Это свойство похоже на align-items , но здесь оно применяется к отдельным flex-элементам.
Использование —
align-self: auto | flex-start | flex-end | center | baseline | stretch;
Это свойство принимает следующие значения —
-
flex-start — элемент flex будет выровнен вертикально вверху контейнера.
-
flex-end — элемент flex будет выровнен по вертикали в нижней части контейнера.
-
flex-center — гибкий элемент будет выровнен вертикально в центре контейнера.
-
Растянуть — гибкий элемент будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
-
baseline — гибкий элемент будет выровнен по базовой линии поперечной оси.
flex-start — элемент flex будет выровнен вертикально вверху контейнера.
flex-end — элемент flex будет выровнен по вертикали в нижней части контейнера.
flex-center — гибкий элемент будет выровнен вертикально в центре контейнера.
Растянуть — гибкий элемент будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
baseline — гибкий элемент будет выровнен по базовой линии поперечной оси.
Flex-старт
При передаче этого значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в верхней части контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-self .
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:start;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
изгибать-конец
При передаче этого значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в нижней части контейнера.
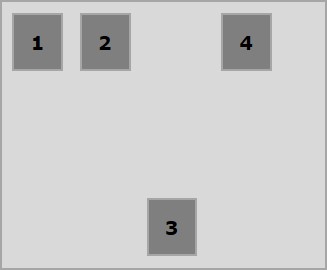
В следующем примере демонстрируется результат передачи значения flex-end свойству align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
центр
При передаче центра значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в центре контейнера.
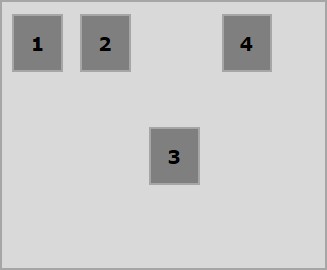
В следующем примере демонстрируется результат передачи центра значения свойству align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
протяжение
При передаче этого значения свойству align-self конкретного элемента flex он будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
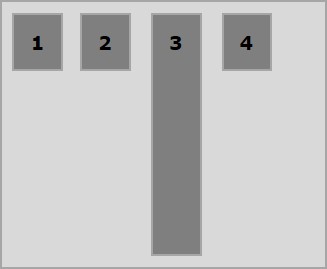
В следующем примере демонстрируется результат передачи значения stretch в свойство align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —