D3.js используется для создания статической диаграммы SVG. Это помогает нарисовать следующие графики —
- Гистограмма
- Круговая диаграмма
- Круговая диаграмма
- Пончик Диаграмма
- Линия Диаграмма
- Пузырьковая диаграмма и т. Д.
В этой главе рассказывается о рисовании диаграмм в D3. Давайте разберемся с каждым из них в деталях.
Гистограмма
Гистограммы являются одним из наиболее часто используемых типов графиков и используются для отображения и сравнения числа, частоты или другого показателя (например, среднего) для различных дискретных категорий или групп. Этот график построен таким образом, что высоты или длины различных столбцов пропорциональны размеру категории, которую они представляют.
Ось X (горизонтальная ось) представляет различные категории, которые не имеют масштаба. Ось Y (вертикальная ось) имеет шкалу, и это указывает единицы измерения. Столбцы могут быть нарисованы как вертикально, так и горизонтально, в зависимости от количества категорий и длины или сложности категории.
Нарисуйте гистограмму
Давайте создадим гистограмму в SVG, используя D3. В этом примере мы можем использовать прямоугольные элементы для столбцов и текстовые элементы для отображения значений наших данных, соответствующих столбцам.
Чтобы создать гистограмму в SVG, используя D3, давайте следуем инструкциям ниже.
Шаг 1 — Добавление стиля в элементе rect — Давайте добавим следующий стиль к элементу rect.
svg rect { fill: gray; }
Шаг 2. Добавление стилей в текстовый элемент. Добавьте следующий класс CSS для применения стилей к текстовым значениям. Добавьте этот стиль в текстовый элемент SVG. Это определено ниже —
svg text { fill: yellow; font: 12px sans-serif; text-anchor: end; }
Здесь Fill используется для применения цветов. Привязка к тексту используется для позиционирования текста к правому концу столбцов.
Шаг 3 — Определите переменные. Давайте добавим переменные в скрипт. Это объясняется ниже.
<script> var data = [10, 5, 12, 15]; var width = 300, scaleFactor = 20, barHeight = 30; </script>
Вот,
-
Ширина — ширина SVG.
-
Коэффициент масштабирования — масштабируется до значения пикселя, видимого на экране.
-
Barheight — это статическая высота горизонтальных полос.
Ширина — ширина SVG.
Коэффициент масштабирования — масштабируется до значения пикселя, видимого на экране.
Barheight — это статическая высота горизонтальных полос.
Шаг 4. Добавление элементов SVG. Давайте добавим элементы SVG в D3, используя следующий код.
var graph = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
Здесь мы сначала выберем тело документа, создадим новый элемент SVG, а затем добавим его. Мы построим нашу гистограмму внутри этого элемента SVG. Затем установите ширину и высоту SVG. Высота рассчитывается как высота стержня * количество значений данных.
Мы взяли высоту бара за 30, а длину массива данных за 4. Затем высоту SVG рассчитывают как barheight * длина данных, равная 120 px.
Шаг 5 — Применить преобразование — Давайте применим преобразование в баре, используя следующий код.
var bar = graph.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0," + i * barHeight + ")";
});
Здесь каждый столбик внутри соответствует элементу. Поэтому мы создаем элементы группы. Каждый из элементов нашей группы должен быть расположен один под другим, чтобы построить горизонтальную гистограмму. Давайте возьмем формулу преобразования index * высота бара.
Шаг 6. Добавление прямоугольных элементов к панели. На предыдущем шаге мы добавили групповые элементы. Теперь добавьте прямоугольные элементы к панели, используя следующий код.
bar.append("rect")
.attr("width", function(d) {
return d * scaleFactor;
})
.attr("height", barHeight - 1);
Здесь ширина равна (значение данных * коэффициент масштабирования), а высота равна (высота столбца — поле).
Шаг 7 — Отображение данных — это последний шаг. Давайте отобразим данные на каждом баре, используя следующий код.
bar.append("text")
.attr("x", function(d) { return (d*scaleFactor); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function(d) { return d; });
Здесь ширина определяется как (значение данных * коэффициент масштабирования). Текстовые элементы не поддерживают отступы или поля. По этой причине нам нужно дать ему смещение «dy». Это используется для выравнивания текста по вертикали.
Шаг 8. Рабочий пример . Полный список кодов показан в следующем блоке кода. Создайте веб-страницу barcharts.html и добавьте следующие изменения.
barcharts.html
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg rect {
fill: gray;
}
svg text {
fill: yellow;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var data = [10, 5, 12, 15];
var width = 300
scaleFactor = 20,
barHeight = 30;
var graph = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var bar = graph.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0," + i * barHeight + ")";
});
bar.append("rect").attr("width", function(d) {
return d * scaleFactor;
})
.attr("height", barHeight - 1);
bar.append("text")
.attr("x", function(d) { return (d*scaleFactor); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function(d) { return d; });
</script>
</body>
</html>
Теперь запросите ваш браузер, вы увидите следующий ответ.
Круговая диаграмма
Круговая диаграмма — это круговой статистический график, который разделен на срезы для иллюстрации числовой пропорции.
Нарисуйте круговую диаграмму
Давайте создадим круговую диаграмму в SVG, используя D3. Для этого мы должны придерживаться следующих шагов —
Шаг 1. Определите переменные. Давайте добавим переменные в скрипт. Это показано в блоке кода ниже.
<script> var width = 400; var height = 400; var data = [10, 20, 30]; var colors = ['green', 'purple', 'yellow']; </script>
Вот,
-
Ширина — ширина SVG.
-
Высота — высота СВГ.
-
Данные — массив элементов данных.
-
Цвета — применять цвета к элементам круга.
Ширина — ширина SVG.
Высота — высота СВГ.
Данные — массив элементов данных.
Цвета — применять цвета к элементам круга.
Шаг 2. Добавление элементов SVG. Давайте добавим элементы SVG в D3, используя следующий код.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
Шаг 3 — Применить преобразование — Давайте применим преобразование в SVG, используя следующий код.
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0,0)";
})
Вот,
var g = svg.selectAll («g») — создает элемент группы для хранения кружков.
.data (data) — связывает наш массив данных с элементами группы.
.enter () — Создает заполнители для элементов нашей группы.
.append («g») — добавляет элементы группы на нашу страницу.
.attr("transform", function(d, i) {
return "translate(0,0)";
})
Здесь translate используется для позиционирования ваших элементов относительно происхождения.
Шаг 4. Добавление элементов круга. Теперь добавьте элементы группы в группу, используя следующий код.
g.append("circle")
Теперь добавьте атрибуты в группу, используя следующий код.
.attr("cx", function(d, i) {
return i*75 + 50;
})
Здесь мы используем x-координату центра каждого круга. Мы умножаем индекс круга на 75 и добавляем отступ 50 между кругами.
Далее, мы устанавливаем Y-координату центра каждого круга. Это используется для унификации всех кругов, и это определено ниже.
.attr("cy", function(d, i) {
return 75;
})
Далее установите радиус каждого круга. Это определено ниже,
.attr("r", function(d) {
return d*1.5;
})
Здесь радиус умножается на значение данных вместе с константой «1,5», чтобы увеличить размер круга. Наконец, заполните цвета для каждого круга, используя следующий код.
.attr("fill", function(d, i){
return colors[i];
})
Шаг 5 — Отображение данных — это последний шаг. Давайте отобразим данные на каждом круге, используя следующий код.
g.append("text")
.attr("x", function(d, i) {
return i * 75 + 25;
})
.attr("y", 80)
.attr("stroke", "teal")
.attr("font-size", "10px")
.attr("font-family", "sans-serif")
.text(function(d) {
return d;
});
Шаг 6. Рабочий пример . Полный список кодов показан в следующем блоке кода. Создайте веб-страницу circlecharts.html и добавьте в нее следующие изменения.
circlecharts.html
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var width = 400;
var height = 400;
var data = [10, 20, 30];
var colors = ['green', 'purple', 'yellow'];
var svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0,0)";
})
g.append("circle").attr("cx", function(d, i) {
return i*75 + 50;
})
.attr("cy", function(d, i) {
return 75;
})
.attr("r", function(d) {
return d*1.5;
})
.attr("fill", function(d, i){
return colors[i];
})
g.append("text").attr("x", function(d, i) {
return i * 75 + 25;
})
.attr("y", 80)
.attr("stroke", "teal")
.attr("font-size", "10px")
.attr("font-family", "sans-serif").text(function(d) {
return d;
});
</script>
</body>
</html>
Теперь запросите ваш браузер, и последующим будет ответ.
Круговая диаграмма
Круговая диаграмма представляет собой круговой статистический график. Это разделено на части, чтобы показать числовую пропорцию. Давайте разберемся, как создать круговую диаграмму в D3.
Нарисуйте круговую диаграмму
Прежде чем начать рисовать круговую диаграмму, нам нужно понять следующие два метода:
- Метод d3.arc () и
- Метод d3.pie ().
Давайте разберемся обоими этими методами в деталях.
Метод d3.arc () — Метод d3.arc () генерирует дугу. Вам нужно установить внутренний радиус и внешний радиус для дуги. Если внутренний радиус равен 0, результатом будет круговая диаграмма, в противном случае будет кольцевая диаграмма, которая обсуждается в следующем разделе.
Метод d3.pie () — Метод d3.pie () используется для создания круговой диаграммы. Он берет данные из набора данных и вычисляет начальный угол и конечный угол для каждого клина круговой диаграммы.
Давайте нарисуем круговую диаграмму, используя следующие шаги.
Шаг 1 — Применение стилей. Давайте применим следующий стиль к элементу дуги.
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
Здесь заливка используется для применения цветов. Якорь текста используется для позиционирования текста к центру дуги.
Шаг 2 — Определение переменных — Определите переменные в скрипте, как показано ниже.
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
</script>
Вот,
-
Ширина — ширина SVG.
-
Высота — высота СВГ.
-
Радиус — его можно рассчитать с помощью функции Math.min (ширина, высота) / 2;
Ширина — ширина SVG.
Высота — высота СВГ.
Радиус — его можно рассчитать с помощью функции Math.min (ширина, высота) / 2;
Шаг 3 — Применить преобразование — применить следующее преобразование в SVG, используя следующий код.
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
Теперь добавьте цвета, используя функцию d3.scaleOrdinal, как показано ниже.
var color = d3.scaleOrdinal(['gray', 'green', 'brown', 'orange']);
Шаг 4 — Генерация круговой диаграммы. Теперь сгенерируйте круговую диаграмму, используя функцию, приведенную ниже.
var pie = d3.pie()
.value(function(d) { return d.percent; });
Здесь вы можете построить процентные значения. Анонимная функция обязана возвращать d.percent и устанавливать его как круговое значение.
Шаг 5 — Определите дуги для круговых клиньев — После создания круговой диаграммы теперь определите дугу для каждого кругового клина, используя функцию, приведенную ниже.
var arc = d3.arc() .outerRadius(radius) .innerRadius(0);
Здесь эта дуга будет установлена на элементы пути. Расчетный радиус установлен на externalradius, а innerradius на 0.
Шаг 6 — Добавьте метки в клиньях — Добавьте метки в круговые клинья, указав радиус. Это определяется следующим образом.
var label = d3 .arc() .outerRadius(radius) .innerRadius(radius - 80);
Шаг 7 — Чтение данных — это важный шаг. Мы можем читать данные, используя функцию, приведенную ниже.
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
});
Здесь populations.csv содержит файл данных. Функция d3.csv считывает данные из набора данных. Если данных нет, выдается ошибка. Мы можем включить этот файл в ваш путь D3.
Шаг 8. Загрузка данных . Следующий шаг — загрузка данных с использованием следующего кода.
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
Здесь мы можем назначить данные групповым элементам для каждого из значений данных из набора данных.
Шаг 9. Добавление пути. Теперь добавьте путь и назначьте класс «дуга» группам, как показано ниже.
arcs.append("path")
.attr("d", arc)
.attr("fill", function(d) { return color(d.data.states); });
Здесь заливка используется для применения цвета данных. Он взят из функции d3.scaleOrdinal .
Шаг 10 — Добавить текст — Для отображения текста в метках используйте следующий код.
arc.append("text")
.attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
Здесь текстовый элемент SVG используется для отображения текста в метках. Дуги меток, которые мы создали ранее с помощью d3.arc (), возвращают точку центроида, которая является позицией для меток. Наконец, мы предоставляем данные, используя d.data.browser .
Шаг 11. Добавление элементов группы. Добавление атрибутов элементов группы, добавление заголовка класса, чтобы раскрасить текст и выделить его курсивом, что указано на шаге 1 и определено ниже.
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text")
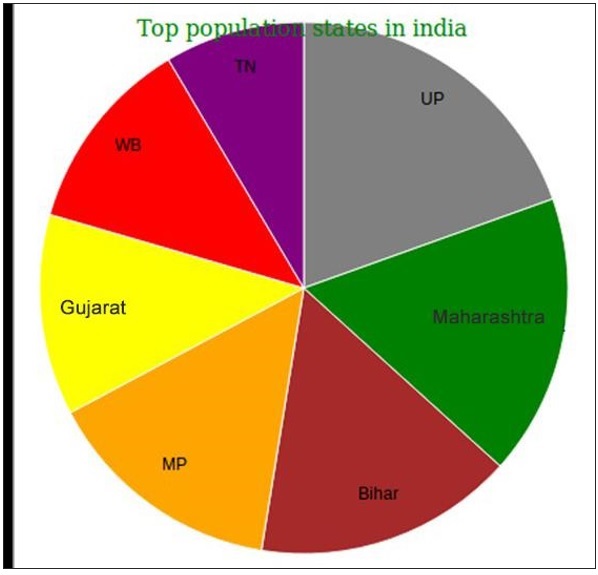
.text("Top population states in india")
.attr("class", "title")
Шаг 12 — Рабочий пример. Чтобы нарисовать круговую диаграмму, мы можем взять набор данных о населении Индии. Этот набор данных показывает население на фиктивном веб-сайте, который определяется следующим образом.
population.csv
states,percent UP,80.00 Maharastra,70.00 Bihar,65.0 MP,60.00 Gujarat,50.0 WB,49.0 TN,35.0
Давайте создадим визуализацию круговой диаграммы для вышеуказанного набора данных. Создайте веб-страницу piechart.html и добавьте в нее следующий код.
<!DOCTYPE html>
<html>
<head>
<style>
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
</style>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "400" height = "400"></svg>
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var color = d3.scaleOrdinal([
'gray', 'green', 'brown', 'orange', 'yellow', 'red', 'purple'
]);
var pie = d3.pie().value(function(d) {
return d.percent;
});
var path = d3.arc()
.outerRadius(radius - 10).innerRadius(0);
var label = d3.arc()
.outerRadius(radius).innerRadius(radius - 80);
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
arc.append("path")
.attr("d", path)
.attr("fill", function(d) { return color(d.data.states); });
console.log(arc)
arc.append("text").attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
});
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text").text("Top population states in india")
.attr("class", "title")
</script>
</body>
</html>
Пончик Диаграмма
Пончик или Пончик — это простая круговая диаграмма с отверстием внутри. Мы можем определить радиус отверстия для любого необходимого размера, как в процентах, так и в пикселях. Мы можем создать кольцевую диаграмму вместо круговой диаграммы. Измените внутренний радиус дуги, чтобы использовать значение больше нуля. Это определяется следующим образом.
var arc = d3.arc() .outerRadius(radius) .innerRadius(100);
Аналогично кодированию круговой диаграммы и с немного измененным внутренним радиусом, мы можем создать кольцевую диаграмму. Создайте веб-страницу dounutchart.html и добавьте в нее следующие изменения.
Donutchart.html
<!DOCTYPE html>
<html>
<head>
<style>
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
</style>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "400" height = "400"></svg>
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var color = d3.scaleOrdinal([
'gray', 'green', 'brown', 'orange', 'yellow', 'red', 'purple'
]);
var pie = d3.pie().value(function(d) {
return d.percent;
});
var path = d3.arc()
.outerRadius(radius)
.innerRadius(100);
var label = d3.arc()
.outerRadius(radius)
.innerRadius(radius - 80);
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
arc.append("path")
.attr("d", path)
.attr("fill", function(d) { return color(d.data.states); });
console.log(arc)
arc.append("text")
.attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
});
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text")
.attr("class", "title")
</script>
</body>
</html>
Здесь мы изменили переменную пути как —
var path = d3.arc() .outerRadius(radius) .innerRadius(100);
Мы устанавливаем значение innerRadius> 0 для генерации кольцевой диаграммы. Теперь запросите браузер, и мы увидим следующий ответ.