Leaflet предоставляет различные элементы управления, такие как масштабирование, атрибуция, масштаб и т. Д., Где —
-
Масштаб — по умолчанию этот элемент управления существует в верхнем левом углу карты. Он имеет две кнопки «+» и «-» , с помощью которых вы можете увеличивать или уменьшать карту. Вы можете удалить элемент управления масштабированием по умолчанию, установив для параметра zoomControl параметров карты значение false .
-
Атрибуция — по умолчанию этот элемент управления существует в правом нижнем углу карты. Он отображает данные об атрибуции в небольшом текстовом поле. По умолчанию отображается текст. Вы можете удалить элемент управления по умолчанию, задав для параметра attributionControl параметров карты значение false .
-
Масштаб — по умолчанию этот элемент управления находится в левом нижнем углу карты. Он отображает текущий центр экрана.
Масштаб — по умолчанию этот элемент управления существует в верхнем левом углу карты. Он имеет две кнопки «+» и «-» , с помощью которых вы можете увеличивать или уменьшать карту. Вы можете удалить элемент управления масштабированием по умолчанию, установив для параметра zoomControl параметров карты значение false .
Атрибуция — по умолчанию этот элемент управления существует в правом нижнем углу карты. Он отображает данные об атрибуции в небольшом текстовом поле. По умолчанию отображается текст. Вы можете удалить элемент управления по умолчанию, задав для параметра attributionControl параметров карты значение false .
Масштаб — по умолчанию этот элемент управления находится в левом нижнем углу карты. Он отображает текущий центр экрана.
В этой главе мы объясним, как вы можете создать и добавить все эти три элемента управления на свою карту с помощью библиотеки Leaflet JavaScript.
Увеличить
Чтобы добавить собственный элемент управления масштабированием на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1 — Создайте объект Map , передав элемент (String или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную zoomOptions и определите свои собственные текстовые значения для параметров увеличения и уменьшения вместо значений по умолчанию (+ и -).
Затем создайте элемент управления масштабированием, передав переменную zoomOptions в L.control.zoom (), как показано ниже.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
Шаг 5 — Добавьте объект управления масштабированием, созданный в предыдущем шаге, на карту с помощью метода addTo () .
// Adding zoom control to the map zoom.addTo(map);
пример
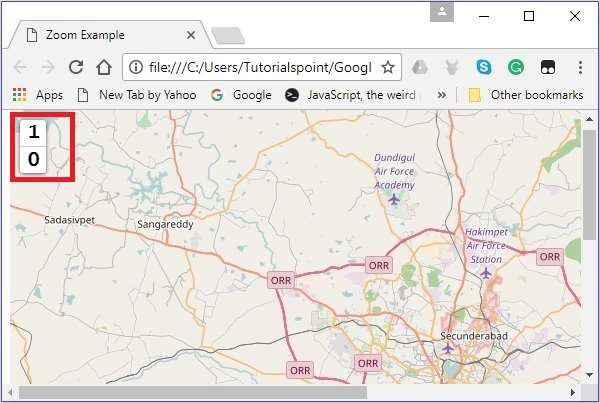
Ниже приведен код для добавления собственного элемента управления масштабированием на карту вместо стандартного. Здесь при нажатии 1 карта увеличивается, а при нажатии 0 карта уменьшается.
<!DOCTYPE html> <html> <head> <title>Zoom Example</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width:900px; height:580px"></div> <script> // Creating map options var mapOptions = { center: [17.385044, 78.486671], zoom: 10, zoomControl: false } var map = new L.map('map', mapOptions); // Creating a map object // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); // Adding layer to the map // zoom control options var zoomOptions = { zoomInText: '1', zoomOutText: '0', }; var zoom = L.control.zoom(zoomOptions); // Creating zoom control zoom.addTo(map); // Adding zoom control to the map </script> </body> </html>
Он генерирует следующий вывод —
приписывание
Чтобы добавить собственную атрибуцию на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную attrOptions и определите свое собственное значение префикса вместо значения по умолчанию (листовка).
Затем создайте элемент управления атрибутом, передав переменную attrOptions в L.control.attribution (), как показано ниже.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
Шаг 5 — Добавьте объект управления атрибуцией, созданный на предыдущем шаге, на карту с помощью метода addTo () .
// Adding attribution to the map attr.addTo(map);
пример
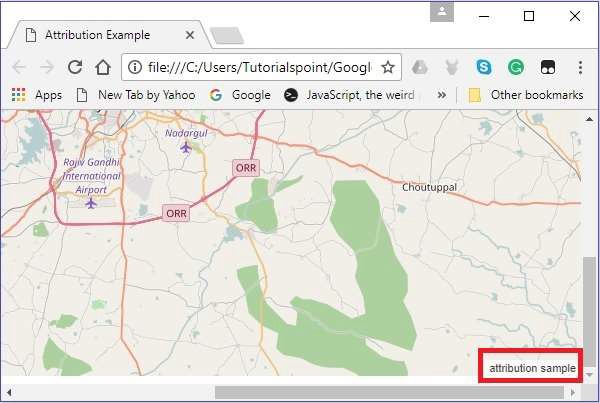
Следующий код добавляет наш собственный элемент управления атрибуцией к вашей карте вместо стандартного. Здесь вместо этого будет показан образец атрибуции текста.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>
Он генерирует следующий вывод —
Масштаб
Чтобы добавить собственный элемент управления масштабированием на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте управление масштабированием, передавая L.control.scale (), как показано ниже.
// Creating scale control var scale = L.control.scale();
Шаг 5 — Добавьте объект управления масштабированием, созданный в предыдущем шаге, на карту, используя метод addTo (), как показано ниже.
// Adding scale control to the map scale.addTo(map);
пример
Следующий код добавляет контроль масштаба на вашу карту.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>
Он генерирует следующий вывод —