Flexbox — Обзор
C ascading S tyle S heets (CSS) — это простой язык проектирования, предназначенный для упрощения процесса придания веб-страниц презентабельности. CSS обрабатывает внешний вид веб-страницы.
Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размерами и расположением столбцов, используемыми фоновыми изображениями или цветами, макетами, вариантами отображения для разных устройств и размерами экрана. а также множество других эффектов.
Чтобы определить положение и размеры блоков, в CSS вы можете использовать один из доступных режимов макета —
-
Макет блока — этот режим используется при оформлении документов.
-
Встроенный макет — этот режим используется при размещении текста.
-
Расположение таблиц — этот режим используется при размещении таблиц.
-
Расположение таблицы — этот режим используется при позиционировании элементов.
Макет блока — этот режим используется при оформлении документов.
Встроенный макет — этот режим используется при размещении текста.
Расположение таблиц — этот режим используется при размещении таблиц.
Расположение таблицы — этот режим используется при позиционировании элементов.
Все эти режимы используются для выравнивания определенных элементов, таких как документы, текст, таблицы и т. Д., Однако ни один из них не обеспечивает полноценного решения для размещения сложных веб-сайтов. Первоначально это делалось с использованием комбинации плавающих элементов, позиционированных элементов и макета таблицы (часто). Но поплавки позволяют только горизонтально расположить ящики.
Что такое Flexbox?
В дополнение к вышеупомянутым режимам CSS3 предоставляет еще один режим макета Flexible Box, обычно называемый Flexbox .
Используя этот режим, вы можете легко создавать макеты для сложных приложений и веб-страниц. В отличие от поплавков, макет Flexbox дает полный контроль над направлением, выравниванием, порядком, размером блоков.
Особенности Flexbox
Ниже приведены заметные особенности макета Flexbox —
-
Направление — Вы можете расположить элементы на веб-странице в любом направлении, например слева направо, справа налево, сверху вниз и снизу вверх.
-
Порядок — Используя Flexbox, вы можете изменить порядок содержимого веб-страницы.
-
Перенос — В случае несоответствующего пространства для содержимого веб-страницы (в одну строку) вы можете переносить их на несколько строк (как по горизонтали), так и по вертикали.
-
Выравнивание — Используя Flexbox, вы можете выровнять содержимое веб-страницы относительно их контейнера.
-
Изменение размера — с помощью Flexbox вы можете увеличивать или уменьшать размер элементов на странице, чтобы они помещались в доступное пространство.
Направление — Вы можете расположить элементы на веб-странице в любом направлении, например слева направо, справа налево, сверху вниз и снизу вверх.
Порядок — Используя Flexbox, вы можете изменить порядок содержимого веб-страницы.
Перенос — В случае несоответствующего пространства для содержимого веб-страницы (в одну строку) вы можете переносить их на несколько строк (как по горизонтали), так и по вертикали.
Выравнивание — Используя Flexbox, вы можете выровнять содержимое веб-страницы относительно их контейнера.
Изменение размера — с помощью Flexbox вы можете увеличивать или уменьшать размер элементов на странице, чтобы они помещались в доступное пространство.
Поддержка браузеров
Ниже приведены браузеры, которые поддерживают Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Опера 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Flexbox — Flex контейнеры
Чтобы использовать Flexbox в своем приложении, вам нужно создать / определить контейнер Flex, используя свойство display .
Использование —
display: flex | inline-flex
Это свойство принимает два значения
-
flex — создает контейнер Flex уровня блока.
-
inline-flex — генерирует встроенный контейнер flex-контейнера.
flex — создает контейнер Flex уровня блока.
inline-flex — генерирует встроенный контейнер flex-контейнера.
Теперь мы увидим, как использовать свойство display с примерами.
сгибать
При передаче этого значения в свойство display будет создан гибкий контейнер уровня блока. Он занимает всю ширину родительского контейнера (браузера).
В следующем примере показано, как создать гибкий контейнер на уровне блоков. Здесь мы создаем шесть коробок с разными цветами, и мы использовали гибкий контейнер для их хранения.
<!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .container{ display:flex; } .box{ font-size:35px; padding:15px; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html>
Это даст следующий результат —
Поскольку мы присвоили значение flex свойству display , контейнер использует ширину контейнера (браузер).
Вы можете наблюдать это, добавив границу к контейнеру, как показано ниже.
.container {
display:inline-flex;
border:3px solid black;
}
Это даст следующий результат —
Inline flex
При передаче этого значения свойству display будет создан гибкий контейнер встроенного уровня. Это просто занимает место, необходимое для содержания.
В следующем примере показано, как создать встроенный гибкий контейнер. Здесь мы создаем шесть коробок с разными цветами, и мы использовали контейнер inline-flex для их хранения.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Поскольку мы использовали встроенный гибкий контейнер, он просто занял место, необходимое для обертывания его элементов.
Flexbox — Flex-Direction
Свойство flex-direction используется для указания направления, в котором необходимо разместить элементы контейнера flex (flex-items).
использование —
flex-direction: row | row-reverse | column | column-reverse
Это свойство принимает четыре значения —
-
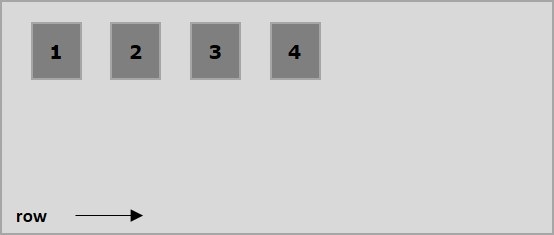
ряд — расположение элементов контейнера по горизонтали слева направо.
-
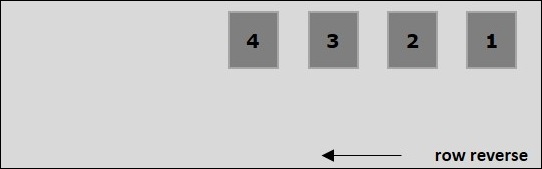
row-reverse — Располагает элементы контейнера по горизонтали справа налево.
-
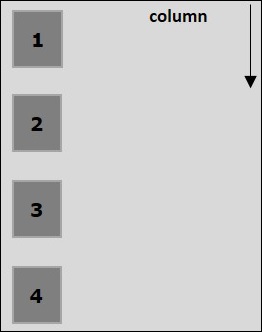
column — Располагает элементы контейнера вертикально слева направо.
-
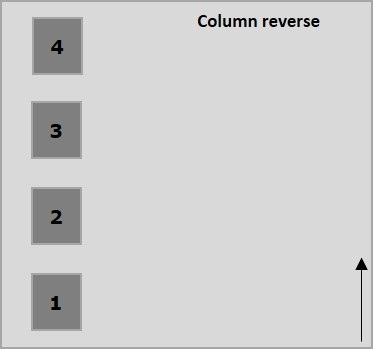
column-reverse — Упорядочивает элементы контейнера вертикально справа налево.
ряд — расположение элементов контейнера по горизонтали слева направо.
row-reverse — Располагает элементы контейнера по горизонтали справа налево.
column — Располагает элементы контейнера вертикально слева направо.
column-reverse — Упорядочивает элементы контейнера вертикально справа налево.
Теперь мы возьмем несколько примеров, чтобы продемонстрировать использование свойства direction .
строка
При передаче этого значения свойству direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи строки значения в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
рядного обратный
При передаче этого значения свойству direction элементы контейнера располагаются горизонтально справа налево, как показано ниже.
В следующем примере демонстрируется результат передачи значения row-reverse в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением flex-direction row-reverse .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
колонка
При передаче этого значения свойству direction элементы контейнера располагаются вертикально сверху вниз, как показано ниже.
В следующем примере демонстрируется результат передачи столбца значения в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
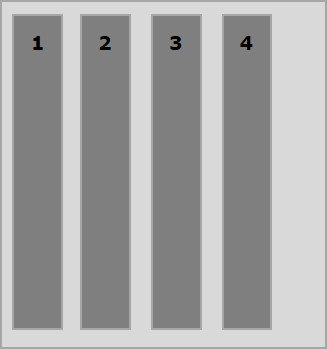
Это даст следующий результат —
колонка с обращенной
При передаче этого значения свойству direction элементы контейнера располагаются вертикально снизу вверх, как показано ниже.
В следующем примере демонстрируется результат передачи значения column-reverse в свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением flex-direction столбца-reverse .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flexbox — Flex-Wrap
Как правило, в случае недостаточного пространства для контейнера, остальные гибкие элементы будут скрыты, как показано ниже.
Свойство flex-wrap используется для указания элементов управления, является ли flex-контейнер однострочным или многострочным.
использование —
flex-wrap: nowrap | wrap | wrap-reverse flex-direction: column | column-reverse
Это свойство принимает следующие значения —
-
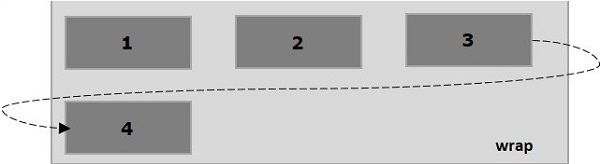
wrap — в случае недостаточного пространства для них элементы контейнера (flexitems) будут обернуты в дополнительные линии изгиба сверху вниз.
-
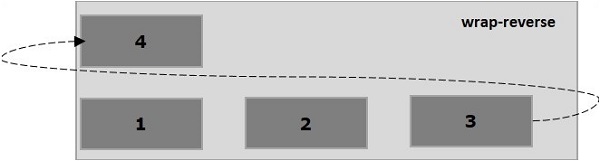
wrap-reverse — в случае недостатка места для них элементы контейнера (flex-items) будут обернуты в дополнительные линии flex снизу вверх.
wrap — в случае недостаточного пространства для них элементы контейнера (flexitems) будут обернуты в дополнительные линии изгиба сверху вниз.
wrap-reverse — в случае недостатка места для них элементы контейнера (flex-items) будут обернуты в дополнительные линии flex снизу вверх.
Теперь мы увидим, как использовать свойство wrap , с примерами.
заворачивать
При передаче значения- обертки в свойство flex-wrap элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
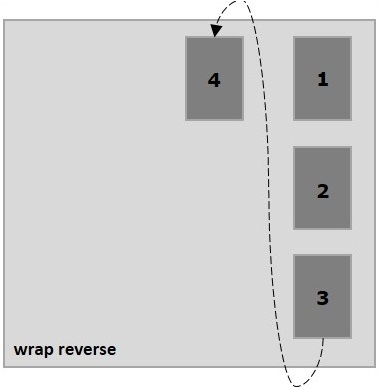
наматывается обратный
При передаче значения wrap-reverse в свойство flex-wrap элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap-reverse в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со строкой значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
обернуть (столбец)
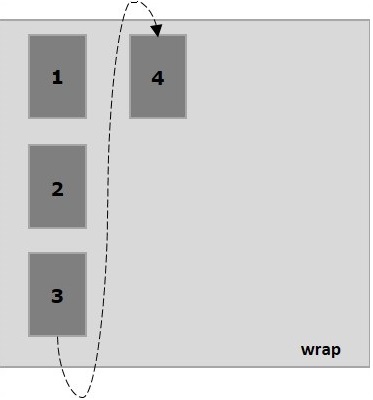
При передаче переноса значения в свойство flex-wrap и столбца значения в свойство flex-direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap в свойство flex-wrap . Здесь мы создаем шесть блоков разных цветов со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
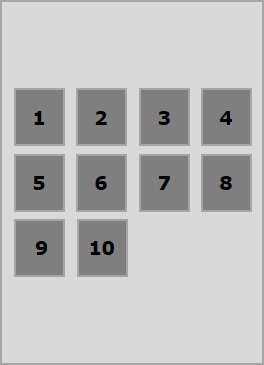
Это даст следующий результат —
обратный перенос (столбец)
При передаче значения wrap-reverse в свойство flex-wrap и столбца значения в свойство flex-direction элементы контейнера располагаются горизонтально слева направо, как показано ниже.
В следующем примере демонстрируется результат передачи значения wrap-reverse в свойство flex-wrap . Здесь мы создаем шесть блоков с разными цветами и со столбцом значения flex-direction .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flexbox — оправдание содержания
Часто вы можете наблюдать за дополнительным пространством, оставленным в контейнере после размещения гибких элементов, как показано ниже.
Используя свойство justify-content , вы можете выровнять содержимое вдоль главной оси, распределяя дополнительное пространство по назначению. Вы также можете настроить выравнивание флекситемов, если они переполняют линию.
использование —
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;
Это свойство принимает следующие значения —
-
flex-start — flex-элементы размещаются в начале контейнера.
-
flex-end — flex-элементы размещаются в конце контейнера.
-
center — flex-элементы размещаются в центре контейнера, где дополнительное пространство равномерно распределяется в начале и в конце flex-элементов.
-
space -ween — дополнительное пространство равномерно распределяется между flex-элементами.
-
space -round — дополнительное пространство равномерно распределяется между элементами flex, так что пространство между краями контейнера и его содержимым составляет половину пространства между элементами flex.
flex-start — flex-элементы размещаются в начале контейнера.
flex-end — flex-элементы размещаются в конце контейнера.
center — flex-элементы размещаются в центре контейнера, где дополнительное пространство равномерно распределяется в начале и в конце flex-элементов.
space -ween — дополнительное пространство равномерно распределяется между flex-элементами.
space -round — дополнительное пространство равномерно распределяется между элементами flex, так что пространство между краями контейнера и его содержимым составляет половину пространства между элементами flex.
Теперь мы увидим, как использовать свойство justify-content, с примерами.
Flex-старт
При передаче этого значения свойству justify-content flex-элементы помещаются в начало контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
изгибать-конец
При передаче этого значения свойству justify-content flex-элементы помещаются в конец контейнера.
В следующем примере демонстрируется результат передачи значения flex-end в свойство justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
центр
При передаче этого значения свойству justify-content flex-элементы размещаются в центре контейнера, где дополнительное пространство равномерно распределяется в начале и в конце flex-элементов.
В следующем примере демонстрируется результат передачи центра значения в свойство justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространство между ними
При передаче этого значения свойству justify-content дополнительное пространство равномерно распределяется между элементами flex, так что пространство между любыми двумя элементами flex одинаково, а начало и конец элементов flex соприкасаются с краями контейнера. ,
В следующем примере демонстрируется результат передачи значения space -ween в свойство justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространство вокруг
При передаче этого значения свойству justify-content дополнительное пространство равномерно распределяется между flex-элементами, так что пространство между любыми двумя flex-элементами одинаково. Однако пространство между краями контейнера и его содержимым (начало и конец flex-элементов) составляет половину пространства между flex-элементами.
В следующем примере демонстрируется результат передачи значения space -round в свойство justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространственно-равномерно
При передаче этого значения свойству justify-content дополнительное пространство равномерно распределяется между flex-элементами, так что пространство между любыми двумя flex-элементами одинаково (включая пространство до краев).
В следующем примере демонстрируется результат передачи пространства значений равномерно свойству justify-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flexbox — выравнивание предметов
Свойство align-items такое же, как и для выравнивания содержимого . Но здесь элементы были выровнены поперек доступа (по вертикали).
Использование —
align-items: flex-start | flex-end | center | baseline | stretch;
Это свойство принимает следующие значения —
-
flex-start — элементы flex были выровнены вертикально в верхней части контейнера.
-
flex-end — элементы flex были выровнены вертикально в нижней части контейнера.
-
flex-center — элементы flex были выровнены вертикально в центре контейнера.
-
stretch — элементы flex были выровнены по вертикали так, что они заполняют все вертикальное пространство контейнера.
-
baseline — гибкие элементы были выровнены так, что базовая линия их текста выравнивалась вдоль горизонтальной линии.
flex-start — элементы flex были выровнены вертикально в верхней части контейнера.
flex-end — элементы flex были выровнены вертикально в нижней части контейнера.
flex-center — элементы flex были выровнены вертикально в центре контейнера.
stretch — элементы flex были выровнены по вертикали так, что они заполняют все вертикальное пространство контейнера.
baseline — гибкие элементы были выровнены так, что базовая линия их текста выравнивалась вдоль горизонтальной линии.
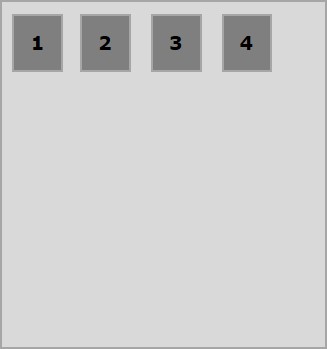
Flex-старт
При передаче этого значения свойству align-items, flex-элементы были выровнены вертикально в верхней части контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
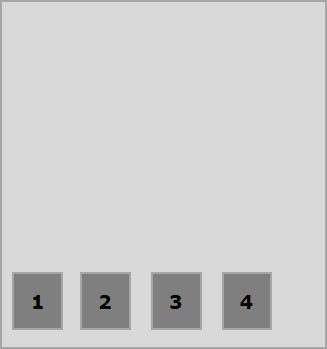
изгибать-конец
При передаче этого значения свойству align-items , flex-items выравниваются вертикально внизу контейнера.
В следующем примере демонстрируется результат передачи значения flex-end в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
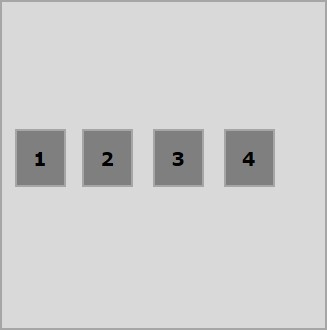
центр
При передаче этого значения свойству align-items , flex-items выравниваются вертикально в центре контейнера.
В следующем примере демонстрируется результат передачи значения flex-center в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
протяжение
При передаче этого значения свойству align-items , flex-items выравниваются по вертикали так, что они заполняют все вертикальное пространство контейнера.
В следующем примере демонстрируется результат передачи значения stretch в свойство align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
базовая линия
При передаче этого значения свойству align-items , flex-элементы выравниваются так, что базовая линия их текста выравнивается вдоль горизонтальной линии.
В следующем примере демонстрируется результат передачи базовой линии значения свойству align-items .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flexbox — выравнивание содержимого
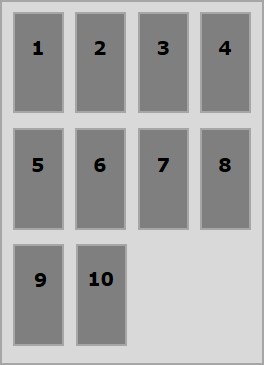
Если flex-контейнер имеет несколько строк (когда flex-wrap: wrap), свойство align-content определяет выравнивание каждой строки в контейнере.
Использование —
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
Это свойство принимает следующие значения —
-
stretch — строки в содержимом будут растягиваться, чтобы заполнить оставшееся пространство.
-
flex-start — все строки в содержимом упаковываются в начале контейнера.
-
flex-end — все строки в содержимом упакованы в конце контейнера.
-
центр — все строки в содержимом упакованы в центре контейнера.
-
space -ween — дополнительное пространство распределяется между строками равномерно.
-
space -round — дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки)
stretch — строки в содержимом будут растягиваться, чтобы заполнить оставшееся пространство.
flex-start — все строки в содержимом упаковываются в начале контейнера.
flex-end — все строки в содержимом упакованы в конце контейнера.
центр — все строки в содержимом упакованы в центре контейнера.
space -ween — дополнительное пространство распределяется между строками равномерно.
space -round — дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки)
центр
При передаче этого значения свойству align-content все строки упаковываются в центре контейнера.
В следующем примере демонстрируется результат передачи центра значения в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flex-старт
При передаче этого значения свойству align-content все строки упаковываются в начале контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
изгибать-конец
При передаче этого значения свойству align-content все строки упаковываются в конец контейнера.
В следующем примере демонстрируется результат передачи значения flex-end в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
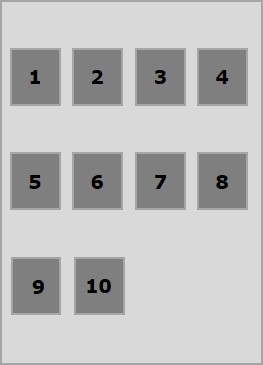
протяжение
При передаче этого значения свойству align-content линии будут растягиваться, чтобы заполнить оставшееся пространство.
В следующем примере демонстрируется результат передачи значения stretch в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
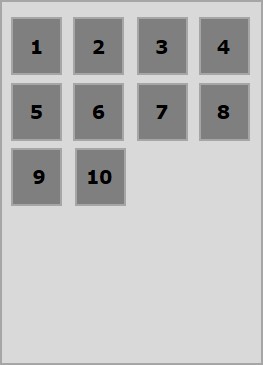
Это даст следующий результат —
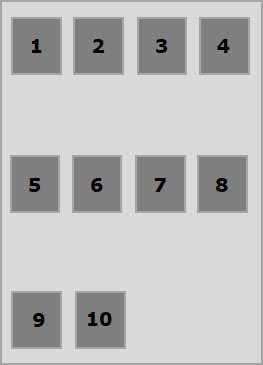
пространство вокруг
При передаче этого значения свойству align-content дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки).
В следующем примере демонстрируется результат передачи значения space-around в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
пространство между ними
При передаче этого значения свойству align-content дополнительное пространство распределяется между строками равномерно, где первая строка будет вверху, а последняя строка — внизу контейнера.
В следующем примере демонстрируется результат передачи значения space -ween в свойство align-content .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
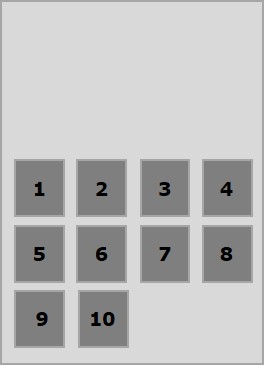
Это даст следующий результат —
Flexbox — Flex-Order
Свойство flex-order используется для определения порядка элемента flexbox.
В следующем примере демонстрируется свойство order . Здесь мы создаем шесть цветных прямоугольников с метками один, два, три, четыре, пять, шесть, расположенных в том же порядке, и мы упорядочиваем их в порядке один, два, пять, шесть, три, четыре, используя свойство flex-порядка.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
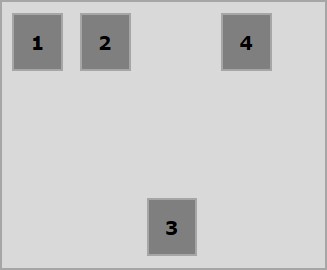
— мы заказываем
Вы также можете назначить -ve значения для заказа, как показано ниже.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
Flexbox — Гибкость
Flex-основа
Мы используем свойство flex- based, чтобы определить размер элемента flex по умолчанию до распределения пространства.
В следующем примере демонстрируется использование свойства flex-based. Здесь мы создаем 3 цветные коробки и фиксируем их размер до 150 пикселей.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
Это даст следующий результат —
сгибать вырастали
Мы используем свойство flex-grow для установки коэффициента flex-grow . В случае избыточного пространства в контейнере, он указывает, сколько должен вырастить конкретный flex-элемент.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
Это даст следующий результат —
сгибать термоусадочные
Мы используем свойство flex-shrink, используемое для установки коэффициента сжатия flex. Если в контейнере недостаточно места, он указывает, насколько должен сжиматься flex-элемент.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
Это даст следующий результат —
сгибать
Существует условное обозначение для установки значений для всех этих трех свойств одновременно; это называется flex . Используя это свойство, вы можете одновременно устанавливать значения flex-grow, flex-shrink и flex-based. Вот синтаксис этого свойства.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Flexbox — Align Self
Это свойство похоже на align-items , но здесь оно применяется к отдельным flex-элементам.
Использование —
align-self: auto | flex-start | flex-end | center | baseline | stretch;
Это свойство принимает следующие значения —
-
flex-start — элемент flex будет выровнен вертикально вверху контейнера.
-
flex-end — элемент flex будет выровнен по вертикали в нижней части контейнера.
-
flex-center — гибкий элемент будет выровнен вертикально в центре контейнера.
-
Растянуть — гибкий элемент будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
-
baseline — гибкий элемент будет выровнен по базовой линии поперечной оси.
flex-start — элемент flex будет выровнен вертикально вверху контейнера.
flex-end — элемент flex будет выровнен по вертикали в нижней части контейнера.
flex-center — гибкий элемент будет выровнен вертикально в центре контейнера.
Растянуть — гибкий элемент будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
baseline — гибкий элемент будет выровнен по базовой линии поперечной оси.
Flex-старт
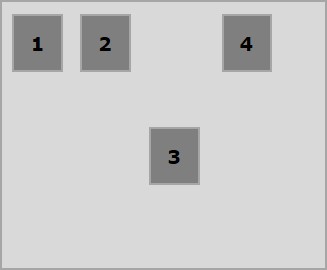
При передаче этого значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в верхней части контейнера.
В следующем примере демонстрируется результат передачи значения flex-start в свойство align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
изгибать-конец
При передаче этого значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в нижней части контейнера.
В следующем примере демонстрируется результат передачи значения flex-end свойству align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
центр
При передаче центра значения свойству align-self конкретный flex-элемент будет выровнен по вертикали в центре контейнера.
В следующем примере демонстрируется результат передачи центра значения свойству align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —
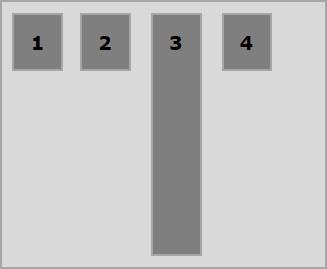
протяжение
При передаче этого значения свойству align-self конкретного элемента flex он будет выровнен по вертикали так, чтобы он заполнил все вертикальное пространство контейнера.
В следующем примере демонстрируется результат передачи значения stretch в свойство align-self .
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
Это даст следующий результат —