D3 содержит коллекцию модулей. Вы можете использовать каждый модуль независимо или набор модулей вместе для выполнения операций. В этой главе подробно рассказывается об Array API.
Что такое массив?
Массив содержит последовательный набор фиксированного размера элементов одного типа. Массив используется для хранения коллекции данных, но часто более полезно думать о массиве как о коллекции переменных одного типа.
Конфигурирование API
Вы можете легко настроить API, используя скрипт ниже.
<script src = "https://d3js.org/d3-array.v1.min.js"></script> <body> <script> </script> </body>
Методы API статистики массива
Ниже приведены некоторые из наиболее важных методов API статистики массива.
- d3.min (массив)
- d3.max (массив)
- d3.extent (массив)
- d3.sum (массив)
- d3.mean (массив)
- d3.quantile (массив)
- d3.variance (массив)
- d3.deviation (массив)
Давайте обсудим каждый из них в деталях.
d3.min (массив)
Возвращает минимальное значение в данном массиве, используя естественный порядок.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.min(data)); </script>
Результат — приведенный выше скрипт возвращает минимальное значение в массиве 20 в вашей консоли.
d3.max (массив)
Возвращает максимальное значение в данном массиве.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.max(data)); </script>
Результат — приведенный выше скрипт возвращает максимальное значение в массиве (100) в вашей консоли.
d3.extent (массив)
Возвращает минимальное и максимальное значение в данном массиве.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.extent(data)); </script>
Результат — приведенный выше скрипт возвращает значение экстента [20,100].
d3.sum (массив)
Возвращает сумму заданного массива чисел. Если массив пуст, он возвращает 0.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.sum(data)); </script>
Результат — приведенный выше скрипт возвращает значение суммы 300.
d3.mean (массив)
Возвращает среднее значение данного массива чисел.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.mean(data)); </script>
Результат — приведенный выше скрипт возвращает среднее значение как 60. Аналогично, вы можете проверить медианное значение.
d3.quantile (массив)
Возвращает p-квантиль заданного отсортированного массива чисел, где p — число в диапазоне [0, 1]. Например, медиана может быть вычислена с использованием р = 0,5, первого квартиля при р = 0,25 и третьего квартиля при р = 0,75. В этой реализации используется метод R-7, язык программирования R по умолчанию и Excel.
Пример — рассмотрим следующий пример.
var data = [20, 40, 60, 80, 100]; d3.quantile(data, 0); // output is 20 d3.quantile(data, 0.5); // output is 60 d3.quantile(data, 1); // output is 100
Точно так же вы можете проверить другие значения.
d3.variance (массив)
Возвращает дисперсию данного массива чисел.
Пример — рассмотрим следующий скрипт.
<script> var data = [20,40,60,80,100]; console.log(d3.variance(data)); </script>
Результат — приведенный выше скрипт возвращает значение отклонения как 1000.
d3.deviation (массив)
Возвращает стандартное отклонение данного массива. Если массив имеет менее двух значений, он возвращается как неопределенный.
Пример — рассмотрите следующее ниже.
<script> var data = [20,40,60,80,100]; console.log(d3.deviation(data)); </script>
Результат — приведенный выше скрипт возвращает значение отклонения как 31.622776601683793.
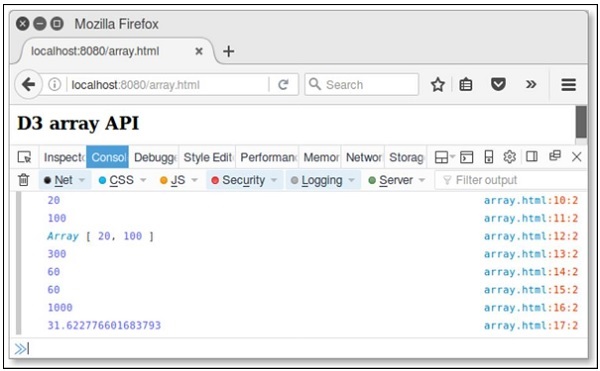
Пример. Давайте выполним все методы Array API, описанные выше, используя следующий скрипт. Создайте веб-страницу «array.html» и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Методы API поиска в массиве
Ниже приведено несколько важных методов API поиска в массиве.
- d3.scan (массив)
- d3.scending (а, б)
Давайте разберемся обоими в деталях.
d3.scan (массив)
Этот метод используется для линейного сканирования указанного массива. Возвращает индекс наименьшего элемента указанному компаратору. Простой пример определен ниже.
Пример —
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1
d3.scending (а, б)
Этот метод используется для выполнения функции компаратора. Это может быть реализовано как —
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
Если для встроенного метода сортировки не указана функция сравнения, по умолчанию используется алфавитный порядок. Вышеприведенная функция возвращает -1, если a меньше b, или 1, если a больше b, или 0.
Точно так же вы можете выполнить нисходящий (a, b) метод. Возвращает -1, если a больше, чем b, или 1, если a меньше, чем b, или 0. Эта функция выполняет обратный естественный порядок.
Пример —
Создайте веб-страницу array_search.html и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>
Теперь запросите браузер и мы увидим следующий результат.
API Array Transformations
Ниже приведены некоторые из наиболее известных методов API преобразования массивов.
- d3.cross (a, b [, редуктор])
- d3.merge (массивы)
- d3.pairs (массив [, редуктор])
- d3.permute (массив, индексы)
- d3.zip (массивы)
Давайте разберемся с каждым из них в деталях.
d3.cross (a, b [, редуктор])
Этот метод используется для возврата декартового произведения заданных двух массивов a и b. Простой пример определен ниже.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge (массивы)
Этот метод используется для объединения массивов и определен ниже.
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs (массив [, редуктор])
Этот метод используется для сопряжения элементов массива и определен ниже.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute (массив, индексы)
Этот метод используется для выполнения перестановки из указанного массива и индексов. Вы также можете выполнить значения из объекта в массив. Это объясняется ниже.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip (массивы)
Этот метод используется для возврата массива массивов. Если массивы содержат только один массив, возвращаемый массив содержит одноэлементные массивы. Если аргумент не указан, возвращаемый массив пуст. Это определено ниже.
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
Пример. Создайте веб-страницу array_transform и добавьте в нее следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.