В этой главе мы узнаем о различных методах обработки ошибок, которые могут быть реализованы в RichFaces.
Обработка ошибок на стороне сервера и на стороне клиента
Нам нужно пройти через довольно старую технику Java (try / Catch) для обработки исключений на основе класса действий. Для клиентской части мы можем добавить один дополнительный файл, который будет отображать сообщение об ошибке при возникновении ошибки на клиентской стороне.
Следующий фрагмент кода может быть добавлен в web.xml для обработки ошибок на стороне клиента.
<error-page> <exception-type>java.lang.Throwable</exception-type> <location>/error.xhtml</location> </error-page>
Обратите внимание, что вышеупомянутое исключение будет предоставлять только статические сообщения об исключениях, и нам, возможно, придется использовать класс ExceptionHandler JSF для использования свойства динамического исключения. Во время выполнения RichFaces предоставляет некоторые функции для проверки полей ввода, которые можно использовать в качестве основного строительного блока исключения в приложении.
Создайте новый файл и поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <h:head> <title>Error handling</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/> </h:head> <h:body> <h:form id = "form"> <rich:panel> <f:facet name = "header"> <h:panelGroup> <h:outputText value = "Student Registration" /> <a4j:status> <f:facet name = "start"> <h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" /> </f:facet> </a4j:status> </h:panelGroup> </f:facet> <h:panelGrid columns = "3"> <h:outputText value = "Name:" /> <h:inputText value = "#{student.name}" id = "name" label = "name"> <f:validateLength minimum = "3" maximum = "8" /> <f:validateRequired /> <rich:validator /> </h:inputText> <rich:message for = "name" /> <h:outputText value = "Email" /> <h:inputText value = "#{student.email}" id = "email" validatorMessage = "Ivalid email address"> <f:validateRegex pattern = "^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+) \.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+) @([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" /> <rich:validator /> </h:inputText> <rich:message for = "email" /> <h:outputText value = "Age" /> <h:inputText value = "#{student.age}" id = "age" label = "age"> <f:validateLongRange minimum = "18" maximum = "99" /> <rich:validator /> </h:inputText> <rich:message for = "age" /> </h:panelGrid> </rich:panel> </h:form> </h:body> </html>
Соответствующий Java-класс должен быть обычным классом bean-компонента, подобным следующему.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
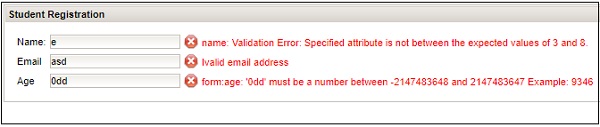
Приведенный выше пример выдаст следующий вывод в браузере, если в <h: form> будет ошибка.
Загрузка ресурса
RichFaces улучшает стандартную процедуру обработки ресурсов в приложении JSF. Это может быть реализовано либо путем настройки ResourceServlet, либо путем оптимизации ресурсов. Чтобы настроить ResourceServlet, нам нужно добавить следующий фрагмент кода в web.xml.
<servlet> <servlet-name>Resource Servlet</servlet-name> <servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Resource Servlet</servlet-name> <url-pattern>/org.richfaces.resources/*</url-pattern> </servlet-mapping>
Мы также можем включить оптимизацию в приложении JSF, которая оптимизирует различные файлы JavaScript и CSS. Нам нужно добавить следующий код, чтобы добиться оптимизации в приложении.