In any application, errors are bound to occur during the development process. It is important to be able to discover errors at an early stage.
In Visual Studio, it is possible to do this for ASP.Net applications. Visual Studio is used for Debugging and has error handling techniques for ASP.Net.
In this tutorial, you will learn-
- What is Debugging in ASP.NET?
- What is Tracing in ASP.NET?
- Page Level Tracing
- Error Handling: Displaying a Custom Error Page
- ASP.NET Unhandled Exception
- ASP.NET Error logging
What is Debugging in ASP.NET?
Debugging is the process of adding breakpoints to an application. These breakpoints are used to pause the execution of a running program. This allows the developer to understand what is happening in a program at a particular point in time.
Let’s take an example of a program. The program displays a string «We are debugging» to the user. Suppose when we run the application, for some reason, the string is not displayed. To identify the problem we need to add a breakpoint. We can add a breakpoint to the code line which displays the string. This breakpoint will pause the execution of the program. At this point, the programmer can see what is possibly going wrong. The programmer rectifies the program accordingly.
Here in the example, we will use our ‘DemoApplication’ that was created in earlier chapters. In the following example, we will see
- How to make the demo application display a string.
- How to add breakpoints to an application.
- How to debug the application using this breakpoint.
Шаг 1) Давайте сначала убедимся, что наше веб-приложение открыто в Visual Studio. Убедитесь, что DemoApplication открыто в Visual Studio.
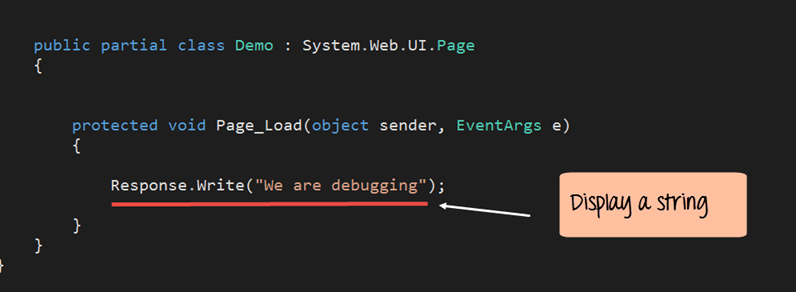
Шаг 2) Теперь откройте файл Demo.aspx.cs и добавьте строку кода ниже.
- Мы просто добавляем строку кода Response.Write для отображения строки.
- Поэтому, когда приложение выполняется, оно должно отобразить строку «Мы отлаживаем» в веб-браузере.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("We are debugging");
}
}
}
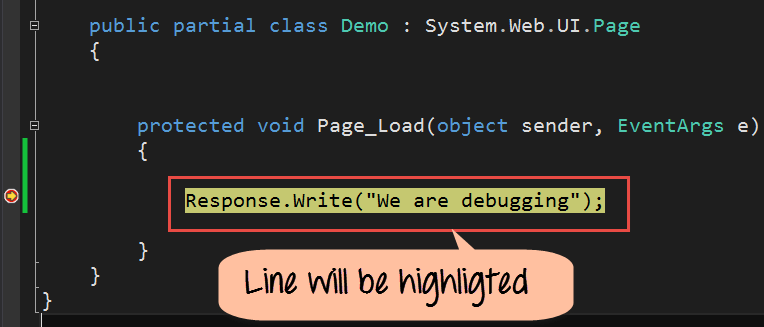
Шаг 3) Теперь давайте добавим точку останова. Точка останова — это точка в Visual Studio, где вы хотите остановить выполнение программы.
- Чтобы добавить точку останова, вам нужно щелкнуть столбец, в который вы хотите вставить точку останова. Поэтому в нашем случае мы хотим, чтобы наша программа остановилась на строке кода «Response.Write». Вам не нужно добавлять какие-либо команды, чтобы добавить точку останова. Вам просто нужно нажать на строку, на которой вы хотите добавить точку останова.
- Как только это будет сделано, вы заметите, что код помечен красным. Кроме того, красный столбец появляется в столбце рядом со строкой кода.
Примечание: — Вы можете добавить несколько точек останова в приложении
Шаг 4) Теперь вам нужно запустить приложение в режиме отладки. В Visual Studio выберите пункт меню «Отладка» -> «Начать отладку».
Вывод:-
Когда вы выполните все шаги правильно, выполнение программы прекратится. Visual Studio перейдет к точке останова и пометит строку кода желтым цветом.
Теперь, если программист чувствует, что код неверен, выполнение может быть остановлено. Код может быть изменен соответствующим образом. Чтобы продолжить выполнение программы, программисту необходимо нажать кнопку F5 на клавиатуре.
Что такое трассировка в ASP.NET?
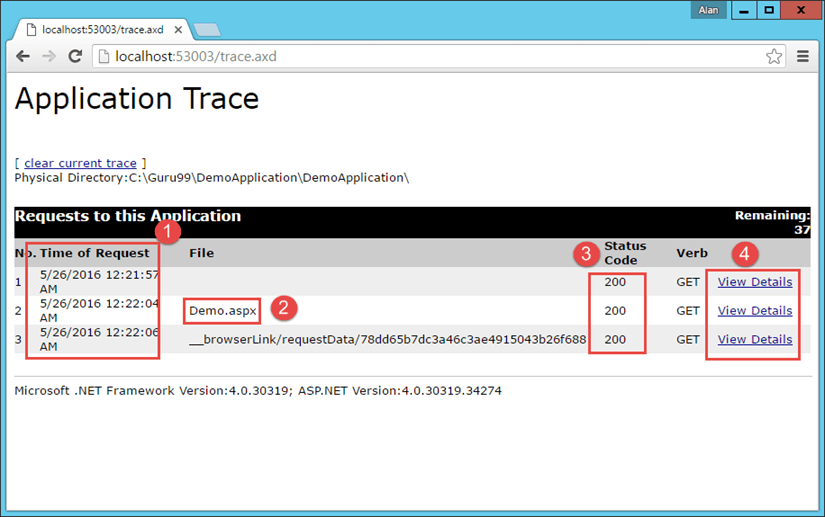
Трассировка приложения позволяет увидеть, приводит ли какая-либо запрошенная страница к ошибке. Когда трассировка включена, в приложение добавляется дополнительная страница trace.axd. (См. Изображение ниже). Эта страница прилагается к заявке. На этой странице будут показаны все запросы и их статус.
Давайте посмотрим, как включить трассировку для приложения.
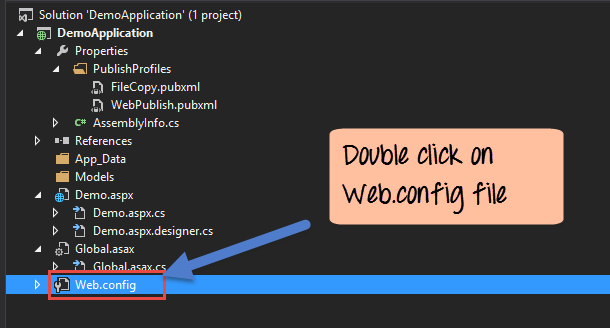
Шаг 1) Давайте поработаем над нашим «DemoApplication». Откройте файл web.config в обозревателе решений.
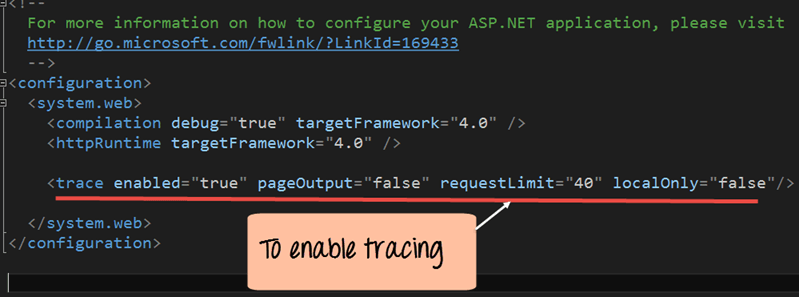
Шаг 2) Добавьте приведенную ниже строку кода в файл Web.config.
Оператор трассировки используется для включения трассировки для приложения.
- ‘RequestLimit’ в операторе трассировки используется. Он определяет количество запросов страницы, которые должны быть отслежены.
- В нашем примере мы даем ограничение в 40. Мы даем ограничение, потому что более высокое значение ухудшит производительность приложения.
<?xml version="1.0" encoding="utf-8"?> <! -- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <trace enable="true" pageOutput="false" requestLimit="40" localOnly="false"/> </system.web> </configuration>
Запустите «демо-приложение» в Visual Studio.
Вывод:-
Если вы сейчас перейдете по URL — http: // localhost: 53003 / trace.axd , вы увидите информацию для каждого запроса. Здесь вы можете увидеть, есть ли какие-либо ошибки в приложении. Следующие типы информации показаны на вышеуказанной странице
- Время запроса на веб-страницу.
- Название запрашиваемой веб-страницы.
- Код состояния веб-запроса. (код состояния 200 означает, что запрос выполнен успешно).
- Просмотр сведений, которые вы позволяете просмотреть более подробную информацию о веб-запросе. Пример этого показан ниже. Одной важной подробной информацией является информация заголовка. Эта информация показывает, какая информация отправляется в заголовке каждого веб-запроса.
Трассировка уровня страницы
Page tracing shows all the general information about a web page when it is being processed. This is useful in debugging if a page does not work for any reason.
Visual Studio will provide detailed information about various aspects of the page. Information such as the time for each method that is called in the web request. For example, if your web application is having a performance issue, this information can help in debugging the problem. This information is displayed when the application run’s in Visual Studio.
Let’s look at how to enable tracing for an application at a page level.
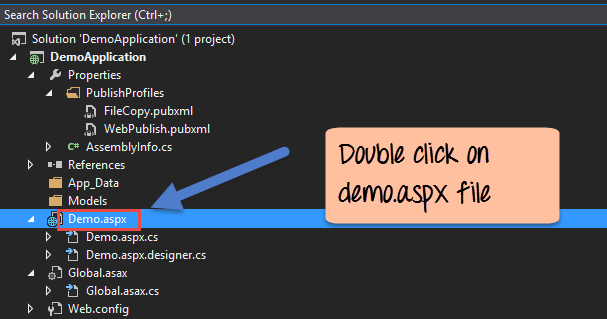
Step 1) Let’s work on our DemoApplication. Open the demo.aspx file from the Solution Explorer
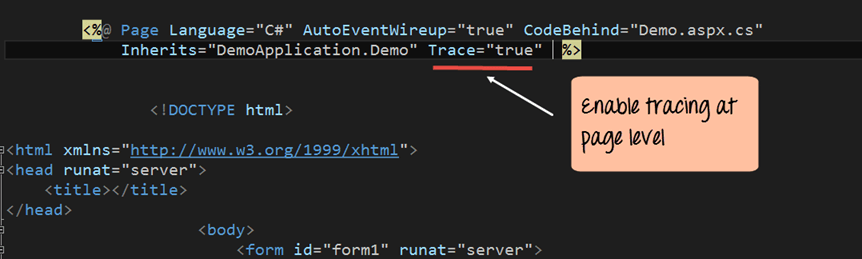
Шаг 2) Добавьте приведенную ниже строку кода, чтобы включить трассировку страницы. В объявлении страницы просто добавьте строку Trace = «true». Эта строка кода позволяет отслеживать уровень страницы.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> </form> </body> </html>
Запустите приложение в Visual Studio.
Вывод:-
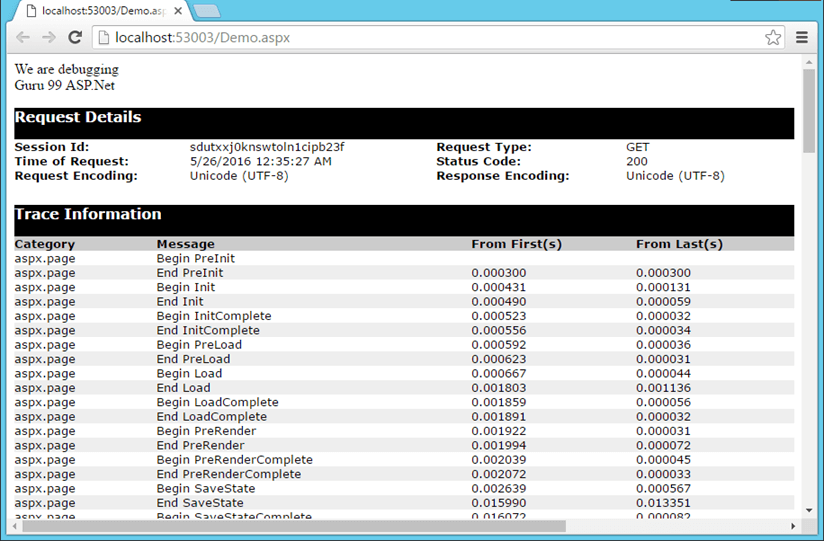
Теперь, когда отображается веб-страница Demo.aspx, вы получите много информации о странице. На этой странице отображается такая информация, как время для каждого аспекта жизненного цикла страницы.
Обработка ошибок: отображение пользовательской страницы ошибок
В ASP.Net у вас могут быть пользовательские страницы ошибок, отображаемые для пользователей. Если приложение содержит какую-либо ошибку, пользовательская страница отобразит эту ошибку для пользователя.
В нашем примере мы сначала добавим страницу HTML. Эта страница будет отображать строку для пользователя «Мы смотрим на проблему». Затем мы добавим код ошибки на нашу страницу demo.aspx, чтобы отобразилась страница ошибки.
Давайте следовать приведенным ниже шагам
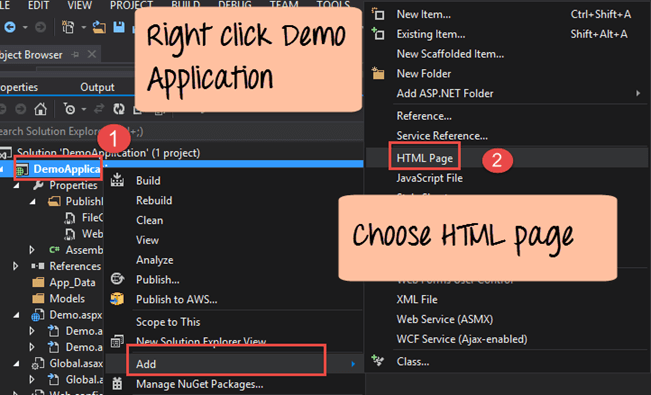
Шаг 1) Давайте поработаем над нашим DemoApplication. Давайте добавим HTML-страницу в приложение
- Щелкните правой кнопкой мыши DemoApplication в Solution Explorer
- Выберите пункт меню «Добавить» -> HTML-страница
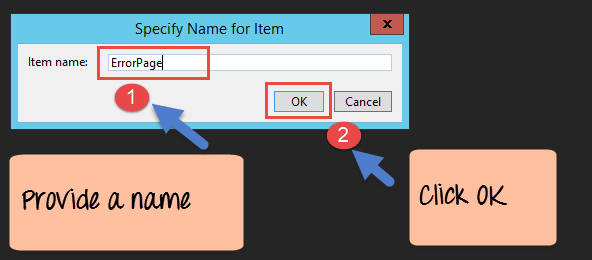
Шаг 2) На следующем шаге нам нужно указать имя новой HTML-страницы.
- Введите имя как ErrorPage.
- Нажмите кнопку «ОК», чтобы продолжить.
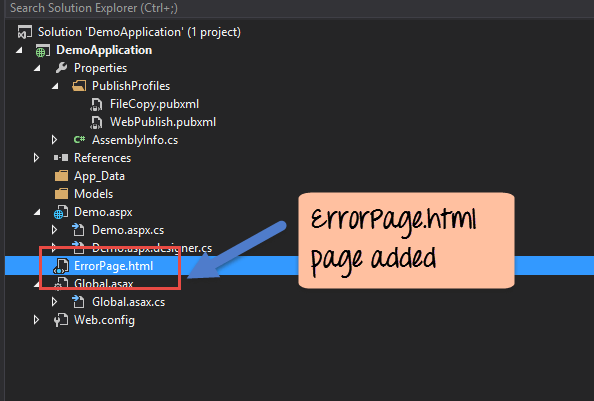
Шаг 3) Страница ошибок автоматически откроется в Visual Studio. Если вы зайдете в Solution Explorer, вы увидите добавленный файл.
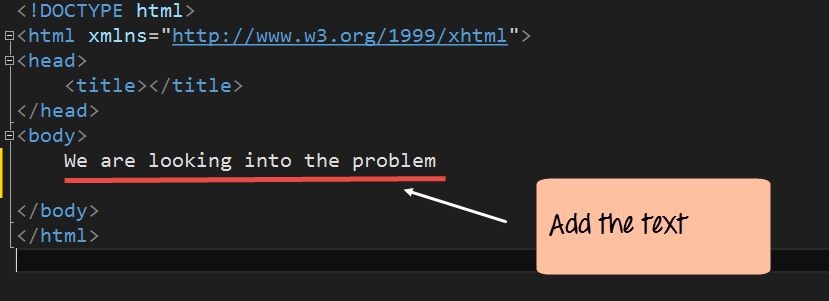
Добавьте строку кода «Мы смотрим на проблему» на страницу HTML. Вам не нужно закрывать файл HTML, прежде чем вносить изменения в файл web.config.
<!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> We are looking into the problem </body> </html>
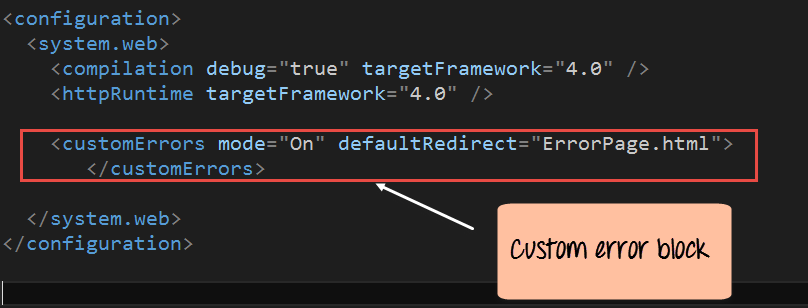
Шаг 4) Теперь вам нужно внести изменения в файл web.config. Это изменение сообщит, что всякий раз, когда в приложении возникает ошибка, должна отображаться пользовательская страница ошибки.
Тег ‘customErrors’ позволяет определить пользовательскую страницу ошибки. Свойство defaultRedirect устанавливается на имя страницы пользовательской ошибки, созданной на предыдущем шаге.
<configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <customErrors mode="On" defaultRedirect="ErrorPage.html"> </customErrors> </system.web> </configuration>
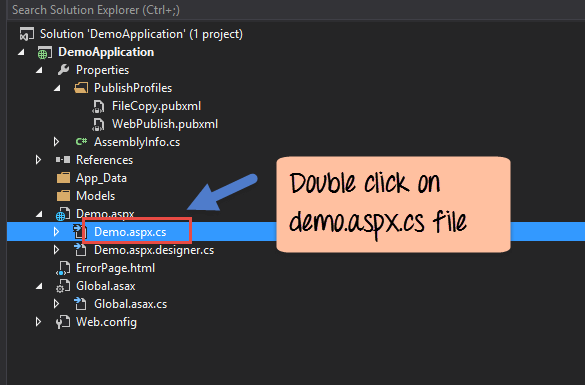
Шаг 5) Теперь давайте добавим некоторый неисправный код на страницу demo.aspx.cs. Откройте эту страницу, дважды щелкнув файл в обозревателе решений.
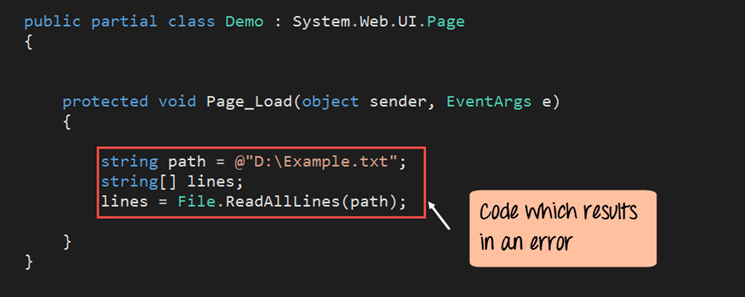
Добавьте приведенный ниже код в файл Demo.aspx.cs.
- Эти строки кода предназначены для чтения строк текста из файла.
- Предполагается, что файл находится на диске D с именем «Example.txt».
- Но в нашей ситуации этот файл на самом деле не существует. Таким образом, этот код приведет к ошибке при запуске приложения.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
String path = @"D:\Example.txt";
string[] lines;
lines = File.ReadAllLines(path);
}
}
}
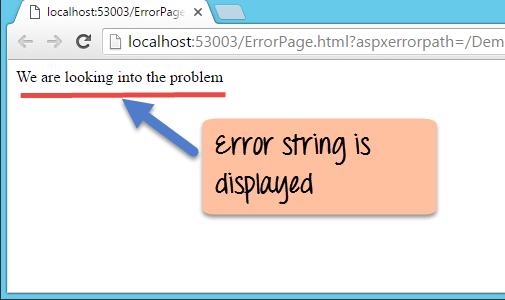
Теперь выполните код в Visual Studio, и вы должны получить следующий вывод.
Вывод:-
На приведенной выше странице показано, что в приложении возникла ошибка. В результате страница Error.html отображается для пользователя.
Необработанное исключение ASP.NET
Даже в лучших сценариях могут быть случаи ошибок, которые просто не предвидятся.
Предположим, пользователь переходит не на ту страницу приложения. Это то, что нельзя предсказать. В таких случаях ASP.Net может перенаправить пользователя на errorpage.html.
Давайте посмотрим пример на этом.
- Мы будем использовать то же самое «DemoApplication», в котором есть Errorpage.html.
- И мы постараемся просмотреть веб-страницу, которой нет в нашем приложении.
- В этом случае мы должны быть перенаправлены на нашу страницу ErrorPage.html. Давайте посмотрим шаги для достижения этого.
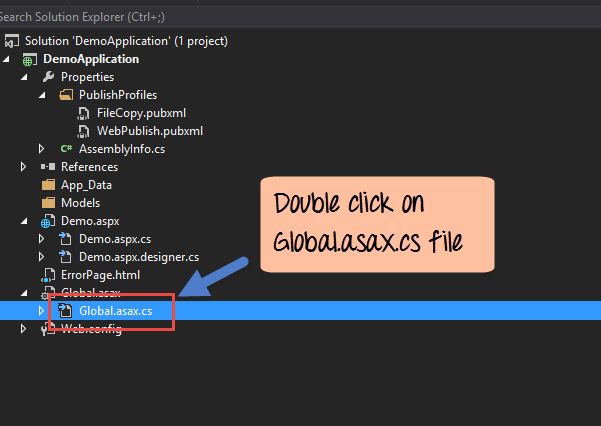
Шаг 1) Давайте поработаем над нашим DemoApplication. Откройте файл Global.asax.cs из обозревателя решений.
ПРИМЕЧАНИЕ . Файл global.asax.cs используется для добавления кода, который будет применяться на всех страницах приложения.
Шаг 2) Добавьте приведенную ниже строку кода в global.asax.cs. Эти строки будут использоваться для проверки ошибок и отображения страницы ErrorPage.html соответственно.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
HttpException lastErrorWrapper = Server.GetLastError() as HttpException;
if(lastErrorWrapper.GetHttpCode() == 404)
Server.T ransfer("~/ErrorPage.html");
}
}
}
Объяснение кода: —
- Первая строка — это обработчик события Application_Error. Это событие вызывается всякий раз, когда в приложении возникает ошибка. Обратите внимание, что имя события должно быть «Application_Error». И параметры должны быть такими, как показано выше.
- Далее мы определяем объект типа класса HttpException. Это стандартный объект, который будет содержать все детали ошибки. Затем мы используем метод Server.GetLastError, чтобы получить все детали последней ошибки, произошедшей в приложении.
- Затем мы проверяем, является ли код ошибки последней ошибки 404. (Код ошибки 404 — это стандартный код, возвращаемый, когда пользователь просматривает страницу, которая не найдена). Затем мы переносим пользователя на страницу ErrorPage.html, если код ошибки совпадает.
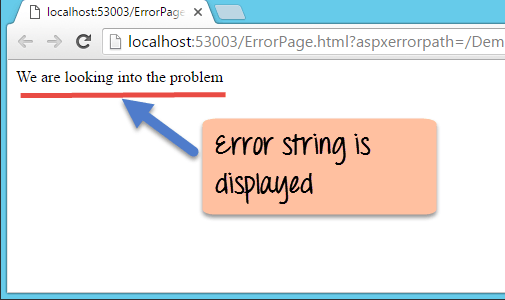
Теперь запустите код в Visual Studio, и вы должны получить следующий вывод
Вывод:-
Просмотрите страницу http: // localhost: 53003 / Demo1.aspx . Помните, что Demo1.aspx не существует в нашем приложении. Затем вы получите следующий вывод.
На приведенной выше странице показано, что в приложении возникла ошибка. В результате страница Error.html отображается для пользователя.
Журнал ошибок ASP.NET
Регистрируя ошибки приложения, он помогает разработчику отладить и устранить ошибку в более поздний момент времени. ASP.Net имеет возможность регистрировать ошибки. Это делается в файле Global.asax.cs при обнаружении ошибки. В процессе захвата сообщение об ошибке может быть записано в файл журнала.
Давайте посмотрим пример на этом.
- Мы будем использовать то же самое DemoApplication, в котором есть Errorpage.html.
- И мы постараемся просмотреть веб-страницу, которой нет в нашем приложении.
- В этом случае мы должны быть перенаправлены на нашу страницу ErrorPage.html.
- И в то же время мы напишем сообщение об ошибке в файл журнала. Давайте посмотрим шаги для достижения этого.
Шаг 1) Давайте поработаем над нашим DemoApplication. Откройте файл Global.asax.cs из обозревателя решений.
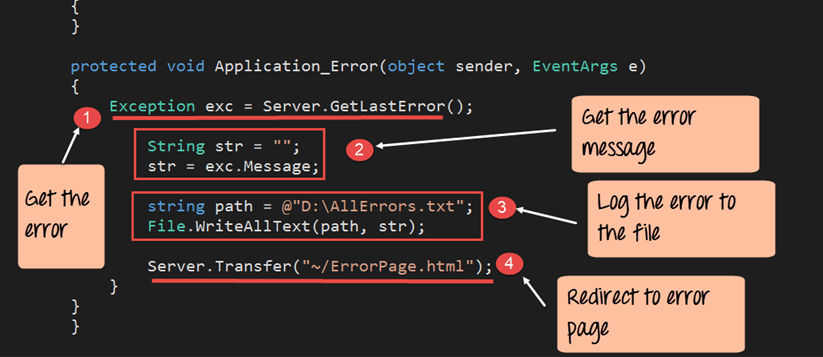
Шаг 2) Добавьте приведенную ниже строку кода в global.asax.cs. Он проверит ошибки и отобразит страницу ErrorPage.html соответственно. Также в то же время мы будем регистрировать подробности об ошибках в файле с именем «AllErrors.txt». В нашем примере мы напишем код для создания этого файла на диске D.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
Exception exc = Server.GetLastError();
String str ="";
str = exc.Message;
String path = @"D:\AllErrors.txt";
File.WriteAllTest(path,str);
Server.trrasfer("~/ErrorPage.html");
}
}
}
Объяснение кода: —
- Первая строка — получить саму ошибку, используя метод Server.GetLastError. Затем это присваивается переменной «exc».
- Затем мы создаем пустую строковую переменную с именем ‘str’. Мы получаем фактическое сообщение об ошибке, используя свойство exc.Message. Свойство exc.Message будет содержать точное сообщение о любой ошибке, возникающей при запуске приложения. Затем это присваивается строковой переменной.
- Далее мы определяем файл с именем «AllErrrors.txt». Это где все сообщения об ошибках будут отправлены. Мы записываем строку ‘str’, которая содержит все сообщения об ошибках в этот файл.
- Наконец, мы переносим пользователя в файл ErrorPage.html.
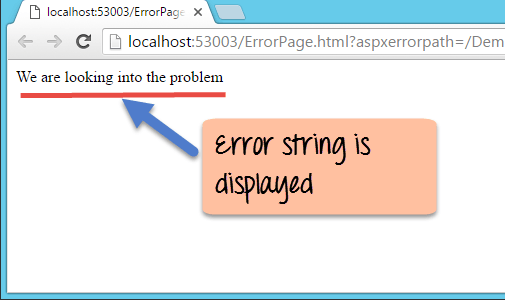
Вывод:-
Просмотрите страницу http: // localhost: 53003 / Demo1.aspx . Помните, что Demo1.aspx не существует в нашем приложении. Затем вы получите следующий вывод.
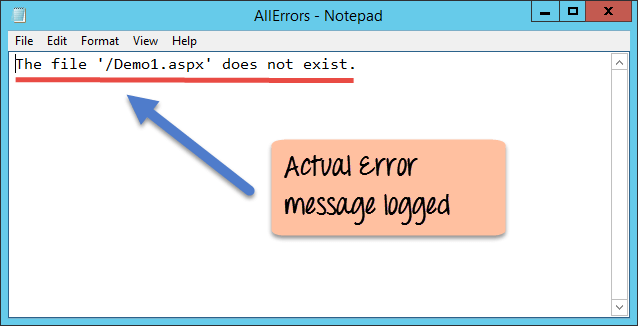
И в то же время, если вы откроете файл AllErrors.txt, вы увидите нижеприведенную информацию.
Затем сообщение об ошибке может быть передано разработчику позднее для целей отладки.
Резюме
- ASP.Net имеет возможность выполнять отладку и обработку ошибок.
- Отладка может быть достигнута путем добавления точек останова к коду. Затем запускается опция «Начать с отладки» в Visual Studio для отладки кода.
- Трассировка — это средство предоставления дополнительной информации во время работы приложения. Это можно сделать на уровне приложения или страницы.
- На уровне страницы необходимо добавить код Trace = true в директиву страницы.
- На уровне приложения для приложения создается дополнительная страница с именем Trace.axd. Это обеспечивает всю необходимую информацию для отслеживания.