Чтобы отметить отдельное местоположение на карте, листовка содержит маркеры. Эти маркеры используют стандартный символ, и эти символы могут быть настроены. В этой главе мы увидим, как добавлять маркеры и как настраивать, анимировать и удалять их.
Добавление простого маркера
Чтобы добавить маркер на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, как показано ниже.
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
Шаг 5 — Добавьте маркерный объект, созданный в предыдущих шагах, на карту с помощью метода addTo () класса Marker .
// Adding marker to the map marker.addTo(map);
пример
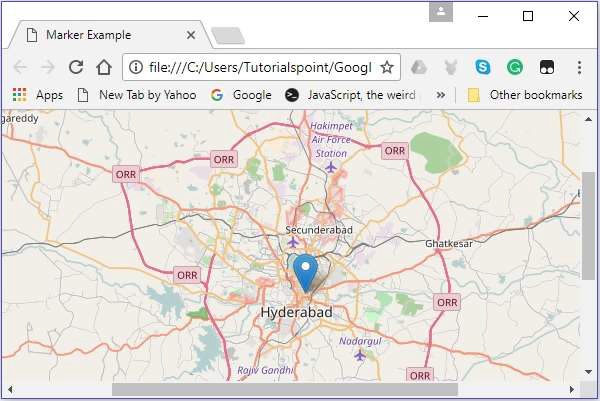
Следующий код устанавливает маркер города Хайдарабад (Индия).
<!DOCTYPE html> <html> <head> <title>Leaflet sample</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width:900px; height:580px"></div> <script> // Creating map options var mapOptions = { center: [17.385044, 78.486671], zoom: 10 } // Creating a map object var map = new L.map('map', mapOptions); // Creating a Layer object var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); // Adding layer to the map map.addLayer(layer); // Creating a marker var marker = L.marker([17.385044, 78.486671]); // Adding marker to the map marker.addTo(map); </script> </body> </html>
Он генерирует следующий вывод —
Привязка всплывающих окон к маркеру
Чтобы привязать простое всплывающее окно с сообщением к маркеру, выполните следующие действия:
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить.
Шаг 5 — Прикрепите всплывающее окно к маркеру, используя bindPopup (), как показано ниже.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
Шаг 6 — Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
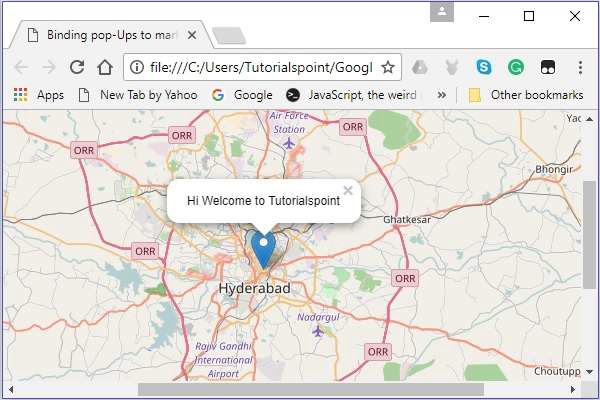
Следующий код устанавливает маркер города Хайдарабад (Индия) и добавляет к нему всплывающее окно.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
Он генерирует следующий вывод
Параметры маркера
При создании маркера вы также можете передать переменную параметров маркера в дополнение к объекту latlang. Используя эту переменную, вы можете установить значения для различных параметров маркера, таких как значок, перетаскиваемый, клавиатура, заголовок, alt, zInsexOffset, прозрачность, riseOnHover, riseOffset, панель, перетаскиваемый и т. Д.
Чтобы создать карту, используя параметры карты, вам нужно выполнить шаги, указанные ниже —
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную для markerOptions и укажите значения для необходимых параметров.
Создайте объект markerOptions (он создается как литерал) и установите значения для параметров iconUrl и iconSize .
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
Шаг 5 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
Шаг 6 — Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
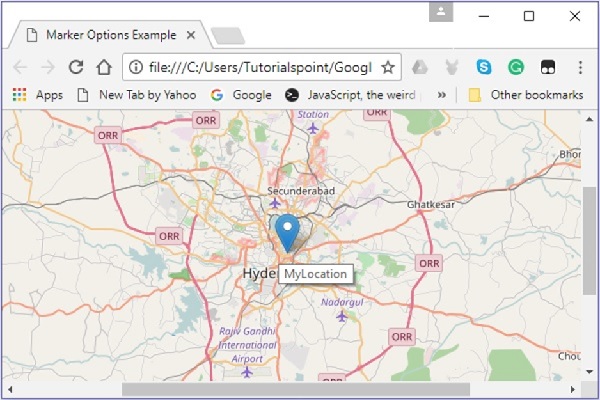
Следующий код устанавливает маркер на город Хайдарабад (Индия). Этот маркер кликабелен, перетаскиваем с заголовком MyLocation .
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод
Маркер Пользовательские Иконки
Вместо значка по умолчанию, предоставляемого библиотекой Leaflet, вы также можете добавить свой собственный значок. Вы можете использовать следующие шаги, чтобы добавить пользовательский значок на карту вместо стандартного.
Шаг 1. Создайте объект карты , передав элемент < div > (строка или объект) и параметры карты (необязательно).
Шаг 2 — Создайте объект Layer , передав URL желаемой плитки.
Шаг 3 — Добавьте объект слоя на карту, используя метод addLayer () класса Map .
Шаг 4 — Создайте переменную для markerOptions и укажите значения для необходимых параметров —
-
iconUrl — в качестве значения этой опции вам нужно передать объект String, указывающий путь к изображению, которое вы хотите использовать в качестве значка.
-
iconSize — Используя эту опцию, вы можете указать размер значка.
iconUrl — в качестве значения этой опции вам нужно передать объект String, указывающий путь к изображению, которое вы хотите использовать в качестве значка.
iconSize — Используя эту опцию, вы можете указать размер значка.
Примечание. В дополнение к ним вы также можете установить значения для других параметров, таких как iconSize, shadowSize, iconAnchor, shadowAnchor и popupAnchor.
Создайте пользовательский значок с помощью L.icon () , передав переменную вышеупомянутых параметров, как показано ниже.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
Шаг 5 — Создайте переменную для markerOptions и укажите значения для необходимых параметров. В дополнение к этому, укажите значок, передав в качестве значения переменную значка, созданную на предыдущем шаге.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
Шаг 6 — Создайте экземпляр класса Marker , передав объект latlng, представляющий положение, которое нужно пометить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
Шаг 7. Наконец, добавьте объект Marker, созданный в предыдущих шагах, на карту, используя метод addTo () класса Marker .
пример
Следующий код устанавливает маркер на месте Tutorialspoint. Здесь мы используем логотип Tutorialspoint вместо маркера по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
Он генерирует следующий вывод