В ASP.Net можно создавать повторно используемый код. Повторно используемый код может использоваться во многих местах без необходимости повторного написания кода.
Повторно используемый код помогает сократить время, затрачиваемое разработчиком после написания кода. Это можно сделать один раз и повторно использовать в нескольких местах.
В этом уроке вы узнаете
- Создать пользовательский элемент управления в ASP.Net
- Регистрация пользовательских элементов управления в веб-формах ASP.NET
- Глобальная регистрация элементов управления asp.net в файле конфигурации веб-конфигурации asp
- Добавление общедоступных свойств в веб-элемент управления
Создать пользовательский элемент управления в ASP.Net
ASP.Net имеет возможность создавать веб-элементы управления. Эти элементы управления содержат код, который можно использовать повторно. Это может использоваться через приложение согласно требованию.
Давайте рассмотрим пример того, как мы можем создать пользовательский веб-элемент управления в ASP.Net.
В нашем примере
- Мы собираемся создать веб-контроль.
- Он будет использоваться для создания компонента заголовка.
- Он будет содержать нижеупомянутый текст.
«Учебники Гуру99
«Это руководство для ASP.Net»
Давайте работать с нашим текущим веб-приложением, созданным в предыдущих разделах. Давайте выполните следующие шаги, чтобы создать пользовательский веб-элемент управления.
Шаг 1) Первый шаг — создать пользовательский веб-элемент управления и добавить его в наше решение Visual Studio.
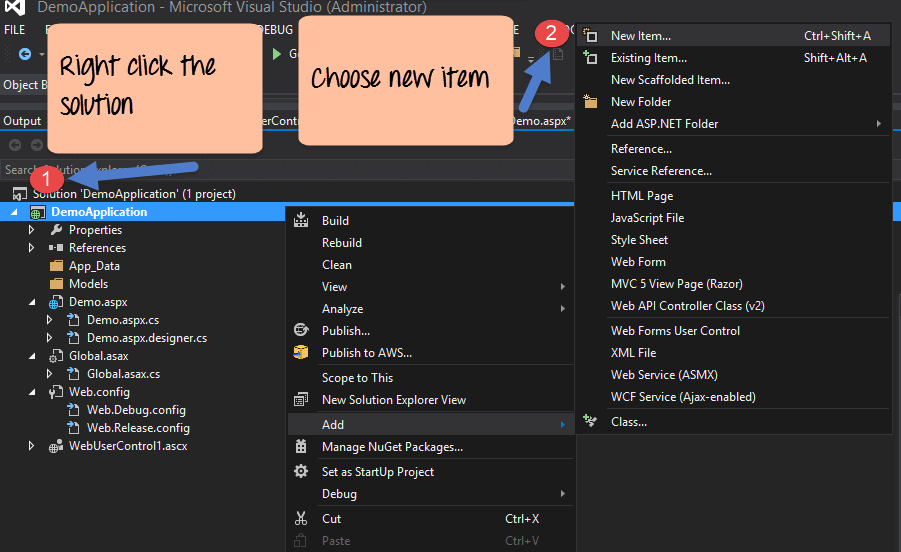
- Перейдите в обозреватель решений в Visual Studio и щелкните правой кнопкой мыши решение DemoApplication.
- Выберите пункт меню Add-> New Item
Шаг 2) На следующем шаге нам нужно выбрать опцию создания пользовательского веб-элемента управления.
- В диалоговом окне проекта мы видим различные варианты создания различных типов компонентов. Нажмите «Веб» на левой стороне.
- Когда мы щелкаем опцию «Интернет», вы видите опцию «Пользовательский контроль веб-форм». Нажмите эту опцию.
- Затем мы даем имя для веб-элемента управления «Guru99Control».
- Наконец, нажмите кнопку «Добавить», чтобы позволить Visual Studio добавить пользовательский веб-элемент управления в наше решение.
Вы увидите «Guru99Control», добавленный к решению.
Шаг 4) Теперь пришло время добавить пользовательский код в пользовательский веб-элемент управления. Наш код будет основан на чистом синтаксисе HTML. Добавьте следующий код в файл ‘Guru99Control.ascx’
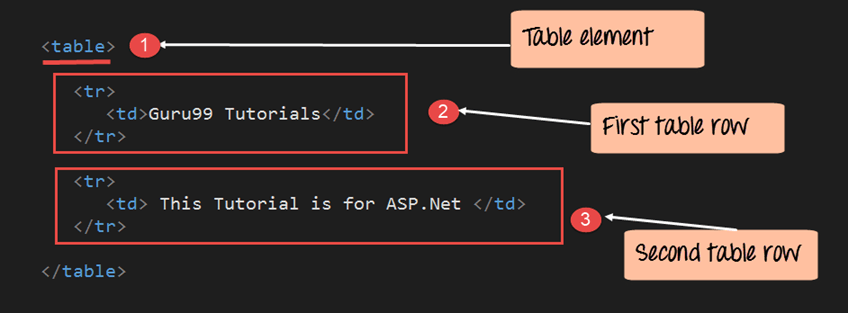
<table> <tr> <td>Guru99 Tutorials</td> </tr> <tr> <td> This Tutorial is for</td> </tr> </table>
Объяснение кода: —
- В нашем файле Web Control мы сначала создаем элемент таблицы. Это будет использоваться для хранения 2 строк текста, которые будут использоваться для отображения
- «Учебники Guru99» и
- «Это руководство предназначено для ASP.Net».
- Затем мы определяем нашу первую строку таблицы и помещаем текст как «Учебники по Guru99».
- Затем мы определяем нашу вторую строку таблицы и помещаем текст как «Этот учебник для ASP.Net».
ПРИМЕЧАНИЕ : теперь мы не можем выполнить этот код и показать вывод. Единственный способ проверить, работает ли это, — включить его в наше приложение (файл aspx). Мы увидим это в следующей теме.
Регистрация пользовательских элементов управления в веб-формах ASP.NET
В предыдущем разделе мы увидели, как мы можем создать собственный веб-элемент управления. Это может быть использовано для отображения следующих двух строк в веб-форме
- «Учебники Guru99»
- «Это руководство предназначено для ASP.Net».
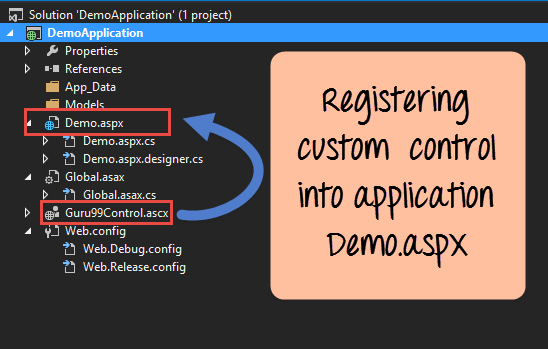
Как только пользовательский «элемент управления» создан, нам нужно использовать его в нашем веб-приложении. Первым шагом является регистрация компонента в нашем приложении (Demo.aspx). Это обязательное условие для использования в любом настраиваемом веб-элементе управления в приложении ASP.Net.
Давайте посмотрим, как мы можем этого добиться. Следующие шаги являются продолжением предыдущего раздела. В предыдущем разделе мы создали наш пользовательский элемент управления. В этом разделе мы будем использовать элемент управления в нашей веб-форме Demo.aspx .
Сначала мы зарегистрируем наш пользовательский элемент управления в файле Demo.aspx.
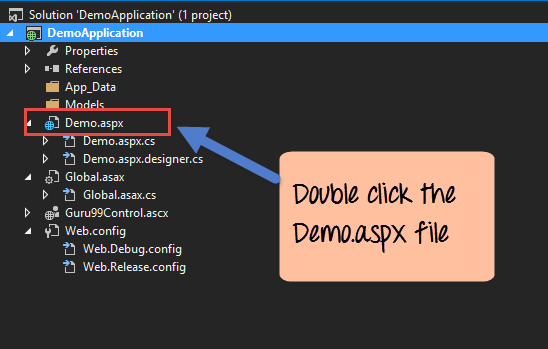
Шаг 1) Убедитесь, что вы работаете с файлом demo.aspx. Именно в этом файле пользовательский веб-элемент управления будет зарегистрирован. Это можно сделать, дважды щелкнув файл demo.aspx в обозревателе решений вашего решения .Net.
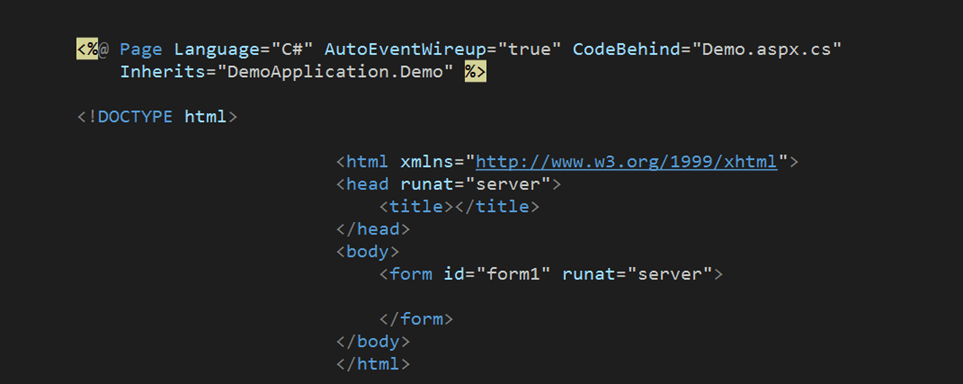
После того, как вы дважды щелкните форму, вы, вероятно, увидите приведенный ниже код в форме. Это код по умолчанию, добавляемый Visual Studio при добавлении веб-формы в проект ASP.Net.
Код по умолчанию состоит из шагов, которые необходимы для того, чтобы форма могла работать как веб-форма ASP.Net в браузере.
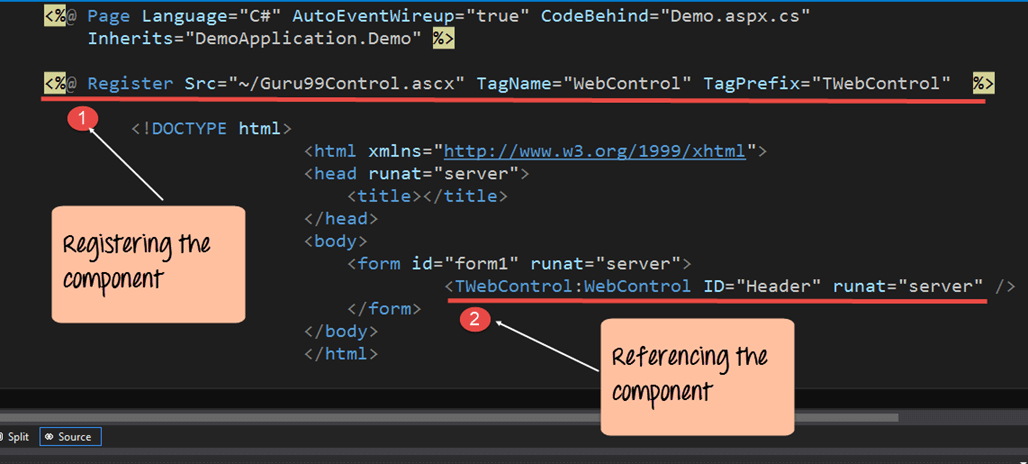
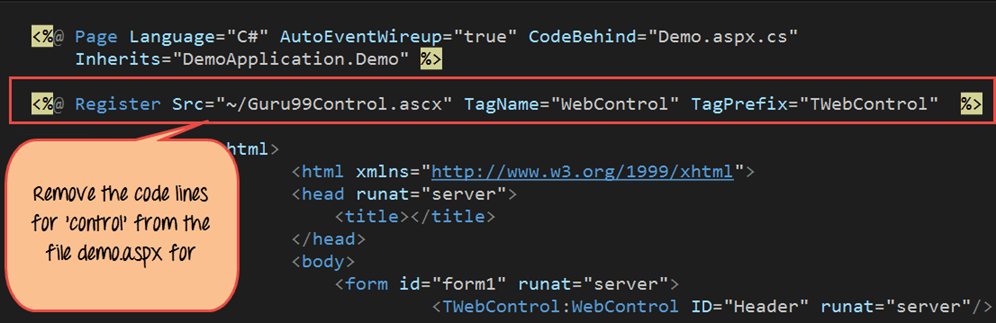
Шаг 2) Теперь давайте добавим наш код, чтобы зарегистрировать пользовательский элемент управления. На приведенном ниже снимке экрана показана регистрация пользовательского элемента управления в приведенном выше основном коде.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <%@ Register Src="~/Guru99Control.ascx" TagName="WebControl" TagPrefix="TWebControl"%> <!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="forml" runat="server”> <TWebControl:WebControl ID="Header" runat="server" /> </form> </body> </html>
Объяснение кода: —
- Первым шагом является регистрация веб-пользователя. Это включает в себя следующие основные параметры
- Ключевое слово «Register» используется для регистрации веб-элемента управления.
- Параметр src используется для определения имени элемента управления, в нашем случае это Guru99Control.ascx.
- Tagname и Tagprefix — это индивидуальные имена, данные элементу управления. Это сделано для того, чтобы они могли ссылаться на HTML-страницы как на обычный HTML-элемент управления.
- Далее мы ссылаемся на наш пользовательский веб-элемент управления через TagPrefix: TagName, который был назначен ранее. TagPrefix: TagName — это индикатор того, что мы хотим использовать наш собственный веб-элемент управления. Когда страница обрабатывается веб-сервером, вы можете видеть, что мы использовали тег TWebControl: WebControl. Затем он обработает ‘Guru99Control’ соответственно.
В нашем примере это TWebControl: WebControl.
- Дополнительный идентификатор присваивается элементу управления «Заголовок». Как правило, рекомендуется присвоить идентификатор элементу управления HTML.
- Наконец, атрибут runat = server, чтобы элемент управления запускался на веб-сервере. Для всех элементов управления ASP.Net это атрибут по умолчанию. Все элементы управления ASP.Net (включая пользовательские элементы управления) должны быть запущены на сервере. Их выходные данные затем отправляются с сервера клиенту и отображаются в браузере соответственно.
Когда приведенный выше код установлен, и проект выполняется с использованием Visual Studio. Вы получите следующий вывод.
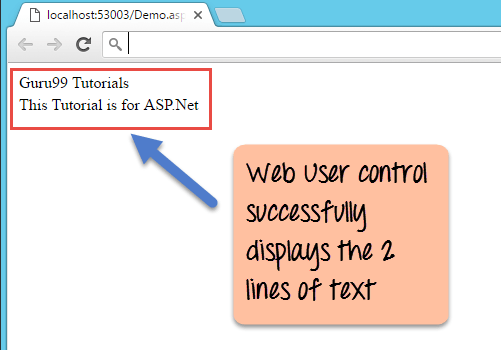
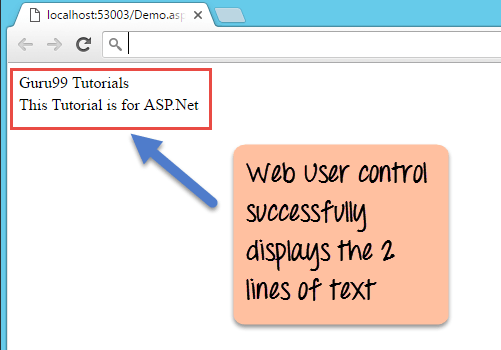
Вывод:-
Выходное сообщение, отображаемое в браузере, показывает, что пользовательский веб-элемент управления был успешно выполнен.
Глобальная регистрация элементов управления asp.net в файле конфигурации веб-конфигурации asp
Иногда можно использовать пользовательские элементы управления на нескольких страницах в приложении .Net. На этом этапе вы не хотите продолжать регистрировать пользовательские элементы управления на каждой странице ASP.Net.
- В .Net вы можете выполнить регистрацию в файле «web.config».
- Файл web.config является общим файлом конфигурации, который используется всеми веб-страницами в проекте .Net.
- Он содержит необходимые сведения о конфигурации для веб-проекта ASP.Net. Например, одна общая конфигурация в файле web.config — это параметр целевого фреймворка .
- Этот параметр используется для определения версии платформы .Net, используемой приложением.
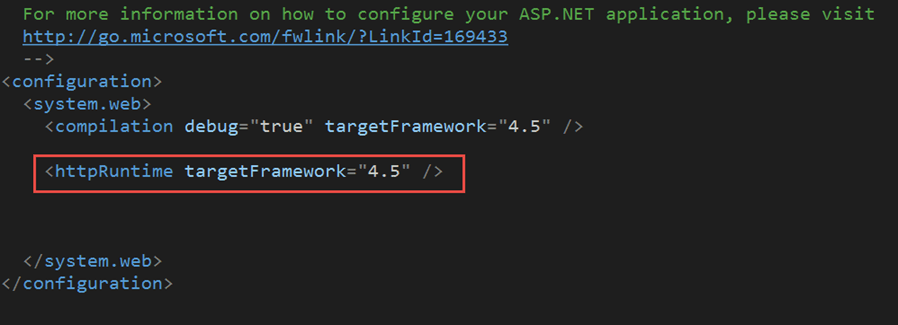
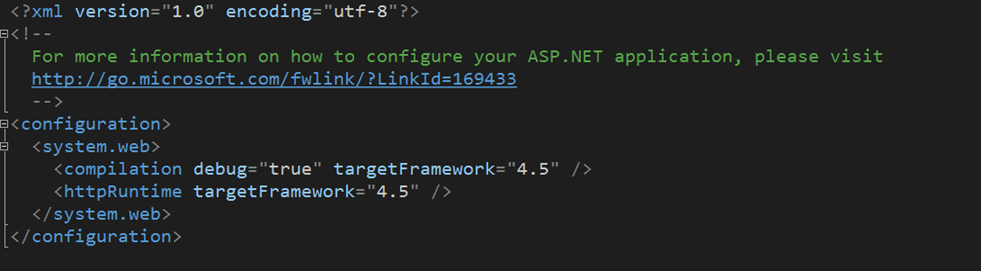
Ниже приведен снимок кода по умолчанию в файле web.config. Выделенная часть является целевой частью каркаса.
Давайте посмотрим, как мы можем зарегистрировать наш Guru99Control в файле web.config.
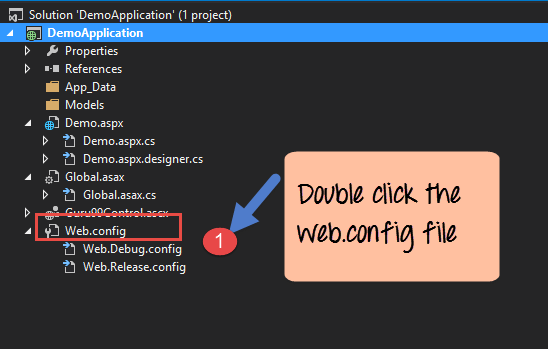
Шаг 1) Откройте файл web.config из обозревателя решений, дважды щелкнув файл.
Когда вы открываете файл web.config, вы можете увидеть следующую конфигурацию. ‘Web.config’ автоматически добавляется Visual Studio при создании проекта. Это базовая конфигурация, необходимая для правильной работы проекта ASP.Net.
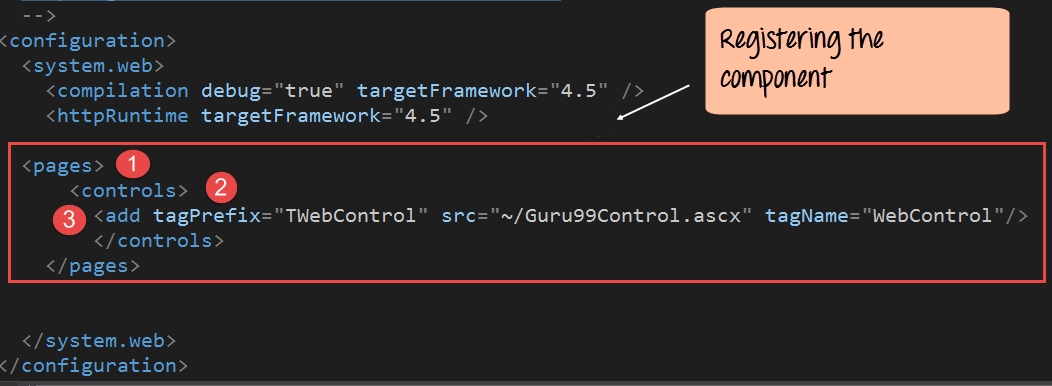
Шаг 2) Теперь давайте зарегистрируем наш компонент в файле web.config. Нам нужно добавить следующие строки для этого.
<configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <pages> <controls> <add tagPrefix="TWebControl" src ="~/Guru99Control.ascx" tagName="WebControl"/> </controls> </pages> </system.web> </configuration>
Регистрация состоит из следующих шагов
- Добавьте тег с именем <pages>. Это означает, что вся конфигурация элементов управления будет применима ко всем страницам ASP.Net в решении.
- Тег <controls> означает, что вы добавляете конфигурацию для пользовательского элемента управления.
- Затем мы регистрируем пользовательский элемент управления с помощью дополнительного тега. Остальные параметры tagPrefix, tagName и src остаются прежними.
Шаг 3) Не забудьте зайти на страницу «demo.aspx» и удалить строки для элемента управления, для которого была зарегистрирована компонента Guru99. Если вы не выполните этот шаг, то файл ‘Guru99Control.ascx’ будет выполняться из файла ‘demo.aspx’ вместо файла ‘web.config’.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <%@ Register Src="~/Guru99Control.ascx" TagName="WebControl" TagPrefix="TWebControl"%> <!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> <TWebControl:WebControl ID="Header" runat="server" /> </form> </body> </html>
Приведенный выше код установлен, и проект выполняется с использованием Visual Studio. Вы получите следующий вывод.
Вывод:-
Выходное сообщение показывает, что пользовательский веб-элемент управления был успешно выполнен.
Добавление общедоступных свойств в веб-элемент управления
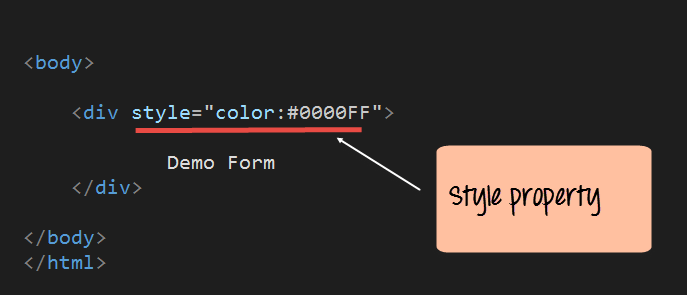
Свойство — это пара ключ-значение, связанная с любым элементом управления. Давайте рассмотрим пример простого тега <div> HTML. Скриншот того, как выглядит тег, показан ниже.
<html> <body> <div style="color:#0000FF"> Demo Form </div> <body> </html>
Тег ‘div’ используется для создания раздела в HTML-документе. Тег ‘div’ имеет свойство, называемое свойством стиля. Это может быть использовано для придания другому стилю текста, отображаемого в теге div. Обычно вы видите код для тега div, как показано ниже.
<div style = «color: # 0000FF»>
Таким образом, атрибут color — это не что иное, как пара ключ-значение, которая дает больше информации о самом теге. В приведенном выше случае имя ключа — это «стиль», а значение ключа — «цвет: # 0000FF».
Аналогично, для пользовательских элементов управления вы можете создавать свои собственные свойства, которые описывают элемент управления.
Давайте возьмем простой пример и опираемся на наш «Guru99Control», созданный в предыдущих разделах.
В нашем примере мы собираемся добавить простое целочисленное свойство с именем MinValue. Это значение будет представлять минимальное количество символов в тексте, отображаемом в пользовательском элементе управления.
Давайте выполним перечисленные ниже шаги, чтобы получить это на месте.
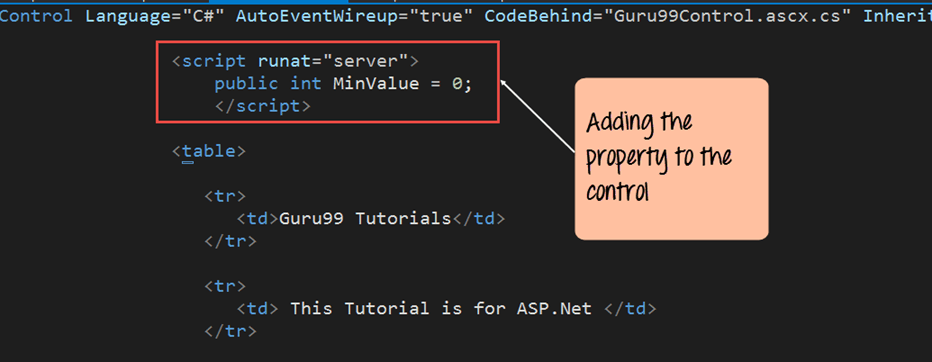
Шаг 1) Откройте файл Guru99Control.ascx. Добавьте код для добавления свойства MinValue.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <script runat="server"> public int MinValue = 0; </script> <table> <tr> <td>Guru99 Tutorials</td> </tr> <tr> <td> This Tutorial is for </tr> </table>
Объяснение кода: —
Атрибут сценария runat = server используется для указания того, что мы добавляем какой-то определенный код .Net и что его необходимо запустить на веб-сервере.
Это необходимо для обработки любого свойства, добавленного в пользовательский элемент управления. Затем мы добавляем наше свойство MinValue и присваиваем ему значение по умолчанию 0.
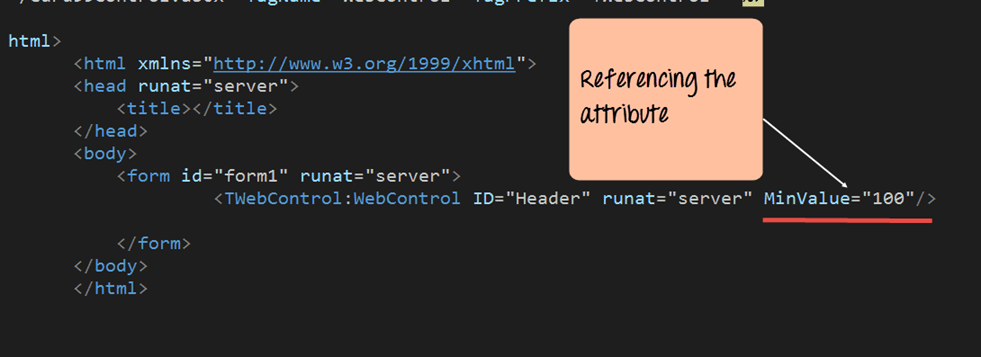
Шаг 2) Теперь давайте обратимся к этому свойству в нашем файле demo.aspx. Все, что мы делаем сейчас, это просто ссылаемся на свойство MinValue и присваиваем новое значение 100.
!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> <TWebControl:WebControl ID="Header" runat="server" MinValue="100"/> </form> </body> </html>
ПРИМЕЧАНИЕ : — Когда вы запустите этот код, он не будет отображать никаких выходных данных. Это связано с тем, что объем выходных данных не превышает 100 символов.
Резюме
- ASP.Net имеет возможность создавать пользовательские элементы управления. Пользовательские элементы управления используются, чтобы иметь код, который используется несколько раз в приложении. Пользовательский элемент управления может затем повторно использоваться в приложении.
- Пользовательский элемент управления должен быть зарегистрирован на странице ASP.Net, прежде чем его можно будет использовать.
- Чтобы использовать контроль пользователя на всех страницах приложения, зарегистрируйте его в файле web.config.
- Свойства также могут быть добавлены в веб-элемент управления.