В предыдущей главе мы узнали о различных полях ввода или тегах, которые помогают пользователю вводить данные через браузер. В этой главе мы узнаем о различных компонентах вывода, предоставляемых RichFaces.
<Богатые: Группа>
В некоторых наших предыдущих примерах мы уже встречали тег панели. <rich: panel> создает прямоугольную область внутри веб-страницы, которая может содержать любую информацию. Вы можете включить другие панели, изображения и любые другие многофункциональные компоненты в одну панель.
В следующем примере мы создадим пользовательскую панель в соответствии с выбором и предоставим заголовок нашей панели, используя атрибут «header». Пожалуйста, создайте файл xhtml и назовите его «richPanelExamlple.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <h:head> <title>Panel Example</title> </h:head> <h:body> <rich:panel header = "RichFace Tutorials " style = "font-size: 500px; align-items:center; background-color: activecaption"> RichFace Tutorials Presented by TutorialsPoint.com. </rich:panel> </h:body> </html>
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
<Богатые: simpleTogglePanel>
SimpleTogglePanel предоставляет разработчикам возможность динамически изменять содержимое панели. Однако в RichFaces 4 этот тег был подавлен. JBoss представил расширенные теги, такие как <rich: togglePanel>, <rich: tab> и <rich: tabPanel>. Рекомендуется использовать обновленную версию тегов RichFaces для большего количества функций и возможностей. Если вы все еще используете RichFaces 3, вы можете использовать следующий тег.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <rich:simpleTogglePanel switchType = "client" label = "SimpleToggle"> The simple example of SimpleToggle tag </rich:simpleTogglePanel> </ui:composition>
<Богатые: tabPanel>
Этот тег помогает разработчикам создавать различные вкладки внутри панели. Мы использовали этот тег в нашей главе о скинах, где мы создали два отдельных тега внутри другой панели. Следующий код опишет, как мы используем <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?> <ui:composition xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <f:view> <h:head> <title>Rich Faces Tab Example</title> </h:head> <h:body> <h:form> <rich:panel style = "width:60%"> <rich:tabPanel switchType = "AJAX"> <rich:tab header = "Name"> Tutorials Point----This is Tab Number 1 </rich:tab> <rich:tab header = "Features"> Best Place to learn -------This is Tab Number 2 </rich:tab> </rich:tabPanel> </rich:panel> </h:form> </h:body> </f:view> </ui:composition>
В этом примере мы создали две вкладки с разными заголовками под названием «Имя» и «Функции». Эти два тега будут созданы внутри <rich: panel>. Приведенный выше код даст следующий вывод.
<Богатые: panelBar>
Как и simpleToggleBar, он позволяет разработчикам реализовывать вертикальное переключение в зависимости от какого-либо события JS. Этот тег также подавлен в RichFaces 4. Однако вы можете использовать его, как показано ниже, если вы используете RichFaces 3.0. ,
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >
В RichFaces 4 та же функциональность была реализована с использованием тега <rich: PanelMenu>.
<Богатые: вкладка>
Мы уже знакомы с этим тегом. В примере <rich: tabPanel> мы создали разные вкладки с этим тегом. В следующем примере мы создали два тега.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.
<Богатые: panelMenu>
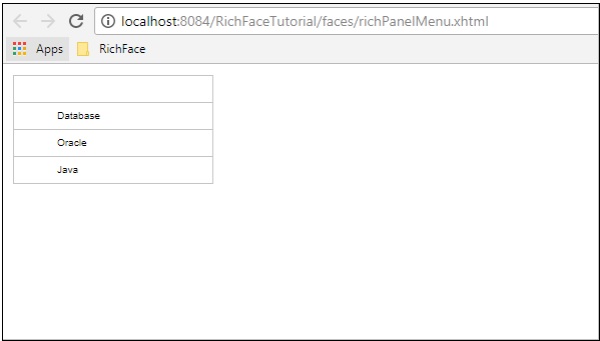
Меню панели помогает разработчикам создать вертикальный переключатель в области панели. Следующий пример поможет нам лучше понять этот тег. Создайте файл «richPanelMenu.xhtml» и поместите в него следующий фрагмент кода.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>
Как видно из приведенного выше примера, panelMenu поставляется с некоторыми другими связанными тегами, которые помогают другим способом. <panelGrid> помогает создать сетку внутри панели. <panelMenuGroup> помогает группировать различные компоненты, которые мы собираемся заполнить. <panelMenuItem> — это фактический элемент, который будет отображаться в браузере. Используя атрибут «действие», вы можете вызывать различные методы действия в зависимости от выбранного элемента. Атрибут «label» используется для заполнения значения во внешнем интерфейсе, и отображаемое значение будет обработано во внутреннем интерфейсе после вызова указанного класса действия.
Приведенный выше фрагмент кода выдаст следующий вывод в браузере.
<Богатые: TogglePanel>
Этот тег используется для отображения различных выходных данных, которые можно переключать или переключать с помощью метода управления Toggle. Этот метод управления переключением может быть реализован или настроен. В следующем примере мы реализуем этот метод.
Создайте файл xhtml и назовите его «richTogglePanel.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>
Нам также нужно создать класс bean-компонентов для управления переходом веб-сайта. Создайте класс «MenuBean.java», как показано ниже.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}
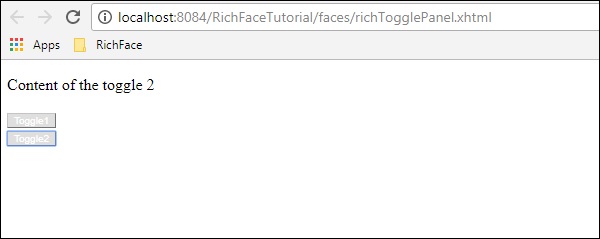
Приведенный выше код выдаст следующий вывод в браузере.
В приведенном выше примере содержимое веб-страницы будет изменено в зависимости от кнопки, которую нажимает пользователь. «UpdateCurrent ()» — это метод, который обрабатывает содержимое события JS и устанавливает содержимое веб-сайта на ходу.
<Богатые: ПАНЕЛИ ИНСТРУМЕНТОВ>
Панель инструментов используется для создания горизонтальной панели на панели. Он используется для создания меню верхнего уровня на веб-странице. В следующем примере мы узнаем, как использовать этот тег на веб-странице. Создайте файл «xhtml» и назовите его «toolbar.xhml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>
Приведенный выше код выдаст следующий вывод в браузере.
В приведенном выше примере тег <toolbarGroup> используется для группировки разных однотипных инструментов. Может быть создано любое количество групп. Расположение обеспечивает положение веб-страницы, где будет размещена кнопка.
<Богата: Сепаратор>
Как следует из названия, он используется для разделения различных компонентов на веб-странице. Этот тег был подавлен в RichFaces 4, однако, если вы все еще используете RichFaces 3, вы можете использовать следующий тег.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/> <p>Here is more examples of different line types:</p> <rich:separator height = "2" lineType = "dotted"/><br/> <rich:separator height = "2" lineType = "dashed"/><br/> <rich:separator height = "4" lineType = "double"/><br/> <rich:separator height = "2" lineType = "solid"/><br/>
В приведенном выше примере LineType — это атрибут, который помогает нам определить тип разделителя, который мы хотим использовать. Все эти имена разделителей носят информативный характер.
<Богатые: Spacer>
Spacer — это самоописанный тег, который помогает разработчику обеспечить пространство между двумя компонентами. Этот тег также подавлен в RichFaces4 вместе с другими тегами, однако вы можете использовать следующий код, если вы используете RichFaces 3.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/>
<Богатые: modalPanel>
Модальная панель используется для отображения всплывающего окна на ходу. В RichFaces 4 тег модальной панели был изменен на popupPanel . В следующем примере мы увидим, как это работает. Создайте файл xhtml и назовите его «PopingUp.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>
Приведенный выше пример будет генерировать следующий вывод при нажатии кнопки «ClickMe».