Свойство align-items такое же, как и для выравнивания содержимого . Но здесь элементы были выровнены поперек доступа (по вертикали).
Использование —
align-items: flex-start | flex-end | center | baseline | stretch;
Это свойство принимает следующие значения —
-
flex-start — элементы flex были выровнены вертикально в верхней части контейнера.
-
flex-end — элементы flex были выровнены вертикально в нижней части контейнера.
-
flex-center — элементы flex были выровнены вертикально в центре контейнера.
-
stretch — элементы flex были выровнены по вертикали так, что они заполняют все вертикальное пространство контейнера.
-
baseline — гибкие элементы были выровнены так, что базовая линия их текста выравнивалась вдоль горизонтальной линии.
flex-start — элементы flex были выровнены вертикально в верхней части контейнера.
flex-end — элементы flex были выровнены вертикально в нижней части контейнера.
flex-center — элементы flex были выровнены вертикально в центре контейнера.
stretch — элементы flex были выровнены по вертикали так, что они заполняют все вертикальное пространство контейнера.
baseline — гибкие элементы были выровнены так, что базовая линия их текста выравнивалась вдоль горизонтальной линии.
Flex-старт
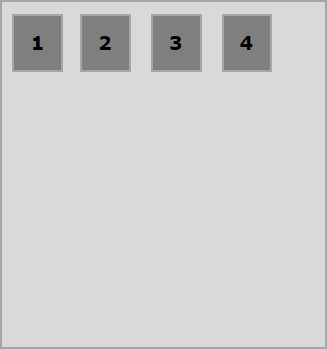
При передаче этого значения свойству align-items, flex-элементы были выровнены вертикально в верхней части контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-items .
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
изгибать-конец
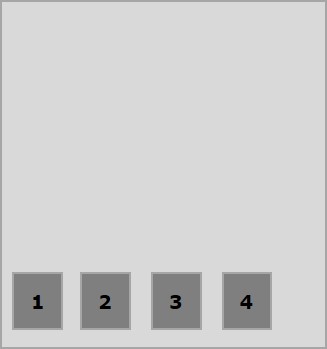
При передаче этого значения свойству align-items , flex-items выравниваются вертикально внизу контейнера.
В следующем примере демонстрируется результат передачи значения flex-end в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
центр
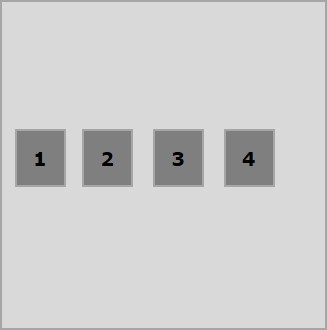
При передаче этого значения свойству align-items , flex-items выравниваются вертикально в центре контейнера.
В следующем примере демонстрируется результат передачи значения flex-center в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
протяжение
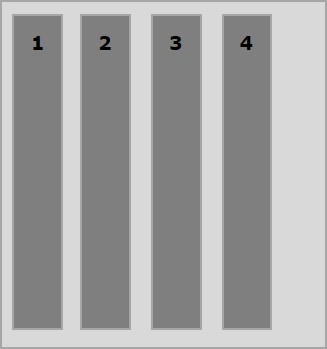
При передаче этого значения свойству align-items , flex-items выравниваются по вертикали так, что они заполняют все вертикальное пространство контейнера.
В следующем примере демонстрируется результат передачи значения stretch в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
базовая линия
При передаче этого значения свойству align-items , flex-элементы выравниваются так, что базовая линия их текста выравнивается вдоль горизонтальной линии.
В следующем примере демонстрируется результат передачи базовой линии значения свойству align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —