D3.js предоставляет API запроса для выполнения XMLHttpRequest. В этой главе подробно описывается API различных запросов.
XMLHttpRequest
XMLHttpRequest — это встроенный http-клиент для эмуляции объекта браузера XMLHttpRequest. Его можно использовать с JS, разработанным для браузеров, чтобы улучшить повторное использование кода и разрешить использование существующих библиотек.
Вы можете включить модуль в свой проект и использовать его в качестве объекта XHR на основе браузера, как описано ниже.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest; var xhr = new XMLHttpRequest();
Он поддерживает как асинхронные, так и синхронные запросы и выполняет запросы GET, POST, PUT и DELETE.
Настройка запросов
Вы можете загрузить напрямую из «d3js.org», используя скрипт ниже.
<script src = "https://d3js.org/d3-request.v1.min.js"></script> <script> d3.json("/path/to/sample.json", callback); </script>
Здесь API запросов имеет встроенную поддержку для анализа JSON, CSV и TSV. Вы можете анализировать дополнительные форматы, используя запрос или текст напрямую.
Загрузить текстовые файлы
Чтобы загрузить текстовый файл, используйте следующий синтаксис.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
Разбор CSV-файлов
Чтобы загрузить и проанализировать файл CSV, используйте следующий синтаксис.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
Точно так же вы можете загрузить файлы JSON и TSV.
Рабочий пример
Давайте рассмотрим простой пример загрузки и анализа файла CSV. Перед этим вам нужно создать CSV-файл с именем «sample.csv» в папке приложения d3, как показано ниже.
Num1,Num2 1,2 3,4 5,6 7,8 9,10
Теперь создайте веб-страницу «reports.html», используя следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
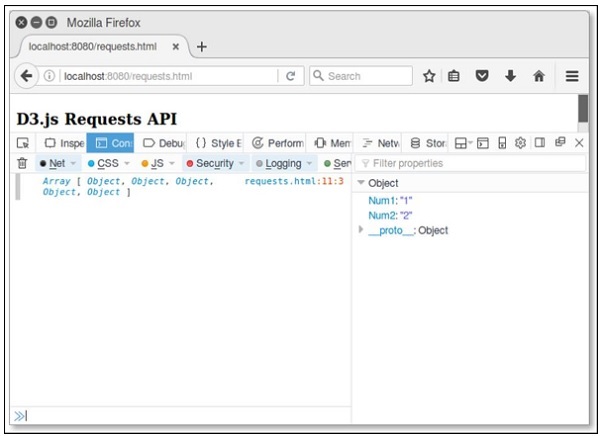
Теперь запросите браузер, и вы увидите следующий ответ:
Запрашивает методы API
Ниже приведены некоторые из наиболее часто используемых методов API запросов.
- d3.request (url [, обратный вызов])
- request.header (name [, value])
- request.mimeType ([тип])
- request.user ([значение])
- request.password ([значение])
- request.timeout ([Тайм-аут])
- request.GET ([данные])
- request.post ([данные])
- request.send (метод [, данные])
- request.abort ()
- d3.csv (url [[, row], callback])
Давайте теперь обсудим каждый из них вкратце.
d3.request (url [, обратный вызов])
Возвращает новый запрос для данного URL. Если обратный вызов назначен, он считается запросом вызова, в противном случае запрос еще не вызван. Это определено ниже.
d3.request(url) .get(callback);
Вы можете опубликовать некоторые параметры запроса, используя следующий синтаксис.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
Если вы хотите указать заголовок запроса или тип MIME, вы не должны указывать обратный вызов для конструктора.
request.header (name [, value])
Используется для установки значения в заголовок запроса с указанным именем. Если значение не указано, удаляется заголовок запроса с указанным именем. Это определено ниже.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
Здесь заголовок X-Requested-With для XMLHttpRequest является запросом по умолчанию.
request.mimeType ([тип])
Используется для присвоения типу пантомимы заданному значению. Это определено ниже.
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user ([значение])
Он используется для назначения имени пользователя для аутентификации. Если имя пользователя не указано, по умолчанию используется значение null.
request.password ([значение])
Если указано значение, он устанавливает пароль для аутентификации.
request.timeout ([Тайм-аут])
Если указано время ожидания, оно устанавливает указанное время в миллисекундах.
request.GET ([данные])
Этот метод используется для отправки запроса методом GET. Это определено ниже.
request.send("GET", data, callback);
request.post ([данные])
Этот метод используется для отправки запроса методом POST. Это определено ниже.
request.send("POST", data, callback);
request.send (метод [, данные])
Этот метод используется для отправки запроса с использованием данного метода GET или POST.
request.abort ()
Этот метод используется для отмены запроса.
d3.csv (url [[, row], callback])
Возвращает новый запрос для файла CSV по указанному URL-адресу с типом Mime по умолчанию text / csv. Следующий синтаксис отображается без обратного вызова.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
Если вы укажете обратный вызов методом POST, он будет определен ниже.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
пример
Создайте файл csv с именем «lang.csv» в каталоге корневой папки приложения d3 и добавьте в него следующие изменения.
Year,Language,Author 1972,C,Dennis Ritchie 1995,Java,James gosling 2011,D3 js,Mike Bostock
Создайте веб-страницу «csv.html» и добавьте в нее следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.