Коллекция — это просто объект, который группирует несколько элементов в одну единицу. Он также называется контейнером. Эта глава подробно описывает API коллекций.
Конфигурирование API
Вы можете настроить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script> <script> </script>
Методы API коллекций
API коллекций содержит объекты, карты, наборы и гнезда. Ниже приведены наиболее часто используемые методы API коллекций.
- API объектов
- API Карт
- Устанавливает API
- API гнезд
Давайте подробно рассмотрим каждый из этих API.
API объектов
Object API является одним из важных типов данных. Поддерживаются следующие методы —
-
d3.keys (object) — этот метод содержит ключи свойств объекта и возвращает массив имен свойств.
-
d3.values (object) — этот метод содержит значения объекта и возвращает массив значений свойств.
-
d3.entries (объект) — этот метод используется для возврата массива, содержащего как ключи, так и значения указанного объекта. Каждая запись — это объект с ключом и значением.
d3.keys (object) — этот метод содержит ключи свойств объекта и возвращает массив имен свойств.
d3.values (object) — этот метод содержит значения объекта и возвращает массив значений свойств.
d3.entries (объект) — этот метод используется для возврата массива, содержащего как ключи, так и значения указанного объекта. Каждая запись — это объект с ключом и значением.
Пример. Рассмотрим следующий код.
d3.entries({one: 1})
Здесь ключ равен единице, а значение равно 1.
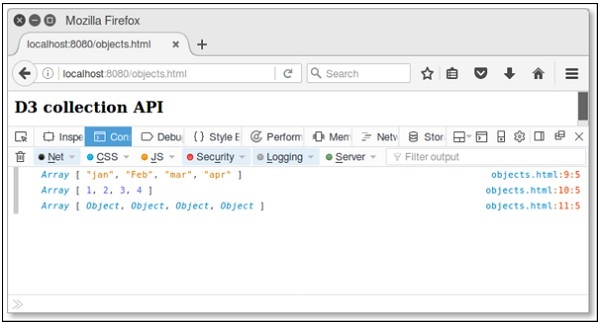
Пример. Создайте веб-страницу objects.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>
Теперь запросите браузер, и вы увидите следующий ответ.
API Карт
Карта содержит значения, основанные на парах ключ и значение. Каждая пара ключ-значение называется записью. Карта содержит только уникальные ключи. Это полезно для поиска, обновления или удаления элементов на основе ключа. Давайте подробно рассмотрим различные методы API Карт.
-
d3.map ([object [, key]]) — этот метод используется для создания новой карты. Объект используется для копирования всех перечислимых свойств.
-
map.has (key) — этот метод используется для проверки наличия в карте записи для указанной строки ключа.
-
map.get (key) — этот метод используется для возврата значения для указанной строки ключа.
-
map.set (key, value) — этот метод используется для установки значения для указанной строки ключа. Если на карте ранее была запись для той же ключевой строки, старая запись заменяется новым значением.
-
map.remove (ключ) — используется для удаления записи карты. Если ключ не указан, возвращается false.
-
map.clear () — удаляет все записи с этой карты.
-
map.keys () — возвращает массив строковых ключей для каждой записи в этой карте.
-
map.values () — возвращает массив значений для каждой записи в этой карте.
-
map.entries () — возвращает массив объектов значения ключа для каждой записи в этой карте.
-
(x) map.each (function) — этот метод используется для вызова указанной функции для каждой записи на карте.
-
(xi) map.empty () — возвращает true тогда и только тогда, когда эта карта содержит ноль записей.
-
(xii) map.size () — возвращает количество записей в этой карте.
d3.map ([object [, key]]) — этот метод используется для создания новой карты. Объект используется для копирования всех перечислимых свойств.
map.has (key) — этот метод используется для проверки наличия в карте записи для указанной строки ключа.
map.get (key) — этот метод используется для возврата значения для указанной строки ключа.
map.set (key, value) — этот метод используется для установки значения для указанной строки ключа. Если на карте ранее была запись для той же ключевой строки, старая запись заменяется новым значением.
map.remove (ключ) — используется для удаления записи карты. Если ключ не указан, возвращается false.
map.clear () — удаляет все записи с этой карты.
map.keys () — возвращает массив строковых ключей для каждой записи в этой карте.
map.values () — возвращает массив значений для каждой записи в этой карте.
map.entries () — возвращает массив объектов значения ключа для каждой записи в этой карте.
(x) map.each (function) — этот метод используется для вызова указанной функции для каждой записи на карте.
(xi) map.empty () — возвращает true тогда и только тогда, когда эта карта содержит ноль записей.
(xii) map.size () — возвращает количество записей в этой карте.
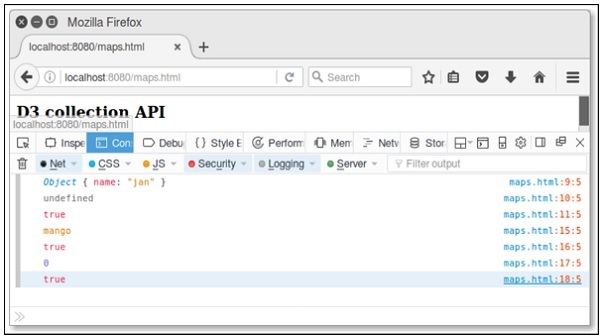
Пример. Создайте веб-страницу maps.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Точно так же вы можете выполнять и другие операции.
Устанавливает API
Набор — это Коллекция, которая не может содержать повторяющиеся элементы. Моделирует математический набор абстракций. Давайте подробно рассмотрим различные методы API Set.
-
d3.set ([array [, accessor]]) — Этот метод используется для создания нового набора. Массив используется для добавления строковых значений. Доступ не является обязательным.
-
set.has (value) — этот метод используется для проверки наличия в наборе записи для указанной строки значения.
-
set.add (value) — используется для добавления указанной строки значения в набор.
-
set.remove (value) — используется для удаления набора, который содержит указанную строку значения.
-
set.clear () — удаляет все значения из этого набора.
-
set.values () — Этот метод используется для возврата массива значений в набор.
-
set.empty () — возвращает true тогда и только тогда, когда этот набор имеет нулевые значения.
-
set.size () — возвращает количество значений в этом наборе.
d3.set ([array [, accessor]]) — Этот метод используется для создания нового набора. Массив используется для добавления строковых значений. Доступ не является обязательным.
set.has (value) — этот метод используется для проверки наличия в наборе записи для указанной строки значения.
set.add (value) — используется для добавления указанной строки значения в набор.
set.remove (value) — используется для удаления набора, который содержит указанную строку значения.
set.clear () — удаляет все значения из этого набора.
set.values () — Этот метод используется для возврата массива значений в набор.
set.empty () — возвращает true тогда и только тогда, когда этот набор имеет нулевые значения.
set.size () — возвращает количество значений в этом наборе.
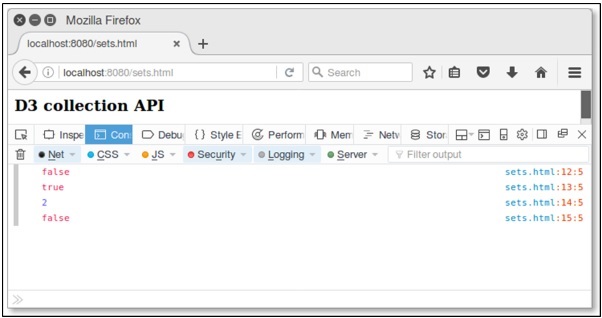
Пример. Создайте веб-страницу sets.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ на нашем экране.
Точно так же мы можем выполнять и другие операции.
API гнезд
Вложенный API содержит элементы в массиве и работает в иерархической древовидной структуре. Давайте подробно рассмотрим различные методы API Nests.
-
d3.nest () — этот метод используется для создания нового гнезда.
-
nest.key (key) — этот метод используется для инициализации новой ключевой функции. Эта функция используется для вызова каждого элемента во входном массиве и возврата элементов в группе.
-
nest.sortKeys (компаратор) — этот метод используется для сортировки ключей в указанном компараторе. Функция определяется как d3.ascending или d3.descending.
-
nest.sortValues (компаратор) — этот метод используется для сортировки значений в указанном компараторе. Функция компаратора сортирует листовые элементы.
-
nest.map (array) — Этот метод используется для применения указанного массива и возврата вложенной карты. Каждая запись в возвращенной карте соответствует отдельному значению ключа, возвращенному первой функцией ключа. Значение записи зависит от количества зарегистрированных функций клавиш.
-
nest.object (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата вложенного объекта.
-
nest.entries (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата массива записей значений ключей.
d3.nest () — этот метод используется для создания нового гнезда.
nest.key (key) — этот метод используется для инициализации новой ключевой функции. Эта функция используется для вызова каждого элемента во входном массиве и возврата элементов в группе.
nest.sortKeys (компаратор) — этот метод используется для сортировки ключей в указанном компараторе. Функция определяется как d3.ascending или d3.descending.
nest.sortValues (компаратор) — этот метод используется для сортировки значений в указанном компараторе. Функция компаратора сортирует листовые элементы.
nest.map (array) — Этот метод используется для применения указанного массива и возврата вложенной карты. Каждая запись в возвращенной карте соответствует отдельному значению ключа, возвращенному первой функцией ключа. Значение записи зависит от количества зарегистрированных функций клавиш.
nest.object (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата вложенного объекта.
nest.entries (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата массива записей значений ключей.
Рассмотрим простую веб-страницу nest.html для выполнения описанных выше методов размещения.
Пример. Рассмотрим следующий пример.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>
Теперь проверьте результат в браузере, и мы увидим следующий результат.