Свойство flex-direction используется для указания направления, в котором необходимо разместить элементы контейнера flex (flex-items).
использование —
flex-direction: row | row-reverse | column | column-reverse
Это свойство принимает четыре значения —
-
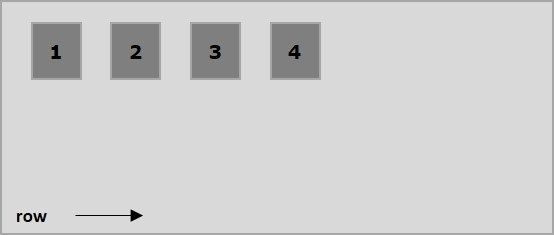
ряд — расположение элементов контейнера по горизонтали слева направо.
-
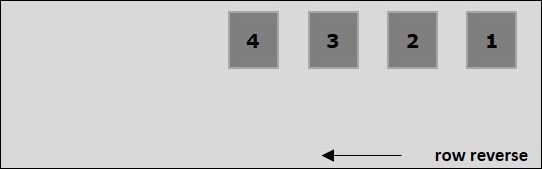
row-reverse — Располагает элементы контейнера по горизонтали справа налево.
-
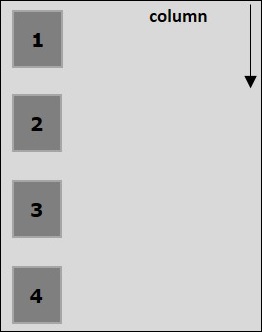
column — Располагает элементы контейнера вертикально слева направо.
-
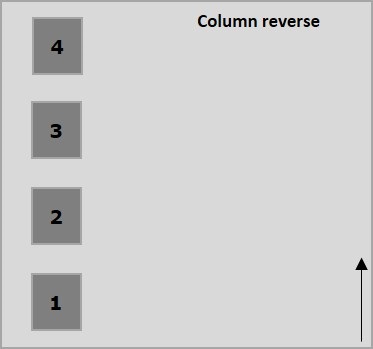
column-reverse — Упорядочивает элементы контейнера вертикально справа налево.
ряд — расположение элементов контейнера по горизонтали слева направо.
row-reverse — Располагает элементы контейнера по горизонтали справа налево.
column — Располагает элементы контейнера вертикально слева направо.
column-reverse — Упорядочивает элементы контейнера вертикально справа налево.
Теперь мы возьмем несколько примеров, чтобы продемонстрировать использование свойства direction .
строка
При передаче этого значения свойству direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи строки значения в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:inline-flex; border:3px solid black; flex-direction:row; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
рядного обратный
При передаче этого значения свойству direction элементы контейнера располагаются горизонтально справа налево, как показано ниже.
В следующем примере демонстрируется результат передачи значения row-reverse в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением flex-direction row-reverse .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
колонка
При передаче этого значения свойству direction элементы контейнера располагаются вертикально сверху вниз, как показано ниже.
В следующем примере демонстрируется результат передачи столбца значения в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
колонка с обращенной
При передаче этого значения свойству direction элементы контейнера располагаются вертикально снизу вверх, как показано ниже.
В следующем примере демонстрируется результат передачи значения column-reverse в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением flex-direction столбца-reverse .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —