавливает содержимое веб-сайта на ходу.
<Богатые: ПАНЕЛИ ИНСТРУМЕНТОВ>
Панель инструментов используется для создания горизонтальной панели на панели. Он используется для создания меню верхнего уровня на веб-странице. В следующем примере мы узнаем, как использовать этот тег на веб-странице. Создайте файл «xhtml» и назовите его «toolbar.xhml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>
Приведенный выше код выдаст следующий вывод в браузере.
В приведенном выше примере тег <toolbarGroup> используется для группировки разных однотипных инструментов. Может быть создано любое количество групп. Расположение обеспечивает положение веб-страницы, где будет размещена кнопка.
<Богата: Сепаратор>
Как следует из названия, он используется для разделения различных компонентов на веб-странице. Этот тег был подавлен в RichFaces 4, однако, если вы все еще используете RichFaces 3, вы можете использовать следующий тег.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/> <p>Here is more examples of different line types:</p> <rich:separator height = "2" lineType = "dotted"/><br/> <rich:separator height = "2" lineType = "dashed"/><br/> <rich:separator height = "4" lineType = "double"/><br/> <rich:separator height = "2" lineType = "solid"/><br/>
В приведенном выше примере LineType — это атрибут, который помогает нам определить тип разделителя, который мы хотим использовать. Все эти имена разделителей носят информативный характер.
<Богатые: Spacer>
Spacer — это самоописанный тег, который помогает разработчику обеспечить пространство между двумя компонентами. Этот тег также подавлен в RichFaces4 вместе с другими тегами, однако вы можете использовать следующий код, если вы используете RichFaces 3.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/>
<Богатые: modalPanel>
Модальная панель используется для отображения всплывающего окна на ходу. В RichFaces 4 тег модальной панели был изменен на popupPanel . В следующем примере мы увидим, как это работает. Создайте файл xhtml и назовите его «PopingUp.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>
Приведенный выше пример будет генерировать следующий вывод при нажатии кнопки «ClickMe».
RichFaces — итерационный компонент
В предыдущих главах мы узнали о различных компонентах ввода и вывода. В этой главе мы узнаем, как перебирать различные структуры данных на сайте.
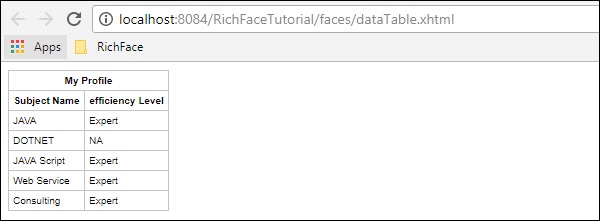
<Богатые: DataTable>
Этот тег используется для отображения таблицы в результате на веб-сайте. В следующем примере мы будем отображать предметную таблицу вместе с уровнем эффективности.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>
Нам нужно изменить наш subject.java соответственно, чтобы отобразить список. Ниже приведен пример файла subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}
Приведенный выше пример сгенерирует следующий вывод в браузере.
<rich: dataDefinitionList>
Это тег, используемый для генерации определения данных из модели. Этот тег не поддерживается JBoss с момента изобретения RichFaces 4. Если вы все еще используете RichFaces 3, вы можете использовать этот тег следующим образом.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>
В приведенном выше примере «dataTableScrollerBean» — это класс Java, который используется для генерации различных значений автомобиля. Это похоже на предыдущий тег, где мы заполнили группу значений объекта с помощью тега <datatable>.
<Богатые: dataOrderedList>
RichFaces 4 получил широкую модерацию от RichFaces 3. <dataOrderedList> — это тег, используемый для визуализации списка упорядоченным образом. Это также подавляется в RichFaces 4, потому что упорядочение объекта или списка намного проще и занимает меньше времени, если это делается в Java. Если ваше приложение использует RichFaces 3, вы можете использовать этот тег следующим образом.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>
В приведенном выше примере «AirlinesBean» — это класс Java-бина с методом с именем «AirlinesBean ()». Этот метод возвращает объект типа «воздух». Позже мы можем использовать этот объект air для заполнения различных свойств в формате таблицы.
<Богатые: DataList>
Как следует из названия тега, этот тег будет использоваться для отображения неупорядоченного списка в браузере. Однако, как и <orderList>, этот тег также подавлен в последней версии RichFaces. Мы можем легко отобразить список в браузере, используя теги <a4j: Repeat> и <rich: dataTable> следующим образом.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>
В приведенном выше примере мы отображаем список, который является результатом метода с именем subjectList (). Если ваше приложение встроено в RichFaces 3, вы можете использовать этот тег следующим образом.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel>
<Богатые: DataGrid>
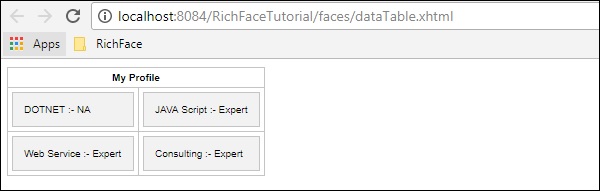
Используя тег <datatable>, вы сможете отобразить список в виде таблицы, однако <dataGrid> поможет вам отобразить объект или список. В предыдущем примере <rich: datatable> просто измените страницу xhtml, как показано ниже, и посмотрите, что из этого получится.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
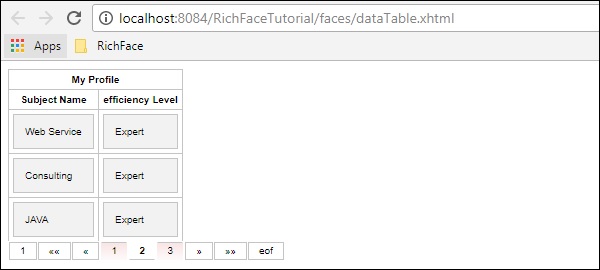
<Богатые: datascroller>
Этот тег помогает создать полосу прокрутки при заполнении данных таблицы. Это очень похоже на функциональность пагинации JSF. Измените предыдущий пример dataTable следующим образом.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>
В приведенном выше примере вы можете добавить свой стиль для хорошего внешнего вида. Мы реализовали отдельные теги <dataScroller> с другим значением фасета. Ниже будет вывод вышеуказанного файла. Обновите атрибут sheer стиля, чтобы синхронизировать таблицу и прокрутку данных.
RichFaces — Компоненты выбора
В этой главе мы узнаем о различных компонентах выбора, предоставляемых технологией RichFaces.
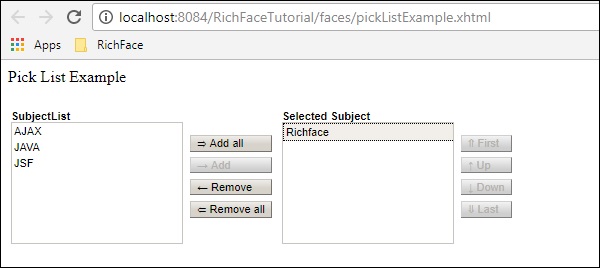
<Богатые: PickList>
Используя этот тег, мы можем выбрать одно значение из заполненного списка. Это также позволяет нам добавлять и удалять компонент списка в другой список. Следующий пример демонстрирует, как это работает. Создайте один файл xhtml, назовите его «pickListExample.xhtml» и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>
Нам нужно изменить наш файл managedBean.java, чтобы заполнить список компонентов в файле xhtml. Ниже приведен снимок нашего измененного файла Java.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}
Приведенный выше фрагмент кода выдаст следующий вывод в браузере. Атрибут «value» тега pickList — это не что иное, как «getSubjectList ()» класса компонента. «ItemValue» — это аббревиатура класса объекта, а соответствующий «itemLabel» — это имя значения экземпляра. В этом примере наш тег pickList автоматически создает два отдельных списка с именами «sourceCaption» и «targetCaption». Атрибут orderable используется для поддержания порядка выбора в целевом списке.
<Богатые: orderingList>
Этот тег используется для отображения списка в целом. <orderingList> автоматически предоставит некоторую функцию, подобную кнопке, для распространения по списку и поможет упорядочить выбранный элемент. В следующем примере мы создадим один orderingList, используя следующий код для «OrderingListExample.xhtml».
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>
Нам не нужно менять наш класс bean-компонентов, поскольку мы снова заполняем один и тот же список, используя разные теги для разных представлений. Как и в предыдущем примере, даже здесь атрибуты значения содержат весь список, полученный из «getSubjectList ()». «ItemValue» и «itemLabel» содержат значение класса объекта и соответствующей переменной экземпляра соответственно.
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
<Богатые: ListShuttle>
Тег ListShuttle доступен в RichFaces 3. Он помогает распространяться по одному списку и помещает то же значение в другой. В RichFaces 4 этот тег был подавлен, потому что та же функциональность может быть достигнута другим новым тегом с именем <rich: pickList>, как описано выше. Если вы используете RichFaces 3.0, этот тег можно использовать следующим образом.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>
Очень удобно использовать pickList вместо использования этого тега, поскольку ту же функциональность можно получить с помощью pickList, написав только две строки кода.
RichFaces — Компоненты меню
RichFaces предоставляет широкую версию тегов, которые будут использоваться для создания разметки типов меню. В этой главе мы изучим некоторые новые функции наряду со старыми, используя которые мы можем легко визуализировать меню в браузере.
<Богатые: DropDownMenu>
Используя этот тег, разработчик может создать выпадающее меню. Этот тег полезен для создания заголовка сайта. В следующем примере мы узнаем, как использовать этот тег в практической жизни. Создайте один файл и назовите его «DropDownList.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>
В приведенном выше примере мы создаем одну панель инструментов, а внутри этой панели инструментов мы создаем одно выпадающее меню. Можно создать любое количество выпадающих меню. Если вы хотите вставить какую-либо основанную на действии JS-функцию, вы можете реализовать ее внутри тега <menuItem> с атрибутом «action». Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.
<Богатые: Контекстное>
Этот тег полезен для создания раскрывающегося списка событий на стороне клиента. Это не будет работать автоматически. Пользователям необходимо создать событие JS, и тогда оно будет работать соответственно. В следующем примере мы создадим изображение рендера, а затем создадим события JS на основе ответа пользователя. Ниже приведен файл xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>
Запустите приведенный выше пример и выберите визуализированное изображение. Будут представлены опции «Zoom In» и «Zoom out». Нажмите на соответствующую опцию, и требуемая функциональность будет применена к изображению. Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.
<rich: Управление компонентами>
Этот компонент удобен для пользователей, когда мы хотим вызвать любую другую функцию из среды RichFaces. Этот тег используется для вызова классов действий на основе JavaScript. Следующий пример демонстрирует, как можно использовать этот тег. Создайте файл и назовите его как файл componentContent.xhtml. Поместите в него следующий фрагмент кода.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>
В приведенном выше коде мы вызываем функцию «onclick ()», используя идентификатор «popup». Как только мы запустим его, на нем появится кнопка «Вызов всплывающего окна». Как только мы нажимаем кнопку, RichFaces внутренне вызывает функцию JS и предоставляет следующий вывод в браузере.
RichFaces — Rich Tree
В этой главе мы узнаем об обработке дерева в RichFaces. RichFaces предоставляет все необходимые компоненты для создания и управления деревом.
<Богатые: TreeNode>
Этот тег используется для создания иерархического дерева. Каждый узел внутри <treeNode> будет дочерним узлом дерева. Этот тег будет использоваться с другим тегом с именем <rich: tree>. Все переменные экземпляра, которые мы используем для создания дерева, должны реализовывать любой из этих трех интерфейсов — org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel и javax.swing.tree.TreeNode .
В следующем примере мы будем заполнять дерево с помощью тега <rich: treeNode> из серверной части.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>
Ниже приведен связанный Java-класс, который реализует интерфейс TreeNodeImpl .
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
<Богатые: treeModelAdaptor>
Этот компонент принимает карту в качестве входных данных, выполняет итерацию по ней и создает требуемый вывод в браузере. Всякий раз, когда нам нужно заполнить рекурсивную карту, мы можем использовать другой тег с именем <rich: recursiveTreeModelAdaptor> .
В следующем примере показано, как отобразить структуру проекта в браузере. В RichFaces 3 эти два тега используются <rich: treeNodeAdaptor> и <rich: recursiveTreeNodeAdaptor>.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>
Нам нужно создать два новых Java-бина для этого примера. Ниже приведен фрагмент кода для класса bean-компонента «FileSystemBean.java», который содержит требуемое имя папки.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}
Ниже приведен фрагмент кода для bean-класса «FileSystemNode.java», в котором содержится требуемый конечный узел проекта.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}
Приведенный выше пример выдаст следующий вывод в браузере.
RichFaces — Обработка ошибок
В этой главе мы узнаем о различных методах обработки ошибок, которые могут быть реализованы в RichFaces.
Обработка ошибок на стороне сервера и на стороне клиента
Нам нужно пройти через довольно старую технику Java (try / Catch) для обработки исключений на основе класса действий. Для клиентской части мы можем добавить один дополнительный файл, который будет отображать сообщение об ошибке при возникновении ошибки на клиентской стороне.
Следующий фрагмент кода может быть добавлен в web.xml для обработки ошибок на стороне клиента.
<error-page> <exception-type>java.lang.Throwable</exception-type> <location>/error.xhtml</location> </error-page>
Обратите внимание, что вышеупомянутое исключение будет предоставлять только статические сообщения об исключениях, и нам, возможно, придется использовать класс ExceptionHandler JSF для использования свойства динамического исключения. Во время выполнения RichFaces предоставляет некоторые функции для проверки полей ввода, которые можно использовать в качестве основного строительного блока исключения в приложении.
Создайте новый файл и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>
Соответствующий Java-класс должен быть обычным классом bean-компонента, подобным следующему.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
Приведенный выше пример выдаст следующий вывод в браузере, если в <h: form> будет ошибка.
Загрузка ресурса
RichFaces улучшает стандартную процедуру обработки ресурсов в приложении JSF. Это может быть реализовано либо путем настройки ResourceServlet, либо путем оптимизации ресурсов. Чтобы настроить ResourceServlet, нам нужно добавить следующий фрагмент кода в web.xml.
<servlet> <servlet-name>Resource Servlet</servlet-name> <servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Resource Servlet</servlet-name> <url-pattern>/org.richfaces.resources/*</url-pattern> </servlet-mapping>
Мы также можем включить оптимизацию в приложении JSF, которая оптимизирует различные файлы JavaScript и CSS. Нам нужно добавить следующий код, чтобы добиться оптимизации в приложении.