В этой главе давайте изучим Grav Pages . Страницы могут быть определены как строительные блоки сайта. Страницы объединяют содержание и навигацию; это облегчает работу даже неопытным пользователям.
Для начала дайте нам знать, как создать простую страницу. Все пользовательское содержимое будет храниться в папке user / pages / . Там будет только одна папка с именем 01.home . Числовая часть папки является необязательной; он выражает порядок ваших страниц (например, 01 придет раньше 02) и явно сообщает Grav, что эта страница должна быть видна в меню.
Давайте теперь посмотрим, как создать новую страницу.
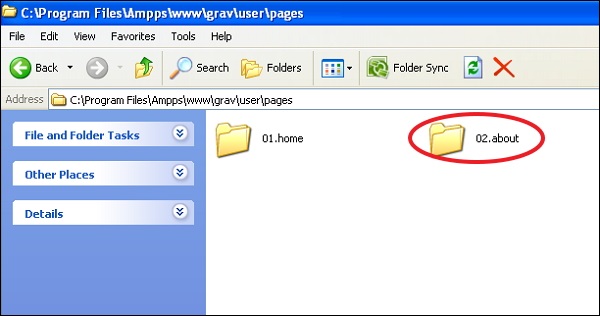
Шаг 1 — Создайте папку в / user / pages /; например, 02. примерно так, как показано на следующем скриншоте.
Шаг 2 — Создайте файл с именем default.md во вновь созданной папке 02.about со следующим содержимым.
--- title: About Us --- # About Us Page! This is the body of **about us page**.
Приведенный выше код использует некоторый синтаксис Markdown, кратко описанный ниже. Вы можете подробно изучить Markdown в главе Markdown .
-
Содержимое между индикаторами — это заголовки страниц .
-
Синтаксис # или hashes в Markdown указывает заголовок, который будет преобразован в заголовок <h1> в HTML.
-
** Маркеры обозначают жирный текст или <b> в HTML.
Содержимое между индикаторами — это заголовки страниц .
Синтаксис # или hashes в Markdown указывает заголовок, который будет преобразован в заголовок <h1> в HTML.
** Маркеры обозначают жирный текст или <b> в HTML.
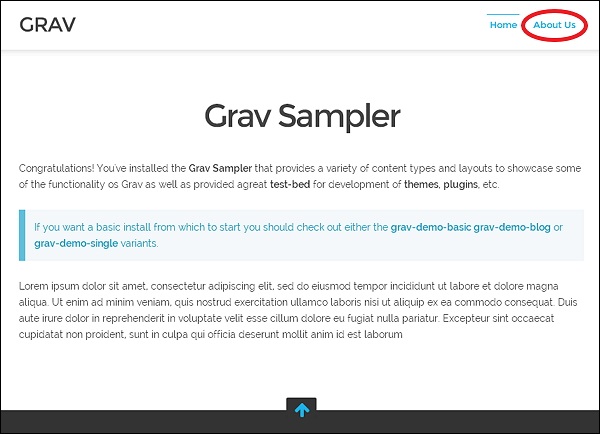
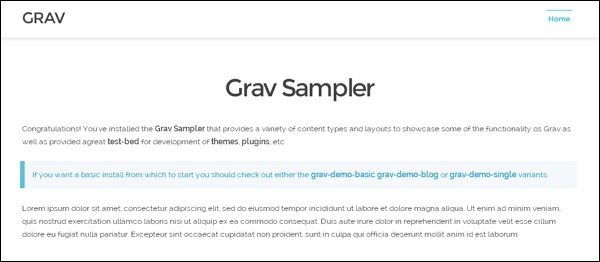
Шаг 3 — Перезагрузите браузер, и вы увидите новую страницу в меню, как показано на следующем скриншоте.
Типы страниц
Grav Pages поддерживает 3 типа страниц —
- Стандартная страница.
- Страница листинга.
- Модульная страница.
Стандартная страница
Стандартные страницы — это самый основной тип страниц, таких как сообщение в блоге, форма контакта, страница с ошибкой и т. Д. По умолчанию страница считается стандартной страницей. Вас приветствует стандартная страница, как только вы загрузите и установите пакет Base Grav. При установке пакета Base Grav вы увидите следующую страницу.
Страница листинга
Страница листинга является расширением стандартной страницы, которая имеет ссылку на коллекцию страниц. Самый простой способ настроить страницу со списком — создать дочерние страницы под страницей со списком. Страница списка блогов является хорошим примером для этого.
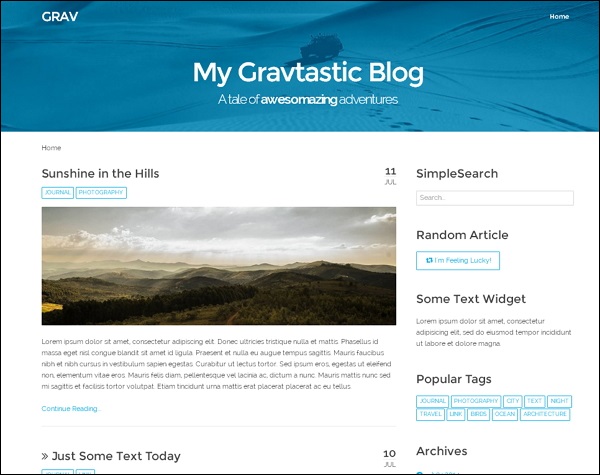
Образец скелета блога со страницей листинга можно найти в разделе « Загрузки Grav» . Пример показан на следующем скриншоте.
Модульная страница
Модульная страница — это форма страницы со списком, которая создает отдельную страницу из дочерних страниц. Это позволяет нам создавать очень сложные одностраничные макеты из небольших страниц модульного содержимого. Это может быть достигнуто путем создания модульной страницы из нескольких модульных папок, находящихся в основной папке страницы.
Образец одностраничного скелета с использованием модульной страницы можно найти в Grav Downloads . Пример показан на следующем скриншоте.
Папки
Папка / user / pages будет содержать содержимое для соответствующих страниц. Папки в папке / user / pages автоматически обрабатываются Grav как меню и используются для заказа. Например, папка 01.home будет считаться домашней. Порядок также должен быть сохранен, то есть 01.home придет раньше 02.out.
Вы должны предоставить точку входа, чтобы она указала браузеру, куда идти, когда вы указываете браузер на корень вашего сайта. Например, если вы введете http://mysite.com в своем браузере, Grav ожидает псевдоним home / по умолчанию, но вы можете переопределить домашнее местоположение, изменив параметр home.alias в файле конфигурации Grav.
Подчеркните (_) перед тем, как имя папки будет определено как модульные папки , это особый тип папки, который предназначен для использования только вместе с модульным содержимым. Например, для папки, такой как pages / 02.about , slug по умолчанию будет иметь значение about , а URL-адрес будет http://mysite.com/about.
Если в имени папки нет префикса с номерами, эта страница считается невидимой и не будет отображаться в навигации. Например, если папка user / pages / has / contact не будет отображаться в навигации. Это можно переопределить на самой странице внутри раздела заголовка, установив для параметра visible значение true, как показано ниже, чтобы сделать его видимым при навигации.
--- title: contact visible: true ---
По умолчанию страница отображается в навигации, если окружающие папки имеют числовые префиксы. Допустимые значения для настройки видимости: true или false .
заказ
Существует много способов управления упорядочением папки, одним из важных является установка content.order.by из параметров конфигурации страницы. Варианты перечислены ниже.
-
по умолчанию — файловая система может быть использована для упорядочения, т. е. с 01.home до 02.about.
-
title — Название может использоваться для заказа, который определен на каждой странице.
-
дата — Заказ может быть основан на дате, которая определена на каждой странице.
-
папка — имя папки, состоящее из любого числового префикса, например, 01., будет удалено.
-
basename — порядок основан на алфавитной папке без числового порядка.
-
Измененный — измененная временная метка страницы также может использоваться.
-
header.x — Любое из полей заголовка страницы может быть использовано для заказа.
-
manual — с помощью order_manual можно упорядочить переменные.
-
Случайно — можно сделать рандомизацию вашего заказа.
по умолчанию — файловая система может быть использована для упорядочения, т. е. с 01.home до 02.about.
title — Название может использоваться для заказа, который определен на каждой странице.
дата — Заказ может быть основан на дате, которая определена на каждой странице.
папка — имя папки, состоящее из любого числового префикса, например, 01., будет удалено.
basename — порядок основан на алфавитной папке без числового порядка.
Измененный — измененная временная метка страницы также может использоваться.
header.x — Любое из полей заголовка страницы может быть использовано для заказа.
manual — с помощью order_manual можно упорядочить переменные.
Случайно — можно сделать рандомизацию вашего заказа.
Ручной порядок определен путем предоставления списка опций для параметра конфигурации content.order.custom . Вы можете установить параметры pages.order.dir и pages.order.by , чтобы переопределить поведение по умолчанию в файле конфигурации системы Grav.
Файл подкачки
Страница в папке страницы должна быть создана как файл .md , то есть файл в формате Markdown; это уценка с фронтом YAML. По умолчанию будет стандартное имя для основного шаблона, и вы можете дать ему любое имя. Пример для простой страницы показан ниже —
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
Содержимое между маркерами — известно как фронтальный материал YAML, и этот фронтальный текст YAML состоит из базовых настроек YAML. В приведенном выше примере мы устанавливаем заголовок и таксономию для страницы блога. Раздел после пары маркеров — это фактический контент, который мы видим на нашем сайте.
Суммарный размер и разделитель
Размер сводки по умолчанию может быть установлен в site.yaml, который используется через page.summary () . Это полезно для блогов, где нужна только сводная информация, а не полное содержание страницы. Вы можете использовать разделитель вручную, также известный как разделитель итогов : ===, и убедиться, что вы добавили его в свой контент с пустыми строками над и под ним, как показано ниже.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Текст над разделителем будет использоваться при обращении к page.summary (), а полный контент — по ссылке page.content () .
Поиск других страниц
В Grav есть функция find () для поиска другой страницы и выполнения действий на этой странице.
Например, если вы хотите перечислить все местоположения компании на определенной странице, используйте следующее правило уценки —