Тестирование является неотъемлемым аспектом любого языка программирования. Тестирование приложений ASP.Net возможно с помощью Visual Studio.
Visual Studio используется для создания тестового кода. Он также используется для запуска тестового кода для приложения ASP.Net. Таким образом, становится просто проверять наличие ошибок в приложении ASP.Net. В Visual Studio модуль тестирования поставляется с готовой функциональностью. Можно сразу выполнить тест для проекта ASP.Net.
В этом уроке вы узнаете
- Введение в тестирование для ASP.Net
- Создание проекта модульного тестирования .NET
- Запуск тестового проекта
Введение в тестирование для ASP.Net
Первый уровень тестирования проекта ASP.Net — это модульное тестирование. Этот тест является функциональностью приложения. Тестирование проводится, чтобы убедиться, что приложение ведет себя так, как ожидалось. В ASP.Net первая задача — создать тестовый проект в Visual Studio. Тестовый проект будет содержать необходимый код для тестирования приложения.
Давайте рассмотрим ниже веб-страницу. На странице у нас есть сообщение «Guru99 — ASP.Net». Теперь, как мы можем подтвердить, что правильное сообщение отображается при запуске проекта ASP.Net. Это делается путем добавления тестового проекта в решение ASP.Net (используется для разработки веб-приложений). Этот тестовый проект обеспечит отображение правильного сообщения для пользователя.
Давайте рассмотрим теперь более подробно и посмотрим, как мы можем работать над тестированием в ASP.Net.
Создание проекта модульного тестирования .NET
Прежде чем мы создадим тестовый проект, нам нужно выполнить следующие шаги высокого уровня.
- Используйте наше «DemoApplication», использованное в предыдущих разделах. Это будет наше приложение, которое необходимо протестировать.
- Мы добавим новый класс в DemoApplication. Этот класс будет содержать строку с именем «Guru99 — ASP.Net». Эта строка будет протестирована в нашем тестовом проекте.
- Наконец, мы создадим тестовый проект. Это используется для тестирования приложения ASP.Net.
Итак, давайте выполним вышеприведенные шаги высокого уровня и посмотрим, как реализовать тестирование.
Шаг 1) Убедитесь, что DemoApplication открыто в Visual Studio.
Шаг 2) Давайте теперь добавим новый класс в DemoApplication. Этот класс будет содержать строку с именем «Guru99 — ASP.Net». Эта строка будет протестирована в нашем тестовом проекте.
Выполните шаг ниже, чтобы добавить новый класс.
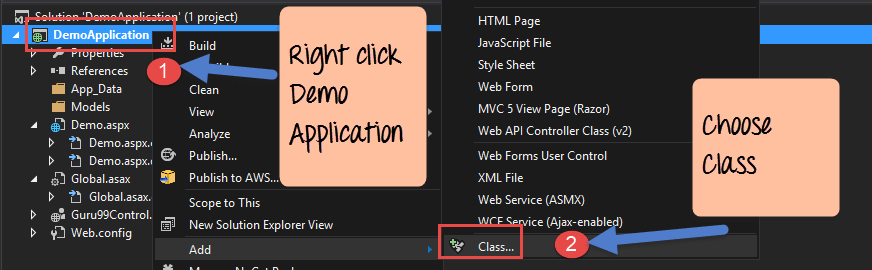
- В Visual Studio щелкните правой кнопкой мыши «DemoApplication» в обозревателе решений.
- Выберите опцию Add-> Class из контекстного меню.
Шаг 3) На этом этапе
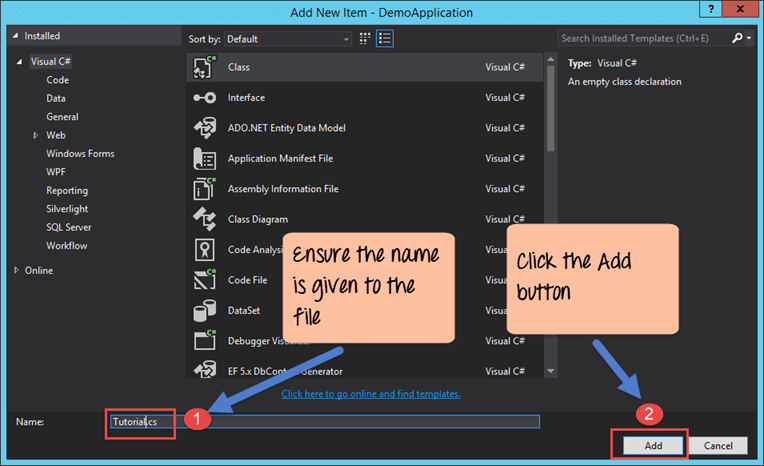
- Дайте имя «Tutorial.cs» для нового класса.
- Нажмите кнопку «Добавить», чтобы добавить файл в DemoApplication.
Теперь новый класс добавлен в файл «DemoApplication».
Шаг 4) Откройте новый файл Tutorial.cs из «DemoApplication». Добавьте строку «Guru99 — ASP.Net».
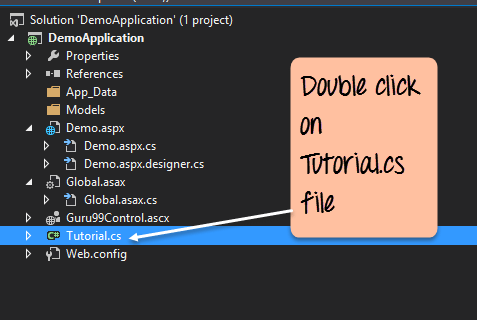
Чтобы открыть файл, дважды щелкните файл Tutorial.cs в обозревателе решений.
Файл будет иметь некоторый код по умолчанию, уже написанный. Не беспокойтесь об этом коде, просто добавьте приведенную ниже строку кода.
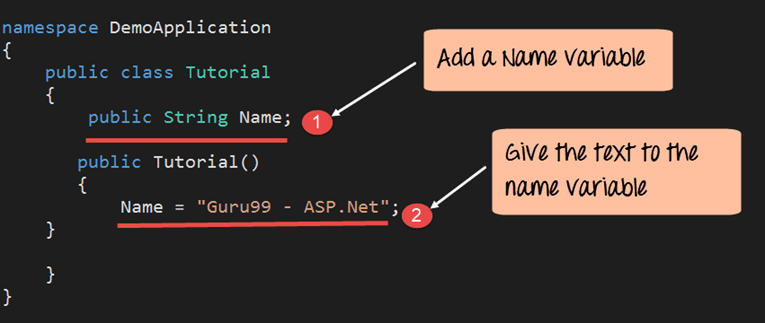
namespace DemoApplication
{
public class Tutorial
{
public String Name;
public Tutorial()
{
Name = "Guru99 - ASP.Net";
}
}
}
Объяснение кода: —
- Переменная Name имеет тип string.
- Наконец, в конструкторе класса Tutorial присвойте значение переменной Name. Значение присвоено «Guru99 — ASP.Net»
Шаг 5) Теперь перейдите в файл demo.aspx и добавьте строки кода для отображения текста «Guru99 — ASP.Net».
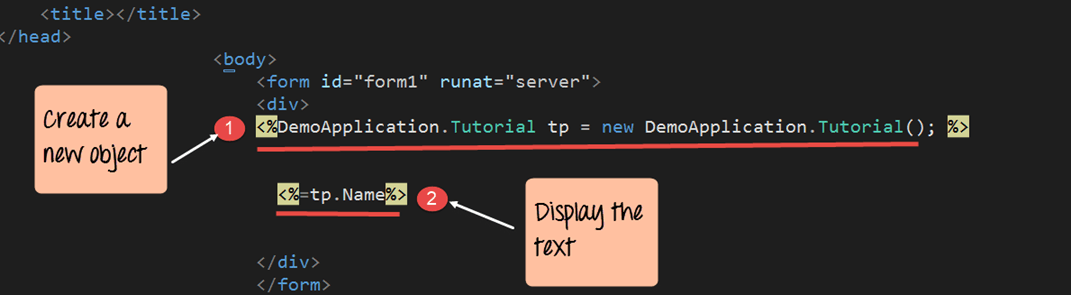
<!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> <div> <% DemoApplication.Tutorial tp=new DemoApplication.Tutorial();%> <%=tp.Name%> </div> </form> </body> </html>
Объяснение кода: —
- Первая строка create является объектом класса ‘Tutorial’. Это первый шаг при работе с классами и объектами. Имя, данное объекту, — «tp».
- Наконец, мы вызываем tutorial.cs из файла demo.aspx. Он отображает значение переменной Name.
Когда вы запустите вышеупомянутую программу в Visual Studio, вы получите следующий вывод.
Вывод:-
В результате вы увидите сообщение «Guru99 — ASP.Net».
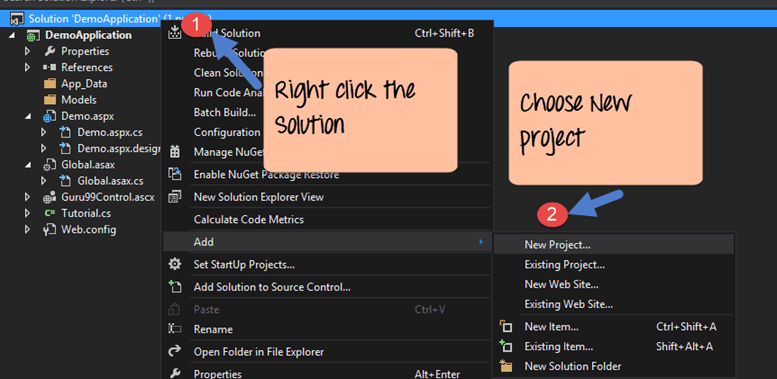
Шаг 6) Теперь давайте добавим наш тестовый проект в демонстрационное приложение. Это делается с помощью Visual Studio.
- Щелкните правой кнопкой мыши Решение — DemoApplication.
- В контекстном меню выберите пункт «Новый проект».
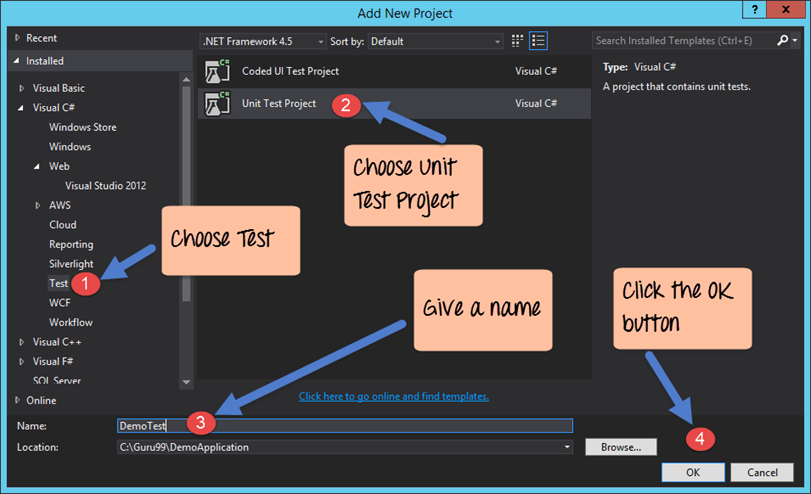
Шаг 7) Шаг включает добавление проекта Unit Test в демонстрационное приложение.
- Выберите тип элемента как «Тест» на левой панели.
- Выберите элемент как «Unit Test Project» из списка, который появляется в центральной части диалогового окна.
- Дайте название для тестового проекта. В нашем случае данное имя называется «DemoTest».
- Наконец, нажмите кнопку «ОК».
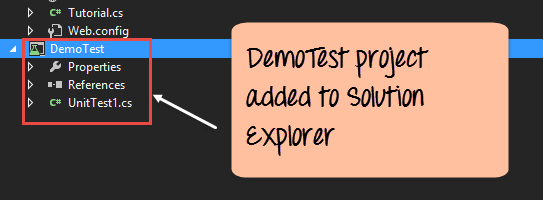
В конечном итоге вы увидите, что проект DemoTest добавлен в обозреватель решений. При этом вы также можете видеть, что другие файлы, такие как UnitTest1.cs, свойства и т. Д. Создаются по умолчанию.
Запуск тестового проекта
Тестовый проект, созданный в предыдущем разделе, используется для тестирования нашего приложения ASP.Net. В следующих шагах мы увидим, как запустить тестовый проект.
- Первым шагом будет добавление ссылки на проект ASP.Net. Этот шаг выполняется для того, чтобы тестовый проект имел доступ к проекту ASP.Net.
- Затем мы напишем наш тестовый код.
- Наконец, мы запустим тест с использованием Visual Studio.
Шаг 1) Чтобы протестировать наше демонстрационное приложение, первый тестовый проект должен ссылаться на демонстрационное приложение. Добавьте ссылку на решение Demo.aspx.
- Щелкните правой кнопкой мыши проект Demo Test.
- В меню выберите опцию Добавить-> Ссылка.
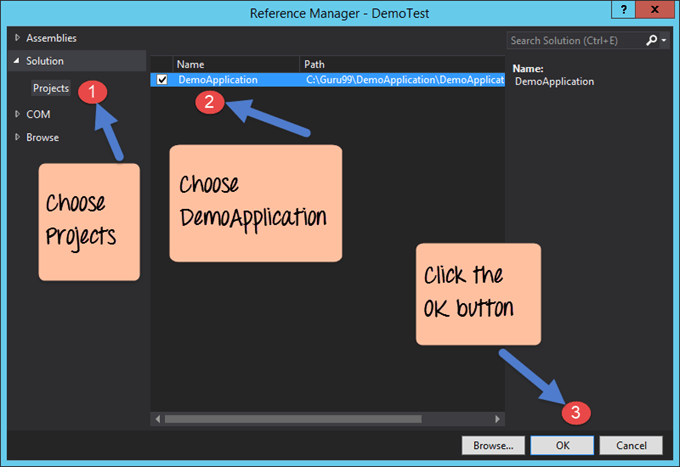
Шаг 2) Следующий шаг — добавить ссылку на DemoApplication.
- Выберите опцию «Проекты» в левой части диалогового окна.
- Нажмите на флажок рядом с DemoApplication
- Нажмите на кнопку «ОК».
Это позволит наиболее демократичному проекту протестировать наше DemoApplication.
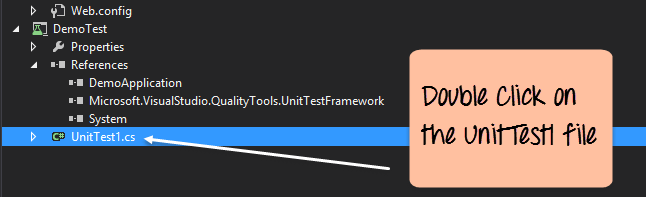
Шаг 3) Теперь пришло время добавить тестовый код в наш тестовый проект.
- Для этого сначала дважды щелкните файл UnitTest1 (файл UnitTest1 автоматически добавляется Visual Studio при создании тестового проекта) в обозревателе решений.
- This is the file which will be run to test the ASP.Net project.
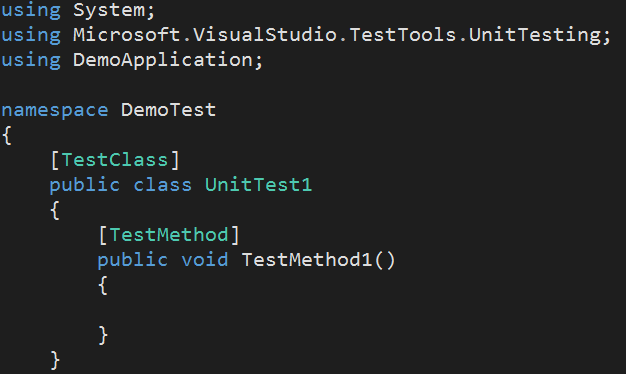
You will see the below code added by Visual Studio in the UnitTest1.cs file. This is the basic code needed for the test project to run.
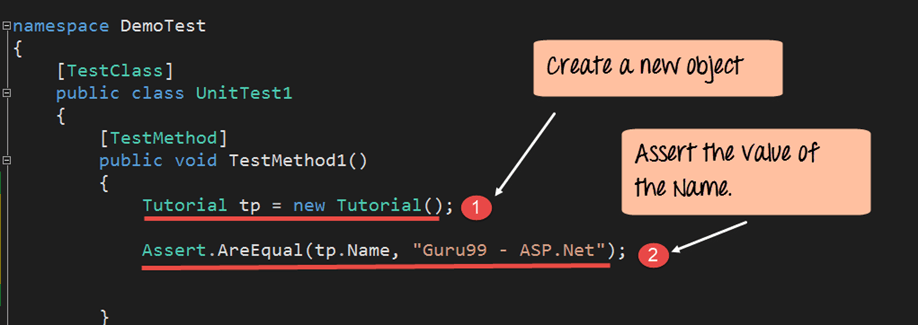
Step 4) The next step is to add the code which is used to test the string «Guru99 – ASP.Net.»
using System;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using DemoApplication;
namespace DemoTest
{
[TestClass]
public class UnitTestl
{
[TestMethod]
public void TestMethodl()
{
Tutorial tp = new Tutorial();
Assert.AreEqual(tp.Name,"Guru99 - ASP.Net");
}
}
}
- Create a new object called ‘tp’ of the type Tutorial
- The Assert.AreEqual method is used in .Net to test if a value is equal to something. So in our case, we are comparing the values of tp.Name to Guru99 – ASP.Net.
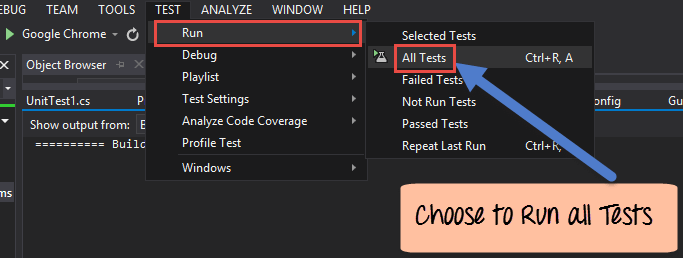
Шаг 5) Теперь давайте запустим наш тестовый проект. Для этого нам нужно перейти в пункт меню Test-> Run-> All Tests
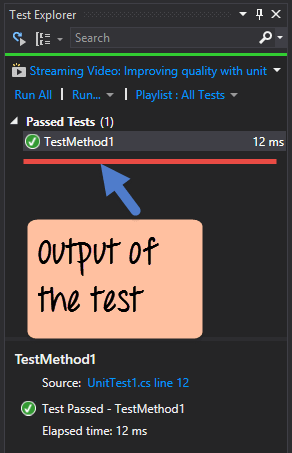
Вывод:-
Окно тестового проводника появится в Visual Studio. Это покажет вышеупомянутый результат и покажет, что успешный тест был выполнен в Visual Studio.
Резюме
- ASP.Net может добавить модульное тестирование для приложений.
- Чтобы протестировать приложение, вам нужно добавить проект модульного тестирования в решение ASP.Net.
- Все тесты могут быть выполнены для запуска в Visual Studio. Тестовый проводник покажет результаты всех тестов.