В предыдущей главе мы узнали, как добавлять различные фигуры, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе мы обсудим, как добавлять многоугольники, многоугольники и полилинии.
Multi-полилинии
Чтобы нарисовать наложение с несколькими полилиниями на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек для рисования мультиполилинии.
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
Шаг 5 — Создайте мульти-полилинию, используя функцию L.multiPolyline () . Передайте местоположения как переменные, чтобы нарисовать мульти-полилинию и опцию, чтобы указать цвет и вес линий.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
Шаг 6 — Добавьте мультиполилинию к карте, используя метод addTo () класса Multipolyline .
// Adding multi polyline to map multipolyline.addTo(map);
пример
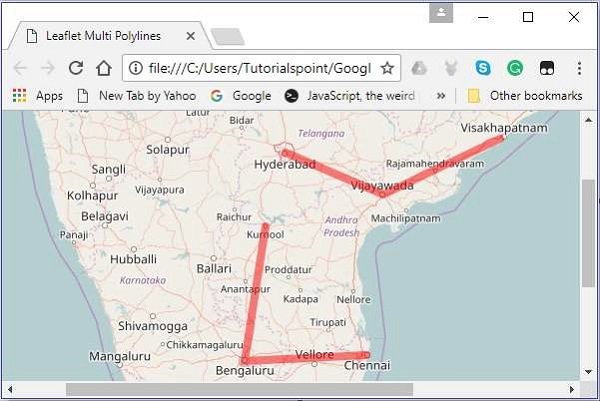
Ниже приведен код для рисования мульти-полилинии, охватывающей города Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бенгалуру и Ченнаи.
<!DOCTYPE html> <html> <head> <title>Leaflet Multi Polylines</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width: 900px; height: 580px"></div> <script> // Creating map options var mapOptions = { center: [16.506174, 80.648015], zoom: 7 } // Creating a map object var map = new L.map('map', mapOptions); // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); // Adding layer to the map map.addLayer(layer); // Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ]; // Creating poly line options var multiPolyLineOptions = {color:'red'}; // Creating multi poly-lines var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions); // Adding multi poly-line to map multipolyline.addTo(map); </script> </body> </html>
Он генерирует следующий вывод —
Мульти полигон
Чтобы нарисовать многоугольное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную latlangs для хранения точек, чтобы нарисовать многоугольник.
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
Шаг 5 — Создайте многоугольник, используя функцию L.multiPolygon () . Передайте местоположения как переменные, чтобы нарисовать многоугольник, и опцию, чтобы указать цвет и вес линий.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
Шаг 6 — Добавьте многогранник на карту, используя метод addTo () класса MultiPolygon .
// Adding multi polygon to map multipolygon.addTo(map);
пример
Ниже приведен код для рисования многоугольника, касающегося городов Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бенгалуру и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод —