Используя группу слоев, вы можете добавить несколько слоев на карту и управлять ими как одним слоем.
Следуйте приведенным ниже инструкциям, чтобы создать группу слоев и добавить ее на карту.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте необходимые элементы (слои), такие как маркеры, многоугольники, круги и т. Д., Путем создания соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
Шаг 5 — Создайте группу слоев, используя l.layerGroup () . Передайте созданные выше маркеры, полигоны и т. Д., Как показано ниже.
// Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
Шаг 6 — Добавьте группу слоев, созданную на предыдущем шаге, используя метод addTo () .
// Adding layer group to map layerGroup.addTo(map);
пример
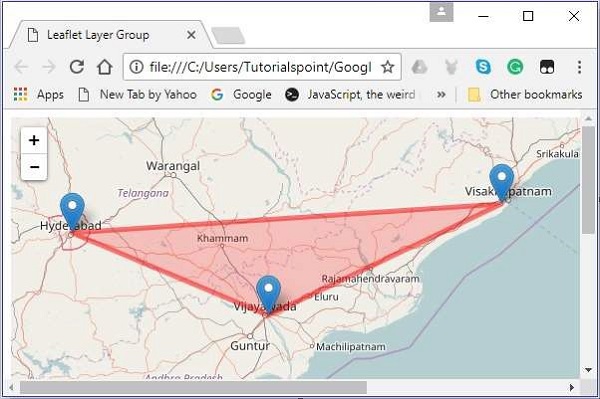
Следующий код создает группу слоев, которая содержит 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html> <html> <head> <title>Leaflet Layer Group</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width: 900px; height: 580px"></div> <script> // Creating map options var mapOptions = { center: [17.385044, 78.486671], zoom: 7 } var map = new L.map('map', mapOptions); // Creating a map object // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); // Adding layer to the map // Creating markers var hydMarker = new L.Marker([17.385044, 78.486671]); var vskpMarker = new L.Marker([17.686816, 83.218482]); var vjwdMarker = new L.Marker([16.506174, 80.648015]); // Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ]; // Creating a polygon var polygon = L.polygon(latlngs, {color: 'red'}); // Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]); layerGroup.addTo(map); // Adding layer group to map </script> </body> </html>
Он генерирует следующий вывод —
Добавление слоя (элемента)
Вы можете добавить слой в группу объектов, используя метод addLayer () . Для этого метода вам нужно передать элемент, который должен быть добавлен.
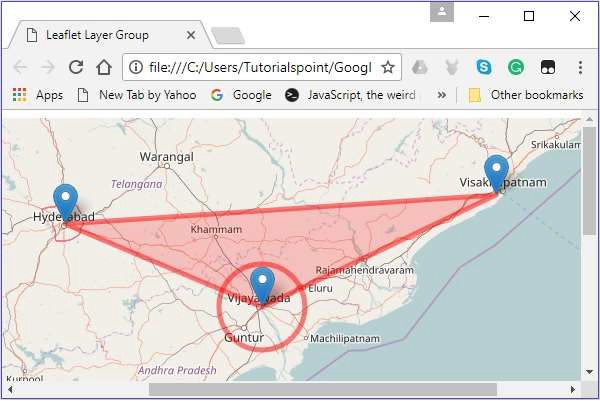
Вы можете добавить круг с городом Хайдарабад в центре.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
Это даст следующий результат. —
Удаление слоя (элемента)
Вы можете удалить слой из группы объектов, используя метод removeLayer () . Для этого метода вам нужно передать элемент, который должен быть удален.
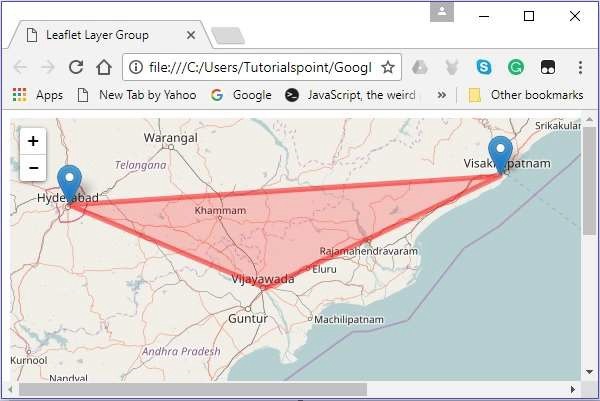
Вы можете удалить маркер в городе с именем Виджаявада, как показано ниже.
// Removing layer from map layerGroup.removeLayer(vjwdMarker);
Это даст следующий результат —
Группы функций
Он похож на LayerGroup, но он позволяет событиям мыши и привязывать к нему всплывающие окна. Вы также можете установить стиль для всей группы, используя метод setStyle () .
Следуйте приведенным ниже инструкциям, чтобы создать группу объектов и добавить ее на карту.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте необходимые элементы (слои), такие как маркеры, многоугольники и круги, создав соответствующие экземпляры классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
Шаг 5 — Создайте группу объектов, используя l.featureGroup () . Передайте созданные выше маркеры, полигоны и т. Д., Как показано ниже.
// Creating feature group var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
Шаг 6 — Если вы установите стиль для группы объектов, он будет применен к каждому элементу (слою) в группе. Вы можете сделать это с помощью метода setStyle (), и для этого метода вам необходимо передать значения таким параметрам, как цвет и прозрачность и т. Д.
Установите стиль для группы объектов, созданной на предыдущем шаге.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
Шаг 7 — Привязать всплывающее окно с помощью метода bindPopup () , как показано ниже.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
Шаг 8 — Добавьте группу объектов, созданную на предыдущем шаге, с помощью метода addTo () .
// Adding layer group to map featureGroup.addTo(map);
пример
Следующий код создает группу объектов, которая содержит 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
Он генерирует следующий вывод —