В этой главе мы поймем, как связать страницы в Grav. Вы можете связать одну страницу с другой простым способом, и даже удаленные страницы могут быть связаны с помощью ссылки на страницу. У Grav есть много вариантов адаптивных ссылок. Если вы использовали HTML для связи файлов раньше, то очень легко понять ссылки на страницы в Grav.
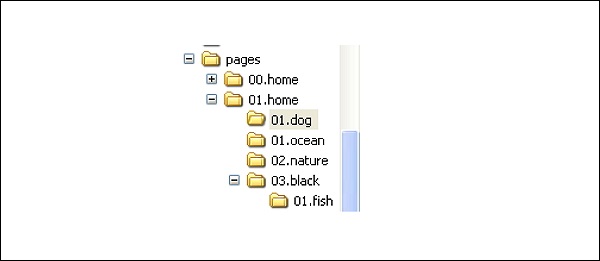
Ниже приведен базовый пример каталога Pages сайта Grav. Мы будем использовать следующий каталог в качестве примера, как показано на рисунке.
Ниже приводятся несколько общих компонентов ссылки Grav.
[Linked Content](../path/slug/page)
-
[] — Указывает, чтобы написать текст или альтернативный контент, который связан. В HTML мы используем <a href=»»> и </a> для размещения контента.
-
() — URL помещается в эту скобку, которая размещается непосредственно после квадратной скобки.
-
../ — Указывает движение вверх на один каталог.
[] — Указывает, чтобы написать текст или альтернативный контент, который связан. В HTML мы используем <a href=»»> и </a> для размещения контента.
() — URL помещается в эту скобку, которая размещается непосредственно после квадратной скобки.
../ — Указывает движение вверх на один каталог.
В контенте используются 4 типа ссылок, перечисленных ниже.
-
Относительный слизень
-
Справочник Относительный
-
абсолют
-
Дистанционный пульт
Относительный слизень
Справочник Относительный
абсолют
Дистанционный пульт
Относительный слизень
Внутренние ссылки не ограничиваются некоторыми именами в вашей структуре файлов / каталогов. Slugs можно извлечь как из заголовка, так и из запасного имени каталога, что позже поможет вам легко создавать ссылки, поскольку нет необходимости запоминать какое-либо конкретное имя файла, но можно запомнить соответствующий слаг. Шаблонный движок Grav использует имена файлов, чтобы знать, какой шаблон применить.
[link](../dog)
Приведенный выше код получает следующий результат —
В приведенном выше примере вы должны переместиться вверх по каталогу и загрузить страницу по умолчанию, которая находится в каталоге pages / 01.home / 02.nature / item.md со страницы pages / 01.home / 02.dog / item.md. Файл item.md не имеет назначенного слага, поэтому Grav использует имя каталога.
Далее вы найдете похожий пример, со ссылкой на pages / 01.home / 01.dog / item.md на pages / 02.black / 01.fish / item.md , но когда он загружает файл item.md, слаг будет назначен на файл 01.fish .
[link](../../black/fish)
Приведенный выше код дает вам следующий результат —
Теперь вы увидите, что имя папки по умолчанию будет заменено на черный в заголовке item.md.
Справочник Относительный
Относительно набора назначений используется для ссылки на текущую страницу, которая может быть файлом изображения или любым другим файлом по мере необходимости. Расположение файла так же важно, как и место назначения. Если файл был перемещен при изменении пути, ссылка может быть нарушена. Пока файл остается согласованным, вы можете легко переключаться между локальным сервером разработки и действующим сервером с другим доменным именем. Ссылки должны работать без проблем.
Вы будете указывать ссылку на ваш файл напрямую по имени, а не по каталогу или слагу. Вы можете создать ссылку от pages / 01.home / 01.dog / item.md на pages / 02.black / 01.fish / item.md, используя команду, как показано ниже.
[link](../../02.black/01.fish/item.md)
Приведенный выше код дает вам следующий результат —
Обе папки перемещаются вверх, как показано ../../ , а затем в двух нижних папках, указывая непосредственно на файл item.md.
Абсолютные ссылки
Это похоже на относительные ссылки, основанные в вашей директории / user / pages / в Grav. Далее это можно сделать двумя способами.
-
Слизень Относительный стиль
-
Справочник Относительный стиль
Слизень Относительный стиль
Справочник Относительный стиль
Слизень Относительный Стиль
Вы можете сделать это так же, как относительный тип пули. Он использует имя каталога в пути. Устраняет ошибки заказа и вносит изменения позже, взломав ссылку. Он изменяет номер имени папки в начале, что приводит к разрыву ссылки.
Ниже приведен пример абсолютной ссылки, ссылка открывается с /. Он указывает, что абсолютная ссылка создается в pages / 01.home / 01.dog / item.md в стиле Slug.
[link](/home/nature)
Приведенный выше код дает вам следующий результат —
Относительный стиль каталога более согласован, когда он используется с такими сервисами, как GitHub. У них нет преимущества гибкости Grav. Ниже вы можете увидеть пример абсолютной ссылки на pages / 01.home / 01.dog / item.md, используя относительный стиль Directory.
[link](/01.home/01.dog)
Дистанционный пульт
Удаленные ссылки позволяют напрямую ссылаться на любой файл или документ через его URL. Нет необходимости включать контент вашего сайта.
В следующем примере показано, как сделать ссылку на страницу TutorialsPoint .
[link](http://www.tutorialspoint.com)
Приведенный выше код дает вам следующий результат —
Вы можете ссылаться непосредственно на любой URL, включая защищенные HTTPS-ссылки.