Если flex-контейнер имеет несколько строк (когда flex-wrap: wrap), свойство align-content определяет выравнивание каждой строки в контейнере.
Использование —
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
Это свойство принимает следующие значения —
-
stretch — строки в содержимом будут растягиваться, чтобы заполнить оставшееся пространство.
-
flex-start — все строки в содержимом упаковываются в начале контейнера.
-
flex-end — все строки в содержимом упакованы в конце контейнера.
-
центр — все строки в содержимом упакованы в центре контейнера.
-
space -ween — дополнительное пространство распределяется между строками равномерно.
-
space -round — дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки)
stretch — строки в содержимом будут растягиваться, чтобы заполнить оставшееся пространство.
flex-start — все строки в содержимом упаковываются в начале контейнера.
flex-end — все строки в содержимом упакованы в конце контейнера.
центр — все строки в содержимом упакованы в центре контейнера.
space -ween — дополнительное пространство распределяется между строками равномерно.
space -round — дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки)
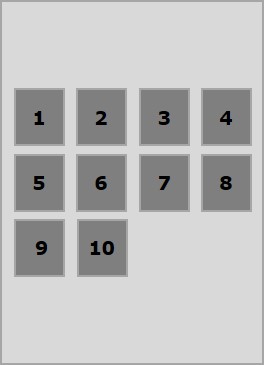
центр
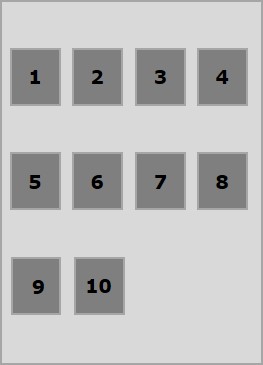
При передаче этого значения свойству align-content все строки упаковываются в центре контейнера.
В следующем примере демонстрируется результат передачи центра значения в свойство align-content .
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:43%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:center; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
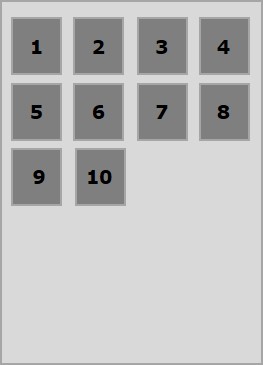
Flex-старт
При передаче этого значения свойству align-content все строки упаковываются в начале контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
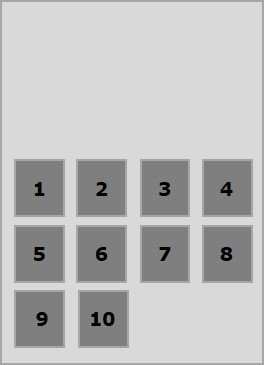
изгибать-конец
При передаче этого значения свойству align-content все строки упаковываются в конец контейнера.
В следующем примере демонстрируется результат передачи значения flex-end в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
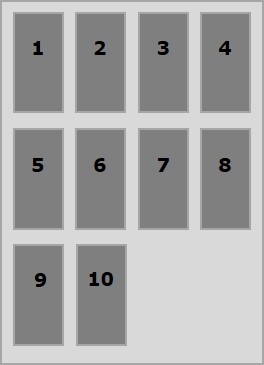
протяжение
При передаче этого значения свойству align-content линии будут растягиваться, чтобы заполнить оставшееся пространство.
В следующем примере демонстрируется результат передачи значения stretch в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространство вокруг
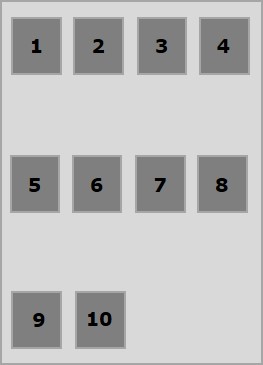
При передаче этого значения свойству align-content дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки).
В следующем примере демонстрируется результат передачи значения space-around в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространство между ними
При передаче этого значения свойству align-content дополнительное пространство распределяется между строками равномерно, где первая строка будет вверху, а последняя строка — внизу контейнера.
В следующем примере демонстрируется результат передачи значения space -ween в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —