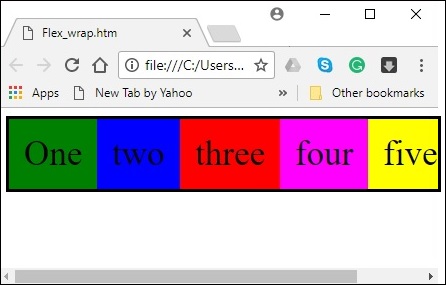
Как правило, в случае недостаточного пространства для контейнера, остальные гибкие элементы будут скрыты, как показано ниже.
Свойство flex-wrap используется для указания элементов управления, является ли flex-контейнер однострочным или многострочным.
использование —
flex-wrap: nowrap | wrap | wrap-reverse flex-direction: column | column-reverse
Это свойство принимает следующие значения —
-
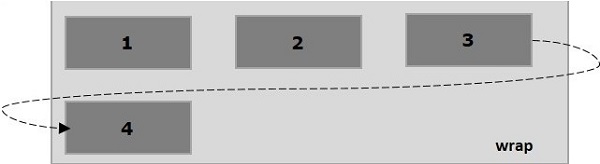
wrap — в случае недостаточного пространства для них элементы контейнера (flexitems) будут обернуты в дополнительные линии изгиба сверху вниз.
-
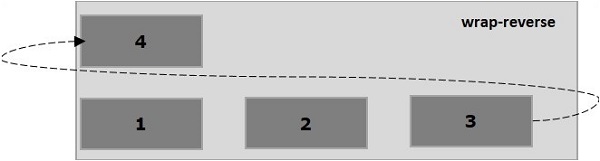
wrap-reverse — в случае недостатка места для них элементы контейнера (flex-items) будут обернуты в дополнительные линии flex снизу вверх.
wrap — в случае недостаточного пространства для них элементы контейнера (flexitems) будут обернуты в дополнительные линии изгиба сверху вниз.
wrap-reverse — в случае недостатка места для них элементы контейнера (flex-items) будут обернуты в дополнительные линии flex снизу вверх.
Теперь мы увидим, как использовать свойство wrap , с примерами.
заворачивать
При передаче значения- обертки в свойство flex-wrap элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; width:100px; } .container{ display:flex; border:3px solid black; flex-direction:row; flex-wrap:wrap; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
наматывается обратный
При передаче значения wrap-reverse в свойство flex-wrap элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap-reverse в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
обернуть (столбец)
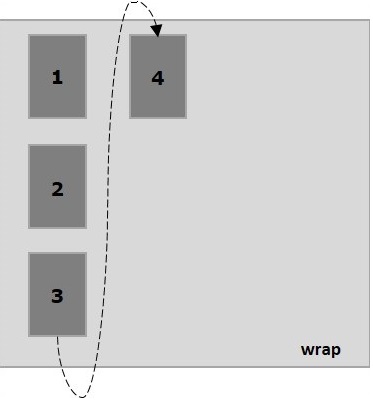
При передаче переноса значения в свойство flex-wrap и столбца значения в свойство flex-direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
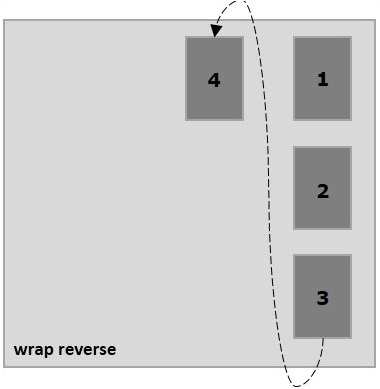
обратный перенос (столбец)
При передаче значения wrap-reverse в свойство flex-wrap и столбца значения в свойство flex-direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap-reverse в свойство flex-wrap . Здесь мы создаем шесть блоков с разными цветами и со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —