Грав — Обзор
Grav — это система управления контентом на основе плоских файлов. Эта система не использует базу данных для хранения контента, вместо этого она использует текстовый файл (.txt) или файл уценки (.md) для хранения контента. Часть плоского файла относится к читаемому тексту и обрабатывает контент простым способом, который может быть простым для разработчика.
Grav был разработан командой Rocket Theme . Он работает на PHP и представляет собой CMS с открытым исходным кодом, такой как Joomla, WordPress или Drupal.
Почему Грав?
В настоящее время Grav является самой быстрой системой управления содержимым с плоскими файлами. С Grav легче публиковать и управлять контентом. Это позволяет разработчику очень легко обрабатывать контент, сохраняя его в файлах (таких как текстовые файлы или файлы уценки), а не в базе данных.
Grav поможет вам создать простой, управляемый и быстрый сайт. Он стоит дешевле, чем управляемая базой данных CMS, и полезен при вводе-выводе для обработки файлов, когда у вас недостаточно ресурсов.
Особенности Грав
-
Это быстрая, простая и мощная веб-платформа с плоскими файлами.
-
Он используется для создания веб-сайтов без каких-либо дополнительных инструментов или знаний HTML.
-
Он использует текстовый файл или файл уценки для хранения содержимого.
-
Он не использует базу данных, поэтому это уменьшает вероятность узких мест.
-
Он использует шаблон на основе PHP, предоставленный Twig, который анализируется непосредственно в PHP, что делает его быстрым.
Это быстрая, простая и мощная веб-платформа с плоскими файлами.
Он используется для создания веб-сайтов без каких-либо дополнительных инструментов или знаний HTML.
Он использует текстовый файл или файл уценки для хранения содержимого.
Он не использует базу данных, поэтому это уменьшает вероятность узких мест.
Он использует шаблон на основе PHP, предоставленный Twig, который анализируется непосредственно в PHP, что делает его быстрым.
преимущества
-
Он не основан на базе данных CMS, поэтому его очень легко установить и он будет готов к использованию, когда вы загрузите файлы на сервер.
-
Он использует текстовые файлы Markdown, чтобы упростить задачу. Благодаря этому контент динамически преобразуется в HTML и отображается в браузере.
-
В случае безопасности у Grav нет административной области и базы данных. Таким образом, нет возможности взломать учетную запись или базу данных для доступа к важным данным.
-
Вы можете легко сделать резервную копию всех файлов, чтобы сохранить резервную копию вашего сайта, так как нет базы данных для резервного копирования.
-
Это часть программного обеспечения, которая не требует больше времени для изучения.
Он не основан на базе данных CMS, поэтому его очень легко установить и он будет готов к использованию, когда вы загрузите файлы на сервер.
Он использует текстовые файлы Markdown, чтобы упростить задачу. Благодаря этому контент динамически преобразуется в HTML и отображается в браузере.
В случае безопасности у Grav нет административной области и базы данных. Таким образом, нет возможности взломать учетную запись или базу данных для доступа к важным данным.
Вы можете легко сделать резервную копию всех файлов, чтобы сохранить резервную копию вашего сайта, так как нет базы данных для резервного копирования.
Это часть программного обеспечения, которая не требует больше времени для изучения.
Недостатки
-
Вы можете столкнуться со случаями, когда неавторизованные пользователи могут получить доступ к вашему контенту из файлов напрямую, поскольку для файлов нет базы данных.
-
Сложно создавать сложные сайты с использованием Grav CMS.
Вы можете столкнуться со случаями, когда неавторизованные пользователи могут получить доступ к вашему контенту из файлов напрямую, поскольку для файлов нет базы данных.
Сложно создавать сложные сайты с использованием Grav CMS.
Грав — Установка
В этой главе мы разберемся с установкой Grav. Мы обсудим требования к программному обеспечению для Grav, а также способы его загрузки.
Требования к программному обеспечению для Grav
Давайте теперь поймем требования к программному обеспечению для Grav.
Веб сервер
- WAMP (Windows)
- ЛАМПА (Linux)
- XAMP (мультиплатформенный)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Совместимость с PHP — PHP 5.4 или выше
Текстовые редакторы
- Возвышенный текст (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Блокнот ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Скачать Grav
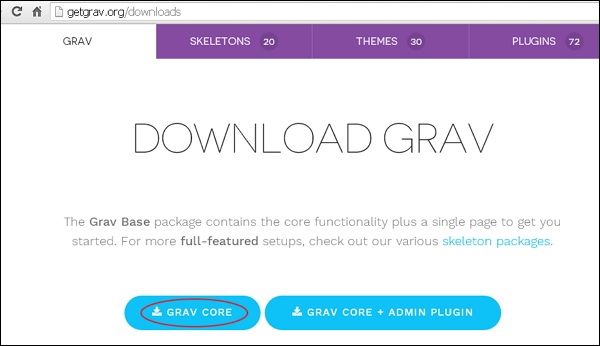
Нажмите на эту ссылку https://getgrav.org/downloads и выполните шаги, показанные на скриншоте ниже, чтобы загрузить Grav.
Разархивируйте загруженный файл Grav на свой веб-сервер.
Мастер установки
Установка Grav — очень простой процесс. Следуйте инструкциям ниже для настройки Grav.
-
Загрузите zip-файл и распакуйте его на свой веб-сервер или локальный хост. Переименуйте папку с ее текущим именем, которое вы хотите использовать для ссылки на ваш сайт.
-
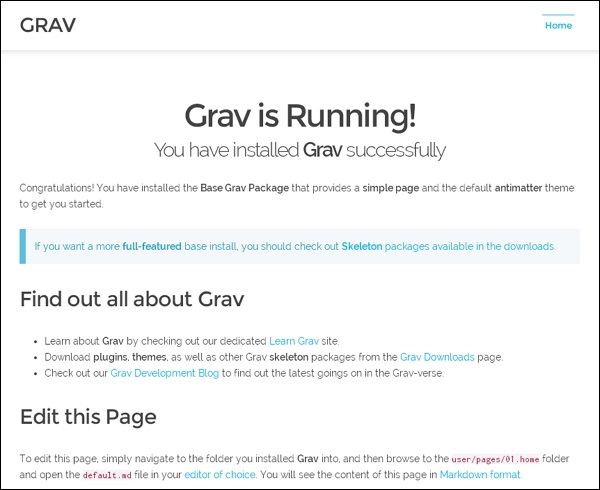
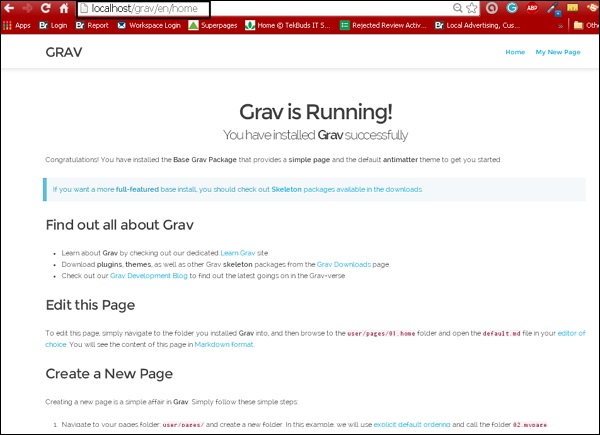
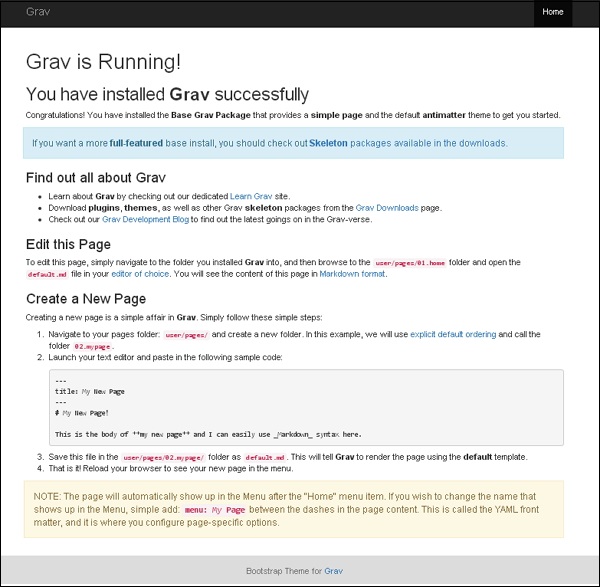
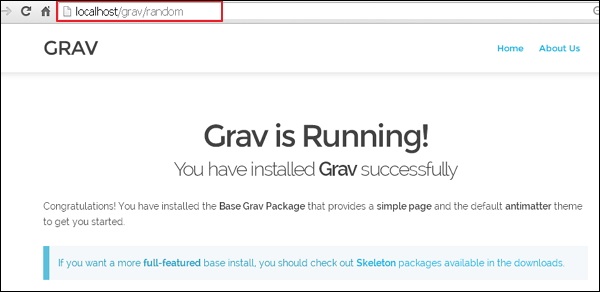
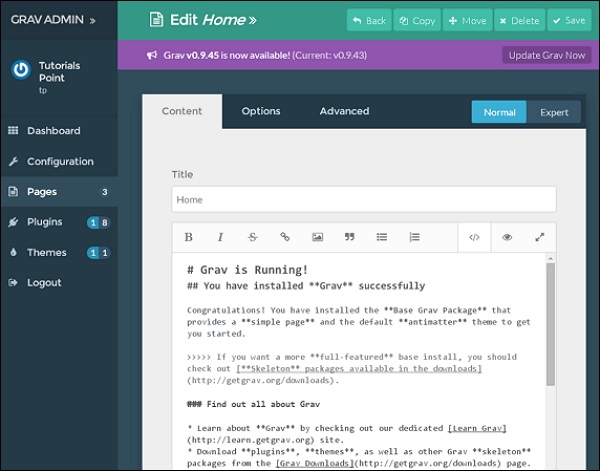
Откройте ваш браузер и перейдите к localhost / <your_folder_name> , вы будете перенаправлены на экран, который показывает, что вы успешно установили Grav, как на следующем снимке экрана.
Загрузите zip-файл и распакуйте его на свой веб-сервер или локальный хост. Переименуйте папку с ее текущим именем, которое вы хотите использовать для ссылки на ваш сайт.
Откройте ваш браузер и перейдите к localhost / <your_folder_name> , вы будете перенаправлены на экран, который показывает, что вы успешно установили Grav, как на следующем снимке экрана.
-
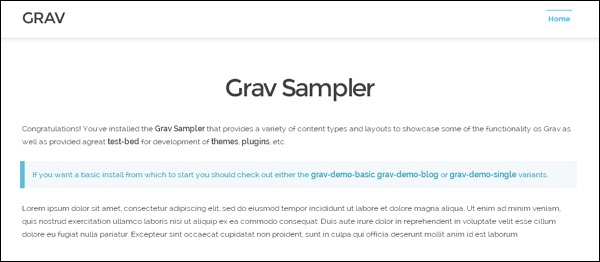
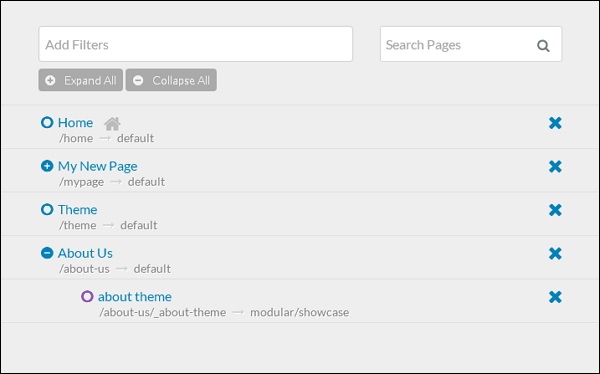
Grav поставляется с примером страницы, которая поможет вам начать. На скриншоте выше вы можете увидеть домашнюю ссылку, которая показала пример страницы.
Grav поставляется с примером страницы, которая поможет вам начать. На скриншоте выше вы можете увидеть домашнюю ссылку, которая показала пример страницы.
Грав — Страницы
В этой главе давайте изучим Grav Pages . Страницы могут быть определены как строительные блоки сайта. Страницы объединяют содержание и навигацию; это облегчает работу даже неопытным пользователям.
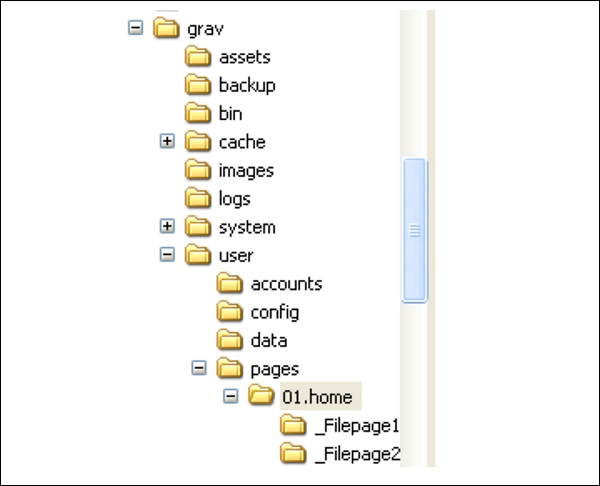
Для начала дайте нам знать, как создать простую страницу. Все пользовательское содержимое будет храниться в папке user / pages / . Там будет только одна папка с именем 01.home . Числовая часть папки является необязательной; он выражает порядок ваших страниц (например, 01 придет раньше 02) и явно сообщает Grav, что эта страница должна быть видна в меню.
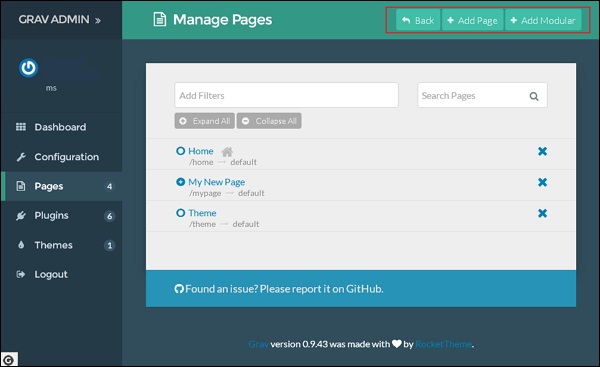
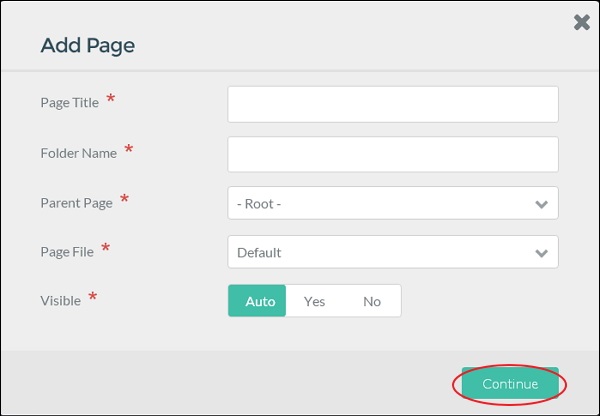
Давайте теперь посмотрим, как создать новую страницу.
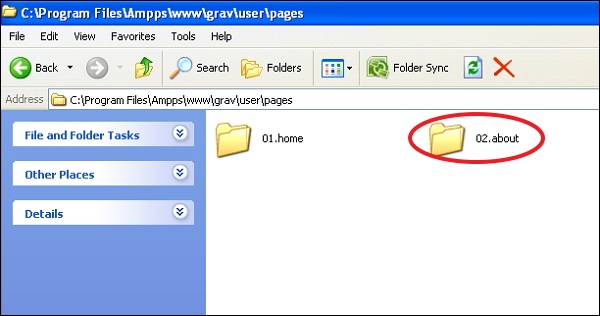
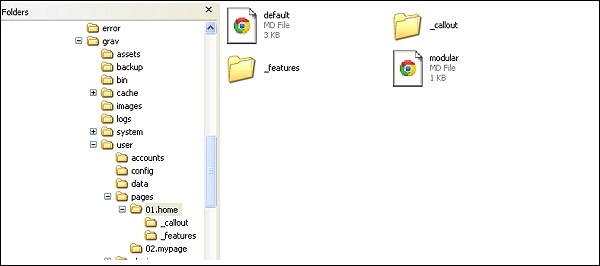
Шаг 1 — Создайте папку в / user / pages /; например, 02. примерно так, как показано на следующем скриншоте.
Шаг 2 — Создайте файл с именем default.md во вновь созданной папке 02.about со следующим содержимым.
--- title: About Us --- # About Us Page! This is the body of **about us page**.
Приведенный выше код использует некоторый синтаксис Markdown, кратко описанный ниже. Вы можете подробно изучить Markdown в главе Markdown .
-
Содержимое между индикаторами — это заголовки страниц .
-
Синтаксис # или hashes в Markdown указывает заголовок, который будет преобразован в заголовок <h1> в HTML.
-
** Маркеры обозначают жирный текст или <b> в HTML.
Содержимое между индикаторами — это заголовки страниц .
Синтаксис # или hashes в Markdown указывает заголовок, который будет преобразован в заголовок <h1> в HTML.
** Маркеры обозначают жирный текст или <b> в HTML.
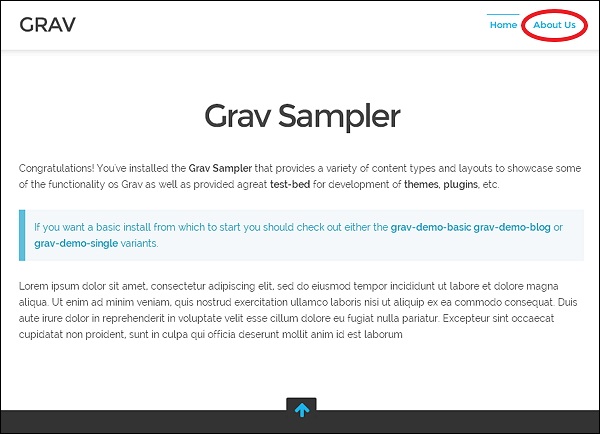
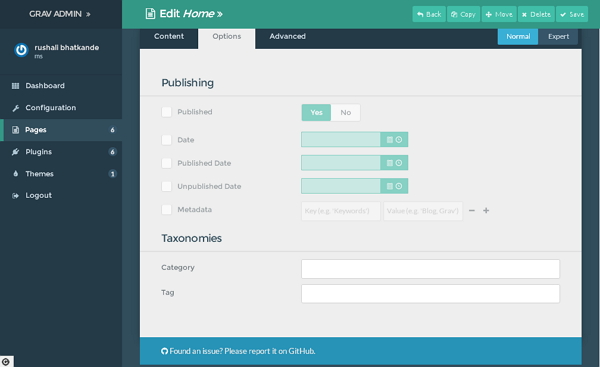
Шаг 3 — Перезагрузите браузер, и вы увидите новую страницу в меню, как показано на следующем скриншоте.
Типы страниц
Grav Pages поддерживает 3 типа страниц —
- Стандартная страница.
- Страница листинга.
- Модульная страница.
Стандартная страница
Стандартные страницы — это самый основной тип страниц, таких как сообщение в блоге, форма контакта, страница с ошибкой и т. Д. По умолчанию страница считается стандартной страницей. Вас приветствует стандартная страница, как только вы загрузите и установите пакет Base Grav. При установке пакета Base Grav вы увидите следующую страницу.
Страница листинга
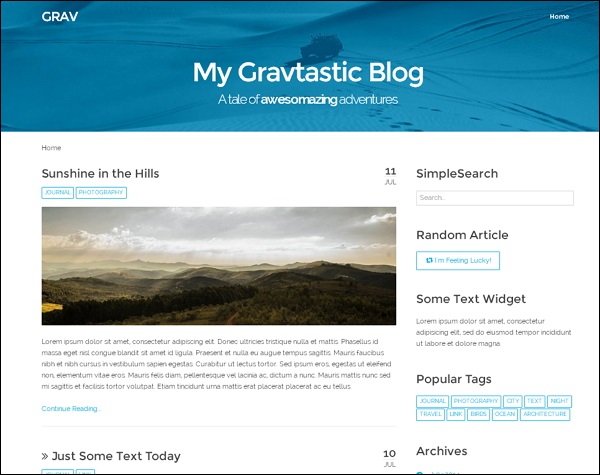
Страница листинга является расширением стандартной страницы, которая имеет ссылку на коллекцию страниц. Самый простой способ настроить страницу со списком — создать дочерние страницы под страницей со списком. Страница списка блогов является хорошим примером для этого.
Образец скелета блога со страницей листинга можно найти в разделе « Загрузки Grav» . Пример показан на следующем скриншоте.
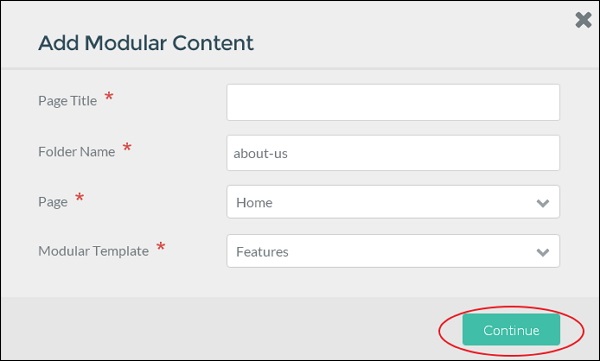
Модульная страница
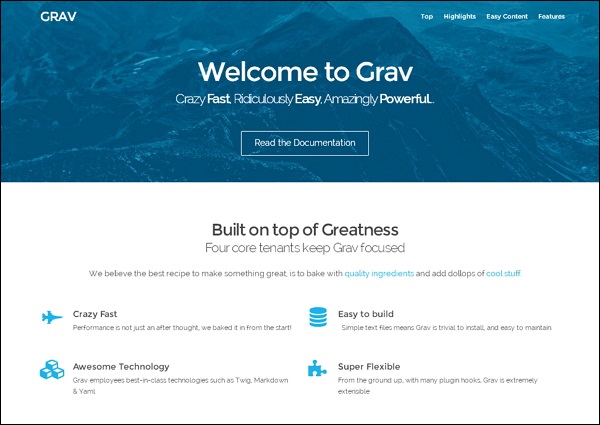
Модульная страница — это форма страницы со списком, которая создает отдельную страницу из дочерних страниц. Это позволяет нам создавать очень сложные одностраничные макеты из небольших страниц модульного содержимого. Это может быть достигнуто путем создания модульной страницы из нескольких модульных папок, находящихся в основной папке страницы.
Образец одностраничного скелета с использованием модульной страницы можно найти в Grav Downloads . Пример показан на следующем скриншоте.
Папки
Папка / user / pages будет содержать содержимое для соответствующих страниц. Папки в папке / user / pages автоматически обрабатываются Grav как меню и используются для заказа. Например, папка 01.home будет считаться домашней. Порядок также должен быть сохранен, то есть 01.home придет раньше 02.out.
Вы должны предоставить точку входа, чтобы она указала браузеру, куда идти, когда вы указываете браузер на корень вашего сайта. Например, если вы введете http://mysite.com в своем браузере, Grav ожидает псевдоним home / по умолчанию, но вы можете переопределить домашнее местоположение, изменив параметр home.alias в файле конфигурации Grav.
Подчеркните (_) перед тем, как имя папки будет определено как модульные папки , это особый тип папки, который предназначен для использования только вместе с модульным содержимым. Например, для папки, такой как pages / 02.about , slug по умолчанию будет иметь значение about , а URL-адрес будет http://mysite.com/about.
Если в имени папки нет префикса с номерами, эта страница считается невидимой и не будет отображаться в навигации. Например, если папка user / pages / has / contact не будет отображаться в навигации. Это можно переопределить на самой странице внутри раздела заголовка, установив для параметра visible значение true, как показано ниже, чтобы сделать его видимым при навигации.
--- title: contact visible: true ---
По умолчанию страница отображается в навигации, если окружающие папки имеют числовые префиксы. Допустимые значения для настройки видимости: true или false .
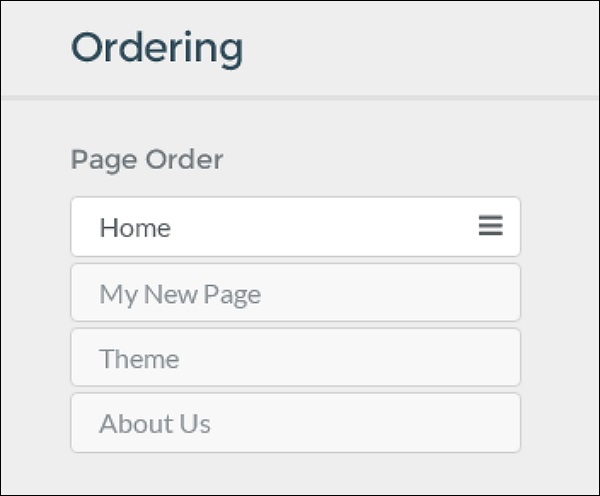
заказ
Существует много способов управления упорядочением папки, одним из важных является установка content.order.by из параметров конфигурации страницы. Варианты перечислены ниже.
-
по умолчанию — файловая система может быть использована для упорядочения, т. е. с 01.home до 02.about.
-
title — Название может использоваться для заказа, который определен на каждой странице.
-
дата — Заказ может быть основан на дате, которая определена на каждой странице.
-
папка — имя папки, состоящее из любого числового префикса, например, 01., будет удалено.
-
basename — порядок основан на алфавитной папке без числового порядка.
-
Измененный — измененная временная метка страницы также может использоваться.
-
header.x — Любое из полей заголовка страницы может быть использовано для заказа.
-
manual — с помощью order_manual можно упорядочить переменные.
-
Случайно — можно сделать рандомизацию вашего заказа.
по умолчанию — файловая система может быть использована для упорядочения, т. е. с 01.home до 02.about.
title — Название может использоваться для заказа, который определен на каждой странице.
дата — Заказ может быть основан на дате, которая определена на каждой странице.
папка — имя папки, состоящее из любого числового префикса, например, 01., будет удалено.
basename — порядок основан на алфавитной папке без числового порядка.
Измененный — измененная временная метка страницы также может использоваться.
header.x — Любое из полей заголовка страницы может быть использовано для заказа.
manual — с помощью order_manual можно упорядочить переменные.
Случайно — можно сделать рандомизацию вашего заказа.
Ручной порядок определен путем предоставления списка опций для параметра конфигурации content.order.custom . Вы можете установить параметры pages.order.dir и pages.order.by , чтобы переопределить поведение по умолчанию в файле конфигурации системы Grav.
Файл подкачки
Страница в папке страницы должна быть создана как файл .md , то есть файл в формате Markdown; это уценка с фронтом YAML. По умолчанию будет стандартное имя для основного шаблона, и вы можете дать ему любое имя. Пример для простой страницы показан ниже —
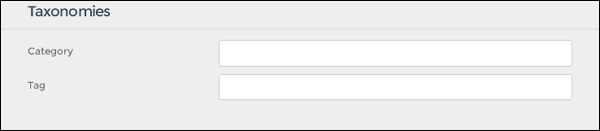
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
Содержимое между маркерами — известно как фронтальный материал YAML, и этот фронтальный текст YAML состоит из базовых настроек YAML. В приведенном выше примере мы устанавливаем заголовок и таксономию для страницы блога. Раздел после пары маркеров — это фактический контент, который мы видим на нашем сайте.
Суммарный размер и разделитель
Размер сводки по умолчанию может быть установлен в site.yaml, который используется через page.summary () . Это полезно для блогов, где нужна только сводная информация, а не полное содержание страницы. Вы можете использовать разделитель вручную, также известный как разделитель итогов : ===, и убедиться, что вы добавили его в свой контент с пустыми строками над и под ним, как показано ниже.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Текст над разделителем будет использоваться при обращении к page.summary (), а полный контент — по ссылке page.content () .
Поиск других страниц
В Grav есть функция find () для поиска другой страницы и выполнения действий на этой странице.
Например, если вы хотите перечислить все местоположения компании на определенной странице, используйте следующее правило уценки —
# Locations <ul> {% for loc in page.find('/locations').children if loc != page %} <li><a href="{{loc.url}}">{{ loc.title }}</a></li> {% endfor %} </ul>
Grav — Синтаксис уценки
Синтаксис Markdown определяется как написание простого текста в удобном для чтения и записи формате, который впоследствии преобразуется в код HTML. Символы типа (*) или (`) используются в синтаксисе уценки. Эти символы используются для полужирного шрифта, создания заголовков и организации вашего контента.
Чтобы использовать синтаксис Markdown, вы должны создать файл .md в папке user / pages / 02.mypage . Включите синтаксис Markdown в файле конфигурации \ user \ config \ system.yaml .
Есть много преимуществ использования синтаксиса Markdown, некоторые из них следующие.
-
Это легко учиться и имеет минимум символов.
-
При использовании уценки очень мало шансов на ошибку.
-
Допустимый вывод XHTML.
-
Ваш контент и визуальный дисплей хранятся отдельно, чтобы не влиять на внешний вид вашего сайта.
-
Вы можете использовать любой текстовый редактор или приложение уценки.
Это легко учиться и имеет минимум символов.
При использовании уценки очень мало шансов на ошибку.
Допустимый вывод XHTML.
Ваш контент и визуальный дисплей хранятся отдельно, чтобы не влиять на внешний вид вашего сайта.
Вы можете использовать любой текстовый редактор или приложение уценки.
В следующих разделах мы обсудим основные элементы HTML, которые используются в уценке.
Заголовки
Каждый тег заголовка создается с # для каждого заголовка, т. Е. От h1 до h6 число # увеличивается, как показано.
#my new Heading ##my new Heading ###my new Heading ####my new Heading #####my new Heading ######my new Heading
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Комментарии
Вы можете написать комментарии в следующем формате.
<!— This is my new comment -->
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Горизонтальные правила
Горизонтальные правила используются для создания тематического разрыва между абзацами. Вы можете создавать разрывы между абзацами, используя любой из следующих методов.
-
___ — Три подчеркивания
-
— — три черты
-
*** — три звездочки
___ — Три подчеркивания
— — три черты
*** — три звездочки
Откройте файл md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Основная копия
Основная копия может быть определена как написание текста в обычном формате с синтаксисом уценки, без тега (p)
пример
It is a way of writing your plain text in an easy to read and write format, which later gets converted into HTML code.
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
акцент
Особое внимание уделяется форматам записи в синтаксисе уценки, которые используются для выделения жирным шрифтом, курсивом или зачеркивания части текста. Давайте обсудим их ниже —
Смелый
Часть текста может быть выделена жирным шрифтом с использованием двух (**) знаков с обеих сторон.
пример
The newest articles from **Advance Online Publication (AOP)** and the current issue.
В этом примере мы должны показать слово «Advance Online Publication (AOP)» жирным шрифтом.
Откройте файл .md в браузере как localhost / Grav / mypage , вы получите следующий результат —
Курсив
Используйте знак «_» (подчеркивание) с обеих сторон слова, чтобы выделить текст курсивом.
пример
The newest articles from _Advance Online Publication_ (AOP) and the current issues.
В этом примере мы должны выделить курсивом слово «Advance Online Publication» (AOP).
Откройте файл .md в браузере как localhost / Grav / mypage . Это даст вам следующий результат —
Зачеркнутый
Используйте две «~~» (тильды) с обеих сторон слова, чтобы зачеркнуть слово.
пример
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.
В этом примере мы должны использовать слово «Advance Online Publication» (AOP).
Откройте файл .md в браузере как localhost / Grav / mypage . Это даст вам следующий результат —
Blockquote
Чтобы создать блочную цитату, вы должны добавить знак > перед предложением или словом.
пример
>The newest articles from Advance Online Publication (AOP) and the current issues.
В этом примере мы использовали знак> перед предложением.
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Цитата также может быть использована следующим образом —
>The newest articles from Advance Online Publication (AOP) and the current issues. >>> The newest articles from Advance Online Publication (AOP) and the current issues.
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Извещения
Уведомления могут использоваться для информирования или уведомления о чем-то важном.
Существует четыре типа уведомлений — желтый, красный, синий и зеленый.
желтый
Вы должны использовать знак >>> перед желтым типом уведомления, который описывает ! Информация или информация.
пример
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
красный
Используйте четыре >>>> знака перед красным уведомлением для предупреждения.
пример
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
синий
Используйте пять >>>>> знаков для типа уведомления Blue, это описывает примечание.
пример
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
зеленый
Используйте шесть >>>>>> знаков перед зеленым типом уведомления, это описывает Совет.
пример
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential mediators of fast neurotransmission throughout the nervous system and are implicated in many neurological disorders.
Откройте файл md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Списки
В этом разделе мы поймем, как работают неупорядоченные и упорядоченные списки в Grav.
Неупорядоченный
В неупорядоченном списке используются маркеры. Используйте *, -, + . символы для пуль. Используйте символ с пробелом перед тем, как появится любой текст и маркер.
пример
+ Bullet + Bullet + Bullet -Bullet -Bullet -Bullet *Bullet
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Приказал
Добавьте числа, прежде чем что-то перечислить.
пример
1. Coffee 2. Tea 3. Green Tea
Откройте файл .md в браузере как localhost / Grav / mypage . Это даст вам следующий результат —
Код
В этом разделе мы поймем, как «заборы» Inline и блочного кода работают в Grav.
Встроенный код
Сделайте встроенный код с помощью (`) для использования кодов в уценке.
пример
In the given example, '<section></section>' must be converted into code.
Откройте файл .md в браузере как localhost / Grav / mypage, вы получите следующий результат —
Блок кода «Заборы»
Используйте (« `) заборы, если вы хотите заблокировать несколько строк кода.
пример
``` You’re Text Here ```
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
таблицы
В Grav таблицы создаются с использованием трубок и тире в разделе заголовка. Трубы не должны быть вертикально выровнены.
пример
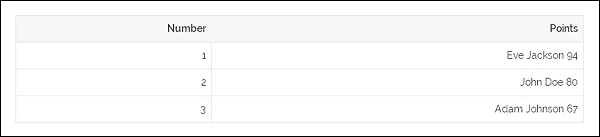
| Number | Points | | ------ | ----------- | | 1 | Eve Jackson 94 | | 2 | John Doe 80 | | 3 | Adam Johnson 67 |
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Выровненный справа текст
Чтобы получить содержимое таблицы справа, необходимо добавить двоеточие справа от черточек под заголовками.
| Number | Points | | ------:| -----------: | | 1 | Eve Jackson 94 | | 2 | John Doe 80 | | 3 | Adam Johnson 67 |
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
связи
В этом разделе мы поймем, как работают ссылки в Grav.
Основные ссылки
Ссылки создаются с помощью ([]) квадратных скобок и (()) скобок. В скобках [] необходимо указать содержимое, а в () — имя домена.
пример
[Follow the Given link](http://www.google.com)
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Добавить заголовок
В этом разделе мы поймем, как добавить заголовок в файл .md.
пример
[Google](https://www.gogle.com/google/ "Visit Google!")
Откройте файл .md в браузере как localhost / Grav / mypage; Вы получите следующий результат —
Изображений
Изображения похожи на ссылку, но имеют восклицательный знак в начале синтаксиса.
пример
![Nature] (/Grav/images/Grav-images.jpg)
Откройте файл .md в браузере как localhost / Grav / mypage, вы получите следующий результат —
Grav — Page Linking
В этой главе мы поймем, как связать страницы в Grav. Вы можете связать одну страницу с другой простым способом, и даже удаленные страницы могут быть связаны с помощью ссылки на страницу. У Grav есть много вариантов адаптивных ссылок. Если вы использовали HTML для связи файлов раньше, то очень легко понять ссылки на страницы в Grav.
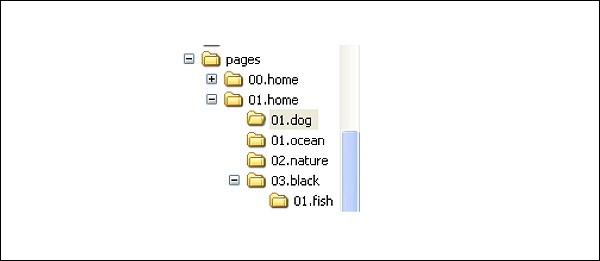
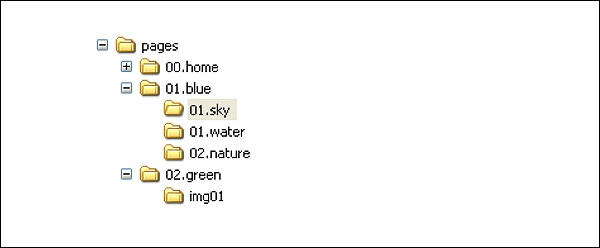
Ниже приведен базовый пример каталога Pages сайта Grav. Мы будем использовать следующий каталог в качестве примера, как показано на рисунке.
Ниже приводятся несколько общих компонентов ссылки Grav.
[Linked Content](../path/slug/page)
-
[] — Указывает, чтобы написать текст или альтернативный контент, который связан. В HTML мы используем <a href=»»> и </a> для размещения контента.
-
() — URL помещается в эту скобку, которая размещается непосредственно после квадратной скобки.
-
../ — Указывает движение вверх на один каталог.
[] — Указывает, чтобы написать текст или альтернативный контент, который связан. В HTML мы используем <a href=»»> и </a> для размещения контента.
() — URL помещается в эту скобку, которая размещается непосредственно после квадратной скобки.
../ — Указывает движение вверх на один каталог.
В контенте используются 4 типа ссылок, перечисленных ниже.
-
Относительный слизень
-
Справочник Относительный
-
абсолют
-
Дистанционный пульт
Относительный слизень
Справочник Относительный
абсолют
Дистанционный пульт
Относительный слизень
Внутренние ссылки не ограничиваются некоторыми именами в вашей структуре файлов / каталогов. Slugs можно извлечь как из заголовка, так и из запасного имени каталога, что позже поможет вам легко создавать ссылки, поскольку нет необходимости запоминать какое-либо конкретное имя файла, но можно запомнить соответствующий слаг. Шаблонный движок Grav использует имена файлов, чтобы знать, какой шаблон применить.
[link](../dog)
Приведенный выше код получает следующий результат —
В приведенном выше примере вы должны переместиться вверх по каталогу и загрузить страницу по умолчанию, которая находится в каталоге pages / 01.home / 02.nature / item.md со страницы pages / 01.home / 02.dog / item.md. Файл item.md не имеет назначенного слага, поэтому Grav использует имя каталога.
Далее вы найдете похожий пример, со ссылкой на pages / 01.home / 01.dog / item.md на pages / 02.black / 01.fish / item.md , но когда он загружает файл item.md, слаг будет назначен на файл 01.fish .
[link](../../black/fish)
Приведенный выше код дает вам следующий результат —
Теперь вы увидите, что имя папки по умолчанию будет заменено на черный в заголовке item.md.
Справочник Относительный
Относительно набора назначений используется для ссылки на текущую страницу, которая может быть файлом изображения или любым другим файлом по мере необходимости. Расположение файла так же важно, как и место назначения. Если файл был перемещен при изменении пути, ссылка может быть нарушена. Пока файл остается согласованным, вы можете легко переключаться между локальным сервером разработки и действующим сервером с другим доменным именем. Ссылки должны работать без проблем.
Вы будете указывать ссылку на ваш файл напрямую по имени, а не по каталогу или слагу. Вы можете создать ссылку от pages / 01.home / 01.dog / item.md на pages / 02.black / 01.fish / item.md, используя команду, как показано ниже.
[link](../../02.black/01.fish/item.md)
Приведенный выше код дает вам следующий результат —
Обе папки перемещаются вверх, как показано ../../ , а затем в двух нижних папках, указывая непосредственно на файл item.md.
Абсолютные ссылки
Это похоже на относительные ссылки, основанные в вашей директории / user / pages / в Grav. Далее это можно сделать двумя способами.
-
Слизень Относительный стиль
-
Справочник Относительный стиль
Слизень Относительный стиль
Справочник Относительный стиль
Слизень Относительный Стиль
Вы можете сделать это так же, как относительный тип пули. Он использует имя каталога в пути. Устраняет ошибки заказа и вносит изменения позже, взломав ссылку. Он изменяет номер имени папки в начале, что приводит к разрыву ссылки.
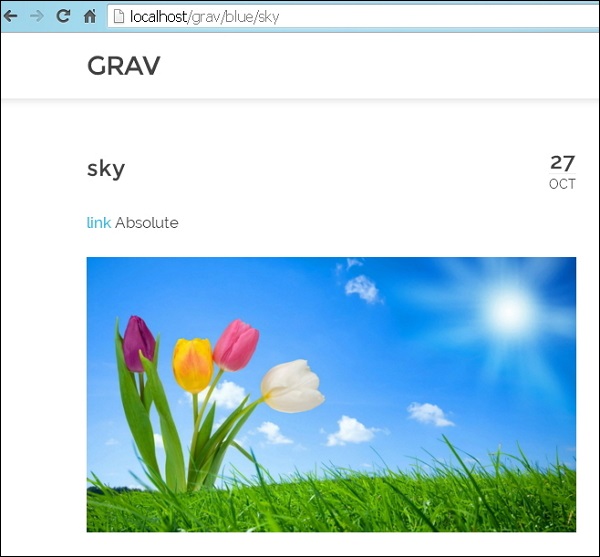
Ниже приведен пример абсолютной ссылки, ссылка открывается с /. Он указывает, что абсолютная ссылка создается в pages / 01.home / 01.dog / item.md в стиле Slug.
[link](/home/nature)
Приведенный выше код дает вам следующий результат —
Относительный стиль каталога более согласован, когда он используется с такими сервисами, как GitHub. У них нет преимущества гибкости Grav. Ниже вы можете увидеть пример абсолютной ссылки на pages / 01.home / 01.dog / item.md, используя относительный стиль Directory.
[link](/01.home/01.dog)
Дистанционный пульт
Удаленные ссылки позволяют напрямую ссылаться на любой файл или документ через его URL. Нет необходимости включать контент вашего сайта.
В следующем примере показано, как сделать ссылку на страницу TutorialsPoint .
[link](http://www.tutorialspoint.com)
Приведенный выше код дает вам следующий результат —
Вы можете ссылаться непосредственно на любой URL, включая защищенные HTTPS-ссылки.
Grav — Image Linking
В этой главе мы будем понимать связь изображений в Grav. Grav позволяет связывать изображения с одной страницы на другую и даже на удаленные страницы. Если вы связали файлы с помощью HTML, это будет очень легко понять, связывая изображения в Grav.
Используя эту структуру, мы увидим, как отображать мультимедийные файлы на странице, используя различные типы ссылок. Каждая папка в этой структуре содержит изображения, и в /02.green/img01 есть специальный каталог, который действует как страница, но содержит только медиа-файлы.
Давайте рассмотрим некоторые из общих элементов тега изображения Grav на основе уценки.

-
! — Он указывает тег изображения, когда вы размещаете его в начале тега ссылки уценки.
-
[] — Определяет необязательный alt-текст для изображения.
-
() — Он помещается непосредственно после квадратной скобки, которая содержит путь к файлу.
-
../ — Это указывает на перемещение вверх по каталогу.
! — Он указывает тег изображения, когда вы размещаете его в начале тега ссылки уценки.
[] — Определяет необязательный alt-текст для изображения.
() — Он помещается непосредственно после квадратной скобки, которая содержит путь к файлу.
../ — Это указывает на перемещение вверх по каталогу.
Grav использует пять типов ссылок на изображения, как указано ниже —
-
Относительный слизень
-
Справочник Относительный
-
абсолют
-
Дистанционный пульт
-
Действия СМИ над изображениями
Относительный слизень
Справочник Относительный
абсолют
Дистанционный пульт
Действия СМИ над изображениями
Относительный слизень
Он устанавливает относительные ссылки на изображения на текущей странице и связывает другой файл в том же каталоге. При использовании относительных ссылок местоположение исходного файла так же важно, как и место назначения. Если вы измените путь в файле во время перемещения, то ссылка может быть нарушена. Преимущество использования этой структуры связывания изображений заключается в том, что вы можете переключаться между локальным сервером разработки и действующим сервером с другим доменным именем, если структура файла остается постоянной.
пример

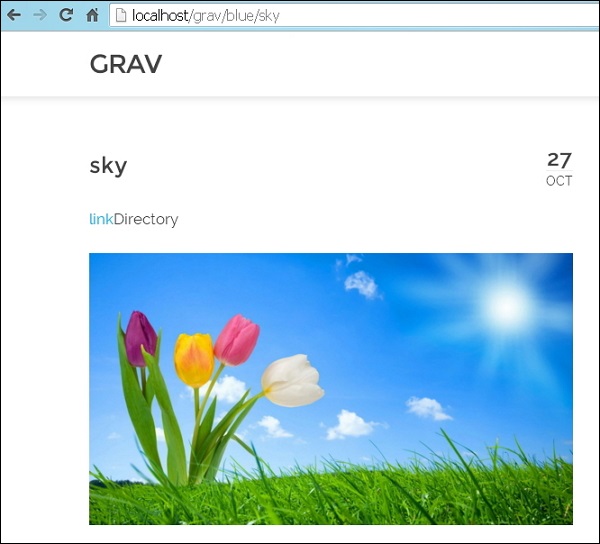
Здесь ../ указывает, что ваша ссылка перемещается вверх на одну папку, а затем вниз на одну папку, и img.jpg является местом назначения.
Когда вы используете вышеуказанный путь, вы получите следующий вывод —
Grav поддерживает слагов в заголовке основного файла разметки страницы, и этот слаг заменяет имя папки для данной страницы.
Если в папке 01.sky установлен slug через ее файл .md , т.е. /pages/01.blue/01.sky/text.md , тогда заголовок файла будет выглядеть так:
--- title: Sky slug: test-slug taxonomy: category: blog ---
В приведенном выше коде мы установили slug test-slug, который является необязательным. После того, как вы установите slug, вы можете сделать ссылку на медиа-файл, в котором для ссылки будет установлен Slug Relative или Absolute URL.
Справочник Относительный
В этом типе ссылки вы можете установить относительные ссылки на изображения на текущей странице. Вместо использования URL-слагов, вы можете ссылаться по полному пути с именами их папок в каталогах относительно ссылок на изображения.
пример

Когда вы используете вышеуказанный путь, он будет отображать вывод, как показано ниже —
абсолют
Абсолютные ссылки такие же, как относительные ссылки, но единственное отличие состоит в том, что они относятся к корню сайта и присутствуют в каталоге / user / pages / .
Вы можете использовать абсолютные ссылки двумя разными способами —
-
Вы можете использовать относительный стиль слагов, который включает в себя имена слагов или каталогов в пути и обычно используется в абсолютных ссылках.
-
Вы можете использовать Absolute Link, которая открывает ссылку с / .
Вы можете использовать относительный стиль слагов, который включает в себя имена слагов или каталогов в пути и обычно используется в абсолютных ссылках.
Вы можете использовать Absolute Link, которая открывает ссылку с / .

Когда вы используете вышеуказанный путь, вы получите следующий вывод —
Дистанционный пульт
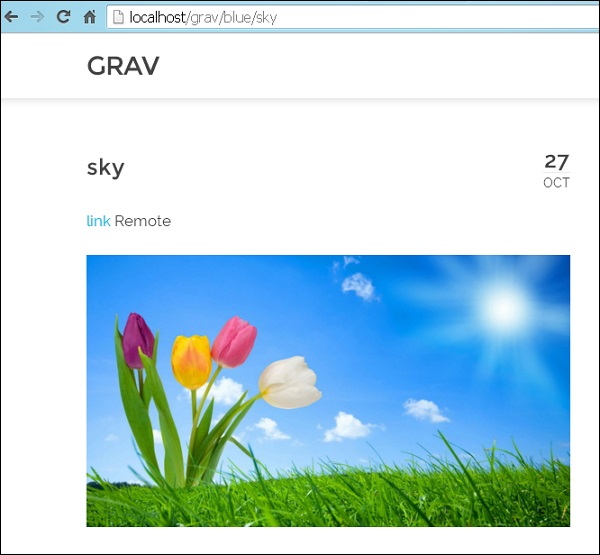
Удаленные ссылки на изображения позволяют отображать любой медиа-файл напрямую через его URL. Эти ссылки не включают контент вашего собственного сайта. В следующем примере показано, как отобразить изображение с помощью удаленного URL —

Когда вы нажимаете на ссылку, как показано на рисунке ниже, она будет отображать изображение с данного URL.
Действия СМИ над изображениями
Изображения, связанные со страницами, позволяют нам использовать преимущества медиа-действий Grav . При создании контента в Grav вы можете отображать некоторые мультимедийные файлы, такие как изображения, видео и другие файлы.
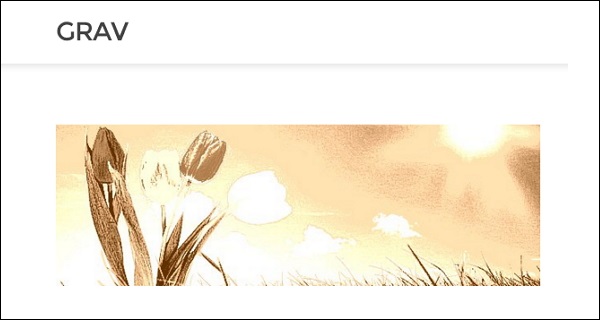
пример
Вы можете загрузить изображение, используя формат, указанный ниже —

Когда вы используете вышеуказанный путь, вы получите вывод, как показано ниже —
Грав — Медиа
Мультимедийные файлы содержат различные типы отображаемого содержимого, такие как изображения, видео и многие другие файлы. Grav автоматически находит и обрабатывает эти файлы для использования на любой странице. Используя встроенную функциональность страницы, вы можете получить доступ к метаданным и динамически изменять медиаданные.
Интеллектуальное кэширование используется Grav, который создает сгенерированные в кеше медиа при необходимости. Таким образом, все могут использовать кэшированную версию вместо того, чтобы генерировать медиа снова и снова.
Поддерживаемые медиа-файлы
Ниже приведены типы файлов мультимедиа, которые поддерживаются Grav.
-
Изображение — JPG, JPEG, PNG
-
Анимированное изображение — GIF
-
векторизованное изображение — svg
-
Видео — mp4, mov, m4v, swf
-
Данные / информация — txt, doc, pdf, html, zip, gz
Изображение — JPG, JPEG, PNG
Анимированное изображение — GIF
векторизованное изображение — svg
Видео — mp4, mov, m4v, swf
Данные / информация — txt, doc, pdf, html, zip, gz
Режимы отображения
Ниже приведены несколько типов режимов отображения в Grav —
-
Источник — это визуальное отображение изображения, видео или файла.
-
текст — текстовое представление медиафайлов.
-
thumbnail — миниатюра изображения для медиа-файла.
Источник — это визуальное отображение изображения, видео или файла.
текст — текстовое представление медиафайлов.
thumbnail — миниатюра изображения для медиа-файла.
Расположение миниатюр
Вы можете найти эскизы, используя три места —
-
В той же папке, где находятся ваши медиа-файлы — [media-name]. [Media-extension] .thumb. [Thumb-extension]; здесь media-name и media-extension являются именем и расширением фактического медиа-файла, а thumb-extension является расширением, которое поддерживается типом носителя изображения.
-
Папка пользователя — пользователь / images / media / thumb- [media-extension] .png; здесь медиа-расширение — это расширение самого медиа-файла.
-
Системная папка — system / images / media / thumb- [media-extension] .png; здесь медиа-расширение — это расширение самого медиа-файла.
В той же папке, где находятся ваши медиа-файлы — [media-name]. [Media-extension] .thumb. [Thumb-extension]; здесь media-name и media-extension являются именем и расширением фактического медиа-файла, а thumb-extension является расширением, которое поддерживается типом носителя изображения.
Папка пользователя — пользователь / images / media / thumb- [media-extension] .png; здесь медиа-расширение — это расширение самого медиа-файла.
Системная папка — system / images / media / thumb- [media-extension] .png; здесь медиа-расширение — это расширение самого медиа-файла.
Лайтбоксы и ссылки
Grav дает вывод тега привязки, который содержит некоторые элементы для плагина лайтбокса для чтения. Если вы хотите использовать библиотеку лайтбоксов, которая не включена в ваши плагины, то вы можете использовать следующие атрибуты для создания своего собственного плагина.
-
rel — указывает на ссылку лайтбокса. Значение — лайтбокс.
-
href — это URL-адрес медиа-объекта.
-
data-width — устанавливает ширину лайтбокса, выбранного пользователем.
-
data-height — устанавливает высоту лайтбокса, выбранного пользователем.
-
data-srcset — строка srcset используется в случае носителя изображения.
rel — указывает на ссылку лайтбокса. Значение — лайтбокс.
href — это URL-адрес медиа-объекта.
data-width — устанавливает ширину лайтбокса, выбранного пользователем.
data-height — устанавливает высоту лайтбокса, выбранного пользователем.
data-srcset — строка srcset используется в случае носителя изображения.
действия
Шаблон Builder в Grav используется для обработки мультимедиа, для выполнения нескольких действий. Есть некоторые виды действий, которые поддерживаются для всех носителей, в то время как есть некоторые, которые доступны только для определенного носителя.
генеральный
Для типов мультимедиа доступно 6 типов общих действий. Каждое действие объясняется ниже.
| Sr.No. | Действие и описание |
|---|---|
| 1 | URL ()
url () возвращает необработанный путь к носителю. |
| 2 | html ([title] [, alt] [, classes]
Вывод будет иметь действительный HTML-тег для медиа. |
| 3 |
режим отображения) Он используется для переключения между различными режимами отображения. При переключении в режим отображения все действия будут сброшены. |
| 4 | ссылка на сайт()
Действия, примененные до ссылки, будут применяться к цели ссылки. |
| 5 | лайтбокс ([ширина, высота])
Lightbox похож на действие ссылки, но имеет небольшое отличие в том, что он создает ссылку с некоторыми дополнительными атрибутами. |
| 6 | Thumbnail
Выберите между страницей и по умолчанию для любого типа медиа-файла, и это можно сделать вручную. |
url () возвращает необработанный путь к носителю.
Вывод будет иметь действительный HTML-тег для медиа.
режим отображения)
Он используется для переключения между различными режимами отображения. При переключении в режим отображения все действия будут сброшены.
Действия, примененные до ссылки, будут применяться к цели ссылки.
Lightbox похож на действие ссылки, но имеет небольшое отличие в том, что он создает ссылку с некоторыми дополнительными атрибутами.
Выберите между страницей и по умолчанию для любого типа медиа-файла, и это можно сделать вручную.
Действия с изображениями
В следующей таблице перечислены некоторые действия, которые применяются к изображениям.
| Sr.No. | Действие и описание |
|---|---|
| 1 | изменить размер (ширина, высота, [фон])
Изменяет ширину и высоту изображения путем изменения размера. |
| 2 | forceResize (ширина, высота)
Растягивает изображение по мере необходимости независимо от исходного соотношения. |
| 3 | cropResize (ширина, высота)
Изменяет размер изображения до меньшего или большего размера в зависимости от его ширины и высоты. |
| 4 | обрезать (x, y, ширина, высота)
Обрезает изображение, как описано шириной и высотой от местоположения x и y. |
| 5 | cropZoom (ширина, высота)
Помогает увеличить и обрезать изображения в соответствии с запросом. |
| 6 | Качество (значение)
Устанавливает значение качества изображения от 0 до 100. |
| 7 | свести на нет ()
Цвета инвертируются в отрицании. |
| 8 | яркости (значение)
При значении от -255 до +255 фильтр яркости добавляется к изображению. |
| 9 | Контраст (значение)
Значение от -100 до +100 используется для применения фильтра контрастности к изображению. |
| 10 | оттенки серого ()
Фильтр оттенков серого используется для обработки изображения. |
| 11 | Тиснение ()
Фильтр для тиснения также используется для обработки изображения. |
| 12 | гладкая (значение)
Фильтр сглаживания применяется к изображениям путем установки значения от -10 до +10. |
| 13 | Резкое ()
Фильтр резкости добавлен на изображение. |
| 14 | край ()
Фильтр поиска края добавлен на изображение. |
| 15 | раскрасить (красный, зеленый, синий)
Окрашивает изображение, регулируя красный, зеленый и синий цвета. |
| 16 | сепия()
Фильтр сепии добавлен, чтобы придать винтажный вид. |
Изменяет ширину и высоту изображения путем изменения размера.
Растягивает изображение по мере необходимости независимо от исходного соотношения.
Изменяет размер изображения до меньшего или большего размера в зависимости от его ширины и высоты.
Обрезает изображение, как описано шириной и высотой от местоположения x и y.
Помогает увеличить и обрезать изображения в соответствии с запросом.
Устанавливает значение качества изображения от 0 до 100.
Цвета инвертируются в отрицании.
При значении от -255 до +255 фильтр яркости добавляется к изображению.
Значение от -100 до +100 используется для применения фильтра контрастности к изображению.
Фильтр оттенков серого используется для обработки изображения.
Фильтр для тиснения также используется для обработки изображения.
Фильтр сглаживания применяется к изображениям путем установки значения от -10 до +10.
Фильтр резкости добавлен на изображение.
Фильтр поиска края добавлен на изображение.
Окрашивает изображение, регулируя красный, зеленый и синий цвета.
Фильтр сепии добавлен, чтобы придать винтажный вид.
Анимация и векторизация изображений и видео
Анимированные и векторизованные действия выполняются на изображениях и видео. Ниже приводится действие, которое происходит с изображениями и видео.
| Sr.No. | Действие и описание |
|---|---|
| 1 | изменить размер (ширина, высота)
Действие изменения размера установит атрибуты width, height, data-width и data-height . |
Действие изменения размера установит атрибуты width, height, data-width и data-height .
Комбинации
Grav имеет функцию управления изображениями, которая позволяет легко работать с изображениями.

Приведенный выше код сгенерирует вывод, как показано ниже —
Адаптивные изображения
В следующей таблице перечислены несколько типов адаптивных изображений.
| Sr.No. | Действие и описание |
|---|---|
| 1 | Дисплеи с более высокой плотностью
Добавьте суффикс к имени файла, и вы можете добавить изображение более высокой плотности на страницу. |
| 2 | Размеры с медиа-запросами
Добавьте суффикс к имени файла, и вы можете добавить изображение более высокой плотности на страницу. |
Добавьте суффикс к имени файла, и вы можете добавить изображение более высокой плотности на страницу.
Добавьте суффикс к имени файла, и вы можете добавить изображение более высокой плотности на страницу.
Метафайлы
image1.jpg, archive.zip или любая другая ссылка имеет возможность устанавливать переменные или может быть переопределена метафайлом. Эти файлы затем принимают формат <имя файла> .meta.yaml . Например, если у вас есть изображение как image2.jpg , то ваш метафайл может быть создан как image2.jpg.meta.yaml . Содержание должно быть в синтаксисе yaml. Вы можете добавить любые файлы или метаданные, которые вам нравятся, используя этот метод.
Grav — модульные страницы
Модульные страницы поначалу трудно понять, но как только вы узнаете об этом, с ними будет очень легко работать. Это позволяет создать одну страницу из своих дочерних страниц. Он имеет возможность создавать сложные одностраничные макеты из модульных страниц контента.
Модульные страницы устанавливаются как не маршрутизируемые, потому что они не могут быть доступны напрямую через URL. Они обозначаются символом _ (подчеркивание) перед именем папки. Это коллекция страниц, которые отображаются одна над каждой, чтобы получить одну страницу. Например, пользователь / pages / home / _header. ,
Структура папок
В случае одностраничного скелета, вы можете найти эту страницу в папке 01.home . При этом вы получите один модульный файл .md , в котором указано, какие страницы должны быть включены, и порядок отображения страниц. modular.html.twig можно найти в вашей текущей папке темы.
На изображении ниже вы можете увидеть структуру папок, созданную для модульных страниц.
Каждая подпапка должна содержать файл .md, который описывает файл уценки.
Во-первых, вы должны создать подпапки в папке /users/pages/01.home . Затем каждая папка должна содержать файл .md и файл modular.md .
При создании подпапки изображение и файл должны находиться в одной папке.
Как создать модульную страницу
Чтобы создать модульные страницы, вы должны выполнить указанные шаги.
Шаг 1 — Создайте несколько страниц в /user/pages/01.home/ . папка. На изображении ниже вы можете видеть, что мы создали две папки вместе с файлом modular.md.
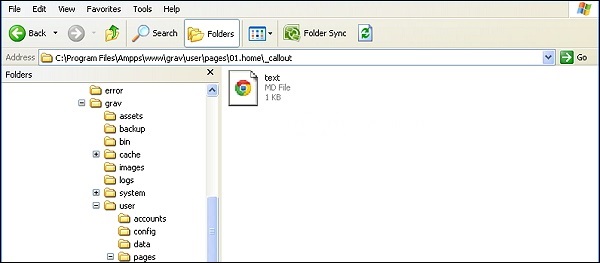
Шаг 2 — Чтобы создать модульную страницу, вы должны создать файл в каждой папке и назвать его как text.md.
Шаг 3 — Затем добавьте свой код в файл text.md , сохраните его и запустите то же самое.
пример
Сохраните все четыре страницы как файл .md . Здесь мы создали 4 страницы и назвали их text.md, text1.md, text2.md и text3.md.
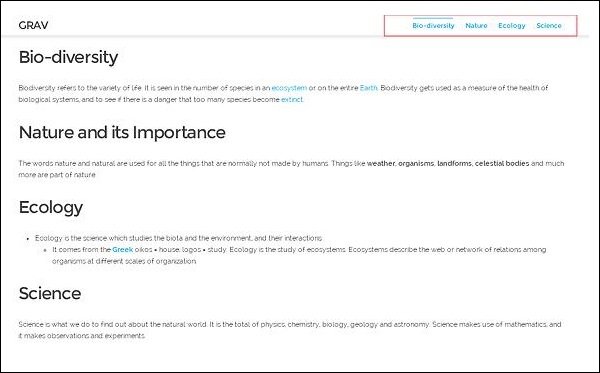
--- title: Bio-diversity --- ## Bio-diversity Biodiversity refers to the variety of life. It is seen in the number of species in an [ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth] (https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the health of biological systems, and to see if there is a danger that too many species become[extinct](https://simple.wikipedia.org/wiki/Extinct).
Теперь создайте 4 страницы, добавьте их в папку \ templates \ modular, как показано ниже.
Далее перейдите на домашнюю страницу и обновите, вы можете увидеть изменения.
В новой панели навигации вы можете увидеть четыре ссылки на файлы.
Grav — Multi Language
Многоязычность определяется как использование разных языков на вашем сайте. Мы изучим различные процедуры, которые помогут вам использовать несколько языков на вашем сайте Grav.
Основы мультиязычности
В основном Grav нужен файл .md для представления любой страницы. При включении многоязычной поддержки он будет искать файл, такой как default.en.md или default.fr.md. ,
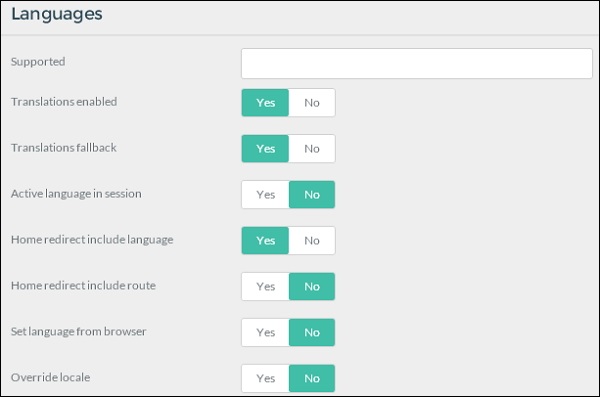
Конфигурация языка
Сначала вы должны настроить базовую языковую конфигурацию в файле user / config / system.yaml . файл.
Language: Supported: - en - Fr
Сделав это, вы включили многоязычную поддержку в Grav. В приведенном выше коде en означает английский язык, а fr означает французский. Это означает, что ваш сайт будет поддерживать эти два языка. Здесь языком по умолчанию является en (английский) . Если вы сначала напишите Fr (французский) , то это станет вашим языком по умолчанию.
Многоязычные страницы
Если ваш язык по умолчанию установлен как английский , то Grav будет искать файл default.en.md . Если этот файл не найден, то Grav ищет другой язык, который вы установили. Если оба языка не найдены, выполняется поиск файла default.md .
пример
файл default.en.md
--- title: Home --- # Grav is Running! ## You have installed **Grav** successfully
Приведенный выше код сгенерирует следующий вывод:
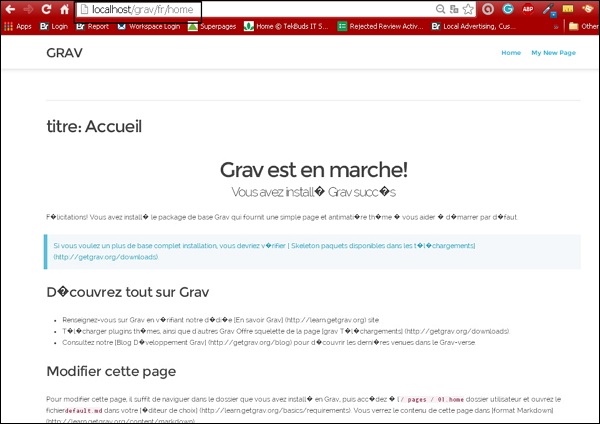
Для французского языка по умолчанию, файл default.fr.md будет —
--- titre: Accueil --- # Grav est en marche! ## Vous avez installé ** ** Grav succès
Приведенный выше код сгенерирует следующий вывод:
Активный язык через URL
Если вы хотите обновить URL-адрес своего веб-сайта с помощью языкового кода, выполните следующие действия.
пример
Если вы хотите, чтобы ваш сайт был на английском, введите в браузере следующую строку —
http://www.mysite.com/en
Если вы хотите, чтобы ваш сайт был на французском языке, введите в браузере следующую строку —
http://www.mysite.com/fr
Активный язык через браузер
Grav имеет возможность получить значение http_accept_language и сравнить его с существующим поддерживаемым языком. Если вы хотите, чтобы это работало, включите файл user / system.yaml в разделе языка как —
language : http_accept_language : true
Основанная на языке домашняя страница
Чтобы иметь домашнюю страницу на основе языка, вы должны включить следующий код в файле site.yaml —
home: aliases: en: /homepage fr: /page-d-accueil
Таким образом, Grav узнает, какой язык использовать из активных языков.
Следующий код заставит Grav перенаправить вас на ваш языковой маршрут по умолчанию. А опция include_route заставляет добавить код языка в ваш URL-адрес, например http://www.mysite.com/en/home
languages: home_redirect: include_lang: true include_route: false
Основанные на языке шаблоны веток
Если ваш файл default.en.md , то Grav будет искать файл ветки как default.html.twig . Когда вам нужен файл ветки для конкретного языка, вы должны загрузить его на корневой уровень языковой папки. Если ваша текущая тема находится в templates / default.html.twig, вы должны создать папку templates / en / и поместить в нее свою папку на английском языке как: templates / en / default.html.twig
Переключатель языка
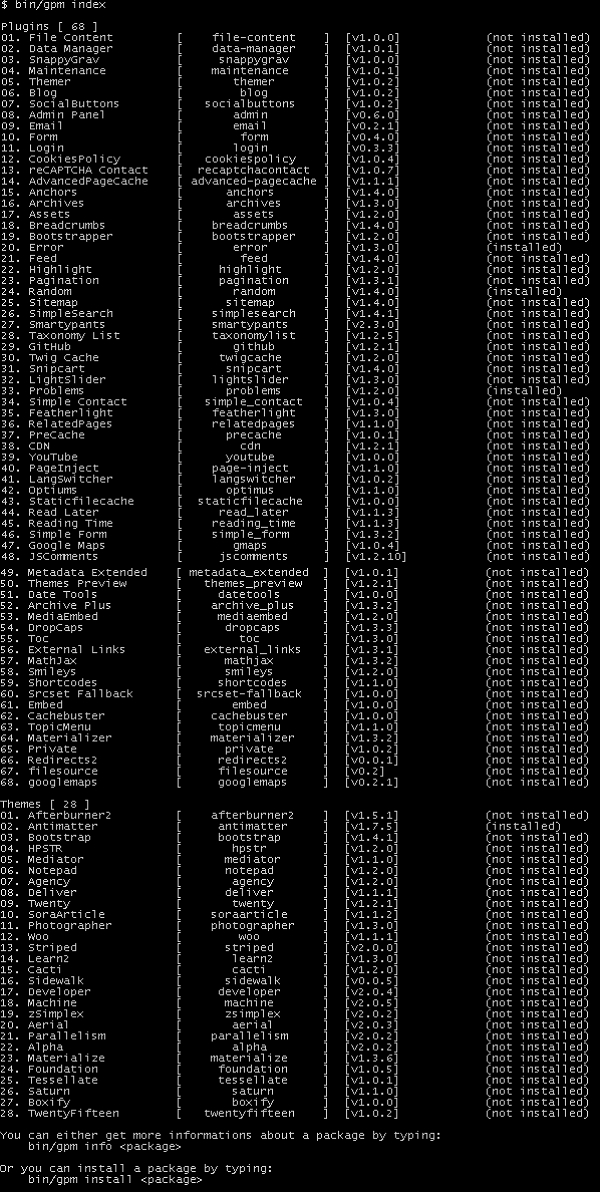
Плагин переключения языка доступен в Grav Package Manager (GPM) .
Переводы через Twig
Используйте фильтр веток и функцию t () . Оба функционируют одинаково. Если у вас есть другой файл ветки, он позволяет вам переводить из массива.
Плагин и тематические языковые переводы
Предоставьте свои переводы в плагинах и темах, создав файл languages.yaml в корне вашей темы или плагина (/user/plugins/error/languages.yaml) и должны содержать все поддерживаемые языки.
Переопределение перевода
Если вы хотите переопределить перевод, вы должны поместить пару значений в языковой файл в вашей папке user / languages / .
продвинутый
Языковая обработка на основе среды
Можно направить пользователей на правильную версию вашего сайта по URL. Если URL вашего сайта http://english.yoursite.com , псевдоним вашего стандартного http://www.yoursite.com , вы можете создать конфигурацию как /user/english.yoursite.com/config/system. YAML. ,
languages: supported: - fr - en
Он использует инвертированный языковой порядок. В приведенном выше коде fr является языком по умолчанию. Если вы измените порядок, оставив en сверху и fr снизу, тогда en станет языком по умолчанию.
Язык Псевдоним Маршруты
Очень сложно переключаться между разными языковыми версиями одной и той же страницы, вы можете использовать метод Page.rawRoute () для вашего объекта страницы. Он получает один и тот же исходный маршрут для разных языковых переводов одной страницы. Поместите код языка впереди, чтобы получить правильный маршрут.
Если вы находитесь на странице на французском языке с пользовательским маршрутом —
/ma-page-francaise-personnalisee
Английская страница имеет собственный маршрут —
/my-custom-french-page
Вы получаете необработанную страницу французской страницы, и это может быть —
/blog/custom/my-page
Затем просто добавьте нужный язык, который будет вашим новым URL.
/en/blog/custom/my-page
Поддержка переводов
Grav предоставляет простой механизм для предоставления переводов в Twig через PHP для использования в темах и плагинах. Он включен по умолчанию и использует en language, если не определен конкретный язык. Чтобы включить или отключить, перейдите в файл system.yaml и внесите изменения.
languages: translations: true
Вы можете предоставить переводы разными способами и в разных местах. Первое место — папка system / languages. Файлы должны быть созданы в формате en.yaml , fr.yaml и т. Д. Каждый файл yaml должен состоять из массива или вложенных массивов пар ключей.
SITE_NAME: My Blog Site HEADER: MAIN_TEXT: Welcome to my new blog site SUB_TEXT: Check back daily for the latest news
Сессионный активный язык
Вы можете активировать сеансовое хранение активного языка. Чтобы включить, вы должны иметь сеанс: enable : true в system.yaml и включить настройку языка.
languages: session_store_active: true
Переключатель языка
Установите плагин переключения языка из GPM.
Настройка с использованием языковых доменов
Настройте обработку языка на основе среды для назначения языков по умолчанию. Добавьте эту опцию в ваш system.yaml; это должно быть установлено в true.
pages.redirect_default_route: true
Добавьте следующее в ваш файл .htaccess и выберите языковые слагы и доменные имена в соответствии с вашими требованиями.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf # http://www.workingwith.me.uk/articles/scripting/mod_rewrite # handle top level e.g. http://Grav-site.com/de RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L] # handle sub pages, exclude admin path RewriteCond %{REQUEST_URI} !(admin) [NC] RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L] RewriteCond %{REQUEST_URI} !(admin) [NC] RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]
Грав — Основы Темы
Темы контролируют внешний вид вашего сайта Grav. Темы в Grav создаются с помощью мощного движка Twig Templating .
Содержательные страницы и шаблоны веток
Страницы, которые вы создаете, ссылаются на определенный файл шаблона по имени или путем установки переменной заголовка шаблона для страницы. Использование имени страницы рекомендуется для более простого обслуживания.
После установки пакета Grav Base вы найдете файл defauld.md в папке user / pages / 01.home. Имя файла, то есть default, говорит Grav, что эту страницу следует отображать с помощью шаблона ветки default.html.twig, который находится в папке themes / <mytheme> / templates .
Например, если у вас есть файл с именем contact.md , он будет отображаться с шаблоном ветки как themes / <mytheme> /templates/contact.html.twig .
Тематическая организация
В следующих разделах мы обсудим организацию темы, то есть ее определение, конфигурацию и многое другое.
Определение и конфигурация
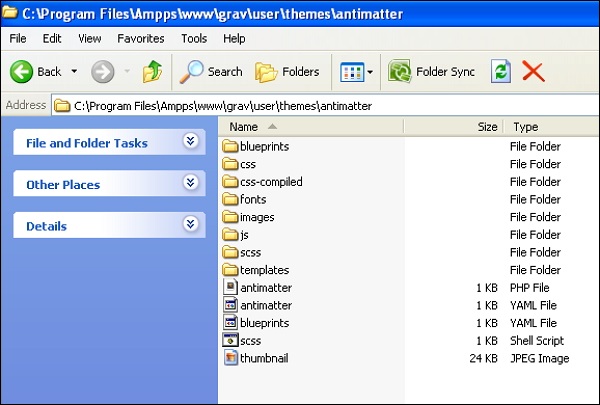
Информация о теме будет определена в файле user / themes / antimatter / blueprints.yaml, а определения форм, которые будут использоваться на панели администрирования, предоставляются по желанию. Вы увидите следующее содержимое в файле user / themes / antimatter / blueprints.yaml для темы Antimatter .
name: Antimatter version: 1.6.0 description: "Antimatter is the default theme included with **Grav**" icon: empire author: name: Team Grav email: devs@getgrav.org url: http://getgrav.org homepage: https://github.com/getgrav/grav-theme-antimatter demo: http://demo.getgrav.org/blog-skeleton keywords: antimatter, theme, core, modern, fast, responsive, html5, css3 bugs: https://github.com/getgrav/grav-theme-antimatter/issues license: MIT form: validation: loose fields: dropdown.enabled: type: toggle label: Dropdown in navbar highlight: 1 default: 1 options: 1: Enabled 0: Disabled validate: type: bool
Чтобы использовать параметры конфигурации темы, необходимо указать параметры по умолчанию в файле с именем user / themes / <mytheme> / <mytheme> .yaml .
пример
enable: true
Темы и Плагины События
Способность темы взаимодействовать с Grav через архитектуру плагинов — еще одна мощная особенность Grav. Для этого просто создайте файл user / themes / <mytheme> / <mytheme> .php (например, antimatter.php для стандартной темы Antimatter) и используйте следующий формат.
<?php namespace Grav\Theme; use Grav\Common\Theme; class MyTheme extends Theme { public static function getSubscribedEvents() { return [ 'onThemeInitialized' => ['onThemeInitialized', 0] ]; } public function onThemeInitialized() { if ($this->isAdmin()) { $this->active = false; return; } $this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets'] ->addCss('plugin://css/mytheme-core.css') ->addCss('plugin://css/mytheme-custom.css'); $this->grav['assets'] ->add('jquery', 101) ->addJs('theme://js/jquery.myscript.min.js'); } }
Шаблоны
Структура темы Grav не имеет установленных правил, за исключением того, что в шаблонах / папках должны быть связаны шаблоны веточек для каждого типа страниц контента.
Из-за этой тесной связи между содержимым страницы и шаблоном ветки, хорошо создавать общие темы на основе пакетов Skeleton, доступных на странице загрузок .
Предположим, что вы хотите поддерживать модульный шаблон в своей теме, вам нужно создать модульную папку / папку и хранить внутри нее файлы шаблонов веток. Если вы хотите поддерживать формы, вам следует создать форму / папку и хранить в ней шаблоны форм.
светокопий
Чтобы определить формы для параметров и конфигурации для каждого отдельного файла шаблона, используются чертежи / папки. Они не будут доступны для редактирования через панель администратора и могут использоваться по желанию. Тема полностью функциональна без папки с чертежами .
SCSS / МЕНЬШЕ / CSS
Если вы хотите разработать сайт с помощью SASS или LESS, то вам нужно создать подпапки в папке user / themes / <mytheme> / scss / или менее /, если вы хотите LESS вместе с папкой css /.
Для автоматически сгенерированных файлов, скомпилированных из SASS или LESS, используется папка css-compiled / . В теме Antimatter используется scss- вариант SASS.
Выполните следующие действия, чтобы установить SASS на своем компьютере.
-
В корне темы введите приведенную ниже команду для запуска сценария оболочки scss.
В корне темы введите приведенную ниже команду для запуска сценария оболочки scss.
$ ./scss.sh
- Введите следующую команду, чтобы запустить ее напрямую.
$ scss --sourcemap --watch scss:css-compiled
Css-compiled / будет содержать все скомпилированные scss-файлы, а css-файл будет создан внутри вашей темы.
Другие папки
Рекомендуется создавать отдельные папки images /, fonts / и js / в папке user / themes / <mytheme> / для любых изображений, шрифтов и файлов JavaScript, используемых в вашей теме.
Пример темы
Общая структура папок темы Antimatter, о которой мы говорили, показана ниже.
Grav — учебник по теме
В этой главе давайте создадим тему Grav, чтобы понять концепцию.
антивещество
При установке базового пакета Grav устанавливается тема Antimatter по умолчанию, в которой используется Nucleus (простой базовый набор стилей CSS). Nucleus — это легкий CSS-фреймворк, содержащий основные стили CSS и разметку HTML, которые придают уникальный внешний вид.
начальная загрузка
Давайте создадим тему, которая использует популярный фреймворк Bootstrap . Bootstrap — это популярная платформа HTML, CSS и JS с открытым исходным кодом, позволяющая быстрее и проще создавать интерфейсные веб-разработки.
Следующие шаги описывают создание темы —
Шаг 1: Настройка базовой темы
Как мы изучали в главе « Основы темы», в теме Grav есть несколько ключевых элементов, которые необходимо соблюдать, чтобы создать новую тему.
-
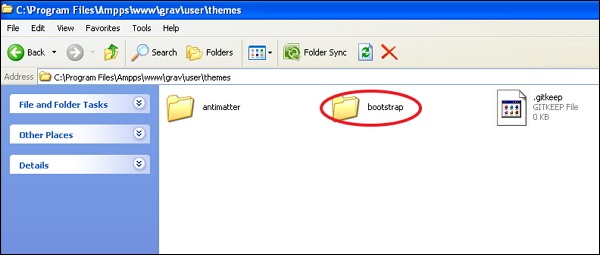
После установки базового пакета Grav создайте папку с именем bootstrap в папке user / themes, как показано ниже.
После установки базового пакета Grav создайте папку с именем bootstrap в папке user / themes, как показано ниже.
-
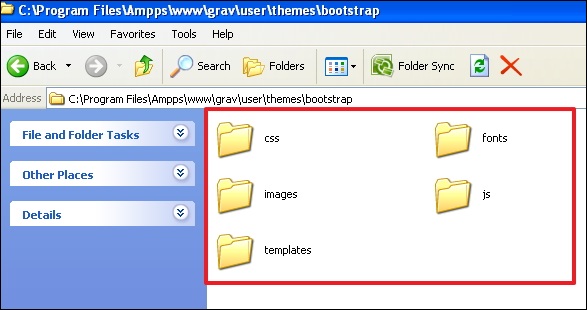
Внутри папки user / themes / bootstrap создайте css /, fonts /, images /, js / и templates /, как показано ниже.
Внутри папки user / themes / bootstrap создайте css /, fonts /, images /, js / и templates /, как показано ниже.
-
Создайте файл темы с именем bootstrap.php в вашей папке user / themes / bootstrap и вставьте в него следующее содержимое.
Создайте файл темы с именем bootstrap.php в вашей папке user / themes / bootstrap и вставьте в него следующее содержимое.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}
-
Теперь создайте файл конфигурации темы bootstrap.yaml в папке themes / bootstrap и запишите в него следующее содержимое.
Теперь создайте файл конфигурации темы bootstrap.yaml в папке themes / bootstrap и запишите в него следующее содержимое.
enable: true
-
Мы пропустим папку с чертежами, поскольку у нас нет параметров конфигурации, и мы будем использовать обычный CSS для этой главы.
Мы пропустим папку с чертежами, поскольку у нас нет параметров конфигурации, и мы будем использовать обычный CSS для этой главы.
Шаг 2: Добавить Bootstrap
Чтобы создать тему начальной загрузки, вы должны включить в нее Bootstrap. Поэтому вам нужно скачать последнюю версию Bootstrap, нажав на эту ссылку, как показано ниже.
Разархивируйте пакет, и вы увидите три папки, а именно: css, fonts и js. Теперь скопируйте содержимое этих 3 папок в папки с одинаковыми именами в user / themes / bootstrap, которые были созданы ранее.
Шаг 3: Базовый шаблон
Как мы изучали в предыдущей главе, содержимое хранится в файле default.md, который инструктирует Grav искать шаблон рендеринга с именем default.html.twig . Этот файл включает в себя все, что вам нужно для отображения страницы.
Существует лучшее решение, использующее тег Twig Extends, который позволяет определять базовый макет с блоками . Это позволит шаблону веточки расширить базовый шаблон и предоставить определения для блоков, определенных в базе.
Выполните следующие шаги, чтобы создать простой базовый шаблон Bootstrap —
-
Создайте папку с именем partials в папке user / themes / bootstrap / templates . Это используется для хранения нашего базового шаблона.
-
В папке partials создайте файл base.html.twig со следующим содержимым.
Создайте папку с именем partials в папке user / themes / bootstrap / templates . Это используется для хранения нашего базового шаблона.
В папке partials создайте файл base.html.twig со следующим содержимым.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>
Шаг 4: сломать его
Давайте посмотрим, как работает код в файле base.html.twig, как показано ниже.
-
Синтаксис {% block head%} {% endblock head%} используется для определения области в базовом шаблоне Twig. Головка внутри {% endblock head%} является необязательной.
-
Оператор if проверяет, установлено ли мета-описание в заголовках страниц или нет. Если не установлен, то шаблон должен отображаться с использованием site.description, как определено в файле user / config / site.yaml .
-
Путь к текущей теме определяется переменной theme_url .
-
Синтаксис {% do assets.add (‘theme: //css/bootstrap.min.css’,101)%} используется для использования диспетчера активов . Theme: // представляет текущий путь к теме, а 101 представляет порядок, в котором более высокое значение идет первым, за которым следует более низкое значение. Мы также можем предоставить ссылки на CDN явно как —
Синтаксис {% block head%} {% endblock head%} используется для определения области в базовом шаблоне Twig. Головка внутри {% endblock head%} является необязательной.
Оператор if проверяет, установлено ли мета-описание в заголовках страниц или нет. Если не установлен, то шаблон должен отображаться с использованием site.description, как определено в файле user / config / site.yaml .
Путь к текущей теме определяется переменной theme_url .
Синтаксис {% do assets.add (‘theme: //css/bootstrap.min.css’,101)%} используется для использования диспетчера активов . Theme: // представляет текущий путь к теме, а 101 представляет порядок, в котором более высокое значение идет первым, за которым следует более низкое значение. Мы также можем предоставить ссылки на CDN явно как —
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}
или же,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}
-
Все теги JavaScript и теги ссылок CSS отображаются шаблоном при выполнении вызова {{assets.css ()}} или {{assets.js ()}} соответственно.
-
Синтаксис {# … #} используется для написания комментариев в Twig.
-
Для включения другого шаблона Twig используется тег {% include ‘partials / header.html.twig’%} .
-
Содержимое шаблона предоставляется тегом {% block content%} {% endblock%} .
-
Чтобы добавить пользовательскую инициализацию JavaScript или аналитические коды, тег {% block bottom%} {% endblock%} используется в качестве заполнителя для шаблонов.
Все теги JavaScript и теги ссылок CSS отображаются шаблоном при выполнении вызова {{assets.css ()}} или {{assets.js ()}} соответственно.
Синтаксис {# … #} используется для написания комментариев в Twig.
Для включения другого шаблона Twig используется тег {% include ‘partials / header.html.twig’%} .
Содержимое шаблона предоставляется тегом {% block content%} {% endblock%} .
Чтобы добавить пользовательскую инициализацию JavaScript или аналитические коды, тег {% block bottom%} {% endblock%} используется в качестве заполнителя для шаблонов.
Шаг 5: Шаблон заголовка
Когда выполняется {% include ‘partials / header.html.twig’%} , механизм рендеринга Twig ищет шаблон Twig. Поэтому создайте файл шаблона header.html.twig в папке user / themes / bootstrap / templates / partials со следующим содержимым.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>
Приведенный выше код создает панель навигации и автоматически отображает все пункты меню при создании новой страницы в папке user / pages .
Шаг 6 — Шаблон по умолчанию
Каждый элемент содержимого имеет определенное имя файла, например default.md, которое инструктирует Grav искать файл шаблона с именем default.html.twig . Теперь давайте создадим файл default.html.twig в вашей папке user / themes / bootstrap / templates / со следующим содержимым.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}
Приведенный выше файл default.html.twig расширяет partials / base.html.twig и указывает базовому шаблону использовать {{page.content}} для блока контента .
Шаг 7: Тема CSS
В файле partials / base.html.twig мы ссылались на пользовательскую тему css с помощью assets.add (‘theme: //css/bootstrap-custom.css’,100) , в которой хранится любой пользовательский CSS, используемый на вашем сайте.
Теперь давайте создадим файл bootstrap-custom.css в папке user / themes / bootstrap / css со следующим содержимым:
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
Шаг 8: Тестирование
Измените тему по умолчанию с новой темой начальной загрузки . Откройте файл user / config / system.yaml и отредактируйте строку, которая содержит —
pages: themes: antimatter
и измените приведенный выше код на —
pages: theme: bootstrap
Теперь перезагрузите ваш сайт Grav, и вы увидите недавно установленную тему, как показано ниже.
Grav — Twig Фильтры и функции
В этой главе давайте изучим фильтры и функции веток . Фильтры используются для форматирования данных так, как вы хотите, с требуемым выводом. Функции используются для генерации содержимого.
Шаблоны Twig — это текстовые файлы, которые содержат выражения и переменные, замененные значениями. Twig использует три типа тегов.
-
Выходные теги — следующий синтаксис используется для отображения здесь результата оцененных выражений.
Выходные теги — следующий синтаксис используется для отображения здесь результата оцененных выражений.
{{ Place Your Output Here }}
-
Теги действий — следующий синтаксис используется для выполнения операторов здесь.
Теги действий — следующий синтаксис используется для выполнения операторов здесь.
{% executable statements are placed here %}
-
Теги комментариев — следующий синтаксис используется для записи комментариев в файл шаблона Twig.
Теги комментариев — следующий синтаксис используется для записи комментариев в файл шаблона Twig.
{# write your comment here #}
Twig Filters
Twig Filters использует | символ для применения фильтров к переменной Twig, за которым следует имя фильтра. Аргументы могут быть переданы в скобках аналогично функциям Twig.
В следующей таблице показаны фильтры Twig, используемые в Grav —
| Sr.No. | Фильтр и описание | пример |
|---|---|---|
| 1 |
Абсолютный URL Он берет относительный путь и преобразует его в абсолютный URL. |
'<img src="/some/path/img.jpg"/>' |absolute_url преобразует в — <img src="http://learn.getGrav.org/some/path/img.jpg" /> |
| 2 |
Camelize Он преобразует строку в формат CamelCase. |
'contact_us'| camelize преобразует в — ContactUs |
| 3 |
Содержит если он находит строку. |
'This is some string' | contains('some')
выход — 1 |
| 4 |
определенный Вы можете проверить, определена ли некоторая переменная или нет. Если переменная не определена, вы можете указать значение по умолчанию. |
set header_image_width = page.header.header_image_width|defined(900) Устанавливает header_image_width со значением 900, если оно не определено. |
| 5 |
Завершает-С Вы можете определить, заканчивается ли строка данной строкой, используя фильтр Ends-With. |
'this is an example for ends-with filter' | ends_with('filter')
это отображается как — True |
| 6 |
FieldName Он фильтрует имя поля, изменяя точку в нотацию массива. |
'field.name'|fieldName это отображается как — field[name] |
| 7 |
смягчать Он используется для преобразования строки в читаемый человеком формат. |
'some_text_to_read'|humanize это отображается как — Some text to read |
| 8 |
Ksort Сортирует карту массива по ключу. |
{% set ritems = {'orange':1, 'apple':2, 'peach':3}|ksort %}
{% for key, value in ritems %}{{ key }}:{{ value }}, {% endfor %}
это отображается как — apple:2, orange:1, peach:3, |
| 9 |
Левая отделка Он используется для удаления пробелов в начале строки и удаляет совпадающий символ, заданный с левой стороны строки. |
'/strip/leading/slash/'|ltrim('/')
это отображается как — strip/leading/slash/ |
| 10 |
уценка Он используется для преобразования строки, содержащей разметку, в HTML с помощью анализатора разметки Grav. |
'## some text with markdown'|markdown это отображается как —
|
| 11 |
MD5 Хэш md5 для строки может быть создан с помощью этого фильтра. |
'something'|md5 это отображается как — 437b930db84b8079c2dd804a71936b5f |
| 12 |
Monthize Используя фильтр Monthize, мы можем преобразовать целое число дней в количество месяцев. |
'61'|monthize это отображается как — 2 |
| 13 |
Прекрасное время Используя фильтр Nice Time, мы можем получить дату в удобном для человека формате времени в качестве вывода. |
page.date|nicetime(false) это отображается как — 3 hrs ago |
| 14 |
Ordinalize Порядковые числа (например, 1- й , 2- й , 3- й ) могут быть переданы целым числам с помощью фильтра Ordinalize. |
'78'| ordinalize это отображается как — 78th |
| 15 |
образовывать множественное число Строка может быть преобразована во множественную английскую форму с помощью фильтра Pluralize. |
'child'|pluralize это отображается как — children |
| 16 |
Перемешайте Этот фильтр помогает рандомизировать предоставленный список. Если параметр содержит какие-либо значения, то эти значения исключаются из рандомизации. |
{% set ritems = ['one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine', 'ten']|randomize(3) %}
{% for ritem in ritems %}{{ ritem }}, {% endfor %}
это отображается как — one, two, three, eight, six, five, nine, seven, ten, four, |
| 17 |
Правая отделка Он очень похож на левую обрезку, за исключением того, что удаляет пробелы и соответствующий символ с правой стороны строки. |
'/strip/leading/slash/'|rtrim('/')
это отображается как — /strip/leading/slash |
| 18 |
образовывать форму единственного числа Строка может быть преобразована в английскую единственную версию с помощью фильтра Singular. |
'vehicles'|singularize это отображается как — vehicle |
| 19 |
Безопасная электронная почта Безопасный фильтр электронной почты используется для преобразования адреса электронной почты в символы ASCII, что затрудняет спам в письме. |
"someoneemailaddress@domain.com"|safe_email выход — someoneemailaddress@domain.com |
| 20 |
SortByKey Используется для сортировки карты массива по ключам. |
{% set people = [{'email':'john@gmail.com', 'id':3}, {'email':'melw@fdd.com', 'id':1}, {'email':'nancy@fb.com', 'id':7}]|sort_by_key('id') %}
{% for person in people %}{{ person.email }}:{{ person.id }}, {% endfor %}
это отображает — melw@fdd.com:1, john@gmail.com:3, nancy@fb.com:7, |
| 21 |
Начинается с Вы можете определить, начинается ли строка с данной строки, используя фильтр Starts-With. |
'this is an example for starts-with filter' |starts_with('this')
выход — true |
| 22 |
Переведите для более подробной информации. |
MY_LANGUAGE_KEY_STRING это отображает — 'Some text in English' |
| 23 |
Перевести админа Он переводит строку на текущий язык, который установлен в файле user.yaml . |
|
| 24 |
Titleize Строка преобразуется в формат Case Title с помощью Titleize. |
'welcome page'|titleize это отображается как — Welcome Page |
| 25 |
UnderScoreize формат с использованием фильтра UnderScoreize. |
'ContactUs'|underscorize он преобразуется в — contact_us |
| 26 |
Обрезать строку Вы можете использовать усечение, чтобы усечь строку или сократить строку, вы должны указать количество символов. |
'one sentence. two sentences'|truncate(5) оно усекается до — one s... Вы можете использовать true в качестве параметра, если не хотите обрезать строку до ближайшего конца предложения после заданного количества символов. 'one sentence. two sentences'|truncate(5, true) оно усекается до — one sentence Вы также можете вырезать текст HTML, но вы должны использовать фильтр стриптагов перед фильтром усечения . '<p>one <strong>sentence<strong>. two sentences</p>'|striptags|truncate(5) это отображается как — one s |
Абсолютный URL
Он берет относительный путь и преобразует его в абсолютный URL.
преобразует в —
Camelize
Он преобразует строку в формат CamelCase.
преобразует в —
Содержит
если он находит строку.
выход —
определенный
Вы можете проверить, определена ли некоторая переменная или нет. Если переменная не определена, вы можете указать значение по умолчанию.
Устанавливает header_image_width со значением 900, если оно не определено.
Завершает-С
Вы можете определить, заканчивается ли строка данной строкой, используя фильтр Ends-With.
это отображается как —
FieldName
Он фильтрует имя поля, изменяя точку в нотацию массива.
это отображается как —
смягчать
Он используется для преобразования строки в читаемый человеком формат.
это отображается как —
Ksort
Сортирует карту массива по ключу.
это отображается как —
Левая отделка
Он используется для удаления пробелов в начале строки и удаляет совпадающий символ, заданный с левой стороны строки.
это отображается как —
уценка
Он используется для преобразования строки, содержащей разметку, в HTML с помощью анализатора разметки Grav.
это отображается как —
MD5
Хэш md5 для строки может быть создан с помощью этого фильтра.
это отображается как —
Monthize
Используя фильтр Monthize, мы можем преобразовать целое число дней в количество месяцев.
это отображается как —
Прекрасное время
Используя фильтр Nice Time, мы можем получить дату в удобном для человека формате времени в качестве вывода.
это отображается как —
Ordinalize
Порядковые числа (например, 1- й , 2- й , 3- й ) могут быть переданы целым числам с помощью фильтра Ordinalize.
это отображается как —
образовывать множественное число
Строка может быть преобразована во множественную английскую форму с помощью фильтра Pluralize.
это отображается как —
Перемешайте
Этот фильтр помогает рандомизировать предоставленный список. Если параметр содержит какие-либо значения, то эти значения исключаются из рандомизации.
это отображается как —
Правая отделка
Он очень похож на левую обрезку, за исключением того, что удаляет пробелы и соответствующий символ с правой стороны строки.
это отображается как —
образовывать форму единственного числа
Строка может быть преобразована в английскую единственную версию с помощью фильтра Singular.
это отображается как —
Безопасная электронная почта
Безопасный фильтр электронной почты используется для преобразования адреса электронной почты в символы ASCII, что затрудняет спам в письме.
выход —
SortByKey
Используется для сортировки карты массива по ключам.
это отображает —
Начинается с
Вы можете определить, начинается ли строка с данной строки, используя фильтр Starts-With.
выход —
Переведите
для более подробной информации.
это отображает —
Перевести админа
Он переводит строку на текущий язык, который установлен в файле user.yaml .
Titleize
Строка преобразуется в формат Case Title с помощью Titleize.
это отображается как —
UnderScoreize
формат с использованием фильтра UnderScoreize.
он преобразуется в —
Обрезать строку
Вы можете использовать усечение, чтобы усечь строку или сократить строку, вы должны указать количество символов.
оно усекается до —
Вы можете использовать true в качестве параметра, если не хотите обрезать строку до ближайшего конца предложения после заданного количества символов.
оно усекается до —
это отображается как —
Функции веток
Функции веток напрямую вызываются путем передачи параметра. В следующей таблице перечислены функции —
| Sr.No. | Описание функции | пример |
|---|---|---|
| 1 |
массив Эта функция приводит значение к массиву. |
array(value) |
| 2 |
санкционировать Эта функция делает авторизованного пользователя авторизованным для просмотра ресурса и принимает строку разрешения или массив строк разрешения. |
authorize(['admin.statistics', 'admin.super']) |
| 3 |
свалка Он принимает допустимую переменную ветки и выводит ее на панель отладчика Grav. Тем не менее, отладчик должен быть включен, чтобы увидеть значения вкладки сообщения. |
dump(page.header) |
| 4 |
отлаживать Это работает так же, как функция dump (). |
|
| 5 |
Суть Эта функция создает код встраивания Gist на основе идентификатора Gistub Gist. |
|
| 6 |
Генерация случайных строк Эта функция создаст случайную строку с указанным количеством символов. Эти строки можно использовать как уникальный идентификатор или ключ. |
generate_random_string(10) |
| 7 |
Повторение Эта функция будет повторять строку в течение заданного промежутка времени. |
repeat('Grav ', 10) will repeat Grav 10 times.
|
| 8 |
строка Создает случайную строку указанной длины символа. |
ta (23) |
| 9 |
Перевести массив Это функция, связанная с | та фильтром. |
|
| 10 |
Веб — сайт Этот фильтр создаст URL, а также преобразует потоки URL PHP в действительные ресурсы HTML. Если URL не может быть разрешен, может быть передано значение по умолчанию. |
url('theme://images/logo.png') | default('http://www.placehold.it/150x100/f4f4f4')
|
| 11 |
Переведите Используя фильтр Translate, строка переводится как | t фильтр. |
t('SITE_NAME')
переводится на — Site Name |
массив
Эта функция приводит значение к массиву.
санкционировать
Эта функция делает авторизованного пользователя авторизованным для просмотра ресурса и принимает строку разрешения или массив строк разрешения.
свалка
Он принимает допустимую переменную ветки и выводит ее на панель отладчика Grav. Тем не менее, отладчик должен быть включен, чтобы увидеть значения вкладки сообщения.
отлаживать
Это работает так же, как функция dump ().
Суть
Эта функция создает код встраивания Gist на основе идентификатора Gistub Gist.
Генерация случайных строк
Эта функция создаст случайную строку с указанным количеством символов. Эти строки можно использовать как уникальный идентификатор или ключ.
Повторение
Эта функция будет повторять строку в течение заданного промежутка времени.
строка
Создает случайную строку указанной длины символа.
Перевести массив
Это функция, связанная с | та фильтром.
Веб — сайт
Этот фильтр создаст URL, а также преобразует потоки URL PHP в действительные ресурсы HTML. Если URL не может быть разрешен, может быть передано значение по умолчанию.
Переведите
Используя фильтр Translate, строка переводится как | t фильтр.
переводится на —
Grav — тематические переменные
В этой главе давайте разберемся с переменными темы в Grav. Объекты и переменные доступны из шаблонов веток при разработке вашей темы, и эти объекты и переменные считываются и обрабатываются Twig Templating Framework.
Основные объекты
Шаблон Twig имеет много основных объектов; каждый объект имеет набор переменных и функций .
В следующей таблице приведены переменные с кратким описанием.
| Sr.No. | Переменная и описание |
|---|---|
| 1 |
{{base_dir}} С помощью этой переменной мы можем получить каталог базовых файлов установки Grav. |
| 2 |
{{base_url}} С помощью этой переменной можно получить доступ к базовому URL сайта Grav. |
| 3 |
{{base_url_relative}} Возвращает относительный путь базового URL к сайту Grav. |
| 4 |
{{base_url_absolute}} Возвращает абсолютный путь базового URL к сайту Grav. |
| 5 |
{{theme_dir}} Он используется для возврата папки каталога текущей темы. |
| 6 |
{{theme_url}} Он используется для возврата относительного URL текущей темы. |
{{base_dir}}
С помощью этой переменной мы можем получить каталог базовых файлов установки Grav.
{{base_url}}
С помощью этой переменной можно получить доступ к базовому URL сайта Grav.
{{base_url_relative}}
Возвращает относительный путь базового URL к сайту Grav.
{{base_url_absolute}}
Возвращает абсолютный путь базового URL к сайту Grav.
{{theme_dir}}
Он используется для возврата папки каталога текущей темы.
{{theme_url}}
Он используется для возврата относительного URL текущей темы.
объект конфигурации
В файле configuration.yaml объект конфигурации настроен для доступа к любому параметру конфигурации Grav.
{{ config.pages.theme }}
Он вернет текущую настроенную тему.
объект сайта
Предоставляет псевдоним для объекта config.site , представляющий конфигурации, заданные в файле site.yaml .
объект стилей
Эти объекты предоставляют массив для хранения активов таблицы стилей CSS, который можно зациклить, чтобы добавить CSS в шаблоны.
объект сценариев
Эти объекты предоставляют массив, состоящий из активов JavaScript, который зацикливается, и скрипты Java добавляются в шаблоны.
объект страницы
Поскольку структура Grav определяется в страницах / папках, объект страницы отвечает за представление каждой страницы. Объект страницы содержит всю информацию о странице, над которой вы сейчас работаете.
В следующей таблице приведены методы объекта страницы.
| Sr.No. | Метод и описание | пример |
|---|---|---|
| 1 |
Резюме ([размер]) Это дает суть содержания страницы с указанным размером, предоставленным в качестве параметра. Если размер не указан, то значение получается из переменной summary.size в файле system / config / site.yaml . Вы также можете разделить === в вашем контенте. Содержимое перед разделителем будет использоваться для сводки. |
{{ page.summary }}
Или же {{ page.summary(80) }}
|
| 2 |
Содержание () Он используется для получения всего HTML-содержимого страницы. |
{{ page.content }}
|
| 3 |
Заголовки () Он возвращает заголовки страниц, определенные в начале страницы YAML. |
title: About Us author: Johnson Вышеуказанные заголовки могут быть доступны как: The author of this page is: {{ page.header.author }}
|
| 4 |
средства массовой информации() Он используется для доступа ко всем медиа-файлам, таким как изображения, видео и другие файлы. Он вернет массив, содержащий все медиа, связанные со страницей. |
{% set first_image = page.media|first %}
{% set my_pdf = page.media['myfile.pdf'] %}
{% for image in page.media.images %}
{{ image.html }}
{% endfor %}
|
| 5 |
заглавие() Он настроен на возврат заголовка страницы, который определен в заголовках YAML для страницы. |
title: My Page |
| 6 |
меню() Возвращается значение переменной меню, которое указывается в заголовках YAML страницы. Если переменная заголовка не установлена, то по умолчанию будет использоваться заголовок . |
title: My Blog menu: my blog page |
| 7 |
видимый () Используется для настройки видимости страницы. Обычно страницы с числовым значением, за которым следует точка (т. Е. 01.foldername), отображаются в меню, а имя папки, которое не содержит числового значения (т. Е. Foldername), не отображается. Мы можем переопределить это в заголовке страницы. |
title: About Us visible: true |
| 8 |
маршрутизируемый () Используя это, мы можем определить, является ли страница маршрутизируемой или нет. Это означает, что вы можете получать контент обратно, указывая браузер на страницу. Страницы, которые нельзя маршрутизировать, можно использовать в плагинах, шаблонах и т. Д., И к этим страницам нельзя получить прямой доступ. Это устанавливается в заголовках страниц. |
title: My Page routable: true |
| 9 |
пробковый () Используя эту переменную, мы можем получить прямое имя, отображаемое в URL страницы. |
my-page |
| 10 |
URL ([include_host = false]) Используется для возврата URL страницы |
{{ page.url }} { # could return /myfolder/mypage #}
Или же {{ page.url(true) }} {# could return http: //mysite.com/ myfolder/mypage #}
|
| 11 |
маршрут () Используется для возврата внутренней маршрутизации страницы. |
|
| 12 |
Главная() Используя эту переменную, вы можете определить, настроена ли страница как домашняя страница или нет. Возвращает true, когда страница настроена как домашняя страница, и false, если не настроено. Вы можете найти эту настройку в файле system.yaml . |
|
| 13 |
Корень () Он определяет, является ли текущая страница корневой страницей иерархии или нет. Он возвращает true, если это корневая страница, или false, если это не корневая страница. |
|
| 14 |
активные () Используя эту переменную, вы можете определить, имеет ли браузер доступ к текущей странице. Возвращает true, если браузер обращается к этой странице, или false, если это не так. |
|
| 15 |
модульные () Используя эту переменную, мы можем определить, является ли эта страница модульной или нет. Если это модульная страница, то она возвращает true и false, если это не так. |
|
| 16 |
activeChild () Эта переменная может определять, имеет ли URL этого URI URL активной страницы; или, простыми словами, URL этой страницы в текущем URL. Это очень полезно, когда вы работаете над навигацией и хотите знать, перебирают ли страницы одну и ту же родительскую страницу. |
|
| 17 |
найти (URL) Как указано в URL-адресе маршрута, эта переменная возвращает объект страницы. |
{% include 'modular/author-detail.html.twig' with {'page': page.find('/authors/ john-bloggs')} %}
|
| 18 |
коллекция() Эта переменная используется для возврата группы страниц для контекста, определенного заголовками страниц коллекции. |
{% for child in page.collection %}
{% include 'partials /blog_item.html.twig' with {'page':child, 'truncate':true} %}
{% endfor %}
|
| 19 |
IsFirst () Если текущая страница является первой из ее родственной страницы, то она возвращает true, иначе возвращает false . |
|
| 20 |
isLast () Если текущая страница является последней из ее родственной страницы, то она возвращает true, иначе возвращает false . |
|
| 21 |
NextSibling () Со ссылкой на текущую позицию он возвращает следующую братскую страницу из массива. |
|
| 22 |
prevSibling () Со ссылкой на текущую позицию, он возвращает предыдущую братскую страницу из массива. |
|
| 23 |
дети() Как определено в структуре содержимого страниц, эта переменная возвращает массив дочерних страниц. |
|
| 24 |
Сортировать по() Сортированный тип заказа детей возвращается этим методом. Могут быть включены значения по умолчанию , заголовок , дата и папка, и эти значения настроены в заголовках страниц. |
|
| 25 |
orderDir () Порядок следования отсортированных дочерних страниц возвращается этим методом. И значения могут быть либо asc (возрастание), либо desc (убывание) . Обычно эти значения настраиваются в заголовках страниц. |
|
| 26 |
orderManual () Этот метод возвращает массив, состоящий из ручного упорядочивания страниц, и этот порядок будет для любых дочерних элементов страницы. Это значение обычно устанавливается в заголовках страниц. |
|
| 27 |
MAXCOUNT () Эта переменная говорит, что самое большее, сколько дочерних страниц разрешено возвращать. Обычно значение указывается в заголовках страниц. |
|
| 28 |
children.count () Эта переменная возвращает количество дочерних страниц для страницы. |
|
| 29 |
children.current () Эта переменная будет возвращать текущий дочерний элемент. |
|
| 30 |
children.next () Это вернет следующий дочерний элемент из массива дочерних страниц. |
|
| 31 |
children.prev () Это вернет предыдущий дочерний элемент из массива дочерних страниц. |
|
| 32 |
children.nth (положение) Это вернет позицию потомка в массиве потомков. |
|
| 33 |
родитель () Во вложенной древовидной структуре, когда вы хотите вернуться обратно на родительскую страницу, вы можете использовать эту переменную. Он вернет объект родительской страницы для текущей страницы. |
|
| 34 |
isPage () Используя эту переменную, вы можете определить, есть ли на этой странице фактический файл .md или это просто папка для маршрутизации. |
|
| 35 |
isDir () Используя эту переменную, вы можете определить, является ли текущая страница только папкой для маршрутизации. На основании этого он возвращает истину или ложь . |
|
| 36 |
Я бы() Это вернет уникальный идентификатор для страницы. |
|
| 37 |
модифицированные () Возвращает метку времени последнего изменения страницы. |
|
| 38 |
Дата() Временная метка даты для страницы возвращается этим методом. Обычно это настраивается в заголовках, которые представляют дату страницы или сообщения. Если по умолчанию значение не указано, используется измененная временная метка. |
|
| 39 |
Путь файла() Используя это, вы можете получить полный путь к файлу страницы. |
/Users/yourname/sites/ Grav/user/pages/ 01.home/default.md |
| 40 |
filePathClean () Это вернет относительный путь. |
user/pages/ 01.home/default.md |
| 41 |
дорожка() Это вернет полный путь к каталогу, в котором находится текущая страница. |
/Users/yourname /sites/ Grav/user/pages /01.home |
| 42 |
папка () Это вернет имя папки для страницы. |
|
| 43 |
Таксономия () Это вернет массив таксономии, которая связана со страницей. |
Резюме ([размер])
Это дает суть содержания страницы с указанным размером, предоставленным в качестве параметра.
Если размер не указан, то значение получается из переменной summary.size в файле system / config / site.yaml .
Вы также можете разделить === в вашем контенте. Содержимое перед разделителем будет использоваться для сводки.
Или же
Содержание ()
Он используется для получения всего HTML-содержимого страницы.
Заголовки ()
Он возвращает заголовки страниц, определенные в начале страницы YAML.
средства массовой информации()
Он используется для доступа ко всем медиа-файлам, таким как изображения, видео и другие файлы. Он вернет массив, содержащий все медиа, связанные со страницей.
заглавие()
Он настроен на возврат заголовка страницы, который определен в заголовках YAML для страницы.
меню()
Возвращается значение переменной меню, которое указывается в заголовках YAML страницы. Если переменная заголовка не установлена, то по умолчанию будет использоваться заголовок .
видимый ()
Используется для настройки видимости страницы. Обычно страницы с числовым значением, за которым следует точка (т. Е. 01.foldername), отображаются в меню, а имя папки, которое не содержит числового значения (т. Е. Foldername), не отображается. Мы можем переопределить это в заголовке страницы.
маршрутизируемый ()
Используя это, мы можем определить, является ли страница маршрутизируемой или нет. Это означает, что вы можете получать контент обратно, указывая браузер на страницу. Страницы, которые нельзя маршрутизировать, можно использовать в плагинах, шаблонах и т. Д., И к этим страницам нельзя получить прямой доступ. Это устанавливается в заголовках страниц.
пробковый ()
Используя эту переменную, мы можем получить прямое имя, отображаемое в URL страницы.
URL ([include_host = false])
Используется для возврата URL страницы
Или же
маршрут ()
Используется для возврата внутренней маршрутизации страницы.
Главная()
Используя эту переменную, вы можете определить, настроена ли страница как домашняя страница или нет. Возвращает true, когда страница настроена как домашняя страница, и false, если не настроено. Вы можете найти эту настройку в файле system.yaml .
Корень ()
Он определяет, является ли текущая страница корневой страницей иерархии или нет. Он возвращает true, если это корневая страница, или false, если это не корневая страница.
активные ()
Используя эту переменную, вы можете определить, имеет ли браузер доступ к текущей странице. Возвращает true, если браузер обращается к этой странице, или false, если это не так.
модульные ()
Используя эту переменную, мы можем определить, является ли эта страница модульной или нет. Если это модульная страница, то она возвращает true и false, если это не так.
activeChild ()
Эта переменная может определять, имеет ли URL этого URI URL активной страницы; или, простыми словами, URL этой страницы в текущем URL. Это очень полезно, когда вы работаете над навигацией и хотите знать, перебирают ли страницы одну и ту же родительскую страницу.
найти (URL)
Как указано в URL-адресе маршрута, эта переменная возвращает объект страницы.
коллекция()
Эта переменная используется для возврата группы страниц для контекста, определенного заголовками страниц коллекции.
IsFirst ()
Если текущая страница является первой из ее родственной страницы, то она возвращает true, иначе возвращает false .
isLast ()
Если текущая страница является последней из ее родственной страницы, то она возвращает true, иначе возвращает false .
NextSibling ()
Со ссылкой на текущую позицию он возвращает следующую братскую страницу из массива.
prevSibling ()
Со ссылкой на текущую позицию, он возвращает предыдущую братскую страницу из массива.
дети()
Как определено в структуре содержимого страниц, эта переменная возвращает массив дочерних страниц.
Сортировать по()
Сортированный тип заказа детей возвращается этим методом. Могут быть включены значения по умолчанию , заголовок , дата и папка, и эти значения настроены в заголовках страниц.
orderDir ()
Порядок следования отсортированных дочерних страниц возвращается этим методом. И значения могут быть либо asc (возрастание), либо desc (убывание) . Обычно эти значения настраиваются в заголовках страниц.
orderManual ()
Этот метод возвращает массив, состоящий из ручного упорядочивания страниц, и этот порядок будет для любых дочерних элементов страницы. Это значение обычно устанавливается в заголовках страниц.
MAXCOUNT ()
Эта переменная говорит, что самое большее, сколько дочерних страниц разрешено возвращать. Обычно значение указывается в заголовках страниц.
children.count ()
Эта переменная возвращает количество дочерних страниц для страницы.
children.current ()
Эта переменная будет возвращать текущий дочерний элемент.
children.next ()
Это вернет следующий дочерний элемент из массива дочерних страниц.
children.prev ()
Это вернет предыдущий дочерний элемент из массива дочерних страниц.
children.nth (положение)
Это вернет позицию потомка в массиве потомков.
родитель ()
Во вложенной древовидной структуре, когда вы хотите вернуться обратно на родительскую страницу, вы можете использовать эту переменную. Он вернет объект родительской страницы для текущей страницы.
isPage ()
Используя эту переменную, вы можете определить, есть ли на этой странице фактический файл .md или это просто папка для маршрутизации.
isDir ()
Используя эту переменную, вы можете определить, является ли текущая страница только папкой для маршрутизации. На основании этого он возвращает истину или ложь .
Я бы()
Это вернет уникальный идентификатор для страницы.
модифицированные ()
Возвращает метку времени последнего изменения страницы.
Дата()
Временная метка даты для страницы возвращается этим методом. Обычно это настраивается в заголовках, которые представляют дату страницы или сообщения. Если по умолчанию значение не указано, используется измененная временная метка.
Путь файла()
Используя это, вы можете получить полный путь к файлу страницы.
filePathClean ()
Это вернет относительный путь.
дорожка()
Это вернет полный путь к каталогу, в котором находится текущая страница.
папка ()
Это вернет имя папки для страницы.
Таксономия ()
Это вернет массив таксономии, которая связана со страницей.
объект страниц
Объект Pages представлен в виде вложенного дерева объектов страницы. Это вложенное дерево очень полезно при создании навигации, карты сайта или при поиске конкретной страницы .
метод детей
Это возвращает массив объектов страницы, состоящий из дочерних страниц. Объект страницы с древовидной структурой можно перебирать на каждой странице в папке.
Чтобы получить страницы верхнего уровня для меню, используйте следующий код.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
URI объект
Доступ к части текущего URI можно получить с помощью нескольких методов объекта Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:
В следующей таблице показаны методы объекта Uri.
| Sr.No. | Метод и описание | пример |
|---|---|---|
| 1 |
дорожка() С помощью этого метода можно получить доступ к части текущего URL. |
uri.path = /section/category/page |
| 2 |
пути () Массив элементов пути возвращается с использованием этого метода. |
uri.paths = [section, category, page]) |
| 3 |
маршрут ([absolute = false] [, domain = false]) Этот метод возвращает маршрут с абсолютным или относительным URL. |
uri.route(true) = http://mysite.com/Grav/ section/category/page Или же, uri.route() = /section/category/page) |
| 4 |
PARAMS () Это вернет часть параметра в URL. |
uri.params = /param1:foo/param2:bar |
| 5 |
пары (ID) Это вернет значение параметра. |
uri.param('param1') = foo
|
| 6 |
запроса () Часть запроса URL-адреса может быть доступна с помощью этого метода. |
uri.query = query1=bar&query2=qux |
| 7 |
запроса (ID) Используя это, вы можете получить доступ к конкретному элементу запроса. |
uri.query('query1') = bar
|
| 8 |
URL ([include_host = true]) Это возвращает полный URL, который может содержать или не содержать хост. |
uri.url(false) = Grav/section/ category/page/param:foo?query = bar |
| 9 |
расширение () Это вернет расширение или, если не предоставлено, вернет html. |
uri.extension = json) |
| 10 |
хостов () Это возвращает хост URL. |
uri.host = mysite.com |
| 11 |
база() Это вернет базовую часть URL. |
uri.base = http://mysite.com |
| 12 |
rootUrl ([include_host = true]) Это вернет корневой URL-адрес экземпляра Grav. |
uri.rootUrl() = http://mysite.com/Grav |
| 13 |
ссылающийся () Информация о реферере страницы возвращается этим методом. |
дорожка()
С помощью этого метода можно получить доступ к части текущего URL.
пути ()
Массив элементов пути возвращается с использованием этого метода.
маршрут ([absolute = false] [, domain = false])
Этот метод возвращает маршрут с абсолютным или относительным URL.
Или же,
PARAMS ()
Это вернет часть параметра в URL.
пары (ID)
Это вернет значение параметра.
запроса ()
Часть запроса URL-адреса может быть доступна с помощью этого метода.
запроса (ID)
Используя это, вы можете получить доступ к конкретному элементу запроса.
URL ([include_host = true])
Это возвращает полный URL, который может содержать или не содержать хост.
расширение ()
Это вернет расширение или, если не предоставлено, вернет html.
хостов ()
Это возвращает хост URL.
база()
Это вернет базовую часть URL.
rootUrl ([include_host = true])
Это вернет корневой URL-адрес экземпляра Grav.
ссылающийся ()
Информация о реферере страницы возвращается этим методом.
объект заголовка
Это альтернатива для page.header () исходной страницы. Более целесообразно использовать исходный заголовок страницы, когда вы просматриваете дочерние страницы.
объект содержимого
Это альтернатива для page.content () исходной страницы.
объект таксономии
Вся информация о таксономии сайта содержится в объекте глобальной таксономии.
объект браузера
Grav программно определяет платформу, браузер и версию пользователя с помощью встроенной поддержки.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24
Добавление пользовательских переменных
Пользовательские переменные добавляются несколькими способами. Если вы используете переменную для всего сайта, поместите ее в файл user / config / site.yaml, и вы сможете получить к ней доступ, как показано ниже.
{{ site.my_variable }}
Если переменная предназначена только для конкретной страницы, вы можете добавить ее во внешнюю оболочку YAML и получить к ней доступ с помощью объекта page.header .
Например —
title: My Page author: John
Имя автора можно получить как —
The author of this page is: {{ page.header.author }}
Добавление пользовательских объектов
Используя плагины, вы можете добавлять собственные объекты в объект Twig. Это сложная тема, и мы увидим больше информации в главе плагинов .
Грав — Управляющий Активами
В этой главе давайте изучим Asset Manager . Менеджер активов был представлен в Grav 0.9.0 для унификации интерфейса для добавления и управления активами, такими как JavaScript и CSS . Добавление этих ресурсов из тем и плагинов обеспечит расширенные возможности, такие как упорядочение и конвейер активов . Конвейер активов используется для минимизации и сжатия активов, чтобы уменьшить требования браузера, а также уменьшить размер активов.
Asset Manager — это класс, доступный для использования в Grav через перехватчики событий плагина. Вы также можете использовать класс Asset Manager непосредственно в темах с помощью вызовов Twig.
конфигурация
Asset Manager состоит из набора параметров конфигурации. Файл system.yaml содержит значения по умолчанию; Вы можете переопределить эти значения в вашем файле user / config / system.yaml .
assets: # Configuration for Assets Manager (JS, CSS) css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file css_minify: true # Minify the CSS during pipelining css_rewrite: true # Rewrite any CSS relative URLs during pipelining js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file js_minify: true # Minify the JS during pipelining
Активы в Темах
Тема Antimatter становится стандартной по умолчанию при установке Grav. Он показывает пример того, как добавить CSS-файлы в ваш файл base.html.twig, который находится в этой теме.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}
Приведенный выше код кратко поясняется ниже.
-
Регион, определенный в теге ветки блока, может быть заменен или добавлен в шаблоны, расширяющие его, и вы можете увидеть количество вызовов do assets.addCss () внутри этого блока.
-
Тег {% do%} позволяет вам обрабатывать переменные без вывода, который встроен в сам Twig.
-
Ресурсы CSS можно добавить в Asset Manager с помощью метода addCss () . Вы можете установить приоритет таблиц стилей, передав числовое значение в качестве второго параметра. Вызов метода addCss () выводит теги HTML из ресурсов CSS.
Регион, определенный в теге ветки блока, может быть заменен или добавлен в шаблоны, расширяющие его, и вы можете увидеть количество вызовов do assets.addCss () внутри этого блока.
Тег {% do%} позволяет вам обрабатывать переменные без вывода, который встроен в сам Twig.
Ресурсы CSS можно добавить в Asset Manager с помощью метода addCss () . Вы можете установить приоритет таблиц стилей, передав числовое значение в качестве второго параметра. Вызов метода addCss () выводит теги HTML из ресурсов CSS.
Ресурсы JavaScript используются так же, как активы CSS. Ресурсы JavaScript внутри тегов блочных веток, как показано ниже.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}
Добавление активов
В следующей таблице перечислены различные типы методов добавления —
| Sr.No. | Метод и описание |
|---|---|
| 1 |
добавить (актив, [опции]) На основе расширения файла метод add соответствует активу. Это правильный метод для вызова одного из прямых методов для CSS или JS. Вы можете использовать параметры, чтобы установить приоритет. Должен ли актив включаться в конвейер комбинирования / минимизации или нет, определяется атрибутом конвейера. |
| 2 |
addCss (актив, [опции]) Используя этот метод, вы можете добавлять ресурсы в ресурсы CSS. На основании приоритета, установленного во втором параметре, актив упорядочивается в списке. Если приоритет не установлен, то по умолчанию 10 установлено. Должен ли актив включаться в конвейер комбинирования / минимизации или нет, определяется атрибутом конвейера. |
| 3 |
addDirCss (каталог) Используя этот метод, вы можете добавить каталог сущностей, состоящий из ресурсов CSS, которые будут расположены в алфавитном порядке. |
| 4 |
addInlineCss (css, [options]) С помощью этого метода вы можете предоставить строку CSS внутри встроенного тега стиля. |
| 5 |
addJs (актив, [опции]) Используя этот метод, вы можете добавить активы в активы JS. Если приоритет не установлен, тогда он устанавливает приоритет по умолчанию на 10. Атрибут конвейера определяет, должен ли актив быть включен в конвейер комбинации / минификации или нет. |
| 6 |
addInlineJs (JavaScript, [параметры]) Этот метод позволяет добавить строку JS внутри тега встроенного скрипта. |
| 7 |
addDirJs (каталог) Используя этот метод, вы можете добавить каталог сущностей, состоящий из ресурсов JS, которые будут расположены в алфавитном порядке. |
| 8 |
registerCollection (имя, массив) Этот метод позволяет зарегистрировать массив, состоящий из ресурсов CSS или JS, с именем, чтобы его можно было использовать позже с помощью метода add () . Если вы используете несколько тем или плагинов, то этот метод очень полезен. |
добавить (актив, [опции])
На основе расширения файла метод add соответствует активу. Это правильный метод для вызова одного из прямых методов для CSS или JS. Вы можете использовать параметры, чтобы установить приоритет. Должен ли актив включаться в конвейер комбинирования / минимизации или нет, определяется атрибутом конвейера.
addCss (актив, [опции])
Используя этот метод, вы можете добавлять ресурсы в ресурсы CSS. На основании приоритета, установленного во втором параметре, актив упорядочивается в списке. Если приоритет не установлен, то по умолчанию 10 установлено. Должен ли актив включаться в конвейер комбинирования / минимизации или нет, определяется атрибутом конвейера.
addDirCss (каталог)
Используя этот метод, вы можете добавить каталог сущностей, состоящий из ресурсов CSS, которые будут расположены в алфавитном порядке.
addInlineCss (css, [options])
С помощью этого метода вы можете предоставить строку CSS внутри встроенного тега стиля.
addJs (актив, [опции])
Используя этот метод, вы можете добавить активы в активы JS. Если приоритет не установлен, тогда он устанавливает приоритет по умолчанию на 10. Атрибут конвейера определяет, должен ли актив быть включен в конвейер комбинации / минификации или нет.
addInlineJs (JavaScript, [параметры])
Этот метод позволяет добавить строку JS внутри тега встроенного скрипта.
addDirJs (каталог)
Используя этот метод, вы можете добавить каталог сущностей, состоящий из ресурсов JS, которые будут расположены в алфавитном порядке.
registerCollection (имя, массив)
Этот метод позволяет зарегистрировать массив, состоящий из ресурсов CSS или JS, с именем, чтобы его можно было использовать позже с помощью метода add () . Если вы используете несколько тем или плагинов, то этот метод очень полезен.
Опции
Есть много вариантов передачи массива активов, которые объясняются, как показано ниже —
Для CSS
-
priority — принимает целочисленное значение, и значением по умолчанию будет 100.
-
конвейер — когда актив не включен в конвейер, он устанавливается в ложное значение. И значение по умолчанию установлено в true .
priority — принимает целочисленное значение, и значением по умолчанию будет 100.
конвейер — когда актив не включен в конвейер, он устанавливается в ложное значение. И значение по умолчанию установлено в true .
Для JS
-
приоритет — принимает целочисленное значение и значение по умолчанию будет 100.
-
конвейер — когда актив не включен в конвейер, устанавливается false . И значение по умолчанию установлено в true .
-
loading — эта опция поддерживает 3 значения, таких как empty , async и defer .
-
группа — состоит из строки, которая задает уникальное имя для группы. И значение по умолчанию установлено в true .
приоритет — принимает целочисленное значение и значение по умолчанию будет 100.
конвейер — когда актив не включен в конвейер, устанавливается false . И значение по умолчанию установлено в true .
loading — эта опция поддерживает 3 значения, таких как empty , async и defer .
группа — состоит из строки, которая задает уникальное имя для группы. И значение по умолчанию установлено в true .
пример
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}
Рендеринг активов
Текущее состояние ресурсов CSS и JS можно отобразить с помощью следующего:
CSS ()
На основе всех ресурсов CSS, которые были добавлены в Asset Manager, метод css () отображает список, состоящий из тегов HTML-ссылок. На основе атрибута конвейера список может содержать минимизированный файл и отдельный / объединенный актив.
JS ()
На основе всех ресурсов JS, которые были в Asset Manager, метод js () отображает список, состоящий из тегов HTML JS link. На основе атрибута конвейера список может содержать минимизированный файл и отдельный / объединенный актив.
Именованные активы
Grav позволяет зарегистрировать коллекцию ресурсов CSS и JS с именем, чтобы вы могли использовать добавление активов в Asset Manager, используя зарегистрированное имя. Это может быть достигнуто в Grav с помощью функции, называемой именованные активы . Эти пользовательские коллекции определены в system.yaml; Коллекции могут быть использованы любой темой или плагином.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js
Метод registerCollection () может использоваться программно со следующим кодом —
$assets = $this->Grav['assets'];
$bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);
Сгруппированные активы
Grav 0.9.43 был представлен с новой функцией, называемой Сгруппированные активы , которая позволяет передавать массив опций, состоящий из необязательной группы, при добавлении активов. Эта функция очень полезна, когда вам нужны некоторые JS-файлы или встроенные JS в определенной части страницы.
Используя синтаксис параметров, вы должны указать группу при добавлении ресурса, как показано ниже.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}
Если для актива не установлена группа, то заголовок устанавливается как группа по умолчанию. Если вы хотите, чтобы эти ресурсы отображались в нижней группе, вы должны добавить следующее в вашу тему.
{{ assets.js('bottom') }}
Статические активы
Всякий раз, когда вы хотите сослаться на активы без использования Asset Manager, вы можете использовать вспомогательный метод url () . Например, если вы хотите сослаться на изображение из темы, вы можете использовать следующий синтаксис.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />
Вспомогательный метод url () дополнительно принимает второй параметр, чтобы URL-адрес включал домен и схему, используя значения true или false . По умолчанию установлено значение false, которое отображает только относительный URL-адрес.
пример
url("theme://somepath/mycss.css", true)
Grav — настройка темы
В этой главе давайте изучим тему настройки . Есть несколько способов настроить вашу тему. Grav предоставляет множество функций и несколько функций для легкой настройки вашей темы.
Пользовательские CSS
Вы можете предоставить свой собственный файл custom.css для настройки вашей темы. Тема Antimatter ссылается на файл css / custom.css с помощью Asset Manager . Если ссылка на файл CSS не найдена, Менеджер активов не добавит ссылку на HTML. Создание CSS-файла в папке css / Antimatter переопределит CSS по умолчанию. Например —
Пользовательские CSS
body a {
color: #FFFF00;
}
Цвет ссылки по умолчанию переопределяется и устанавливается на желтый.
Custom SCSS / LESS
Другой способ предоставить пользовательский файл CSS — использовать файл custom.scss . SCSS (синтаксически удивительные таблицы стилей) — это препроцессор CSS, который позволяет эффективно создавать CSS за счет использования операторов, переменных, вложенных структур, импорта, частичных операций и дополнений. Антивещество написано с использованием SCSS.
Чтобы использовать SCSS, вам нужен компилятор SCSS. Вы можете использовать инструменты командной строки и приложения с графическим интерфейсом для установки компиляторов SCSS на любую платформу. Антиматерия использует папку scss / для размещения всех ваших файлов .scss . Скомпилированные файлы хранятся в папке css-compiled / .
Файлы SCSS следует отслеживать на наличие обновлений, которые можно выполнить с помощью следующей команды:
scss --watch scss:css-compiled
Приведенная выше команда указывает компилятору SCSS следить за каталогом с именем scss, и всякий раз, когда папка css-compiled обновляется, компилятор SCSS должен скомпилировать ее.
Вы можете сохранить свой собственный код SCSS в файле scss / template / _custom.scss . Сохранение кода в этом файле дает много преимуществ.
-
Любое обновление из файлов SCSS и других файлов CSS компилируется в файл css-compiled / template.css
-
Вы можете получить доступ к любому из SCSS, которые используются в вашей теме, и использовать все доступные для нее переменные и дополнения.
-
Для облегчения разработки вам предоставляется доступ ко всем функциям и функциям стандартного SCSS.
Любое обновление из файлов SCSS и других файлов CSS компилируется в файл css-compiled / template.css
Вы можете получить доступ к любому из SCSS, которые используются в вашей теме, и использовать все доступные для нее переменные и дополнения.
Для облегчения разработки вам предоставляется доступ ко всем функциям и функциям стандартного SCSS.
Пример файла _custom.scss показан ниже —
body {
a {
color: darken($core-accent, 20%);
}
}
Когда вы обновите свою тему, все пользовательские CSS будут переопределены. Это главный недостаток выбора этого способа настройки темы. Это можно решить с помощью темы наследования.
Тема Наследования
Наследование тем — это лучший способ изменить или настроить тему, и ее можно выполнить с помощью нескольких настроек. Основная идея заключается в том, что тема определяется как базовая тема, от которой вы наследуете, и только некоторые биты могут быть изменены, а остальная часть обрабатывается базовой темой. Преимущество использования наследования тем заключается в том, что настраиваемая унаследованная тема не будет подвергаться непосредственному воздействию при обновлении базовой темы. Для этого вам нужно выполнить следующие шаги.
-
Чтобы сохранить новую тему, создайте новую папку с именем mytheme / inside / user / themes / folder.
-
Затем вам нужно создать новый YAML-файл темы под названием mytheme.yaml в папке недавно созданной / user / themes / mytheme / со следующим содержимым.
Чтобы сохранить новую тему, создайте новую папку с именем mytheme / inside / user / themes / folder.
Затем вам нужно создать новый YAML-файл темы под названием mytheme.yaml в папке недавно созданной / user / themes / mytheme / со следующим содержимым.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatter
-
Создайте файл YAML с именем blueprints.yaml в папке / user / themes / mytheme / со следующим содержимым.
Создайте файл YAML с именем blueprints.yaml в папке / user / themes / mytheme / со следующим содержимым.
name: MyTheme version: 1.0.0 description: "Extending Antimatter" icon: crosshairs author: name: Team Grav email: devs@getgrav.org url: http://getgrav.org
Теперь мы поймем, как определить тему blueprints.yaml, которая состоит из основных элементов. Более подробная информация может быть предоставлена для определения формы для управления функциональностью формы. Файл blueprints.yaml можно изучить для получения более подробной информации по этому вопросу.
-
В вашем файле user / config / system.yaml отредактируйте страницы: theme: опция, чтобы изменить тему по умолчанию на новую тему, как показано ниже.
В вашем файле user / config / system.yaml отредактируйте страницы: theme: опция, чтобы изменить тему по умолчанию на новую тему, как показано ниже.
pages: theme: mytheme
Теперь новая тема создана, и Antimatter станет основной темой для этой новой темы mytheme . Если вы хотите изменить конкретный SCSS, нам нужно настроить компилятор SCSS так, чтобы он сначала смотрел вашу тему mytheme, а затем тему Antimatter.
Используются следующие настройки —
-
Сначала скопируйте файл template.scss, который находится в папке antimatter / scss /, и вставьте его в папку mytheme / scss / . Этот файл будет содержать все вызовы @import для различных файлов, таких как template / _custom.scss и вложенные файлы.
-
Путь загрузки указывает на папку antimatter / scss /, которая содержит большое количество файлов SCSS. Чтобы запустить компилятор SCSS, вам нужно указать путь к нему, как показано ниже.
Сначала скопируйте файл template.scss, который находится в папке antimatter / scss /, и вставьте его в папку mytheme / scss / . Этот файл будет содержать все вызовы @import для различных файлов, таких как template / _custom.scss и вложенные файлы.
Путь загрузки указывает на папку antimatter / scss /, которая содержит большое количество файлов SCSS. Чтобы запустить компилятор SCSS, вам нужно указать путь к нему, как показано ниже.
scss --load-path ../antimatter/scss --watch scss:css-compiled
-
Теперь создайте файл с именем _custom.scss в mytheme / scss / template / . Этот файл будет содержать все ваши модификации.
Теперь создайте файл с именем _custom.scss в mytheme / scss / template / . Этот файл будет содержать все ваши модификации.
Когда пользовательский файл SCSS изменяется, автоматически все файлы SCSS будут снова скомпилированы в template.css, который находится в папке mytheme / css-compiled /, и затем Grav точно ссылается на это.
Grav — Основы плагинов
В этой главе мы поймем, как работает плагин в качестве дополнительной функциональности в Grav. Плагин — это часть программного обеспечения, которая предоставляет дополнительные функциональные возможности, которые изначально не были дополнены основными функциями Grav.
Grav Plugin может быть загружен для расширения функциональности сайта. Плагины используются для облегчения вашей работы. Контейнер внедрения зависимостей помогает получить доступ к ключевым объектам в Grav. В течение всего жизненного цикла с помощью перехватчиков событий Grav мы можем манипулировать Grav в соответствии с нашими потребностями, а также получать доступ ко всему, что знает Grav. Мы подробно изучим хуки событий Grav в главе Grav — Хуки событий .
Внедрение зависимостей — это шаблон разработки программного обеспечения, в котором компонентам присваиваются свои зависимости, а не жесткое кодирование их внутри компонента.
Для Grav доступно множество бесплатных плагинов, которые используются для отображения архива блога, карты сайта, поисковой системы, формы, легкого слайдера и многих других. Вы можете скачать плагины здесь . В папке плагинов вы можете хранить плагины с уникальным именем; имя должно быть связано с функцией плагина и не должно содержать заглавных букв, подчеркивания или пробела. О том, как использовать плагин, мы узнаем в главе Grav — Плагин Tutorials .
мощный
Плагины легко написать, гибкие и мощные. Имеется 46 плагинов, которые имеют функции, которые включают отображение карты сайта , предоставление хлебных крошек , отображение архивов блогов и т. Д.
Основы
Когда Grav установлен в вашей системе, вы можете видеть, что в папке <your_folder_name> / user / plugins есть два плагина.
-
Плагин ошибки
-
Проблемный плагин
Плагин ошибки
Проблемный плагин
Плагин ошибок — используется для отображения ошибок HTTP, т.е. страница 404 не найдена, если для данного URI нет страницы запроса.
Problem Plugin — используется для обнаружения проблем, связанных с разрешениями, настройкой хостинга и отсутствующими папками. Это полезно при установке нового Grav для выявления таких проблем.
Grav — Плагин Учебники
В этой главе мы рассмотрим, как плагин может быть настроен и настроен. Кроме того, мы также поймем структуру плагина и как отображать случайную страницу. Плагин — это часть программного обеспечения, которая предоставляет дополнительные функциональные возможности, которые изначально не были дополнены основными функциями Grav.
В этой статье мы собираемся отобразить случайную страницу с помощью случайного плагина. Перед использованием этого плагина, мы увидим некоторые важные моменты случайного плагина.
-
Вы можете использовать этот плагин для отображения случайной страницы, используя URI как / random .
-
Создайте фильтр, чтобы использовать таксономию, указанную на страницах. Вы можете создать как категорию: блог .
-
Вы можете отобразить случайную страницу с помощью опции фильтра; это информирует Grav об использовании того же контента, который должен отображаться на случайной странице.
Вы можете использовать этот плагин для отображения случайной страницы, используя URI как / random .
Создайте фильтр, чтобы использовать таксономию, указанную на страницах. Вы можете создать как категорию: блог .
Вы можете отобразить случайную страницу с помощью опции фильтра; это информирует Grav об использовании того же контента, который должен отображаться на случайной странице.
Плагин настройки
Выполните следующие шаги, чтобы создать базовую настройку для плагина перед использованием самого плагина.
-
Создайте папку с именем random в папке user / plugins .
-
В папке user / plugins / random создайте два файла, а именно:
-
random.php используется для кода плагина
-
random.yaml используется для конфигурации
-
Создайте папку с именем random в папке user / plugins .
В папке user / plugins / random создайте два файла, а именно:
random.php используется для кода плагина
random.yaml используется для конфигурации
Конфигурация плагина
Чтобы использовать случайный плагин, нам нужно иметь несколько параметров конфигурации. Мы напишем следующие строки в файле random.yaml .
enabled:true route:/random filters: category:blog
Случайно создает маршрут, который вы определяете. Основанный на фильтрах таксономии, он выбирает случайный элемент. Значением фильтра по умолчанию является «категория: блог», которое используется для случайного выбора.
Структура плагина
Следующий код может быть использован в структуре плагина.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>
Мы используем кучу классов в плагине, используя операторы use, что делает его более читабельным и экономит место. Пространство имен Grav \ Plugin должно быть написано в верхней части файла PHP. Имя плагина должно быть написано в заглавной букве и должно быть расширено с помощью плагина .
Вы можете подписать функцию getSubscribeedEvents () на событие onPluginsInitialized ; это определяет, на какие события подписан плагин. Таким образом, вы можете использовать событие, чтобы подписаться на другие события.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
Давайте теперь используем событие onPluginInitialized в классе RandomPlugin, используемом для маршрутизации страницы, которая настроена в файле random.yaml .
Метод onPluginInitialized () содержит следующий код:
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) {
$this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}
Объект Uri включает в себя текущий Uri , информацию о маршруте. Объект config указывает значение конфигурации для маршрутизации случайного плагина и сохранения его в объекте маршрута.
Теперь мы сравним настроенный маршрут с текущим путем URI, который информирует плагин о прослушивании события onPageInitialized .
Отображение случайной страницы
Вы можете отобразить случайную страницу, используя код с помощью следующего метода —
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) {
$collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) {
unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}
Как показано в коде,
-
Присвойте объект таксономии переменной $ taxonomy_map .
-
Получить массив фильтра, который использует настроенную таксономию, из конфигурации плагина с помощью объекта конфигурации . Мы используем элемент в качестве категории: блог .
-
Мы используем collection для хранения случайной страницы в $ collection . Добавьте страницу, которая соответствует фильтру, к переменной $ collection .
-
Отключите объект текущей страницы и настройте отображение текущей страницы как случайной страницы в коллекции.
Присвойте объект таксономии переменной $ taxonomy_map .
Получить массив фильтра, который использует настроенную таксономию, из конфигурации плагина с помощью объекта конфигурации . Мы используем элемент в качестве категории: блог .
Мы используем collection для хранения случайной страницы в $ collection . Добавьте страницу, которая соответствует фильтру, к переменной $ collection .
Отключите объект текущей страницы и настройте отображение текущей страницы как случайной страницы в коллекции.
Наконец, мы увидим полный код плагина для отображения случайной страницы, как показано ниже —
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) {
$this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) {
$collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) {
unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}
}
Откройте браузер и введите localhost / folder_name / random, чтобы увидеть случайную страницу, как показано на следующем снимке экрана —
Grav — Крючки для событий
В этой главе мы изучим хуки событий в Grav. В главе « Плагины» вы увидите, что логика плагина была включена в два метода. Методы onPluginsInitialized и onPageInitialized ; эти методы аналогичны перехватчикам событий. Чтобы узнать больше и контролировать возможности плагинов Grav, вам необходимо проверить наличие перехватчиков событий. Хуки событий напрямую связаны с Grav от начала до конца. Вы должны знать, в каком порядке вызываются хуки и что можно использовать во время этих вызовов.
В следующей таблице перечислены основные обработчики событий Grav, которые активируются во время обработки страницы.
| Sr.No. | Описание события |
|---|---|
| 1 |
onFatalException Вы можете запустить это событие в любой момент, если PHP дает фатальное исключение. Плагин Problem использует это для управления отображением списка полных объяснений, почему Grav выдает фатальную ошибку. |
| 2 |
onPluginsInitialized Это первое плагиновое событие, которое можно использовать в Grav. Следующие объекты были введены, как указано ниже —
|
| 3 |
onAssetsInitialized Это указывает, что менеджер активов загружен и готов к использованию и управлению. |
| 4 |
onPageNotFound Если вы обнаружили неожиданную страницу, вы можете закрыть это событие. В настоящее время подключаемый модуль ошибок используется для указания страницы ошибки 404 . |
| 5 |
onPageInitialized Это указывает запрашиваемую страницу по URL-адресу, который загружается в объект Page. |
| 6 |
onOutputGenerated Это определяет процесс вывода с помощью шаблонизатора Twig . В настоящее время это просто строка HTML . |
| 7 |
onOutputRendered Это процесс вывода, который отправляется на дисплей. |
| 8 |
onShutdown Это новое и очень мощное событие, которое позволяет вам выполнять действия. Это делается после того, как Grav завершил обработку и соединение с клиентом закрыто. Это отдельное действие не требует какого-либо взаимодействия с пользователем, в результате может повлиять на производительность. Включает отслеживание пользователей и обработку заданий. |
| 9 |
onBeforeDownload Это новое событие, которое передается в объект события, содержащий файл. Это позволяет пользователям вести регистрацию, предоставлять и игнорировать разрешение на загрузку упомянутого файла. |
onFatalException
Вы можете запустить это событие в любой момент, если PHP дает фатальное исключение. Плагин Problem использует это для управления отображением списка полных объяснений, почему Grav выдает фатальную ошибку.
onPluginsInitialized
Это первое плагиновое событие, которое можно использовать в Grav. Следующие объекты были введены, как указано ниже —
onAssetsInitialized
Это указывает, что менеджер активов загружен и готов к использованию и управлению.
onPageNotFound
Если вы обнаружили неожиданную страницу, вы можете закрыть это событие. В настоящее время подключаемый модуль ошибок используется для указания страницы ошибки 404 .
onPageInitialized
Это указывает запрашиваемую страницу по URL-адресу, который загружается в объект Page.
onOutputGenerated
Это определяет процесс вывода с помощью шаблонизатора Twig . В настоящее время это просто строка HTML .
onOutputRendered
Это процесс вывода, который отправляется на дисплей.
onShutdown
Это новое и очень мощное событие, которое позволяет вам выполнять действия. Это делается после того, как Grav завершил обработку и соединение с клиентом закрыто. Это отдельное действие не требует какого-либо взаимодействия с пользователем, в результате может повлиять на производительность. Включает отслеживание пользователей и обработку заданий.
onBeforeDownload
Это новое событие, которое передается в объект события, содержащий файл. Это позволяет пользователям вести регистрацию, предоставлять и игнорировать разрешение на загрузку упомянутого файла.
Крючки для веток
Twig имеет собственную коллекцию обработчиков событий для использования, как указано ниже.
| Sr.No. | Описание события |
|---|---|
| 1 |
onTwigTemplatePaths Базовое местоположение пути шаблона задается для объекта Twig . Это событие используется для добавления других мест, где Twig будет искать пути к шаблонам. |
| 2 |
onTwiglnitialized Это инициализирует шаблонизатор Twig. |
| 3 |
onTwigExtensions Он указывает, что основные расширения ветки готовы к использованию. Этот хук событий позволяет вам добавить свое собственное расширение Twig. |
| 4 |
onTwigPageVariables Этот процесс Twig разрешает вам страницу напрямую, т.е. вы можете найти процесс: twig: tru на странице заголовков YAML. Здесь вы можете добавить любые переменные в Twig и они должны быть доступны для Twig во время этого процесса. |
| 5 |
onTwigSiteVariables В этом процессе вы увидите полный шаблон сайта по порядку методами Twig. Кроме того, вы можете добавить любую переменную в Twig во время этого процесса. |
onTwigTemplatePaths
Базовое местоположение пути шаблона задается для объекта Twig . Это событие используется для добавления других мест, где Twig будет искать пути к шаблонам.
onTwiglnitialized
Это инициализирует шаблонизатор Twig.
onTwigExtensions
Он указывает, что основные расширения ветки готовы к использованию. Этот хук событий позволяет вам добавить свое собственное расширение Twig.
onTwigPageVariables
Этот процесс Twig разрешает вам страницу напрямую, т.е. вы можете найти процесс: twig: tru на странице заголовков YAML. Здесь вы можете добавить любые переменные в Twig и они должны быть доступны для Twig во время этого процесса.
onTwigSiteVariables
В этом процессе вы увидите полный шаблон сайта по порядку методами Twig. Кроме того, вы можете добавить любую переменную в Twig во время этого процесса.
Коллекция событий крючки
В следующей таблице перечислены обработчики событий коллекции.
| Sr.No. | Описание события |
|---|---|
| 1 |
onCollectionProcessed В этом разделе после завершения процесса вы можете управлять коллекцией. |
onCollectionProcessed
В этом разделе после завершения процесса вы можете управлять коллекцией.
Page Event Крючки
В следующей таблице приведен список перехватчиков событий страницы.
| Sr.No. | Описание события |
|---|---|
| 1 |
onBuildPagesInitialized Это событие полезно для плагинов для управления контентом и кэширования результатов. После активации этого события страницы будут переработаны. Это происходит, когда срок действия кэша истек или требуется обновление . |
| 2 |
onBlueprintCreated Это событие помогает в обработке и управлении формами. |
| 3 |
onPageContentRaw В этом процессе, когда страница найдена, заголовки исправлены, но содержимое не будет исправлено. Вы увидите, что каждая страница запускается в системе Grav. Если вы очистили кеш или очищаете кеш, это событие происходит. |
| 4 |
onPageProcessed Как только страница проверена и исправлена, каждая страница отклоняется в системе Grav. В этом случае производительность не имеет значения, поскольку она не будет воспроизводиться на кэшированной странице. |
| 5 |
onPageContentProcessed Вы можете видеть, что это событие отклонено, как только метод content () страницы зафиксировал содержимое страницы. Это событие полезно в том случае, если вы хотите выполнить действия с содержимым после исправления, но убедитесь, что результаты кэшированы . |
| 6 |
onFolderProcessed После проверки и исправления папки каждая папка отклоняется в системе Grav. В этом случае производительность не имеет значения, поскольку она не будет воспроизводиться на кэшированной странице. |
onBuildPagesInitialized
Это событие полезно для плагинов для управления контентом и кэширования результатов. После активации этого события страницы будут переработаны. Это происходит, когда срок действия кэша истек или требуется обновление .
onBlueprintCreated
Это событие помогает в обработке и управлении формами.
onPageContentRaw
В этом процессе, когда страница найдена, заголовки исправлены, но содержимое не будет исправлено. Вы увидите, что каждая страница запускается в системе Grav. Если вы очистили кеш или очищаете кеш, это событие происходит.
onPageProcessed
Как только страница проверена и исправлена, каждая страница отклоняется в системе Grav. В этом случае производительность не имеет значения, поскольку она не будет воспроизводиться на кэшированной странице.
onPageContentProcessed
Вы можете видеть, что это событие отклонено, как только метод content () страницы зафиксировал содержимое страницы. Это событие полезно в том случае, если вы хотите выполнить действия с содержимым после исправления, но убедитесь, что результаты кэшированы .
onFolderProcessed
После проверки и исправления папки каждая папка отклоняется в системе Grav. В этом случае производительность не имеет значения, поскольку она не будет воспроизводиться на кэшированной странице.
Grav — Admin Введение
Плагин Grav Administration Panel — это графический пользовательский интерфейс (GUI) для Grav. Он может легко создавать и изменять страницы. Это необязательный плагин, и для эффективной работы Grav не зависит от этого полностью. Администратор предоставляет ограниченные представления для удобного использования Grav.
Характеристики
Ниже приведены особенности панели администрирования —
-
Включить или отключить плагины, присутствующие в списке менеджера плагинов.
-
Вы можете создавать, редактировать, копировать и удалять страницы легко.
-
Список последних обновлений страницы отображается на панели инструментов.
-
Последние доступные обновления можно легко просмотреть одним щелчком мыши.
-
Найдите конкретные страницы из списка с помощью окна поиска.
-
Он состоит из функциональности забытого пароля.
-
Медиафайлы могут быть загружены методом drag-n-drop.
-
Позволяет редактировать через yaml или формы в обычном и экспертном режимах.
-
Панель инструментов состоит из активности сайта, последних обновлений страницы и статуса обслуживания.
-
Он состоит из возможностей резервного копирования и очистки кэша с поддержкой Ajax.
-
Он состоит из управления конфигурацией сайта и системы.
-
Установка новых плагинов и тем на платформе GPM.
-
Функция автоматического шифрования пароля предоставляется при входе пользователя.
-
Он предоставляет редактор кода, который подчеркивает мощный синтаксис с мгновенным предварительным просмотром на основе Grav.
-
Список установленных тем и их настройки можно выполнить с помощью диспетчера тем.
-
Он также управляет вошедшими в систему пользователями.
Включить или отключить плагины, присутствующие в списке менеджера плагинов.
Вы можете создавать, редактировать, копировать и удалять страницы легко.
Список последних обновлений страницы отображается на панели инструментов.
Последние доступные обновления можно легко просмотреть одним щелчком мыши.
Найдите конкретные страницы из списка с помощью окна поиска.
Он состоит из функциональности забытого пароля.
Медиафайлы могут быть загружены методом drag-n-drop.
Позволяет редактировать через yaml или формы в обычном и экспертном режимах.
Панель инструментов состоит из активности сайта, последних обновлений страницы и статуса обслуживания.
Он состоит из возможностей резервного копирования и очистки кэша с поддержкой Ajax.
Он состоит из управления конфигурацией сайта и системы.
Установка новых плагинов и тем на платформе GPM.
Функция автоматического шифрования пароля предоставляется при входе пользователя.
Он предоставляет редактор кода, который подчеркивает мощный синтаксис с мгновенным предварительным просмотром на основе Grav.
Список установленных тем и их настройки можно выполнить с помощью диспетчера тем.
Он также управляет вошедшими в систему пользователями.
Монтаж
Чтобы получить доступ к плагину администратора, нам нужно запустить последнюю версию Grav . Вы можете выполнить следующую команду в CLI (интерфейс командной строки).
$ bin/gpm selfupgrade -f
Selfupgrade используется для обновления Grav до последней доступной версии. -f используется для обновления индекса GPM (Grav Package Manager).
Нам нужно установить плагины admin , form , email и login, чтобы ваш плагин работал правильно. Поскольку все плагины имеют зависимости, вы должны согласиться, когда вам будет предложено установить другие плагины при установке плагина администратора; эти плагины доступны через GPM (Grav Package Manager). Мы узнаем больше о GPM в главе Grav — GPM .
Следующая команда используется для установки плагина администратора с помощью командной строки.
$ bin/gpm install admin
Ручная установка
Мы можем установить панель администрирования вручную, отдельно скачав следующие плагины —
После загрузки всех плагинов извлеките все zip-файлы и сохраните их в папке <your_folder_name> / user / plugins . В папке плагинов вы можете хранить плагины с уникальным именем; Название должно быть связано с функцией плагина. Папка может быть переименована в admin / , email / , form / и login / . Необходимо хранить все четыре плагина в папке Plugin вместе; в противном случае панель администратора не будет работать должным образом.
Создание пользователя
Мы можем создать учетную запись пользователя с помощью интерфейса командной строки. Используйте следующую команду, чтобы создать учетную запись пользователя.
$bin/grav newuser
В противном случае вы также можете создать учетную запись пользователя вручную, написав следующие строки кода:
email: admin@tutorials.com
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'
Сохраните вышеуказанные строки в файле <your_folder_name> /user/account/admin.yaml . Имя, которое вы использовали для сохранения приведенного выше кода, будет именем пользователя для входа в систему, то есть admin. Вы можете редактировать электронную почту , полное имя , заголовок и пароль в соответствии с вашими требованиями.
использование
Вы можете получить доступ к панели администрирования, указав в браузере адрес localhost / <your_folder_name> / admin, и вы получите экран, как показано ниже. Вы можете установить имя пользователя и пароль в файле yaml, как указано в разделе « Создание пользователя ».
Grav — Панель администратора
В этой главе мы рассмотрим панель управления административной панели в Grav. Панель инструментов выступает в качестве нервного центра информации для плагина Grav Administration Panel. Вы можете просматривать статистику трафика , создавать новые резервные копии , обновления Grav , информацию об обслуживании , просматривать последние обновления страниц, а также очищать кэш Grav с помощью этой отдельной страницы.
Шаг 1 — Вы можете указать разрешения для пользователя и изменить содержимое панели мониторинга в соответствии с требованием. Экран приборной панели будет немного похож на следующий скриншот.
Шаг 2 — Теперь вы увидите функции проверки кэша и обновлений на панели инструментов.
Вы увидите две вкладки в верхней части меню Dashboard.
- Очистить кэш
- Проверьте наличие обновлений
Очистить кэш
Он указывает на удаление всего содержимого кэша, включая кэш изображений и ресурсы.
Вы можете увидеть больше функций в выпадающем меню, как указано ниже.
-
Весь кеш — указывает на удаление всего кеша
-
Только активы — указывает на удаление кеша только активов.
-
Только изображения — указывает на удаление кэша только изображений.
-
Только кеш — определяет удаление только кеша.
Весь кеш — указывает на удаление всего кеша
Только активы — указывает на удаление кеша только активов.
Только изображения — указывает на удаление кэша только изображений.
Только кеш — определяет удаление только кеша.
Проверьте наличие обновлений
Эта вкладка указывает на проверку обновлений для вашего сайта. Вы получите уведомление на панели инструментов, если новые обновления доступны. Вы будете получать обновления для поддерживаемых плагинов, тем и даже для Grav.
Обслуживание и статистика
Эта часть позволяет вам узнать важную информацию о вашем сайте.
техническое обслуживание
В этом разделе представлен процентный график для функций Grav, которые полностью обновлены. Вы увидите уведомление о необходимом обновлении над разделом «Обслуживание и статистика».
-
Обновить — кнопка «Обновить» появится, как только будет доступно новое обновление. Далее вы можете нажать на нее и обновить ваши плагины и темы. Вы увидите кнопку Обновить Grav Now на панели уведомлений, которая обновляет основной раздел вашего Grav.
-
Резервное копирование. В этой части вы можете увидеть график, показывающий, как долго вы не выполняли резервное копирование своего сайта. Это можно выполнить, создав и загрузив ZIP-файл, сохранив его как резервную копию данных вашего сайта.
Обновить — кнопка «Обновить» появится, как только будет доступно новое обновление. Далее вы можете нажать на нее и обновить ваши плагины и темы. Вы увидите кнопку Обновить Grav Now на панели уведомлений, которая обновляет основной раздел вашего Grav.
Резервное копирование. В этой части вы можете увидеть график, показывающий, как долго вы не выполняли резервное копирование своего сайта. Это можно выполнить, создав и загрузив ZIP-файл, сохранив его как резервную копию данных вашего сайта.
Статистика
Он отображает простой и быстрый график трафика посетителей на вашем сайте, который был получен за прошедший день, неделю и месяц. Он показывает гистограмму, разделенную на дни недели.
Шаг 3 — Далее вы увидите подробную информацию о последних обновлениях страницы, как показано ниже.
Этот раздел позволяет вам узнать больше о последних изменениях содержания ваших страниц на сайте Grav. Далее, каждый раз, когда вы обновляете страницу, она генерирует недавно обновленный список для вас.
Вы можете нажать на заголовок страницы из списка; который перенаправит вас в редактор страниц в разделе администратора.
Кнопка « Управление страницами» перенаправляет вас на страницы административной панели.
Grav — Конфигурационная система
В этой главе мы изучим систему конфигурации на панели администрирования Grav. Вы можете напрямую настроить параметры системы вашего сайта с помощью страницы конфигурации. Кроме того, вы увидите краткое объяснение свойств вашего сервера, включая PHP, серверную среду и другие компоненты, которые регулируют работу вашего сайта.
Вкладка «Система» позволяет изменять параметры в файле /user/config/system.yaml . Это влияет на многие основные системы, связанные с работой Grav. Настройки могут быть разделены на различные разделы, которые показывают различные характеристики производительности Grav.
Ниже приведен подробный список разделов конфигурации , которые отображаются на вкладке системы —
содержание
В этом разделе вы можете исправить основные свойства обработки контента для вашего сайта, как показано ниже.
-
Домашняя страница — указывает домашнюю страницу, которую вы хотите отобразить для своего сайта.
-
Тема по умолчанию — отображает основную тему по умолчанию для вашего сайта.
-
Процесс — контролирует, как обрабатываются страницы. Может быть установлен на странице, а не глобально.
-
TimeZone — устанавливает часовой пояс по умолчанию на сервере.
-
Краткий формат даты — отображает формат короткой даты.
-
Длинный формат даты — отображает длинный формат даты.
-
Порядок по умолчанию — страницы отображаются в списке, используя этот порядок.
-
Направление заказа по умолчанию — указывает направление страниц в списке.
-
Число страниц по умолчанию — Определяет максимальное количество страниц по умолчанию в списке.
-
Публикация на основе даты — автоматически публикует сообщения в соответствии с датой.
-
События — указывает, чтобы включить или отключить события. Отключение приведет к повреждению плагина.
-
Перенаправить маршрут по умолчанию — определяет маршрут по умолчанию и автоматически перенаправляет на страницу.
Домашняя страница — указывает домашнюю страницу, которую вы хотите отобразить для своего сайта.
Тема по умолчанию — отображает основную тему по умолчанию для вашего сайта.
Процесс — контролирует, как обрабатываются страницы. Может быть установлен на странице, а не глобально.
TimeZone — устанавливает часовой пояс по умолчанию на сервере.
Краткий формат даты — отображает формат короткой даты.
Длинный формат даты — отображает длинный формат даты.
Порядок по умолчанию — страницы отображаются в списке, используя этот порядок.
Направление заказа по умолчанию — указывает направление страниц в списке.
Число страниц по умолчанию — Определяет максимальное количество страниц по умолчанию в списке.
Публикация на основе даты — автоматически публикует сообщения в соответствии с датой.
События — указывает, чтобы включить или отключить события. Отключение приведет к повреждению плагина.
Перенаправить маршрут по умолчанию — определяет маршрут по умолчанию и автоматически перенаправляет на страницу.
Языки
Вы можете установить многоязычные функции в этой области, как показано ниже.
-
Поддерживается — указывает список двухбуквенных языковых кодов, разделенных запятой, т. Е. En, fr, de.
-
Translations Enabled — включает переводы в Grav, плагинах и расширениях.
-
Резервный перевод переводов — указывает замену поддерживаемых переводов, если активный язык отсутствует.
-
Активный язык в разделе — Вы можете сохранить активный язык в области.
-
Home Redirect Include Language — включает язык в home redirect (/ en) согласно требованию.
-
Домашнее перенаправление Включите маршрут — это указывает на перенаправление домашнего администратора администратора.
-
Установить язык из браузера. Указывает язык из браузера.
-
Переопределить локаль — указывает переопределить локаль.
Поддерживается — указывает список двухбуквенных языковых кодов, разделенных запятой, т. Е. En, fr, de.
Translations Enabled — включает переводы в Grav, плагинах и расширениях.
Резервный перевод переводов — указывает замену поддерживаемых переводов, если активный язык отсутствует.
Активный язык в разделе — Вы можете сохранить активный язык в области.
Home Redirect Include Language — включает язык в home redirect (/ en) согласно требованию.
Домашнее перенаправление Включите маршрут — это указывает на перенаправление домашнего администратора администратора.
Установить язык из браузера. Указывает язык из браузера.
Переопределить локаль — указывает переопределить локаль.
Заголовки HTTP
Этот раздел используется для настройки параметров заголовков HTTP . Этот параметр помогает в кэшировании и оптимизации на основе браузера.
-
Expires — Определяет время истечения и устанавливает значение в секундах.
-
Last Modified — устанавливается последний измененный заголовок, который помогает оптимизировать кеширование прокси и браузера.
-
ETag — Определяет заголовок тега e для идентификации измененной страницы.
-
Кодировка Vary Accept — вы должны расположить заголовок Vary: HTTP для Accept. Это пойдет на пользу кешу на прокси.
Expires — Определяет время истечения и устанавливает значение в секундах.
Last Modified — устанавливается последний измененный заголовок, который помогает оптимизировать кеширование прокси и браузера.
ETag — Определяет заголовок тега e для идентификации измененной страницы.
Кодировка Vary Accept — вы должны расположить заголовок Vary: HTTP для Accept. Это пойдет на пользу кешу на прокси.
уценка
В этом разделе мы рассмотрим, как Grav управляет Markdown и его функциями для включения Markdown Extra. Это помогает пользователю и составляет большую часть содержимого страницы Grav.
-
Markdown Extra — указывает поддержку по умолчанию для Markdown Extra.
-
Автоматические разрывы строк — определяет разрывы строк в уценке.
-
Auto URL Links — определяет преобразование URL в гиперссылки HTML.
-
Escape Markup — указывает вкладки разметки в объекты HTML.
Markdown Extra — указывает поддержку по умолчанию для Markdown Extra.
Автоматические разрывы строк — определяет разрывы строк в уценке.
Auto URL Links — определяет преобразование URL в гиперссылки HTML.
Escape Markup — указывает вкладки разметки в объекты HTML.
Кэширование
В этом разделе вы можете настроить основные функции кэширования вашего сайта. Grav объединил функцию кэширования, которая помогает создавать самые быстрые варианты CMS с плоскими файлами для пользователей.
-
Кэширование — указывает, что нужно включить / выключить глобально для включения / выключения кэширования Grav.
-
Метод проверки кэша — определяет методы проверки кэша для файла, папки и None.
-
Драйвер кеша — указывает пользователям, что нужно выбрать драйвер кеша. Драйвер автоопределения кеша считает лучшим.
-
Префикс кэша — указывает идентификатор части ключа Grav. Измените его только в случае необходимости, иначе не меняйте его.
-
Время жизни — определяет время жизни кэша в секундах, 0 = бесконечно .
-
Сжатие Gzip — чтобы повысить производительность, включите сжатие Gzip на странице Grav.
Кэширование — указывает, что нужно включить / выключить глобально для включения / выключения кэширования Grav.
Метод проверки кэша — определяет методы проверки кэша для файла, папки и None.
Драйвер кеша — указывает пользователям, что нужно выбрать драйвер кеша. Драйвер автоопределения кеша считает лучшим.
Префикс кэша — указывает идентификатор части ключа Grav. Измените его только в случае необходимости, иначе не меняйте его.
Время жизни — определяет время жизни кэша в секундах, 0 = бесконечно .
Сжатие Gzip — чтобы повысить производительность, включите сжатие Gzip на странице Grav.
Веточка шаблонная
В этом разделе Grav рассказывает о шаблонных функциях Twig . Вы можете настроить кеширование Twig, отладку и изменить настройки отслеживания здесь.
-
Кэширование веток — это указывает на управление системой кеширования веток. Это дает лучшую производительность, когда она включена.
-
Отладка Twig — определяет опцию не загружать расширение отладчика Twig.
-
Обнаружение изменений — любые изменения, сделанные в шаблонах Twig, автоматически перекомпилируют кэш Twig.
-
Autoescape Variables — все переменные являются автоэкранами ; это может привести к повреждению вашего сайта.
Кэширование веток — это указывает на управление системой кеширования веток. Это дает лучшую производительность, когда она включена.
Отладка Twig — определяет опцию не загружать расширение отладчика Twig.
Обнаружение изменений — любые изменения, сделанные в шаблонах Twig, автоматически перекомпилируют кэш Twig.
Autoescape Variables — все переменные являются автоэкранами ; это может привести к повреждению вашего сайта.
активы
Этот раздел используется для обработки ресурсов, включая ресурсы CSS и JavaScript, как показано ниже.
-
CSS Pipeline — интеграция нескольких CSS-ресурсов в один файл.
-
CSS Minify — во время конвейеризации CSS минимизируется.
-
CSS Minify Windows Override — по умолчанию он имеет значение False и определяет Minify Override для платформ Windows.
-
CSS Rewrite — CSS относительные URL переписываются во время конвейерной обработки.
-
JavaScript Pipeline — интеграция нескольких ресурсов JavaScript в один файл.
-
JavaScript Minify — во время конвейеризации JS является minify.
-
Включить метки времени на активах — метки времени на активах включены.
-
Коллекции — Коллекция активов добавляется индивидуально.
CSS Pipeline — интеграция нескольких CSS-ресурсов в один файл.
CSS Minify — во время конвейеризации CSS минимизируется.
CSS Minify Windows Override — по умолчанию он имеет значение False и определяет Minify Override для платформ Windows.
CSS Rewrite — CSS относительные URL переписываются во время конвейерной обработки.
JavaScript Pipeline — интеграция нескольких ресурсов JavaScript в один файл.
JavaScript Minify — во время конвейеризации JS является minify.
Включить метки времени на активах — метки времени на активах включены.
Коллекции — Коллекция активов добавляется индивидуально.
Обработчик ошибок
Во время разработки сайта этот раздел очень полезен для управления сообщениями об ошибках Grav.
-
Ошибка отображения — отображается страница с полной ошибкой в стиле обратной трассировки.
-
Ошибки журнала — ошибки журнала отображаются в папке / logs .
Ошибка отображения — отображается страница с полной ошибкой в стиле обратной трассировки.
Ошибки журнала — ошибки журнала отображаются в папке / logs .
дебаггер
Это похоже на обработку ошибок, инструменты отладки интегрированы в Grav для поиска и устранения ошибок.
-
Отладчик — Отладчик и его настройки включены.
-
Отладка Twig — Отладчик шаблонов Twig включен.
-
Завершение работы при закрытии соединения. Перед вызовом onShutdown () необходимо закрыть соединение.
Отладчик — Отладчик и его настройки включены.
Отладка Twig — Отладчик шаблонов Twig включен.
Завершение работы при закрытии соединения. Перед вызовом onShutdown () необходимо закрыть соединение.
Средства массовой информации
Этот раздел используется для управления медиа- контентом Grav. Здесь вы можете настроить качество изображения, размер загружаемого файла и многие параметры обработки мультимедиа.
-
Качество изображения по умолчанию — используйте качество изображения по умолчанию при кэшировании или передискретизации изображений.
-
Кэшировать все изображения — все изображения запускаются через кеш-систему Grav, даже если она не содержит манипуляций с носителем.
-
Водяной знак отладки изображения — Вы можете указать глубину пикселя изображения, одновременно показывая наложение на изображения, то есть работая с сетчаткой.
-
Предел загрузки файла — определяет максимальный размер загрузки в байтах (0 — бесконечно).
-
Включить метки времени на носителе — добавьте метку времени к каждому элементу мультимедиа в соответствии с датой последнего изменения.
Качество изображения по умолчанию — используйте качество изображения по умолчанию при кэшировании или передискретизации изображений.
Кэшировать все изображения — все изображения запускаются через кеш-систему Grav, даже если она не содержит манипуляций с носителем.
Водяной знак отладки изображения — Вы можете указать глубину пикселя изображения, одновременно показывая наложение на изображения, то есть работая с сетчаткой.
Предел загрузки файла — определяет максимальный размер загрузки в байтах (0 — бесконечно).
Включить метки времени на носителе — добавьте метку времени к каждому элементу мультимедиа в соответствии с датой последнего изменения.
сессия
Упомянутые ниже функции помогут вам включить поддержку сеанса .
-
Включить — это указывает на поддержку сеанса в Grav.
-
Тайм-аут — указывает время ожидания сеанса в секундах.
-
Имя — указывает имя файла cookie сеанса, разработанного и примененного идентификатором.
Включить — это указывает на поддержку сеанса в Grav.
Тайм-аут — указывает время ожидания сеанса в секундах.
Имя — указывает имя файла cookie сеанса, разработанного и примененного идентификатором.
продвинутый
В этом разделе вы увидите расширенные системные параметры.
-
Абсолютные URL-адреса. Здесь указываются абсолютные или относительные URL-адреса для base_url .
-
Параметр Separate — вы можете изменить Apache в Windows с помощью разделителя параметров.
Абсолютные URL-адреса. Здесь указываются абсолютные или относительные URL-адреса для base_url .
Параметр Separate — вы можете изменить Apache в Windows с помощью разделителя параметров.
Грав — Конфигурация сайта
В этой главе мы изучим, как настроить сайт в административной панели Grav. Вы можете напрямую настроить параметры системы вашего сайта с помощью страницы конфигурации. Вкладка « Сайт » позволяет изменять настройки в файле /user/config/system.yaml . Эта вкладка позволяет изменять параметры и поля, которые влияют на функции, связанные с сайтом, такие как имя, автор по умолчанию и т. Д., Используемые на вашем сайте.
Ниже приведены различные параметры конфигурации, которые вы можете увидеть на вкладке « Сайт ».
По умолчанию
В этой области вы можете установить основные свойства для управления контентом вашего сайта. Здесь вы можете установить несколько параметров отображения контента, таких как домашняя страница, тема по умолчанию и многие другие.
-
Заголовок сайта — указывает название вашего сайта.
-
Автор по умолчанию — указывает имя автора по умолчанию, которое используется в темах или содержимом страницы.
-
Электронная почта по умолчанию — указывает электронную почту по умолчанию в темах или страницах.
-
Типы таксономии — здесь указываются типы таксономии, которые вы используете на страницах.
Заголовок сайта — указывает название вашего сайта.
Автор по умолчанию — указывает имя автора по умолчанию, которое используется в темах или содержимом страницы.
Электронная почта по умолчанию — указывает электронную почту по умолчанию в темах или страницах.
Типы таксономии — здесь указываются типы таксономии, которые вы используете на страницах.
Сводка страницы
Сводка страницы может предоставить вам небольшой предварительный просмотр содержимого страницы. Вы можете определить точку обрезки на странице между контентом с помощью разделителя.
-
Включено — указывает, включена ли сводка страниц.
-
Сводный размер — определяет количество символов, которые будут использоваться в качестве сводки содержимого на странице.
-
Формат — Short использует первое вхождение разделителя, Long игнорирует суммарный разделитель.
-
Разделитель — указывает суммарный разделитель. Значением по умолчанию является значение по умолчанию ‘===’. Вы можете использовать это в резюме страницы и опубликовать это после открытия абзаца.
Включено — указывает, включена ли сводка страниц.
Сводный размер — определяет количество символов, которые будут использоваться в качестве сводки содержимого на странице.
Формат — Short использует первое вхождение разделителя, Long игнорирует суммарный разделитель.
Разделитель — указывает суммарный разделитель. Значением по умолчанию является значение по умолчанию ‘===’. Вы можете использовать это в резюме страницы и опубликовать это после открытия абзаца.
Метаданные
Метаданные играют важную роль на страницах и улучшают SEO. Здесь вы можете установить несколько свойств метаданных, чтобы ваши ссылки могли появляться в нескольких поисковых системах и социальных сетях в соответствии с требованиями.
Это определяет значение метаданных по умолчанию, позже вы можете внести изменения.
Перенаправления и маршруты
Это позволяет вам устанавливать перенаправления и маршруты на другие страницы вашего сайта.
-
Пользовательские перенаправления — это определяет маршруты для перенаправления на другие страницы. Замена стандартного регулярного выражения действительна.
-
Пользовательские маршруты — Маршруты к псевдониму для других страниц. Замена стандартного регулярного выражения действительна.
Пользовательские перенаправления — это определяет маршруты для перенаправления на другие страницы. Замена стандартного регулярного выражения действительна.
Пользовательские маршруты — Маршруты к псевдониму для других страниц. Замена стандартного регулярного выражения действительна.
Grav — Страницы административной панели
В этой главе мы поймем, как работают страницы панели администрирования в Grav. Страницы предоставляют легкий доступ для создания, редактирования или удаления контента на вашем сайте. На страницах административной панели вы можете просмотреть список страниц, созданных для вашего сайта, а также создать новую модульную или немодульную страницу для своего сайта.
Добавление новых страниц
Вы можете видеть, что в верхней части административной панели страниц присутствуют три кнопки, как показано на следующем снимке экрана.
-
Назад — это возвращает на панель управления административной страницы.
-
Добавить страницу — это создает новый немодульный контент.
-
Add Modular — добавляет новый модульный контент.
Назад — это возвращает на панель управления административной страницы.
Добавить страницу — это создает новый немодульный контент.
Add Modular — добавляет новый модульный контент.
Добавить страницу
Он создает немодульную страницу для вашего сайта, которая состоит из различных полей при добавлении страницы на ваш сайт, таких как заголовок, имя папки, родительский корень и т. Д.
Когда вы нажимаете кнопку « Добавить страницу» , появляется всплывающее окно, как показано ниже —
Он содержит следующие поля —
-
Заголовок страницы — здесь вы вводите заголовок страницы.
-
Имя папки — это для ввода имени папки для страницы, или имя будет сгенерировано автоматически после ввода названия.
-
Родительская страница — устанавливает родительскую страницу для вновь созданной страницы.
-
Файл страницы — отображает выбранный шаблон темы на странице.
-
Видимый — это делает страницу видимой на панели навигации, установив ее на авто, да или нет .
Заголовок страницы — здесь вы вводите заголовок страницы.
Имя папки — это для ввода имени папки для страницы, или имя будет сгенерировано автоматически после ввода названия.
Родительская страница — устанавливает родительскую страницу для вновь созданной страницы.
Файл страницы — отображает выбранный шаблон темы на странице.
Видимый — это делает страницу видимой на панели навигации, установив ее на авто, да или нет .
После заполнения всей информации в полях, нажмите на кнопку Продолжить . Он перенаправит вас в редактор страниц.
Добавить модульную страницу
Модульная страница позволяет создать одну страницу из дочерних страниц. Он имеет возможность создавать сложные одностраничные макеты из модульных страниц контента.
Когда вы нажимаете кнопку Add Modular , появляется всплывающее окно, как показано ниже —
Окно содержит следующие поля —
-
Заголовок страницы — Здесь мы вводим заголовок модульной страницы.
-
Имя папки — это для ввода имени папки для страницы, или имя генерируется автоматически после ввода заголовка.
-
Страница — устанавливает родительскую страницу для вновь созданной модульной подстраницы.
-
Модульный шаблон — выбирает конкретный шаблон для отображения на ваших модульных страницах.
Заголовок страницы — Здесь мы вводим заголовок модульной страницы.
Имя папки — это для ввода имени папки для страницы, или имя генерируется автоматически после ввода заголовка.
Страница — устанавливает родительскую страницу для вновь созданной модульной подстраницы.
Модульный шаблон — выбирает конкретный шаблон для отображения на ваших модульных страницах.
После заполнения всей информации в полях, нажмите на кнопку Продолжить . Он перенаправит вас в редактор страниц.
Список страниц
Это отображает список страниц, которые созданы для сайта.
Здесь вы можете легко получить доступ к созданным вами страницам и редактировать их.
-
Нажав на любой заголовок страницы, он перенаправит вас в редактор страниц для редактирования.
-
Значок X в правой части страницы используется для удаления страницы.
-
Поле Фильтр используется для поиска страницы, которую вы ищете. Он фильтрует страницы по типам, поэтому в списке отображаются только такие страницы, как модульные , видимые и / или маршрутизируемые .
-
Окно поиска используется для поиска страницы, когда вы знаете точное название этой страницы.
-
Когда вы прямо наведите курсор на значки в левой части страницы, он покажет вам текущее состояние, т.е. Страница. Маршрутизируемый Видимый Опубликованный , это означает, что страница видна через URL и будет отображаться в меню навигации.
Нажав на любой заголовок страницы, он перенаправит вас в редактор страниц для редактирования.
Значок X в правой части страницы используется для удаления страницы.
Поле Фильтр используется для поиска страницы, которую вы ищете. Он фильтрует страницы по типам, поэтому в списке отображаются только такие страницы, как модульные , видимые и / или маршрутизируемые .
Окно поиска используется для поиска страницы, когда вы знаете точное название этой страницы.
Когда вы прямо наведите курсор на значки в левой части страницы, он покажет вам текущее состояние, т.е. Страница. Маршрутизируемый Видимый Опубликованный , это означает, что страница видна через URL и будет отображаться в меню навигации.
При нажатии на страницу, которая отображается в списке, вы увидите следующий экран.
На приведенном выше экране вы можете редактировать страницу, добавлять контент или добавлять изображения на свою страницу. Вкладка « Параметры » состоит из параметров публикации, таксономии и карты сайта, которые мы изучаем в главе « Параметры редактора страниц» . Вкладка « Дополнительно » содержит дополнительные параметры страницы, такие как настройка, упорядочение и переопределение, которые будут рассмотрены в главе « Редактор страниц» .
Grav — Параметры редактора страниц
В этой главе мы изучим параметры редактора страниц в административной панели Grav. Это динамический текстовый редактор, который позволяет вам создавать контент вашей страницы. Кроме того, вы можете добавлять медиа-файлы на страницах. Вы можете увидеть функции вкладки параметров, как показано ниже.
Вкладка « Параметры » содержит два раздела:
- Издательский
- Taxonomies
Издательский
Этот раздел используется для установки даты и времени публикации и отмены публикации страницы. Вы будете иметь полный контроль над содержимым для публикации или отмены публикации, а также сможете создавать значения метаданных для конкретной страницы.
Следующие поля присутствуют в разделе публикации —
-
Опубликован — по умолчанию для страницы установлено значение « Да» , т. Е. Опубликовано. Выбрав Нет, вы можете отменить публикацию страницы.
-
Дата — Установите дату и время для страницы.
-
Дата публикации — Установите дату и время для автоматической публикации страницы.
-
Неопубликованная дата — установите дату и время для автоматической отмены публикации страницы.
-
Метаданные — установите значения метаданных, которые будут отображаться на всех страницах.
Опубликован — по умолчанию для страницы установлено значение « Да» , т. Е. Опубликовано. Выбрав Нет, вы можете отменить публикацию страницы.
Дата — Установите дату и время для страницы.
Дата публикации — Установите дату и время для автоматической публикации страницы.
Неопубликованная дата — установите дату и время для автоматической отмены публикации страницы.
Метаданные — установите значения метаданных, которые будут отображаться на всех страницах.
Taxonomies
В этом разделе вы можете отображать категории на странице и настраивать вашу страницу и ее структурные свойства.
Следующие поля присутствуют в разделе таксономии.
-
Категория — устанавливает категории для страницы. Помогает в сортировке и фильтрации контента.
-
Тег — предоставляет информацию о том, о чем ваша страница. Помогает в организации и фильтрации контента.
Категория — устанавливает категории для страницы. Помогает в сортировке и фильтрации контента.
Тег — предоставляет информацию о том, о чем ваша страница. Помогает в организации и фильтрации контента.
Grav — Расширенный редактор страниц
Редактор страниц — это текстовый редактор, который также управляет страницами; это позволяет создавать контент, включая файлы мультимедиа, параметры публикации и таксономии, параметры и параметры, относящиеся к теме. На следующем снимке экрана показана вкладка «Дополнительно» страницы редактора.
Вкладка «Дополнительно» содержит три раздела:
-
настройки
-
заказ
-
Переопределение
настройки
заказ
Переопределение
настройки
В разделе « Настройки » рассматриваются различные параметры страницы. Здесь вы можете установить шаблон для страницы, установить родительский элемент страницы, изменить имя папки, в которой находится страница.
Следующие поля присутствуют в разделе настроек —
-
Folder Numeric Prefix — числовой префикс установлен для обеспечения ручного заказа.
-
Имя папки — введите имя папки, в которой расположены ваши страницы.
-
Родитель — Укажите root для ваших страниц, или несколько страниц появятся в виде подстраниц.
-
Файл страницы — Установите шаблон темы для страницы, которая будет отображаться.
-
Классы тела — введите имя класса, которое применяется к телу страницы.
Folder Numeric Prefix — числовой префикс установлен для обеспечения ручного заказа.
Имя папки — введите имя папки, в которой расположены ваши страницы.
Родитель — Укажите root для ваших страниц, или несколько страниц появятся в виде подстраниц.
Файл страницы — Установите шаблон темы для страницы, которая будет отображаться.
Классы тела — введите имя класса, которое применяется к телу страницы.
заказ
Этот раздел предназначен для установки ненумерованных папок в определенном порядке.
Нажмите и удерживайте стрелку с четырьмя зубцами и переместите ее в положение, чтобы изменить порядок страниц в определенном порядке.
Переопределение
Параметры переопределения дают дополнительную функциональность странице, такую как кеширование, видимость навигации, установка параметра slug в значение, отличное от значения по умолчанию, которое устанавливается на основе имени папки.
Следующие поля присутствуют в разделе переопределений.
-
Меню — Устанавливает имя, которое будет использоваться в качестве меню. Если ничего не установлено, будет использовано название.
-
Slug — часть URL страницы может быть установлена с помощью этой переменной slug.
-
Перенаправление страницы — Устанавливает URL страницы, чтобы перенаправить ее на другой URL.
-
Процесс — процесс, который вы хотите сделать доступным в содержании страницы.
-
Дочерний тип по умолчанию — для дочерних страниц тип страницы устанавливается по умолчанию.
-
Routable — устанавливает страницу соответствующим образом, чтобы проверить, доступна ли она по URL или нет.
-
Кеширование — Устанавливает кеширование страницы.
-
Видимый — Указывает, является ли страница видимой в навигации.
-
Показать шаблон — Устанавливает шаблон для страницы, которая будет отображаться.
Меню — Устанавливает имя, которое будет использоваться в качестве меню. Если ничего не установлено, будет использовано название.
Slug — часть URL страницы может быть установлена с помощью этой переменной slug.
Перенаправление страницы — Устанавливает URL страницы, чтобы перенаправить ее на другой URL.
Процесс — процесс, который вы хотите сделать доступным в содержании страницы.
Дочерний тип по умолчанию — для дочерних страниц тип страницы устанавливается по умолчанию.
Routable — устанавливает страницу соответствующим образом, чтобы проверить, доступна ли она по URL или нет.
Кеширование — Устанавливает кеширование страницы.
Видимый — Указывает, является ли страница видимой в навигации.
Показать шаблон — Устанавливает шаблон для страницы, которая будет отображаться.
Грав — чертежи
Чертежи — это метаданные информации о ресурсе (источнике информации). Он служит двум целям —
- Во-первых, это сам идентификатор ресурса.
- Второе касается форм.
Эта полная информация сохраняется в файле blueprints.yaml, который присутствует в каждом плагине или теме.
Идентичность ресурса
В blueprints.yaml идентичность файла определяется для каждой темы и плагина. Ресурс не будет добавлен в репозиторий Grav, пока чертежи не будут отформатированы и скомпилированы без ошибок.
Пример чертежей
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: devs@getGrav.org
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: bool
Следующие несколько свойств являются необязательными, и некоторые из них используются для предоставления вашей личности и ресурса.
| Sr.No. | Свойства и описание |
|---|---|
| 1 |
название* Упомяните название ресурса. |
| 2 |
версия* Определяет версию ресурса. |
| 3 |
описание* Дает краткое описание о ресурсе. Оно не должно превышать более 200 символов. |
| 4 |
значок* Определяет библиотеку иконок для разработки новой темы или плагина. |
| 5 |
имя автора* Определяет имя разработчика. |
| 6 |
author.email (необязательно) Определяет адрес электронной почты разработчика. |
| 7 |
author.url (необязательно) Определяет домашнюю страницу URL разработчика. |
| 8 |
домашняя страница (необязательно) Определяет выделенный URL для домашней страницы вашего ресурса. |
| 9 |
документы (необязательно) Указывает ссылку на документацию, которую вы написали для своего ресурса. |
| 10 |
демо (необязательно) Определяет ссылку на демонстрационный ресурс. |
| 11 |
руководство (необязательно) Определяет ссылку, как руководство или учебные пособия для вашего ресурса. |
| 12 |
ключевые слова (необязательно) Указывает список ключевых слов, связанных с вашим ресурсом. |
| 13 |
ошибки (необязательно) Указывает URL-адрес, по которому можно сообщать о проблемах или ошибках. |
| 14 |
лицензия (необязательно) Указывает вашу лицензию на ресурс, т.е. MIT, GPL и т. Д. |
| 15 |
зависимости (необязательно) Указывает имя зависимостей, которые требуются для плагинов или тем. |
название*
Упомяните название ресурса.
версия*
Определяет версию ресурса.
описание*
Дает краткое описание о ресурсе. Оно не должно превышать более 200 символов.
значок*
Определяет библиотеку иконок для разработки новой темы или плагина.
имя автора*
Определяет имя разработчика.
author.email (необязательно)
Определяет адрес электронной почты разработчика.
author.url (необязательно)
Определяет домашнюю страницу URL разработчика.
домашняя страница (необязательно)
Определяет выделенный URL для домашней страницы вашего ресурса.
документы (необязательно)
Указывает ссылку на документацию, которую вы написали для своего ресурса.
демо (необязательно)
Определяет ссылку на демонстрационный ресурс.
руководство (необязательно)
Определяет ссылку, как руководство или учебные пособия для вашего ресурса.
ключевые слова (необязательно)
Указывает список ключевых слов, связанных с вашим ресурсом.
ошибки (необязательно)
Указывает URL-адрес, по которому можно сообщать о проблемах или ошибках.
лицензия (необязательно)
Указывает вашу лицензию на ресурс, т.е. MIT, GPL и т. Д.
зависимости (необязательно)
Указывает имя зависимостей, которые требуются для плагинов или тем.
Ниже приведен пример схемы плагина входа в систему:
name: Login version: 0.3.3 description: Enables user authentication and login screen. icon: sign-in author: name: Team Grav email: devs@getGrav.org url: http://getGrav.org keywords: admin, plugin, login homepage: https://github.com/getGrav/Grav-plugin-login keywords: login, authentication, admin, security bugs: https://github.com/Getgrav/Grav-plugin-login/issues license: MIT
формы
Вы можете заполнить файл blueprints.yaml формами, если хотите, чтобы темы или плагины имели параметры, непосредственно настраиваемые из интерфейса администратора. Часть этого ресурса может быть настроена через плагин Admin , который определяется метаданными Forms .
Ниже приведен пример файла Archives Плагин Archives.yaml.
enabled: true built_in_css: true date_display_format: 'F Y' show_count: true limit: 12 order: by: date dir: desc filter_combinator: and filters: category: blog
Это настройки плагина по умолчанию. Чтобы настроить их без использования плагина Admin, пользователь должен скопировать этот файл в папку /user/config/plugins/archives.yaml и внести изменения. Вы можете правильно предоставить файл archives.yaml ; Вы можете изменить настройки в интерфейсе администратора от пользователей.
После сохранения изменений они будут автоматически записаны в <your_folder_name> /user/config/plugins/archives.yaml .
Файл blueprint.yaml плагина Archives содержит структуру, показанную ниже:
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: devs@getGrav.org
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descending
Ниже приведены элементы формы, присутствующие в archive.yaml .
тумблер
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
Выбрать
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
Текст
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
Корневой элемент Enabled, date_display_format и limit являются опциями. Поле, присутствующее в этом корневом элементе, определяет тип, размер, метку, значение по умолчанию и параметры. В зависимости от типа поля другие поля могут меняться; например, поле выбора требует список опций.
Направление заказа
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descending
Это поле состоит из вложенных опций. Существует множество типов полей, которые можно использовать в плагинах / admin / themes / Grav / templates / forms / fields . Как мы видим в файле archive.yaml , проверка формы установлена в строгом режиме. Если проверка установлена как строгая, то для всех параметров необходимо добавить форму чертежей, в противном случае при сохранении появится сообщение об ошибке. Форма form.validation может быть свободна, если вы хотите настроить только два поля для интерфейса администратора.
Следующая таблица дает краткое объяснение полей, относящихся к вышеуказанным элементам формы.
| Sr.No. | Поле и описание |
|---|---|
| 1 |
Тип Указывает тип поля. |
| 2 |
Размер Определяет размер поля. |
| 3 |
этикетка Определяет метку для поля. |
| 4 |
утверждать Он проверяет тип поля и минимальную длину, введенную в поле. |
| 5 |
По умолчанию Устанавливает поля по умолчанию. |
| 6 |
Опции Определяет список опций. |
| 7 |
Классы Определяет класс для поля. |
Тип
Указывает тип поля.
Размер
Определяет размер поля.
этикетка
Определяет метку для поля.
утверждать
Он проверяет тип поля и минимальную длину, введенную в поле.
По умолчанию
Устанавливает поля по умолчанию.
Опции
Определяет список опций.
Классы
Определяет класс для поля.
Поля формы доступны в админке
Существует множество встроенных полей формы, которые используются плагинами и темами или могут создавать свои собственные поля формы. В следующей таблице перечислены доступные поля формы.
Общие поля формы
| Sr.No. | Поле и описание |
|---|---|
| 1 |
флажок Отображает один флажок. |
| 2 |
Флажки Отображает список флажков. |
| 3 |
Дата Содержит поле даты. |
| 4 |
Datetime Содержит поле даты и времени. |
| 5 |
Эл. адрес Содержит поле адреса электронной почты с проверкой. |
| 6 |
пароль Содержит поле пароля, которое отображается в точечном формате. |
| 7 |
скрытый Содержит скрытое поле ввода. |
| 8 |
Радио Позволяет выбрать только один вариант из списка. |
| 9 |
Выбрать Это поле содержит несколько вариантов. |
| 10 |
распорка Добавляет заголовок, текст или горизонтальную линию в форму. |
| 11 |
Текст Содержит обычное текстовое поле. |
| 12 |
Textarea Содержит многострочные текстовые вводы. |
флажок
Отображает один флажок.
Флажки
Отображает список флажков.
Дата
Содержит поле даты.
Datetime
Содержит поле даты и времени.
Эл. адрес
Содержит поле адреса электронной почты с проверкой.
пароль
Содержит поле пароля, которое отображается в точечном формате.
скрытый
Содержит скрытое поле ввода.
Радио
Позволяет выбрать только один вариант из списка.
Выбрать
Это поле содержит несколько вариантов.
распорка
Добавляет заголовок, текст или горизонтальную линию в форму.
Текст
Содержит обычное текстовое поле.
Textarea
Содержит многострочные текстовые вводы.
Специальные поля формы
| Sr.No. | Поле и описание |
|---|---|
| 1 |
массив Добавляет несколько строк значения ключа. |
| 2 |
игнорировать Неиспользуемые поля удаляются. |
| 3 |
Колонны Делит форму на несколько столбцов. |
| 4 |
колонка Отображает один столбец. |
| 5 |
Формат даты Устанавливает формат даты и времени. |
| 6 |
дисплей Отображает текстовое значение без какого-либо входного значения. |
| 7 |
Frontmatter Страница отображается в необработанном формате. |
| 8 |
Список Отображение списка предметов без ключа. |
| 9 |
уценка Отображает редактор уценки. |
| 10 |
страницы Отображает список страниц. |
| 11 |
Раздел Страница настроек разделена на разделы, и каждый раздел имеет заголовок. |
| 12 |
Selectize Используется для выбора ящиков. |
| 13 |
Вкладки Настройки разделены на список вкладок. |
| 14 |
табуляция Поле вкладок используется для предоставления вкладки. |
| 15 |
таксономия Это предварительно настроенный для выбора таксономии. |
| 16 |
тумблер Он представляет собой эффект переключения, который определяет тип входа или выключения. |
массив
Добавляет несколько строк значения ключа.
игнорировать
Неиспользуемые поля удаляются.
Колонны
Делит форму на несколько столбцов.
колонка
Отображает один столбец.
Формат даты
Устанавливает формат даты и времени.
дисплей
Отображает текстовое значение без какого-либо входного значения.
Frontmatter
Страница отображается в необработанном формате.
Список
Отображение списка предметов без ключа.
уценка
Отображает редактор уценки.
страницы
Отображает список страниц.
Раздел
Страница настроек разделена на разделы, и каждый раздел имеет заголовок.
Selectize
Используется для выбора ящиков.
Вкладки
Настройки разделены на список вкладок.
табуляция
Поле вкладок используется для предоставления вкладки.
таксономия
Это предварительно настроенный для выбора таксономии.
тумблер
Он представляет собой эффект переключения, который определяет тип входа или выключения.
Grav — производительность и кеширование
В этой главе мы разберемся с концепциями производительности и кэширования в Grav.
Спектакль
Термин «производительность» относится к производительности системы таким образом, что она может справиться с более высокой нагрузкой на систему и изменить систему для обработки более высокой нагрузки.
Рассмотрим следующие моменты, касающиеся производительности Grav —
-
Чтобы повысить производительность Grav, вы можете использовать PHP opcache и usercache . Opcache хорошо работает с PHP 5.4, а usercache работает быстрее с PHP 5.5, PHP 5.6 и Zend opcache.
-
SSD (твердотельный накопитель), который использует флэш-память и не имеет движущихся частей. Иногда кеш будет храниться в пользовательском кеше или храниться в виде файлов. Таким образом, SSD диски могут дать лучшую производительность.
-
Виртуальные машины — лучший способ хостинг-провайдеров по технологии облачных вычислений. Вы можете указать ресурсы, не взаимодействуя с физическим оборудованием. Собственный хостинг работает быстрее, чем виртуальная машина. Grav лучше работает на виртуальных машинах, но для оптимальной производительности вы можете использовать собственный вариант хостинга.
-
Grav имеет более быструю память, в которой его кэш-память использует большую память, что обеспечивает лучшую производительность на вашем сервере. По сравнению с другими платформами он использует меньше памяти.
-
Grav использует общий хостинг на общем сервере для обмена данными. Совместное использование хостинга доступно по низкой цене, и иногда это может привести к замедлению работы сервера.
-
Многоядерные процессоры используются для быстрой обработки нескольких задач. Усовершенствованные процессоры лучше, чем эти процессоры, что помогает пользователю выполнить задачу.
Чтобы повысить производительность Grav, вы можете использовать PHP opcache и usercache . Opcache хорошо работает с PHP 5.4, а usercache работает быстрее с PHP 5.5, PHP 5.6 и Zend opcache.
SSD (твердотельный накопитель), который использует флэш-память и не имеет движущихся частей. Иногда кеш будет храниться в пользовательском кеше или храниться в виде файлов. Таким образом, SSD диски могут дать лучшую производительность.
Виртуальные машины — лучший способ хостинг-провайдеров по технологии облачных вычислений. Вы можете указать ресурсы, не взаимодействуя с физическим оборудованием. Собственный хостинг работает быстрее, чем виртуальная машина. Grav лучше работает на виртуальных машинах, но для оптимальной производительности вы можете использовать собственный вариант хостинга.
Grav имеет более быструю память, в которой его кэш-память использует большую память, что обеспечивает лучшую производительность на вашем сервере. По сравнению с другими платформами он использует меньше памяти.
Grav использует общий хостинг на общем сервере для обмена данными. Совместное использование хостинга доступно по низкой цене, и иногда это может привести к замедлению работы сервера.
Многоядерные процессоры используются для быстрой обработки нескольких задач. Усовершенствованные процессоры лучше, чем эти процессоры, что помогает пользователю выполнить задачу.
Кэширование
В общем случае кеш — это хранящиеся данные в кеш-памяти. Механизм кэширования ускоряет Grav, в котором браузер может получать файлы из кэша, а не с исходного сервера, экономя время и дополнительный сетевой трафик.
Grav использует библиотеку Doctrine Cache, которая поддерживает следующее:
-
Авто (по умолчанию) — используется опция по умолчанию автоматически.
-
Файл — указывает файлы кеша, присутствующие в кеше / папке.
-
APC
-
XCache
-
Memcache
-
Redis
-
WinCache
Авто (по умолчанию) — используется опция по умолчанию автоматически.
Файл — указывает файлы кеша, присутствующие в кеше / папке.
APC
XCache
Memcache
Redis
WinCache
По умолчанию Grav использует автоматическую настройку. Он попытается использовать APC, затем WinCache, XCache и, наконец, использует File.
Типы кэширования
Есть 5 видов кеширования —
-
Кэширование конфигурации YAML в PHP.
-
Кеширование Core Grav для объектов страницы.
-
Кэширование веток файлов шаблонов как классов PHP.
-
Кэширование изображений для медиаресурсов.
-
Кэширование активов CSS и jQuery с конвейерной обработкой.
Кэширование конфигурации YAML в PHP.
Кеширование Core Grav для объектов страницы.
Кэширование веток файлов шаблонов как классов PHP.
Кэширование изображений для медиаресурсов.
Кэширование активов CSS и jQuery с конвейерной обработкой.
Кэширование конфигурации YAML хранится в папке / cache . Кэширование изображений хранит свои изображения в папке / images . Параметр конфигурации для основного кэширования Grav хранится в файле user / config / system.yml, как показано ниже —
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'
-
Включенная опция включает кэширование, установив для него значение true.
-
Опция метода проверяет наличие обновлений на страницах, таких как файлы или папки.
-
Параметр драйвера указывает различные типы параметров кэширования, такие как Авто, Файл, APC, XCache, Memcache, Redis или WinCache.
-
Опция префикса определяет строку префикса кэша.
Включенная опция включает кэширование, установив для него значение true.
Опция метода проверяет наличие обновлений на страницах, таких как файлы или папки.
Параметр драйвера указывает различные типы параметров кэширования, такие как Авто, Файл, APC, XCache, Memcache, Redis или WinCache.
Опция префикса определяет строку префикса кэша.
Параметры Memcache
Если вы используете сервер memcached , вам нужно добавить некоторые дополнительные параметры конфигурации, используя драйвер memcache в файле user / config / system.yml . Эти параметры могут быть определены в разделе cache: group.
cache:
...
...
memcache:
server:localhost
port: 8080
Параметры Redis
Если вы используете redis , вам нужно добавить некоторые дополнительные параметры конфигурации с помощью драйвера redis в файле user / config / system.yml . Эти параметры могут быть определены в разделе cache: group.
cache:
...
...
redis:
server:localhost
port: 8080
Шаблон Twig использует собственный механизм кэширования с помощью драйвера twig в файле user / config / system.yml .
twig: cache: true debug: true auto_reload: true autoescape: false
У него есть несколько вариантов, таких как —
-
Параметр cache включает кэширование веток, установив для него значение true.
-
опция отладки включает отладку ветки.
-
Параметр auto_reload используется для перезагрузки изменений, установив для него значение true.
-
Параметр autoescape используется для автоматического экранирования переменных ветки.
Параметр cache включает кэширование веток, установив для него значение true.
опция отладки включает отладку ветки.
Параметр auto_reload используется для перезагрузки изменений, установив для него значение true.
Параметр autoescape используется для автоматического экранирования переменных ветки.
Кеширование и события
События могут использоваться, когда включено кэширование. Это можно включить для всех событий, за исключением событий OnPageContentRaw , OnPageProcessed , OnPageContentProcessed , OnTwigPageVariables и OnFolderProcessed . Эти события могут использоваться на всех страницах и в папках и могут выполняться только во время обработки событий. Эти события не могут быть запущены после того, как страница была кэширована.
Grav — отладка и ведение журнала
Отладка и регистрация информации очень необходимы при разработке тем и плагинов. Grav использует информацию отладки, используя некоторые функции, как описано ниже.
PHP Debug Bar
Grav поставляется с инструментом под названием « Панель отладки» для отображения информации об отладке. По умолчанию эта функция отключена. Вы можете включить его глобально или использовать system.yaml для своей среды разработки.
debugger:
enabled: true
twig: true
shutdown:
close_connection: true
После включения отладчика true вы можете просмотреть следующую панель отладки, как показано ниже. Нажмите на символ G, который присутствует в левой части угла.
В панели отладки вы можете просмотреть общее использование памяти и время, использованное для обработки, в углу с правой стороны. Он также состоит из нескольких вкладок, которые предоставляют подробную информацию.
На вкладке Сообщения вы можете просматривать сообщения, которые помогут вам отладить процесс разработки Grav, и информация будет отправляться на эту вкладку из кода через $ Grav [‘debugger’] → addMessage ($ my_var) .
На вкладке Временная шкала вы можете просмотреть разбивку по времени в Grav.
Дисплей ошибок
Он отображает сообщения об ошибках, касающихся блока или страницы во время выполнения. В Grav вы можете легко определить ошибку и быстро устранить ее. Ниже приведены сообщения об ошибках, которые будут отображаться на вашем экране, как показано на следующем снимке экрана.
В файле user / config / system.yaml вы можете отключить страницу ошибки, установив для нее значение false.
errors: display: false log: true
логирование
Ведение журнала используется для сообщения об ошибках и информации о состоянии из библиотек и приложений. В Grav есть несколько важных функций ведения журнала, как указано ниже.
$Grav['log']->info('My informational message');
$Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message');
$Grav['log']->warning('My warning message');
$Grav['log']->error('My error message');
$Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message');
$Grav['log']->emergency('Emergency, emergency, there is an emergency here!');
Все сообщения журнала будут отображаться в файле Grav.log, который находится в папке <your_folder_name> /logs/Grav.log
Грав — CLI
В этой главе мы поймем, как работает CLI в Grav. CLI обозначает интерфейс командной строки, хранящийся в bin / Grav . Он выполняет некоторые задачи, такие как очистка кэша , создание резервной копии и т. Д.
Доступ к CLI отличается на разных платформах. В Windows вы можете получить доступ через cmd , в Mac вы можете получить доступ через Terminal, а в Linux вы можете использовать shell. В Windows вы не можете использовать команды в стиле UNIX. Чтобы использовать их, просто установите пакет msysgit , который предоставляет GIT и GIT BASH и предоставляет команды в стиле UNIX в Windows.
Вы можете перечислить доступные команды в Grav, используя команду ниже —
$ bin/Grav list
Вы можете увидеть доступные команды, как показано на следующем снимке экрана —
Создание нового проекта
Создать новый проект с помощью Grav очень просто. Вы можете создать новый проект с экземпляром Grav.
-
Откройте терминал или консоль и перейдите в папку Grav.
Откройте терминал или консоль и перейдите в папку Grav.
$ cd ../ProjectFolder/grav
-
Ваш Grav будет установлен в корне вашего веб-сервера. Если вы хотите создать папку с именем contact внутри корневой папки вашего Grav, используйте команду как —
Ваш Grav будет установлен в корне вашего веб-сервера. Если вы хотите создать папку с именем contact внутри корневой папки вашего Grav, используйте команду как —
$ bin/Grav project-name ../webroot/ contact
Он загрузит все необходимые зависимости и создаст новый экземпляр Grav.
Установка зависимостей Grav
При установке зависимостей Grav автоматически устанавливает плагины, а именно плагин ошибок, плагин проблем и тему антиматерии . Вы можете установить их, используя следующую команду в своем терминале или консоли:
$ cd ../webroot/myproject $ bin/Grav install
Теперь вы увидите загруженные плагины в соответствующих папках как —
-
../webroot/ myproject / user / plugins / error
-
../webroot/ myproject / user / plugins / problem
-
../webroot/ myproject / user / themes / antimatter
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problem
../webroot/ myproject / user / themes / antimatter
Очистка Grav Cache
Вы можете удалить файлы и папки, чтобы очистить кеш, который хранится в кеше / папке. Чтобы очистить кеш, вы можете использовать следующую команду —
$ cd ../webroot/myproject $ bin/Grav clear-cache
Создать резервную копию
В Grav вы можете создавать резервные копии вашего проекта, хранящегося в корневой папке. Поскольку он не будет использовать базу данных, то не составит труда сделать резервную копию. Если вы хотите создать резервную копию вашего проекта с именем myproject ( ../webroot/myproject ), используйте следующую команду:
$ cd ../webroot/myproject $ bin/Grav backup
Вы увидите zip-файл резервной копии, созданный в папке backup / .
Обновление Composer
Вы можете обновить Grav composer, который был установлен через Github и установлен вручную с помощью пакетов поставщиков на основе composer. Команда —
$ bin/Grav composer
Грав — GPM
GPM означает Grav Package Manager, который используется для установки, обновления, удаления и перечисления доступных плагинов в хранилище Grav. GPM выполняет команды, используя интерфейс командной строки, такой как терминал или cmd.
Вы можете получить доступ к CLI очень легко. В Windows вы можете получить доступ через cmd , в Mac вы можете получить доступ через Terminal, а в Linux вы можете использовать shell . В Windows вы не можете использовать команды в стиле UNIX. Чтобы использовать их, просто установите пакет msysgit , который предоставляет GIT и GIT BASH и предоставляет команды в стиле UNIX в Windows.
Чтобы вывести список доступных команд в хранилище Grav, введите команду как —
$ bin/gpm list
Вы получите следующее —
Вы можете помочь командам, добавив справку в строку, как показано ниже —
$ bin/gpm help install
Вы можете найти версию PHP в интерфейсе командной строки, используя следующую команду —
$ php -v

Как это работает?
Когда вы запускаете команды в интерфейсе командной строки, GPM автоматически загружает необходимые данные с сайта GetGrav.org . Он включает в себя все детали доступных пакетов, а также определяет пакеты, которые нужно установить и какие пакеты необходимо обновить.
Когда вы загружаете пакеты из хранилища, хранилище Grav кэшируется локально, и ни один запрос не сможет связаться с сервером GetGrav.org после создания кэша.
Некоторые команды поставляются с параметром —force (-f) , который вынуждает повторно выбирать хранилище. Используя эту опцию, нет необходимости ждать 24-часовой цикл до очистки кэша.
команды
Вы можете скачать доступные пакеты из репозитория Grav с помощью некоторых команд. Чтобы использовать команду, откройте свой терминал и перейдите в корневой каталог Grav и введите bin / gpm <команда> .
Индекс
Команда index используется для вывода списка доступных плагинов, тем в репозитории Grav. Используйте приведенную ниже команду в вашем терминале, чтобы вывести список доступных ресурсов.
$ bin/gpm index

Каждая строка определяет название плагина или темы, слаг, версию плагина или темы, а также показывает, установлен ли он или нет.
Информация
Команда info используется для отображения информации о пакете, такой как автор, версия, дата и время последнего обновления, хранилище пакета, ссылка на скачивание пакета, информация о лицензии и т. Д.
устанавливать
Как видно из названия, команда install устанавливает необходимые ресурсы для пакета из репозитория Grav.
Вы можете использовать следующую команду для установки необходимого пакета.
$ bin/gpm install package_name

Если вы попытаетесь установить уже установленный пакет, он сообщит, что делать дальше.
Если вы введете Y , он будет перезаписан на уже установленном пакете, а если вы введете N , он прервет процесс установки.
Обновить
Команда update сообщает о пакете, который необходимо обновить. Предположим, что если все пакеты обновлены, то ничего не будет обновлено.
$ bin/gpm update

Self-обновления
Команда самостоятельного обновления используется для обновления Grav до последней версии. Используйте следующую команду, чтобы обновить Grav.
$ bin/gpm self-upgrade
Если вы используете последнюю версию Grav, то на нем отобразится сообщение «Вы уже используете последнюю версию Grav» вместе с датой выпуска и временем, как показано на экране.
Грав — Девелопмент
Вы можете создавать Grav с помощью различных типов разработки, таких как Grav Core , Grav Plugins , Grav Skeleton и Grav Themes .
Grav Core
Grav — это современная CMS, в которой написание контента является простым, а создание страниц — более дружественным и интуитивно понятным. Ядро Grav специально говорит о системной папке, которая контролирует все о Grav и представляет качества рабочего процесса и жизненного цикла Grav. Основное внимание уделяется страницам, которые можно написать хорошо. Он фокусируется на вашем контенте и превращает ваш контент в навигационный сайт.
Grav Плагины
Плагин — это часть программного обеспечения, которая предоставляет расширенные функциональные возможности, которые изначально не были дополнены основной функциональностью Grav. Есть много плагинов, доступных в репозитории Grav, который показывает функциональность на сайте.
Рассмотрим следующие моменты, связанные с плагинами Grav:
-
Grav сам по себе супер-худой, который добавляет только необходимые плагины для вашего сайта.
-
Нет необходимости ждать добавления дополнительной функциональности, которую вы хотите. Чтобы добиться этого, просто создайте плагин для расширения Grav.
-
Плагины настолько гибки и мощны, что отображают карту сайта, архивы блогов, поисковую систему, предоставляют хлебные крошки и т. Д.
Grav сам по себе супер-худой, который добавляет только необходимые плагины для вашего сайта.
Нет необходимости ждать добавления дополнительной функциональности, которую вы хотите. Чтобы добиться этого, просто создайте плагин для расширения Grav.
Плагины настолько гибки и мощны, что отображают карту сайта, архивы блогов, поисковую систему, предоставляют хлебные крошки и т. Д.
Грав Скелеты
Скелет Grav описывает пример сайта, который содержит Grav Core, плагины, страницы, темы вместе. Первоначальная идея Grav заключалась в том, чтобы создать сайт очень легко. Все, что нужно для разработки сайта, размещено в папке пользователя . Скелет Grav поставляется с различными зависимостями, такими как плагины, темы и т. Д., И хранится в пакете, который можно распаковать.
Грав Темы
Grav поддерживает различные типы тем, которые являются неотъемлемой частью сайта Grav. Когда вы устанавливаете Grav в вашей системе, он поставляется с темой Antimatter . Большинство тем поставляются со скелетом или с образцами страниц. Вы можете увидеть примеры страниц в папке user / pages, которая обеспечивает аналогичную работу со скелетным пакетом.
Установленная тема требует соответствующих шаблонов веток для ваших страниц. Тема — это сочетание темы и контента, которое соответствует дизайну всего сайта. Вы можете создать свой собственный движок шаблонов в соответствии с вашим дизайном.
Тема / Плагин Выпуск Процесс
Вы можете заметить некоторые моменты для вашей созданной темы или плагина, который добавлен в репозиторий Grav.
-
Это открытый исходный код, который лицензирован MIT .
-
Он содержит файл README.md, в котором указан процесс установки и настройки проекта.
-
Он содержит файл blueprints.yaml, который содержит информацию о ресурсе и может быть найден в корне каждого плагина и темы.
-
Содержит файл CHANGELOG.md, который содержит версию темы или плагина и отображает информацию всякий раз, когда в файл вносятся изменения.
-
Создание релизов — лучший способ разместить законченную тему или плагин на GitHub . Если нет релиза, вы не найдете свой плагин или тему.
-
Добавьте информацию о вашем плагине или теме и проведите тест, чтобы убедиться в его работоспособности.
Это открытый исходный код, который лицензирован MIT .
Он содержит файл README.md, в котором указан процесс установки и настройки проекта.
Он содержит файл blueprints.yaml, который содержит информацию о ресурсе и может быть найден в корне каждого плагина и темы.
Содержит файл CHANGELOG.md, который содержит версию темы или плагина и отображает информацию всякий раз, когда в файл вносятся изменения.
Создание релизов — лучший способ разместить законченную тему или плагин на GitHub . Если нет релиза, вы не найдете свой плагин или тему.
Добавьте информацию о вашем плагине или теме и проведите тест, чтобы убедиться в его работоспособности.
ChangeLog Format
Формат журнала изменений записан в синтаксисе Markdown, который разделяет содержимое и визуальное отображение. Он использует простой CSS, который отображается в следующем формате.
# vX.Y.Z ## 01/01/2015 1. [](#new) * New features added * Another new feature 2. [](#improved) * Improvement made * Another improvement 3. [](#bugfix) * Bugfix implemented * Another bugfix ...repeat...
Настройка GitHub
GitHub — крупнейшее открытое сообщество, которое делится вашими проектами с пользователями, получает обратную связь и участвует в репозиториях, размещенных на GitHub.
Клонируйте URL-адрес внешнего хранилища в одну папку проекта в вашей локальной системе. Вы можете клонировать внешний репозиторий Git в новый репозиторий, как показано ниже.
Откройте командную строку и создайте папку с именем «my_project» .
$ mkdir my_project $ cd my_project $ mkdir Grav $ cd Grav $ git clone https://github.com/getGrav/Grav.git $ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git $ git clone https://github.com/ Grav_project /Grav-theme-antimatter.git
Здесь Grav_project — это хранилище, в котором вы получите все файлы, и папки, связанные с этим хранилищем, будут сохранены в папке / my_project / Grav . Grav включает в себя такие зависимости, как плагин ошибок, плагин проблем и тема Antimatter .
Вы можете настроить тестовый сайт для Grav с помощью команды new-project bin / Grav . Нам нужно разработать клонированный код из веб-корня. Таким образом, мы должны символически связать связанные части, используя флаг -s, с командой нового проекта bin / Grav .
Создайте один файл конфигурации в новой папке с именем .Grav /, чтобы найти хранилище с помощью команды, и вам необходимо создать его в корневом каталоге.
$ cd $ mkdir .Grav $ vi .Grav/config
Перейдите в папку Grav и настройте символически связанный сайт, используя флаг -s .
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/Grav
Здесь www — это корневая папка, а Grav — это место, где вы собираетесь создать тестовый сайт.
Грав — Жизненный цикл
В этой главе мы поймем жизненный цикл Grav. Grav Lifecycle определяет, как Grav обрабатывает, чтобы расширить Grav с помощью плагинов. На следующей диаграмме показан поток процесса жизненного цикла Grav.
Следующие четыре шага из жизненного цикла Grav —
-
Версия PHP
-
Класс загрузчика инициализирован
-
Получить Грав инстанс
-
Call Grav Process
Версия PHP
Класс загрузчика инициализирован
Получить Грав инстанс
Call Grav Process
Версия PHP
Он проверяет версию PHP, чтобы убедиться, что мы используем версию PHP выше 5.4.0.
Класс загрузчика инициализирован
На втором этапе загрузчик класса инициализируется.
Получить Грав инстанс
-
Если экземпляра не существует, он вызывает метод load () и добавляет Grav.
-
Он инициализирует значение отладчика и добавляет к отладчику.
-
Он регистрирует журнал и обработчик ошибок.
-
Он добавляет URI, задачу, события, кэш, сессию, плагины, темы, ветку, таксономию, язык, страницы, ресурсы и базовый URL.
-
Он регистрирует поток и обработчик конфигурации.
Если экземпляра не существует, он вызывает метод load () и добавляет Grav.
Он инициализирует значение отладчика и добавляет к отладчику.
Он регистрирует журнал и обработчик ошибок.
Он добавляет URI, задачу, события, кэш, сессию, плагины, темы, ветку, таксономию, язык, страницы, ресурсы и базовый URL.
Он регистрирует поток и обработчик конфигурации.
Call Grav Process
-
Он инициализирует конфигурацию, объект Uri, обработчик ошибок, отладчик и сеанс.
-
После инициализации он начинает буферизовать вывод.
-
Он инициализирует часовой пояс и плагины и запускает событие onPluginsInitialized .
-
Затем он инициализирует тему и запускает события onThemeInitialized и onTask [TASK] .
-
Он инициализирует активы и запускает событие onAssetsInitialized .
-
Инициализирует веточку следующими действиями —
-
В зависимости от конфигурации он устанавливает пути к шаблонам веток.
-
Обрабатывает доступные языковые шаблоны.
-
Затем он запускает событие onTwigTemplatePaths .
-
Загружена цепочка загрузчика и конфигурация ветки.
-
Запускает событие onTwigInitialized .
-
Он загружает расширения веток и запускает событие onTwigExtensions .
-
Он устанавливает стандартные переменные ветки.
-
-
Затем он инициализирует страницы.
-
Он вызывает метод buildPages () .
-
Если кеш хорош, то он загружает страницы из кеша. Если кеш не подходит, вызывается метод recurse () .
-
Событие onBuildPagesInitialized вызывается в методе recurse () .
-
Если файл найден как .md , выполняются следующие действия:
-
Для загрузки сведений о файле вызывается метод init () .
-
Он устанавливает filePath, модифицированный и id.
-
Метод header () вызывается для инициализации переменных заголовка.
-
Метод slug () вызывается для установки URL-адреса.
-
Метод visible () вызывается для установки видимого состояния.
-
На основании папки, которая начинается с _ (подчеркивание), устанавливается modularTwig () .
-
-
Позже он запускает событие onPageProcessed .
-
recurse () детей, если папка найдена.
-
Вызывает событие onFolderProcessed .
-
вызывает метод buildRoutes ()
-
Для всех страниц таксономия инициализирована
-
Таблица маршрутов построена для быстрого поиска.
-
-
События onPagesInitialized и onPageInitialized запускаются .
-
Отладчик CSS / JS добавлен в ресурсы.
-
Используя метод Twig processSite () , мы получаем вывод.
-
Событие onTwigSiteVariables вызывается.
-
Получает вывод страницы.
-
Когда страница не найдена или не маршрутизируется, вызывается событие onPageNotFound .
-
Все переменные Twig установлены на объекте Twig.
-
Имя шаблона устанавливается в зависимости от файла / заголовка / информации о расширении.
-
Метод render () вызывается.
-
Возвращает формат файла в HTML
-
-
Вызывает событие onOutputGenerated .
-
Установите заголовки HTTP.
-
Отображает вывод
-
Выходной буфер сбрасывается на страницу.
-
Событие onOutputRendered будет запущено .
-
Закрывает соединение с клиентом.
-
Наконец, он запускает событие onShutDown .
Он инициализирует конфигурацию, объект Uri, обработчик ошибок, отладчик и сеанс.
После инициализации он начинает буферизовать вывод.
Он инициализирует часовой пояс и плагины и запускает событие onPluginsInitialized .
Затем он инициализирует тему и запускает события onThemeInitialized и onTask [TASK] .
Он инициализирует активы и запускает событие onAssetsInitialized .
Инициализирует веточку следующими действиями —
В зависимости от конфигурации он устанавливает пути к шаблонам веток.
Обрабатывает доступные языковые шаблоны.
Затем он запускает событие onTwigTemplatePaths .
Загружена цепочка загрузчика и конфигурация ветки.
Запускает событие onTwigInitialized .
Он загружает расширения веток и запускает событие onTwigExtensions .
Он устанавливает стандартные переменные ветки.
Затем он инициализирует страницы.
Он вызывает метод buildPages () .
Если кеш хорош, то он загружает страницы из кеша. Если кеш не подходит, вызывается метод recurse () .
Событие onBuildPagesInitialized вызывается в методе recurse () .
Если файл найден как .md , выполняются следующие действия:
Для загрузки сведений о файле вызывается метод init () .
Он устанавливает filePath, модифицированный и id.
Метод header () вызывается для инициализации переменных заголовка.
Метод slug () вызывается для установки URL-адреса.
Метод visible () вызывается для установки видимого состояния.
На основании папки, которая начинается с _ (подчеркивание), устанавливается modularTwig () .
Позже он запускает событие onPageProcessed .
recurse () детей, если папка найдена.
Вызывает событие onFolderProcessed .
вызывает метод buildRoutes ()
Для всех страниц таксономия инициализирована
Таблица маршрутов построена для быстрого поиска.
События onPagesInitialized и onPageInitialized запускаются .
Отладчик CSS / JS добавлен в ресурсы.
Используя метод Twig processSite () , мы получаем вывод.
Событие onTwigSiteVariables вызывается.
Получает вывод страницы.
Когда страница не найдена или не маршрутизируется, вызывается событие onPageNotFound .
Все переменные Twig установлены на объекте Twig.
Имя шаблона устанавливается в зависимости от файла / заголовка / информации о расширении.
Метод render () вызывается.
Возвращает формат файла в HTML
Вызывает событие onOutputGenerated .
Установите заголовки HTTP.
Отображает вывод
Выходной буфер сбрасывается на страницу.
Событие onOutputRendered будет запущено .
Закрывает соединение с клиентом.
Наконец, он запускает событие onShutDown .
Когда метод content () вызывается на странице, происходит следующий жизненный цикл.
-
Событие onPageContentRaw будет запущено .
-
В соответствии с настройками Markdown и Twig обрабатывает страницу.
-
Вызывает событие onPageContentProcessed .
Событие onPageContentRaw будет запущено .
В соответствии с настройками Markdown и Twig обрабатывает страницу.
Вызывает событие onPageContentProcessed .
Grav — синтаксис YAML
YAML расшифровывается как YAML Ain’t Markup Language, который включает в себя удобочитаемый контент и часто используется в файлах конфигурации, чертежах (метаданных о ресурсе) и настройках страницы.
Характеристики
Ниже приведены особенности YAML —
-
По сравнению с XML или JSON, YAML менее сложен и предоставляет те же функции.
-
Он предоставляет настройки конфигурации без необходимости изучать сложные типы кода, такие как CSS, JavaScript или PHP.
-
YAML описывает данные и содержимое файла YAML, которые могут быть легко переведены на несколько типов языков.
По сравнению с XML или JSON, YAML менее сложен и предоставляет те же функции.
Он предоставляет настройки конфигурации без необходимости изучать сложные типы кода, такие как CSS, JavaScript или PHP.
YAML описывает данные и содержимое файла YAML, которые могут быть легко переведены на несколько типов языков.
Основные правила YAML
Существует несколько основных правил YAML, которые используются для уменьшения неоднозначности в нескольких языках и редактируемых программах.
-
Вы должны заканчивать файлы YAML расширением .yaml .
-
YAML должен быть чувствительным к регистру.
-
YAML не поддерживает использование вкладок. Вместо вкладок используются пробелы, которые не поддерживаются повсеместно.
Вы должны заканчивать файлы YAML расширением .yaml .
YAML должен быть чувствительным к регистру.
YAML не поддерживает использование вкладок. Вместо вкладок используются пробелы, которые не поддерживаются повсеместно.
Основные типы данных YAML
YAML поддерживает некоторые базовые типы данных, которые можно использовать с такими языками программирования, как —
-
Скаляры — строки или числа.
-
Последовательности — массивы или списки.
-
Отображения — хэши или словари.
Скаляры — строки или числа.
Последовательности — массивы или списки.
Отображения — хэши или словари.
Скаляры
Скаляры — это базовые типы данных, которые используют строки или числа на страницах для работы с данными. Это может быть логическое свойство (да или нет), целочисленное значение, например 2, или строка текста, например слово или предложение, или заголовок веб-сайта.
Например —
string: "Grav" integer: 10 float: 10.5 boolean: true
Иногда скаляры поставляются со значениями без кавычек, такими как integer, float или Boolean. В строковом значении используются знаки пунктуации, которые поставляются с одинарными или двойными кавычками, которые используют экранирование для указания символов ASCII и Unicode.
Последовательности
YAML представляют последовательности в виде массивов или списков. Он определяет каждый элемент с открывающей чертой (-), помещенной в список, как показано ниже.
Например —
- Apple - Orange - Grapes
Предположим, если вы хотите определить вложенную последовательность с помощью подпунктов, а затем поместить один пробел перед каждым тире в подпунктах.
Например —
- - Apple - Orange - Grapes
Если вы хотите использовать вложенную последовательность в списке, добавьте несколько уровней, как показано ниже:
Например —
-
-
- Apple
- Orange
- Grapes
Отображения
Это способ определения ключей вместе со значениями.
Например, вы можете присвоить определенное значение определенному элементу как —
Sports: cricket
Здесь значением является «крикет», который сопоставляется с ключом «Спорт». Вы можете использовать это сопоставление с последовательностью, чтобы указать список предметов для игры в крикет; Например, мы определим имена некоторых игроков для значения «крикет», делая имена дочерними, а « Спорт»: крикет родительскими.
Sports: cricket - Sachin Tendulkar - Rahul Dravid - M S Dhoni
Грав — Формы
Вы можете создать форму, используя плагин формы, доступный по этой ссылке . Найдите плагин формы и установите его в папке Grav.
Вы также можете установить этот плагин с помощью команды $ bin / gpm install Form . Перейдите в корневую папку Grav и введите эту команду. Он автоматически загрузит плагин формы и установит необходимые зависимости.
Создание простой формы
Вы можете создать простую форму, которую можно определить на странице YAML frontmatter. Ниже приведен пример формы —
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---
Приведенный выше код показывает простую страницу формы с полями name, email, message и Captcha. Когда вы отправляете информацию после заполнения формы, форма будет обрабатываться путем добавления поля процесса в frontmatter YAML, как показано в коде.
Поле процесса использует следующую информацию —
-
Опция электронной почты использует два поля, таких как поле from, указывающее отправителя электронного письма, и поле, указывающее получателя электронного письма.
-
В теме используется опция [обратная связь] [введенная почта], в которой электронная почта отправляется на введенную электронную почту.
-
Тело электронного письма указывается в файле forms / data.html.twig, который находится в папке темы.
-
Входные данные формы хранятся в папке user / data . Шаблон определяется в файле forms / data.txt.twig, который находится в папке темы.
-
Создайте подстраницу в папке thankyou / sub, которая будет перенаправлена на эту страницу, когда пользователь отправит форму.
Опция электронной почты использует два поля, таких как поле from, указывающее отправителя электронного письма, и поле, указывающее получателя электронного письма.
В теме используется опция [обратная связь] [введенная почта], в которой электронная почта отправляется на введенную электронную почту.
Тело электронного письма указывается в файле forms / data.html.twig, который находится в папке темы.
Входные данные формы хранятся в папке user / data . Шаблон определяется в файле forms / data.txt.twig, который находится в папке темы.
Создайте подстраницу в папке thankyou / sub, которая будет перенаправлена на эту страницу, когда пользователь отправит форму.
Вы можете использовать некоторые поля с плагином формы, как показано в следующей таблице —
| Sr.No. | Поле и описание |
|---|---|
| 1 |
Защитный код Это поле защиты от спама, которое используется в вычислениях, чтобы определить, является ли пользователь человеком. |
| 2 |
флажок Он отображает простой флажок. |
| 3 |
Флажки Он отображает несколько флажков. |
| 4 |
Дата и дата и время Оба поля используются для отображения даты и даты вместе со временем соответственно. |
| 5 |
Эл. адрес Это поле электронной почты с проверкой. |
| 6 |
скрытый Указывает скрытое поле. |
| 7 |
пароль Он определяет поле пароля. |
| 8 |
Радио Он отображает простые радиокнопки. |
| 9 |
Выбрать Это обеспечивает выбор поля. |
| 10 |
распорка Позволяет добавить заголовок, текст или горизонтальную линию в форму. |
| 11 |
Текст Он отображает простое текстовое поле. |
| 12 |
Textarea Он отображает простое текстовое поле. |
| 13 |
дисплей Он отображает текст или поле инструкции, а не поле ввода. |
Защитный код
Это поле защиты от спама, которое используется в вычислениях, чтобы определить, является ли пользователь человеком.
флажок
Он отображает простой флажок.
Флажки
Он отображает несколько флажков.
Дата и дата и время
Оба поля используются для отображения даты и даты вместе со временем соответственно.
Эл. адрес
Это поле электронной почты с проверкой.
скрытый
Указывает скрытое поле.
пароль
Он определяет поле пароля.
Радио
Он отображает простые радиокнопки.
Выбрать
Это обеспечивает выбор поля.
распорка
Позволяет добавить заголовок, текст или горизонтальную линию в форму.
Текст
Он отображает простое текстовое поле.
Textarea
Он отображает простое текстовое поле.
дисплей
Он отображает текст или поле инструкции, а не поле ввода.
Параметр Поля
Каждое поле принимает следующие параметры, которые можно использовать для настройки внешнего вида в форме.
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
этикетка Он определяет поле метки. |
| 2 |
validate.required Это делает элемент обязательным. |
| 3 |
validate.pattern Указывает шаблон проверки. |
| 4 |
validate.message Он отображает сообщение, когда проверка не проходит. |
| 5 |
тип Он определяет тип поля. |
| 6 |
дефолт Он определяет тип поля по умолчанию. |
| 7 |
размер Он отображает размер поля, такой как большой, х-маленький, средний, длинный, маленький. |
| 8 |
название Он определяет имя поля. |
| 9 |
классы Он использует строку с классами CSS. |
| 10 |
Я бы Он определяет идентификатор поля. |
| 11 |
стиль Он определяет стиль поля. |
| 12 |
заглавие Он определяет заголовок поля. |
| 13 |
отключен Определяет, находится ли поле в отключенном состоянии. |
| 14 |
заполнитель Это короткая подсказка, которая отображается в поле ввода перед тем, как пользователь вводит значение. |
| 15 |
автофокусировка Он указывает, что элемент ввода должен автоматически получать фокус при загрузке страницы. |
| 16 |
NOVALIDATE Он указывает, что данные формы не должны проверяться при отправке. |
| 17 |
только для чтения Он определяет поле как состояние только для чтения. |
| 18 |
автозаполнения Он отображает параметры в поле, когда пользователь начинает вводить данные в поле, и отображает значения, основанные на ранее введенных значениях. |
этикетка
Он определяет поле метки.
validate.required
Это делает элемент обязательным.
validate.pattern
Указывает шаблон проверки.
validate.message
Он отображает сообщение, когда проверка не проходит.
тип
Он определяет тип поля.
дефолт
Он определяет тип поля по умолчанию.
размер
Он отображает размер поля, такой как большой, х-маленький, средний, длинный, маленький.
название
Он определяет имя поля.
классы
Он использует строку с классами CSS.
Я бы
Он определяет идентификатор поля.
стиль
Он определяет стиль поля.
заглавие
Он определяет заголовок поля.
отключен
Определяет, находится ли поле в отключенном состоянии.
заполнитель
Это короткая подсказка, которая отображается в поле ввода перед тем, как пользователь вводит значение.
автофокусировка
Он указывает, что элемент ввода должен автоматически получать фокус при загрузке страницы.
NOVALIDATE
Он указывает, что данные формы не должны проверяться при отправке.
только для чтения
Он определяет поле как состояние только для чтения.
автозаполнения
Он отображает параметры в поле, когда пользователь начинает вводить данные в поле, и отображает значения, основанные на ранее введенных значениях.
Некоторые поля содержат конкретные параметры, такие как —
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
дата и время Эти поля используют validate.min и validate.max для установки минимальных и максимальных значений. |
| 2 |
распорка Он использует подчеркивание для добавления тега <hr> , добавляет текстовые значения с использованием текста и использует заголовок как тег <h3>. |
| 3 |
Выбрать Он использует несколько параметров для добавления нескольких значений. |
| 4 |
выберите и флажки Он использует поле параметров, чтобы установить доступные параметры. |
| 5 |
дисплей Он использует параметр содержимого для отображения содержимого. Устанавливает уценку в true, чтобы показать содержимое. |
| 6 |
CAPTCHA , Он использует параметры recatpcha_site_key и recaptcha_not_validated . |
дата и время
Эти поля используют validate.min и validate.max для установки минимальных и максимальных значений.
распорка
Он использует подчеркивание для добавления тега <hr> , добавляет текстовые значения с использованием текста и использует заголовок как тег <h3>.
Выбрать
Он использует несколько параметров для добавления нескольких значений.
выберите и флажки
Он использует поле параметров, чтобы установить доступные параметры.
дисплей
Он использует параметр содержимого для отображения содержимого. Устанавливает уценку в true, чтобы показать содержимое.
CAPTCHA ,
Он использует параметры recatpcha_site_key и recaptcha_not_validated .
Обратите внимание на капчу
У нас есть код информации о капче под полем g-recaptcha-response, как показано ниже —
- name: g-recaptcha-response label: Captcha type: captcha recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8 recaptcha_not_validated: 'Captcha not valid!' validate: required: true
ReCaptcha используется для защиты вашего сайта от спама и злоупотреблений. Он использует параметр recatpcha_site_key и отображает виджет на вашем сайте. Чтобы использовать reCaptcha, просто обратитесь к документации reCaptcha . Если reCaptcha неверно, то будет отображаться сообщение с использованием опции recaptcha_not_validated .
Действия формы
Эл. адрес
Вы можете отправить электронное письмо с конкретными параметрами в поле процесса, как показано ниже —
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
Он использует опцию электронной почты, которая включает в себя два поля; поле from указывает отправителя адреса электронной почты, а поле to указывает получателя адреса электронной почты с помощью конфигурации плагина Email. В поле электронной почты также используется параметр темы, в котором электронное письмо отправляется на адрес электронной почты, введенный с темой [Контакт по адресу ] [имя введено], а текст сообщения электронной почты определяется в файле forms / data.html.twig темы.
Перенаправление на другую страницу
Вы можете перенаправить на другую страницу, используя параметры сообщений и отображения , определенные в поле процесса .
process: - message: Thank you for getting in touch! - display: thankyou
Параметр сообщения устанавливает сообщение, которое должно отображаться, когда пользователь нажимает кнопку отправки. Когда пользователь отправляет форму, она должна быть перенаправлена на другую страницу. Создайте одну подстраницу в подпапке спасибо, где хранится ваш файл form.md. После отправки формы она будет перенаправлена на страницу и отобразит вышеуказанное сообщение.
Подстраница с именем thankyou / formdata.md будет иметь следующий контент.
--- title: Email sent cache_enable: false process: twig: true --- ## Your email has been sent!
Когда вы отправляете форму, плагин отправляет пользователю электронное письмо, и данные сохраняются в папке data / .
Сохранить
Он используется для сохранения данных в файл, который сохраняется в папке пользователя / данных .
Например —
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
Данные будут храниться в текстовом формате с расширением txt. Тело берется из файла templates / forms / data.html.twig темы.
На следующем экране показана простая форма —
Grav — веб-хостинг
Хостинг, также известный как хостинг веб-сайтов, представляет собой процесс поддержки и организации веб-сайта и обеспечивает доступ к веб-сайтам через World Wide Web. Говоря простыми словами, это платформа для предоставления услуг для веб-сайтов в Интернете.
Grav поддерживает различные виды хостинга —
-
Веб-хостинг Rochen
-
WireNine
-
Решающий веб-хостинг
-
Arvixe
-
SiteGround
-
Dreamhost
Веб-хостинг Rochen
WireNine
Решающий веб-хостинг
Arvixe
SiteGround
Dreamhost
Веб-хостинг Rochen
Его можно использовать как для GetGrav.org, так и для RocketTheme.com в качестве поставщика долгосрочного хостинга. Для повышения производительности Grav используются SSD-диски, веб-серверы Litespeed и процессоры Intel XEON. Он предоставляет два типа опций; один из них — общий хостинг, а другой — хостинг Burst .
Для получения дополнительной информации о веб-хостинге Rochen, нажмите эту ссылку .
WireNine
WireNine предоставляет надежные услуги веб-хостинга для клиентов в более чем 665 странах. Он использует процессоры Intel Xeon E5 v3, оперативную память DDR4 ECC и резервное хранилище RAID SSD для расширения функциональности сервера. Это обеспечивает максимальную надежность и стабильность для обеспечения 100% безотказной работы. Он включает в себя оптимизированное программное обеспечение, такое как CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl и т. Д.
Посетите эту ссылку для получения информации о хостинге WireNine.
Решающий веб-хостинг
Это еще один тип веб-хостинга, который больше ориентирован на скорость и поддержку. Для повышения производительности Grav используются SSD-диски, веб-серверы Litespeed и процессоры Intel XEON.
Вы можете получить больше информации о веб-хостинге Crucial по этой ссылке .
Arvixe
Arvixe — это тип веб-хостинга, который обеспечивает непревзойденную надежность, качество и доступность веб-хостинга. Он получил множество наград веб-хостинга за предоставление хороших функциональных возможностей в области веб-хостинга.
Для получения дополнительной информации о веб-хостинге Arvixe перейдите по этой ссылке .
SiteGround
Он предоставляет хостинговые решения для Joomla, WordPress, Magento и других веб-приложений. Он имеет слоган « Веб-хостинг, созданный с осторожностью», который тщательно обрабатывает планы веб-хостинга и предоставляет новые методы, которые ускоряют работу вашего сайта.
Просто перейдите по этой ссылке для получения информации о хостинге SiteGround.
Dreamhost
Он предоставляет список функций, предоставляя больше функций для ваших личных или деловых потребностей веб-хостинга. Он имеет сверхбыстрые твердотельные накопители и новые выделенные серверы с оперативной памятью до 64 ГБ.
Для получения дополнительной информации о Dreamhost Web Hosting нажмите эту ссылку .
Grav — Ошибка сервера
Ошибка сервера возникает из-за неправильной настройки Grav. Когда сервер обнаружил внутреннюю ошибку или что-то случилось неожиданно, то Grav не может обслуживать и восстанавливать страницу.
Если сервер работает в производственном режиме, чтобы скрыть информацию от пользователя, появляется сообщение об ошибке сервера. Все сообщения об ошибках записываются в файл Grav.log, который находится в папке <your_folder_name> /logs/Grav.log .
Ниже приведены некоторые причины, которые могут вызвать ошибку сервера.
- Устаревшая конфигурация
- Неверное разрешение файла
- Неверно отформатированные файлы конфигурации
- Изменения в файловой системе, не известные Grav
Устаревшая конфигурация
Вы можете очистить кэш, чтобы проверить актуальность конфигурации или нет. Используйте следующую команду, чтобы очистить кэш.
bin/Grav clear-cache
Проблемы с установкой и настройкой
Вопросы для установки и настройки:
- Проблемы с конфигурацией
- Проблемы с установкой
- Системные требования
- Файловые права
Грав — Разрешение
В общем, разрешение — это процесс разрешения что-то делать в вашей хостинговой среде. Разрешение включает в себя доступ на чтение или запись к файлам на сервере или редактирование файлов в файловой системе. Grav — это CMS на основе плоских файлов, которую необходимо записать в файловую систему для создания файлов кэша и журналов.
Грав относится к трем основным сценариям —
PHP / Webserver работает с тем же пользователем, который редактирует файлы
Этот сценарий прекрасно работает с большинством общих хостингов, а также для локальной разработки. На выделенном веб-хостинге мы не можем считать этот подход достаточно безопасным.
PHP / веб-сервер работает с разными учетными записями, но с одной и той же группой
Имея разрешения 775 и 664 для использования общей группы между пользователем и учетной записью PHP / Webserver, вы можете гарантировать, что две разные учетные записи будут иметь доступ для чтения и записи к файлам. Мы можем создавать новые файлы, устанавливая umask 0002 в корне с соответствующими разрешениями.
Разные аккаунты, исправьте права вручную
Этот подход будет иметь разные учетные записи и обновлять владение и права доступа к файлам, что гарантирует, что у пользователя PHP / веб-сервера будет доступ на чтение и запись к файлам.
Ниже приведен простой код сценария оболочки, устанавливающего разрешения . Вы можете редактировать этот файл в соответствии с группой, которая работает для настройки.
chown joeblow: staff используется для изменения группы и пользователя каталога на joeblow и staff.
chown -R joeblow: staff * line меняет владельца файлов и подпапок на joeblow и staff.
Строка найди. Тип F! путь «./bin/» | xargs chmod 664 устанавливает разрешения 664 для всех файлов из каталога на чтение для других и чтение / запись для группы и пользователя.
Строка найди. -тип f -path «./bin/» | xargs chmod 775 устанавливает разрешения 775 для всех файлов из каталога в RX для остальных и RWX для группы и пользователя.
umask 0002 используется для создания новых файлов с разрешениями 664 и 775.