D3.js — Введение
Визуализация данных — это представление данных в графическом или графическом формате. Основной целью визуализации данных является четкое и эффективное распространение информации с помощью статистической графики, графиков и информационной графики.
Визуализация данных помогает нам быстро и эффективно передавать свои идеи. Любой тип данных, который представлен визуализацией, позволяет пользователям сравнивать данные, генерировать аналитические отчеты, понимать шаблоны и, таким образом, помогает им принимать решение. Визуализация данных может быть интерактивной, чтобы пользователи могли анализировать конкретные данные в диаграмме. Что ж, визуализация данных может быть разработана и интегрирована в обычные веб-сайты и даже мобильные приложения с использованием различных структур JavaScript.
Что такое D3.js?
D3.js — это библиотека JavaScript, используемая для создания интерактивных визуализаций в браузере. Библиотека D3.js позволяет нам манипулировать элементами веб-страницы в контексте набора данных. Эти элементы могут быть элементами HTML, SVG или Canvas и могут вводиться, удаляться или редактироваться в соответствии с содержимым набора данных. Это библиотека для манипулирования объектами DOM. D3.js может быть ценным помощником в исследовании данных, он дает вам контроль над представлением ваших данных и позволяет добавить интерактивность.
Зачем нам нужен D3.js?
D3.js является одним из лучших фреймворков по сравнению с другими библиотеками. Это потому, что он работает в Интернете, и его визуализация данных является превосходной. Еще одна причина, по которой он так хорошо работал, заключается в его гибкости. Поскольку он бесперебойно работает с существующими веб-технологиями и может манипулировать любой частью объектной модели документа, он так же гибок, как и стек веб-технологий на стороне клиента (HTML, CSS и SVG). Это имеет большую поддержку сообщества и легче учиться.
D3.js Особенности
D3.js является одной из лучших сред визуализации данных, и ее можно использовать для создания простых и сложных визуализаций, а также эффектов взаимодействия с пользователем и перехода. Некоторые из его существенных особенностей перечислены ниже —
- Чрезвычайно гибкий.
- Простой в использовании и быстрый.
- Поддерживает большие наборы данных.
- Декларативное программирование.
- Повторное использование кода.
- Имеет широкий спектр функций генерации кривой.
- Связывает данные с элементом или группой элементов на html-странице.
Преимущества D3.js
D3.js является проектом с открытым исходным кодом и работает без какого-либо плагина. Это требует очень меньше кода и дает следующие преимущества:
-
Отличная визуализация данных.
-
Это модульное. Вы можете скачать небольшой кусочек D3.js, который вы хотите использовать. Нет необходимости загружать всю библиотеку каждый раз.
-
Легко построить компонент построения диаграмм.
-
DOM манипулирование.
Отличная визуализация данных.
Это модульное. Вы можете скачать небольшой кусочек D3.js, который вы хотите использовать. Нет необходимости загружать всю библиотеку каждый раз.
Легко построить компонент построения диаграмм.
DOM манипулирование.
В следующей главе мы поймем, как установить D3.js в нашей системе.
D3.js — Установка
В этой главе мы узнаем, как настроить среду разработки D3.js. Прежде чем мы начнем, нам нужны следующие компоненты —
- Библиотека D3.js
- редактор
- веб-браузер
- веб сервер
Давайте пройдемся по шагам один за другим в деталях.
Библиотека D3.js
Нам нужно включить библиотеку D3.js в вашу HTML-страницу, чтобы использовать D3.js для создания визуализации данных. Мы можем сделать это следующими двумя способами —
- Включите библиотеку D3.js из папки вашего проекта.
- Включите библиотеку D3.js из CDN (Сеть доставки контента).
Скачать библиотеку D3.js
D3.js — это библиотека с открытым исходным кодом, и ее исходный код находится в свободном доступе в Интернете по адресу https://d3js.org/ веб-сайт. Посетите веб-сайт D3.js и загрузите последнюю версию D3.js (d3.zip). На данный момент последняя версия 4.6.0.
После завершения загрузки разархивируйте файл и найдите файл d3.min.js. Это уменьшенная версия исходного кода D3.js. Скопируйте файл d3.min.js и вставьте его в корневую папку вашего проекта или в любую другую папку, где вы хотите сохранить все файлы библиотеки. Включите файл d3.min.js в HTML-страницу, как показано ниже.
Пример. Рассмотрим следующий пример.
<!DOCTYPE html> <html lang = "en"> <head> <script src = "/path/to/d3.min.js"></script> </head> <body> <script> // write your d3 code here.. </script> </body> </html>
D3.js — это код JavaScript, поэтому мы должны написать весь наш код D3 в теге «script». Возможно, нам придется манипулировать существующими элементами DOM, поэтому желательно написать код D3 непосредственно перед концом тега «body».
Включить библиотеку D3 из CDN
Мы можем использовать библиотеку D3.js, связав ее непосредственно с нашей HTML-страницей из сети доставки контента (CDN). CDN — это сеть серверов, где файлы размещаются и доставляются пользователю в зависимости от их географического положения. Если мы используем CDN, нам не нужно загружать исходный код.
Включите библиотеку D3.js, используя URL-адрес CDN https://d3js.org/d3.v4.min.js, на нашу страницу, как показано ниже.
Пример. Рассмотрим следующий пример.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>
D3.js редактор
Нам понадобится редактор, чтобы начать писать код. Есть несколько отличных IDE (интегрированная среда разработки) с поддержкой JavaScript, таких как —
- Visual Studio Code
- WebStorm
- Затмение
- Возвышенный текст
Эти IDE обеспечивают интеллектуальное завершение кода, а также поддерживают некоторые из современных сред JavaScript. Если у вас нет модной IDE, вы всегда можете использовать базовый редактор, такой как Блокнот, ВП и т. Д.
Веб-браузер
D3.js работает во всех браузерах, кроме IE8 и ниже.
Веб сервер
Большинство браузеров обслуживают локальные файлы HTML непосредственно из локальной файловой системы. Однако при загрузке внешних файлов данных существуют определенные ограничения. В последних главах этого руководства мы будем загружать данные из внешних файлов, таких как CSV и JSON . Поэтому нам будет проще, если мы настроим веб-сервер с самого начала.
Вы можете использовать любой веб-сервер, с которым вам удобно — например, IIS, Apache и т. Д.
Просмотр вашей страницы
В большинстве случаев мы можем просто открыть ваш HTML-файл в веб-браузере, чтобы просмотреть его. Однако при загрузке внешних источников данных более надежно запускать локальный веб-сервер и просматривать вашу страницу с сервера (http: // localhost: 8080) .
D3.js — Концепции
D3.js — библиотека JavaScript с открытым исходным кодом для —
- Управляемое данными манипулирование объектной моделью документа (DOM).
- Работа с данными и фигурами.
- Выкладка визуальных элементов для линейных, иерархических, сетевых и географических данных.
- Включение плавных переходов между состояниями пользовательского интерфейса.
- Обеспечение эффективного взаимодействия с пользователем.
Веб Стандарты
Прежде чем мы сможем начать использовать D3.js для создания визуализаций, нам необходимо ознакомиться с веб-стандартами. Следующие веб-стандарты интенсивно используются в D3.js.
- Язык разметки гипертекста (HTML)
- Объектная модель документа (DOM)
- Каскадные таблицы стилей (CSS)
- Масштабируемая векторная графика (SVG)
- JavaScript
Давайте подробно рассмотрим каждый из этих веб-стандартов.
Язык разметки гипертекста (HTML)
Как мы знаем, HTML используется для структурирования контента веб-страницы. Он хранится в текстовом файле с расширением «.html».
Пример . Типичный пример HTML-кода выглядит следующим образом.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
Объектная модель документа (DOM)
Когда HTML-страница загружается браузером, она преобразуется в иерархическую структуру. Каждый тег в HTML преобразуется в элемент / объект в DOM с иерархией «родитель-потомок». Это делает наш HTML более логически структурированным. Как только DOM сформирован, становится легче манипулировать (добавлять / изменять / удалять) элементами на странице.
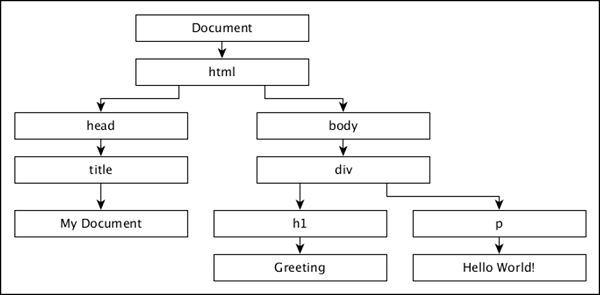
Позвольте нам понять DOM, используя следующий документ HTML —
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
Объектная модель документа вышеупомянутого документа HTML выглядит следующим образом:
Каскадные таблицы стилей (CSS)
В то время как HTML придает структуру веб-странице, стили CSS делают ее более приятной для просмотра. CSS — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG или XHTML). CSS описывает, как элементы должны отображаться на веб-странице.
Масштабируемая векторная графика (SVG)
SVG — это способ визуализации изображений на веб-странице. SVG — это не прямое изображение, а просто способ создания изображений с использованием текста. Как следует из названия, это масштабируемый вектор . Он масштабируется в соответствии с размером браузера, поэтому изменение размера браузера не приведет к искажению изображения. Все браузеры поддерживают SVG, кроме IE 8 и ниже. Визуализации данных являются визуальными представлениями, и для визуализации визуализаций с использованием D3.js. удобно использовать SVG.
Думайте о SVG как о холсте, на котором мы можем рисовать разные формы. Итак, для начала давайте создадим тег SVG —
<svg width = "500" height = "500"></<svg>
Измерением по умолчанию для SVG являются пиксели, поэтому нам не нужно указывать, является ли наша единица измерения пикселем. Теперь, если мы хотим нарисовать прямоугольник, мы можем нарисовать его, используя код ниже —
<svg width = "500" height = "500"> <rect x = "0" y = "0" width = "300" height = "200"></rect> </svg>
Мы можем рисовать другие фигуры в SVG, такие как — Линия, Круг, Эллипс, Текст и Путь.
Как и стилизация элементов HTML, стилизация элементов SVG проста. Давайте установим цвет фона прямоугольника на желтый. Для этого нам нужно добавить атрибут «заливка» и указать желтое значение, как показано ниже —
<svg width = "500" height = "500"> <rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect> </svg>
JavaScript
JavaScript — это слабо типизированный язык сценариев на стороне клиента, который выполняется в браузере пользователя. JavaScript взаимодействует с элементами HTML (элементами DOM), чтобы сделать веб-интерфейс пользователя интерактивным. JavaScript реализует стандарты ECMAScript , которые включают основные функции, основанные на спецификациях ECMA-262, а также другие функции, которые не основаны на стандартах ECMAScript. Знание JavaScript является обязательным условием для D3.js.
D3.js — Выборы
Выбор является одним из основных понятий в D3.js. Он основан на селекторах CSS. Это позволяет нам выбрать один или несколько элементов на веб-странице. Кроме того, это позволяет нам изменять, добавлять или удалять элементы по отношению к предварительно определенному набору данных. В этой главе мы увидим, как использовать выборки для создания визуализаций данных.
D3.js помогает выбирать элементы со страницы HTML, используя следующие два метода:
-
select () — выбирает только один элемент DOM, сопоставляя данный CSS-селектор. Если для данного селектора CSS более одного элемента, он выбирает только первый.
-
selectAll () — выбирает все элементы DOM, сопоставляя данный CSS-селектор. Если вы знакомы с выбором элементов с помощью jQuery, селекторы D3.js почти одинаковы.
select () — выбирает только один элемент DOM, сопоставляя данный CSS-селектор. Если для данного селектора CSS более одного элемента, он выбирает только первый.
selectAll () — выбирает все элементы DOM, сопоставляя данный CSS-селектор. Если вы знакомы с выбором элементов с помощью jQuery, селекторы D3.js почти одинаковы.
Давайте рассмотрим каждый из методов подробно.
Метод select ()
Метод select () выбирает элемент HTML на основе CSS-селекторов. В селекторах CSS вы можете определить и получить доступ к HTML-элементам следующими тремя способами:
- Тег элемента HTML (например, div, h1, p, span и т. Д.)
- Имя класса элемента HTML
- Идентификатор элемента HTML
Давайте посмотрим на это в действии с примерами.
Выбор по тегу
Вы можете выбрать элементы HTML, используя его TAG. Следующий синтаксис используется для выбора элементов тега «div»,
d3.select(“div”)
Пример — создайте страницу «select_by_tag.html» и добавьте следующие изменения,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите на экране следующую информацию:
Выбор по названию класса
Элементы HTML, стилизованные с использованием классов CSS, могут быть выбраны с использованием следующего синтаксиса.
d3.select(“.<class name>”)
Создайте веб-страницу «select_by_class.html» и добавьте следующие изменения:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите на экране следующую информацию:
Выбор по ID
Каждый элемент на странице HTML должен иметь уникальный идентификатор. Мы можем использовать этот уникальный идентификатор элемента для доступа к нему с помощью метода select (), как указано ниже.
d3.select(“#<id of an element>”)
Создайте веб-страницу «select_by_id.html» и добавьте следующие изменения.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите следующий вывод на экране.
Добавление элементов DOM
Выбор D3.js предоставляет методы append () и text () для добавления новых элементов в существующие документы HTML. В этом разделе подробно описывается добавление элементов DOM.
Метод append ()
Метод append () добавляет новый элемент в качестве последнего потомка элемента в текущем выделении. Этот метод также может изменять стиль элементов, их атрибуты, свойства, HTML и текстовое содержимое.
Создайте веб-страницу «select_and_append.html» и добавьте следующие изменения:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы можете увидеть следующий вывод на экране:
Здесь метод append () добавляет новый тег span внутри тега div, как показано ниже —
<div class = "myclass"> Hello World!<span></span> </div>
Текст () Метод
Метод text () используется для установки содержимого выбранных / добавляемых элементов. Давайте изменим приведенный выше пример и добавим метод text (), как показано ниже.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>
Теперь обновите веб-страницу, и вы увидите следующий ответ.
Здесь вышеприведенный скрипт выполняет операцию связывания. D3.js разумно использует технику, называемую цепочечным синтаксисом , которую вы можете узнать из jQuery . Объединяя методы вместе с точками, вы можете выполнять несколько действий в одной строке кода. Это быстро и легко. Тот же сценарий также может иметь доступ без цепного синтаксиса, как показано ниже.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");
Модифицирующие элементы
D3.js предоставляет различные методы html (), attr () и style () для изменения содержимого и стиля выбранных элементов. Давайте посмотрим, как использовать методы модификации в этой главе.
Метод html ()
Метод html () используется для установки содержания html выбранных / добавленных элементов.
Создайте веб-страницу «select_and_add_html.html» и добавьте следующий код.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите следующий вывод на экране.
Метод attr ()
Метод attr () используется для добавления или обновления атрибута выбранных элементов. Создайте веб-страницу «select_and_modify.html» и добавьте следующий код.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите следующий вывод на экране.
Стиль () Метод
Метод style () используется для установки свойства стиля выбранных элементов. Создайте веб-страницу «select_and_style.html» и добавьте следующий код.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите следующий вывод на экране.
Класс classed ()
Метод classed () используется исключительно для установки атрибута «class» элемента HTML. Поскольку один элемент HTML может иметь несколько классов; мы должны быть осторожны при назначении класса элементу HTML. Этот метод знает, как обрабатывать один или несколько классов в элементе, и он будет производительным.
-
Добавить класс — чтобы добавить класс, второй параметр классифицированного метода должен быть установлен в true. Это определено ниже —
Добавить класс — чтобы добавить класс, второй параметр классифицированного метода должен быть установлен в true. Это определено ниже —
d3.select(".myclass").classed("myanotherclass", true);
-
Удалить класс — чтобы удалить класс, второй параметр классифицированного метода должен быть установлен в false. Это определено ниже —
Удалить класс — чтобы удалить класс, второй параметр классифицированного метода должен быть установлен в false. Это определено ниже —
d3.select(".myclass").classed("myanotherclass", false);
-
Проверка класса — чтобы проверить наличие класса, просто пропустите второй параметр и передайте имя класса, к которому вы обращаетесь. Это вернет истину, если она существует, ложь, если это не так.
Проверка класса — чтобы проверить наличие класса, просто пропустите второй параметр и передайте имя класса, к которому вы обращаетесь. Это вернет истину, если она существует, ложь, если это не так.
d3.select(".myclass").classed("myanotherclass");
Это вернет true, если какой-либо элемент в выборе имеет класс. Используйте d3.select для выбора одного элемента.
-
Переключить класс — чтобы перевести класс в противоположное состояние — удалить его, если он уже существует, добавить его, если он еще не существует — вы можете выполнить одно из следующих действий.
Для одного элемента код может выглядеть так, как показано ниже —
Переключить класс — чтобы перевести класс в противоположное состояние — удалить его, если он уже существует, добавить его, если он еще не существует — вы можете выполнить одно из следующих действий.
Для одного элемента код может выглядеть так, как показано ниже —
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));
Метод selectAll ()
Метод selectAll () используется для выбора нескольких элементов в документе HTML. Метод select выбирает первый элемент, но метод selectAll выбирает все элементы, которые соответствуют определенной строке селектора. Если выбор не соответствует ни одному, то он возвращает пустой выбор. Мы также можем связать все добавочные модифицирующие методы, append (), html (), text (), attr (), style (), classed () и т. Д., Также в методе selectAll (). В этом случае методы будут влиять на все соответствующие элементы. Давайте разберемся, создав новую веб-страницу «select_multiple.html» и добавив следующий скрипт:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>
Запрашивая веб-страницу через браузер, вы увидите следующий вывод на экране.
Здесь метод attr () применяется к тегам div и h2, а цвет текста в обоих тегах меняется на красный.
D3.js — Data Join
Объединение данных — еще одна важная концепция в D3.js. Он работает вместе с выборками и позволяет нам манипулировать HTML-документом относительно нашего набора данных (ряд числовых значений). По умолчанию D3.js дает набору данных самый высокий приоритет в своих методах, и каждый элемент в наборе данных соответствует элементу HTML. В этой главе подробно описываются объединения данных.
Что такое объединение данных?
Объединение данных позволяет нам вводить, изменять и удалять элементы (элемент HTML, а также встроенные элементы SVG) на основе набора данных в существующем документе HTML. По умолчанию каждый элемент данных в наборе данных соответствует элементу (графическому) в документе.
При изменении набора данных соответствующим элементом также можно легко управлять. Объединение данных создает тесную связь между нашими данными и графическими элементами документа. Объединение данных делает манипулирование элементами на основе набора данных очень простым и легким процессом.
Как работает объединение данных?
Основная цель объединения данных — сопоставить элементы существующего документа с заданным набором данных. Он создает виртуальное представление документа относительно заданного набора данных и предоставляет методы для работы с виртуальным представлением. Давайте рассмотрим простой набор данных, как показано ниже.
[10, 20, 30, 25, 15]
Набор данных состоит из пяти элементов, поэтому его можно сопоставить с пятью элементами документа. Давайте сопоставим его с элементом li следующего документа, используя метод selectAll () селектора и метод data () объединения данных.
HTML
<ul id = "list"> <li><li> <li></li> </ul>
Код D3.js
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);
Теперь в документе есть пять виртуальных элементов. Первые два виртуальных элемента — это два элемента li, определенные в документе, как показано ниже.
1. li - 10 2. li - 20
Мы можем использовать все методы изменения элементов селектора, такие как attr (), style (), text () и т. Д., Для первых двух li, как показано ниже.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });
Функция в методе text () используется для получения данных, сопоставленных элементам li . Здесь d представляет 10 для первого элемента li и 20 для второго элемента li .
Следующие три элемента могут быть сопоставлены с любыми элементами, и это можно сделать с помощью метода enter () объединения данных и метода append () селектора. Метод enter () предоставляет доступ к остальным данным (которые не сопоставлены с существующими элементами), а метод append () используется для создания нового элемента из соответствующих данных. Давайте создадим li и для остальных элементов данных. Карта данных выглядит следующим образом —
3. li - 30 4. li - 25 5. li - 15
Код для создания нового элемента li выглядит следующим образом:
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
Присоединение к данным предоставляет другой метод, называемый методом exit (), для обработки элементов данных, динамически удаляемых из набора данных, как показано ниже.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
Здесь мы удалили четвертый элемент из набора данных и соответствующий ему li, используя методы exit () и remove ().
Полный код выглядит следующим образом —
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>
Результат приведенного выше кода будет следующим:
Методы объединения данных
Объединение данных предоставляет следующие четыре метода для работы с набором данных:
- точка привязки ()
- данные()
- войти()
- выход()
Давайте подробно рассмотрим каждый из этих методов.
Метод данных ()
Метод datum () используется для установки значения для одного элемента в документе HTML. Он используется после выбора элемента с помощью селекторов. Например, мы можем выбрать существующий элемент (тег p) с помощью метода select (), а затем установить данные с помощью метода datum (). После того, как данные установлены, мы можем либо изменить текст выбранного элемента, либо добавить новый элемент и назначить текст, используя данные, установленные методом datum ().
Создайте страницу «datajoin_datum.html» и добавьте следующий код:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<p></p>
<div></div>
<script>
d3.select("p")
.datum(50)
.text(function(d) {
return "Used existing paragraph element and the data " + d + " is assigned.";
});
d3.select("div")
.datum(100)
.append("p")
.text(function(d) {
return "Created new paragraph element and the data " + d + " is assigned.";
});
</script>
</body>
</html>
Вывод вышеприведенного кода будет следующим.
Метод data ()
Метод data () используется для назначения набора данных коллекции элементов в документе HTML. Он используется после выбора элементов HTML с помощью селекторов. В нашем примере списка мы использовали его для установки набора данных для селектора li .
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15]);
Метод enter ()
Метод enter () выводит набор элементов данных, для которых ранее не было графического элемента. В нашем примере со списком мы использовали его для создания новых элементов li .
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d) { return "This is dynamically created element and the value is " + d; });
Метод exit ()
Метод exit () выводит набор графических элементов, для которых больше нет данных. В нашем примере со списком мы использовали его для динамического удаления одного из элементов li путем удаления элемента данных из набора данных.
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
Функция данных
В главе о манипулировании DOM мы узнали о различных методах манипулирования DOM в D3.js, таких как style (), text () и т. Д. Каждая из этих функций обычно принимает постоянное значение в качестве своего параметра. Тем не менее, в контексте объединения данных , он принимает анонимную функцию в качестве параметра. Эта анонимная функция принимает соответствующие данные и индекс набора данных, назначенного с помощью метода data (). Таким образом, эта анонимная функция будет вызываться для каждого из наших значений данных, связанных с DOM. Рассмотрим следующую функцию text ().
.text(function(d, i) {
return d;
});
В рамках этой функции мы можем применять любую логику для манипулирования данными. Это анонимные функции, что означает, что с этой функцией не связано имя. Помимо параметров data (d) и index (i), мы можем получить доступ к текущему объекту, используя это ключевое слово, как показано ниже —
.text(function (d, i) {
console.log(d); // the data element
console.log(i); // the index element
console.log(this); // the current DOM object
return d;
});
Рассмотрим следующий пример.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<script>
var data = [1, 2, 3];
var paragraph = d3.select("body")
.selectAll("p")
.data(data)
.text(function (d, i) {
console.log("d: " + d);
console.log("i: " + i);
console.log("this: " + this);
return "The index is " + i + " and the data is " + d;
});
</script>
</body>
</html>
Приведенный выше скрипт сгенерирует следующий результат —
В приведенном выше примере параметр «d» дает вам элемент данных, «i» — индекс данных в массиве, а «this» — это ссылка на текущий элемент DOM. В данном случае это элемент абзаца. Обратите внимание, что мы вызвали функцию .data (data) выше. Функция data () предоставляет данные для выбранных элементов, в нашем случае это массив данных.
D3.js — Введение в SVG
SVG расшифровывается как Scalable Vector Graphics . SVG — это формат векторной графики на основе XML. Он предоставляет возможность рисовать различные формы, такие как линии, прямоугольники, круги, эллипсы и т. Д. Следовательно, проектирование визуализаций с помощью SVG дает вам больше возможностей и гибкости.
Особенности SVG
Некоторые из характерных особенностей SVG следующие:
- SVG — векторный формат изображения, основанный на тексте.
- SVG похожа по структуре на HTML.
- SVG может быть представлен как объектная модель Document .
- Свойства SVG могут быть указаны как атрибуты.
- SVG должен иметь абсолютные позиции относительно начала координат (0, 0).
- SVG может быть включен как есть в HTML-документе.
Минимальный пример
Давайте создадим минимальное изображение SVG и включим его в документ HTML.
Шаг 1 — Создайте изображение SVG и установите ширину 300 пикселей и высоту 300 пикселей.
<svg width = "300" height = "300"> </svg>
Здесь тег svg запускает изображение SVG и имеет ширину и высоту в качестве атрибутов. Единицей формата SVG по умолчанию является пиксель .
Шаг 2 — Создайте линию, начинающуюся с (100, 100) и заканчивающуюся (200, 100), и установите красный цвет для линии.
<line x1 = "100" y1 = "100" x2 = "200" y2 = "200" style = "stroke:rgb(255,0,0);stroke-width:2"/>
Здесь тэг line рисует линию, а ее атрибуты x1, y1 относятся к начальной точке, а x2, y2 — к конечной точке. Атрибут style устанавливает цвет и толщину линии, используя стили обводки и ширины обводки .
-
x1 — это x-координата первой точки.
-
y1 — это y-координата первой точки.
-
x2 — это x-координата второй точки.
-
y2 — это y-координата второй точки.
-
штрих — цвет линии.
-
штрих-ширина — толщина линии.
x1 — это x-координата первой точки.
y1 — это y-координата первой точки.
x2 — это x-координата второй точки.
y2 — это y-координата второй точки.
штрих — цвет линии.
штрих-ширина — толщина линии.
Шаг 3 — Создайте HTML-документ «svg_line.html» и интегрируйте вышеуказанный SVG, как показано ниже —
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<div id = "svgcontainer">
<svg width = "300" height = "300">
<line x1 = "100" y1 = "100"
x2 = "200" y2 = "200" style = "stroke:rgb(255,0,0);
stroke-width:2"/>
</svg>
</div>
<p></p>
<p></p>
</body>
</html>
Вышеуказанная программа даст следующий результат.
SVG Использование D3.js
Чтобы создать SVG с помощью D3.js, давайте следуем инструкциям ниже.
Шаг 1 — Создайте контейнер для хранения изображения SVG, как показано ниже.
<div id = "svgcontainer"></div>
Шаг 2 — Выберите контейнер SVG, используя метод select (), и добавьте элемент SVG, используя метод append (). Добавьте атрибуты и стили, используя методы attr () и style ().
var width = 300;
var height = 300;
var svg = d3.select("#svgcontainer")
.append("svg").attr("width", width).attr("height", height);
Шаг 3 — Аналогичным образом добавьте элемент line внутри элемента svg, как показано ниже.
svg.append("line")
.attr("x1", 100)
.attr("y1", 100)
.attr("x2", 200)
.attr("y2", 200)
.style("stroke", "rgb(255,0,0)")
.style("stroke-width", 2);
Полный код выглядит следующим образом —
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<div id = "svgcontainer">
</div>
<script language = "javascript">
var width = 300;
var height = 300;
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
svg.append("line")
.attr("x1", 100)
.attr("y1", 100)
.attr("x2", 200)
.attr("y2", 200)
.style("stroke", "rgb(255,0,0)")
.style("stroke-width", 2);
</script>
</body>
</html>
Приведенный выше код дает следующий результат.
Прямоугольный элемент
Прямоугольник представлен тегом <rect>, как показано ниже.
<rect x = "20" y = "20" width = "300" height = "300"></rect>
Атрибуты прямоугольника следующие:
-
x — это x-координата левого верхнего угла прямоугольника.
-
y — это y-координата левого верхнего угла прямоугольника.
-
ширина — это обозначает ширину прямоугольника.
-
высота — это обозначает высоту прямоугольника.
x — это x-координата левого верхнего угла прямоугольника.
y — это y-координата левого верхнего угла прямоугольника.
ширина — это обозначает ширину прямоугольника.
высота — это обозначает высоту прямоугольника.
Простой прямоугольник в SVG определяется как объяснено ниже.
<svg width = "300" height = "300"> <rect x = "20" y = "20" width = "300" height = "300" fill = "green"></rect> </svg>
Тот же самый прямоугольник может быть создан динамически, как описано ниже.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "svgcontainer"></div>
<script>
var width = 300;
var height = 300;
//Create SVG element
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
//Create and append rectangle element
svg.append("rect")
.attr("x", 20)
.attr("y", 20)
.attr("width", 200)
.attr("height", 100)
.attr("fill", "green");
</script>
</body>
</html>
Приведенный выше код даст следующий результат.
Элемент круга
Круг представлен тегом <circle>, как описано ниже.
<circle cx = "200" cy = "50" r = "20"/>
Атрибуты круга следующие:
-
cx — это x-координата центра круга.
-
cy — это y-координата центра круга.
-
r — это обозначает радиус круга.
cx — это x-координата центра круга.
cy — это y-координата центра круга.
r — это обозначает радиус круга.
Простой круг в SVG описан ниже.
<svg width = "300" height = "300"> <circle cx = "200" cy = "50" r = "20" fill = "green"/> </svg>
Один и тот же круг может быть создан динамически, как описано ниже.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "svgcontainer"></div>
<script>
var width = 300;
var height = 300;
//Create SVG element
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
//Append circle
svg.append("circle")
.attr("cx", 200)
.attr("cy", 50)
.attr("r", 20)
.attr("fill", "green");
</script>
</body>
</html>
Приведенный выше код даст следующий результат.
Элемент эллипса
Элемент SVG Ellipse представлен тегом <ellipse>, как описано ниже.
<ellipse cx = "200" cy = "50" rx = "100" ry = "50"/>
Атрибуты эллипса следующие:
-
cx — это x-координата центра эллипса.
-
cy — это y-координата центра эллипса.
-
rx — это радиус х круга.
-
ry — это у-радиус круга.
cx — это x-координата центра эллипса.
cy — это y-координата центра эллипса.
rx — это радиус х круга.
ry — это у-радиус круга.
Простой эллипс в SVG описан ниже.
<svg width = "300" height = "300"> <ellipse cx = "200" cy = "50" rx = "100" ry = "50" fill = "green" /> </svg>
Тот же эллипс может быть создан динамически, как показано ниже,
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "svgcontainer"></div>
<script>
var width = 300;
var height = 300;
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
svg.append("ellipse")
.attr("cx", 200)
.attr("cy", 50)
.attr("rx", 100)
.attr("ry", 50)
.attr("fill", "green")
</script>
</body>
</html>
Приведенный выше код даст следующий результат.
D3.js — SVG Transformation
SVG предоставляет опции для преобразования одного элемента формы SVG или группы элементов SVG. SVG-преобразование поддерживает Перевод, Масштабирование, Поворот и Наклон . Давайте изучим трансформацию в этой главе.
Введение в SVG-трансформацию
SVG представляет новый атрибут transform для поддержки преобразования. Возможные значения: одно или несколько из следующих:
-
Перевести — требуется два варианта, tx относится к переводу по оси x, а ty относится к переводу по оси y. Например — перевод (30 30).
-
Поворот — требуется три варианта, угол относится к углу поворота, cx и cy относятся к центру вращения по осям x и y. Если cx и cy не указаны, то по умолчанию используется текущее начало системы координат. Например — повернуть (60).
-
Scale — требуется два варианта: sx относится к коэффициенту масштабирования по оси x, а sy относится к коэффициенту масштабирования по оси y. Здесь sy является необязательным и принимает значение sx , если оно не указано. Например — шкала (10).
-
Skew (SkewX и SkewY) — требуется один вариант; угол наклона относится к углу вдоль оси x для SkewX и углу вдоль оси y для SkewY. Например — skewx (20).
Перевести — требуется два варианта, tx относится к переводу по оси x, а ty относится к переводу по оси y. Например — перевод (30 30).
Поворот — требуется три варианта, угол относится к углу поворота, cx и cy относятся к центру вращения по осям x и y. Если cx и cy не указаны, то по умолчанию используется текущее начало системы координат. Например — повернуть (60).
Scale — требуется два варианта: sx относится к коэффициенту масштабирования по оси x, а sy относится к коэффициенту масштабирования по оси y. Здесь sy является необязательным и принимает значение sx , если оно не указано. Например — шкала (10).
Skew (SkewX и SkewY) — требуется один вариант; угол наклона относится к углу вдоль оси x для SkewX и углу вдоль оси y для SkewY. Например — skewx (20).
Пример SVG-прямоугольника с переводом, который описывается следующим образом —
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "300" height = "300">
<rect x = "20"
y = "20"
width = "60"
height = "60"
fill = "green"
transform = "translate(30 30)">
</rect>
</svg>
</body>
</html>
Приведенный выше код даст следующий результат.
Для одного элемента SVG можно указать более одного преобразования, используя пробел в качестве разделения. Если указано более одного значения, преобразование будет применяться последовательно одно за другим в указанном порядке.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "300" height = "300">
<rect x = "20"
y = "20"
width = "60"
height = "60"
fill = "green"
transform = "translate(60 60) rotate(45)">
</rect>
</svg>
</body>
</html>
Приведенный выше код даст следующий результат.
Преобразование может быть применено и к элементу группы SVG. Это позволяет преобразовывать сложные графики, определенные в SVG, как описано ниже.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "300" height = "300">
<g transform = "translate(60,60) rotate(30)">
<rect x = "20"
y = "20"
width = "60"
height = "30"
fill = "green">
</rect>
<circle cx = "0"
cy = "0"
r = "30"
fill = "red"/>
</g>
</svg>
</body>
</html>
Приведенный выше код даст следующий результат.
Минимальный пример
Чтобы создать изображение в формате SVG, попробуйте масштабировать и повернуть его, используя преобразование, давайте следуем инструкциям, приведенным ниже.
Шаг 1. Создайте изображение SVG и установите ширину 300 пикселей и высоту 300 пикселей.
<svg width = "300" height = "300"> </svg>
Шаг 2 — Создайте группу SVG.
<svg width = "300" height = "300"> <g> </g> </svg>
Шаг 3 — Создайте прямоугольник длиной 60 и высотой 30 и залейте его зеленым цветом.
<svg width = "300" height = "300">
<g>
<rect x = "20"
y = "20"
width = "60"
height = "30"
fill = "green">
</rect>
</g>
</svg>
Шаг 4 — Создайте круг радиуса 30 и залейте его красным цветом.
<svg width = "300" height = "300">
<g>
<rect x = "20"
y = "20"
width = "60"
height = "30"
fill = "green">
</rect>
<circle cx = "0"
cy = "0"
r = "30"
fill = "red"/>
</g>
</svg>
Шаг 5 — Добавьте атрибут transform и добавьте translate и rotate, как показано ниже.
<svg width = "300" height = "300">
<g transform = "translate(60,60) rotate(30)">
<rect x = "20"
y = "20"
width = "60"
height = "60"
fill = "green">
</rect>
<circle cx = "0"
cy = "0"
r = "30"
fill = "red"/>
</g>
</svg>
Шаг 6. Создайте HTML-документ «svg_transform_rotate_group.html» и интегрируйте вышеуказанный SVG, как описано ниже.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<div id = "svgcontainer">
<svg width = "300" height = "300">
<g transform = "translate(60,60) rotate(30)">
<rect x = "20"
y = "20"
width = "60"
height = "60"
fill = "green">
</rect>
<circle cx = "0"
cy = "0"
r = "30"
fill = "red"/>
</g>
</svg>
</div>
</body>
</html>
Приведенный выше код даст следующий результат.
Преобразование с использованием D3.js
Чтобы создать SVG с помощью D3.js, давайте следуем инструкциям ниже.
Шаг 1 — Создайте контейнер для хранения изображения SVG, как описано ниже.
<div id = "svgcontainer"></div>
Шаг 2 — Создайте изображение SVG, как описано ниже.
var width = 300;
var height = 300;
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
Шаг 3 — Создайте элемент группы SVG и установите атрибуты translate и rotate.
var group = svg.append("g").attr("transform", "translate(60, 60) rotate(30)");
Шаг 4 — Создайте прямоугольник SVG и добавьте его в группу.
var rect = group
.append("rect")
.attr("x", 20)
.attr("y", 20)
.attr("width", 60)
.attr("height", 30)
.attr("fill", "green")
Шаг 5 — Создайте кружок SVG и добавьте его в группу.
var circle = group
.append("circle")
.attr("cx", 0)
.attr("cy", 0)
.attr("r", 30)
.attr("fill", "red")
Полный код выглядит следующим образом —
<!DOCTYPE html>
<html lang = "en">
<head>
<title>SVG rectangle</title>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<div id = "svgcontainer"></div>
<script language = "javascript">
var width = 300;
var height = 300;
var svg = d3.select("#svgcontainer")
.append("svg")
.attr("width", width)
.attr("height", height);
var group = svg.append("g")
.attr("transform", "translate(60, 60) rotate(30)");
var rect = group.append("rect")
.attr("x", 20)
.attr("y", 20)
.attr("width", 60)
.attr("height", 30)
.attr("fill", "green")
var circle = group
.append("circle")
.attr("cx", 0)
.attr("cy", 0)
.attr("r", 30)
.attr("fill", "red")
</script>
</div>
</body>
</html>
Приведенный выше код даст следующий результат.
Трансформировать библиотеку
D3.js предоставляет отдельную библиотеку для управления преобразованием без создания атрибутов преобразования вручную. Он предоставляет методы для обработки всех типов преобразований. Некоторые из методов: transform (), translate (), scale (), rotate () и т. Д. Вы можете включить d3-transform в свою веб-страницу, используя следующий скрипт.
<script src = "http://d3js.org/d3.v4.min.js"></script> <script src = "d3-transform.js"></script>
В приведенном выше примере код преобразования можно записать так, как показано ниже:
var my_transform = d3Transform()
.translate([60, 60])
.rotate(30);
var group = svg
.append("g")
.attr("transform", my_transform);
D3.js — Переход
Переход — это процесс перехода одного состояния в другое. D3.js предоставляет метод transition () для выполнения перехода на HTML-странице. Давайте узнаем о переходе в этой главе.
Метод transition ()
Метод transition () доступен для всех селекторов и запускает процесс перехода. Этот метод поддерживает большинство методов выбора, таких как — attr (), style () и т. Д. Но он не поддерживает методы append () и data (), которые необходимо вызывать перед методом transition (). Кроме того, он предоставляет методы, специфичные для перехода, такие как duration (), ease () и т. Д. Простой переход можно определить следующим образом:
d3.select("body")
.transition()
.style("background-color", "lightblue");
Переход может быть непосредственно создан с использованием метода d3.transition (), а затем использован вместе с селекторами следующим образом.
var t = d3.transition()
.duration(2000);
d3.select("body")
.transition(t)
.style("background-color", "lightblue");
Минимальный пример
Давайте теперь создадим базовый пример, чтобы понять, как работает переход.
Создайте новый файл HTML, transition_simple.html со следующим кодом.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>Simple transitions</h3>
<script>
d3.select("body").transition().style("background-color", "lightblue");
</script>
</body>
</html>
Здесь мы выбрали элемент body, а затем начали переход, вызвав метод transition (). Затем мы дали указание передать цвет фона текущего цвета, от белого до светло-голубого .
Теперь обновите браузер и на экране цвет фона изменится с белого на светло-синий. Если мы хотим изменить цвет фона со светло-голубого на серый, мы можем использовать следующий переход:
d3.select("body").transition().style("background-color", "gray");
D3.js — Анимация
D3.js поддерживает анимацию через переход. Мы можем сделать анимацию с правильным использованием перехода. Переходы — это ограниченная форма анимации ключевых кадров, состоящая только из двух ключевых кадров — начала и конца. Начальный ключевой кадр обычно является текущим состоянием DOM, а конечный ключевой кадр — это набор атрибутов, стилей и других указанных вами свойств. Переходы хорошо подходят для перехода к новому представлению без сложного кода, который зависит от начального представления.
Пример. Рассмотрим следующий код на странице «transition_color.html».
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>Simple transitions</h3>
<script>
d3.select("body").style("background-color", "lightblue")
// make the background-color lightblue.transition()
.style("background-color", "gray");
// make the background-color gray
</script>
</body>
</html>
Здесь цвет фона документа изменился с белого на светло-серый, а затем на серый.
Продолжительность () Метод
Метод duration () позволяет изменениям свойства происходить плавно в течение заданной продолжительности, а не мгновенно. Давайте сделаем переход, который занимает 5 секунд, используя следующий код.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>Simple transitions</h3>
<script>
d3.selectAll("h3").transition().style("color","green").duration(5000);
</script>
</body>
</html>
Здесь переходы происходили плавно и равномерно. Мы также можем назначить значение цветового кода RGB напрямую, используя следующий метод.
d3.selectAll("h3").transition().style("color","rgb(0,150,120)").duration(5000);
Теперь каждый номер цвета медленно, плавно и равномерно изменяется от 0 до 150. Чтобы получить точное смешивание промежуточных кадров от значения начального кадра до значения конечного кадра, D3.js использует метод внутренней интерполяции. Синтаксис приведен ниже —
d3.interpolate(a, b)
D3 также поддерживает следующие типы интерполяции —
-
interpolateNumber — поддерживать числовые значения.
-
interpolateRgb — поддержка цветов.
-
interpolateString — поддержка строки.
interpolateNumber — поддерживать числовые значения.
interpolateRgb — поддержка цветов.
interpolateString — поддержка строки.
D3.js заботится об использовании правильного метода интерполяции, и в сложных случаях мы можем напрямую использовать методы интерполяции, чтобы получить желаемый результат. Мы можем даже создать новый метод интерполяции, если это необходимо.
Метод задержки ()
Метод delay () позволяет осуществить переход через определенный промежуток времени. Рассмотрим следующий код в файле transition_delay.html.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Simple transitions </h3>
<script>
d3.selectAll("h3").transition()
.style("font-size","28px").delay(2000).duration(2000);
</script>
</body>
</html>
Жизненный цикл перехода
Переход имеет четырехфазный жизненный цикл —
- Переход запланирован.
- Переход начинается.
- Переход выполняется.
- Переход заканчивается.
Давайте подробно рассмотрим каждый из этих пунктов.
Переход запланирован
Переход запланирован, когда он будет создан. Когда мы вызываем selection.transition , мы планируем переход. Это также когда мы вызываем attr (), style () и другие методы перехода, чтобы определить конечный ключевой кадр.
Переход начинается
Переход начинается на основании его задержки, которая была указана, когда переход был запланирован. Если задержка не была указана, то переход начинается как можно скорее, что обычно происходит через несколько миллисекунд.
Если переход имеет задержку, то начальное значение должно быть установлено только при начале перехода. Мы можем сделать это, слушая стартовое событие —
d3.select("body")
.transition()
.delay(200)
.each("start", function() { d3.select(this).style("color", "green"); })
.style("color", "red");
Переход проходит
Когда переход выполняется, он повторно вызывается со значениями перехода в диапазоне от 0 до 1. В дополнение к задержке и продолжительности переходы имеют возможность управления синхронизацией. Ослабление искажает время, например, для замедления и замедления. Некоторые функции замедления могут временно давать значения t больше 1 или меньше 0.
Конец перехода
Время окончания перехода всегда равно 1, так что конечное значение устанавливается точно, когда заканчивается переход. Переход заканчивается на основе суммы его задержки и продолжительности. Когда переход завершается, отправляется событие завершения.
D3.js — Рисование графиков
D3.js используется для создания статической диаграммы SVG. Это помогает нарисовать следующие графики —
- Гистограмма
- Круговая диаграмма
- Круговая диаграмма
- Пончик Диаграмма
- Линия Диаграмма
- Пузырьковая диаграмма и т. Д.
В этой главе рассказывается о рисовании диаграмм в D3. Давайте разберемся с каждым из них в деталях.
Гистограмма
Гистограммы являются одним из наиболее часто используемых типов графиков и используются для отображения и сравнения числа, частоты или другого показателя (например, среднего) для различных дискретных категорий или групп. Этот график построен таким образом, что высоты или длины различных столбцов пропорциональны размеру категории, которую они представляют.
Ось X (горизонтальная ось) представляет различные категории, которые не имеют масштаба. Ось Y (вертикальная ось) имеет шкалу, и это указывает единицы измерения. Столбцы могут быть нарисованы как вертикально, так и горизонтально, в зависимости от количества категорий и длины или сложности категории.
Нарисуйте гистограмму
Давайте создадим гистограмму в SVG, используя D3. В этом примере мы можем использовать прямоугольные элементы для столбцов и текстовые элементы для отображения значений наших данных, соответствующих столбцам.
Чтобы создать гистограмму в SVG, используя D3, давайте следуем инструкциям ниже.
Шаг 1 — Добавление стиля в элементе rect — Давайте добавим следующий стиль к элементу rect.
svg rect {
fill: gray;
}
Шаг 2. Добавление стилей в текстовый элемент. Добавьте следующий класс CSS для применения стилей к текстовым значениям. Добавьте этот стиль в текстовый элемент SVG. Это определено ниже —
svg text {
fill: yellow;
font: 12px sans-serif;
text-anchor: end;
}
Здесь Fill используется для применения цветов. Привязка к тексту используется для позиционирования текста к правому концу столбцов.
Шаг 3 — Определите переменные. Давайте добавим переменные в скрипт. Это объясняется ниже.
<script>
var data = [10, 5, 12, 15];
var width = 300,
scaleFactor = 20,
barHeight = 30;
</script>
Вот,
-
Ширина — ширина SVG.
-
Коэффициент масштабирования — масштабируется до значения пикселя, видимого на экране.
-
Barheight — это статическая высота горизонтальных полос.
Ширина — ширина SVG.
Коэффициент масштабирования — масштабируется до значения пикселя, видимого на экране.
Barheight — это статическая высота горизонтальных полос.
Шаг 4. Добавление элементов SVG. Давайте добавим элементы SVG в D3, используя следующий код.
var graph = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
Здесь мы сначала выберем тело документа, создадим новый элемент SVG, а затем добавим его. Мы построим нашу гистограмму внутри этого элемента SVG. Затем установите ширину и высоту SVG. Высота рассчитывается как высота стержня * количество значений данных.
Мы взяли высоту бара за 30, а длину массива данных за 4. Затем высоту SVG рассчитывают как barheight * длина данных, равная 120 px.
Шаг 5 — Применить преобразование — Давайте применим преобразование в баре, используя следующий код.
var bar = graph.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0," + i * barHeight + ")";
});
Здесь каждый столбик внутри соответствует элементу. Поэтому мы создаем элементы группы. Каждый из элементов нашей группы должен быть расположен один под другим, чтобы построить горизонтальную гистограмму. Давайте возьмем формулу преобразования index * высота бара.
Шаг 6. Добавление прямоугольных элементов к панели. На предыдущем шаге мы добавили групповые элементы. Теперь добавьте прямоугольные элементы к панели, используя следующий код.
bar.append("rect")
.attr("width", function(d) {
return d * scaleFactor;
})
.attr("height", barHeight - 1);
Здесь ширина равна (значение данных * коэффициент масштабирования), а высота равна (высота столбца — поле).
Шаг 7 — Отображение данных — это последний шаг. Давайте отобразим данные на каждом баре, используя следующий код.
bar.append("text")
.attr("x", function(d) { return (d*scaleFactor); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function(d) { return d; });
Здесь ширина определяется как (значение данных * коэффициент масштабирования). Текстовые элементы не поддерживают отступы или поля. По этой причине нам нужно дать ему смещение «dy». Это используется для выравнивания текста по вертикали.
Шаг 8. Рабочий пример . Полный список кодов показан в следующем блоке кода. Создайте веб-страницу barcharts.html и добавьте следующие изменения.
barcharts.html
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg rect {
fill: gray;
}
svg text {
fill: yellow;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var data = [10, 5, 12, 15];
var width = 300
scaleFactor = 20,
barHeight = 30;
var graph = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var bar = graph.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0," + i * barHeight + ")";
});
bar.append("rect").attr("width", function(d) {
return d * scaleFactor;
})
.attr("height", barHeight - 1);
bar.append("text")
.attr("x", function(d) { return (d*scaleFactor); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function(d) { return d; });
</script>
</body>
</html>
Теперь запросите ваш браузер, вы увидите следующий ответ.
Круговая диаграмма
Круговая диаграмма — это круговой статистический график, который разделен на срезы для иллюстрации числовой пропорции.
Нарисуйте круговую диаграмму
Давайте создадим круговую диаграмму в SVG, используя D3. Для этого мы должны придерживаться следующих шагов —
Шаг 1. Определите переменные. Давайте добавим переменные в скрипт. Это показано в блоке кода ниже.
<script> var width = 400; var height = 400; var data = [10, 20, 30]; var colors = ['green', 'purple', 'yellow']; </script>
Вот,
-
Ширина — ширина SVG.
-
Высота — высота СВГ.
-
Данные — массив элементов данных.
-
Цвета — применять цвета к элементам круга.
Ширина — ширина SVG.
Высота — высота СВГ.
Данные — массив элементов данных.
Цвета — применять цвета к элементам круга.
Шаг 2. Добавление элементов SVG. Давайте добавим элементы SVG в D3, используя следующий код.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
Шаг 3 — Применить преобразование — Давайте применим преобразование в SVG, используя следующий код.
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0,0)";
})
Вот,
var g = svg.selectAll («g») — создает элемент группы для хранения кружков.
.data (data) — связывает наш массив данных с элементами группы.
.enter () — Создает заполнители для элементов нашей группы.
.append («g») — добавляет элементы группы на нашу страницу.
.attr("transform", function(d, i) {
return "translate(0,0)";
})
Здесь translate используется для позиционирования ваших элементов относительно происхождения.
Шаг 4. Добавление элементов круга. Теперь добавьте элементы группы в группу, используя следующий код.
g.append("circle")
Теперь добавьте атрибуты в группу, используя следующий код.
.attr("cx", function(d, i) {
return i*75 + 50;
})
Здесь мы используем x-координату центра каждого круга. Мы умножаем индекс круга на 75 и добавляем отступ 50 между кругами.
Далее, мы устанавливаем Y-координату центра каждого круга. Это используется для унификации всех кругов, и это определено ниже.
.attr("cy", function(d, i) {
return 75;
})
Далее установите радиус каждого круга. Это определено ниже,
.attr("r", function(d) {
return d*1.5;
})
Здесь радиус умножается на значение данных вместе с константой «1,5», чтобы увеличить размер круга. Наконец, заполните цвета для каждого круга, используя следующий код.
.attr("fill", function(d, i){
return colors[i];
})
Шаг 5 — Отображение данных — это последний шаг. Давайте отобразим данные на каждом круге, используя следующий код.
g.append("text")
.attr("x", function(d, i) {
return i * 75 + 25;
})
.attr("y", 80)
.attr("stroke", "teal")
.attr("font-size", "10px")
.attr("font-family", "sans-serif")
.text(function(d) {
return d;
});
Шаг 6. Рабочий пример . Полный список кодов показан в следующем блоке кода. Создайте веб-страницу circlecharts.html и добавьте в нее следующие изменения.
circlecharts.html
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var width = 400;
var height = 400;
var data = [10, 20, 30];
var colors = ['green', 'purple', 'yellow'];
var svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0,0)";
})
g.append("circle").attr("cx", function(d, i) {
return i*75 + 50;
})
.attr("cy", function(d, i) {
return 75;
})
.attr("r", function(d) {
return d*1.5;
})
.attr("fill", function(d, i){
return colors[i];
})
g.append("text").attr("x", function(d, i) {
return i * 75 + 25;
})
.attr("y", 80)
.attr("stroke", "teal")
.attr("font-size", "10px")
.attr("font-family", "sans-serif").text(function(d) {
return d;
});
</script>
</body>
</html>
Теперь запросите ваш браузер, и последующим будет ответ.
Круговая диаграмма
Круговая диаграмма представляет собой круговой статистический график. Это разделено на части, чтобы показать числовую пропорцию. Давайте разберемся, как создать круговую диаграмму в D3.
Нарисуйте круговую диаграмму
Прежде чем начать рисовать круговую диаграмму, нам нужно понять следующие два метода:
- Метод d3.arc () и
- Метод d3.pie ().
Давайте разберемся обоими этими методами в деталях.
Метод d3.arc () — Метод d3.arc () генерирует дугу. Вам нужно установить внутренний радиус и внешний радиус для дуги. Если внутренний радиус равен 0, результатом будет круговая диаграмма, в противном случае будет кольцевая диаграмма, которая обсуждается в следующем разделе.
Метод d3.pie () — Метод d3.pie () используется для создания круговой диаграммы. Он берет данные из набора данных и вычисляет начальный угол и конечный угол для каждого клина круговой диаграммы.
Давайте нарисуем круговую диаграмму, используя следующие шаги.
Шаг 1 — Применение стилей. Давайте применим следующий стиль к элементу дуги.
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
Здесь заливка используется для применения цветов. Якорь текста используется для позиционирования текста к центру дуги.
Шаг 2 — Определение переменных — Определите переменные в скрипте, как показано ниже.
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
</script>
Вот,
-
Ширина — ширина SVG.
-
Высота — высота СВГ.
-
Радиус — его можно рассчитать с помощью функции Math.min (ширина, высота) / 2;
Ширина — ширина SVG.
Высота — высота СВГ.
Радиус — его можно рассчитать с помощью функции Math.min (ширина, высота) / 2;
Шаг 3 — Применить преобразование — применить следующее преобразование в SVG, используя следующий код.
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
Теперь добавьте цвета, используя функцию d3.scaleOrdinal, как показано ниже.
var color = d3.scaleOrdinal(['gray', 'green', 'brown', 'orange']);
Шаг 4 — Генерация круговой диаграммы. Теперь сгенерируйте круговую диаграмму, используя функцию, приведенную ниже.
var pie = d3.pie()
.value(function(d) { return d.percent; });
Здесь вы можете построить процентные значения. Анонимная функция обязана возвращать d.percent и устанавливать его как круговое значение.
Шаг 5 — Определите дуги для круговых клиньев — После создания круговой диаграммы теперь определите дугу для каждого кругового клина, используя функцию, приведенную ниже.
var arc = d3.arc() .outerRadius(radius) .innerRadius(0);
Здесь эта дуга будет установлена на элементы пути. Расчетный радиус установлен на externalradius, а innerradius на 0.
Шаг 6 — Добавьте метки в клиньях — Добавьте метки в круговые клинья, указав радиус. Это определяется следующим образом.
var label = d3 .arc() .outerRadius(radius) .innerRadius(radius - 80);
Шаг 7 — Чтение данных — это важный шаг. Мы можем читать данные, используя функцию, приведенную ниже.
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
});
Здесь populations.csv содержит файл данных. Функция d3.csv считывает данные из набора данных. Если данных нет, выдается ошибка. Мы можем включить этот файл в ваш путь D3.
Шаг 8. Загрузка данных . Следующий шаг — загрузка данных с использованием следующего кода.
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
Здесь мы можем назначить данные групповым элементам для каждого из значений данных из набора данных.
Шаг 9. Добавление пути. Теперь добавьте путь и назначьте класс «дуга» группам, как показано ниже.
arcs.append("path")
.attr("d", arc)
.attr("fill", function(d) { return color(d.data.states); });
Здесь заливка используется для применения цвета данных. Он взят из функции d3.scaleOrdinal .
Шаг 10 — Добавить текст — Для отображения текста в метках используйте следующий код.
arc.append("text")
.attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
Здесь текстовый элемент SVG используется для отображения текста в метках. Дуги меток, которые мы создали ранее с помощью d3.arc (), возвращают точку центроида, которая является позицией для меток. Наконец, мы предоставляем данные, используя d.data.browser .
Шаг 11. Добавление элементов группы. Добавление атрибутов элементов группы, добавление заголовка класса, чтобы раскрасить текст и выделить его курсивом, что указано на шаге 1 и определено ниже.
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text")
.text("Top population states in india")
.attr("class", "title")
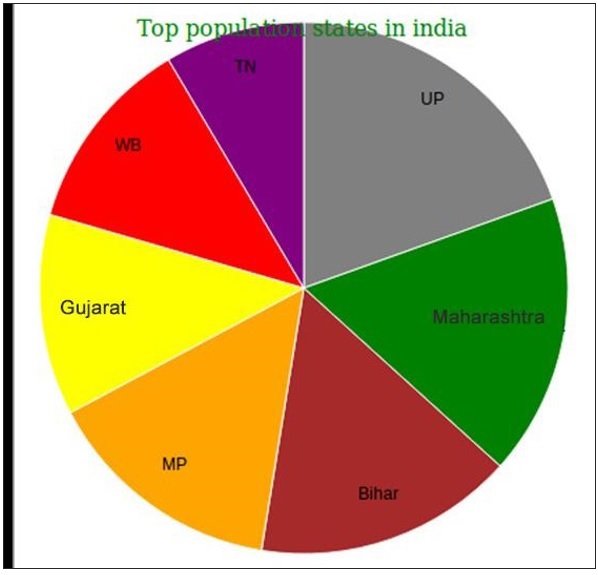
Шаг 12 — Рабочий пример. Чтобы нарисовать круговую диаграмму, мы можем взять набор данных о населении Индии. Этот набор данных показывает население на фиктивном веб-сайте, который определяется следующим образом.
population.csv
states,percent UP,80.00 Maharastra,70.00 Bihar,65.0 MP,60.00 Gujarat,50.0 WB,49.0 TN,35.0
Давайте создадим визуализацию круговой диаграммы для вышеуказанного набора данных. Создайте веб-страницу piechart.html и добавьте в нее следующий код.
<!DOCTYPE html>
<html>
<head>
<style>
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
</style>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "400" height = "400"></svg>
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var color = d3.scaleOrdinal([
'gray', 'green', 'brown', 'orange', 'yellow', 'red', 'purple'
]);
var pie = d3.pie().value(function(d) {
return d.percent;
});
var path = d3.arc()
.outerRadius(radius - 10).innerRadius(0);
var label = d3.arc()
.outerRadius(radius).innerRadius(radius - 80);
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
arc.append("path")
.attr("d", path)
.attr("fill", function(d) { return color(d.data.states); });
console.log(arc)
arc.append("text").attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
});
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text").text("Top population states in india")
.attr("class", "title")
</script>
</body>
</html>
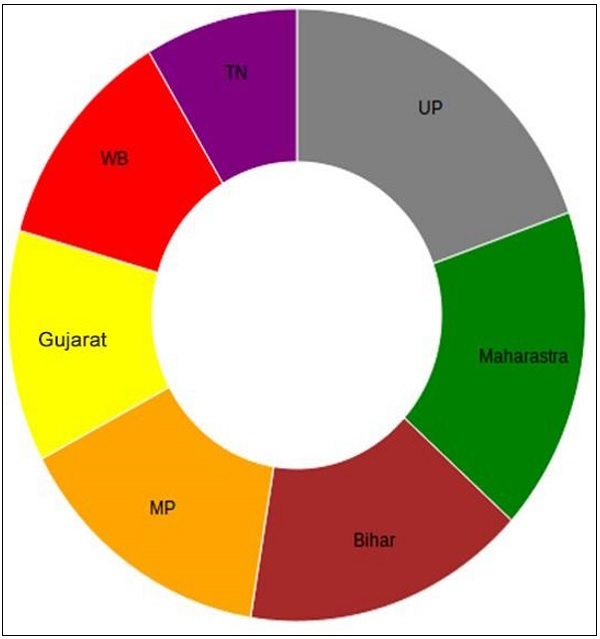
Пончик Диаграмма
Пончик или Пончик — это простая круговая диаграмма с отверстием внутри. Мы можем определить радиус отверстия для любого необходимого размера, как в процентах, так и в пикселях. Мы можем создать кольцевую диаграмму вместо круговой диаграммы. Измените внутренний радиус дуги, чтобы использовать значение больше нуля. Это определяется следующим образом.
var arc = d3.arc() .outerRadius(radius) .innerRadius(100);
Аналогично кодированию круговой диаграммы и с немного измененным внутренним радиусом, мы можем создать кольцевую диаграмму. Создайте веб-страницу dounutchart.html и добавьте в нее следующие изменения.
Donutchart.html
<!DOCTYPE html>
<html>
<head>
<style>
.arc text {
font: 12px arial;
text-anchor: middle;
}
.arc path {
stroke: #fff;
}
.title {
fill: green;
font-weight: italic;
}
</style>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<svg width = "400" height = "400"></svg>
<script>
var svg = d3.select("svg"),
width = svg.attr("width"),
height = svg.attr("height"),
radius = Math.min(width, height) / 2;
var g = svg.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var color = d3.scaleOrdinal([
'gray', 'green', 'brown', 'orange', 'yellow', 'red', 'purple'
]);
var pie = d3.pie().value(function(d) {
return d.percent;
});
var path = d3.arc()
.outerRadius(radius)
.innerRadius(100);
var label = d3.arc()
.outerRadius(radius)
.innerRadius(radius - 80);
d3.csv("populations.csv", function(error, data) {
if (error) {
throw error;
}
var arc = g.selectAll(".arc")
.data(pie(data))
.enter()
.append("g")
.attr("class", "arc");
arc.append("path")
.attr("d", path)
.attr("fill", function(d) { return color(d.data.states); });
console.log(arc)
arc.append("text")
.attr("transform", function(d) {
return "translate(" + label.centroid(d) + ")";
})
.text(function(d) { return d.data.states; });
});
svg.append("g")
.attr("transform", "translate(" + (width / 2 - 120) + "," + 20 + ")")
.append("text")
.attr("class", "title")
</script>
</body>
</html>
Здесь мы изменили переменную пути как —
var path = d3.arc() .outerRadius(radius) .innerRadius(100);
Мы устанавливаем значение innerRadius> 0 для генерации кольцевой диаграммы. Теперь запросите браузер, и мы увидим следующий ответ.
D3.js — Графики
График — это двухмерное плоское пространство, представленное в виде прямоугольника. Графики имеют координатное пространство, где координаты x = 0 и y = 0 находятся слева внизу. Согласно математическому декартову координатному пространству, графики имеют координату X, растущую слева направо, и координату Y, растущую снизу вверх.
Когда мы говорим о рисовании круга с координатами x = 30 и y = 30, мы идем на 30 единиц снизу слева направо и затем на 30 единиц вверх.
SVG Coordinate Space
SVG Coordinate Space работает так же, как математическое графическое координатное пространство, за исключением двух важных особенностей:
- Координатное пространство SVG имеет координаты x = 0 и y = 0 слева вверху.
- Координатное пространство SVG имеет координату Y, растущую сверху вниз.
SVG координатно-космический граф
Когда мы говорим о рисовании круга с координатами x = 30 и y = 30 в координатном пространстве SVG, мы идем на 30 единиц сверху слева направо, а затем опускаемся на 30 единиц вверх. Это определяется следующим образом.
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
Рассмотрим элемент SVG как граф шириной 200 единиц и высотой 200 единиц. Теперь мы знаем, что нулевые координаты X и Y находятся слева вверху. Теперь мы также знаем, что с ростом координаты Y она будет перемещаться сверху вниз в нашем графике. Вы можете стилизовать элементы SVG, как показано ниже.
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
Пример графика
Рассмотрим пример линейного графа.
Линейный график — линейный график используется для визуализации значения чего-либо с течением времени. Он сравнивает две переменные. Каждая переменная отображается вдоль оси. Линейный график имеет вертикальную ось и горизонтальную ось.
В этом примере графика мы можем взять записи файла csv в качестве роста населения Индии в период с 2006 по 2017 год. Давайте сначала создадим data.csv, чтобы показать записи населения.
Создайте новый CSV-файл в папке D3 —
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
Теперь сохраните файл и выполните следующие шаги, чтобы нарисовать линейный график в D3. Давайте подробно рассмотрим каждый шаг.
Шаг 1 — Добавление стилей. Давайте добавим стиль к классу линий, используя код, приведенный ниже.
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
Шаг 2. Определение переменных . Атрибуты SVG определены ниже.
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
Здесь первая строка определяет четыре поля, которые окружают блок, в котором расположен график.
Шаг 3 — Определить линию — Нарисуйте новую линию с помощью функции d3.line () , которая показана ниже.
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
Здесь Год представляет данные в записях по оси X, а население относится к данным по оси Y.
Шаг 4. Добавление атрибутов SVG. Добавление атрибутов SVG и групповых элементов с использованием приведенного ниже кода.
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
Здесь мы добавили элементы группы и применили преобразование.
Шаг 5 — Чтение данных. Теперь мы можем прочитать данные из нашего набора данных data.csv .
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
Здесь data.csv нет, выдает ошибку.
Шаг 6 — Форматирование данных — Теперь отформатируйте данные, используя код ниже.
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
Приведенный выше код гарантирует, что все значения, извлеченные из файла CSV, установлены и отформатированы правильно. Каждая строка состоит из двух значений — одно значение для «год» и другое значение для «население». Функция извлекает значения «год» и «население» по одной строке за раз.
Шаг 7 — Установите диапазон шкалы — После форматирования данных вы можете установить диапазон шкалы для X и Y.
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
Шаг 8 — Добавить путь — Добавить путь и данные, как показано ниже.
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
Шаг 9 — Добавить ось X — Теперь вы можете добавить ось X, используя код ниже.
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
Шаг 10 — Добавить ось Y — Мы можем добавить ось Y в группу, как показано ниже.
svg.append("g")
.call(d3.axisLeft(y));
Шаг 11. Рабочий пример . Полный код приведен в следующем блоке кода. Создайте простую веб-страницу linegraphs.html и добавьте в нее следующие изменения.
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>
Теперь запросите браузер и мы увидим следующий результат.
D3.js — География
Геопространственные координаты часто используются для данных о погоде или населении. D3.js дает нам три инструмента для географических данных —
-
Пути — они производят конечные пиксели.
-
Проекции — они превращают сферные координаты в декартовы
-
Потоки — они ускоряют вещи.
Пути — они производят конечные пиксели.
Проекции — они превращают сферные координаты в декартовы
Потоки — они ускоряют вещи.
Прежде чем изучать географию в D3.js, мы должны понять следующие два термина:
- D3 Geo Path и
- Прогнозы
Давайте обсудим эти два термина в деталях.
D3 Geo Path
Это генератор географических маршрутов. GeoJSON генерирует строку данных пути SVG или отображает путь к Canvas. Холст рекомендуется для динамических или интерактивных проекций для повышения производительности. Чтобы сгенерировать D3 Geo Path Data Generator, вы можете вызвать следующую функцию.
d3.geo.path()
Здесь функция генератора пути d3.geo.path () позволяет нам выбрать, какую проекцию карты мы хотим использовать для перевода гео-координат в декартовые координаты.
Например, если мы хотим показать детали карты Индии, мы можем определить путь, как показано ниже.
var path = d3.geo.path()
svg.append("path")
.attr("d", path(states))
Прогнозы
Проекции преобразуют сферическую многоугольную геометрию в плоскую многоугольную геометрию. D3 предоставляет следующие реализации проекции.
-
Азимутальная — Азимутальная проекция проецирует сферу прямо на плоскость.
-
Композитный — Композитный состоит из нескольких проекций, которые объединены в один дисплей.
-
Конический — проецирует сферу на конус, а затем разворачивает конус на плоскость.
-
Цилиндрические — цилиндрические проекции проецируют сферу на вмещающий цилиндр, а затем разворачивают цилиндр на плоскость.
Азимутальная — Азимутальная проекция проецирует сферу прямо на плоскость.
Композитный — Композитный состоит из нескольких проекций, которые объединены в один дисплей.
Конический — проецирует сферу на конус, а затем разворачивает конус на плоскость.
Цилиндрические — цилиндрические проекции проецируют сферу на вмещающий цилиндр, а затем разворачивают цилиндр на плоскость.
Для создания новой проекции вы можете использовать следующую функцию.
d3.geoProjection(project)
Создает новую проекцию из указанного проекта необработанной проекции. Функция проекта принимает долготу и широту данной точки в радианах. Вы можете применить следующую проекцию в своем коде.
var width = 400 var height = 400 var projection = d3.geo.orthographic() var projections = d3.geo.equirectangular() var project = d3.geo.gnomonic() var p = d3.geo.mercator() var pro = d3.geo.transverseMercator() .scale(100) .rotate([100,0,0]) .translate([width/2, height/2]) .clipAngle(45);
Здесь мы можем применить любой из вышеперечисленных прогнозов. Давайте обсудим каждый из этих прогнозов вкратце.
-
d3.geo.orthographic () — ортографическая проекция — это азимутальная проекция, подходящая для отображения одного полушария; точка зрения находится в бесконечности.
-
d3.geo.gnomonic () — Гномоническая проекция — это азимутальная проекция, которая проецирует большие круги как прямые линии.
-
d3.geo.equirectangular () — равносторонний является простейшей географической проекцией. Тождественная функция. Он не является ни равным по площади, ни конформным, но иногда используется для растровых данных.
-
d3.geo.mercator () — Сферическая проекция Меркатора обычно используется библиотеками плиточного отображения.
-
d3.geo.transverseMercator () — Поперечная проекция Меркатора.
d3.geo.orthographic () — ортографическая проекция — это азимутальная проекция, подходящая для отображения одного полушария; точка зрения находится в бесконечности.
d3.geo.gnomonic () — Гномоническая проекция — это азимутальная проекция, которая проецирует большие круги как прямые линии.
d3.geo.equirectangular () — равносторонний является простейшей географической проекцией. Тождественная функция. Он не является ни равным по площади, ни конформным, но иногда используется для растровых данных.
d3.geo.mercator () — Сферическая проекция Меркатора обычно используется библиотеками плиточного отображения.
d3.geo.transverseMercator () — Поперечная проекция Меркатора.
Рабочий пример
Давайте создадим карту Индии в этом примере. Для этого мы должны придерживаться следующих шагов.
Шаг 1 — Применение стилей — Давайте добавим стили в карту, используя код ниже.
<style>
path {
stroke: white;
stroke-width: 0.5px;
fill: grey;
}
.stateTN { fill: red; }
.stateAP { fill: blue; }
.stateMP{ fill: green; }
</style>
Здесь мы применили определенные цвета для состояний TN, AP и MP.
Шаг 2 — Включить скрипт topojson — TopoJSON является расширением GeoJSON, который кодирует топологию, которая определена ниже.
<script src = "http://d3js.org/topojson.v0.min.js"></script>
Мы можем включить этот скрипт в нашу кодировку.
Шаг 3 — Определите переменные — Добавьте переменные в ваш скрипт, используя код ниже.
var width = 600; var height = 400; var projection = d3.geo.mercator() .center([78, 22]) .scale(680) .translate([width / 2, height / 2]);
Здесь ширина SVG равна 600, а высота — 400. Экран — это двухмерное пространство, и мы пытаемся представить трехмерный объект. Таким образом, мы можем серьезно исказить размер / форму земли, используя функцию d3.geo.mercator () .
Указывается центр [78, 22], это устанавливает центр проекции в указанное местоположение в виде двухэлементного массива долготы и широты в градусах и возвращает проекцию.
Здесь карта была сосредоточена на 78 градусах западнее и 22 градусах севернее.
Масштаб указан как 680, это устанавливает масштабный коэффициент проекции к указанному значению. Если масштаб не указан, он возвращает текущий масштабный коэффициент, который по умолчанию равен 150. Важно отметить, что масштабные коэффициенты не согласованы между проекциями.
Шаг 4. Добавление SVG. Теперь добавьте атрибуты SVG.
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
Шаг 5. Создание пути . Следующая часть кода создает новый генератор географических путей.
var path = d3.geo.path() .projection(projection);
Здесь генератор пути (d3.geo.path ()) используется для указания типа проекции (.projection), который ранее был определен как проекция Меркатора с использованием переменной проекции.
Шаг 6 — Генерация данных — indiatopo.json — Этот файл содержит так много записей, которые мы можем легко загрузить из следующего приложения.
Скачать файл indiatopo.json
После того, как файл был загружен, мы можем добавить его в наше местоположение D3. Пример формата показан ниже.
{"type":"Topology","transform":{"scale":[0.002923182318231823,0.0027427542754275428],
"translate":[68.1862,8.0765]},"objects":
{"states":{"type":"GeometryCollection",
"geometries":[{"type":"MultiPolygon","id":"AP","arcs":
[[[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,
25,26,27,28,29,30,31,32,33,34]],[[35,36,37,38,39,40,41]],[[42]],
[[43,44,45]],[[46]],[[47]],[[48]],[[49]],[[50]],[[51]],[[52,53]],
[[54]],[[55]],[[56]],[[57,58]],[[59]],[[60]],[[61,62,63]],[[64]],
[[65]],[[66]],[[67]],[[68]],[[69]],[[-41,70]],
[[71]],[[72]],[[73]],[[74]],[[75]]],
"properties":{"name":"Andhra Pradesh"}},{"type":"MultiPolygon",
"id":"AR","arcs":[[[76,77,78,79,80,81,82]]],
"properties":{"name":"Arunachal Pradesh"}},{"type":"MultiPolygon",
"id":"AS","arcs":[[[83,84,85,86,87,88,89,90,
91,92,93,94,95,96,97,98,99,100,101,102,103]],
[[104,105,106,107]],[[108,109]]], ......
........................................
Шаг 7 — Нарисуйте карту. Теперь прочитайте данные из файла indiatopo.json и нарисуйте карту.
d3.json("indiatopo.json", function(error, topology) {
g.selectAll("path")
.data(topojson.object(topology, topology.objects.states)
.geometries)
.enter()
.append("path")
.attr("class", function(d) { return "state" + d.id; })
.attr("d", path)
});
Здесь мы загрузим файл TopoJSON с координатами для карты Индии (indiatopo.json). Затем мы объявляем, что будем действовать на все элементы пути в графике. Он определяется как g.selectAll («путь»). Затем мы извлечем данные, которые определяют страны, из файла TopoJSON.
.data(topojson.object(topology, topology.objects.states) .geometries)
Наконец, мы добавим его к данным, которые мы собираемся отобразить, используя метод .enter (), а затем добавим эти данные в качестве элементов пути, используя метод .append («путь») .
D3.js — Array API
D3 содержит коллекцию модулей. Вы можете использовать каждый модуль независимо или набор модулей вместе для выполнения операций. В этой главе подробно рассказывается об Array API.
Что такое массив?
Массив содержит последовательный набор фиксированного размера элементов одного типа. Массив используется для хранения коллекции данных, но часто более полезно думать о массиве как о коллекции переменных одного типа.
Конфигурирование API
Вы можете легко настроить API, используя скрипт ниже.
<script src = "https://d3js.org/d3-array.v1.min.js"></script> <body> <script> </script> </body>
Методы API статистики массива
Ниже приведены некоторые из наиболее важных методов API статистики массива.
- d3.min (массив)
- d3.max (массив)
- d3.extent (массив)
- d3.sum (массив)
- d3.mean (массив)
- d3.quantile (массив)
- d3.variance (массив)
- d3.deviation (массив)
Давайте обсудим каждый из них в деталях.
d3.min (массив)
Возвращает минимальное значение в данном массиве, используя естественный порядок.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.min(data)); </script>
Результат — приведенный выше скрипт возвращает минимальное значение в массиве 20 в вашей консоли.
d3.max (массив)
Возвращает максимальное значение в данном массиве.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.max(data)); </script>
Результат — приведенный выше скрипт возвращает максимальное значение в массиве (100) в вашей консоли.
d3.extent (массив)
Возвращает минимальное и максимальное значение в данном массиве.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.extent(data)); </script>
Результат — приведенный выше скрипт возвращает значение экстента [20,100].
d3.sum (массив)
Возвращает сумму заданного массива чисел. Если массив пуст, он возвращает 0.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.sum(data)); </script>
Результат — приведенный выше скрипт возвращает значение суммы 300.
d3.mean (массив)
Возвращает среднее значение данного массива чисел.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.mean(data)); </script>
Результат — приведенный выше скрипт возвращает среднее значение как 60. Аналогично, вы можете проверить медианное значение.
d3.quantile (массив)
Возвращает p-квантиль заданного отсортированного массива чисел, где p — число в диапазоне [0, 1]. Например, медиана может быть вычислена с использованием р = 0,5, первого квартиля при р = 0,25 и третьего квартиля при р = 0,75. В этой реализации используется метод R-7, язык программирования R по умолчанию и Excel.
Пример — рассмотрим следующий пример.
var data = [20, 40, 60, 80, 100]; d3.quantile(data, 0); // output is 20 d3.quantile(data, 0.5); // output is 60 d3.quantile(data, 1); // output is 100
Точно так же вы можете проверить другие значения.
d3.variance (массив)
Возвращает дисперсию данного массива чисел.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.variance(data)); </script>
Результат — приведенный выше скрипт возвращает значение отклонения как 1000.
d3.deviation (массив)
Возвращает стандартное отклонение данного массива. Если массив имеет менее двух значений, он возвращается как неопределенный.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.deviation(data)); </script>
Результат — приведенный выше скрипт возвращает значение отклонения как 31.622776601683793.
Пример. Давайте выполним все методы Array API, описанные выше, используя следующий скрипт. Создайте веб-страницу «array.html» и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Методы API поиска в массиве
Ниже приведено несколько важных методов API поиска в массиве.
- d3.scan (массив)
- d3.scending (а, б)
Давайте разберемся обоими в деталях.
d3.scan (массив)
Этот метод используется для линейного сканирования указанного массива. Возвращает индекс наименьшего элемента указанному компаратору. Простой пример определен ниже.
Пример —
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1
d3.scending (а, б)
Этот метод используется для выполнения функции компаратора. Это может быть реализовано как —
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
Если для встроенного метода сортировки не указана функция сравнения, по умолчанию используется алфавитный порядок. Вышеприведенная функция возвращает -1, если a меньше b, или 1, если a больше b, или 0.
Точно так же вы можете выполнить нисходящий (a, b) метод. Возвращает -1, если a больше, чем b, или 1, если a меньше, чем b, или 0. Эта функция выполняет обратный естественный порядок.
Пример —
Создайте веб-страницу array_search.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>
Теперь запросите браузер и мы увидим следующий результат.
API Array Transformations
Ниже приведены некоторые из наиболее известных методов API преобразования массивов.
- d3.cross (a, b [, редуктор])
- d3.merge (массивы)
- d3.pairs (массив [, редуктор])
- d3.permute (массив, индексы)
- d3.zip (массивы)
Давайте разберемся с каждым из них в деталях.
d3.cross (a, b [, редуктор])
Этот метод используется для возврата декартового произведения заданных двух массивов a и b. Простой пример определен ниже.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge (массивы)
Этот метод используется для объединения массивов и определен ниже.
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs (массив [, редуктор])
Этот метод используется для сопряжения элементов массива и определен ниже.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute (массив, индексы)
Этот метод используется для выполнения перестановки из указанного массива и индексов. Вы также можете выполнить значения из объекта в массив. Это объясняется ниже.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip (массивы)
Этот метод используется для возврата массива массивов. Если массивы содержат только один массив, возвращаемый массив содержит одноэлементные массивы. Если аргумент не указан, возвращаемый массив пуст. Это определено ниже.
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
Пример. Создайте веб-страницу array_transform и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
D3.js — API коллекций
Коллекция — это просто объект, который группирует несколько элементов в одну единицу. Он также называется контейнером. Эта глава подробно описывает API коллекций.
Конфигурирование API
Вы можете настроить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script> <script> </script>
Методы API коллекций
API коллекций содержит объекты, карты, наборы и гнезда. Ниже приведены наиболее часто используемые методы API коллекций.
- API объектов
- API Карт
- Устанавливает API
- API гнезд
Давайте подробно рассмотрим каждый из этих API.
API объектов
Object API является одним из важных типов данных. Поддерживаются следующие методы —
-
d3.keys (object) — этот метод содержит ключи свойств объекта и возвращает массив имен свойств.
-
d3.values (object) — этот метод содержит значения объекта и возвращает массив значений свойств.
-
d3.entries (объект) — этот метод используется для возврата массива, содержащего как ключи, так и значения указанного объекта. Каждая запись — это объект с ключом и значением.
d3.keys (object) — этот метод содержит ключи свойств объекта и возвращает массив имен свойств.
d3.values (object) — этот метод содержит значения объекта и возвращает массив значений свойств.
d3.entries (объект) — этот метод используется для возврата массива, содержащего как ключи, так и значения указанного объекта. Каждая запись — это объект с ключом и значением.
Пример. Рассмотрим следующий код.
d3.entries({one: 1})
Здесь ключ равен единице, а значение равно 1.
Пример. Создайте веб-страницу objects.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>
Теперь запросите браузер, и вы увидите следующий ответ.
API Карт
Карта содержит значения, основанные на парах ключ и значение. Каждая пара ключ-значение называется записью. Карта содержит только уникальные ключи. Это полезно для поиска, обновления или удаления элементов на основе ключа. Давайте подробно рассмотрим различные методы API Карт.
-
d3.map ([object [, key]]) — этот метод используется для создания новой карты. Объект используется для копирования всех перечислимых свойств.
-
map.has (key) — этот метод используется для проверки наличия в карте записи для указанной строки ключа.
-
map.get (key) — этот метод используется для возврата значения для указанной строки ключа.
-
map.set (key, value) — этот метод используется для установки значения для указанной строки ключа. Если на карте ранее была запись для той же ключевой строки, старая запись заменяется новым значением.
-
map.remove (ключ) — используется для удаления записи карты. Если ключ не указан, возвращается false.
-
map.clear () — удаляет все записи с этой карты.
-
map.keys () — возвращает массив строковых ключей для каждой записи в этой карте.
-
map.values () — возвращает массив значений для каждой записи в этой карте.
-
map.entries () — возвращает массив объектов значения ключа для каждой записи в этой карте.
-
(x) map.each (function) — этот метод используется для вызова указанной функции для каждой записи на карте.
-
(xi) map.empty () — возвращает true тогда и только тогда, когда эта карта содержит ноль записей.
-
(xii) map.size () — возвращает количество записей в этой карте.
d3.map ([object [, key]]) — этот метод используется для создания новой карты. Объект используется для копирования всех перечислимых свойств.
map.has (key) — этот метод используется для проверки наличия в карте записи для указанной строки ключа.
map.get (key) — этот метод используется для возврата значения для указанной строки ключа.
map.set (key, value) — этот метод используется для установки значения для указанной строки ключа. Если на карте ранее была запись для той же ключевой строки, старая запись заменяется новым значением.
map.remove (ключ) — используется для удаления записи карты. Если ключ не указан, возвращается false.
map.clear () — удаляет все записи с этой карты.
map.keys () — возвращает массив строковых ключей для каждой записи в этой карте.
map.values () — возвращает массив значений для каждой записи в этой карте.
map.entries () — возвращает массив объектов значения ключа для каждой записи в этой карте.
(x) map.each (function) — этот метод используется для вызова указанной функции для каждой записи на карте.
(xi) map.empty () — возвращает true тогда и только тогда, когда эта карта содержит ноль записей.
(xii) map.size () — возвращает количество записей в этой карте.
Пример. Создайте веб-страницу maps.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Точно так же вы можете выполнять и другие операции.
Устанавливает API
Набор — это Коллекция, которая не может содержать повторяющиеся элементы. Моделирует математический набор абстракций. Давайте подробно рассмотрим различные методы API Set.
-
d3.set ([array [, accessor]]) — Этот метод используется для создания нового набора. Массив используется для добавления строковых значений. Доступ не является обязательным.
-
set.has (value) — этот метод используется для проверки наличия в наборе записи для указанной строки значения.
-
set.add (value) — используется для добавления указанной строки значения в набор.
-
set.remove (value) — используется для удаления набора, который содержит указанную строку значения.
-
set.clear () — удаляет все значения из этого набора.
-
set.values () — Этот метод используется для возврата массива значений в набор.
-
set.empty () — возвращает true тогда и только тогда, когда этот набор имеет нулевые значения.
-
set.size () — возвращает количество значений в этом наборе.
d3.set ([array [, accessor]]) — Этот метод используется для создания нового набора. Массив используется для добавления строковых значений. Доступ не является обязательным.
set.has (value) — этот метод используется для проверки наличия в наборе записи для указанной строки значения.
set.add (value) — используется для добавления указанной строки значения в набор.
set.remove (value) — используется для удаления набора, который содержит указанную строку значения.
set.clear () — удаляет все значения из этого набора.
set.values () — Этот метод используется для возврата массива значений в набор.
set.empty () — возвращает true тогда и только тогда, когда этот набор имеет нулевые значения.
set.size () — возвращает количество значений в этом наборе.
Пример. Создайте веб-страницу sets.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ на нашем экране.
Точно так же мы можем выполнять и другие операции.
API гнезд
Вложенный API содержит элементы в массиве и работает в иерархической древовидной структуре. Давайте подробно рассмотрим различные методы API Nests.
-
d3.nest () — этот метод используется для создания нового гнезда.
-
nest.key (key) — этот метод используется для инициализации новой ключевой функции. Эта функция используется для вызова каждого элемента во входном массиве и возврата элементов в группе.
-
nest.sortKeys (компаратор) — этот метод используется для сортировки ключей в указанном компараторе. Функция определяется как d3.ascending или d3.descending.
-
nest.sortValues (компаратор) — этот метод используется для сортировки значений в указанном компараторе. Функция компаратора сортирует листовые элементы.
-
nest.map (array) — Этот метод используется для применения указанного массива и возврата вложенной карты. Каждая запись в возвращенной карте соответствует отдельному значению ключа, возвращенному первой функцией ключа. Значение записи зависит от количества зарегистрированных функций клавиш.
-
nest.object (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата вложенного объекта.
-
nest.entries (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата массива записей значений ключей.
d3.nest () — этот метод используется для создания нового гнезда.
nest.key (key) — этот метод используется для инициализации новой ключевой функции. Эта функция используется для вызова каждого элемента во входном массиве и возврата элементов в группе.
nest.sortKeys (компаратор) — этот метод используется для сортировки ключей в указанном компараторе. Функция определяется как d3.ascending или d3.descending.
nest.sortValues (компаратор) — этот метод используется для сортировки значений в указанном компараторе. Функция компаратора сортирует листовые элементы.
nest.map (array) — Этот метод используется для применения указанного массива и возврата вложенной карты. Каждая запись в возвращенной карте соответствует отдельному значению ключа, возвращенному первой функцией ключа. Значение записи зависит от количества зарегистрированных функций клавиш.
nest.object (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата вложенного объекта.
nest.entries (array) — Этот метод используется для применения оператора nest к указанному массиву и возврата массива записей значений ключей.
Рассмотрим простую веб-страницу nest.html для выполнения описанных выше методов размещения.
Пример. Рассмотрим следующий пример.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>
Теперь проверьте результат в браузере, и мы увидим следующий результат.
Array[3] 0: Object 1: Object 2: Object length: 3 __proto__: Array[0] Array[1] 0: Object length: 1 __proto__: Array[0]
D3.js — API выбора
Выборы — это мощное преобразование данных модели объекта документа (DOM), управляемое данными. Он используется для установки атрибутов, стилей, свойств, HTML или текстового содержимого и многого другого. В этой главе подробно описывается API выбора.
Настройка API
Вы можете настроить API напрямую, используя скрипт ниже.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script> <script> </script>
Методы выбора API
Ниже приведены наиболее важные методы в выборе API.
- d3.selection ()
- d3.select (селектор)
- d3.selectAll (селектор)
- selection.selectAll (селектор)
- selection.filter (фильтр)
- selection.merge (другое)
- d3.matcher (селектор)
- d3.creator (имя)
- selection.each (функция)
- selection.call (function [, arguments…])
- d3.local ()
- local.set (узел, значение)
- local.get (узел)
- local.remove (узел)
Давайте теперь обсудим каждый из них в деталях.
d3.selection ()
Этот метод используется для выбора корневого элемента. Эту функцию также можно использовать для проверки выбора или для расширения выбора d3js.
d3.select (селектор)
Этот метод используется для выбора первого элемента, который соответствует указанной строке селектора.
Пример. Рассмотрим следующий пример.
var body = d3.select("body");
Если селектор не является строкой, то он выбирает указанный узел, который определен ниже.
d3.select("p").style("color", "red");
d3.selectAll (селектор)
Этот метод выбирает все элементы, которые соответствуют указанной строке селектора.
Пример. Рассмотрим следующий пример.
var body = d3.selectAll("body");
Если селектор не является строкой, то он выбирает указанный массив узлов, который определен ниже.
d3.selectAll("body").style("color", "red");
selection.selectAll (селектор)
Этот метод используется для выбора элемента. Он выбирает элементы-потомки, которые соответствуют указанной строке селектора. Элементы в возвращенном выборе сгруппированы по их соответствующему родительскому узлу в этом выборе. Если ни один элемент не соответствует указанному селектору для текущего элемента или если селектор имеет значение null, группа с текущим индексом будет пустой.
Пример. Рассмотрим следующий пример.
var b = d3.selectAll("p").selectAll("b");
selection.filter (фильтр)
Этот метод используется для фильтрации выбора, возвращая новый выбор, который содержит только элементы, для которых указанный фильтр является истинным.
Пример. Рассмотрим следующий пример.
var even = d3.selectAll("tr").filter(":nth-child(odd)");
Здесь фильтрация выбора строк таблицы возвращает только нечетные.
selection.merge (другое)
Этот метод используется для возврата нового выбора, объединенного с указанным другим выбором.
Пример. Рассмотрим следующий пример.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);
d3.matcher (селектор)
Этот метод используется для назначения указанного селектора. Возвращает функцию, которая возвращает true.
Пример. Рассмотрим следующий пример.
var p = selection.filter(d3.matcher("p"));
d3.creator (имя)
Этот метод используется для присвоения имени указанному элементу. Он возвращает функцию, которая создает элемент с заданным именем, предполагая, что это родительский элемент.
Пример. Рассмотрим следующий пример.
selection.append(d3.creator("p"));
selection.each (функция)
Этот метод используется для вызова указанной функции для каждого выбранного элемента в порядке, передаваемом текущим значением (d), текущим индексом (i) и текущей группой (узлами) с этим в качестве текущего элемента DOM (node [i] ]). Это объясняется ниже.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});
selection.call (function [, arguments…])
Он используется для вызова указанной функции ровно один раз. Синтаксис показан ниже.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}
Этот метод может быть указан, как показано ниже.
d3.selectAll("p").call(name, "Adam", "David");
d3.local ()
D3 local позволяет вам определять локальное состояние, которое не зависит от данных.
Пример. Рассмотрим следующий пример.
var data = d3.local();
В отличие от var, значение каждой локальной области также ограничивается DOM.
local.set (узел, значение)
Этот метод устанавливает значение этого локального в указанном узле в значение.
Пример. Рассмотрим следующий пример.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)
Этот метод возвращает значение этого локального на указанном узле. Если узел не определяет этот локальный объект, он возвращает значение от ближайшего предка, который его определяет.
local.remove (узел)
Этот метод удаляет значение этого локального из указанного узла. Он возвращает истину, если узел определен, в противном случае возвращает ложь.
D3.js — API путей
Контуры используются для рисования прямоугольников, кругов, эллипсов, полилиний, многоугольников, прямых линий и кривых. Пути SVG представляют собой контур фигуры, который может быть обведен, заполнен, использован в качестве обтравочного контура или любой комбинации всех трех. В этой главе подробно описывается API-интерфейс Paths.
Конфигурирование путей
Вы можете настроить API Paths, используя скрипт ниже.
<script src = "https://d3js.org/d3-path.v1.min.js"></script> <script> </script>
Методы API Paths
Некоторые из наиболее часто используемых методов API Paths кратко описаны ниже.
-
d3.path () — этот метод используется для создания нового пути.
-
path.moveTo (x, y) — этот метод используется для перемещения указанных значений x и y.
-
path.closePath () — Этот метод используется для закрытия текущего пути.
-
path.lineTo (x, y) — этот метод используется для создания линии от текущей точки до определенных значений x, y.
-
path.quadraticCurveTo (cpx, cpy, x, y) — этот метод используется для рисования квадратичной кривой от текущей точки до указанной точки.
-
path.bezierCurveTo (cpx1, cpy1, cpx2, cpy2, x, y) — этот метод используется для рисования кривой Безье от текущей точки до указанной точки.
-
path.arcTo (x1, y1, x2, y2, radius) — этот метод используется для рисования дуги окружности от текущей точки до указанной точки (x1, y1) и окончания линии между указанными точками (x1, y1) и (х2, у2).
-
path.arc (x, y, radius, startAngle, endAngle [, против часовой стрелки]) — этот метод используется для рисования дуги окружности в указанном центре (x, y), radius, startAngle и endAngle. Если значение против часовой стрелки равно true, то дуга рисуется в направлении против часовой стрелки, в противном случае она рисуется в направлении по часовой стрелке.
-
path.rect (x, y, w, h) — этот метод используется для создания нового подпути, содержащего только четыре точки (x, y), (x + w, y), (x + w, y + h) , (х, у + ч). Эти четыре точки, соединенные прямыми линиями, обозначают подпуть как закрытый. Эквивалентно context.rect и использует SVG-команды «lineto».
-
path.toString () — Возвращает строковое представление этого пути в соответствии со спецификацией данных пути SVG.
d3.path () — этот метод используется для создания нового пути.
path.moveTo (x, y) — этот метод используется для перемещения указанных значений x и y.
path.closePath () — Этот метод используется для закрытия текущего пути.
path.lineTo (x, y) — этот метод используется для создания линии от текущей точки до определенных значений x, y.
path.quadraticCurveTo (cpx, cpy, x, y) — этот метод используется для рисования квадратичной кривой от текущей точки до указанной точки.
path.bezierCurveTo (cpx1, cpy1, cpx2, cpy2, x, y) — этот метод используется для рисования кривой Безье от текущей точки до указанной точки.
path.arcTo (x1, y1, x2, y2, radius) — этот метод используется для рисования дуги окружности от текущей точки до указанной точки (x1, y1) и окончания линии между указанными точками (x1, y1) и (х2, у2).
path.arc (x, y, radius, startAngle, endAngle [, против часовой стрелки]) — этот метод используется для рисования дуги окружности в указанном центре (x, y), radius, startAngle и endAngle. Если значение против часовой стрелки равно true, то дуга рисуется в направлении против часовой стрелки, в противном случае она рисуется в направлении по часовой стрелке.
path.rect (x, y, w, h) — этот метод используется для создания нового подпути, содержащего только четыре точки (x, y), (x + w, y), (x + w, y + h) , (х, у + ч). Эти четыре точки, соединенные прямыми линиями, обозначают подпуть как закрытый. Эквивалентно context.rect и использует SVG-команды «lineto».
path.toString () — Возвращает строковое представление этого пути в соответствии со спецификацией данных пути SVG.
пример
Давайте нарисуем простую линию в D3, используя path API. Создайте веб-страницу linepath.html и добавьте в нее следующие изменения.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>
Теперь запросите браузер и мы увидим следующий результат.
D3.js — API весов
D3.js предоставляет функции масштабирования для преобразования данных. Эти функции отображают входной домен в выходной диапазон.
Конфигурирование API
Мы можем настроить API напрямую, используя следующий скрипт.
<script src = "https://d3js.org/d3-array.v1.min.js"></script> <script src = "https://d3js.org/d3-collection.v1.min.js"></script> <script src = "https://d3js.org/d3-color.v1.min.js"></script> <script src = "https://d3js.org/d3-format.v1.min.js"></script> <script src = "https://d3js.org/d3-interpolate.v1.min.js"></script> <script src = "https://d3js.org/d3-time.v1.min.js"></script> <script src = "https://d3js.org/d3-time-format.v2.min.js"></script> <script src = "https://d3js.org/d3-scale.v1.min.js"></script> <script> </script>
Scales API Методы
D3 предоставляет следующие важные методы масштабирования для различных типов диаграмм. Давайте разберемся тогда в деталях.
-
d3.scaleLinear () — создает непрерывный линейный масштаб, в который мы можем вводить карты данных (доменов) в указанный выходной диапазон.
-
d3.scaleIdentity () — построить линейный масштаб, где входные данные совпадают с выходными.
-
d3.scaleTime () — Построить линейный масштаб, где входные данные представлены в датах, а выходные — в числах.
-
d3.scaleLog () — Построить логарифмический масштаб.
-
d3.scaleSqrt () — построение квадратно-корневого масштаба.
-
d3.scalePow () — Построить экспоненциальный масштаб.
-
d3.scaleSequential () — Построить последовательную шкалу, где выходной диапазон фиксируется функцией интерполяции.
-
d3.scaleQuantize () — построить масштаб квантования с дискретным выходным диапазоном.
-
d3.scaleQuantile () — Создает квантильную шкалу, в которой входные данные выборки отображаются в дискретный выходной диапазон.
-
d3.scaleThreshold () — Построить масштаб, в котором произвольные входные данные отображаются в дискретный выходной диапазон.
-
d3.scaleBand () — Масштабные полосы подобны порядковым шкалам, за исключением того, что выходной диапазон является непрерывным и числовым.
-
d3.scalePoint () — построить точечную шкалу.
-
d3.scaleOrdinal () — Построить порядковый масштаб, где входные данные включают в себя алфавиты и отображаются в дискретный числовой диапазон вывода.
d3.scaleLinear () — создает непрерывный линейный масштаб, в который мы можем вводить карты данных (доменов) в указанный выходной диапазон.
d3.scaleIdentity () — построить линейный масштаб, где входные данные совпадают с выходными.
d3.scaleTime () — Построить линейный масштаб, где входные данные представлены в датах, а выходные — в числах.
d3.scaleLog () — Построить логарифмический масштаб.
d3.scaleSqrt () — построение квадратно-корневого масштаба.
d3.scalePow () — Построить экспоненциальный масштаб.
d3.scaleSequential () — Построить последовательную шкалу, где выходной диапазон фиксируется функцией интерполяции.
d3.scaleQuantize () — построить масштаб квантования с дискретным выходным диапазоном.
d3.scaleQuantile () — Создает квантильную шкалу, в которой входные данные выборки отображаются в дискретный выходной диапазон.
d3.scaleThreshold () — Построить масштаб, в котором произвольные входные данные отображаются в дискретный выходной диапазон.
d3.scaleBand () — Масштабные полосы подобны порядковым шкалам, за исключением того, что выходной диапазон является непрерывным и числовым.
d3.scalePoint () — построить точечную шкалу.
d3.scaleOrdinal () — Построить порядковый масштаб, где входные данные включают в себя алфавиты и отображаются в дискретный числовой диапазон вывода.
Прежде чем приступить к рабочему примеру, давайте сначала разберемся в следующих двух терминах:
-
Домен — Домен обозначает минимальные и максимальные значения ваших входных данных.
-
Range — Range — это выходной диапазон, который мы бы хотели, чтобы входные значения отображались на …
Домен — Домен обозначает минимальные и максимальные значения ваших входных данных.
Range — Range — это выходной диапазон, который мы бы хотели, чтобы входные значения отображались на …
Рабочий пример
Давайте выполним функцию d3.scaleLinear в этом примере. Для этого вам необходимо придерживаться следующих шагов —
Шаг 1 — Определите переменные — Определите переменные SVG и данные, используя приведенную ниже кодировку.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;
Шаг 2. Создание линейного масштаба. Используйте следующий код для создания линейного масштаба.
var scale = d3.scaleLinear() .domain([d3.min(data), d3.max(data)]) .range([100, 400]);
Здесь для минимального и максимального значения для нашего домена вручную мы можем использовать встроенные функции d3.min () и d3.max () , которые будут возвращать минимальное и максимальное значения соответственно из нашего массива данных.
Шаг 3. Добавление атрибутов SVG. Добавление элементов SVG с использованием приведенного ниже кода.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
Шаг 4 — Применить преобразование — Примените преобразование, используя код ниже.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
Шаг 5. Добавление прямоугольных элементов. Добавление прямоугольных элементов к масштабированию, как показано ниже.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
Шаг 6 — Отображение данных. Теперь отобразите данные, используя приведенную ниже кодировку.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });
Шаг 7. Рабочий пример. Теперь давайте создадим гистограмму, используя функцию d3.scaleLinear (), следующим образом.
Создайте веб-страницу «scale.html» и добавьте в нее следующие изменения.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>
Приведенный выше код будет отображать следующий результат в браузере.
D3.js — Axis API
D3 предоставляет функции для рисования осей. Ось состоит из линий, галочек и меток. Ось использует шкалу, поэтому каждой оси должен быть присвоен масштаб для работы.
Конфигурирование Axis API
Вы можете настроить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script> <script> </script>
Методы Axis API
D3 предоставляет следующие важные функции для рисования осей. Они описаны вкратце следующим образом.
-
d3.axisTop () — этот метод используется для создания верхней горизонтальной оси.
-
d3.axisRight () — этот метод используется для создания вертикальной направленной оси.
-
d3.axisBottom () — этот метод используется для создания нижней горизонтальной оси.
-
d3.axisLeft () — создает левую вертикальную ось.
d3.axisTop () — этот метод используется для создания верхней горизонтальной оси.
d3.axisRight () — этот метод используется для создания вертикальной направленной оси.
d3.axisBottom () — этот метод используется для создания нижней горизонтальной оси.
d3.axisLeft () — создает левую вертикальную ось.
Рабочий пример
Давайте узнаем, как добавить оси X и Y к графику. Для этого нам необходимо придерживаться шагов, приведенных ниже.
Шаг 1 — Определите переменные — Определите SVG и переменные данных, используя код ниже.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
Шаг 2. Создание линейной функции масштаба. Создайте линейную функцию масштаба для осей x и y, как определено ниже.
var xscale = d3.scaleLinear() .domain([0, d3.max(data)]) .range([0, width - 100]); var yscale = d3.scaleLinear() .domain([0, d3.max(data)]) .range([height/2, 0]);
Здесь мы создали линейный масштаб и указали домен и диапазон.
Шаг 3 — Добавить шкалы к оси X. Теперь мы можем добавить шкалы к оси X, используя следующий код.
var x_axis = d3.axisBottom() .scale(xscale);
Здесь мы используем d3.axisBottom, чтобы создать нашу ось X и предоставить ей масштаб, который был определен ранее.
Шаг 4. Добавление шкал к оси Y. Используйте следующий код для добавления шкал к оси Y.
var y_axis = d3.axisLeft() .scale(yscale);
Здесь мы используем d3.axisLeft, чтобы создать нашу ось y и предоставить ей масштаб, который мы определили выше.
Шаг 5 — Применить преобразование — Вы можете добавить элемент группы и вставить ось x, y, которая определена ниже.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
Шаг 6. Добавление элементов группы. Примените элементы перехода и группы, используя следующий код.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
Шаг 7. Рабочий пример . Полный список кодов приведен в следующем блоке кода. Создайте веб-страницу axes.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующие изменения.
D3.js — API форм
В этой главе рассматриваются различные генераторы формы в D3.js.
Конфигурирование API
Вы можете настроить API Shapes, используя следующий скрипт.
<script src = "https://d3js.org/d3-path.v1.min.js"></script> <script src = "https://d3js.org/d3-shape.v1.min.js"></script> <script> </script>
Генераторы форм
D3.js поддерживает разные формы. Давайте подробно рассмотрим выдающиеся фигуры.
Arcs API
Генератор дуги создает форму круга или кольца. Мы использовали эти методы API в предыдущей главе круговых диаграмм. Давайте разберемся в различных методах API Arcs.
-
d3.arc () — этот метод используется для создания нового генератора дуги.
-
arc (args) — используется для генерации дуги с указанными заданными аргументами. Настройки по умолчанию с радиусами и углами объекта определены ниже.
d3.arc () — этот метод используется для создания нового генератора дуги.
arc (args) — используется для генерации дуги с указанными заданными аргументами. Настройки по умолчанию с радиусами и углами объекта определены ниже.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>
-
arc.centroid (args) — этот метод используется для вычисления средней точки [x, y] центральной линии дуги с указанными аргументами.
-
arc.innerRadius ([radius]) — Этот метод используется для установки внутреннего радиуса из заданного радиуса и возврата генератора дуги. Это определено ниже —
arc.centroid (args) — этот метод используется для вычисления средней точки [x, y] центральной линии дуги с указанными аргументами.
arc.innerRadius ([radius]) — Этот метод используется для установки внутреннего радиуса из заданного радиуса и возврата генератора дуги. Это определено ниже —
function innerRadius(d) {
return d.innerRadius;
}
-
arc.outerRadius ([radius]) — Этот метод используется для установки внешнего радиуса из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
arc.outerRadius ([radius]) — Этот метод используется для установки внешнего радиуса из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
function outerRadius(d) {
return d.outerRadius;
}
-
arc.cornerRadius ([radius]) — Этот метод используется для установки радиуса угла из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
arc.cornerRadius ([radius]) — Этот метод используется для установки радиуса угла из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
function cornerRadius() {
return 0;
}
Если радиус угла больше нуля, углы дуги округляются с использованием окружностей данного радиуса. Радиус угла не может быть больше, чем (externalRadius — innerRadius) / 2.
-
arc.startAngle ([angle]) — Этот метод используется для установки начального угла для функции от заданного угла. Это определяется следующим образом —
arc.startAngle ([angle]) — Этот метод используется для установки начального угла для функции от заданного угла. Это определяется следующим образом —
function startAngle(d) {
return d.startAngle;
}
-
arc.endAngle ([angle]) — Этот метод используется для установки конечного угла для функции из заданного угла. Это определяется следующим образом.
arc.endAngle ([angle]) — Этот метод используется для установки конечного угла для функции из заданного угла. Это определяется следующим образом.
function endAngle(d) {
return d.endAngle;
}
-
arc.padAngle ([angle]) — Этот метод используется, чтобы установить угол пэда для функции от заданного угла. Это определяется следующим образом.
arc.padAngle ([angle]) — Этот метод используется, чтобы установить угол пэда для функции от заданного угла. Это определяется следующим образом.
function padAngle() {
return d && d.padAngle;
}
-
(x) arc.padRadius ([radius]) — этот метод используется для установки радиуса площадки для указанной функции из заданного радиуса. Радиус площадки определяет фиксированное линейное расстояние, разделяющее соседние дуги, определяемое как padRadius * padAngle.
-
(xi) arc.context ([context]) — этот метод используется для установки контекста и возврата генератора дуги.
(x) arc.padRadius ([radius]) — этот метод используется для установки радиуса площадки для указанной функции из заданного радиуса. Радиус площадки определяет фиксированное линейное расстояние, разделяющее соседние дуги, определяемое как padRadius * padAngle.
(xi) arc.context ([context]) — этот метод используется для установки контекста и возврата генератора дуги.
API пирогов
Этот API используется для создания генератора пирогов. Мы выполнили эти методы API в предыдущей главе. Мы обсудим все эти методы подробно.
-
d3.pie () — Создает новый круговой генератор с настройками по умолчанию.
-
pie (data [, arguments]) — этот метод используется для создания круговой диаграммы для заданных значений массива. Возвращает массив объектов. Объекты являются базовыми углами дуги. Каждый объект имеет следующие свойства —
-
данные — исходные данные; соответствующий элемент во входном массиве данных.
-
значение — числовое значение дуги.
-
index — индекс дуги.
-
startAngle — начальный угол дуги.
-
endAngle — конечный угол дуги.
-
padAngle — угол площадки дуги.
-
-
pie.value ([value]) — Этот метод используется для установки значения для указанной функции и создает круговую диаграмму. Это определяется следующим образом —
d3.pie () — Создает новый круговой генератор с настройками по умолчанию.
pie (data [, arguments]) — этот метод используется для создания круговой диаграммы для заданных значений массива. Возвращает массив объектов. Объекты являются базовыми углами дуги. Каждый объект имеет следующие свойства —
данные — исходные данные; соответствующий элемент во входном массиве данных.
значение — числовое значение дуги.
index — индекс дуги.
startAngle — начальный угол дуги.
endAngle — конечный угол дуги.
padAngle — угол площадки дуги.
pie.value ([value]) — Этот метод используется для установки значения для указанной функции и создает круговую диаграмму. Это определяется следующим образом —
function value(d) {
return d;
}
-
pie.sort ([сравнить]) — этот метод используется для сортировки данных в указанной функции и генерирует круговую диаграмму. Функция компаратора определяется следующим образом.
pie.sort ([сравнить]) — этот метод используется для сортировки данных в указанной функции и генерирует круговую диаграмму. Функция компаратора определяется следующим образом.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);
Здесь функция сравнения принимает два аргумента ‘a’ и ‘b’, каждый элемент из массива входных данных. Если дуга для «a» должна быть перед дугой для «b», то компаратор должен вернуть число меньше нуля. Если дуга для «a» должна быть после дуги для «b», то компаратор должен вернуть число больше нуля.
-
pie.sortValues ([сравнить]) — этот метод используется для сравнения значения из данной функции и генерирует круговую диаграмму. Функция определяется следующим образом.
pie.sortValues ([сравнить]) — этот метод используется для сравнения значения из данной функции и генерирует круговую диаграмму. Функция определяется следующим образом.
function compare(a, b) {
return b - a;
}
-
pie.startAngle ([angle]) — Этот метод используется, чтобы установить начальный угол круговой диаграммы для указанной функции. Если угол не указан, возвращается текущий начальный угол. Это определяется следующим образом.
pie.startAngle ([angle]) — Этот метод используется, чтобы установить начальный угол круговой диаграммы для указанной функции. Если угол не указан, возвращается текущий начальный угол. Это определяется следующим образом.
function startAngle() {
return 0;
}
-
pie.endAngle ([angle]) — Этот метод используется для установки конечного угла круговой диаграммы в указанную функцию. Если угол не указан, возвращается текущий конечный угол. Это определяется следующим образом.
pie.endAngle ([angle]) — Этот метод используется для установки конечного угла круговой диаграммы в указанную функцию. Если угол не указан, возвращается текущий конечный угол. Это определяется следующим образом.
function endAngle() {
return 2 * Math.PI;
}
-
pie.padAngle ([angle]) — Этот метод используется, чтобы установить угол пэда для указанной функции и генерирует круговую диаграмму. Функция определяется следующим образом.
pie.padAngle ([angle]) — Этот метод используется, чтобы установить угол пэда для указанной функции и генерирует круговую диаграмму. Функция определяется следующим образом.
function padAngle() {
return 0;
}
API линий
Lines API используется для генерации линии. Мы использовали эти методы API в главе « Графики» . Давайте рассмотрим каждый метод в деталях.
-
d3.line () — этот метод используется для создания генератора новой строки.
-
line (data) — этот метод используется для генерации строки для данного массива данных.
-
line.x ([x]) — Этот метод используется для установки метода доступа x указанной функции и создает строку. Функция определена ниже,
d3.line () — этот метод используется для создания генератора новой строки.
line (data) — этот метод используется для генерации строки для данного массива данных.
line.x ([x]) — Этот метод используется для установки метода доступа x указанной функции и создает строку. Функция определена ниже,
function x(d) {
return d[0];
}
-
line.y ([y]) — Этот метод используется для установки метода доступа y к указанной функции и генерирует строку. Функция определяется следующим образом.
line.y ([y]) — Этот метод используется для установки метода доступа y к указанной функции и генерирует строку. Функция определяется следующим образом.
function y(d) {
return d[1];
}
-
line.defined ([определено]) — этот метод используется для установки определенного метода доступа к указанной функции. Это определяется следующим образом.
line.defined ([определено]) — этот метод используется для установки определенного метода доступа к указанной функции. Это определяется следующим образом.
function defined() {
return true;
}
-
line.curve ([кривая]) — используется для установки кривой и генерации линии.
-
line.context ([context]) — Этот метод используется для установки контекста и генерирует строку. Если контекст не указан, возвращается ноль.
-
d3.lineRadial () — этот метод используется для создания новой радиальной линии; это эквивалентно декартовой линии генератора.
-
lineRadial.radius ([radius]) — этот метод используется для рисования радиальной линии, а средство доступа возвращает радиус. Требуется расстояние от начала координат (0,0).
line.curve ([кривая]) — используется для установки кривой и генерации линии.
line.context ([context]) — Этот метод используется для установки контекста и генерирует строку. Если контекст не указан, возвращается ноль.
d3.lineRadial () — этот метод используется для создания новой радиальной линии; это эквивалентно декартовой линии генератора.
lineRadial.radius ([radius]) — этот метод используется для рисования радиальной линии, а средство доступа возвращает радиус. Требуется расстояние от начала координат (0,0).
В следующей главе мы узнаем об API цветов в D3.js.
D3.js — API цветов
Цвета отображаются в сочетании красного, зеленого и синего цветов. Цвета могут быть указаны следующими способами:
- По названиям цветов
- Как значения RGB
- Как шестнадцатеричные значения
- Как значения HSL
- Как значения HWB
API-интерфейс d3-color предоставляет представления для различных цветов. Вы можете выполнять операции преобразования и манипуляции в API. Давайте разберемся в этих операциях подробно.
Конфигурирование API
Вы можете напрямую загрузить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script> <script> </script>
Основные операции
Давайте рассмотрим основные цветовые операции в D3.
Преобразовать значение цвета в HSL — Чтобы преобразовать значение цвета в HSL, используйте следующий пример —
var convert = d3.hsl("green");
Вы можете повернуть оттенок на 45 °, как показано ниже.
convert.h + = 45;
Точно так же вы можете изменить уровень насыщенности. Чтобы уменьшить значение цвета, вы можете изменить значение непрозрачности, как показано ниже.
convert.opacity = 0.5;
Методы API цвета
Ниже приведены некоторые из наиболее важных методов API цвета.
- d3.color (спецификатор)
- color.opacity
- color.rgb ()
- color.toString ()
- color.displayable ()
- d3.rgb (цвет)
- d3.hsl (цвет)
- d3.lab (цвет)
- d3.hcl (цвет)
- d3.cubehelix (цвет)
Давайте разберемся с каждым из этих методов Color API в деталях.
d3.color (спецификатор)
Он используется для анализа указанного цвета CSS и возврата цвета RGB или HSL. Если спецификатор не указан, возвращается ноль.
Пример. Рассмотрим следующий пример.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>
Мы увидим следующий ответ на нашем экране —
{r: 0, g: 128, b: 0, opacity: 1}
color.opacity
Если мы хотим уменьшить цвет, мы можем изменить значение непрозрачности. Он находится в диапазоне [0, 1].
Пример. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>
Мы увидим следующий ответ на экране —
1
color.rgb ()
Возвращает значение RGB для цвета. Давайте рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>
Мы увидим следующий ответ на нашем экране.
{r: 0, g: 128, b: 0, opacity: 1}
color.toString ()
Возвращает строку, представляющую цвет в соответствии со спецификацией CSS Object Model. Давайте рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>
Мы увидим следующий ответ на нашем экране.
rgb(0, 128, 0)
color.displayable ()
Возвращает true, если цвет отображается. Возвращает false, если значение цвета RGB меньше 0 или больше 255, или если непрозрачность не находится в диапазоне [0, 1]. Давайте рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>
Мы увидим следующий ответ на нашем экране.
true
d3.rgb (цвет)
Этот метод используется для создания нового цвета RGB. Давайте рассмотрим следующий пример.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>
Мы увидим следующий ответ на экране.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl (цвет)
Он используется для создания нового цвета HSL. Значения предоставляются в виде свойств h, s и l в возвращаемом экземпляре. Давайте рассмотрим следующий пример.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>
Мы увидим следующий ответ на экране.
330 0.5
d3.lab (цвет)
Создает новый лабораторный цвет. Значения канала представляются как свойства ‘l’, ‘a’ и ‘b’ в возвращаемом экземпляре.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>
Мы увидим следующий ответ на экране.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}
d3.hcl (цвет)
Создает новый цвет HCL. Значения канала отображаются как свойства h, c и l в возвращаемом экземпляре. Давайте рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
Мы увидим следующий ответ на экране.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix (цвет)
Создает новый цвет Cubehelix. Значения предоставляются в виде свойств h, s и l в возвращаемом экземпляре. Давайте рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
Мы увидим следующий ответ на экране,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
Рабочий пример
Давайте создадим новую веб-страницу — color.html для выполнения всех методов API цвета. Полный список кодов определен ниже.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
D3.js — API переходов
D3 Переходы принимают выбор элементов и для каждого элемента; он применяет переход к части текущего определения элемента.
Конфигурирование API
Вы можете настроить API перехода, используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script> <script src = "https://d3js.org/d3-dispatch.v1.min.js"></script> <script src = "https://d3js.org/d3-ease.v1.min.js"></script> <script src = "https://d3js.org/d3-interpolate.v1.min.js"></script> <script src = "https://d3js.org/d3-selection.v1.min.js"></script> <script src = "https://d3js.org/d3-timer.v1.min.js"></script> <script src = "https://d3js.org/d3-transition.v1.min.js"></script> <script> </script>
Методы API перехода
Давайте подробно рассмотрим методы API перехода.
Выбор элементов
Давайте обсудим различные элементы выбора в деталях.
-
selection.transition ([name]) — Этот метод используется для возврата нового перехода выбора с именем. Если имя не указано, возвращается ноль.
-
selection.interrupt ([name]) — Этот метод используется для прерывания выбранных элементов перехода с именем и определен ниже.
selection.transition ([name]) — Этот метод используется для возврата нового перехода выбора с именем. Если имя не указано, возвращается ноль.
selection.interrupt ([name]) — Этот метод используется для прерывания выбранных элементов перехода с именем и определен ниже.
selection.interrupt().selectAll("*").interrupt();
-
d3.interrupt (node [, name]) — Этот метод используется для прерывания перехода указанного имени на указанном узле.
-
d3.transition ([имя]) — этот метод используется для возврата нового перехода с указанным именем.
-
transition.select (selector) — Этот метод используется для выбора первого элемента, который соответствует указанному селектору и возвращает переход к результирующему выбору, который определен ниже.
d3.interrupt (node [, name]) — Этот метод используется для прерывания перехода указанного имени на указанном узле.
d3.transition ([имя]) — этот метод используется для возврата нового перехода с указанным именем.
transition.select (selector) — Этот метод используется для выбора первого элемента, который соответствует указанному селектору и возвращает переход к результирующему выбору, который определен ниже.
transition .selection() .select(selector) .transition(transition)
-
transition.selectAll (selector) — этот метод используется для выбора всех элементов, соответствующих указанному селектору, и возвращает переход к результирующему выбору. Это определено ниже —
transition.selectAll (selector) — этот метод используется для выбора всех элементов, соответствующих указанному селектору, и возвращает переход к результирующему выбору. Это определено ниже —
transition .selection() .selectAll(selector) .transition(transition)
-
transition.filter (filter) — этот метод используется для выбора элементов, соответствующих указанному фильтру, они определены ниже.
transition.filter (filter) — этот метод используется для выбора элементов, соответствующих указанному фильтру, они определены ниже.
transition .selection() .filter(filter) .transition(transition)
-
transition.merge (other) — Этот метод используется для объединения перехода с другим переходом. Это определено ниже.
transition.merge (other) — Этот метод используется для объединения перехода с другим переходом. Это определено ниже.
transition .selection() .merge(other.selection()) .transition(transition)
-
transition.transition () — Этот метод используется для возврата нового перехода на выбранных элементах. Запланировано начать, когда переход останавливается. Новый переход наследует имя этого перехода, продолжительность и ослабление.
transition.transition () — Этот метод используется для возврата нового перехода на выбранных элементах. Запланировано начать, когда переход останавливается. Новый переход наследует имя этого перехода, продолжительность и ослабление.
Пример. Рассмотрим следующий пример.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();
Здесь тело становится желтым и начинается всего за пять секунд до последнего перехода.
-
d3.active (node [, name]) — Этот метод используется для возврата перехода на указанном узле с именем.
d3.active (node [, name]) — Этот метод используется для возврата перехода на указанном узле с именем.
Сроки Методы
Давайте подробно рассмотрим методы API перехода времени.
-
transition.delay ([value]) — Этот метод используется для установки задержки перехода на указанное значение. Если функция оценивается для каждого выбранного элемента, она передается текущему элементу данных «d» и индексу «i» с контекстом в качестве текущего элемента DOM. Если значение не указано, возвращает текущее значение задержки для первого (ненулевого) элемента в переходе. Это определено ниже,
transition.delay ([value]) — Этот метод используется для установки задержки перехода на указанное значение. Если функция оценивается для каждого выбранного элемента, она передается текущему элементу данных «d» и индексу «i» с контекстом в качестве текущего элемента DOM. Если значение не указано, возвращает текущее значение задержки для первого (ненулевого) элемента в переходе. Это определено ниже,
transition.delay(function(d, i) { return i * 10; });
-
transition.duration ([value]) — Этот метод используется для установки продолжительности перехода в указанное значение. Если значение не указано, возвращает текущее значение длительности для первого (не нулевого) элемента в переходе.
-
transition.ease ([value]) — Этот метод используется для облегчения значения перехода для выбранных элементов. Функция замедления вызывается для каждого кадра анимации и проходит нормализованное время «t» в диапазоне [0, 1]. Если значение не указано, возвращается текущая функция замедления для первого (не нулевого) элемента в переходе.
transition.duration ([value]) — Этот метод используется для установки продолжительности перехода в указанное значение. Если значение не указано, возвращает текущее значение длительности для первого (не нулевого) элемента в переходе.
transition.ease ([value]) — Этот метод используется для облегчения значения перехода для выбранных элементов. Функция замедления вызывается для каждого кадра анимации и проходит нормализованное время «t» в диапазоне [0, 1]. Если значение не указано, возвращается текущая функция замедления для первого (не нулевого) элемента в переходе.
В следующей главе мы обсудим концепцию перетаскивания в d3.js.
D3.js — API перетаскивания
Drag and drop — одна из самых знакомых концепций в d3.js. В этой главе подробно описывается перетаскивание и его методы.
Монтаж
Мы можем напрямую включить API перетаскивания, используя следующий скрипт.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script> <script src = "https://d3js.org/d3-selection.v1.min.js"></script> <script src = "https://d3js.org/d3-drag.v1.min.js"></script>
Методы перетаскивания API
Ниже приведены некоторые из наиболее важных методов перетаскивания API в D3.js.
- d3.drag ()
- сопротивление (выбор)
- drag.container ([контейнер])
- drag.filter ([фильтр])
- drag.subject ([тема])
- drag.clickDistance ([расстояние])
- drag.on (typenames, [listener])
- d3.dragDisable (окно)
- d3.dragEnable (window [, noclick])
Давайте теперь разберемся с каждым из них в деталях.
d3.drag ()
Этот метод используется для создания нового перетаскивания. Вы можете вызвать этот метод, используя следующий скрипт.
<script> var drag = d3.drag(); </script>
сопротивление (выбор)
Этот метод используется для применения перетаскивания к указанному выделению. Вы можете вызвать эту функцию, используя selection.call . Простой пример определен ниже.
d3.select(".node").call(d3.drag().on("drag", mousemove));
Здесь поведение перетаскивания, примененное к выбранным элементам, осуществляется с помощью selection.call.
drag.container([container])
Используется для установки контейнера на указанную функцию для перетаскивания. Если контейнер не указан, он возвращает текущий метод доступа. Чтобы перетащить любые графические элементы с помощью Canvas, вы можете переопределить контейнер как сам по себе. Это определено ниже.
function container() {
return this;
}
drag.filter ([фильтр])
Используется для установки фильтра для указанной функции. Если фильтр не указан, он возвращает текущий фильтр, как определено ниже.
function filter() {
return !d3.event.button;
}
drag.subject ([тема])
Он используется для установки объекта на указанную функцию для перетаскивания и определяется ниже.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}
Здесь субъект представляет вещь, которую перетаскивают. Например, если вы хотите перетащить элементы прямоугольника в SVG, предметом по умолчанию является точка привязки перетаскиваемого прямоугольника.
drag.clickDistance ([расстояние])
Этот метод используется для установки максимального расстояния для щелчка по событию mousedown и mouseup. Если расстояние не указано, оно указывает на ноль.
drag.on (typenames, [listener])
Этот метод используется для установки прослушивателя событий для указанных типов имен для перетаскивания. Typenames — это строка, содержащая одно или несколько typename, разделенных пробелами. Каждое имя типа является типом, за которым необязательно следует точка (.) И имя, например drag.one и drag.two. Этот тип должен быть одним из следующих —
-
start — запускает новый указатель
-
drag — перетаскивает активный указатель.
-
конец — неактивный активный указатель.
start — запускает новый указатель
drag — перетаскивает активный указатель.
конец — неактивный активный указатель.
d3.dragDisable (окно)
Этот метод используется, чтобы отключить выбор перетаскивания. Это предотвращает действие события mousedown. Большинство выбранных браузеров поддерживает это действие по умолчанию. Если не поддерживается, вы можете установить свойство CSS в none.
d3.dragEnable (window [, noclick])
Этот метод используется для включения перетаскивания в указанном месте окна. Он используется для вызова события mouseup. Если вы назначите значение noclick, равное true, тогда событие click истекает с нулевым тайм-аутом.
Перетаскивание API — Drag Events
Метод D3.event используется для установки события перетаскивания. Он состоит из следующих полей —
-
Цель — представляет поведение перетаскивания.
-
Тип — это строка, которая может быть любой из следующих: «начало», «перетаскивание» или «конец».
-
Тема — объект перетаскивания, определенный с помощью drag.subject.
Цель — представляет поведение перетаскивания.
Тип — это строка, которая может быть любой из следующих: «начало», «перетаскивание» или «конец».
Тема — объект перетаскивания, определенный с помощью drag.subject.
event.on (typenames, [listener])
Объект события предоставляет метод event.on для выполнения перетаскивания. Это определяется следующим образом.
d3.event.on("drag", dragged).on("end", ended);
D3.js — API масштабирования
Масштабирование помогает масштабировать ваш контент. Вы можете сосредоточиться на конкретном регионе, используя подход «щелкни и перетащи». В этой главе мы подробно обсудим API Zooming.
Конфигурирование API
Вы можете загрузить API Zooming непосредственно из «d3js.org», используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script> <script src = "https://d3js.org/d3-dispatch.v1.min.js"></script> <script src = "https://d3js.org/d3-ease.v1.min.js"></script> <script src = "https://d3js.org/d3-interpolate.v1.min.js"></script> <script src = "https://d3js.org/d3-selection.v1.min.js"></script> <script src = "https://d3js.org/d3-timer.v1.min.js"></script> <script src = "https://d3js.org/d3-transition.v1.min.js"></script> <script src = "https://d3js.org/d3-drag.v1.min.js"></script> <script src = "https://d3js.org/d3-zoom.v1.min.js"></script> <body> <script> </script> </body>
Методы масштабирования API
Ниже приведены некоторые из наиболее часто используемых методов API Zooming.
- d3.zoom ()
- масштабирования (выбор)
- zoom.transform (выбор, преобразование)
- zoom.translateBy (выделение, х, у)
- zoom.translateTo (выделение, х, у)
- zoom.scaleTo (выбор, k)
- zoom.scaleBy (выбор, к)
- zoom.filter ([фильтр])
- zoom.wheelDelta ([дельта])
- zoom.extent ([степени])
- zoom.scaleExtent ([степени])
- zoom.translateExtent ([степени])
- zoom.clickDistance ([расстояние])
- zoom.duration ([продолжительность])
- zoom.interpolate ([интерполировать])
- zoom.on (typenames [, слушатель])
Давайте кратко рассмотрим все эти методы Zooming API.
d3.zoom ()
Это создает новое поведение при масштабировании. Мы можем получить к нему доступ, используя скрипт ниже.
<script> var zoom = d3.zoom(); </script>
масштабирования (выбор)
Используется для применения трансфокации к выбранному элементу. Например, вы можете создать экземпляр поведения mousedown.zoom, используя следующий синтаксис.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));
zoom.transform (выбор, преобразование)
Используется для установки текущего преобразования масштабирования выбранных элементов в указанное преобразование. Например, мы можем сбросить преобразование масштабирования к преобразованию идентичности, используя синтаксис ниже.
selection.call(zoom.transform, d3.zoomIdentity);
Мы также можем сбросить преобразование масштабирования в преобразование идентичности на 1000 миллисекунд, используя следующий синтаксис.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);
zoom.translateBy (выделение, х, у)
Используется для преобразования текущего трансфокатора выбранных элементов по значениям x и y. Вы можете указать значения перевода x и y либо в виде чисел, либо в виде функций, возвращающих числа. Если функция вызывается для выбранного элемента, то она передается через текущий элемент данных «d» и индекс «i» для DOM. Пример кода определен ниже.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};
zoom.translateTo (выделение, х, у)
Он используется для преобразования текущего трансфокатора выбранных элементов в указанную позицию x и y.
zoom.scaleTo (выбор, k)
Используется для масштабирования текущего трансфокатора выбранных элементов до k . Здесь k — масштабный коэффициент, указанный как числа или функции.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};
zoom.scaleBy (выбор, к)
Он используется для масштабирования текущего преобразования зоны выбранных элементов на k . Здесь k — масштабный коэффициент, заданный либо в виде чисел, либо в виде функций, возвращающих числа.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};
zoom.filter ([фильтр])
Используется для установки фильтра на указанную функцию для масштабирования. Если фильтр не указан, он возвращает текущий фильтр, как показано ниже.
function filter() {
return !d3.event.button;
}
zoom.wheelDelta ([дельта])
Значение Δ возвращается дельта-функцией колеса. Если дельта не указана, возвращается текущая дельта-функция колеса.
zoom.extent ([степени])
Он используется для установки экстента для указанных точек массива. Если экстент не указан, он возвращает текущий аксессор экстента, который по умолчанию имеет значение [[0, 0], [width, height]], где width — это ширина клиента элемента, а height — его высота клиента.
zoom.scaleExtent ([степени])
Он используется для установки экстента шкалы для указанного массива чисел [k0, k1]. Здесь k0 — минимально допустимый масштабный коэффициент. В то время как k1 — максимально допустимый масштабный коэффициент. Если экстент не указан, он возвращает текущий масштабный масштаб, который по умолчанию равен [0, ∞]. Рассмотрим пример кода, который определен ниже.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });
Пользователь может попытаться увеличить масштаб с помощью колесика, когда уже достигнут соответствующий предел экстента шкалы. Если мы хотим предотвратить прокрутку на входе колеса независимо от масштаба, зарегистрируйте прослушиватель события колеса, чтобы предотвратить поведение браузера по умолчанию.
zoom.translateExtent ([степени])
Если экстент указан, он устанавливает экстент перевода в указанный массив точек. Если экстент не указан, он возвращает текущий экстент перевода, который по умолчанию равен [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([расстояние])
Этот метод используется для установки максимального расстояния, на которое масштабируемая область может перемещаться вверх и вниз, что вызовет последующее событие щелчка.
zoom.duration ([продолжительность])
Этот метод используется для установки длительности переходов при двойном щелчке и двойном касании к указанному количеству миллисекунд и возвращает поведение при масштабировании. Если длительность не указана, возвращается текущая длительность, которая по умолчанию составляет 250 миллисекунд, что определено ниже.
selection
.call(zoom)
.on("dblclick.zoom", null);
zoom.interpolate ([интерполировать])
Этот метод используется для интерполяции при переходах масштабирования к указанной функции. Если интерполяция не указана, она возвращает текущую фабрику интерполяции, которая по умолчанию имеет значение d3.interpolateZoom.
zoom.on (typenames [, слушатель])
Если указывается прослушиватель, он устанавливает прослушиватель событий для указанных типов имен и возвращает поведение масштабирования. Typenames — это строка, содержащая одно или несколько typename, разделенных пробелами. Каждое имя типа является типом, за которым необязательно следует точка (.) И имя, например zoom.one и zoom.second. Имя позволяет регистрировать несколько слушателей для одного и того же типа. Этот тип должен быть одним из следующих —
-
Начало — после начала масштабирования (например, в mousedown).
-
Масштаб — после изменения трансформации масштабирования (например, при перемещении мыши).
-
End — после завершения масштабирования (например, при наведении мыши).
Начало — после начала масштабирования (например, в mousedown).
Масштаб — после изменения трансформации масштабирования (например, при перемещении мыши).
End — после завершения масштабирования (например, при наведении мыши).
В следующей главе мы обсудим API различных запросов в D3.js.
D3.js — API запросов
D3.js предоставляет API запроса для выполнения XMLHttpRequest. В этой главе подробно описывается API различных запросов.
XMLHttpRequest
XMLHttpRequest — это встроенный http-клиент для эмуляции объекта браузера XMLHttpRequest. Его можно использовать с JS, разработанным для браузеров, чтобы улучшить повторное использование кода и разрешить использование существующих библиотек.
Вы можете включить модуль в свой проект и использовать его в качестве объекта XHR на основе браузера, как описано ниже.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
Он поддерживает как асинхронные, так и синхронные запросы и выполняет запросы GET, POST, PUT и DELETE.
Настройка запросов
Вы можете загрузить напрямую из «d3js.org», используя скрипт ниже.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>
Здесь API запросов имеет встроенную поддержку для анализа JSON, CSV и TSV. Вы можете анализировать дополнительные форматы, используя запрос или текст напрямую.
Загрузить текстовые файлы
Чтобы загрузить текстовый файл, используйте следующий синтаксис.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
Разбор CSV-файлов
Чтобы загрузить и проанализировать файл CSV, используйте следующий синтаксис.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
Точно так же вы можете загрузить файлы JSON и TSV.
Рабочий пример
Давайте рассмотрим простой пример загрузки и анализа файла CSV. Перед этим вам нужно создать CSV-файл с именем «sample.csv» в папке приложения d3, как показано ниже.
Num1,Num2 1,2 3,4 5,6 7,8 9,10
Теперь создайте веб-страницу «reports.html», используя следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
Теперь запросите браузер, и вы увидите следующий ответ:
Запрашивает методы API
Ниже приведены некоторые из наиболее часто используемых методов API запросов.
- d3.request (url [, обратный вызов])
- request.header (name [, value])
- request.mimeType ([тип])
- request.user ([значение])
- request.password ([значение])
- request.timeout ([Тайм-аут])
- request.GET ([данные])
- request.post ([данные])
- request.send (метод [, данные])
- request.abort ()
- d3.csv (url [[, row], callback])
Давайте теперь обсудим каждый из них вкратце.
d3.request (url [, обратный вызов])
Возвращает новый запрос для данного URL. Если обратный вызов назначен, он считается запросом вызова, в противном случае запрос еще не вызван. Это определено ниже.
d3.request(url) .get(callback);
Вы можете опубликовать некоторые параметры запроса, используя следующий синтаксис.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
Если вы хотите указать заголовок запроса или тип MIME, вы не должны указывать обратный вызов для конструктора.
request.header (name [, value])
Используется для установки значения в заголовок запроса с указанным именем. Если значение не указано, удаляется заголовок запроса с указанным именем. Это определено ниже.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
Здесь заголовок X-Requested-With для XMLHttpRequest является запросом по умолчанию.
request.mimeType ([тип])
Используется для присвоения типу пантомимы заданному значению. Это определено ниже.
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user ([значение])
Он используется для назначения имени пользователя для аутентификации. Если имя пользователя не указано, по умолчанию используется значение null.
request.password ([значение])
Если указано значение, он устанавливает пароль для аутентификации.
request.timeout ([Тайм-аут])
Если указано время ожидания, оно устанавливает указанное время в миллисекундах.
request.GET ([данные])
Этот метод используется для отправки запроса методом GET. Это определено ниже.
request.send("GET", data, callback);
request.post ([данные])
Этот метод используется для отправки запроса методом POST. Это определено ниже.
request.send("POST", data, callback);
request.send (метод [, данные])
Этот метод используется для отправки запроса с использованием данного метода GET или POST.
request.abort ()
Этот метод используется для отмены запроса.
d3.csv (url [[, row], callback])
Возвращает новый запрос для файла CSV по указанному URL-адресу с типом Mime по умолчанию text / csv. Следующий синтаксис отображается без обратного вызова.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
Если вы укажете обратный вызов методом POST, он будет определен ниже.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
пример
Создайте файл csv с именем «lang.csv» в каталоге корневой папки приложения d3 и добавьте в него следующие изменения.
Year,Language,Author 1972,C,Dennis Ritchie 1995,Java,James gosling 2011,D3 js,Mike Bostock
Создайте веб-страницу «csv.html» и добавьте в нее следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
D3.js — API с разделителями-значениями
Разделитель — это последовательность из одного или нескольких символов, используемая для указания границы между отдельными независимыми областями в виде простого текста или других данных. Разделитель полей — это последовательность значений, разделенных запятыми. Ну, значения, разделенные разделителем, являются значениями, разделенными запятыми (CSV), или значениями, разделенными табуляцией (TSV). В этой главе подробно рассматриваются значения, разделенные разделителем.
Конфигурирование API
Мы можем легко загрузить API, используя следующий синтаксис.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script> <script> var data = d3.csvParse(string); </script>
Методы API
Ниже приведены различные методы API значений, разделенных разделителями.
- d3.csvParse (строка [, строка])
- d3.csvParseRows (строка [, строка])
- d3.csvFormat (row [, columns])
- d3.csvFormatRows (строки)
- d3.tsvParse (строка [, строка])
- d3.tsvParseRows (строка [, строка])
- d3.tsvFormat (row [, columns])
- d3.tsvFormatRows (строки)
Давайте подробно рассмотрим каждый из этих методов API.
d3.csvParse (строка [, строка])
Этот метод используется для разбора формата CSV. Рассмотрим файл data.csv , показанный ниже.
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
Теперь мы можем применить вышеуказанную функцию.
Пример. Рассмотрим следующий пример.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});
Здесь он анализирует указанную строку в разделенных разделителем значениях. Возвращает массив объектов, представляющих проанализированные строки.
d3.csvParseRows (строка [, строка])
Этот метод используется для анализа формата csv, эквивалентного строкам.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});
Он анализирует каждую строку в CSV-файле.
d3.csvFormat (row [, columns])
Этот метод используется для форматирования строк и столбцов csv.
Пример. Рассмотрим следующий пример.
var string = d3.csvFormat(data, ["year", "population"]);
Здесь, если столбцы не указаны, список имен столбцов, который формирует строку заголовка, определяется объединением всех свойств всех объектов в строках. Если указаны столбцы, это массив строк, представляющих имена столбцов.
d3.csvFormatRows (строки)
Этот метод используется для форматирования строк CSV.
Пример. Рассмотрим следующий пример.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));
Здесь он форматирует указанный массив строк в виде значений, разделенных разделителем, и возвращает строку.
d3.tsvParse (строка [, строка])
Этот метод используется для разбора формата TSV. Это похоже на csvParse.
d3.tsvParseRows (строка [, строка])
Этот метод используется для анализа формата tsv, эквивалентного строкам. Это похоже на функцию csvParseRows.
d3.tsvFormat (row [, columns])
Этот метод используется для форматирования строк и столбцов tsv.
d3.tsvFormatRows (строки)
Этот метод используется для форматирования строк tsv.
D3.js — таймер API
Модуль API таймера используется для одновременной анимации с синхронизированной задержкой. Он использует requestAnimationFrame для анимации. В этой главе подробно описывается модуль API таймера.
requestAnimationFrame
Этот метод сообщает браузеру, что вы хотите выполнить анимацию, и запрашивает, чтобы браузер вызвал указанную функцию для обновления анимации.
Настройка таймера
Мы можем легко загрузить таймер напрямую из d3js.org, используя следующий скрипт.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script> <script> var timer = d3.timer(callback); </script>
Методы API таймера
API таймера поддерживает следующие важные методы. Все это подробно объясняется следующим образом.
d3.now ()
Этот метод возвращает текущее время.
d3.timer (обратный вызов [, задержка [, время]])
Этот метод используется для планирования нового таймера и вызывает таймер до его остановки. Вы можете установить числовую задержку в MS, но это необязательно, в противном случае по умолчанию устанавливается ноль. Если время не указано, оно считается d3.now ().
timer.restart (обратный вызов [, задержка [, время]])
Перезапустите таймер с указанным обратным вызовом и дополнительными задержкой и временем.
timer.stop ()
Этот метод останавливает таймер, предотвращая последующие обратные вызовы.
d3.timeout (обратный вызов [, задержка [, время]])
Он используется для остановки таймера при первом обратном вызове. Обратный вызов передается как истекшее время.
d3.interval (обратный вызов [, задержка [, время]])
Он вызывается в определенный интервал задержки. Если задержка не указана, требуется время таймера.
пример
Создайте веб-страницу «timer.html» и добавьте в нее следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>
Мы увидим следующий ответ на экране.
D3.js — рабочий пример
Давайте выполним анимированную гистограмму в этой главе. Для этого примера мы берем файл data.csv, использованный в предыдущей главе записей о населении, как набор данных и генерируем анимированную гистограмму.
Для этого нам нужно выполнить следующие шаги —
Шаг 1. Применение стилей. Применение стилей CSS с использованием приведенной ниже кодировки.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
Шаг 2 — Определение переменных — Давайте определим атрибуты SVG, используя скрипт ниже.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>
Шаг 3. Добавление текста. Теперь добавьте текст и примените преобразование, используя приведенную ниже кодировку.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
Шаг 4 — Создание диапазона шкалы. На этом шаге мы можем создать шкалу шкалы и добавить элементы группы. Это определено ниже.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
Шаг 5 — Чтение данных. Мы уже создали файл data.csv в наших предыдущих примерах. Этот же файл мы использовали здесь.
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
Теперь прочитайте приведенный выше файл, используя код ниже.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
Шаг 6 — Установить домен — Теперь, установите домен, используя приведенную ниже кодировку.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
Шаг 7 — Добавить ось X — Теперь вы можете добавить ось X к преобразованию. Это показано ниже.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");
Шаг 8 — Добавить ось Y — Добавить ось Y к преобразованию, используя код, приведенный ниже.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");
Шаг 9. Добавление элементов группы. Теперь добавьте элементы группы и примените преобразование к оси Y, как указано ниже.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
Шаг 10 — Выберите класс бара — Теперь выберите все элементы в классе бара, как определено ниже.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
Здесь мы добавили событие слушателя для mouseout и mouseover для выполнения анимации. Применяет анимацию, когда мышь наводится над определенной полосой и выходит из нее. Эти функции объяснены на следующем шаге.
Функция .ease (d3.easeLinear) используется для выполнения видимого движения в анимации. Он обрабатывает замедленное и замедленное движение с продолжительностью 200. Задержка может быть рассчитана с использованием —
.delay(function (d, i) {
return i * 25;
})
Шаг 11 — Функция обработчика события Mouseover — Давайте создадим обработчик события Mouseover, чтобы обработать событие мыши, как показано ниже.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
Здесь, при наведении курсора мыши, мы хотим увеличить ширину и высоту полосы, а цвет выделенной полосы до красного. Для цвета мы добавили класс «подсветка», который меняет цвет выделенной полосы на красный.
Функция перехода к полосе на протяжении 200 миллисекунд. Когда мы увеличиваем ширину стержня на 5 пикселей, а высоту на 10 пикселей, переход от предыдущей ширины и высоты стержня к новым значениям ширины и высоты будет длиться 200 миллисекунд.
Затем мы рассчитали новое значение y для бара, чтобы оно не искажалось из-за нового значения высоты.
Шаг 12. Функция обработчика события mouseout. Давайте создадим обработчик события mouseout для обработки события мыши. Это определено ниже.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
Здесь, в событии mouseout, мы хотим удалить объекты выбора, которые мы применили в событии mouseover. Поэтому мы возвращаем класс bar к исходному классу ‘bar’ и восстанавливаем исходную ширину и высоту выделенного стержня и восстанавливаем значение y в исходное значение.
Функция d3.selectAll (‘. Val’). Remove () используется для удаления текстового значения, которое мы добавили во время выбора панели.
Шаг 13 — Рабочий пример — Полная программа приведена в следующем блоке кода. Создайте веб-страницу animated_bar.html и добавьте в нее следующие изменения.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Если мы выберем любую полосу, она будет выделена красным цветом. D3 — это библиотека визуализации общего назначения, которая занимается преобразованием данных в информацию, документы, элементы и т. Д. И в конечном итоге помогает в создании визуализации данных.