Gulp — Обзор
Gulp — это программа для выполнения задач, которая использует Node.js в качестве платформы. Gulp использует только код JavaScript и помогает запускать внешние задачи и крупномасштабные веб-приложения. Он создает системные автоматизированные задачи, такие как минимизация CSS и HTML, объединение библиотечных файлов и компиляция файлов SASS. Эти задачи можно запустить с помощью сценариев Shell или Bash в командной строке.
Зачем использовать Gulp?
- Это короче, проще и быстрее по сравнению с другими бегунами задач.
- Использует SASS и LESS в качестве CSS-препроцессора.
- Автоматически обновляет страницу после редактирования исходных файлов.
- Легко понять и создать Gulpfile.js, потому что он использует чистый код JavaScript для построения задачи.
история
На всю документацию Gulp распространяется лицензия CC0. Изначально Gulp v1.0.0 был выпущен 15 января 2015 года, а текущая версия Gulp v3.9.0 .
Характеристики
- Обеспечивает минификацию и конкатенацию.
- Использует чистый код JavaScript.
- Преобразует LESS или SASS в компиляцию CSS.
- Управляет манипуляциями с файлами в памяти и повышает скорость с помощью платформы Node.js.
преимущества
- Огромное преимущество в скорости перед любым другим бегущим заданием
- Легко кодировать и понимать.
- Легко тестировать веб-приложения.
- Плагины просты в использовании и предназначены для одновременного выполнения одного действия.
- Многократно выполняет повторяющиеся задачи, такие как минимизация таблиц стилей, сжатие изображений и т. Д.
Недостатки
- Больше количества зависимостей и является новичком по сравнению с Grunt.
- Используя плагины Gulp, вы не можете выполнять несколько задач.
- Конфигурация не так чиста, как Grunt.
Gulp — Установка
Эта статья содержит пошаговую процедуру установки Gulp.
Системные требования для Gulp
-
Операционная система — кроссплатформенная
-
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Установка Гульпа
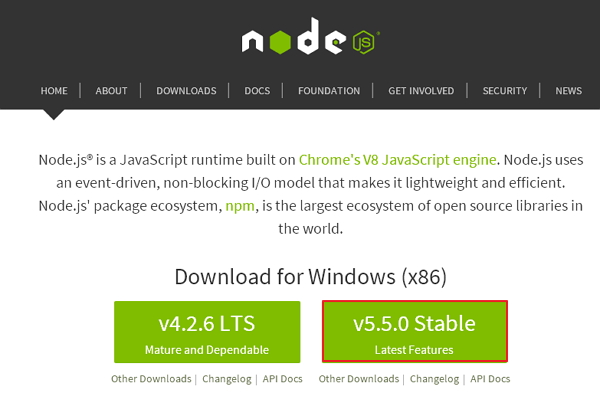
Шаг 1 — Нам нужен Node.js для запуска примеров Gulp. Чтобы скачать Node.js, откройте https://nodejs.org/en/ , вы увидите экран, как показано ниже —
Загрузите последнюю версию Zip-файла.
Шаг 2 — Затем запустите программу установки, чтобы установить NodeJ на ваш компьютер.
Шаг 3 — Вам необходимо установить переменные среды.
Путь пользователя переменная
- Щелкните правой кнопкой мыши на Мой компьютер.
- Выберите Свойства.
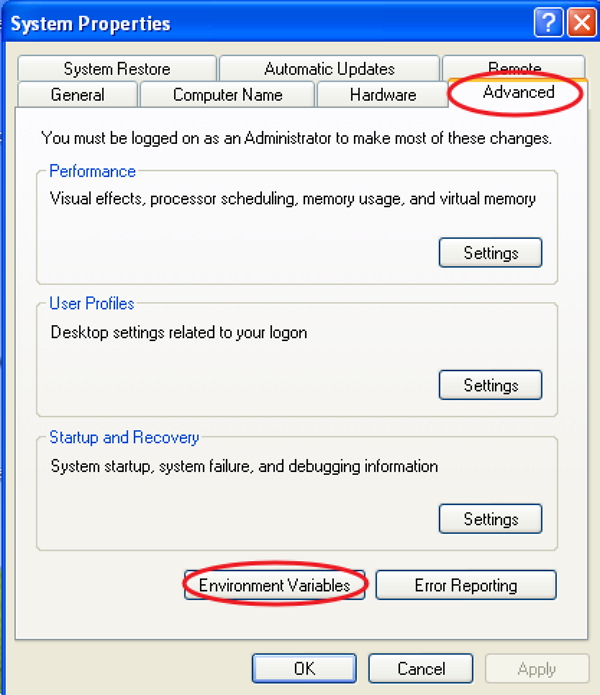
- Выберите вкладку «Дополнительно» и нажмите «Переменные среды».
-
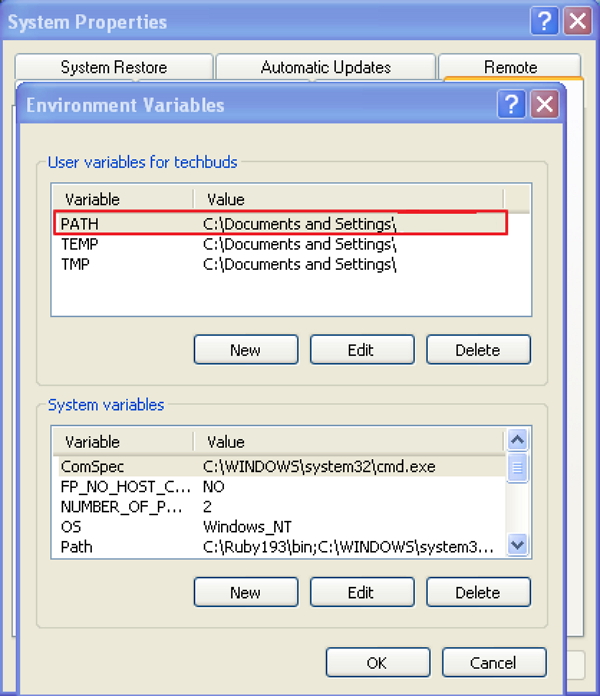
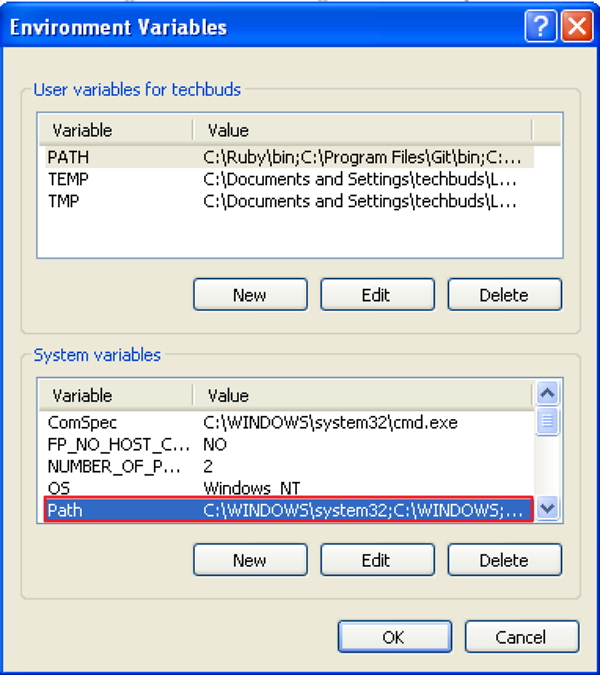
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.
-
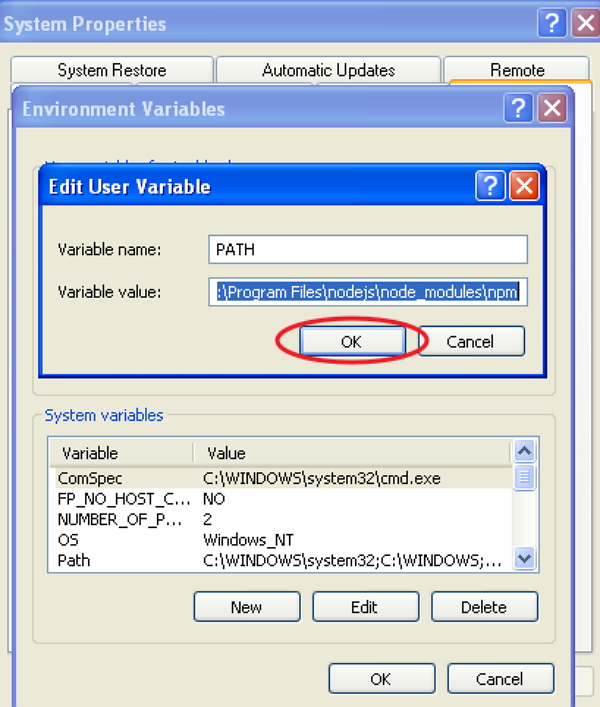
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.
В конце нажмите кнопку «ОК».
Системная переменная
-
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.
-
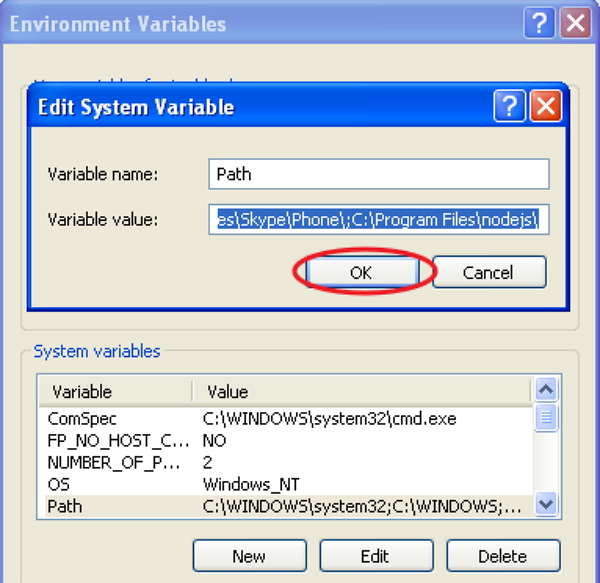
Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.
Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.
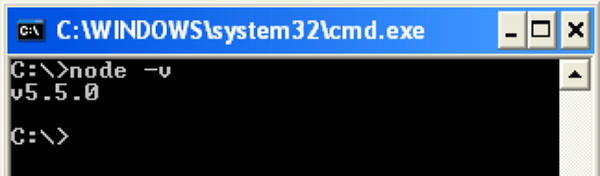
Шаг 4 — Откройте командную строку в вашей системе и введите следующую команду. Он отобразит установленную версию Node.js.
node -v

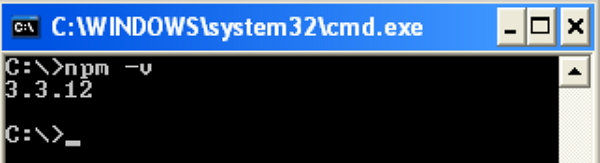
Шаг 5 — В командной строке введите следующую команду, чтобы отобразить версию npm (менеджер пакетов Node.js), которая используется для установки модулей. Он отобразит установленную версию Node.js.
npm -v

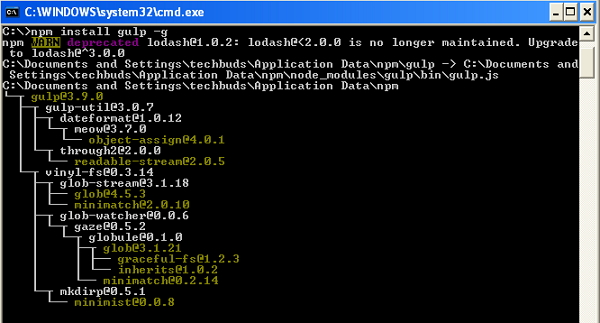
Шаг 6 — В командной строке введите следующую команду, чтобы установить Gulp. Добавление флага «-g» обеспечивает глобальную доступность Gulp для любого проекта.
npm install gulp -g

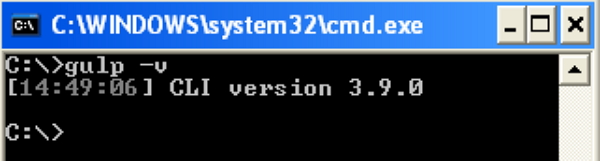
Шаг 7 — Чтобы убедиться, что Gulp был успешно установлен, введите следующую команду, чтобы отобразить версию Gulp.
gulp -v

Глоток — Основы
В этой главе вы познакомитесь с некоторыми основами, связанными с Gulp.
Что такое система сборки?
Система сборки называется набором задач (вместе именуемых «исполнителями задач»), которые автоматизируют повторяющуюся работу.
Ниже приведен список некоторых задач, которые можно выполнить с помощью системы сборки:
- Компиляция препроцесса CSS и JavaScript.
- Минификация файлов для уменьшения их размера.
- Объединение файлов в один.
- Запуск сервера для автоматической перезагрузки.
- Создание сборок развертывания для хранения полученных файлов в одном месте.
В современном интерфейсном рабочем процессе система сборки работает с 3 компонентами:
- Менеджеры пакетов
- Препроцессоры
- Задачи и инструменты сборки
Менеджеры пакетов
Он используется для автоматизации установки обновления, удаления необходимых зависимостей, чистых библиотек и пакетов, используемых в среде разработки. Примером для менеджеров пакетов являются bower и npm .
Препроцессоры
Препроцессоры очень полезны для эффективного современного рабочего процесса, добавляя оптимизированный синтаксис и дополнительные функции, которые компилируются в его родной язык.
Некоторые из популярных препроцессоров —
-
CSS — SASS, LESS и Stylus.
-
JS — CoffeeScript, LiveScript, TypeScript и т. Д.
-
HTML — Markdown, HAML, Slim, Jade и т. Д.
CSS — SASS, LESS и Stylus.
JS — CoffeeScript, LiveScript, TypeScript и т. Д.
HTML — Markdown, HAML, Slim, Jade и т. Д.
Задачи бегунов
Исполнители задач автоматизируют задачи, такие как преобразование SASS в CSS, минимизируют файлы, оптимизируют изображения и многие другие задачи, используемые в рабочем процессе разработки. Gulp является одним из тех, кто выполняет задачи в современной рабочей среде, и работает на Node.
Настройка вашего проекта
Чтобы установить свой проект на своем компьютере, создайте папку под названием «работа», например. Рабочая папка содержит следующие подпапки и файлы —
-
Src — Местоположение предварительно обработанных исходных файлов и папок HTML.
-
Изображения — Содержит изображения без сжатия.
-
Сценарии — содержит несколько предварительно обработанных файлов сценариев.
-
Стили — содержит несколько предварительно обработанных файлов CSS.
-
-
Построить — эта папка будет создана автоматически, которая содержит производственные файлы.
-
Изображения — содержит сжатые изображения.
-
Сценарии — один файл сценария, содержащий минимизированные коды.
-
Стили — Отдельный файл CSS, содержащий минимизированные коды.
-
-
gulpfile.js — это файл конфигурации, который используется для определения наших задач.
Src — Местоположение предварительно обработанных исходных файлов и папок HTML.
Изображения — Содержит изображения без сжатия.
Сценарии — содержит несколько предварительно обработанных файлов сценариев.
Стили — содержит несколько предварительно обработанных файлов CSS.
Построить — эта папка будет создана автоматически, которая содержит производственные файлы.
Изображения — содержит сжатые изображения.
Сценарии — один файл сценария, содержащий минимизированные коды.
Стили — Отдельный файл CSS, содержащий минимизированные коды.
gulpfile.js — это файл конфигурации, который используется для определения наших задач.
Gulp — Разработка приложения
В предыдущих главах вы изучали установку Gulp и основы Gulp, которые включают в себя систему сборки Gulp, менеджер пакетов, запуск задач, структуру Gulp и т. Д.
В этой главе мы рассмотрим основы разработки приложения, которые включают в себя следующее:
- Объявление необходимых зависимостей
- Создание задачи для зависимостей
- Выполнение задачи
- Смотря задачу
Декларация зависимостей
При установке плагинов для приложения необходимо указать зависимости для плагинов. Зависимости обрабатываются менеджером пакетов, таким как bower и npm.
Давайте возьмем один плагин под названием gulp-imagemin для определения зависимостей для него в файле конфигурации. Этот плагин может быть использован для сжатия файла изображения и может быть установлен с помощью следующей командной строки —
npm install gulp-imagemin --save-dev
Вы можете добавить зависимости в файл конфигурации, как показано в следующем коде.
var imagemin = require('gulp-imagemin');
Вышеупомянутая строка включает в себя плагин, и он включен как объект с именем imagemin .
Создание задачи для зависимостей
Задача позволяет использовать модульный подход для настройки Gulp. Нам нужно создать задачу для каждой зависимости, которую мы добавим, когда найдем и установим другие плагины. Задача Gulp будет иметь следующую структуру —
gulp.task('task-name', function() {
//do stuff here
});
Где ‘task-name’ — это имя строки, а ‘function ()’ выполняет вашу задачу. «Gulp.task» регистрирует функцию как задачу в имени и определяет зависимости от других задач.
Вы можете создать задачу для определенной выше зависимости, как показано в следующем коде.
gulp.task('imagemin', function() { var img_src = 'src/images/**/*', img_dest = 'build/images'; gulp.src(img_src) .pipe(changed(img_dest)) .pipe(imagemin()) .pipe(gulp.dest(img_dest)); });
Изображения находятся в src / images / ** / *, который сохраняется в img_srcobject. Он передается другой функции, созданной конструктором imagemin. Он сжимает изображения из папки src и копирует их в папку сборки, вызывая метод dest с аргументом, который представляет целевой каталог.
Выполнение задачи
Файл Gulp настроен и готов к выполнению. Используйте следующую команду в каталоге вашего проекта для запуска задачи:
gulp imagemin
Запустив задачу с помощью приведенной выше команды, вы увидите следующий результат в командной строке:
C:\work>gulp imagemin [16:59:09] Using gulpfile C:\work\gulpfile.js [16:59:09] Starting 'imagemin'... [16:59:09] Finished 'imagemin' after 19 ms [16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)
Gulp — Объединение задач
Задача позволяет использовать модульный подход для настройки Gulp. Нам нужно создать задачу для каждой зависимости, которую мы будем добавлять по мере нахождения и установки других плагинов. Задание Gulp будет иметь следующую структуру:
gulp.task('task-name', function() {
//do stuff here
});
Где «task-name» — это имя строки, а «function ()» выполняет вашу задачу. «Gulp.task» регистрирует функцию как задачу в имени и определяет зависимости от других задач.
Установка плагинов
Давайте возьмем один плагин под названием minify-css, чтобы объединить и минимизировать все CSS-скрипты. Его можно установить с помощью npm, как показано в следующей команде —
npm install gulp-minify-css --save-dev
Для работы с «плагином gulp-minify-css» вам необходимо установить другой плагин под названием «gulp-autoprefixer», как показано в следующей команде:
npm install gulp-autoprefixer --save-dev
Чтобы объединить файлы CSS, установите gulp-concat, как показано в следующей команде:
npm install gulp-concat --save-dev
После установки плагинов вам необходимо записать зависимости в вашем файле конфигурации следующим образом:
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');
Добавление задачи в файл Gulp
Нам нужно создать задачу для каждой зависимости, которую мы добавим при установке плагинов. Задание Gulp будет иметь следующую структуру:
gulp.task('styles', function() { gulp.src(['src/styles/*.css']) .pipe(concat('styles.css')) .pipe(autoprefix('last 2 versions')) .pipe(minifyCSS()) .pipe(gulp.dest('build/styles/')); });
Плагин concat объединяет CSS-файлы, а плагин autoprefix указывает текущую и предыдущие версии всех браузеров. Он минимизирует все CSS-скрипты из папки src и копирует в папку сборки, вызывая метод ‘dest’ с аргументом, который представляет целевой каталог.
Чтобы запустить задачу, используйте следующую команду в каталоге вашего проекта —
gulp styles
Точно так же мы будем использовать другой плагин под названием «gulp-imagemin» для сжатия файла изображения, который можно установить с помощью следующей команды:
npm install gulp-imagemin --save-dev
Вы можете добавить зависимости в свой файл конфигурации, используя следующую команду —
var imagemin = require('gulp-imagemin');
Вы можете создать задачу для определенной выше зависимости, как показано в следующем коде.
gulp.task('imagemin', function() { var img_src = 'src/images/**/*', img_dest = 'build/images'; gulp.src(img_src) .pipe(changed(img_dest)) .pipe(imagemin()) .pipe(gulp.dest(img_dest)); });
Изображения находятся в «src / images / ** / *», которые сохраняются в img_srcobject. Он передается другим функциям, созданным конструктором imagemin. Он сжимает изображения из папки src и копирует в папку сборки, вызывая метод dest с аргументом, который представляет целевой каталог.
Чтобы запустить задачу, используйте следующую команду в каталоге вашего проекта —
gulp imagemin
Объединение нескольких задач
Вы можете запустить несколько задач одновременно, создав задачу по умолчанию в файле конфигурации, как показано в следующем коде —
gulp.task('default', ['imagemin', 'styles'], function() {
});
Файл Gulp настроен и готов к выполнению. Запустите следующую команду в каталоге вашего проекта, чтобы запустить вышеупомянутые комбинированные задачи —
gulp
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке:
C:\work>gulp [16:08:51] Using gulpfile C:\work\gulpfile.js [16:08:51] Starting 'imagemin'... [16:08:51] Finished 'imagemin' after 20 ms [16:08:51] Starting 'styles'... [16:08:51] Finished 'styles' after 13 ms [16:08:51] Starting 'default'... [16:08:51] Finished 'default' after 6.13 ms [16:08:51] gulp-imagemin: Minified 0 images
Глоток — Часы
Метод Watch используется для мониторинга ваших исходных файлов. Когда будут внесены какие-либо изменения в исходный файл, часы запустят соответствующую задачу. Вы можете использовать задачу «по умолчанию», чтобы отслеживать изменения в файлах HTML, CSS и JavaScript.
Обновить задание по умолчанию
В предыдущей главе вы узнали, как использовать комбинированные задачи, используя задачу по умолчанию. Мы использовали gulp-minify-css, gulp-autoprefixer и gulp-concatplugins и создали задачу стилей для минимизации CSS-файлов.
Чтобы просмотреть файл CSS, нам нужно обновить задачу «по умолчанию», как показано в следующем коде:
gulp.task('default', ['styles'], function() { // watch for CSS changes gulp.watch('src/styles/*.css', function() { // run styles upon changes gulp.run('styles'); }); });
Будут просмотрены все CSS-файлы в папке work / src / styles / , и после внесения изменений в эти файлы будет выполнена задача стилей.
Выполнить задание по умолчанию
Запустите задачу по умолчанию, используя следующую команду.
gulp
После выполнения вышеуказанной команды вы получите следующий вывод.
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms
Всякий раз, когда в CSS-файлы вносятся какие-либо изменения, вы получите следующий вывод.
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms gulp.run() has been deprecated. Use task dependencies or gulp.watch task triggering instead. [17:18:46] Starting 'styles'... [17:18:46] Finished 'styles' after 5.1 ms
Процесс Watch останется активным и будет реагировать на ваши изменения. Вы можете нажать Ctrl + C, чтобы завершить процесс мониторинга и вернуться в командную строку.
Gulp — Live Обновить
Live Reload указывает изменения в файловой системе. BrowserSync используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполнения перезагрузки в реальном времени на страницу во всех браузерах при каждом изменении файлов. BrowserSync ускоряет рабочий процесс за счет синхронизации URL-адресов, взаимодействий и изменений кода на нескольких устройствах.
Установка плагина BrowserSync
Плагин BrowserSync обеспечивает межбраузерное внедрение CSS и может быть установлен с помощью следующей команды.
npm install browser-sync --save-dev
Настройка браузера BrowserSync
Чтобы использовать плагин BrowserSync, вам нужно записать зависимости в файл конфигурации, как показано в следующей команде.
var browserSync = require('browser-sync').create();
Вам необходимо создать задачу для BrowserSync для работы с сервером с помощью Gulp. Поскольку вы работаете с сервером, вам нужно сообщить BrowserSync о корне вашего сервера. Здесь мы используем базовый каталог как «build».
gulp.task('browserSync', function() { browserSync.init({ server: { baseDir: 'build' }, }) })
Вы также можете добавить новые стили в браузер, используя следующую задачу для файла CSS.
gulp.task('styles', function() { gulp.src(['src/styles/*.css']) .pipe(concat('style.css')) .pipe(autoprefix('last 2 versions')) .pipe(minifyCSS()) .pipe(gulp.dest('build/styles/')) .pipe(browserSync.reload({ stream: true })) });
Перед созданием задачи для BrowserSync необходимо установить плагины с помощью диспетчера пакетов и записать зависимости в файл конфигурации, как определено в этой главе .
Когда вы закончите настройку, запустите BrowserSync и watchTask для появления эффекта перезагрузки в реальном времени. Вместо того, чтобы запускать две командные строки отдельно, мы запустим их вместе, добавив browserSynctask вместе с watchTask, как показано в следующем коде.
gulp.task('default', ['browserSync', 'styles'], function (){ gulp.watch('src/styles/*.css', ['styles']); });
Выполните следующую команду в каталоге вашего проекта, чтобы выполнить вышеупомянутые комбинированные задачи.
gulp
После запуска задачи с помощью приведенной выше команды вы получите следующий результат в командной строке.
C:\project>gulp [13:01:39] Using gulpfile C:\project\gulpfile.js [13:01:39] Starting 'browserSync'... [13:01:39] Finished 'browserSync' after 20 ms [13:01:39] Starting 'styles'... [13:01:39] Finished 'styles' after 21 ms [13:01:39] Starting 'default'... [13:01:39] Finished 'default' after 15 ms [BS] 1 file changed (style.css) [BS] Access URLs: ------------------------------------ Local: http://localhost:3000 External: http://192.168.1.4:3000 ------------------------------------ UI: http://localhost:3001 UI External: http://192.168.1.4:3001 ------------------------------------ [BS] Serving files from: build
Откроется окно браузера с URL-адресом http: // localhost: 3000 / . Любые изменения, внесенные в файл CSS, будут отражены в командной строке, и браузер автоматически перезагрузится с измененными стилями.
Gulp — Оптимизация CSS и JavaScript
В этой главе вы узнаете, как оптимизировать CSS и JavaScript. Оптимизация необходима для удаления ненужных данных (например, пробелов и неиспользуемых символов) из исходных файлов. Это уменьшает размер файлов и позволяет загружать их быстрее
Установите плагины для оптимизации CSS и JavaScript
Перейдите в каталог «work» из командной строки и установите плагины «gulp-uglify», «gulp-minify-css» и «gulp-concat» с помощью следующей команды:
npm install gulp-uglify gulp-minify-css gulp-concat
Объявите зависимости и создайте задачи
В файле конфигурации gulpfile.js сначала объявите зависимости, как показано в следующем коде.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');
Далее вам нужно создать задачи для оптимизации CSS и JavaScript, как показано в следующем коде.
gulp.task('js', function(){ gulp.src('src/scripts/*.js') .pipe(concat('script.js')) .pipe(uglify()) .pipe(gulp.dest('build/scripts/')); }); gulp.task('css', function(){ gulp.src('src/styles/*.css') .pipe(concat('styles.css')) .pipe(minify()) .pipe(gulp.dest('build/styles/')); }); gulp.task('default',['js','css'],function(){ });
Задача js принимает файлы .js из папки src / scripts / . Он объединяет и расширяет файлы js , затем создает файл build / scripts / script.js .
Задача CSS примет файлы .css из папки src / styles / . Он объединяет и минимизирует CSS- файлы, а затем создает файл build / styles / styles.css .
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
gulp
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке.
C:\work>gulp [13:16:34] Using gulpfile C:\work\gulpfile.js [13:16:34] Starting 'js'... [13:16:34] Finished 'js' after 24 ms [13:16:34] Starting 'css'... [13:16:34] Finished 'css' after 6.05 ms [13:16:34] Starting 'default'... [13:16:34] Finished 'default' after 5.04 μs
Gulp — Оптимизация изображений
В этой главе вы узнаете, как оптимизировать изображения. Оптимизация уменьшит размер изображений и поможет ускорить загрузку.
Установите плагины для оптимизации изображений
Перейдите в каталог «work» из командной строки и установите плагины «gulp-change» и «gulp-imagemin», используя следующие команды.
npm install gulp-changed --save-dev npm install gulp-imagemin --save-dev
Объявите зависимости и создайте задачи
В файле конфигурации gulpfile.js сначала объявите зависимости, как показано в следующей команде.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');
Далее необходимо создать задачи для оптимизации изображений, как показано в следующем коде.
gulp.task('imagemin', function() { var imgSrc = 'src/images/*.+(png|jpg|gif)', imgDst = 'build/images'; gulp.src(imgSrc) .pipe(changed(imgDst)) .pipe(imagemin()) .pipe(gulp.dest(imgDst)); }); gulp.task('default',['imagemin'],function(){ });
Задача imagemin будет принимать изображения png, jpg и gif из папки src / images / и минимизировать их перед записью в место назначения. Измененный () гарантирует, что только новые файлы передаются в каждый раз для минимизации. Плагин gulp- change будет обрабатывать только новые файлы и, следовательно, использовать драгоценное время.
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
gulp
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке.
C:\work>gulp [15:55:49] Using gulpfile C:\work\gulpfile.js [15:55:49] Starting 'imagemin'... [15:55:49] Finished 'imagemin' after 23 ms [15:55:49] Starting 'default'... [15:55:49] Finished 'default' after 23 μs [15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)
Gulp — Полезные плагины
Gulp предоставляет несколько полезных плагинов для работы с HTML и CSS, JavaScript, графикой и некоторыми другими вещами, как описано в следующих таблицах.
HTML & CSS плагины
| Sr.No. | Плагин и описание |
|---|---|
| 1 | autoprefixer
Он автоматически включает префиксы к свойствам CSS. |
| 2 | глотка-браузер-синхронизация
Он используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполняет прямую перезагрузку страницы во всех браузерах при каждом изменении файлов. |
| 3 | Глоток-useref
Он используется для замены ссылок на неоптимизированные скрипты или таблицы стилей. |
| 4 | Глоток-электронный дизайн
Он создает шаблоны электронной почты в формате HTML, которые преобразуют стили CSS во встроенные. |
| 5 | проглатывать-uncss
Он оптимизирует CSS-файлы и находит неиспользуемые и дублированные стили. |
| 6 | Глоток-csso
Это оптимизатор CSS, который минимизирует CSS-файлы, что приводит к меньшему размеру файла. |
| 7 | Глоток-htmlmin
Это минимизирует файлы HTML. |
| 8 | Глоток-csscomb
Он используется для создания стиля для CSS. |
| 9 | Глоток-csslint
Указывает CSS-линтер. |
| 10 | Глоток-htmlhint
Он определяет валидатор HTML. |
Он автоматически включает префиксы к свойствам CSS.
Он используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполняет прямую перезагрузку страницы во всех браузерах при каждом изменении файлов.
Он используется для замены ссылок на неоптимизированные скрипты или таблицы стилей.
Он создает шаблоны электронной почты в формате HTML, которые преобразуют стили CSS во встроенные.
Он оптимизирует CSS-файлы и находит неиспользуемые и дублированные стили.
Это оптимизатор CSS, который минимизирует CSS-файлы, что приводит к меньшему размеру файла.
Это минимизирует файлы HTML.
Он используется для создания стиля для CSS.
Указывает CSS-линтер.
Он определяет валидатор HTML.
Плагины JavaScript
| Sr.No. | Плагин и описание |
|---|---|
| 1 | Глоток-autopolyfiller
Это то же самое, что autoprefixer, который включает в себя необходимые полифилы для JavaScript. |
| 2 | Глоток-jsfmt
Он используется для поиска определенных фрагментов кода. |
| 3 | проглатывать-акционерные общества
Используется для проверки стиля кода JavaScript. |
| 4 | Глоток-Modernizr
Он указывает, какие функции HTML, CSS и JavaScript может предложить браузер пользователя. |
| 5 | глотка-экспресс
Запускает веб-сервер gulp express.js. |
| 6 | проглатывать-requirejs
Он использует require.js, чтобы объединить модули AMD require.js в один файл. |
| 7 | Глоток-Plato
Он генерирует отчеты анализа сложности. |
| 8 | Глоток-сложность
Он анализирует сложность и ремонтопригодность кода. |
| 9 | fixmyjs
Это исправляет результаты JSHint. |
| 10 | Глоток-jscpd
Он используется в качестве детектора копирования / вставки для исходного кода. |
| 11 | Глоток-jsonlint
Это валидатор JSON. |
| 12 | проглатывать-уродовать
Это минимизирует файлы JavaScript. |
| 13 | Глоток-CONCAT
Он объединяет файлы CSS. |
Это то же самое, что autoprefixer, который включает в себя необходимые полифилы для JavaScript.
Он используется для поиска определенных фрагментов кода.
Используется для проверки стиля кода JavaScript.
Он указывает, какие функции HTML, CSS и JavaScript может предложить браузер пользователя.
Запускает веб-сервер gulp express.js.
Он использует require.js, чтобы объединить модули AMD require.js в один файл.
Он генерирует отчеты анализа сложности.
Он анализирует сложность и ремонтопригодность кода.
Это исправляет результаты JSHint.
Он используется в качестве детектора копирования / вставки для исходного кода.
Это валидатор JSON.
Это минимизирует файлы JavaScript.
Он объединяет файлы CSS.
Модульные тесты Плагины
| Sr.No. | Плагин и описание |
|---|---|
| 1 | Глоток-nodeunit
Он запускает модульные тесты узлов из Gulp. |
| 2 | Глоток-жасмин
Он используется для сообщения о проблемах, связанных с выходом. |
| 3 | Глоток-QUnit
Он обеспечивает базовый вывод консоли для тестов QUnit и использует модуль узла PhantomJS и подключаемый модуль PhnomJS для запуска. |
| 4 | Глоток-мокко
Он определяет тонкую оболочку вокруг Мокки и запускает тесты Мокки. |
| 5 | Глоток-карма
Это было объявлено устаревшим в Gulp. |
Он запускает модульные тесты узлов из Gulp.
Он используется для сообщения о проблемах, связанных с выходом.
Он обеспечивает базовый вывод консоли для тестов QUnit и использует модуль узла PhantomJS и подключаемый модуль PhnomJS для запуска.
Он определяет тонкую оболочку вокруг Мокки и запускает тесты Мокки.
Это было объявлено устаревшим в Gulp.
Графические плагины
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulpicon
Он генерирует спрайты из SVG и конвертирует их в PNG. |
| 2 | Глоток-iconfont
Он используется с веб-шрифтами для создания файлов WOFF, EOT, TTF из SVG. |
| 3 | Глоток-imacss
Он преобразует файлы изображений в URI данных и помещает их в один файл CSS. |
| 4 | глоток реагирующим
Он генерирует адаптивные изображения для разных устройств |
| 5 | проглатывать острые
Он используется для изменения и изменения размера ориентации и фона изображения. |
| 6 | Глоток-svgstore
Он объединяет файлы SVG в один с элементами <symbol>. |
| 7 | gulp-imagemin & gulp-tinypng
Он используется для сжатия изображений, таких как PNG, JPEG, GIF, SVG. |
| 8 | Глоток-spritesmith
Он используется для создания таблицы спрайтов из набора изображений и переменных CSS. |
Он генерирует спрайты из SVG и конвертирует их в PNG.
Он используется с веб-шрифтами для создания файлов WOFF, EOT, TTF из SVG.
Он преобразует файлы изображений в URI данных и помещает их в один файл CSS.
Он генерирует адаптивные изображения для разных устройств
Он используется для изменения и изменения размера ориентации и фона изображения.
Он объединяет файлы SVG в один с элементами <symbol>.
Он используется для сжатия изображений, таких как PNG, JPEG, GIF, SVG.
Он используется для создания таблицы спрайтов из набора изображений и переменных CSS.
Компиляторы Плагины
| Sr.No. | Плагин и описание |
|---|---|
| 1 | глоток меньше
Он предоставляет LESS плагин для Gulp. |
| 2 | Глоток-дерзость
Он предоставляет плагин SASS для Gulp. |
| 3 | Глоток компас
Он предоставляет компас плагин для Gulp. |
| 4 | Глоток-стилус
Используется для хранения стилуса в CSS. |
| 5 | Глоток кофе-
Он предоставляет плагин coffeescript для Gulp. |
| 6 | проглатывать-рули
Он предоставляет плагин руля для Gulp. |
| 7 | проглатывать-Jst
Он предоставляет шаблоны подчеркивания в JST. |
| 8 | проглатывать реагируют
Он определяет шаблоны JSX Facebook React в JavaScript. |
| 9 | проглатывать-nunjucks
Он определяет шаблоны Nunjucks в JST. |
| 10 | проглатывать-dustjs
Он определяет шаблоны пыли в JST. |
| 11 | глотка-угловой-templatecache
Он определяет шаблоны AngularJS в templateCache. |
Он предоставляет LESS плагин для Gulp.
Он предоставляет плагин SASS для Gulp.
Он предоставляет компас плагин для Gulp.
Используется для хранения стилуса в CSS.
Он предоставляет плагин coffeescript для Gulp.
Он предоставляет плагин руля для Gulp.
Он предоставляет шаблоны подчеркивания в JST.
Он определяет шаблоны JSX Facebook React в JavaScript.
Он определяет шаблоны Nunjucks в JST.
Он определяет шаблоны пыли в JST.
Он определяет шаблоны AngularJS в templateCache.
Другие плагины
Плагин gulp-clean удаляет файлы и папки, а плагин gulp-copy копирует файлы из источника в новое место назначения.
| Sr.No. | Плагин и описание |
|---|---|
| 1 | Глоток-пехотинец
Он запускает задания Grunt из Gulp |
| 2 | Глоток-часы
Он просматривает файлы всякий раз, когда вносятся изменения. |
| 3 | проглатывать-извещать
Он уведомляет об ошибке каждый раз при сбое задачи. |
| 4 | Глоток-мерзавец
Это позволяет использовать команды Git. |
| 5 | Глоток-JSDoc
Он создает документацию JavaScript для Gulp. |
| 6 | Глоток обороты
Он обеспечивает пересмотр статического ресурса для имен файлов. |
| 7 | Глоток-шишка
Увеличивает версии в пакете JSON. |
| 8 | проглатывать-Бауэр-файлы
Это используется, чтобы ввести пакеты беседки. |
| 9 | проглатывать-removelogs
Удаляет операторы console.log. |
| 10 | Глоток-предобработка
Он предварительно обрабатывает HTML, JavaScript и другие файлы на основе контекста или конфигурации среды. |
| 11 | Глоток-импульсная
Указывает продолжительность для задач Gulp. |
| 12 | глоток изменил & глоток-новее
Он запускает измененные файлы и новые файлы. |
| 13 | проглатывать-подключения
Он используется для запуска веб-сервера с LiveReload. |
| 14 | глотка-оболочки
Он запускает команды Shell. |
| 15 | Глоток-SSH
Соединяется с помощью задач SSH и SFTP. |
| 16 | Глоток-молния
Он сжимает файлы и папки. |
| 17 | gulp-clean & gulp-copy |
| 18 | Глоток-Filesize
Он определяет размер файла в удобочитаемом формате. |
| 19 | Глоток-Util
Он предоставляет утилиты для плагинов gulp. |
Он запускает задания Grunt из Gulp
Он просматривает файлы всякий раз, когда вносятся изменения.
Он уведомляет об ошибке каждый раз при сбое задачи.
Это позволяет использовать команды Git.
Он создает документацию JavaScript для Gulp.
Он обеспечивает пересмотр статического ресурса для имен файлов.
Увеличивает версии в пакете JSON.
Это используется, чтобы ввести пакеты беседки.
Удаляет операторы console.log.
Он предварительно обрабатывает HTML, JavaScript и другие файлы на основе контекста или конфигурации среды.
Указывает продолжительность для задач Gulp.
Он запускает измененные файлы и новые файлы.
Он используется для запуска веб-сервера с LiveReload.
Он запускает команды Shell.
Соединяется с помощью задач SSH и SFTP.
Он сжимает файлы и папки.
Он определяет размер файла в удобочитаемом формате.
Он предоставляет утилиты для плагинов gulp.
Gulp — Очистка ненужных файлов
В этой главе вы узнаете, как чистить сгенерированные файлы. Поскольку мы автоматически генерируем файлы, убедитесь, что ненужные файлы должны быть удалены перед запуском сборки. Эта процедура называется очисткой . Плагин del может быть использован для этой цели.
Установка дель плагинов
В командной строке установите плагин, введя следующую команду.
npm install del --save-dev
Объявите зависимости и создайте задачи
В файле конфигурации gulpfile.js объявите зависимости, как показано в следующей команде.
var del = require('del');
Затем создайте задачу, как показано в следующем коде.
gulp.task('clean:build', function() {
return del.sync('build');
});
Вышеуказанная задача очистит всю сборку. Задача очистки очищает все изображения и удаляет все старые файлы, присутствующие в сборке.
Можно очистить только определенный файл или папку и оставить некоторые из них нетронутыми, как показано в следующем коде.
gulp.task('clean:build', function() { //return del.sync('build'); return del([ 'build/temp/', // instructs to clean temp folder '!build/package.json' // negate to instruct not to clean package.json file ]); });
В вышеупомянутой задаче будет очищена только временная папка, оставив package.json нетронутым.