В предыдущей главе мы узнали, как использовать маркеры в Leaflet. Наряду с маркерами мы также можем добавлять различные формы, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе мы обсудим, как использовать формы, предоставляемые Google Maps.
Ломаная
Чтобы нарисовать наложение полилинии на карте, используя библиотеку Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек для рисования полилинии, как показано ниже.
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
Шаг 5 — Создайте полилинию, используя L.polyline () . Чтобы нарисовать ломаную линию, передайте местоположения как переменные и укажите цвет линий.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
Шаг 6 — Добавьте полилинию на карту, используя метод addTo () класса Polyline .
// Adding to poly line to map polyline.addTo(map);
пример
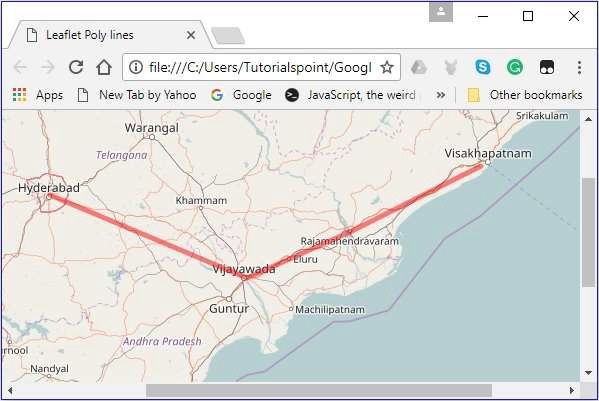
Ниже приведен код, который рисует ломаную линию, охватывающую города Хайдарабад, Виджаявада, Раджамахендраварам и Вишакхапатнам (Индия).
DOCTYPE html> <html> <head> <title>Leaflet Poly lines</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width:900px; height:580px"></div> <script> // Creating map options var mapOptions = { center: [16.506174, 80.648015], zoom: 7 } // Creating a map object var map = new L.map('map', mapOptions); // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); // Adding layer to the map map.addLayer(layer); // Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ]; // Creating a poly line var polyline = L.polyline(latlngs, {color: 'red'}); // Adding to poly line to map polyline.addTo(map); </script> </body> </html>
Он генерирует следующий вывод
многоугольник
Чтобы нарисовать наложение полигонов на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, чтобы удерживать точки для рисования многоугольника.
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
Шаг 5 — Создайте полигон, используя L.polygon () . Передайте местоположения / точки как переменные, чтобы нарисовать многоугольник, и возможность указать цвет многоугольника.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
Шаг 6 — Добавьте полигон на карту, используя метод addTo () класса Polygon .
// Adding to polygon to map polygon.addTo(map);
пример
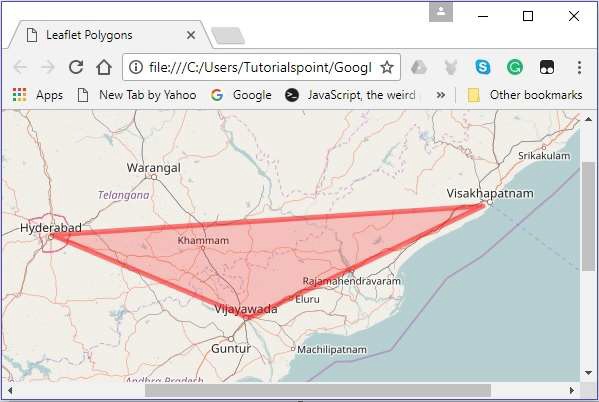
Ниже приведен код для рисования многоугольника, охватывающего города Хайдарабад, Виджаявада и Вишакхапатнам (Индия).
<!DOCTYPE html> <html> <head> <title>Leaflet Polygons</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width:900px; height:580px"></div> <script> // Creating map options var mapOptions = { center: [16.506174, 80.648015], zoom: 7 } // Creating a map object var map = new L.map('map', mapOptions); // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); // Adding layer to the map map.addLayer(layer); // Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ]; // Creating a polygon var polygon = L.polygon(latlngs, {color: 'red'}); // Adding to polygon to map polygon.addTo(map); </script> </body> </html>
Он генерирует следующий вывод —
Прямоугольник
Чтобы нарисовать наложение Rectangle на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, которая будет содержать точки для рисования прямоугольника на карте.
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
Шаг 5 — Создайте прямоугольник, используя функцию L.rectangle () . Передайте местоположения / точки как переменную, чтобы нарисовать прямоугольник, и rectangleOptions, чтобы указать цвет и вес прямоугольника.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
Шаг 6 — Добавьте прямоугольник на карту, используя метод addTo () класса Polygon .
// Adding to rectangle to map rectangle.addTo(map);
пример
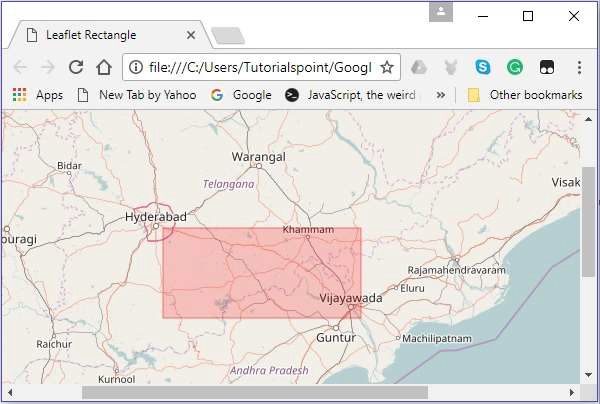
Ниже приведен код для рисования прямоугольника на карте с использованием библиотеки Leaflet JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
Он генерирует следующий вывод —
Круг
Чтобы нарисовать наложение круга на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, чтобы держать центр круга, как показано ниже.
// Center of the circle var circleCenter = [17.385044, 78.486671];
Шаг 5. Создайте переменную circleOptions для указания значений параметров color, fillColor и fillOpacity, как показано ниже.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
Шаг 6 — Создайте круг, используя L.circle () . Передайте этой функции центр круга, радиус и параметры круга.
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
Шаг 7 — Добавьте созданный выше круг на карту, используя метод addTo () класса Polyline .
// Adding circle to the map circle.addTo(map);
пример
Ниже приведен код для рисования круга с координатами города Хайдарабад в качестве его радиуса.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
Он генерирует следующий вывод —