В этом уроке вы узнаете
- Добавление элементов управления ASP.Net в веб-формы
- Контроль над этикетками
- Текстовое окно
- Список
- Переключатель
- флажок
- кнопка
- Обработчик событий в ASP.Net
Добавление элементов управления ASP.Net в веб-формы
ASP.Net имеет возможность добавлять элементы управления в форму, такие как текстовые поля и метки.
Давайте посмотрим на другие элементы управления, доступные для веб-форм, и рассмотрим некоторые их общие свойства.
В нашем примере мы создадим одну форму, которая будет иметь следующую функциональность.
- Возможность для пользователя ввести свое имя.
- Возможность выбрать город, в котором находится пользователь
- Возможность для пользователя ввести опцию для пола.
- Возможность выбрать курс, который пользователь хочет изучать. Там будет выбор для C # и ASP.Net
Давайте рассмотрим каждый элемент управления подробно. Давайте добавим их, чтобы построить форму с вышеупомянутой функциональностью.
Шаг 1) Первый шаг — открыть конструктор форм для демонстрационной веб-формы. После этого вы сможете перетаскивать элементы управления из панели инструментов в веб-форму.
Чтобы открыть веб-форму дизайнера,
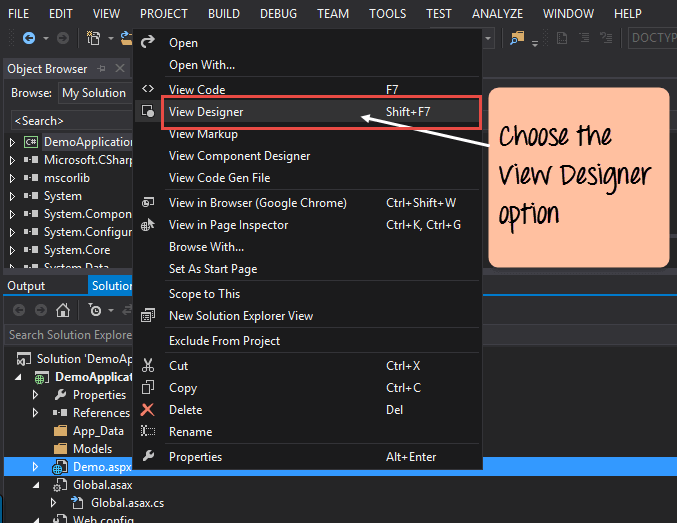
- Щелкните правой кнопкой мыши файл Demo.aspx в обозревателе решений и
- Выберите пункт меню View Designer.
Выполнив вышеуказанный шаг, вы сможете увидеть конструктор форм, как показано ниже.
Теперь давайте начнем добавлять наши элементы управления один за другим
Контроль над этикетками
Элемент управления меткой используется для отображения текста или сообщения пользователю в форме. Элемент управления меткой обычно используется вместе с другими элементами управления. Типичные примеры — добавление метки вместе с элементом управления textbox. Метка указывает пользователю на то, что предполагается заполнить в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы будем использовать ярлык с именем «имя». Это будет использоваться в сочетании с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг — перетащить элемент управления «label» в веб-форму из панели инструментов, как показано ниже.
Шаг 2) После добавления метки выполните следующие шаги.
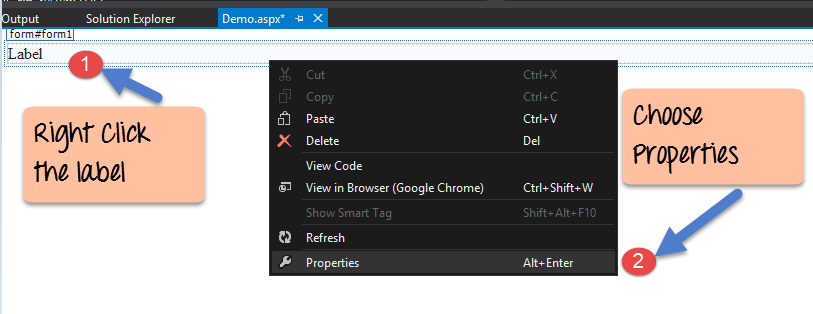
- Перейдите в окно свойств, щелкнув правой кнопкой мыши элемент управления меткой
- Выберите пункт меню «Свойства»
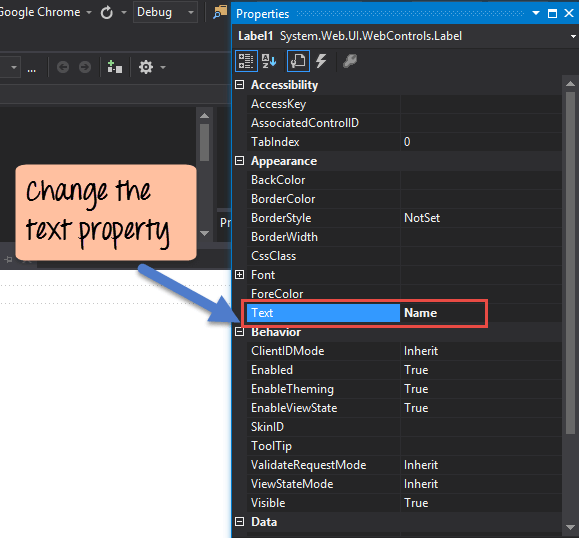
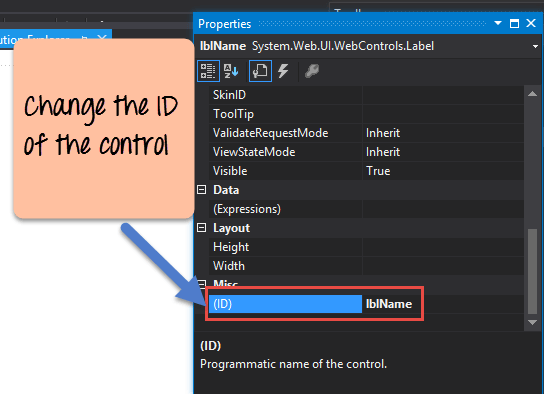
Шаг 3) Из окна свойств измените имя свойства Text на Name
Аналогичным образом также измените значение свойства ID элемента управления на lblName. Указав значимый идентификатор для элементов управления, становится проще получить к ним доступ на этапе кодирования. Это показано ниже.
После внесения вышеуказанных изменений вы увидите следующий вывод
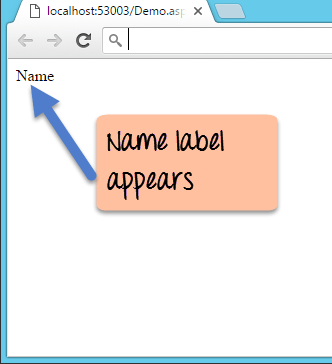
Вывод:-
Вы увидите, что метка имени появится в веб-форме.
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение веб-формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим одно текстовое поле в форму, в которой пользователь может ввести свое имя.
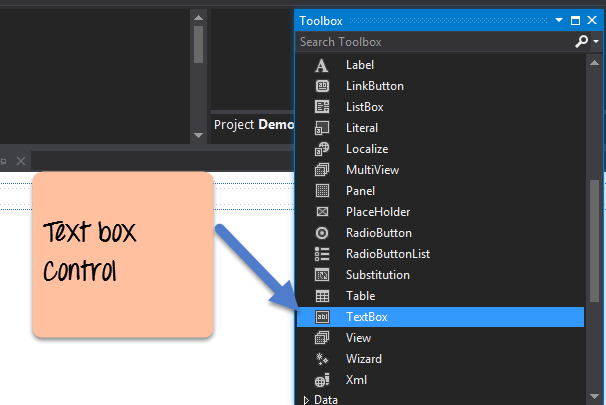
Шаг 1) Первый шаг — перетащить элемент управления текстовым полем на веб-форму из панели инструментов, как показано ниже.
Ниже показано, как это будет выглядеть в конструкторе форм, если элемент управления Textbox находится на форме.
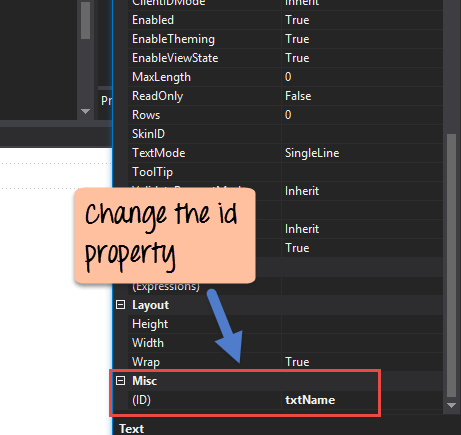
Шаг 2) После того, как текстовое поле было добавлено, вы должны изменить свойство ID.
- Перейдите в окно свойств, щелкнув правой кнопкой мыши элемент управления Textbox и
- Выберите свойства тогда
- Измените свойство id текстового поля на txtName.
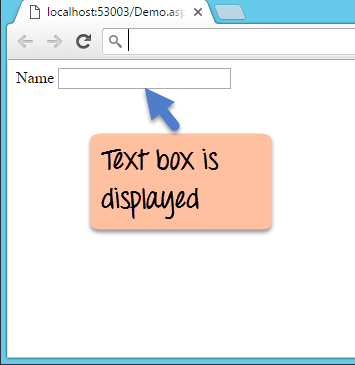
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-
Список
Список используется для отображения списка элементов в веб-форме. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
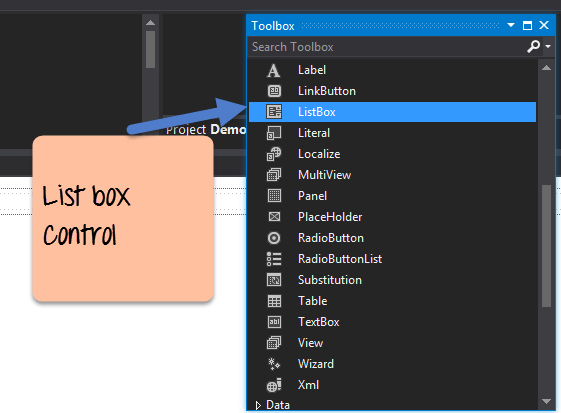
Шаг 1) Первый шаг — перетащить элемент управления со списком в веб-форму из панели инструментов, как показано ниже.
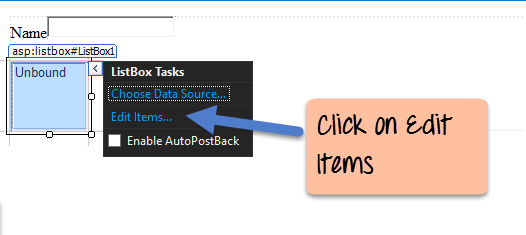
Шаг 2) После того, как вы перетащите список на форму, появится отдельное боковое меню. В этом меню выберите меню «Редактировать элементы».
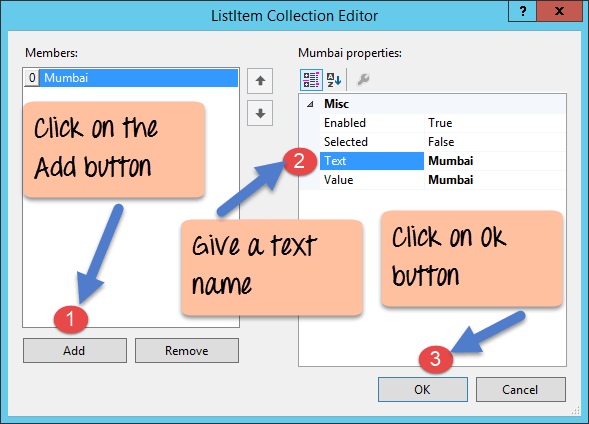
Шаг 3) Теперь вы увидите диалоговое окно, в котором вы можете добавить элементы списка в список.
- Нажмите на кнопку Добавить, чтобы добавить элемент списка.
- Дайте название текстовому значению элемента списка — в нашем случае Мумбаи. Повторите шаги 1 и 2, чтобы добавить элементы списка для Мангалора и Хайдарабада.
- Нажмите на кнопку ОК
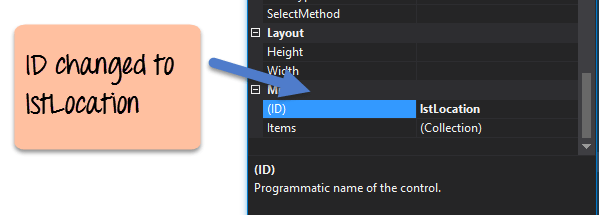
Шаг 4) Перейдите в окно свойств и измените значение свойства ID элемента управления на lstLocation .
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Из вывода вы можете ясно увидеть, что списки были добавлены в форму.
Переключатель
Радиокнопка используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
Шаг 1) Первый шаг — перетащить элемент управления radiobutton на веб-форму из панели инструментов. (см. изображение ниже). Обязательно добавьте 2 переключателя, один для параметра «Мужской», а другой для «Женский».
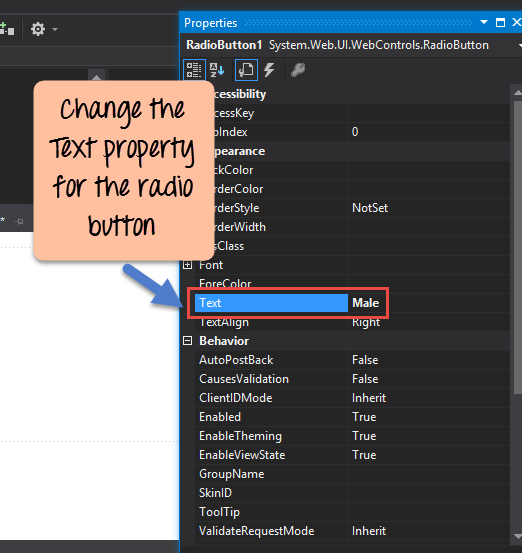
Шаг 2) После добавления кнопки Radiobutton измените свойство text.
- Перейдите к окну свойств, нажав на кнопку «Radiobutton control».
- Измените текстовое свойство переключателя на «Мужской».
- Повторите тот же шаг, чтобы изменить его на «Женский».
- Также измените свойства идентификатора соответствующих элементов управления на rdMale и rdFemale.
После внесения вышеуказанных изменений вы увидите следующий вывод
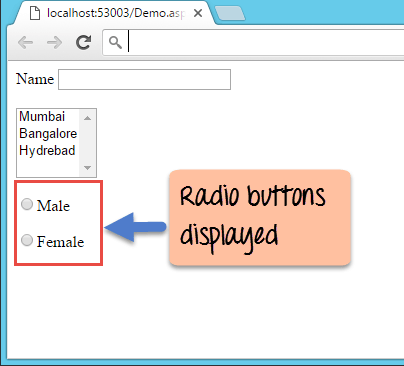
Вывод:-
Из вывода вы можете четко видеть, что переключатель был добавлен в форму
флажок
Флажок используется для предоставления списка опций, в которых пользователь может выбрать несколько вариантов. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 флажка в наши веб-формы. Эти флажки предоставят пользователю возможность изучать C # или ASP.Net.
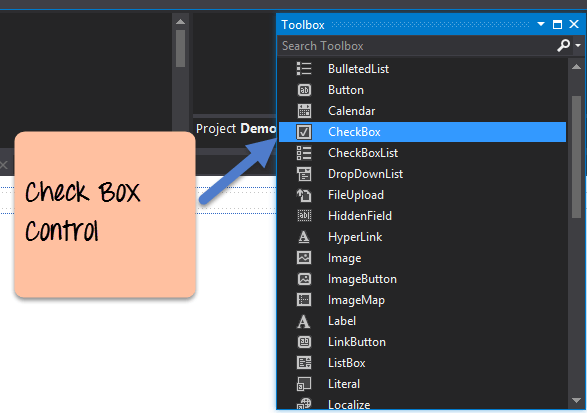
Шаг 1) Первый шаг — перетащить элемент управления флажком на веб-форму из панели инструментов, как показано ниже.
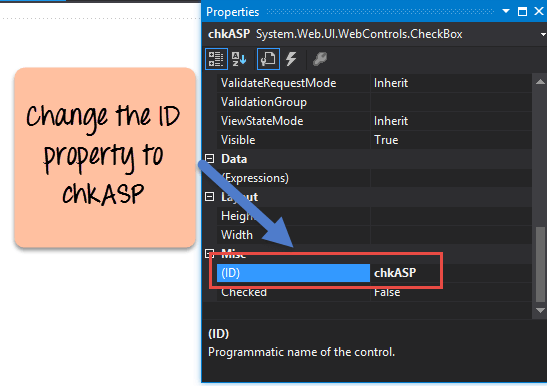
Шаг 2) После добавления флажков измените свойство id флажка на «chkASP».
- Перейдите в окно свойств, нажав на флажок флажок.
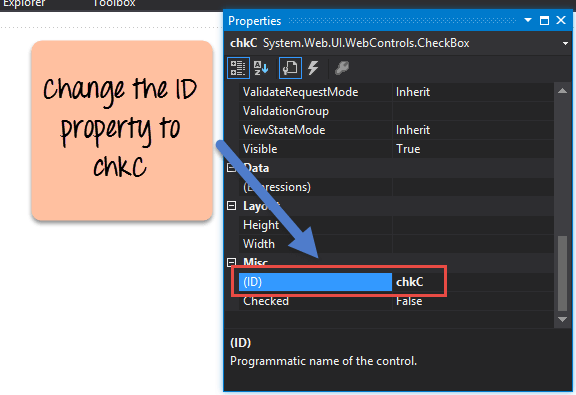
- Измените свойства идентификатора соответствующих элементов управления на «chkC» и «chkASP».
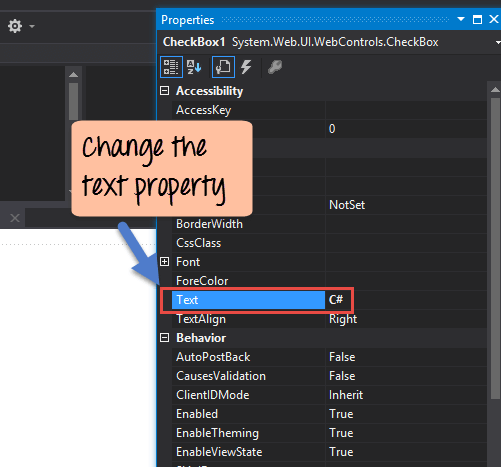
Также измените текстовое свойство элемента управления Checkbox на «C #». Сделайте то же самое для другого элемента управления Checkbox и измените его на «ASP.Net».
- Измените свойство идентификатора флажка на «chkASP»
- Измените свойство ID флажка на chkC
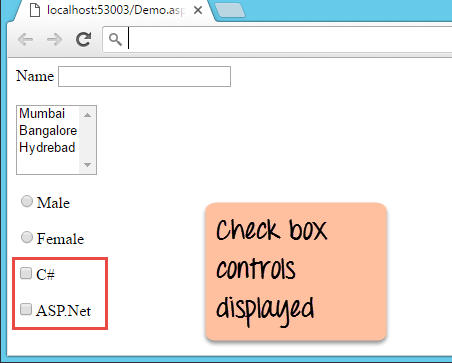
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Из вывода вы можете ясно видеть, что флажки были добавлены в форму.
кнопка
Кнопка используется, чтобы позволить пользователю нажать на кнопку, которая затем начнет обработку формы. Давайте посмотрим, как мы можем реализовать это на нашем текущем примере, как показано ниже. Мы добавим простую кнопку «Отправить». Это будет использоваться для предоставления всей информации в форме.
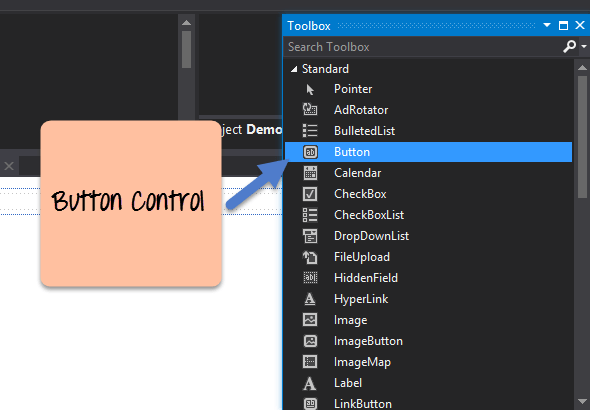
Шаг 1) Первый шаг — перетащить элемент управления на веб-форму из панели инструментов, как показано ниже.
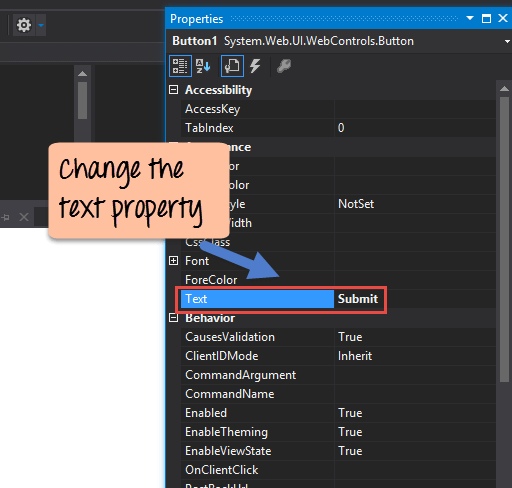
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав кнопку управления. Измените текстовое свойство кнопки управления на Submit. Также измените свойство идентификатора кнопки на «btnSubmit».
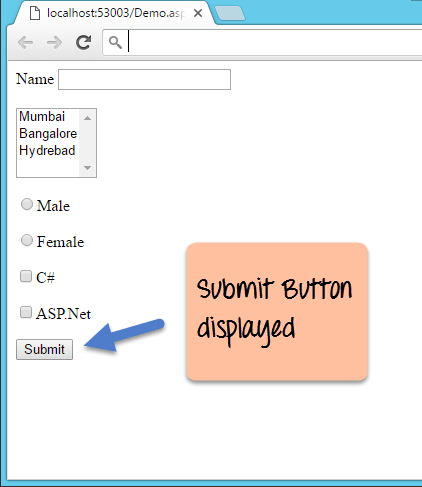
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Из вывода видно, что кнопка была добавлена в форму.
Обработчик событий в ASP.Net
При работе с веб-формой вы можете добавлять события в элементы управления. Событие — это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме.
В веб-формах вы можете добавить код в соответствующий файл aspx.cs. Этот код можно использовать для выполнения определенных действий при нажатии кнопки в форме. Как правило, это наиболее распространенное событие в веб-формах. Посмотрим, как нам этого добиться.
Мы собираемся сделать это просто. Просто добавьте событие в элемент управления кнопки, чтобы отобразить имя, которое было введено пользователем. Давайте выполните следующие шаги для достижения этой цели.
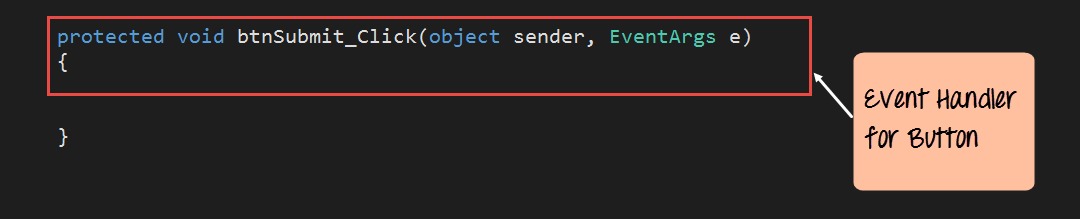
Шаг 1) Сначала вы должны дважды щелкнуть по кнопке в веб-форме. Это вызовет код события для кнопки в Visual Studio.
Visual Studio автоматически добавляет событие btnSubmit_Click при двойном щелчке по кнопке в конструкторе веб-форм.
Шаг 2) Давайте теперь добавим код в событие submit, чтобы отобразить значение текстового поля имени и местоположение, выбранное пользователем.
protected void btnSubmit_Click(object sender,EventArgs e)
{
Response.Write(txtName.Text + "</br>");
Response.Write(lstLocation.SelectedItem.Text + "</br>");
lblName.Visible = false;
txtName.Visible = false;
lstLocation.Visible = false;
chkC.Visible = false;
chkASP.Visible = false;
rdFemale.Visible = false;
btnSubmit.Visible = false;
}
Объяснение кода: —
- Приведенная выше строка кода делает самое простое. Он принимает значение элемента управления текстового поля Name и отправляет его клиенту через объект Response. Поэтому, если вы хотите ввести строку «Guru99» в текстовое поле имени, значение txtName. Текст будет «Гуру99».
- Следующая строка кода принимает выбранное значение списка через свойство ‘lstLocation.SelectedItem.text’. Затем он записывает это значение с помощью метода Response.Write обратно клиенту.
- Наконец, мы делаем все элементы управления в форме невидимыми. Если мы этого не сделаем, все элементы управления плюс наши значения отклика будут отображаться вместе.
Обычно, когда человек вводит всю информацию в форму, такую как имя, местоположение, пол и т. Д. Следующая страница, отображаемая пользователю, должна содержать только ту информацию, которая не была введена. Пользователь не хочет снова видеть элементы управления Name, Gender, Location. Но ASP.Net не знает об этом, и, следовательно, по умолчанию он снова покажет все элементы управления, когда пользователь нажимает кнопку «Отправить». Следовательно, нам нужно написать код, чтобы гарантировать, что все элементы управления скрыты, так что пользователь просто видит желаемый результат.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-
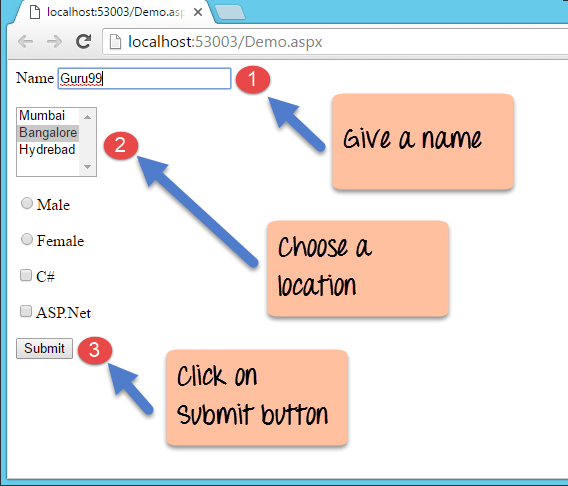
На экране «Вывод» выполните следующие действия.
- Дайте имя Гуру99 в текстовом поле имени
- Выберите местоположение в списке Бангалор
- Нажмите на кнопку Отправить
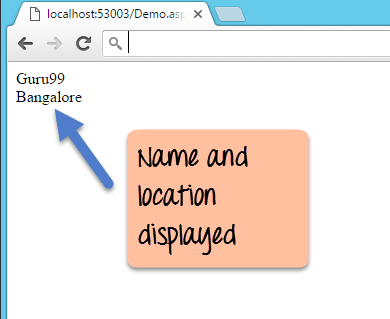
Как только вы это сделаете, вы увидите «Guru99» и местоположение «Бангалор» отображается на странице.
Резюме:
- В ASP.Net вы можете добавить к форме стандартные элементы управления, такие как метки, текстовые поля, списки и т. Д.
- С каждым элементом управления может быть связано событие. Наиболее распространенным событием является событие нажатия кнопки. Это используется, когда информация должна быть отправлена на веб-сервер.