Эта статья содержит пошаговую процедуру установки Gulp.
Системные требования для Gulp
-
Операционная система — кроссплатформенная
-
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Установка Гульпа
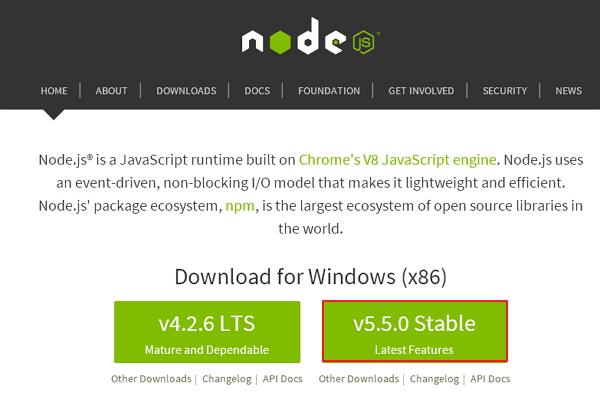
Шаг 1 — Нам нужен Node.js для запуска примеров Gulp. Чтобы скачать Node.js, откройте https://nodejs.org/en/ , вы увидите экран, как показано ниже —
Загрузите последнюю версию Zip-файла.
Шаг 2 — Затем запустите программу установки, чтобы установить NodeJ на ваш компьютер.
Шаг 3 — Вам необходимо установить переменные среды.
Путь пользователя переменная
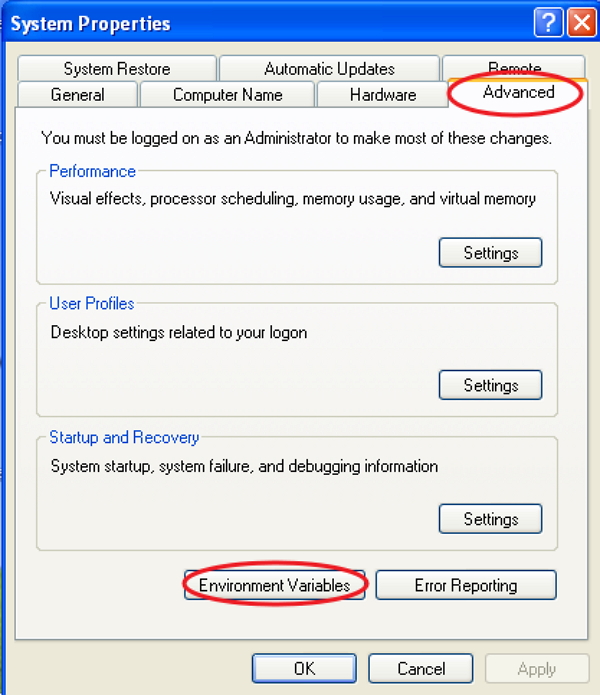
- Щелкните правой кнопкой мыши на Мой компьютер.
- Выберите Свойства.
- Выберите вкладку «Дополнительно» и нажмите «Переменные среды».
-
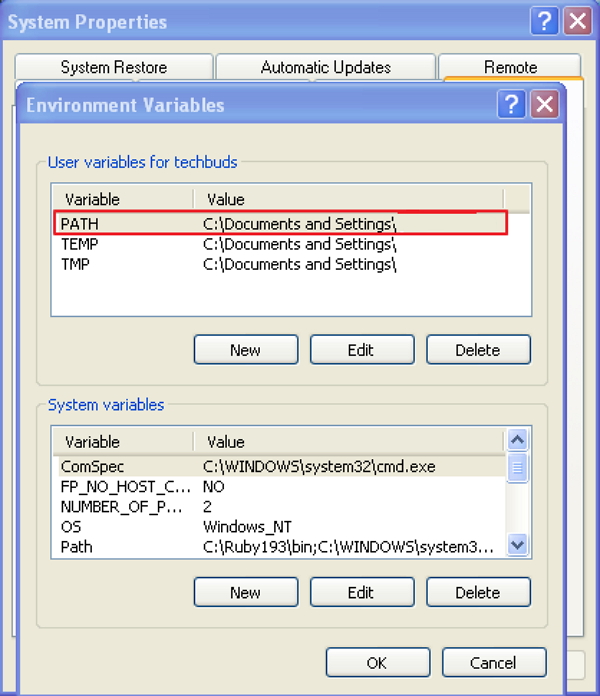
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.
-
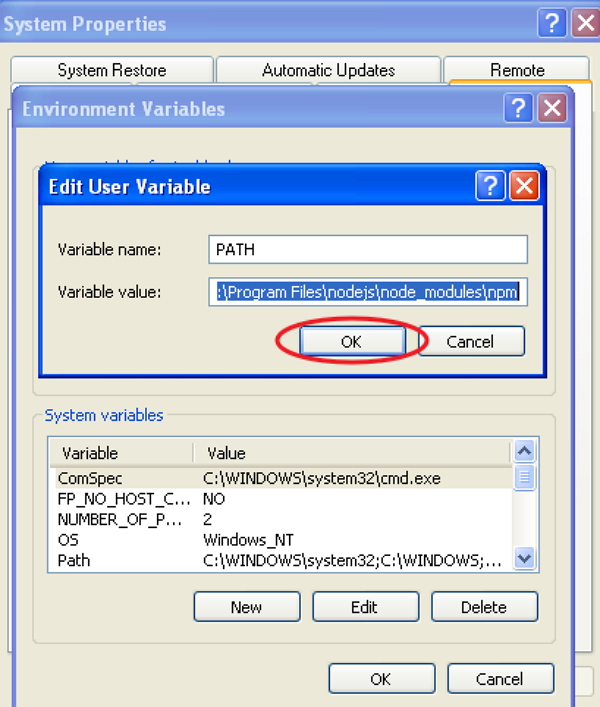
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.
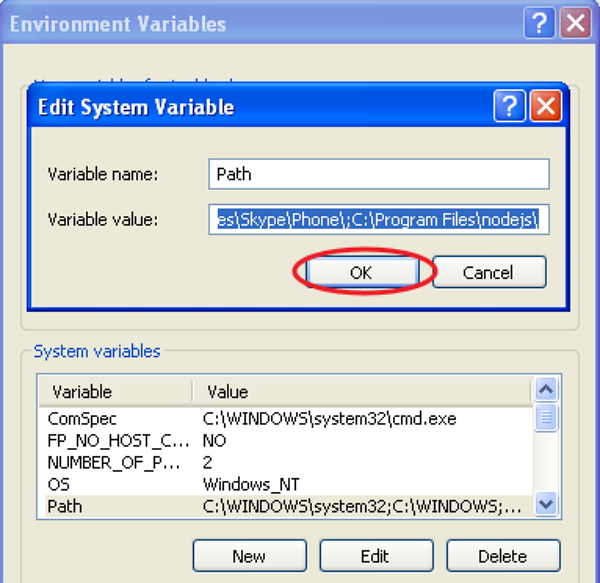
В конце нажмите кнопку «ОК».
Системная переменная
-
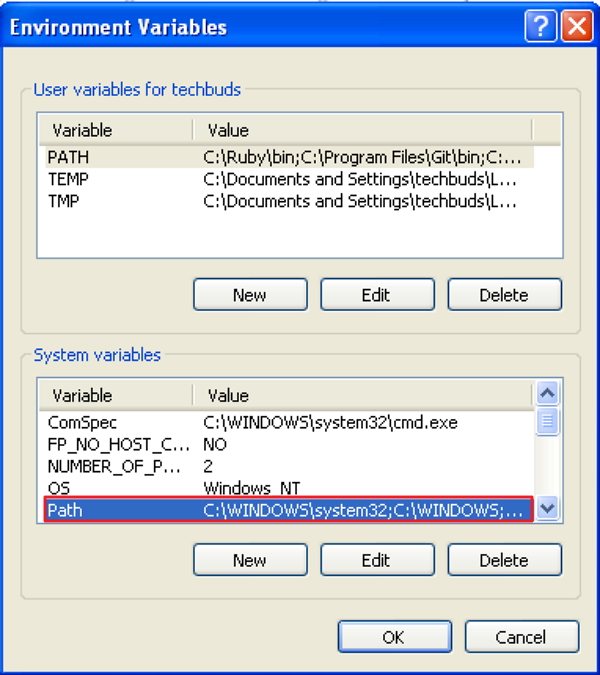
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.
-
Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.
Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.
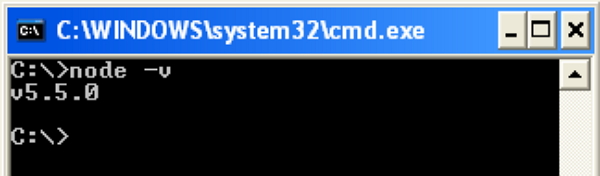
Шаг 4 — Откройте командную строку в вашей системе и введите следующую команду. Он отобразит установленную версию Node.js.
node -v

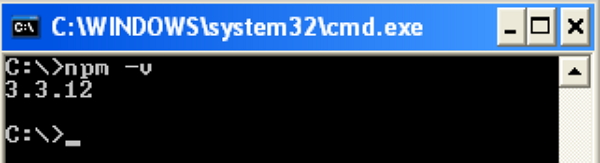
Шаг 5 — В командной строке введите следующую команду, чтобы отобразить версию npm (менеджер пакетов Node.js), которая используется для установки модулей. Он отобразит установленную версию Node.js.
npm -v

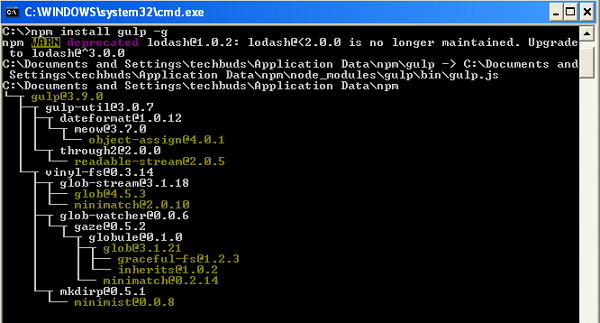
Шаг 6 — В командной строке введите следующую команду, чтобы установить Gulp. Добавление флага «-g» обеспечивает глобальную доступность Gulp для любого проекта.
npm install gulp -g

Шаг 7 — Чтобы убедиться, что Gulp был успешно установлен, введите следующую команду, чтобы отобразить версию Gulp.
gulp -v