LeafletJS — Начало работы
Leaflet.js — это библиотека с открытым исходным кодом, с помощью которой мы можем развертывать простые, интерактивные и легкие веб-карты.
-
Библиотека JavaScript листовки позволяет использовать такие слои, как слои листов, WMS, маркеры, всплывающие окна, векторные слои (полилинии, многоугольники, круги и т. Д.), Наложения изображений и GeoJSON.
-
Вы можете взаимодействовать с картами Leaflet, перетаскивая карту, увеличивая масштаб (двойным щелчком или, прокручивая колесико), используя клавиатуру, используя обработку событий и перетаскивая маркеры.
-
Leaflet поддерживает такие браузеры, как Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 на рабочем столе и такие браузеры, как Safari, Android, Chrome, Firefox для мобильных устройств.
Библиотека JavaScript листовки позволяет использовать такие слои, как слои листов, WMS, маркеры, всплывающие окна, векторные слои (полилинии, многоугольники, круги и т. Д.), Наложения изображений и GeoJSON.
Вы можете взаимодействовать с картами Leaflet, перетаскивая карту, увеличивая масштаб (двойным щелчком или, прокручивая колесико), используя клавиатуру, используя обработку событий и перетаскивая маркеры.
Leaflet поддерживает такие браузеры, как Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 на рабочем столе и такие браузеры, как Safari, Android, Chrome, Firefox для мобильных устройств.
Действия по загрузке карты на веб-страницу
Следуйте приведенным ниже инструкциям, чтобы загрузить карту на свою веб-страницу —
Шаг 1. Создайте HTML-страницу
Создайте базовую HTML-страницу с тегами head и body, как показано ниже —
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
Шаг 2: Загрузите CSS-скрипт Leaflet
Включите CSS-скрипт Leaflet в пример —
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
Шаг 3: Загрузите скрипт листовки
Загрузите или включите Leaflet API с помощью тега script —
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
Шаг 4. Создайте контейнер
Чтобы удержать карту, мы должны создать элемент контейнера. Как правило, тег <div> (универсальный контейнер) используется для этой цели.
Создайте элемент контейнера и определите его размеры.
<div id = "sample" style = "width:900px; height:580px;"></div>
Шаг 5: Параметры карты
В брошюре предусмотрено несколько параметров, таких как параметры «Типы управления», «Параметры взаимодействия», «Параметры состояния карты», «Параметры анимации» и т. Д. Задавая их значения, мы можем настроить карту по своему усмотрению.
Создайте объект mapOptions (он создается как литерал) и установите значения для центра параметров и масштабирования, где
-
center — в качестве значения этой опции вам нужно передать объект LatLng, указывающий место, где мы хотим центрировать карту. (Просто укажите значения широты и долготы в фигурных скобках [] )
-
zoom — в качестве значения этой опции вам нужно передать целое число, представляющее уровень масштабирования карты, как показано ниже.
center — в качестве значения этой опции вам нужно передать объект LatLng, указывающий место, где мы хотим центрировать карту. (Просто укажите значения широты и долготы в фигурных скобках [] )
zoom — в качестве значения этой опции вам нужно передать целое число, представляющее уровень масштабирования карты, как показано ниже.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
Шаг 6: Создайте объект карты
Используя API-интерфейс листовки класса Map , вы можете создать карту на странице. Вы можете создать объект карты, создав экземпляр вызываемой Карты API Листовки. При создании экземпляра этого класса вам нужно передать два параметра:
-
В качестве параметра этой опции вам нужно передать переменную String, представляющую идентификатор DOM или экземпляр элемента <div>. Здесь элемент <div> является HTML-контейнером для хранения карты.
-
Необязательный литерал объекта с параметрами карты.
В качестве параметра этой опции вам нужно передать переменную String, представляющую идентификатор DOM или экземпляр элемента <div>. Здесь элемент <div> является HTML-контейнером для хранения карты.
Необязательный литерал объекта с параметрами карты.
Создайте объект Map, передав идентификатор элемента <div> и объект mapOptions, созданные на предыдущем шаге.
var map = new L.map('map', mapOptions);
Шаг 7: Создание объекта Layer
Вы можете загружать и отображать различные типы карт (слоев листов ), создавая экземпляр класса TileLayer . При его создании необходимо передать шаблон URL, запрашивающий желаемый слой листов (карту) у поставщика услуг, в виде переменной String.
Создайте объект слоя плитки, как показано ниже.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
Здесь мы использовали openstreetmap .
Шаг 8: Добавить слой на карту
Наконец, добавьте слой, созданный на предыдущем шаге, к объекту карты, используя метод addlayer (), как показано ниже.
map.addLayer(layer);
пример
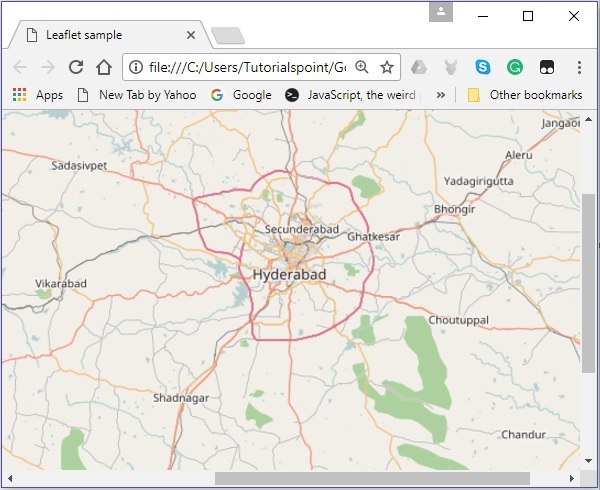
В следующем примере показано, как загрузить открытую карту улиц города Хайдарабад со значением масштаба 10.
<!DOCTYPE html> <html> <head> <title>Leaflet sample</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width: 900px; height: 580px"></div> <script> // Creating map options var mapOptions = { center: [17.385044, 78.486671], zoom: 10 } // Creating a map object var map = new L.map('map', mapOptions); // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); // Adding layer to the map map.addLayer(layer); </script> </body> </html>
Он генерирует следующий вывод —
Поставщики листовок
Как и в случае с открытой картой улиц , вы можете загружать слои различных поставщиков услуг, таких как Open Topo, Thunder Forest, Hydda, ESRI, Open weather, NASA GIBS и т. Д. Для этого вам нужно передать соответствующий URL при создании TileLayer. объект
var layer = new L.TileLayer('URL of the required map');
В следующей таблице перечислены URL-адреса и соответствующие им примеры карт слоев, предоставляемых Openstreetmap.
| Тип карты | URL и вывод |
|---|---|
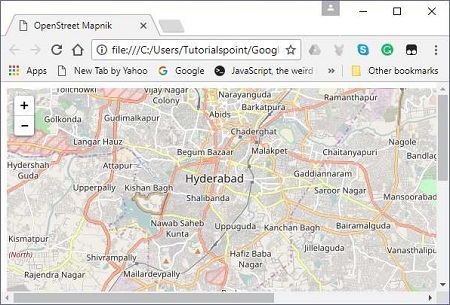
| Mapnik |
HTTP: // {s} .tile.openstreetmap.org / {г} / {х} / {у} .png |
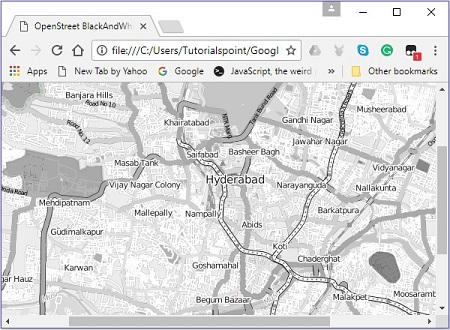
| Черное и белое |
HTTP: // {s} .tiles.wmflabs.org / мт-Mapnik / {г} / {х} / {у} .png |
| Делавэр |
http: // {s} .tile.openstreetmap.de /iles / osmde / {z} / {x} / {y} .png |
| Франция |
HTTP: // {s} .tile.openstreetmap.fr / osmfr / {г} / {х} / {у} .png |
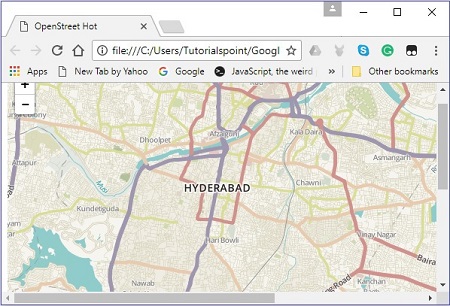
| Горячей |
HTTP: // {s} .tile.openstreetmap.fr / горячей / {г} / {х} / {у} .png |
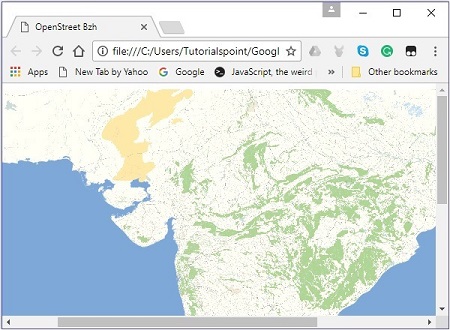
| БЖ |
http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png |
HTTP: // {s} .tile.openstreetmap.org / {г} / {х} / {у} .png
HTTP: // {s} .tiles.wmflabs.org / мт-Mapnik / {г} / {х} / {у} .png
http: // {s} .tile.openstreetmap.de /iles / osmde / {z} / {x} / {y} .png
HTTP: // {s} .tile.openstreetmap.fr / osmfr / {г} / {х} / {у} .png
HTTP: // {s} .tile.openstreetmap.fr / горячей / {г} / {х} / {у} .png
http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
LeafletJS — Маркеры
Чтобы отметить отдельное местоположение на карте, листовка содержит маркеры. Эти маркеры используют стандартный символ, и эти символы могут быть настроены. В этой главе мы увидим, как добавлять маркеры и как настраивать, анимировать и удалять их.
Добавление простого маркера
Чтобы добавить маркер на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, как показано ниже.
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
Шаг 5 — Добавьте маркерный объект, созданный в предыдущих шагах, на карту с помощью метода addTo () класса Marker .
// Adding marker to the map marker.addTo(map);
пример
Следующий код устанавливает маркер города Хайдарабад (Индия).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —
Привязка всплывающих окон к маркеру
Чтобы привязать простое всплывающее окно с сообщением к маркеру, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить.
Шаг 5 — Прикрепите всплывающее окно к маркеру, используя bindPopup (), как показано ниже.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
Шаг 6 — Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
Следующий код устанавливает маркер города Хайдарабад (Индия) и добавляет к нему всплывающее окно.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
Он генерирует следующий вывод
Параметры маркера
При создании маркера вы также можете передать переменную параметров маркера в дополнение к объекту latlang. Используя эту переменную, вы можете установить значения для различных параметров маркера, таких как значок, перетаскиваемый, клавиатура, заголовок, alt, zInsexOffset, прозрачность, riseOnHover, riseOffset, панель, перетаскиваемый и т. Д.
Чтобы создать карту, используя параметры карты, вам нужно выполнить шаги, указанные ниже —
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную для markerOptions и укажите значения для необходимых параметров.
Создайте объект markerOptions (он создается как литерал) и установите значения для параметров iconUrl и iconSize .
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
Шаг 5 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
Шаг 6 — Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
Следующий код устанавливает маркер на город Хайдарабад (Индия). Этот маркер кликабелен, перетаскиваем с заголовком MyLocation .
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод
Маркер Пользовательские Иконки
Вместо значка по умолчанию, предоставляемого библиотекой Leaflet, вы также можете добавить свой собственный значок. Вы можете использовать следующие шаги, чтобы добавить пользовательский значок на карту вместо стандартного.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную для markerOptions и укажите значения для необходимых параметров —
-
iconUrl — в качестве значения этой опции вам нужно передать объект String, указывающий путь к изображению, которое вы хотите использовать в качестве значка.
-
iconSize — Используя эту опцию, вы можете указать размер значка.
iconUrl — в качестве значения этой опции вам нужно передать объект String, указывающий путь к изображению, которое вы хотите использовать в качестве значка.
iconSize — Используя эту опцию, вы можете указать размер значка.
Примечание. В дополнение к ним вы также можете установить значения для других параметров, таких как iconSize, shadowSize, iconAnchor, shadowAnchor и popupAnchor.
Создайте пользовательский значок с помощью L.icon () , передав переменную вышеупомянутых параметров, как показано ниже.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
Шаг 5 — Создайте переменную для markerOptions и укажите значения для необходимых параметров. В дополнение к этому, укажите значок, передав в качестве значения переменную значка, созданную на предыдущем шаге.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
Шаг 6 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
Шаг 7. Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
Следующий код устанавливает маркер на месте Tutorialspoint. Здесь мы используем логотип Tutorialspoint вместо маркера по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод
LeafletJS — Векторные слои
В предыдущей главе мы узнали, как использовать маркеры в Leaflet. Наряду с маркерами мы также можем добавлять различные формы, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе мы обсудим, как использовать формы, предоставляемые Google Maps.
Ломаная
Чтобы нарисовать наложение полилинии на карте, используя библиотеку Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек для рисования полилинии, как показано ниже.
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
Шаг 5 — Создайте полилинию, используя L.polyline () . Чтобы нарисовать ломаную линию, передайте местоположения как переменные и укажите цвет линий.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
Шаг 6 — Добавьте полилинию на карту, используя метод addTo () класса Polyline .
// Adding to poly line to map polyline.addTo(map);
пример
Ниже приведен код, который рисует ломаную линию, охватывающую города Хайдарабад, Виджаявада, Раджамахендраварам и Вишакхапатнам (Индия).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод
многоугольник
Чтобы нарисовать наложение полигонов на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, чтобы удерживать точки для рисования многоугольника.
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
Шаг 5 — Создайте полигон, используя L.polygon () . Передайте местоположения / точки как переменные, чтобы нарисовать многоугольник, и возможность указать цвет многоугольника.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
Шаг 6 — Добавьте полигон на карту, используя метод addTo () класса Polygon .
// Adding to polygon to map polygon.addTo(map);
пример
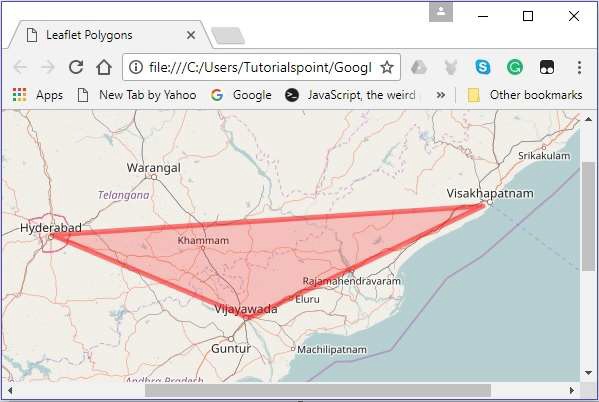
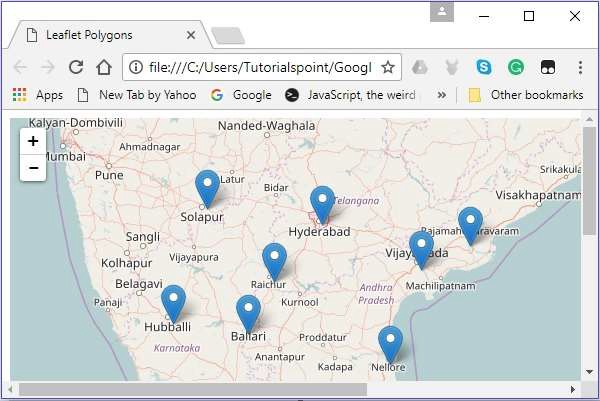
Ниже приведен код для рисования многоугольника, охватывающего города Хайдарабад, Виджаявада и Вишакхапатнам (Индия).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —
Прямоугольник
Чтобы нарисовать наложение Rectangle на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, которая будет содержать точки для рисования прямоугольника на карте.
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
Шаг 5 — Создайте прямоугольник, используя функцию L.rectangle () . Передайте местоположения / точки как переменную, чтобы нарисовать прямоугольник, и rectangleOptions, чтобы указать цвет и вес прямоугольника.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
Шаг 6 — Добавьте прямоугольник на карту, используя метод addTo () класса Polygon .
// Adding to rectangle to map rectangle.addTo(map);
пример
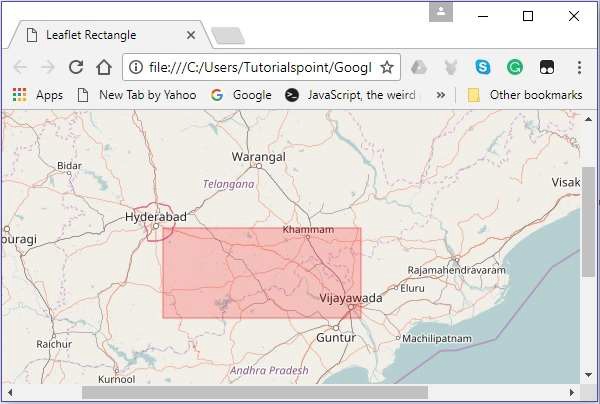
Ниже приведен код для рисования прямоугольника на карте с использованием библиотеки Leaflet JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
Он генерирует следующий вывод —
Круг
Чтобы нарисовать наложение круга на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs, чтобы держать центр круга, как показано ниже.
// Center of the circle var circleCenter = [17.385044, 78.486671];
Шаг 5. Создайте переменную circleOptions для указания значений параметров color, fillColor и fillOpacity, как показано ниже.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
Шаг 6 — Создайте круг, используя L.circle () . Передайте этой функции центр круга, радиус и параметры круга.
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
Шаг 7 — Добавьте созданный выше круг на карту, используя метод addTo () класса Polyline .
// Adding circle to the map circle.addTo(map);
пример
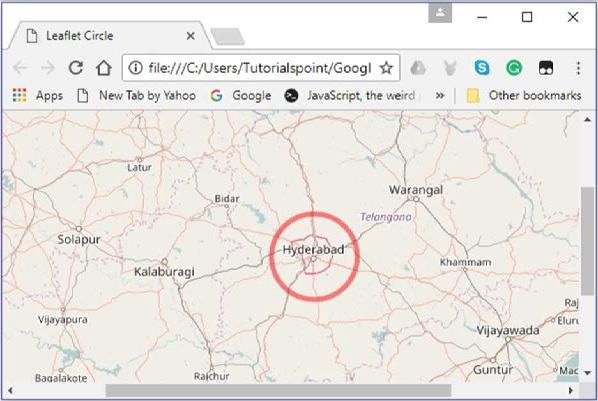
Ниже приведен код для рисования круга с координатами города Хайдарабад в качестве его радиуса.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
Он генерирует следующий вывод —
LeafletJS — Многолинейный и Многоугольный
В предыдущей главе мы узнали, как добавлять различные фигуры, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе мы обсудим, как добавлять многоугольники, многоугольники и полилинии.
Multi-полилинии
Чтобы нарисовать наложение с несколькими полилиниями на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек для рисования мультиполилинии.
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
Шаг 5 — Создайте мульти-полилинию, используя функцию L.multiPolyline () . Передайте местоположения как переменные, чтобы нарисовать мульти-полилинию и опцию, чтобы указать цвет и вес линий.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
Шаг 6 — Добавьте мультиполилинию к карте, используя метод addTo () класса Multipolyline .
// Adding multi polyline to map multipolyline.addTo(map);
пример
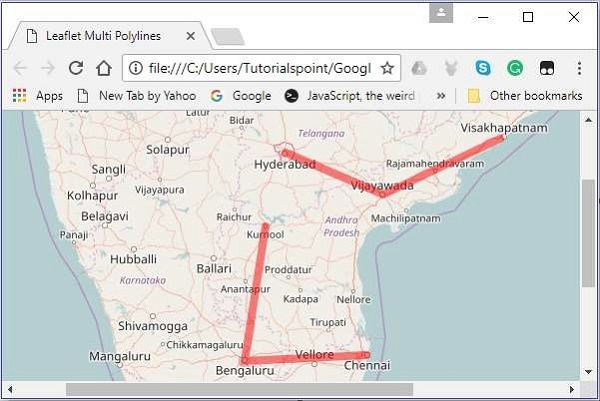
Ниже приведен код для рисования мульти-полилинии, охватывающей города Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бенгалуру и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —
Мульти полигон
Чтобы нарисовать многоугольное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек, чтобы нарисовать многоугольник.
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
Шаг 5 — Создайте многоугольник, используя функцию L.multiPolygon () . Передайте местоположения как переменные, чтобы нарисовать многоугольник, и опцию, чтобы указать цвет и вес линий.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
Шаг 6 — Добавьте многогранник на карту, используя метод addTo () класса MultiPolygon .
// Adding multi polygon to map multipolygon.addTo(map);
пример
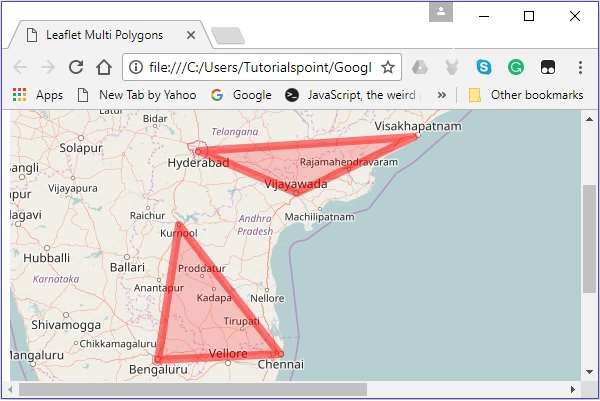
Ниже приведен код для рисования многоугольника, касающегося городов Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бенгалуру и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —
LeafletJS — Layers Group
Группы слоев
Используя группу слоев, вы можете добавить несколько слоев на карту и управлять ими как одним слоем.
Следуйте приведенным ниже инструкциям, чтобы создать группу слоев и добавить ее на карту.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте необходимые элементы (слои), такие как маркеры, многоугольники, круги и т. Д., Путем создания соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
Шаг 5 — Создайте группу слоев, используя l.layerGroup () . Передайте созданные выше маркеры, полигоны и т. Д., Как показано ниже.
// Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
Шаг 6 — Добавьте группу слоев, созданную на предыдущем шаге, используя метод addTo () .
// Adding layer group to map layerGroup.addTo(map);
пример
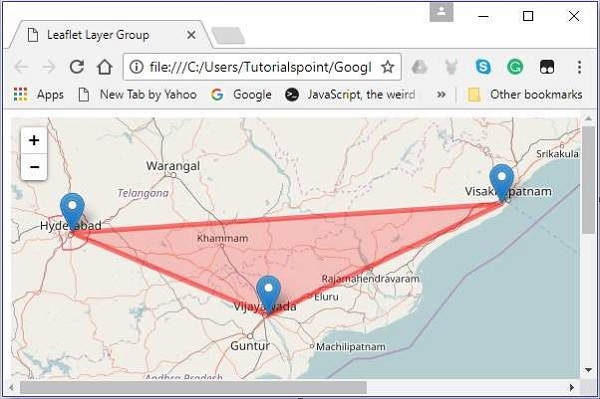
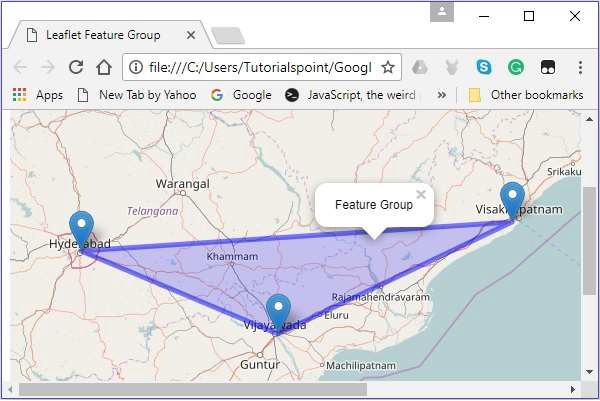
Следующий код создает группу слоев, которая содержит 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
Он генерирует следующий вывод —
Добавление слоя (элемента)
Вы можете добавить слой в группу объектов, используя метод addLayer () . Для этого метода вам нужно передать элемент, который должен быть добавлен.
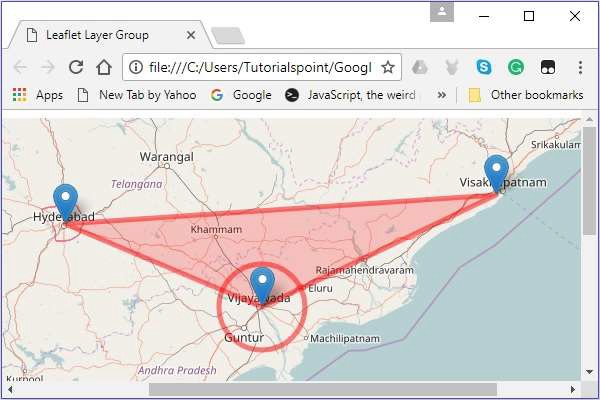
Вы можете добавить круг с городом Хайдарабад в центре.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
Это даст следующий результат. —
Удаление слоя (элемента)
Вы можете удалить слой из группы объектов, используя метод removeLayer () . Для этого метода вам нужно передать элемент, который должен быть удален.
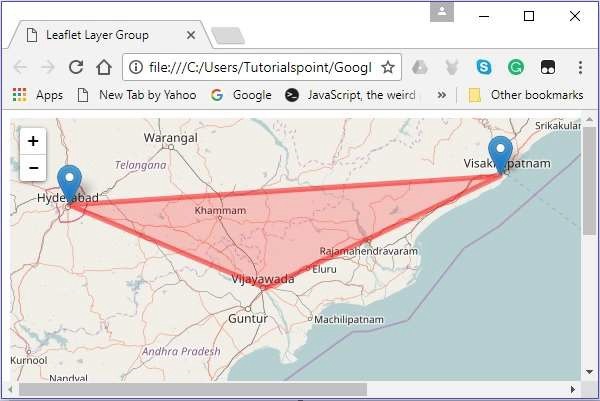
Вы можете удалить маркер в городе с именем Виджаявада, как показано ниже.
// Removing layer from map layerGroup.removeLayer(vjwdMarker);
Это даст следующий результат —
Группы функций
Он похож на LayerGroup, но он позволяет событиям мыши и привязывать к нему всплывающие окна. Вы также можете установить стиль для всей группы, используя метод setStyle () .
Следуйте приведенным ниже инструкциям, чтобы создать группу объектов и добавить ее на карту.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте необходимые элементы (слои), такие как маркеры, многоугольники и круги, создав соответствующие экземпляры классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
Шаг 5 — Создайте группу объектов, используя l.featureGroup () . Передайте созданные выше маркеры, полигоны и т. Д., Как показано ниже.
// Creating feature group var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
Шаг 6 — Если вы установите стиль для группы объектов, он будет применен к каждому элементу (слою) в группе. Вы можете сделать это с помощью метода setStyle (), и для этого метода вам необходимо передать значения таким параметрам, как цвет и прозрачность и т. Д.
Установите стиль для группы объектов, созданной на предыдущем шаге.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
Шаг 7 — Привязать всплывающее окно с помощью метода bindPopup () , как показано ниже.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
Шаг 8 — Добавьте группу объектов, созданную на предыдущем шаге, с помощью метода addTo () .
// Adding layer group to map featureGroup.addTo(map);
пример
Следующий код создает группу объектов, которая содержит 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
Он генерирует следующий вывод —
LeafletJS — Обработка событий
Программа Leaflet JavaScript может реагировать на различные события, сгенерированные пользователем. В этой главе мы приведем несколько примеров, демонстрирующих, как выполнять обработку событий при работе с Leaflet.
Обработка событий
Следуйте инструкциям ниже, чтобы добавить события на карту.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Добавьте обработчик на карту, как показано ниже.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
пример
Следующий код демонстрирует даже обработку с использованием Leaflet. При выполнении, если вы нажмете на карту, в этом конкретном месте будет создан маркер.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
Он генерирует следующий вывод —
LeafletJS — Наложения
Вместо наложений на карту вы также можете использовать наложения изображений и видео в приложении Leaflet. В этой главе мы увидим, как использовать такие наложения.
Наложение изображений
Следуйте инструкциям ниже, чтобы использовать наложение изображений.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте оверлей изображения, используя L.imageOverlay () . Передайте URL изображения и объект, представляющий границы изображения, как показано ниже.
// Creating Image overlay var imageUrl = 'tpPoster.jpg'; var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]]; var overlay = L.imageOverlay(imageUrl, imageBounds);
Шаг 5 — Добавьте наложение на карту с помощью метода addTo () класса imageOverlay , как показано ниже.
// Adding overlay to the map overlay.addTo(map);
пример
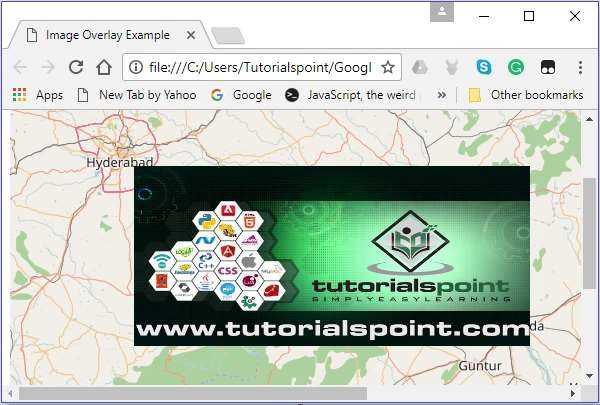
Следующий код демонстрирует использование наложения изображений.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —
LeafletJS — Управление
Leaflet предоставляет различные элементы управления, такие как масштабирование, атрибуция, масштаб и т. Д., Где —
-
Масштаб — по умолчанию этот элемент управления существует в верхнем левом углу карты. Он имеет две кнопки «+» и «-» , с помощью которых вы можете увеличивать или уменьшать карту. Вы можете удалить элемент управления масштабированием по умолчанию, установив для параметра zoomControl параметров карты значение false .
-
Атрибуция — по умолчанию этот элемент управления существует в правом нижнем углу карты. Он отображает данные об атрибуции в небольшом текстовом поле. По умолчанию отображается текст. Вы можете удалить элемент управления по умолчанию, задав для параметра attributionControl параметров карты значение false .
-
Масштаб — по умолчанию этот элемент управления находится в левом нижнем углу карты. Он отображает текущий центр экрана.
Масштаб — по умолчанию этот элемент управления существует в верхнем левом углу карты. Он имеет две кнопки «+» и «-» , с помощью которых вы можете увеличивать или уменьшать карту. Вы можете удалить элемент управления масштабированием по умолчанию, установив для параметра zoomControl параметров карты значение false .
Атрибуция — по умолчанию этот элемент управления существует в правом нижнем углу карты. Он отображает данные об атрибуции в небольшом текстовом поле. По умолчанию отображается текст. Вы можете удалить элемент управления по умолчанию, задав для параметра attributionControl параметров карты значение false .
Масштаб — по умолчанию этот элемент управления находится в левом нижнем углу карты. Он отображает текущий центр экрана.
В этой главе мы объясним, как вы можете создать и добавить все эти три элемента управления на свою карту с помощью библиотеки Leaflet JavaScript.
Увеличить
Чтобы добавить собственный элемент управления масштабированием на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1 — Создайте объект Map , передав элемент (String или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную zoomOptions и определите свои собственные текстовые значения для параметров увеличения и уменьшения вместо значений по умолчанию (+ и -).
Затем создайте элемент управления масштабированием, передав переменную zoomOptions в L.control.zoom (), как показано ниже.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
Шаг 5 — Добавьте объект управления масштабированием, созданный в предыдущем шаге, на карту с помощью метода addTo () .
// Adding zoom control to the map zoom.addTo(map);
пример
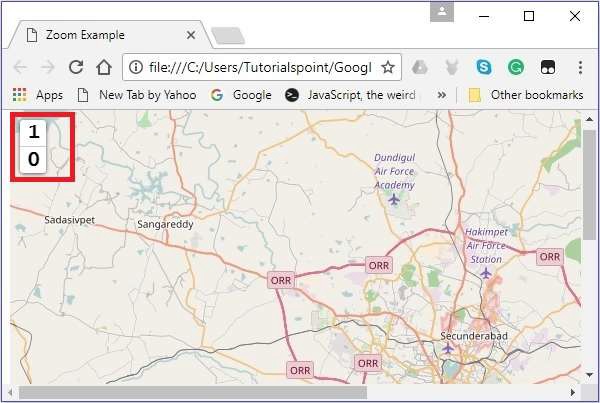
Ниже приведен код для добавления собственного элемента управления масштабированием на карту вместо стандартного. Здесь при нажатии 1 карта увеличивается, а при нажатии 0 карта уменьшается.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>
Он генерирует следующий вывод —
приписывание
Чтобы добавить собственную атрибуцию на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную attrOptions и определите свое собственное значение префикса вместо значения по умолчанию (листовка).
Затем создайте элемент управления атрибутом, передав переменную attrOptions в L.control.attribution (), как показано ниже.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
Шаг 5 — Добавьте объект управления атрибуцией, созданный на предыдущем шаге, на карту с помощью метода addTo () .
// Adding attribution to the map attr.addTo(map);
пример
Следующий код добавляет наш собственный элемент управления атрибуцией к вашей карте вместо стандартного. Здесь вместо этого будет показан образец атрибуции текста.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>
Он генерирует следующий вывод —
Масштаб
Чтобы добавить собственный элемент управления масштабированием на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте управление масштабированием, передавая L.control.scale (), как показано ниже.
// Creating scale control var scale = L.control.scale();
Шаг 5 — Добавьте объект управления масштабированием, созданный в предыдущем шаге, на карту, используя метод addTo (), как показано ниже.
// Adding scale control to the map scale.addTo(map);
пример
Следующий код добавляет контроль масштаба на вашу карту.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>
Он генерирует следующий вывод —