Давайте рассмотрим пример того, как мы можем реализовать простое приложение «hello world». Для этого нам нужно будет выполнить следующие шаги.
Шаг 1) Первый шаг включает создание нового проекта в Visual Studio. После запуска Visual Studio вам нужно выбрать пункт меню New-> Project.
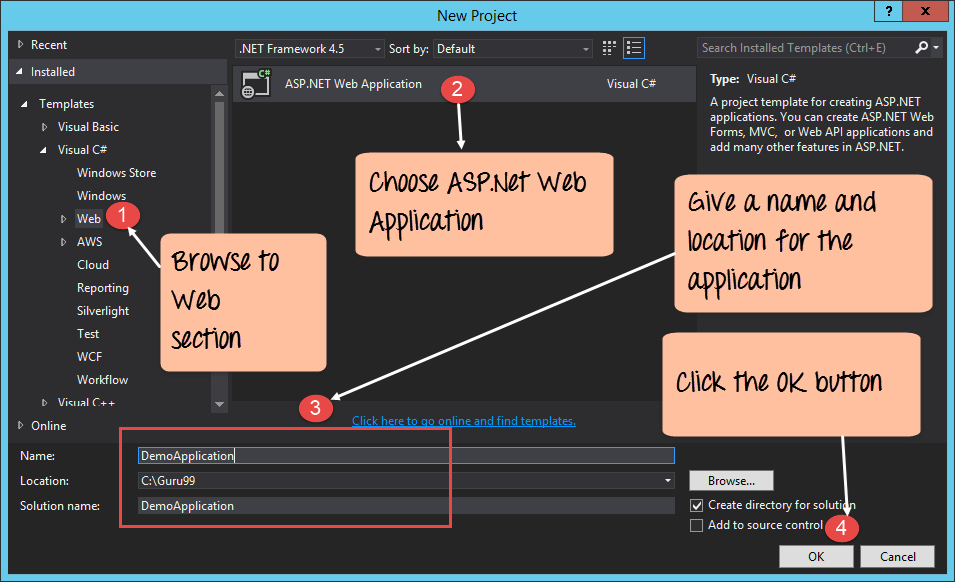
Шаг 2) Следующий шаг — выбрать тип проекта в качестве веб-приложения ASP.Net. Здесь также необходимо указать название и местонахождение нашего проекта.
- В диалоговом окне проекта вы можете увидеть различные варианты создания проектов разных типов. Нажмите на веб-опцию слева.
- Если на предыдущем шаге щелкнуть веб-параметр, мы увидим его для веб-приложения ASP.Net. Нажмите эту опцию.
- Затем мы даем имя для приложения, которое в нашем случае — DemoApplication. Нам также нужно указать место для хранения нашего приложения.
- Наконец, мы нажимаем кнопку «ОК», чтобы позволить Visual Studio создать наш проект.
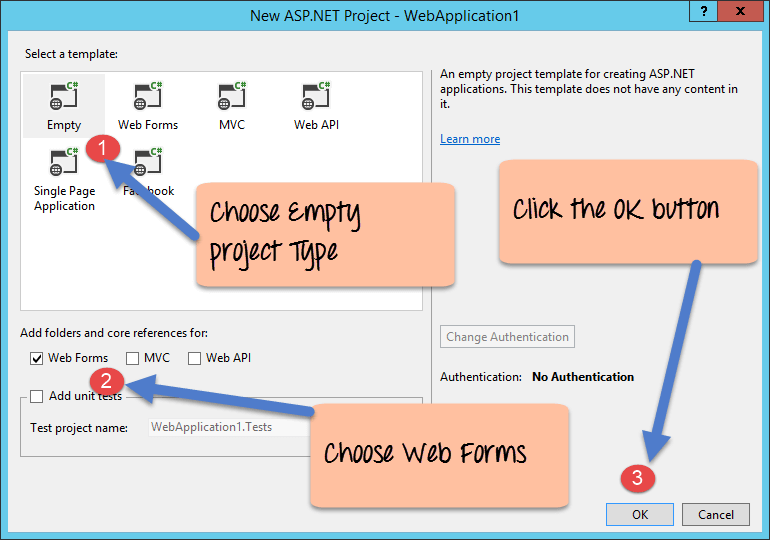
Шаг 3 ) На следующем экране вы должны выбрать тип веб-приложения ASP.net, которое необходимо создать. В нашем случае мы собираемся создать простое приложение веб-формы.
- Сначала выберите тип проекта «Пусто». Это гарантирует, что мы начнем с простого приложения, которое легко понять.
- Выбираем опцию «Веб-формы». Это добавляет основные папки. Они необходимы для базового приложения веб-форм.
- Наконец, мы нажимаем кнопку «ОК», чтобы позволить Visual Studio создать наше приложение.
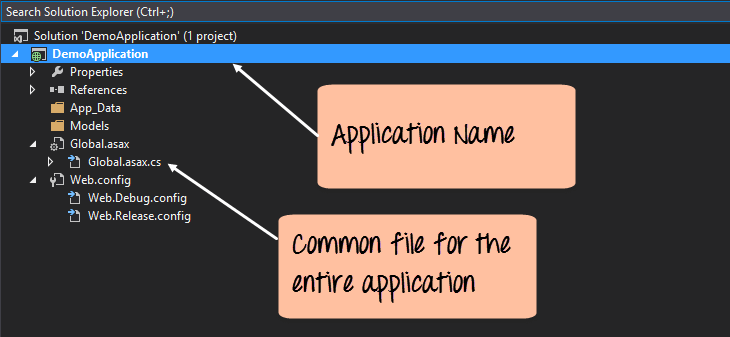
Если вышеуказанные шаги будут выполнены, вы получите следующий вывод в Visual Studio.
Вывод:-
В обозревателе решений вы сможете увидеть решение DemoApplication. Это решение будет содержать 2 файла проекта, как показано выше. На данный момент одним из ключевых файлов в проекте является « Global.asax.cs» . Этот файл содержит информацию о приложении. В этом файле вы бы инициализировали все специфичные для приложения переменные их значениями по умолчанию.
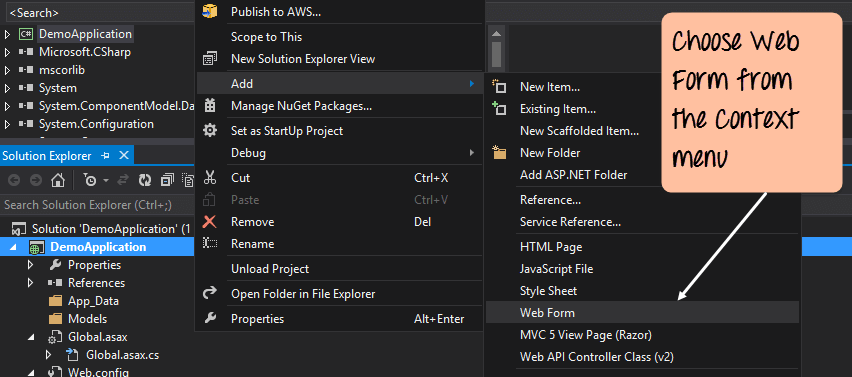
Шаг 4) Теперь пришло время добавить файл веб-формы в проект. Это файл, который будет содержать весь веб-код для нашего проекта.
- Щелкните правой кнопкой мыши по проекту DemoApplication и
- Выберите Add-> Web Form из контекстного меню.
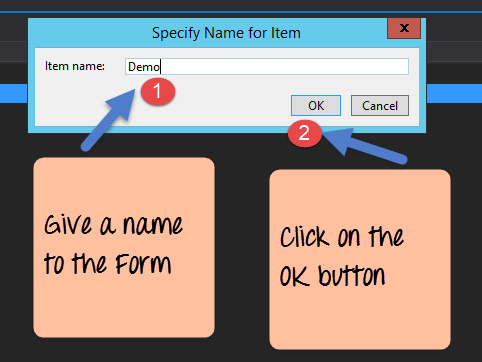
Шаг 5) На следующем экране нам будет предложено ввести имя для веб-формы.
- Дайте имя для веб-формы. В нашем случае мы даем ему имя Demo.
- Нажмите кнопку ОК.
Visual Studio автоматически создаст демонстрационную веб-форму и откроет ее в Visual Studio.
Шаг 6) Следующим шагом является добавление кода, который будет выполнять работу по отображению «Hello World». Это можно сделать, просто добавив одну строку кода в файл Demo.aspx.
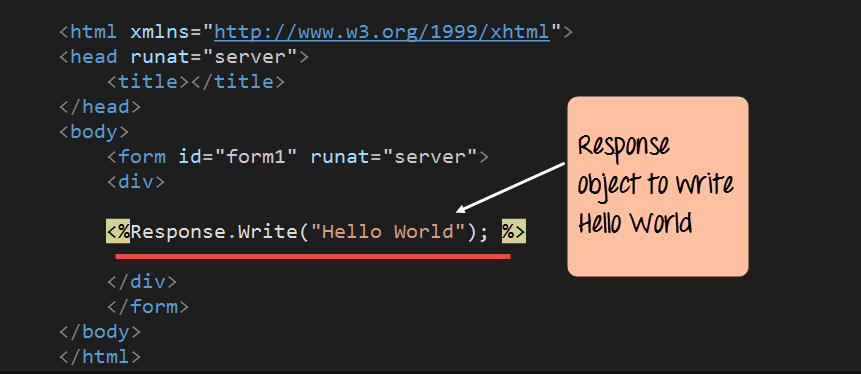
<html xmlns="www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%Response. Write( "HeIIo World"); %> </div> </form> </body> </html>
Объяснение кода: —
- Объект Response в ASP.Net используется для отправки информации обратно пользователю. Поэтому в нашем случае мы используем метод «Запись» объекта Response для записи текста «Hello World». Маркеры <% и%> используются для добавления специального кода ASP.net.
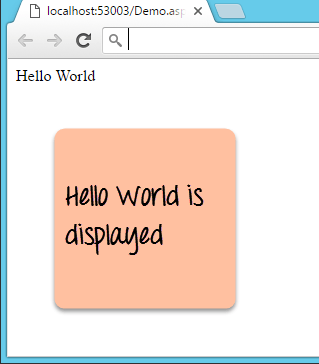
Если вы выполните все вышеперечисленные шаги и запустите свою программу в Visual Studio, вы получите следующий вывод.
Вывод:-
Из вывода вы можете ясно видеть, что «Hello World» отображался в браузере.