Давайте выполним анимированную гистограмму в этой главе. Для этого примера мы берем файл data.csv, использованный в предыдущей главе записей о населении, как набор данных и генерируем анимированную гистограмму.
Для этого нам нужно выполнить следующие шаги —
Шаг 1. Применение стилей. Применение стилей CSS с использованием приведенной ниже кодировки.
<style> .bar { fill: green; } .highlight { fill: red; } .title { fill: blue; font-weight: bold; } </style>
Шаг 2 — Определение переменных — Давайте определим атрибуты SVG, используя скрипт ниже.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>
Шаг 3. Добавление текста. Теперь добавьте текст и примените преобразование, используя приведенную ниже кодировку.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
Шаг 4 — Создание диапазона шкалы. На этом шаге мы можем создать шкалу шкалы и добавить элементы группы. Это определено ниже.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
Шаг 5 — Чтение данных. Мы уже создали файл data.csv в наших предыдущих примерах. Этот же файл мы использовали здесь.
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
Теперь прочитайте приведенный выше файл, используя код ниже.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
Шаг 6 — Установить домен — Теперь, установите домен, используя приведенную ниже кодировку.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
Шаг 7 — Добавить ось X — Теперь вы можете добавить ось X к преобразованию. Это показано ниже.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");
Шаг 8 — Добавить ось Y — Добавить ось Y к преобразованию, используя код, приведенный ниже.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");
Шаг 9. Добавление элементов группы. Теперь добавьте элементы группы и примените преобразование к оси Y, как указано ниже.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
Шаг 10 — Выберите класс бара — Теперь выберите все элементы в классе бара, как определено ниже.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
Здесь мы добавили событие слушателя для mouseout и mouseover для выполнения анимации. Применяет анимацию, когда мышь наводится над определенной полосой и выходит из нее. Эти функции объяснены на следующем шаге.
Функция .ease (d3.easeLinear) используется для выполнения видимого движения в анимации. Он обрабатывает замедленное и замедленное движение с продолжительностью 200. Задержка может быть рассчитана с использованием —
.delay(function (d, i) {
return i * 25;
})
Шаг 11 — Функция обработчика события Mouseover — Давайте создадим обработчик события Mouseover, чтобы обработать событие мыши, как показано ниже.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
Здесь, при наведении курсора мыши, мы хотим увеличить ширину и высоту полосы, а цвет выделенной полосы до красного. Для цвета мы добавили класс «подсветка», который меняет цвет выделенной полосы на красный.
Функция перехода к полосе на протяжении 200 миллисекунд. Когда мы увеличиваем ширину стержня на 5 пикселей, а высоту на 10 пикселей, переход от предыдущей ширины и высоты стержня к новым значениям ширины и высоты будет длиться 200 миллисекунд.
Затем мы рассчитали новое значение y для бара, чтобы оно не искажалось из-за нового значения высоты.
Шаг 12. Функция обработчика события mouseout. Давайте создадим обработчик события mouseout для обработки события мыши. Это определено ниже.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
Здесь, в событии mouseout, мы хотим удалить объекты выбора, которые мы применили в событии mouseover. Поэтому мы возвращаем класс bar к исходному классу ‘bar’ и восстанавливаем исходную ширину и высоту выделенного стержня и восстанавливаем значение y в исходное значение.
Функция d3.selectAll (‘. Val’). Remove () используется для удаления текстового значения, которое мы добавили во время выбора панели.
Шаг 13 — Рабочий пример — Полная программа приведена в следующем блоке кода. Создайте веб-страницу animated_bar.html и добавьте в нее следующие изменения.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>
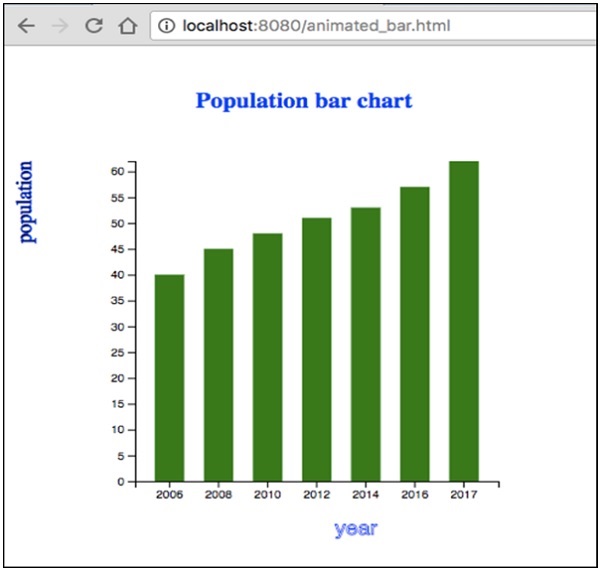
Теперь запросите браузер, и мы увидим следующий ответ.
Если мы выберем любую полосу, она будет выделена красным цветом. D3 — это библиотека визуализации общего назначения, которая занимается преобразованием данных в информацию, документы, элементы и т. Д. И в конечном итоге помогает в создании визуализации данных.