До сих пор мы знакомились с основными функциями Axure для взаимодействия. Тем не менее, будет много реальных сценариев, где прототип должен быть интеллектуальным. По слову «интеллектуальный», прототипу нужно будет определить состояние определенного виджета, чтобы выполнить действие / вызвать определенное поведение.
Типичным примером такого взаимодействия является настройка цвета кнопки. Это требует, чтобы инженер UX носил задумчивую шляпу и поднимал дизайн прототипа на новый уровень.
Использование переменных в Axure
Переменная , по определению, обозначает фактор, который может изменяться или изменяться. В Axure мы можем использовать переменные для представления или идентификации состояния виджета / взаимодействия.
Типичным примером будет сохранение значения данных при переносе данных с одной страницы на другую. Чтобы сохранить пример простым и понятным, давайте рассмотрим сценарий, в котором нам нужно показать состояние определенного виджета.
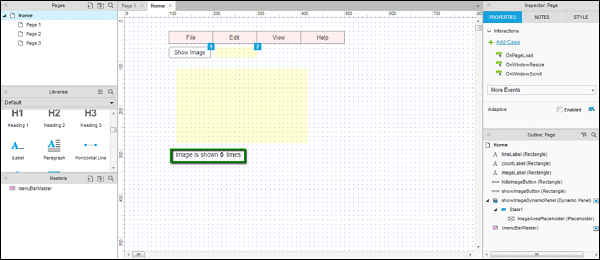
Продолжая наш последний пример, давайте рассмотрим, что мы хотим показать, сколько раз было показано изображение.
Вот как мы это сделаем —
-
Мы создадим переменную для инициации счетчика в 0.
-
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
-
Отобразите значение в текстовой метке.
Мы создадим переменную для инициации счетчика в 0.
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
Отобразите значение в текстовой метке.
Для этого примера мы будем создавать текст под динамической панелью. Текст будет читать — изображение показывается 0 раз.
Критическое — важно, чтобы ярлыки были разбиты на три части. Пожалуйста, следуйте названиям этикеток и текстам, указанным в таблице.
| Название ярлыка | Текст метки |
|---|---|
| imageLabel | Изображение показано |
| countLabel | 0 (ноль цифрами) |
| timesLabel | раз |
Это необходимо, поскольку мы хотим контролировать значение countLabel для каждого нажатия кнопки Показать изображение.
Давайте сначала определим переменную.
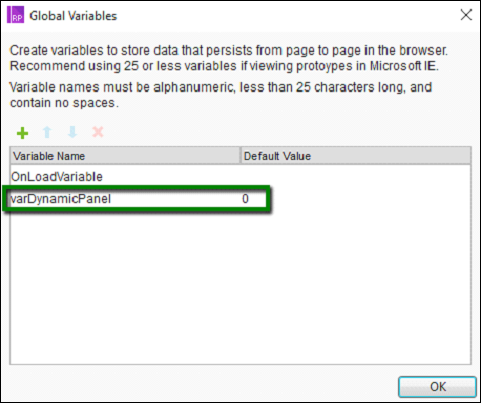
Нам понадобится переменная, которая будет контролироваться при нажатии кнопки. Эта переменная в терминологии Axure — Глобальная переменная. Чтобы определить глобальную переменную, нажмите «Проект» в строке меню, а затем нажмите «Глобальные переменные». Откроется диалоговое окно, как показано на следующем снимке экрана.
Нажмите на зеленый значок плюс (+), чтобы добавить глобальную переменную. Давайте назовем нашу глобальную переменную — varDynamicPanel . Его значение по умолчанию будет 0 .
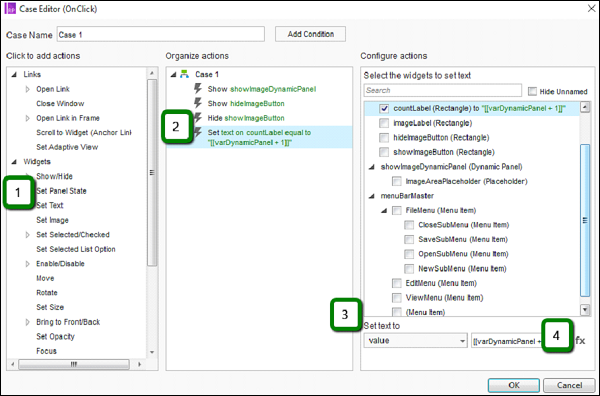
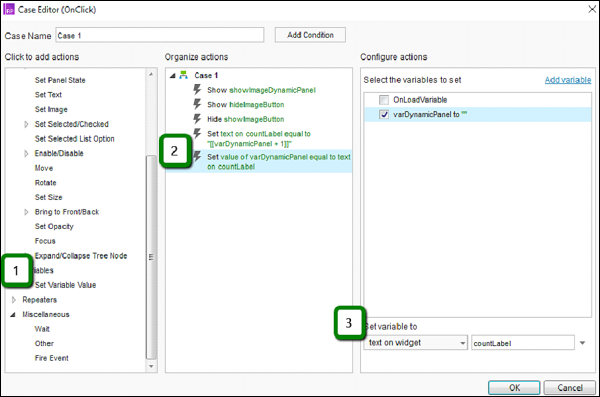
При взаимодействии кнопки «Показать изображение» дважды щелкните «Случай 1». Добавьте еще одно действие. Как показано на следующем снимке экрана, действие для параметра « Установить текст в countLabel» имеет значение [[varDynamicPanel + 1]] .
Выбор текстовой метки для значения довольно прост. Давайте посмотрим, как получить значение из динамической панели.
Как указано в шаге 4 на приведенном выше снимке экрана, нажмите кнопку fx , и откроется следующее диалоговое окно.
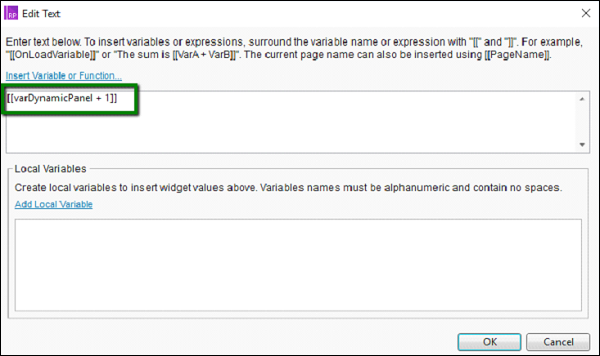
Под первой текстовой областью введите следующую строку.
[[varDynamicPanel + 1]]
Нажмите ОК.
Теперь нам нужно убедиться, что переменная обновляется после каждого нажатия кнопки.
В диалоговом окне редактора дел в разделе действия выберите Переменные → Задать значение переменной.
Выберите varDynamicPanel в качестве переменной.
Установите переменную для получения значения из текста на виджете в виде countLabel из доступных опций.
Закройте Редактор дел, нажав ОК. Затем нажмите кнопку «Просмотр».
После показа / скрытия изображения четыре раза, вот результат на экране предварительного просмотра.